10 Zarejestruj się Przykłady stron docelowych, które skłonią potencjalnych klientów do konwersji
Opublikowany: 2018-06-05W przypadku stron docelowych rejestracji jedynym celem, który chcesz osiągnąć, jest zarejestrowanie się w Twojej usłudze. Musisz więc upewnić się, że każdy element projektu pomaga osiągnąć ten cel.
Po szybkim zdefiniowaniu strony docelowej po kliknięciu przeanalizujemy 10 przykładowych stron rejestracji, co robią dobrze, aby generować rejestracje, i co można przetestować A/B, aby uzyskać potencjalnie lepsze wyniki konwersji.
Co to jest strona docelowa rejestracji?
Typowa strona docelowa po kliknięciu to samodzielna strona internetowa, która wykorzystuje elementy perswazyjne — przekonujący nagłówek, angażujące media, wartościowy dowód społeczny, przyciągające uwagę przyciski wezwania do działania itp. — aby przekonać odwiedzających do podjęcia działania w związku z konkretną ofertą. To działanie może polegać na założeniu konta, pobraniu przewodnika, zarejestrowaniu się na seminarium internetowe, zaplanowaniu demonstracji i nie tylko.
Strona docelowa rejestracji ma tylko jeden bardzo konkretny cel konwersji: generowanie rejestracji w usłudze.
Ponieważ rejestracja jest zwykle ostatnim krokiem na ścieżce konwersji, strona docelowa rejestracji nie skupia się tak bardzo na przekonaniu potencjalnego klienta do konwersji. Ten typ strony polega raczej na minimalizowaniu tarcia związanego z konwersją. Oznacza to, że bardziej tradycyjne elementy strony docelowej po kliknięciu (dowód społecznościowy, referencje, angażujące media itp.) nie są tak potrzebne na stronach rejestracji.
10 przykładowych stron docelowych po kliknięciu rejestracji
(W przypadku krótszych przykładów stron rejestracji pokazaliśmy całą stronę. Jednak w przypadku dłuższych stron wyświetlaliśmy tylko w części strony widocznej na ekranie. Być może trzeba będzie kliknąć poszczególne strony, aby zobaczyć niektóre omawiane przez nas kwestie. Zachowaj też pamiętaj, że niektóre marki mogą przeprowadzać testy A/B swoich stron z wersją alternatywną, niż ta pokazana poniżej).
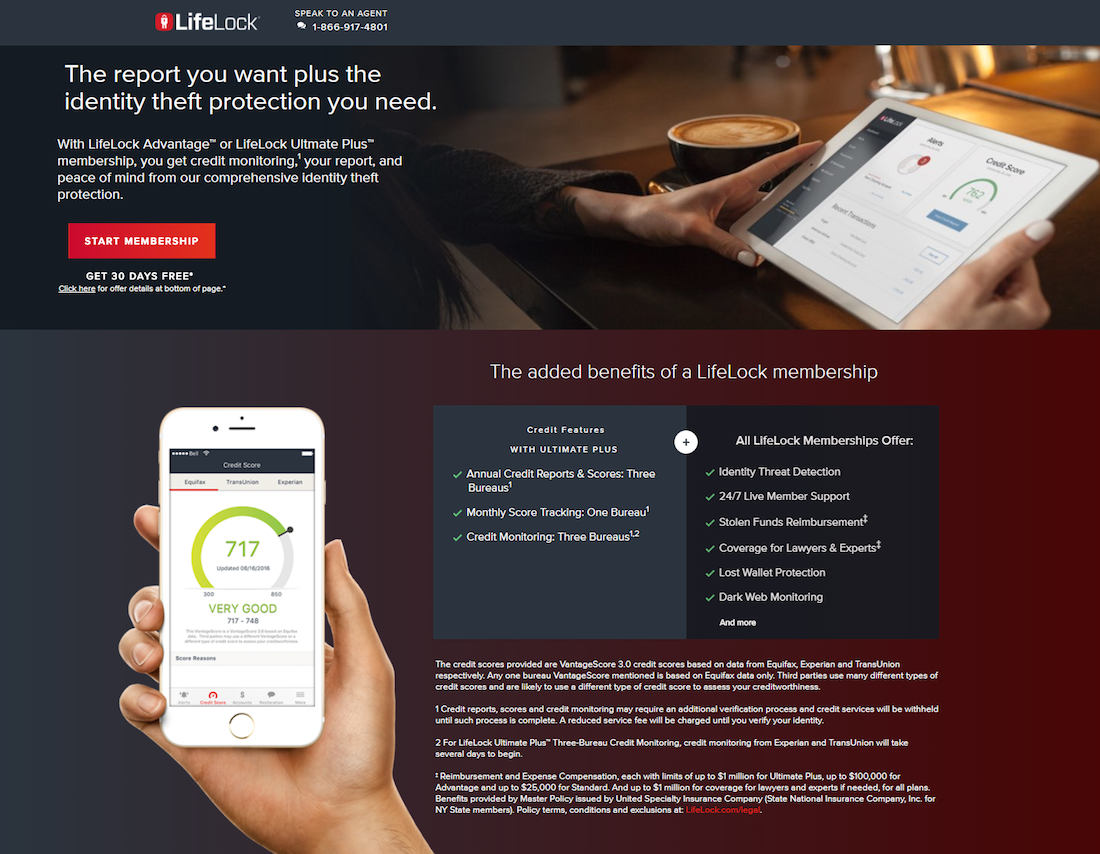
1. Blokada życia

Co strona robi dobrze:
- "Na co czekasz?" a statystyki poniżej służą jako elementy pilności, zachęcając odwiedzającego do zarejestrowania się teraz.
- „Zarejestruj się w kilka minut” i „Rejestracja zajmuje tylko kilka minut” informują potencjalnych klientów, że proces rejestracji jest szybki i łatwy.
- Czerwone przyciski CTA przyciągają uwagę, ponieważ dobrze kontrastują z resztą strony.
- Górne i dolne przyciski wezwania do działania to znaczniki zakotwiczenia, które automatycznie kierują potencjalnych klientów do środkowych przycisków wezwania do działania, aby przejść do formularza pozyskiwania potencjalnych klientów.
- Klikalny projekt zmniejsza tarcia na stronie docelowej po kliknięciu, ponieważ formularz nie od razu onieśmiela użytkowników.
- Wieloetapowy formularz sprawia, że proces rejestracji jest mniej przytłaczający, dzieląc długi formularz na krótsze, mniej zniechęcające kroki.
