Przyspiesz swoją witrynę o 70% | 5 szybkich sposobów na poprawę szybkości strony
Opublikowany: 2021-10-17Jednym z najważniejszych aspektów SEO jest szybkość Twojej witryny. To idzie w parze z zawartością Twojej witryny.
Chociaż Twoje treści są ważne dla przyciągania ruchu organicznego do Twojej witryny, szybkość Twojej witryny zapewnia, że odwiedzający pozostaną w Twojej witrynie, aby je wyświetlić.
Jeśli Twoja witryna długo się ładuje, zauważysz, że Twoi odbiorcy odskakują na inną witrynę.
Wolniejsze strony internetowe mogą oferować tylko złe wrażenia użytkownika.
Bez względu na to, jak wyjątkowe i wnikliwe są Twoje treści, nie uzyskasz żadnego ruchu, jeśli Twoja witryna będzie ładować się przez całą wieczność. Dlatego optymalizacja witryny jest tak samo ważna jak optymalizacja treści.
Ale wielu SEO i właścicieli witryn często pomija szybkość strony.
Jeśli dopiero zaczynasz, możesz pomyśleć, że stworzyłeś niszową witrynę z angażującą treścią, która wygląda pięknie. Wszystko wydaje się idealne, z wyjątkiem szybkości witryny.
Ale to nie powinno mieć znaczenia, prawda? W końcu poświęciłeś tyle czasu na projektowanie swojej witryny i tworzenie atrakcyjnych treści, że kilka sekund opóźnienia nie powinno przeszkadzać Twoim konsumentom.
Tutaj tracisz klienta.
Twoi odbiorcy nie będą mogli poczekać jeszcze kilka sekund, aby Twoja witryna wczytała się poprawnie. Skąd mieliby wiedzieć, że napisałeś najwspanialszy artykuł, jeśli załadowanie witryny trwa wieczność?
Szybkość strony jest bardzo ważnym czynnikiem rankingowym Google. Tak bardzo, że Google stworzył PageSpeed Insight dla twórców treści, aby analizowali i poprawiali szybkość ich witryny.
Nie ma znaczenia, ile wysiłku i pieniędzy włożysz w doskonalenie swojej strategii SEO, jeśli nie będziesz zwracać szczególnej uwagi na poprawę szybkości strony, nie będzie to owocne.
Dlaczego szybkość jest ważna dla Twojej witryny?

Szybkość Twojej strony internetowej może mieć istotny wpływ na wrażenia użytkownika. Szybkość Twojej strony, oprócz treści, ma znaczący wpływ na ranking Twoich SERP.
Jeśli chcesz, aby Twoje treści były wysoko w rankingu w Google SERP, musisz zapewnić dobre wrażenia użytkownika. Ponieważ jeśli jest jedna rzecz, którą wiemy na pewno o Google, przedkłada ona wrażenia użytkownika nad wszystko inne.
Google chce, aby jego użytkownicy mieli doskonałe wrażenia z wyszukiwania. Najlepszym sposobem na to jest zapewnienie najlepszych wyników wyszukiwania w oparciu o trafność i autorytet witryn.
W dzisiejszych czasach „Right Swipe” zakresy uwagi człowieka spadły poniżej poziomu złotej rybki.
Ludzie nie chcą zostać na długo, niezależnie od tego, czy chodzi o randkę z Tindera, czy wolno ładującą się stronę internetową. Więc jeśli nie możesz naprawić powolnej strony wczytującej się, nie oczekuj dużego ruchu organicznego.
