Strony internetowe Elementor z sierpnia 2021 r
Opublikowany: 2021-09-14Lato może już za nami, ale słońce nigdy nie zachodzi w wybranych witrynach w tym miesiącu, które wznoszą się jasno ze Stanów Zjednoczonych, szybko poruszają się po Wielkiej Brytanii, osiągają zenit przez Serbię, RPA i Indie, zanim znajdą odpoczynek w Australii. Błyszczący dużymi, modnymi, półprzezroczystymi typografiami, inwestujący w pierwszorzędne wideografie, dekorujący bogatymi obrazami i dopracowany dzięki wysublimowanym tekstom, nasza sierpniowa wizytówka ilustruje modny styl tego sezonu!
Nasze polecane strony internetowe obejmują promocję piłki nożnej oddolnej (piłka nożna dla purystów), minimalistyczne designerskie meble, marketing marki, kreatywne media ukierunkowane na typ, edukację ekologiczną, niestandardowe armatury wodne, profesjonalną fotografię, dwa specjalne studia kreatywne i wielokrotnie nagradzany niezależny film.
Odkryjmy je razem!
Wschodzące Ballers
przez Pasjonat

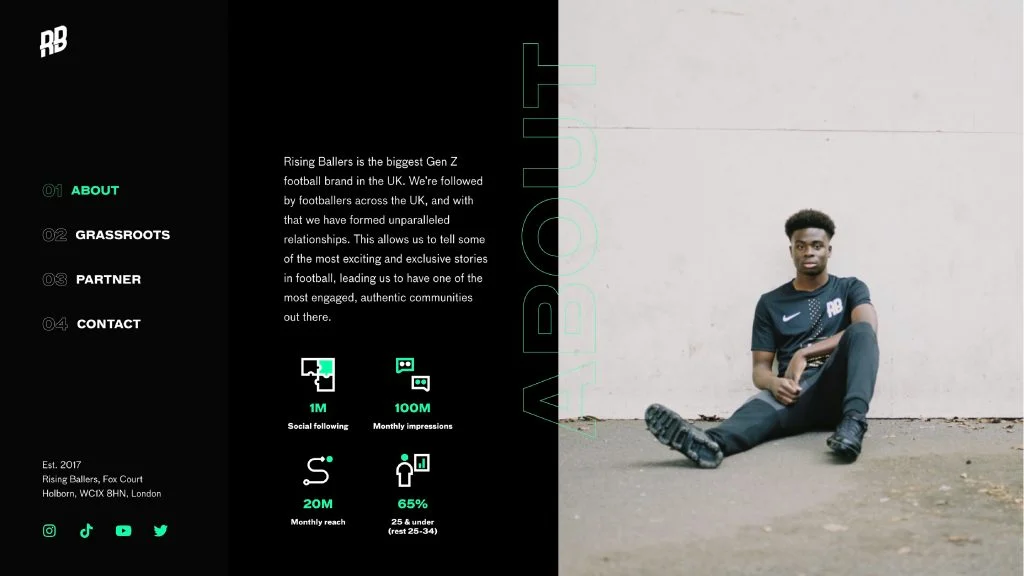
Rising Ballers to największa marka piłkarska Gen Z w Wielkiej Brytanii. Za nimi podążają piłkarze (lub „piłkarze”) i nawiązali niezrównane relacje na całym kontynencie. Dzięki temu mogą opowiadać jedne z najbardziej ekscytujących i ekskluzywnych historii w piłce nożnej, dzięki czemu tworzą jedną z najbardziej zaangażowanych, autentycznych społeczności.
Obecnie prowadzą cztery wpływowe drużyny oddolne w Wielkiej Brytanii, składające się z ponad 100 graczy płci męskiej i żeńskiej. Ich podróż śledzą setki tysięcy online za pośrednictwem programów „Unsigned” i „Younger”.
Witryna jednostronicowa wykorzystuje tryb rzutni z aktywnymi efektami ruchu przewijania, dzięki czemu nie męczy oczu. Daje to również efekt, że akcja toczy się przed Tobą, zupełnie jak podczas prawdziwej gry w piłkę nożną.
Biorąc pod uwagę, że ich docelowi odbiorcy to osoby w wieku 13-24 lat, witryna przywołuje nowoczesny wygląd dzięki dużej czcionce i kolorystyce. Umieszczone na czarnym jak smoła płótnie neonowe zielone i białe kolory zaśmiecają tekst i ikonografię strony, nadając witrynie bardzo młodzieńczy, miejski, oddolny klimat. Duże przezroczyste, puste w środku czcionki z kolorowymi konturami nadają stronie modny, nowoczesny nastrój.
Odwiedzający z łatwością znajdą to, czego szukają, dzięki wytłuszczonemu, przyklejanemu menu po lewej stronie, napisanemu gładką czcionką bezszeryfową. Dzięki zauważalnym ikonom mediów społecznościowych u podstawy witryna jest wyraźnie połączona z jej młodym tłumem.
Celem witryny jest ekspozycja marki, a lista inicjatyw, referencji, pięknie nakręconych i zmontowanych filmów prowadzi do zwycięskiego celu.
Projekt i rozwój: Karen Sardaryan, Billie Argent – pasjonat
Temat: Astry
Wtyczki: Dodatki Premium do Elementora Pro, Dodatki do Elementora
09
Luzzu (film)
autorstwa Jovana Lakicia