- Obrazy na całej stronie pokazują potencjalnym klientom, jak wyglądają różne funkcje oprogramowania na różnych urządzeniach.
- Wypunktowane listy kontrolne pokazują potencjalnym klientom najważniejsze zalety LifeLock, a nie tylko ogólne funkcje.
- Oceny gwiazdkowe i opinie klientów przypominają potencjalnym klientom, że podjęli właściwą decyzję wybierając LifeLock, dodatkowo zachęcając ich do zapisania się na członkostwo.
Testy A/B do przeprowadzenia:
- Numer telefonu typu „kliknij, aby połączyć ” ułatwi potencjalnym klientom kontakt z obsługą klienta.
- Wiele linków wyjściowych (logo LifeLock, informacje prawne, recenzje, anulowanie członkostwa, polityka zwrotów) umożliwia odwiedzającym opuszczenie strony przed konwersją.
- Drobny druk na całej stronie może sprawić, że potencjalni klienci będą się wahać przed rejestracją.
- Druga oferta (bezpłatny Podręcznik ochrony przed kradzieżą tożsamości) może odwrócić uwagę odwiedzających od głównej oferty (zarejestrowania się w celu uzyskania członkostwa LifeLock).
- Dodanie tekstu w pierwszej osobie prawdopodobnie skłoniłoby więcej potencjalnych klientów do kliknięcia przycisku CTA.
- Dodanie większej ilości białego miejsca wokół przycisków wezwania do działania pomogłoby im bardziej się wyróżnić. Ostatni przycisk wezwania do działania jest otoczony większą ilością białych znaków i zawiera wizualną strzałkę wskazującą, ale znajduje się na samym dole strony.
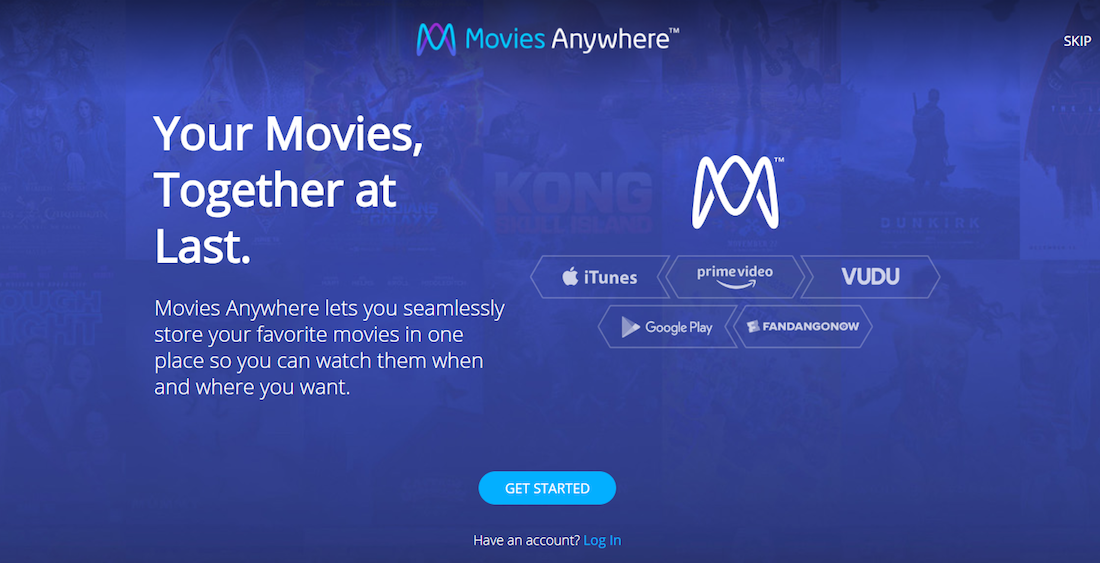
2. Filmy w dowolnym miejscu

Co strona robi dobrze:
- Format kliknięcia umożliwia odwiedzającym przyswojenie informacji na stronie docelowej po kliknięciu, zanim będą musieli wypełnić formularz.
- Logo marki na całej stronie pokazują odwiedzającym dobrze znane firmy korzystające z Movies Anywhere.
- Minimalna ilość kopii sprawia, że odwiedzający mogą szybko i łatwo poruszać się po stronie i rejestrować konto.
Testy A/B do przeprowadzenia:
- Wiele linków wyjściowych (pomiń, zaloguj się, przyciski pobierania na urządzenia mobilne, okładki filmów, nawigacja w stopce) sprawia, że odwiedzający zbyt łatwo opuszczają stronę przed konwersją.
- Niebieskie przyciski CTA wyróżniałyby się bardziej, gdyby miały bardziej kontrastowy kolor, na przykład pomarańczowy.
- Kopia przycisku CTA prawdopodobnie przekonałaby więcej potencjalnych klientów do kliknięcia, gdyby była spersonalizowana i przekonująca, np. „Utwórz moje bezpłatne konto!”
- Podkreślenie, że konto jest bezpłatne (w nagłówku lub przyciskach wezwania do działania) prawdopodobnie wygenerowałoby więcej konwersji.
