Skróty Siri — jak je wdrożyć?
Opublikowany: 2020-01-16Skróty Siri, nowa funkcja zaprezentowana na zeszłorocznym WWDC, oferują możliwość wykonywania niektórych funkcjonalności aplikacji w tle. Nie musimy włączać aplikacji, aby korzystać z tych funkcjonalności w aplikacji, możemy po prostu powiedzieć Siri np. „Burger Time” i system wie, do której aplikacji jest przypisany ten skrót i zamawia dla nas burgera.
Czym są skróty Siri?
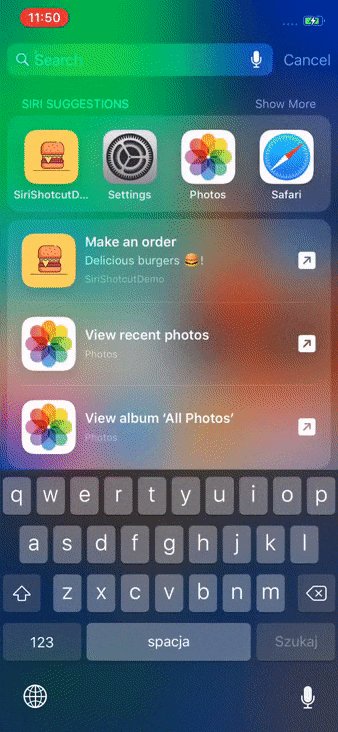
- Wygodny sposób wykonywania zadań z ekranu blokady lub obszaru wyszukiwania.
- Skróty można również dodać do Siri, aby uruchomić z frazą głosową na iOS, HomePod i watchOS.
- Deweloperzy dodają do swoich aplikacji haki skrótów, które umożliwiają Siri łączenie się z tymi skrótami.
- Używanie modeli uczenia maszynowego swoich zachowań do analizowania typowych funkcji, które wykonujesz, i automatycznego sugerowania skrótów.
- iOS 12+
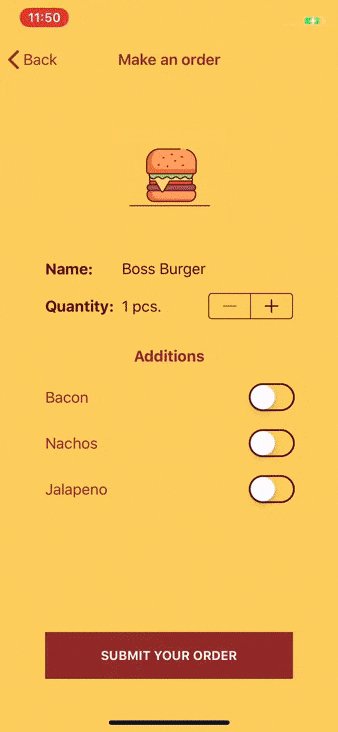
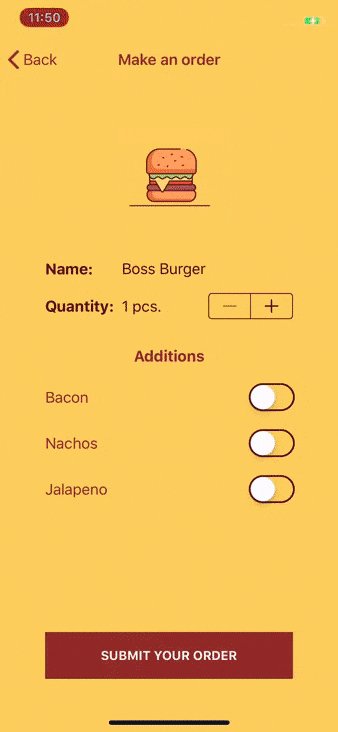
W tym artykule skupimy się na wdrożeniu skrótu do zamówienia, jednej z najpopularniejszych aplikacji Siri Shortcuts. Stworzymy prostą aplikację, która pozwoli Ci zamówić burgery
Jak możemy tworzyć skróty Siri?

