SMX Liveblog: Co powinni zrobić zaawansowani pozycjonerzy SEO z pozycjonowaniem mobilnym
Opublikowany: 2022-06-12W tej sesji poświęconej zaawansowanemu pozycjonowaniu mobilnemu usłyszymy panel ekspertów:
- Cindy Krum, dyrektor generalny MobileMoxie (@suzzicks)
- Michael Martin, starszy menedżer ds. SEO, Covario (@mobile__martin)
- Maile Ohye, starszy inżynier programów dla programistów, Google Inc. (@maileohye)
- Jim Yu, dyrektor generalny, Brightedge (@jimyu)
Maile Ohye: wyniki wyszukiwania na smartfonach, kanałach pozyskiwania klientów z urządzeń mobilnych, zgody na korzystanie z urządzeń mobilnych i nie tylko
Strony internetowe pojawiają się w SERP w środowisku mobilnym, ale także aplikacje. Zainstalowane aplikacje będą wyświetlane jako autouzupełnianie w polu wyszukiwania. Co więcej, mogą wziąć wynik mobilny do wyszukiwania i otworzyć go w aplikacji, na przykład wynik IMDB na telefonie, na którym zainstalowano tę aplikację. Odbywa się to w celu poprawy doświadczenia użytkownika. Jednak, aby to zadziałało, wymaga precyzyjnych linków w aplikacji i mapowania w mapie witryny.
Niedawno Google właśnie uruchomiło swoje błędne oznaczenie przekierowań dla wyników, które znaleźli w wynikach wyszukiwania wadliwych witryn. To jest odznaka, której NIE chcesz! To informuje użytkownika, że witryna, którą zamierza kliknąć, może mieć z nią problemy.
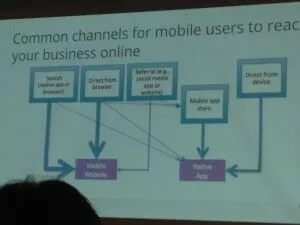
Mobilne kanały pozyskiwania 
Proszenie o pobranie aplikacji nie jest najlepszą rzeczą do zrobienia od razu — jest to lepsze dla klientów gotowych na relacje!
Poprawa doświadczenia użytkownika aplikacji przypomina pozycjonowanie stron internetowych:
- Dobra treść lub usługa
- Kuszący wygląd wyszukiwania
Optymalizacja potoku wyszukiwania mobilnego
Istnieją dwa główne boty – oba są Googlebotem, ale jeden jest specyficzny dla iPhone'a.
Tworząc witrynę mobilną, chcesz zasygnalizować wyszukiwarkom związek między adresami URL na komputery a adresami na urządzenia mobilne.
- RWD
- Dynamiczne serwowanie
Google indeksuje urządzenia mobilne tak samo jak komputery. Będą indeksować witrynę na komputery w poszukiwaniu mobilnych adresów URL, a następnie ponownie zaindeksują ją za pomocą robota indeksującego iPhone'a.
Treść mobilnego adresu URL jest połączona z treścią adresu URL na komputery
- Skonsolidowane sygnały indeksowania
- Wersja na komputer jest głównym źródłem treści
- Używany jest tytuł pulpitu
Niektóre sygnały ze strony na komputery są uwzględniane w rankingach mobilnych. Doświadczenie użytkownika jest tak ważne. Upewnij się, że Twoja wersja mobilna jest zoptymalizowana pod kątem realizacji zadań. Tak jak robisz pozycjonowanie mobilne, pamiętaj, że pozycjonowanie na komputery jest nadal ważne!
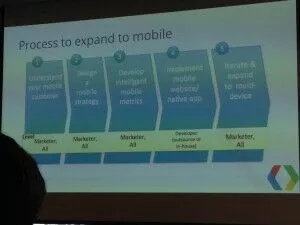
Proces budowania strategii mobilnej 
- Zrozum swojego klienta mobilnego
- Zaprojektuj strategię mobilną
- Opracuj inteligentne wskaźniki mobilne
- Wdróż witrynę mobilną/aplikację natywną
- Iteruj i rozszerzaj na wiele urządzeń
Google ma listę kontrolną dotyczącą ulepszania witryn mobilnych. Mają również narzędzie do testowania UX w szybkości strony. Właśnie wprowadzili 25 zasad projektowania witryn mobilnych i mają informacje pomocne w zmianie konfiguracji witryny mobilnej w Google Developers. Istnieje również obszar do indeksowania aplikacji.