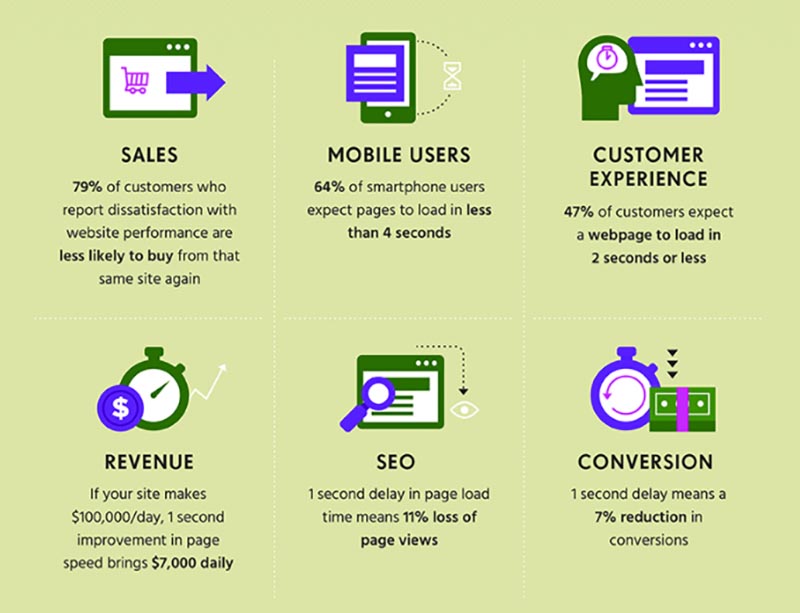
Jednosekundowe opóźnienie w czasie ładowania strony może spowodować:
- 24% mniej odsłon
- 16% spadek zadowolenia klientów
- 7% mniej konwersji
- 13% wzrost współczynnika odrzuceń

Możesz użyć atrakcyjnych nagłówków, aby przyciągnąć odbiorców docelowych, ale będziesz mieć tylko kilka sekund, aby przekonać ich do pozostania na Twojej stronie po kliknięciu linku.
Będą szukać alternatywy szybszej niż flash, jeśli zobaczą, że spinner ładowania trwa dłużej niż 2 sekundy.
Każda dodatkowa sekunda ładowania witryny będzie miała negatywny wpływ na Twoją zdolność do angażowania odwiedzających i dokonywania sprzedaży.
A jeśli to nie wystarczy, aby zmienić Twoje zdanie na temat szybkości strony… Google zaczął degradować wolniejsze strony internetowe, przesuwając je w dół w SERPach.
Więc jeśli chcesz mieć wysoką pozycję w SERP i zwiększyć konwersje, musisz szybko ładować swoją witrynę.
Dlaczego prędkość mobilna ma znaczenie w SEO

Technologia informacyjna przeszła długą drogę w ciągu ostatnich 20 lat. Przejście od komputerów stacjonarnych do kieszonkowych smartfonów stanowiło zmianę paradygmatu.
Możesz mieć wszystkie potrzebne informacje w podróży. Smartfony nie są już tylko narzędziem komunikacji. Tak wiele można zrobić ze smartfonem.
To, że możemy błyskawicznie wyszukiwać w Google, wiele mówi o tym, jak przystosowaliśmy się do tej zmiany i coraz bardziej od niej uzależniliśmy.
Smartfony stały się szerzej dostępne i dostępne dla ludzi, nawet w najbardziej odległych lokalizacjach.
I to nie tylko zwykli użytkownicy, którzy przyjęli podejście mobile-first. Wielomiliardowe firmy przekształcają swoje modele biznesowe, aby uwzględnić technologię mobile-first.
Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych
Google był jedną z kilku firm, które przyjęły strategię mobile-first.
Liczba wyszukiwań mobilnych w samych Stanach Zjednoczonych wyniosła w 2016 r. 177,8 mln. Do połowy 2018 r. wyszukiwania na urządzeniach mobilnych i stacjonarnych były w dużej mierze łeb w łeb. Liczba wyszukiwań mobilnych stale rosła.
Jednak na początku 2020 r. liczba wyszukiwań mobilnych odnotowała oszałamiający wzrost o prawie 211 milionów.
Google przeanalizowało trend wyszukiwania i zdecydowało się przejść na indeksowanie zorientowane na urządzenia mobilne w 2019 r. Oznacza to, że witryny, które działają lepiej na urządzeniach mobilnych, otrzymają wyższy priorytet w wynikach wyszukiwania.
Ponieważ większość użytkowników wyszukiwarki Google korzysta teraz z urządzeń przenośnych, optymalizacja witryny pod kątem wyszukiwarek mobilnych stała się kluczem do sukcesu.