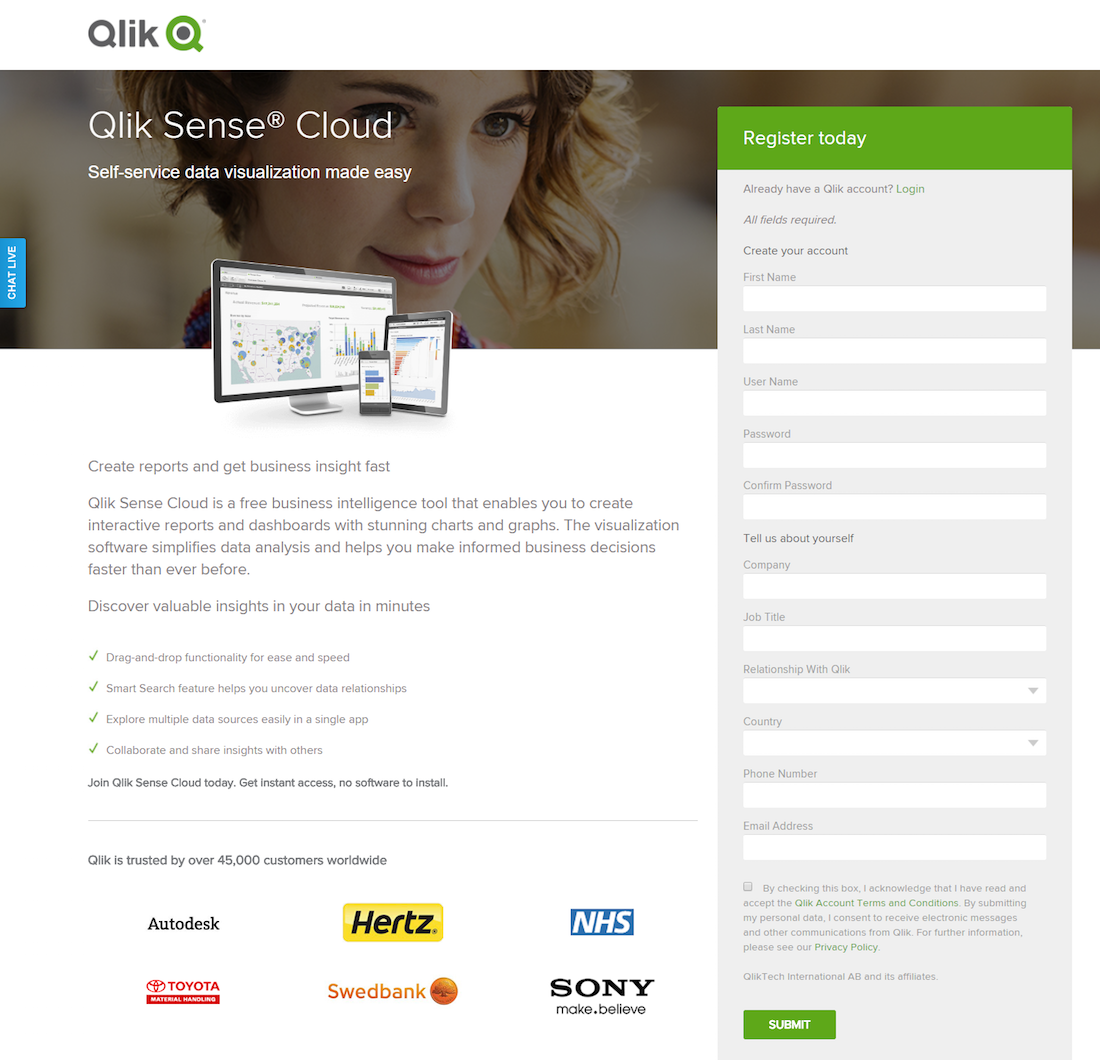
3. Qlik

Co strona robi dobrze:
- Wzrok kobiety skierowany w stronę formy jest wskazówką kierunkową, która prawdopodobnie sprawi, że potencjalni klienci również tam spojrzą.
- Hermetyzacja z kontrastem kolorów to wizualna wskazówka, która pomaga zwrócić uwagę na formę.
- Niezaznaczone pole zgody oznacza, że potencjalni klienci zapoznali się z regulaminem Qliks i są pewni rejestracji.
- Podkreślenie „dzisiaj” w wielu miejscach (kopia główna i nagłówek formularza) podkreśla poczucie pilności.
- Obraz oprogramowania pokazuje odwiedzającym, że oprogramowanie jest kompatybilne z różnymi urządzeniami.
- Funkcja czatu na żywo umożliwia potencjalnym klientom szybki i łatwy kontakt z obsługą klienta, zapewniając lepsze wrażenia użytkownika.
- Lista kontrolna korzyści przypomina potencjalnym klientom, dlaczego wybrali Qlik jako samoobsługowe oprogramowanie do wizualizacji danych.
- Logo marki służy jako dowód społeczny, dając odwiedzającym do zrozumienia, że inne renomowane firmy ufają Qlik.
Testy A/B do przeprowadzenia:
- 11 pól formularza może przytłoczyć potencjalnych klientów. Podział formularza na proces wieloetapowy może zmniejszyć tarcie i wygenerować więcej konwersji.
- „Prześlij” na przycisku wezwania do działania jest niejasne. Przycisk prawdopodobnie uzyskałby więcej kliknięć, gdyby tekst był przekonujący, na przykład „Zarejestruj się, aby uzyskać moje bezpłatne konto Qlik”.
- Podkreślenie, że konto jest bezpłatne , prawdopodobnie wygenerowałoby więcej rejestracji.
- Logo Qlik z hiperłączem może natychmiast usuwać odwiedzających ze strony bez konwersji.
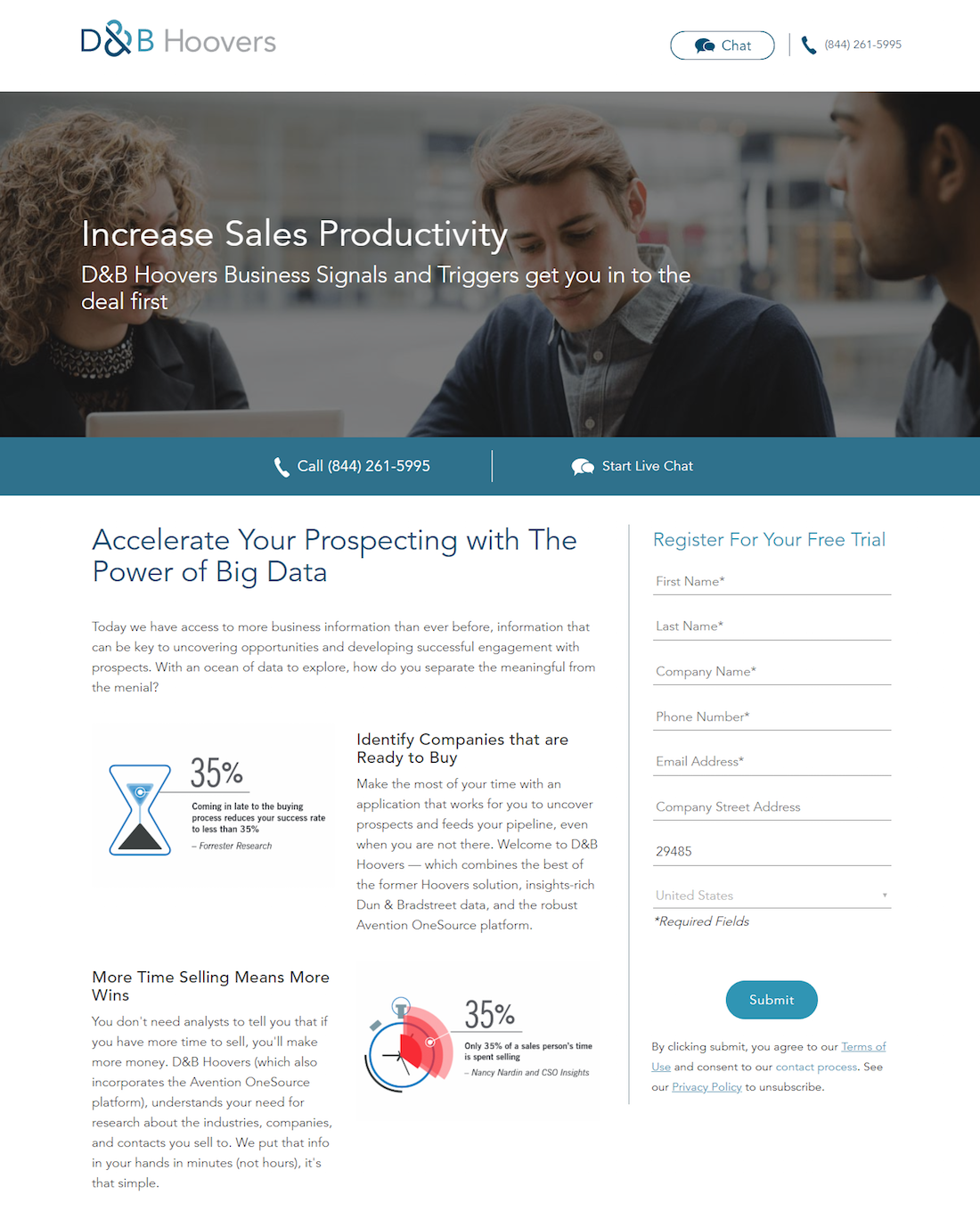
4. Odkurzacze D&B

Co strona robi dobrze:
- Czat na żywo i numer telefonu typu „kliknij, aby połączyć” (w dwóch lokalizacjach) umożliwiają odwiedzającym łatwy kontakt z obsługą klienta D&B Hoovers w razie potrzeby.