Podczas tworzenia aplikacji
- Użyj precyzyjnych linków
- Wyświetl kanoniczne adresy URL w mapie witryny
- Pierwsze kliknięcie w wynikach wyszukiwania bez ograniczeń
Na wynos
- Wdrażaj najlepsze praktyki techniczne SEO
- Relacje między komputerami i urządzeniami mobilnymi Signal
- Napraw problemy z przekierowaniami
- Najpierw mobilność nie oznacza tylko mobilność
- Twórz precyzyjne linki w natywnej aplikacji
- Skoncentruj się na doświadczeniu użytkownika
- Wypełnij wszystkie 5 etapów procesu
Cindy Krum: Szybkość strony mobilnej
Krum rozkłada sygnały rankingu urządzeń mobilnych — Google mówi wyraźnie, aby używać adnotacji dwukierunkowych, wdrażać przekierowanie do m. subdomeny, aby uniknąć niedziałających treści i uzyskać dużą szybkość strony. Ponadto Google wskazuje :
- brak przewijania z boku na bok
- zoptymalizowany nad renderowaniem po przewinięciu
- niezbędny wbudowany JS
- niezbędny wbudowany CSS
- Bez lampy błyskowej
- Wydajne selektory CSS
- Odroczone ładowanie JS
Następnie omawia te ważne czynniki…
Zrozumienie wariantów: klient użytkownika
Jest to wyraźny sygnał, który informuje Google, aby wysłał robota mobilnego. Jeśli tego nie użyjesz, mogą nadal to rozgryźć, ale znalezienie, przeszukanie i zindeksowanie zajmie im więcej czasu. Ułatw to w Google.
Uszkodzona treść
Google nie chce uszkodzonych treści. Oznacza to, że nie powinieneś mieć takich rzeczy jak flash, wyskakujące okienka, efekty najechania kursorem, przewijanie w bok, małe rozmiary czcionek, małe przyciski, zawartość specyficzna dla urządzenia i wolne strony. Te rzeczy zwiększą Twój „współczynnik odrzuceń na urządzeniach mobilnych”.
Szybkość strony
Dlaczego szybkość strony jest ważna? Jest to ważne w przypadku urządzeń mobilnych, ponieważ powolna strona może zaszkodzić robotowi indeksującemu, co oznacza, że nie przejdą przez całą zawartość i będą indeksować mniej treści podczas swojej wizyty. Szkodzi to również wrażeniach użytkownika. Jeśli jest źle na telefonie komórkowym przez Wi-Fi, jest gorzej na 3G. Ludzie nie doceniają wolnych treści na urządzeniach mobilnych. Mają wyższe oczekiwania w stosunku do treści mobilnych i nie zwalniają Cię z wolnych witryn.

 Czuły
Czuły
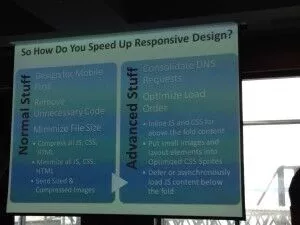
Chociaż teoretycznie brzmi to świetnie, aby jeden projekt działał na wszystkich platformach, ale rzeczywistość nie zawsze jest idealna. Wymaga dodatkowego kodowania i może spowodować, że jedna wersja będzie nieporęczna i spowolnić działanie jednego lub wszystkich urządzeń. Haczyk 22 polega na tym, że Google preferuje responsywny design. Jednak wolą również szybką stronę. Jedno nie zawsze jest dostępne z drugim.
Jak przyspieszyć projektowanie responsywne? Zaprojektuj najpierw na urządzenia mobilne, usuń niepotrzebny kod i zminimalizuj rozmiary wszystkich elementów na stronie. Następnie skonsoliduj żądania DNS i zoptymalizuj kolejność ładowania.
Michael Martin: Różnica w wynikach wyszukiwania mobilnego
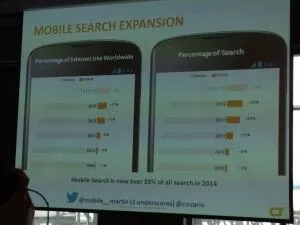
Ekspansja wyszukiwania mobilnego rośnie z roku na rok.
 Wyszukiwarka mobilna stanowi obecnie ponad 33% wszystkich wyszukiwań w 2014 r. Z powodu co trzeciego wyszukiwania przeprowadzonego na urządzeniu mobilnym, wyszukiwanie mobilne staje się ważniejsze niż kiedykolwiek.
Wyszukiwarka mobilna stanowi obecnie ponad 33% wszystkich wyszukiwań w 2014 r. Z powodu co trzeciego wyszukiwania przeprowadzonego na urządzeniu mobilnym, wyszukiwanie mobilne staje się ważniejsze niż kiedykolwiek.