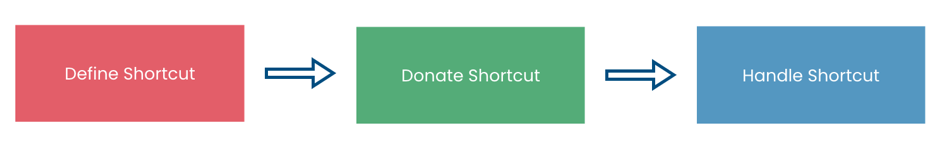
- Na samym początku musimy pomyśleć o funkcjonalności, którą użytkownik naprawdę chce ułatwić w naszej aplikacji . Powinna to być funkcjonalność, którą użytkownik wykonuje często i wymaga od użytkownika wejścia do aplikacji i przejścia w niej długiej ścieżki. Skróty umożliwią skrócenie tej ścieżki w celu wykonania funkcjonalności.
- W następnym kroku musisz przekazać skrót. Co to znaczy? Musimy przekazać do systemu informację o tym, że złożyliśmy zamówienie, np. jednego burgera z boczkiem. Przekazujemy te informacje do systemu, a później Siri może zasugerować nam w określonym czasie wykonanie tego konkretnego zamówienia.
- Ostatnią rzeczą do zrobienia jest obsługa tego skrótu, co ma miejsce w przypadku, gdy użytkownik powie Siri wcześniej zdefiniowane polecenie , np. „Czas burgera”, lub w przypadku, gdy użytkownik naciśnie sugerowany przez Siri skrót na ekranie blokady.
Ok, może napiszemy jakiś kod? Jakie są nasze możliwości jako deweloperów?

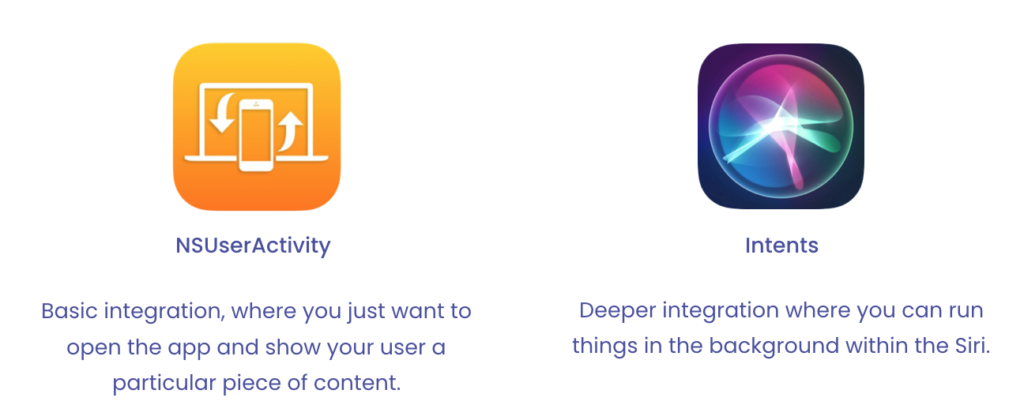
NSUserActivity — Stworzymy skrót, który pozwoli nam uruchomić ekran składania nowego zamówienia
- Dodaj klucz do Info.plist
<key>NSUserActivityTypes</key> <tablica> <string>com.miquido.SiriShotcutDemo.make-order</string> </array>
2. Przekaż skrót, gdy użytkownik wejdzie na ekran
let orderActivity = NSUserActivity(activityType: "com.miquido.SiriShotcutDemo.make-order")
orderActivity.persistentIdentifier = NSUserActivityPersistentIdentifier("com.miquido.SiriShotcutDemo.make-order")
orderActivity.isEligibleForSearch = prawda
orderActivity.isEligibleForPrediction = true
orderActivity.title = "Złóż zamówienie"
orderActivity.suggestedInvocationPhrase = "Czas burgera"
let atrybuty = CSSearchableItemAttributeSet(itemContentType: kUTTypeItem as String)
atrybuty.contentDescription = "Pyszne hamburgery !"