- Nagłówek i podtytuł wyraźnie przedstawiają wyjątkową wartość firmy.
- Gwiazdki w polach formularza wskazują, że wszystkie pola są wymagane, aby potencjalni klienci nie byli zaskoczeni podczas procesu rejestracji.
Testy A/B do przeprowadzenia:
- Linki wyjściowe — logo D&B, nawigacja w stopce i przyciski społecznościowe — zapewniają odwiedzającym drogę ucieczki ze strony bez rejestracji.
- Mniej kopii byłoby lepsze na tym etapie podróży kupującego. Usunięcie bloków tekstu w pobliżu statystyk prawdopodobnie pomogłoby w przeglądaniu strony.
- 8 pól formularza może być zbyt dużym tarciem, aby zachęcić ludzi do rejestracji. Zmniejszenie pól formularza może zwiększyć konwersje.
- Turkusowy kolor przycisku CTA nie wyróżnia się tak bardzo, jak mógłby. Czerwony lub pomarańczowy przyciągnąłby więcej uwagi na tej stronie.
- Kopia przycisku CTA powinna być bardziej spersonalizowana i przekonująca. Coś w stylu „Rozpocznij mój bezpłatny okres próbny!” prawdopodobnie skłoniłoby więcej osób do kliknięcia.
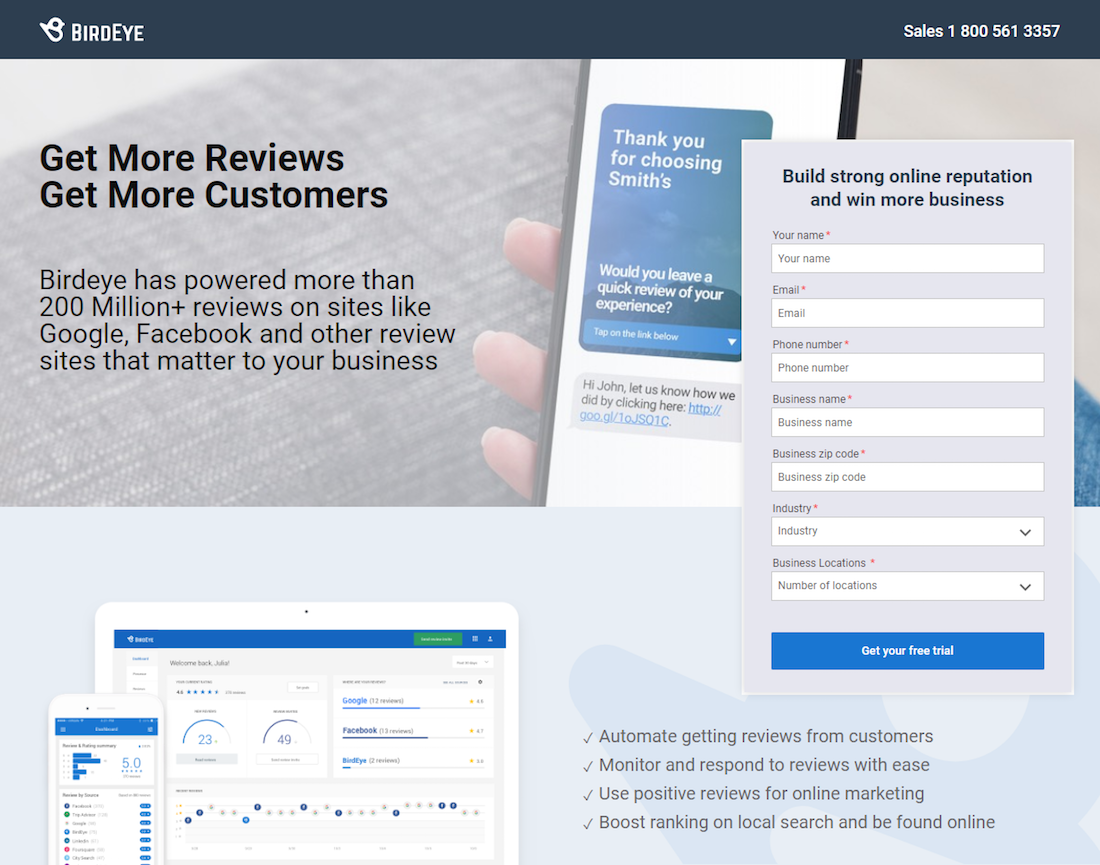
5. Ptasie Oko

Co strona robi dobrze:
- Minimalna kopia jest świetna, ponieważ potencjalny klient prawdopodobnie już podjął decyzję o zarejestrowaniu się w BirdEye.
- 7 pól formularza idealnie nadaje się na stronę docelową po kliknięciu podczas rejestracji na etapie decyzyjnym lejka.