Różnica w wynikach wyszukiwania mobilnego – jaka jest różnica w wynikach wyszukiwania dla:
Pojęcia ogólne – 58% rozbieżności w wynikach między komputerami a urządzeniami mobilnymi
Zlokalizowane terminy – 73% różnicy
Ewolucja telefonów komórkowych przeszła od .mobi do m.in. od responsywnego projektowania po dynamiczne serwowanie.
Aby zająć się szybkością i użytecznością, najlepiej zacząć od statystyk Google dotyczących szybkości strony. Daje to dobry punkt wyjścia.
Następnie chcesz zidentyfikować słowa kluczowe dla telefonów komórkowych i możesz użyć Planera słów kluczowych Google dla użytkowników telefonów komórkowych.
Ze słów kluczowych, które chcesz poznać, korzystając z dostępnych danych, takich jak zapas produktów dostępnych w pobliżu, największa liczba produktów i usług, recenzje, filmy i interakcje z produktami, kliknij, aby zadzwonić i lokalizacje.
Z roku na rok, jakie liczby potwierdzają dobre wyniki projektowania responsywnego:
- Ruch z mobilnego SEO może wzrosnąć dzięki responsywnemu projektowi – 81%
- Rankingi mobilne wzrosną o 1
- Wzrost konwersji o 23%
Patrząc na średnie wyniki mobilne bez SEO rok do roku:
- Ruch mobilny 75%
- Rankingi mobilne wzrosły 1
- Konwersje 17%
Dynamiczne/adaptacyjne wyniki serwowania:
- Ruch mobilny 167%
- Rankingi mobilne +3
- Konwersje 82%
Dynamic bije średnią responsywnych projektów lub nie robi nic. Dynamiczny design to droga do najlepszych rezultatów.
Zaawansowane przydatne informacje:
- Rwd dla skali i dynamiki dla stron centralnych
- Dynamiczny/adaptacyjny powinien być używany, jeśli intencja ruchoma jest sig. inny niż komputer stacjonarny
- Pozycjonowanie mobilne można zastosować do dynamicznego serwowania
Jim Yu: najczęstsze błędy wyszukiwania mobilnego
Mobilność 10-krotnie wyprzedza komputery stacjonarne, a udział smartfonów w ruchu wyszukiwania wynosi około 23%. Czynniki rankingowe są zupełnie inne w przypadku wyszukiwania mobilnego i stacjonarnego. W rzeczywistości 62% słów kluczowych ma różne pozycje na obu platformach.
Istnieją różne podejścia do wdrażania witryny mobilnej, o których już mówiliśmy. Responsywna, dynamiczna i osobna strona. Firma Brightedge znalazła minimalne różnice w wydajności w różnych typach środowisk. Pokopali więc głębiej i odkryli, że większość błędów pojawiła się w przypadku osób z osobnymi witrynami mobilnymi. Siedemdziesiąt dwa procent implementacji oddzielnej witryny zawierało błędy, podczas gdy tylko 30 procent witryn dynamicznych zawierało błędy.
Co się dzieje, gdy masz nieprawidłową implementację? Firma Brightedge znalazła różnicę dwóch pozycji, co oznacza, że 68% straciło szansę na ruch na smartfonie.
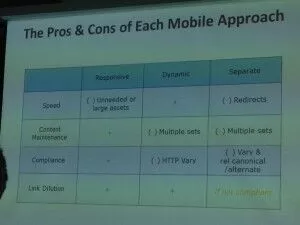
Co tak naprawdę ma znaczenie w Twoim podejściu do mobilnego SEO?
1. Błędna implementacja – smartfon staje się coraz ważniejszy
2. Bieżąca konserwacja – wszystko skonfigurowałeś poprawnie, ale przy każdym wydaniu strony należy ponownie sprawdzić konfigurację.
 Każdy rodzaj implementacji ma swoje plusy i minusy, które należy wziąć pod uwagę przy tworzeniu środowiska mobilnego.
Każdy rodzaj implementacji ma swoje plusy i minusy, które należy wziąć pod uwagę przy tworzeniu środowiska mobilnego.
Streszczenie
• Udział smartfonów w głosie wynosi 23% i rośnie o 50% w ciągu roku
• Urządzenia mobilne wyprzedzają komputery 10X
• 62% słów kluczowych ma różną rangę
• Zmienne rankingowe stają się coraz bardziej złożone
• Istnieje niewielka różnica w rankingu na urządzeniach mobilnych
• Nieprawidłowe wdrożenia mogą dramatycznie wpłynąć na wyniki