atrybuty.thumbnailData = UIImage(nazwa: "logo")?.pngData()
orderActivity.contentAttributeSet = atrybuty
userActivity = orderActivity 3. W AppDelegate należy zaimplementować delegata continueUserActivity , który po uzyskaniu tego konkretnego typu przekieruje do danego ekranu
func application(_ application: UIApplication,
kontynuuj userActivity: NSUserActivity,
restoreHandler: @escape ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == "com.miquido.SiriShotcutDemo.make-order" {
// obsługuj otwartą aplikację na ekranie zamówienia
zwróć prawdę
}
zwróć fałsz
} 
Intencje — Wdrożymy skrót do składania zamówień
Pro wskazówka przed wdrożeniem:
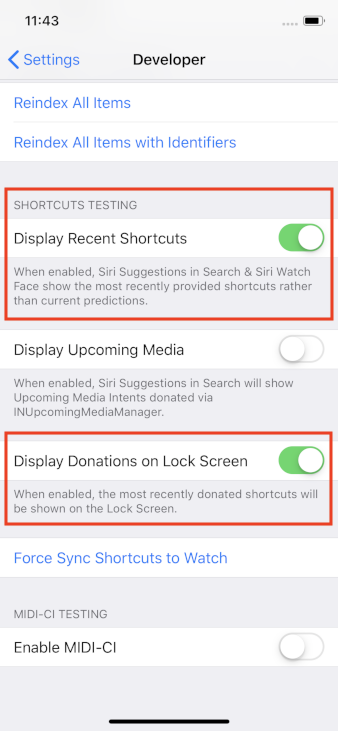
Intencje pojawiają się, gdy użytkownik robi coś systematycznie. Jeśli jednak chcesz przetestować tę funkcję, aby zawsze otrzymywać sugestie od Siri, musisz włączyć dwie opcje — „ Wyświetl ostatnie skróty ” i „ Wyświetl darowizny na zablokowanym ekranie ” w Ustawienia -> Deweloper.

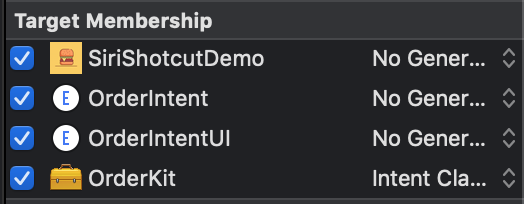
- Utwórz plik definicji intencji. Najlepszym sposobem jest dodanie go do osobnego frameworka w moim projekcie będzie w
OrderKit.

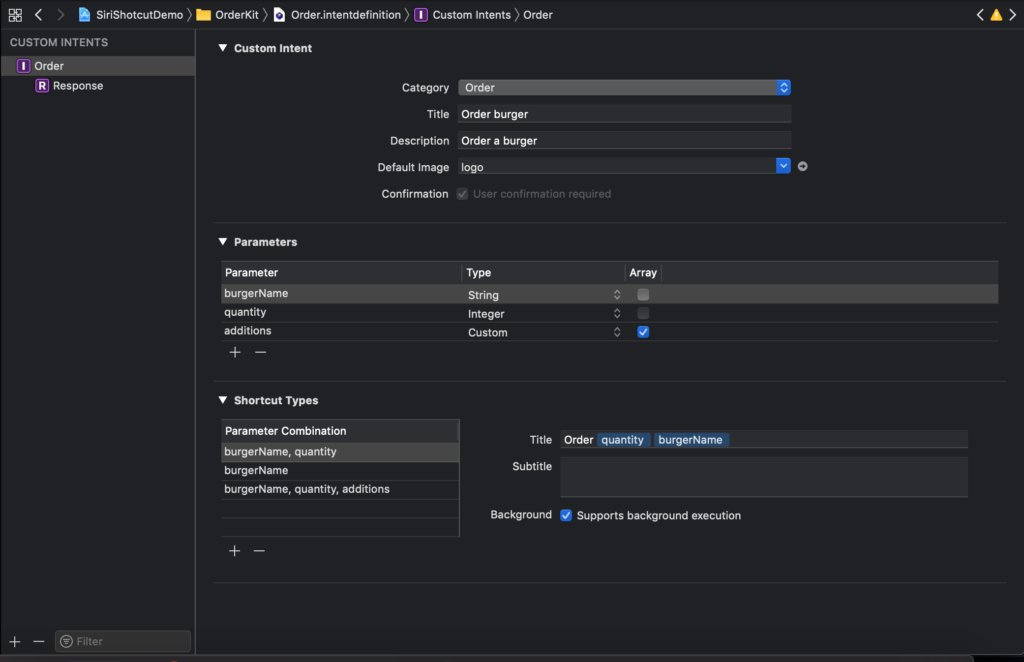
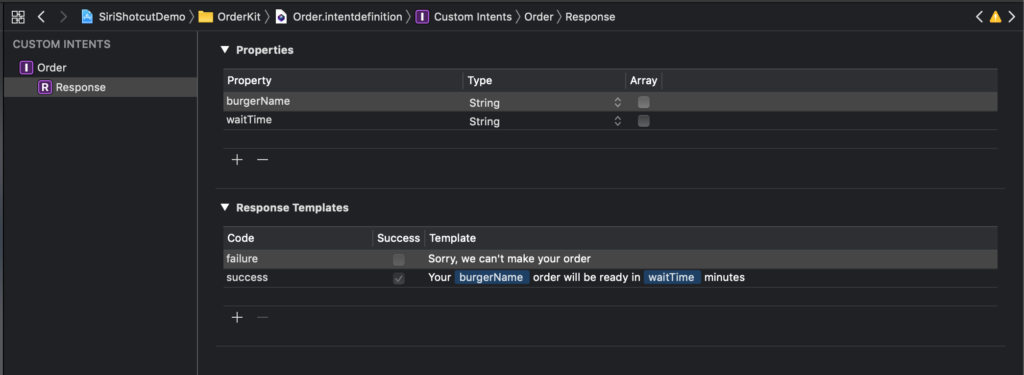
2. Wybierz kategorię, w tym przypadku „Zamów”. W tym pliku musimy wybrać parametry, które przekażemy do systemu i stworzyć kombinacje tych parametrów.