- Kopia przycisku CTA jest spersonalizowana i przekonująca. Jednak powiększenie tekstu sprawi, że przycisk będzie bardziej przyciągał uwagę.
- Czat na żywo zapewnia optymalne wrażenia użytkownika odwiedzającym, którzy chcą skontaktować się z obsługą klienta.
- Obrazy oprogramowania pokazują perspektywy, że oprogramowanie może być używane na wielu urządzeniach.
- Logo firmy i recenzje klientów dają potencjalnym klientom pewność, że podejmują właściwą decyzję, zapisując się na bezpłatny okres próbny BirdEye. Imiona i nazwiska, afiliacje i zdjęcia dodają wiarygodności recenzjom.
Testy A/B do przeprowadzenia:
- Obraz u góry strony może odwracać uwagę odwiedzających od formularza pozyskiwania potencjalnych klientów, ponieważ jest bardzo blisko (w rzeczywistości nakłada się) i zawiera dużo kopii.
- Dodanie białej przestrzeni wokół formularza i przycisku CTA zwróciłoby na to większą uwagę.
- Niebieski przycisk CTA wyskakiwałby bardziej ze strony, gdyby miał kontrastowy kolor, na przykład pomarańczowy.
- Linki wyjściowe w referencjach klientów („Czytaj więcej”) mogą odwrócić uwagę odwiedzających od rejestracji, ponieważ zostaną przekierowani na stronę zewnętrzną.
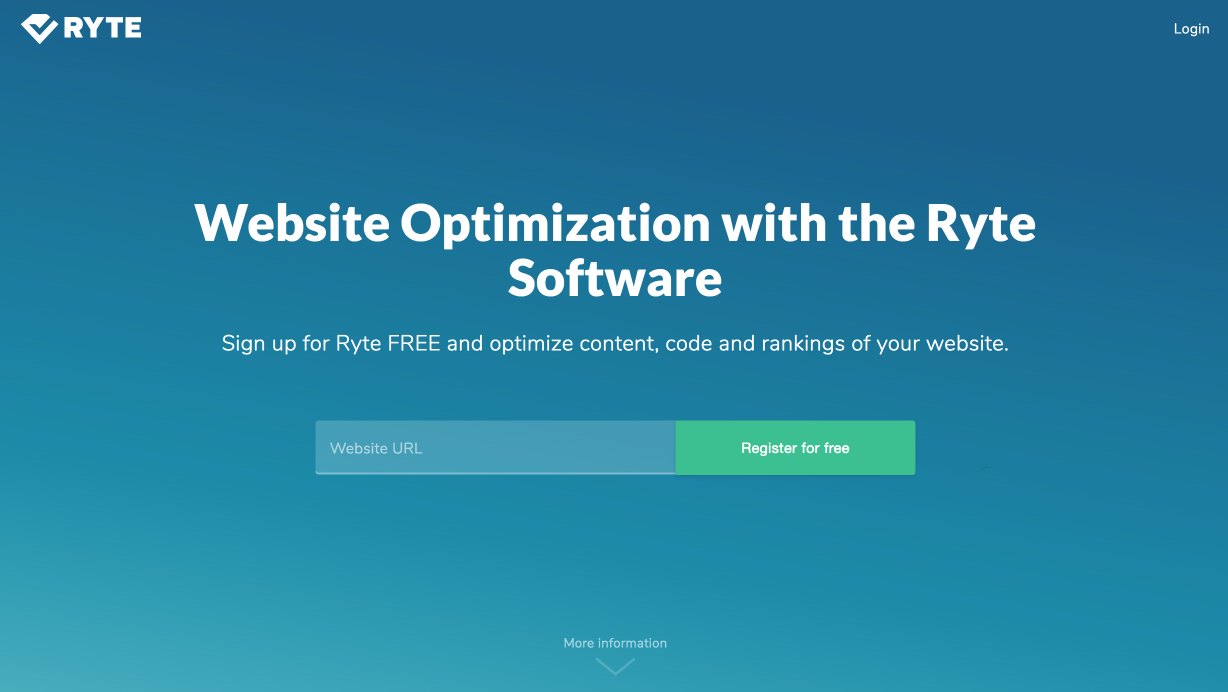
6. Ryt


Co strona robi dobrze:
- Kopia przycisku CTA jest bezpośrednia i przekonująca, pomagając wygenerować więcej konwersji.
- Wiele współpracujących przycisków CTA (które są również tagami zakotwiczenia) daje potencjalnym klientom wiele szans na zarejestrowanie się.
- Tylko jedno pole formularza sprawia, że potencjalni klienci mogą je szybko i łatwo wypełnić.
- Wystarczająca ilość białego miejsca nad zakładką pomaga zwrócić uwagę na nagłówek, formularz i przycisk wezwania do działania.
- Strzałka pod polem formularza działa jak wizualna wskazówka i znacznik zakotwiczenia, informując odwiedzających, że poniżej jest więcej do zobaczenia i automatycznie przenosząc ich po kliknięciu.
- Logo marki pokazują odwiedzającym innych renomowanych klientów, których pozyskał Ryte.
- Sekcja „Dzięki Ryte możesz” jest bardzo spersonalizowana, zawiera kopie w pierwszej osobie i konkretne korzyści, które mogą pomóc przekonać odwiedzających do zarejestrowania się.
Testy A/B do przeprowadzenia:
- Zielony przycisk CTA nie wyróżnia się tak bardzo, jak mógłby, ponieważ niebieski i zielony to analogiczne kolory na kole kolorów.
- Linki wyjściowe (logo Ryte, link logowania, kontaktowy adres e-mail i linki w stopce) mogą odwracać uwagę i usuwać odwiedzających ze strony.
- Długi projekt strony nie jest konieczny w przypadku strony docelowej na etapie podejmowania decyzji po kliknięciu, ponieważ potencjalni klienci powinni mieć już większość potrzebnych informacji.
- Film trwający ponad 3 minuty może przekraczać granice przy ograniczonej koncentracji uwagi. Skrócenie filmu może wydłużyć czas spędzony na stronie, a ostatecznie liczbę konwersji.