Oto kilka statystyk, które mogą rzucić nieco światła na znaczenie wyszukiwania mobilnego:
- 30% wyszukiwań mobilnych opiera się na lokalizacji .
- 75% właścicieli smartfonów używa wyszukiwarki Google na urządzeniach mobilnych do natychmiastowych potrzeb
- 88% wyszukiwarek korzystających z wyszukiwania lokalnego odwiedza powiązany sklep w ciągu tygodnia
- Liczba wyszukiwań w kategorii „ W pobliżu mnie ” wzrosła o 136%
- Google przetwarza 3,5 miliarda wyszukiwań dziennie
- 46 procent wyszukiwań produktów rozpoczyna się w Google
Jeśli Twoja witryna na urządzeniach mobilnych zajmuje więcej niż 3 sekundy, należy coś zrobić.
Użytkownicy oczekują, że strony załadują się w dwie sekundy lub mniej. Witryny, które ładują się dłużej niż 3 sekundy, mogą odnotować współczynnik odrzuceń na poziomie 40 procent. Może to negatywnie wpłynąć na każdy biznes online.
Zwłaszcza, jeśli prowadzisz e-commerce lub sprzedajesz jakieś produkty lub usługi na swojej stronie, każde dodatkowe 100ms czasu ładowania może spowodować 4,42% spadek współczynnika konwersji.
Po tym, jak Google ogłosiło indeksowanie zoptymalizowane pod kątem urządzeń mobilnych, szybkość witryny mobilnej stała się ważniejsza niż kiedykolwiek.
Szybka witryna mobilna nie tylko zapewnia lepsze wrażenia użytkowników mobilnych, ale także zajmuje wysoką pozycję w SERP. A wysoka pozycja w rankingu jest niezbędna, aby zwiększyć Twoją widoczność w Internecie.
Jak szybkość witryny wpływa na konwersję

Witryny, których wczytywanie zajmuje zbyt dużo czasu, zwykle mają złe współczynniki konwersji. Szybkość Twojej witryny ma duży wpływ na konwersję i wyświetlenia stron.
Szybsza witryna będzie miała niski współczynnik odrzuceń i wysoki organiczny CTR.
Jeśli chodzi o dobre wrażenia użytkownika, szybkość witryny ma fundamentalne znaczenie. Im szybciej ładuje się Twoja strona internetowa, tym większa masz szansę na konwersję.
Użytkownicy z intencją informacyjną i transakcyjną zazwyczaj chcą szybko znaleźć odpowiedzi na swoje zapytanie. Co zrozumiałe, szybkość jest głównym problemem dla tych użytkowników.
Niedawne badanie zachowań konsumenckich pokazuje, że prawie 43% kupujących oczekuje, że strony ładują się w mniej niż 2 sekundy. A jeśli strona ładuje się dłużej niż 3 sekundy, 40% użytkowników odbije się i przejdzie do następnej witryny.
Oto jak Google postrzega szybkość strony:
- Mniej niż 1 sekunda = idealnie
- 1-3 sekundy = powyżej średniej
- 3-7 sekund = średnia
- 7+ sekund = bardzo słaba
Jeśli Twoja witryna ładuje się dłużej niż 3 sekundy, tracisz już połowę przychodów z powodu mniejszej konwersji o 70%. Tracisz przychody, leady i, co najważniejsze, nowych klientów.

Wielu właścicieli witryn nie zdaje sobie nawet sprawy z wysokości przychodów i klientów, których tracą. W końcu, gdy Google przeanalizuje Twoją witrynę i zauważy wysoki współczynnik odrzuceń, automatycznie zdegraduje ją i zepchnie ją w dół w wynikach wyszukiwania.

W miarę przesuwania się w dół strony wyników wyszukiwania zmniejsza się widoczność online, co skutkuje mniejszą liczbą kliknięć.
A dla tych, którzy zdecydują się zostać, powolne czasy ładowania mogą zniechęcić ich do powrotu w przyszłości, przez co stracisz wartość marki i nie będziesz w stanie pozyskać powracających klientów.