3. Utwórz nowy cel z rozszerzeniem dla intencji, wybierz „Dołącz rozszerzenie interfejsu użytkownika” podczas jego tworzenia.



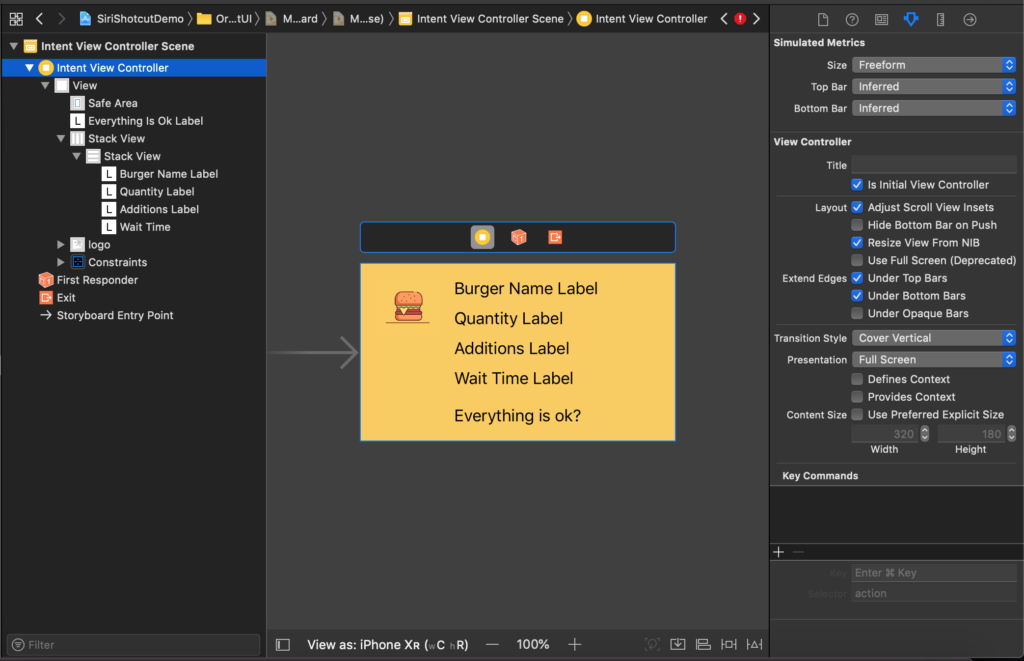
Order.intentdefinition 4. Utwórz interfejs użytkownika do intencji w pliku MainInterface.storyboard .