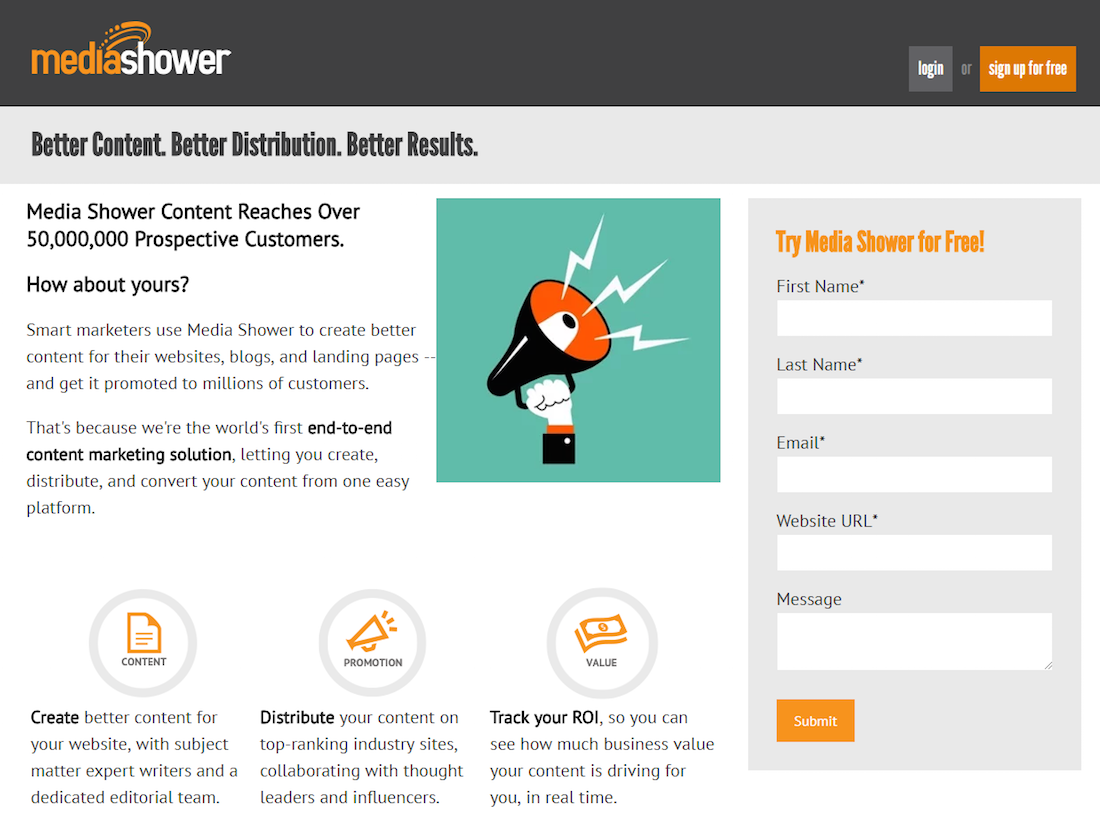
7. Prysznic medialny

Co strona robi dobrze:
- Obudowa formy kontrastem kolorystycznym pomaga jej się wyróżnić.
- 5 podstawowych pól formularza doskonale nadaje się do zachęcania potencjalnych klientów do wypełnienia formularza.
- „Bezpłatny” w wielu miejscach jest skuteczny i bardziej przekonujący, niż gdyby „bezpłatny” nie był wymieniony.
- Minimalna treść (z krótkimi akapitami i pogrubioną czcionką) sprawia, że stronę łatwo się przegląda i szybko wyciąga ważne informacje.
- Ikonografia i pogrubiony tekst zwracają uwagę na 3 główne korzyści płynące z założenia konta Media Shower.
- Pomarańczowe strzałki nad logo klienta działają jak wskazówka kierunkowa, wskazując na formę.
- Logo zaufanej marki służy jako dowód społeczny, zachęcając potencjalnych klientów do zarejestrowania się w Media Shower.
Testy A/B do przeprowadzenia:
- „Prześlij” nie jest przekonujące dla kopii wezwania do działania. „Zapisz mnie na Media Shower” jest bardziej spersonalizowane i opisowe.
- Pomarańczowy przycisk wezwania do działania nie wyskakuje tak często, jak mógłby, ponieważ na stronie jest inny pomarańczowy przycisk. Inny kontrastujący kolor, taki jak fioletowy lub niebieski, może przyciągnąć większą uwagę.
- Dodanie białej przestrzeni na całej stronie ułatwi nawigację i zrozumienie.
- Linki wyjściowe (logo Media Shower, przycisk logowania i linki w stopce) naruszają współczynnik konwersji 1:1 i mogą uniemożliwić odwiedzającym konwersję.
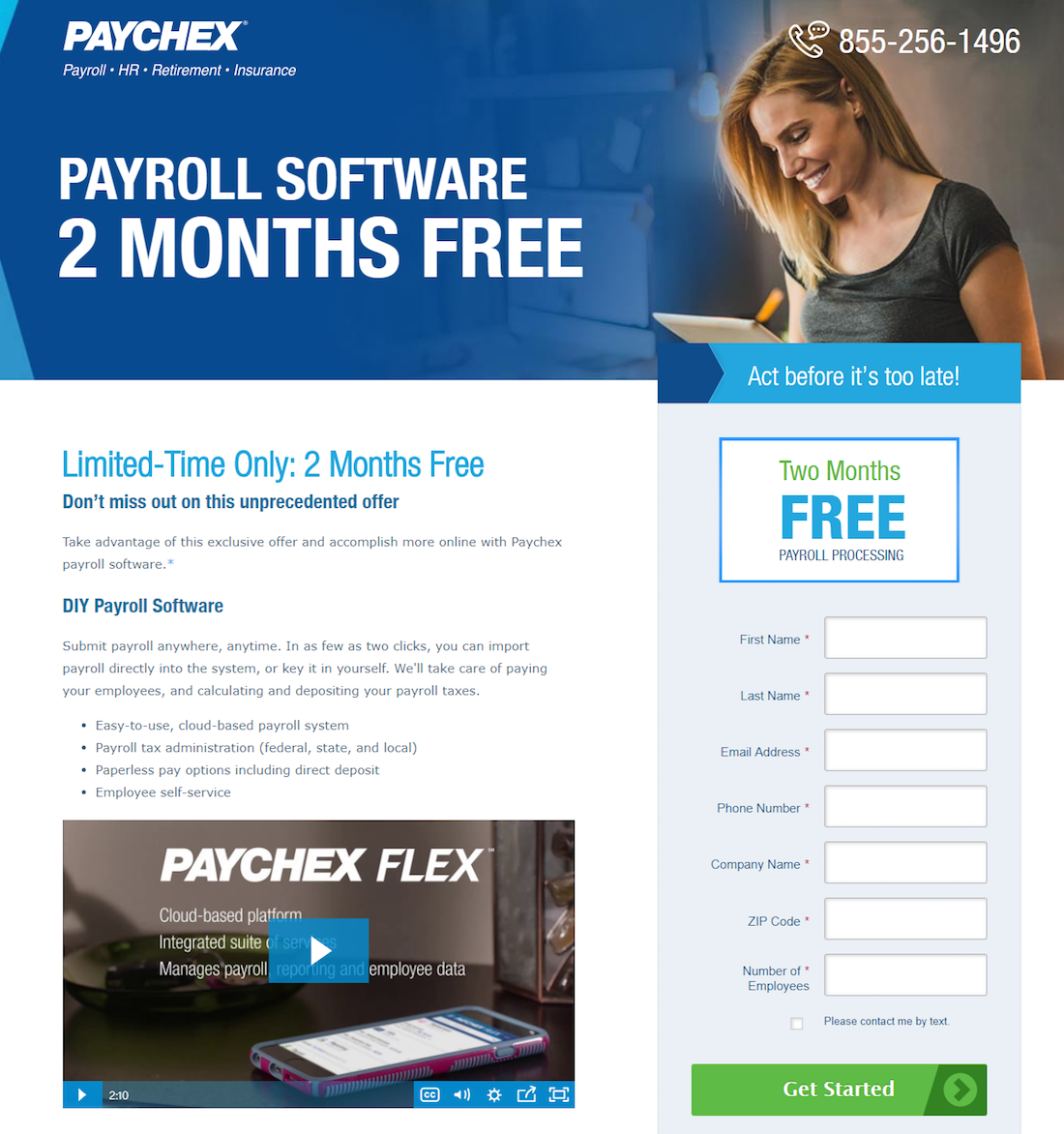
8. Paychex

Co strona robi dobrze:
- Poczucie pilności („Ograniczony czas”, „Działaj, zanim będzie za późno”, „Nie przegap”, „oferta na wyłączność”) sprawia, że potencjalni klienci czują się zmuszeni do szybkiego zarejestrowania się.