Według niedawnej ankiety ponad 73 procent kupujących online nie wróciłoby do witryny, która działała słabo lub miała uszkodzone strony.
Ta sama ankieta sugerowała również, że prawie 41% użytkowników podzieliłoby się swoimi złymi doświadczeniami ze znajomymi lub online, a 52% konsumentów wskazało, że szybkie ładowanie strony jest czynnikiem decydującym o ich lojalności wobec witryny.
Jak szybkość witryny wpływa na widoczność

Omawialiśmy to już wielokrotnie. Twój ranking wyszukiwania zależy od szybkości Twojej witryny. Ponieważ szybkość strony stała się bezpośrednim czynnikiem rankingowym, może również wpłynąć na to, jak łatwo użytkownicy mogą znaleźć Twoje treści.
Gdy Google wprowadził indeks mobile-first w połowie 2019 r., stało się bardziej jasne, że Google preferuje witryny zoptymalizowane pod kątem urządzeń mobilnych. Dzięki indeksowi mobile-first Google zaczęło pozycjonować wszystkie wyniki wyszukiwania na podstawie mobilnych wersji stron.
Ponieważ liczba wyszukiwań mobilnych stale rośnie w zawrotny sposób, w najlepszym interesie Google jest takie dostosowywanie wyników wyszukiwania, aby nadać priorytet użytkownikom mobilnym.
Użytkownicy mobilni wolą nie czekać długo na załadowanie strony, ponieważ szukają natychmiastowych informacji lub dokonują zakupu. Dlatego Google faworyzuje witryny przyjazne dla urządzeń mobilnych i szybko się ładujące. Witryny, które znajdują się na szczycie SERP, zwykle reagują i ładują się w ciągu 2 sekund.
Doświadczenie użytkownika zawsze było czynnikiem rankingowym, chociaż wcześniej brano pod uwagę wyłącznie wrażenia na komputerach stacjonarnych. Nawet jeśli witryna mobilna była kiepska, nadal miała ona szansę na zajęcie pozycji na pierwszej stronie.
Już tak nie jest.
Po wdrożeniu przez Google indeksowania zoptymalizowanego pod kątem urządzeń mobilnych strony są teraz indeksowane i klasyfikowane w SERP w zależności od trafności, autorytetu i doświadczenia mobilnego witryny.
Ale jak szybkość Twojej strony wpływa na Twoją widoczność w Internecie?
W rzeczywistości jest to dość proste… wolniejsze strony internetowe są zazwyczaj spychane na sam dół wyników wyszukiwania. Im niższa pozycja Twojej treści na stronach wyników wyszukiwania, tym mniej widoczna dla użytkowników.
Więc jeśli chcesz poprawić ranking SERP i zwiększyć widoczność, nie ma alternatywy dla szybkości strony. Musisz upewnić się, że Twoja witryna oferuje szybkie i łatwe wrażenia użytkownika niezależnie od przeglądarki lub rozmiaru ekranu.
Jak zwiększyć szybkość witryny?

Poprawa szybkości strony jest o wiele łatwiejsza niż myślisz. Prosta optymalizacja na stronie może pomóc w zwiększeniu szybkości witryny o 70%.
Nie potrzebujesz żadnej wiedzy technicznej, aby przyspieszyć działanie swojej witryny. Możesz po prostu postępować zgodnie z tymi instrukcjami i przygotować swoją witrynę dla użytkowników mobilnych.
Poprawa szybkości strony będzie miała pozytywny wpływ na ogólne SEO i przyciągnie więcej ruchu organicznego do Twojej witryny. Oprócz poprawy pozycji SERP, możesz również zwiększyć konwersję i utrzymać zaangażowanie odwiedzających witrynę.
Najlepsze w przyspieszeniu witryny jest to, że nie będziesz musiał wydawać ani grosza, aby zniweczyć te korzyści. Wszystko, czego potrzebujesz, to odpowiednia kombinacja narzędzi SEO i wtyczek, aby zacząć.
1. Przeanalizuj szybkość swojej witryny
Zanim zaczniemy optymalizować nasze strony, musimy dowiedzieć się, co powoduje spowolnienie naszej witryny i jak obecnie działa nasza witryna. Twoja witryna może potrwać dłużej w zależności od wielu elementów strony.