5. Skonfiguruj stan ready i success w IntentViewController .
func configureView(dla parametrów: Set<INParameter>,
interakcji: INInteraction,
InteractiveBehavior: INUIInteractiveBehavior,
kontekst: INUIHostedViewContext,
zakończenie: @escaping (Bool, Set<INParameter>, CGSize) -> Void) {
guard let intent = interakcja.intent as? Intencja zamówienia jeszcze {
zakończenie(false, Set(), .zero)
zwrócić
}
if interact.intentHandlingStatus == .ready {
konfiguracja(z: zamiarem)
waitTime.isHidden = prawda
zakończenie (prawda, parametry, pożądany rozmiar)
} else if interact.intentHandlingStatus == .success,
niech odpowiedź = interact.intentResponse as? ZamówienieIntentResponse {
konfiguracja(z: zamiarem)
waitTime.isHidden = fałsz
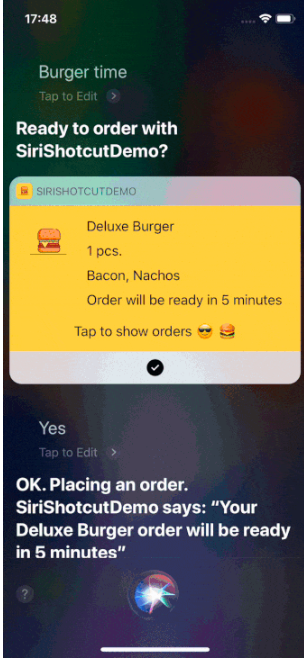
if let waitTimeText = response.waitTime {
waitTime.text = "Zamówienie będzie gotowe za \(waitTimeText) minut"
}
everythingIsOkLabel.text = "Dotknij, aby wyświetlić zamówienia "
zakończenie (prawda, parametry, pożądany rozmiar)
}
zakończenie(fałsz, parametry, .zero)
}
konfiguracja funkcji prywatnej (z intencją: OrderIntent) {
burgerNameLabel.text = intent.burgerName
if let ilość = intent.quantity?.stringValue {
qualityLabel.text = "\(ilość) szt."
}
if let adds = intent.additions {
addedsLabel.text = dodatki.elementy.toString
}
} 6. Po stworzeniu UI możemy przejść do darowizny naszej intencji. W takim przypadku najlepiej przekazać intencje podczas składania zamówienia. Do systemu przekazujemy wszystkie informacje, które wcześniej zdefiniowaliśmy w pliku Order.intentdefinition , czyli nazwę burgera, ilość i dodatki oraz proponowaną frazę wyświetlaną w przypadku, gdy chcielibyśmy od razu dodać ten skrót do Siri przy składaniu zamówienia .
private func donateInteraction(dla zamówienia: Order) {
let interact = INInteraction(intent: order.intent, response: nil)
interakcja.darowizna { (błąd) w
jeśli błąd != zero {
// obsługuj błąd
} w przeciwnym razie {
print("Interakcja pomyslnie przekazana")
}
}
} Zamówienie rozszerzenia publicznego {
var intencje: OrderIntent {
let orderIntent = OrderIntent()
orderIntent.burgerName = nazwa
if let intValue = Int(ilość) {
orderIntent.quantity = NSNumber(value: intValue)
}
orderIntent.suggestedInvocationPhrase = "Czas burgera"
orderIntent.additions = dodatki.map { opcja -> INObject in
return INObject(identyfikator: opcja.rawValue,
wyświetlanie: opcja.rawValue)
}
intencja zwrotu zamówienia
}
}7. Teraz możemy poradzić sobie z sytuacją, co się stanie w przypadku, gdy użytkownik otrzyma sugestię skrótu i kliknie w niego oraz w przypadku wywołania skrótu przez Siri.
klasa publiczna OrderIntentHandler: NSObject, OrderIntentHandling {
potwierdź funkcję publiczną (zamiar: Zamówienie,
zakończenie: @escaping (OrderIntentResponse) -> Unieważnienie) {
complete(OrderIntentResponse(kod: OrderIntentResponseCode.ready, userActivity: zero))
}
public func handle (zamiar: OrderIntent,
zakończenie: @escaping (OrderIntentResponse) -> Unieważnienie) {
guard let burgerName = intent.burgerName else {
complete(OrderIntentResponse(kod: .failure, userActivity: nil))
zwrócić
}
Defaults.save(order: Order(od: intent))
complete(OrderIntentResponse.success(burgerName:burgerName, waitTime: "5"))
}
} 
To wszystko, wszystko działa
Cały projekt możesz sprawdzić na moim GitHubie tutaj
Źródła:
- https://developer.apple.com/videos/play/wwdc2018/211/
- https://developer.apple.com/videos/play/wwdc2018/214/
- https://developer.apple.com/documentation/sirikit/donating_shortcuts
- https://developer.apple.com/design/human-interface-guidelines/sirikit/overview/siri-shortcuts/
- https://www.raywenderlich.com/6462-siri-skróty-tutorial-in-ios-12