- Wzrok kobiety skierowany w stronę formy podświadomie sprawia, że odwiedzający również tam patrzą i zachęca ich do rozpoczęcia pracy.
- Enkapsulacja sprawia, że formularz wyróżnia się na stronie.
- Odznaczone pole zgody gwarantuje, że Paychex będzie wysyłać wiadomości tekstowe tylko do bardzo zainteresowanych klientów.
- Strzałka przycisku CTA wskazuje, że po kliknięciu tej strony jest więcej wartości.
- Numer telefonu typu „kliknij, aby połączyć ” zapewnia optymalne wrażenia użytkownika.
- „2 miesiące za darmo” to świetna zaleta, ponieważ wszyscy kochają za darmo (a wiele ofert obejmuje tylko jeden miesiąc za darmo).
- Wyróżnienie określonej kopii za pomocą nagłówków sekcji, list wypunktowanych, pogrubionego formatowania i ikonografii ułatwia odwiedzającym znalezienie najważniejszych szczegółów.
- Nagrody branżowe przypominają, dlaczego potencjalni klienci powinni zarejestrować się na okres próbny Paychex.
Testy A/B do przeprowadzenia:
- Zielony przycisk CTA naprawdę by się pojawił, gdyby miał bardziej kontrastowy kolor, taki jak pomarańczowy.
- 7 pól formularza może ograniczać całkowitą liczbę konwersji, a usunięcie kilku pól wejściowych może zwiększyć liczbę konwersji.
- Logo Paychex, gwiazdka z hiperlinkami i linki w stopce to linki wyjściowe, które mogą odwracać uwagę odwiedzających i zabierać ich ze strony bez konwersji.
- Ilość kopii może być przytłaczająca dla potencjalnych klientów. Jeśli są na tej stronie docelowej po kliknięciu, aby zarejestrować się na bezpłatny okres próbny, duża ilość kopii nie jest konieczna.
- Na etapie podejmowania decyzji dwa filmy mogą być zbyt duże dla strony rejestracji, ponieważ potencjalni klienci powinni już mieć większość potrzebnych informacji.
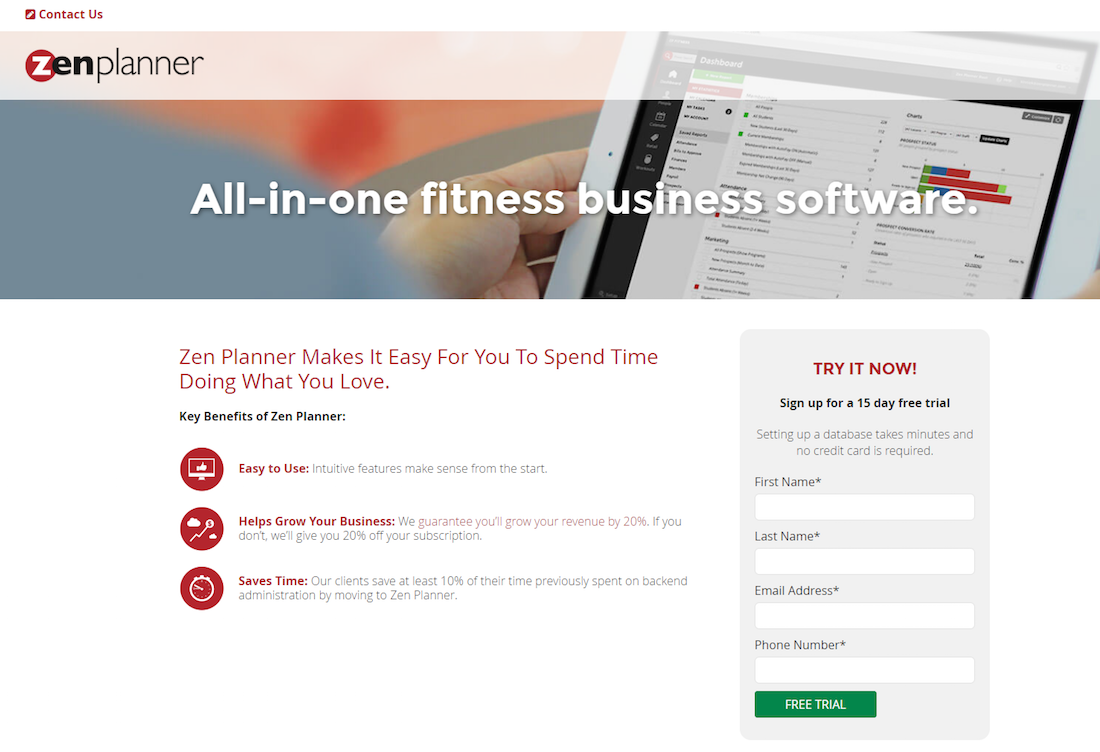
9. Planista Zen

Co strona robi dobrze:
- Hermetyzacja formularza zwraca na niego uwagę i prawdopodobnie zachęca więcej osób do zwrócenia na niego uwagi i wypełnienia go.