Pierwszym krokiem jest przeanalizowanie poszczególnych stron i naprawienie każdego komponentu jeden po drugim. Istnieje kilka niesamowitych narzędzi do sprawdzania szybkości witryny, które analizują zawartość i podają sugestie na podstawie raportu, aby przyspieszyć ładowanie strony.
Oto nasze ulubione narzędzia do testowania szybkości witryny, które pomogły nam poprawić szybkość naszej strony:
- Statystyki PageSpeed
- GTMetrix
- Narzędzia Pingdom
Jeśli chcesz zoptymalizować swoje treści dla Google, musisz przeanalizować swoje strony internetowe za pomocą narzędzi PageSpeed Insights. Wykonuje szczegółowe testy wydajności i zapewnia wskazówki dotyczące obszarów, które wymagają ulepszeń.
GTMetrix i Pingdom zapewniają również podobne rodzaje raportów optymalizacji na stronie. Pomagają również w rozwiązywaniu problemów, oprócz rozwiązywania problemów.
Zrób listę elementów stron, które wymagają poprawy. Jeśli Twoja strona wydaje się działać identycznie we wszystkich tych narzędziach, istnieje problem, który należy rozwiązać.
We wszystkich tych narzędziach zobaczysz kilka wspólnych terminów i pojawią się sugestie dotyczące poprawy szybkości witryny. Przejrzyj wszystkie sugestie i napraw te, które naprawdę wpływają na szybkość Twojej strony.
Raporty te niekoniecznie odzwierciedlają, jak Twoja witryna działa w świecie rzeczywistym. Należy o tym pamiętać podczas optymalizacji witryny. Powinieneś dążyć do większej szybkości strony, a nie do doskonałego wyniku w tych narzędziach.
2. Zainstaluj wtyczkę buforującą (włącz buforowanie HTTP przeglądarki)
Tak… wtyczka buforująca jest koniecznością, gdy prowadzisz stronę internetową. Włączenie buforowania HTTP w przeglądarce może drastycznie zmienić sposób działania i ładowania witryny.
Techniczna strona buforowania może być złożona, ale ogólna idea jest prosta.
Za każdym razem, gdy klikasz na stronę internetową, przeglądarka wysyła żądanie do serwera. Następnie serwer musi pobrać wszystkie pliki multimedialne, zawartość, wygenerować nagłówek i stopkę itp.
Cały ten proces w obie strony może zająć dużo czasu i obciążyć Twój serwer.
Jeśli jednak na stronie internetowej włączone jest buforowanie HTTP przeglądarki, serwer może w mgnieniu oka otrzymać informacje i przekazywać je przeglądarkom internetowym.
Po odwiedzeniu witryny jej statyczne pliki pozostają przez pewien czas na komputerze. Bez względu na to, jak szybkie jest Twoje połączenie internetowe, pobieranie plików z dysku twardego zawsze będzie szybsze niż pobieranie ich ze zdalnego serwera.
Mówiąc prościej, buforowanie tworzy kopię żądanej witryny, co pomaga przeglądarce szybciej załadować tę witrynę.
Buforowanie może sprawić, że Twoja witryna ładuje się niezwykle szybko, co prowadzi do lepszych wyników SEO, wyższej konwersji, wzrostu w rankingu SERP i, co najważniejsze, lepszego doświadczenia użytkownika.
Aby włączyć buforowanie HTTP przeglądarki, użyj wtyczek WP Rocket lub W3 Total Cache. Od jakiegoś czasu używamy WP Rocket, a doświadczenie było fantastyczne!
3. Zoptymalizuj swoje obrazy
Zwykle to nasze duże, niezoptymalizowane obrazy, które rozsadzają naszą witrynę i są odpowiedzialne za wolniejszą prędkość strony. Ludzie wolą widzieć wizualizacje, a nie słowa stłoczone na białym tle.
Dlatego mamy obrazy między dużym tekstem, aby ułatwić i koić naszych użytkowników. Fragmentowanie dużego tekstu z obrazem jest powszechną praktyką wśród blogerów.