- 4 pola formularza z prośbą o podanie bardzo podstawowych informacji doskonale nadają się do zachęcenia potencjalnych klientów do ich wypełnienia.
- Zielony przycisk CTA wyróżnia się, ponieważ na stronie nie ma innego zielonego przycisku.
- „Za darmo” na przycisku CTA jest przekonujące; jednak dodanie kopii pierwszoosobowej uczyniłoby ją bardziej spersonalizowaną i atrakcyjną.
- Minimalna ilość kopii pozwala odwiedzającym skupić się na podstawowych elementach: formularzu i przycisku CTA.
- Ikonografia i czerwona/pogrubiona czcionka sprawiają, że zalety sekcji Zen Planner są łatwe do znalezienia poprzez zeskanowanie odpowiedniej strony.
- Społeczny dowód słuszności (rekomendacje klientów, recenzje Trustpilot i nagrody branżowe) przypominają potencjalnym klientom, że są inni zadowoleni z Zen Planner.
Testy A/B do przeprowadzenia:
- Link do kontaktu z nami znajduje się w złym miejscu, ponieważ użytkownicy sieci są przyzwyczajeni do wyświetlania logo firmy w lewym górnym rogu strony. Link tutaj umożliwia bardzo łatwe wyjście z tej strony.
- Wiele linków wyjściowych (link Skontaktuj się z nami, logo Zen Planner i logo nagród) służy jako droga ewakuacyjna i może zmniejszyć liczbę konwersji.
- Żadna polityka prywatności nie może zniechęcić potencjalnych klientów do przesyłania swoich danych osobowych.
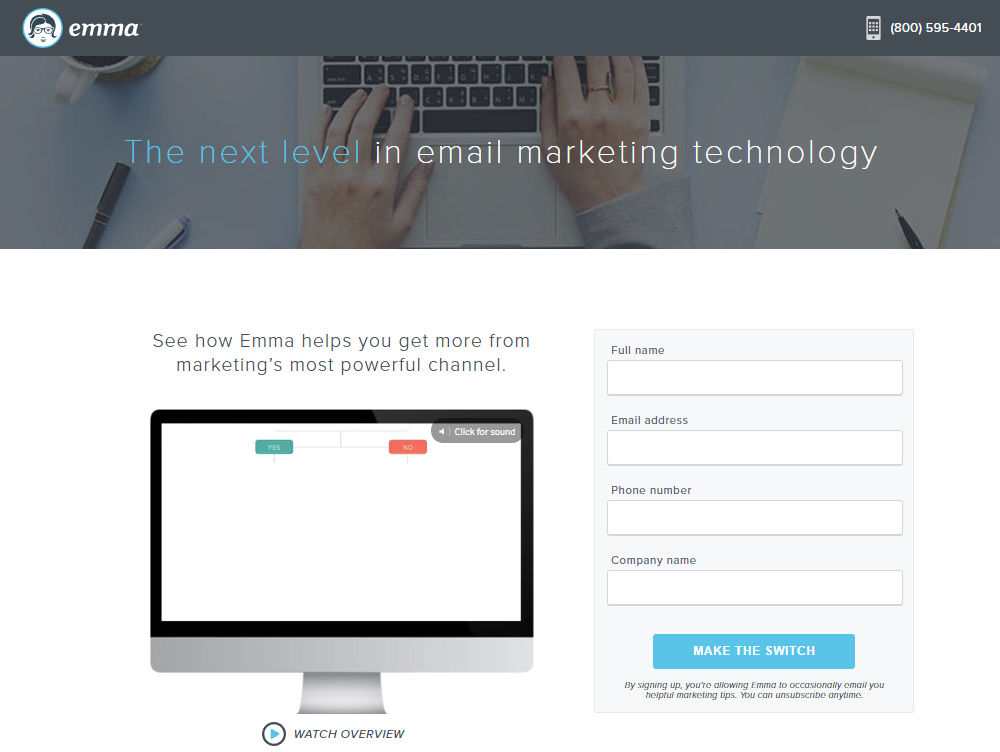
10. Emma

Co strona robi dobrze:
- 4 pola formularza z prośbą o podanie podstawowych informacji sprawiają, że jest to szybkie i łatwe do wypełnienia przez potencjalnego klienta.
- Numer telefonu typu „kliknij, aby połączyć” umożliwia odwiedzającym łatwy kontakt z przedstawicielami firmy Emma w razie potrzeby.
- Minimalna kopia pozwala potencjalnym klientom skupić się wyłącznie na wypełnieniu formularza i zarejestrowaniu się w Emmie.
- Tekst przycisku CTA wymaga działania, ale spersonalizowany tekst może generować więcej konwersji (np. „Jestem gotowy na zmianę!”).
- Referencje klientów dają potencjalnym klientom jeszcze jedną zachętę przed zarejestrowaniem się.
Testy A/B do przeprowadzenia:
- Druga oferta demonstracyjna odwraca uwagę od głównego celu konwersji, jakim jest założenie konta.
- Logo Emmy z hiperłączem może natychmiast usuwać odwiedzających ze strony bez konwersji.
- Niebieski przycisk CTA wyróżniałby się bardziej, gdyby miał inny kolor, na przykład pomarańczowy, ponieważ niebieski jest często używany na stronie.
- Żadna polityka prywatności nie może martwić potencjalnych klientów i uniemożliwić im zarejestrowanie się.
Zarejestruj się na stronach docelowych po kliknięciu, aby zrobić różnicę
Zanim potencjalni klienci dojdą do etapu decyzyjnego w ścieżce zakupowej, wiedzą, że mają problem, rozważyli swoje opcje, a Ty przekonałeś ich do wyboru Twojego produktu lub usługi. Następnym logicznym krokiem jest zaprojektowanie strony docelowej po kliknięciu, z której nie będą mogli wyjść bez konwersji.
Zamień kliknięcia reklam w konwersje, twórz dedykowane, szybko ładujące się strony po kliknięciu dla każdej oferty. Zobacz, jak możesz zapewnić odbiorcom unikalne strony docelowe po kliknięciu, rejestrując się już dziś w wersji demonstracyjnej Instapage Enterprise.