Jednak posiadanie zbyt wielu obrazów może spowolnić działanie Twojej witryny, zwłaszcza gdy nie są one zoptymalizowane.
Optymalizacja obrazu stała się kluczowym elementem SEO na stronie. Zapewnienie wysokiej jakości obrazów we właściwym formacie, rozmiarze, rozmiarze i rozdzielczości przy zachowaniu najmniejszego możliwego rozmiaru może sprawić, że Twoja witryna będzie się ładować dość szybko.
Możesz ręcznie zoptymalizować swoje obrazy lub użyć wtyczki, aby zrobić to za Ciebie.
Najlepszym sposobem na ręczne skompresowanie obrazu jest użycie Photoshopa. Możesz uzyskać odpowiedni wymiar, rozmiar i co najważniejsze zmniejszyć rozmiar pliku przy zachowaniu jakości. W Photoshopie możesz wybierać spośród różnych formatów zdjęć.
Google zwykle zaleca formaty obrazów nowej generacji, takie jak WebP lub AVIF, które zapewniają lepszą kompresję obrazu. Ale jeśli nie możesz go umieścić na swojej stronie, możesz po prostu użyć JPEG. (Pliki PNG nie są bardzo kompresowalne)
Możesz również użyć wtyczek do kompresji w swojej witrynie. Oto kilka wtyczek do kompresji obrazu, które polecamy:
- Smush
- MałePNG
- Optymalizator obrazu EWWW
- Krótkie piksele
Najlepsze w tych wtyczkach do kompresji obrazu jest to, że możesz zbiorczo optymalizować obrazy, które już istnieją w Twojej witrynie. Możesz użyć dowolnej z tych wtyczek, aby rozpocząć optymalizację obrazów.
BTW naszym osobistym faworytem jest Smush.
4. Włącz LazyLoad
Lazy ładowanie wszystkich plików multimedialnych pozwala Twojej witrynie ładować obrazy tylko wtedy, gdy użytkownik przewinie do określonego obrazu. Zastępuje wszystkie inne obrazy obrazem zastępczym lub pustą przestrzenią.
Może to znacznie skrócić czas ładowania strony internetowej i zwiększyć jej wydajność.
Większość witryn zajmujących wysokie pozycje w wyszukiwarkach zwykle ma włączone leniwe ładowanie. Zapewnia to lepsze wrażenia użytkownika, poprawiając szybkość strony bez jej psucia.
Większość wyszukiwarek, w tym Google, zwykle zaleca witrynom korzystanie z leniwego ładowania. Dostępnych jest wiele wtyczek umożliwiających leniwe ładowanie w Twojej witrynie.
Możesz po prostu użyć wp-rocket, który może pomóc w buforowaniu i umożliwić leniwe ładowanie w Twojej witrynie. Inne wtyczki mogą powodować awarie obrazów lub tworzenie bufora w Twojej witrynie.
Jednak wp-rocket jest kompatybilny z resztą innych wtyczek i doskonale sprawdza się w przypadku leniwego ładowania.
5. Użyj CDN (Sieć Dostarczania Treści)
tak, tak, tak, technicznie nie jest to technika optymalizacji na stronie. Ale CDN jest prawdopodobnie jednym z podstawowych elementów zwiększających szybkość witryny.
Sieć dostarczania treści, CDN to sieć serwerów rozmieszczonych na całym świecie, które służą do szybszego i wydajniejszego dostarczania treści z Twojej witryny lub aplikacji mobilnej do ludzi, w oparciu o ich położenie geograficzne.
Sieci CDN przesyłają zawartość bliżej użytkownika, aby zminimalizować opóźnienia i poprawić wrażenia użytkownika. Zapewnia użytkownikom najlepsze wrażenia na stronie internetowej, ładując zawartość z błyskawiczną prędkością.
Możesz użyć Cloudflare CDN, który zawiera inne dodatkowe funkcje. Możesz także zintegrować swoje konto Cloudflare z wp-rocket.
Jak szybkość witryny wpływa na biznes i konwersje