Luzzu opowiada historię Jesmarka, maltańskiego rybaka, który zmaga się z nowo odkrytym wyciekiem w swojej drewnianej łodzi luzzu. Ledwo sobie radzi, widzi, jak jego źródło utrzymania – i tradycja rodzinna z pokoleń przed nim – są zagrożone przez malejące zbiory, bezwzględny przemysł rybny i stagnację ekosystemu. Zdesperowany, by zapewnić byt swojej żonie i ich nowonarodzonemu synowi, którego zaburzenie wzrostu wymaga leczenia, Jesmark stopniowo wpada w nielegalną operację połowową na czarnym rynku.
Strona internetowa filmu w kreatywny sposób wykorzystuje elementy wielokrotnie nagradzanego filmu, takie jak łódź głównego bohatera. Zdobywca prestiżowej nagrody specjalnej jury Sundance, witryna Luzzu ma kilka stron, ale wygląda jak witryna jednostronicowa, w tym lepkie menu z fajnymi ikonami „x” i efektami najechania kursorem. Ikony mediów społecznościowych są również zastępowane dwuliterowym tekstem
Tytuł filmu, napisany przezroczystą czcionką, przywołuje na myśl obrazy z lustra, gdy w tle odtwarzany jest zwiastun Luzzu. Tworzy to intrygę i ciekawość publiczności.
Użyte obrazy pochodzą z dramatycznych momentów filmu, a kolorystyka sekcji przypomina łódź głównego bohatera. Nawet czarny cień w tle to woda otwartego morza w nocy.
Witryna odpływa i zamyka się zwiastunami filmu za pomocą nowego niestandardowego widżetu listy odtwarzania wideo Elementora.
Projekt i rozwój: Jovan Lakic – stan ogólny
Temat: Witam
Wtyczki: JetEngine, JetTricks
08
Dział typów
przez Pasjonat

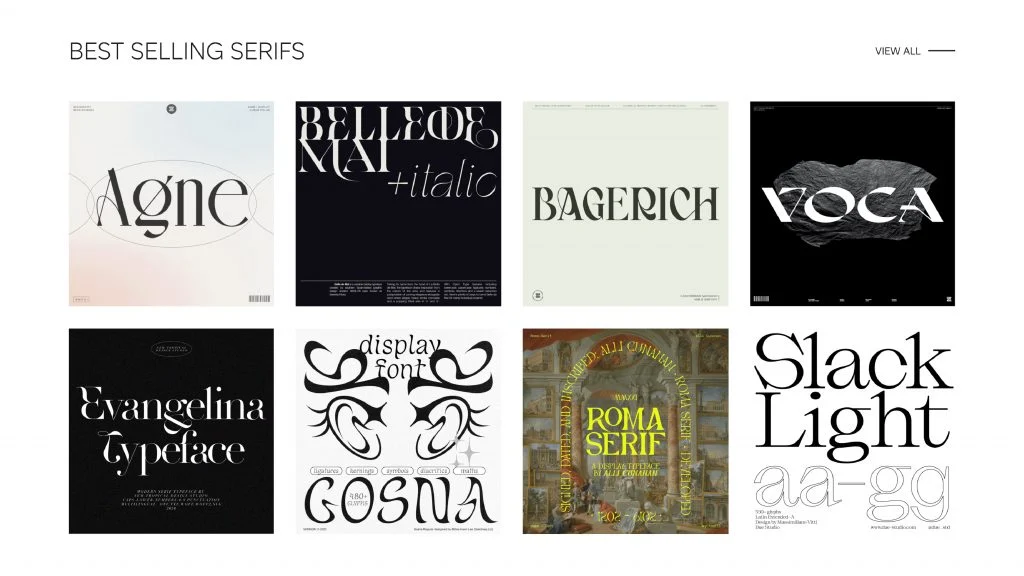
Wybrany przez twórców z Universal Music Group, WIRED i Pentagram, brytyjski Type Department to niezależny rynek kreatywnej firmy medialnej TYPE01. Type Department to platforma internetowa, na której projektanci i ludzie z branży kreatywnej z całego świata mogą hostować swoje kroje pisma i sprzedawać je publicznie.
Po wcześniejszym zbudowaniu działu Type w Shopify, firma wymagała, aby witryna miała wielu dostawców i chciała przenieść ją do WordPressa za pomocą Elementora. Dobrze przemyślany sklep WooCommerce do kupowania czcionek, starannie dostosowany do docelowych odbiorców.
Wielostronicowy, typowy dla dużego sklepu internetowego, widać, że projektanci włożyli dużo pracy w układ strony. Dział typów posiada przejrzystą strukturę i hierarchię pomimo ogromnej zawartości poziomów.
Mikroanimacja na stronie dodaje trochę życia do tego skądinąd niszowego rynku, podobnie jak zaawansowany technologicznie motyw kolorystyczny niebieskiego, białego i czarnego. W rzeczywistości niebieski jest używany głównie ze względu na fakt, że symbolizuje godną zaufania władzę, władzę i sukces.
Opcja „wypróbuj, zanim kupisz” jest darem niebios dla ciekawskich gości, którzy chcą pobawić się opcjami, zanim będą gotowi do zobowiązania. Jest to strona, która zdecydowanie zna swój „typ”.
Projekt i rozwój: Billie Argent – pasjonat
Temat: Astry
Wtyczki: Fontsampler, JetElements, JetEngine, JetWoobuilder, JetBlocks, WooCommerce, dodatki WooCommerce
07
SJ Gonzaga
przez WholeHeart Creative

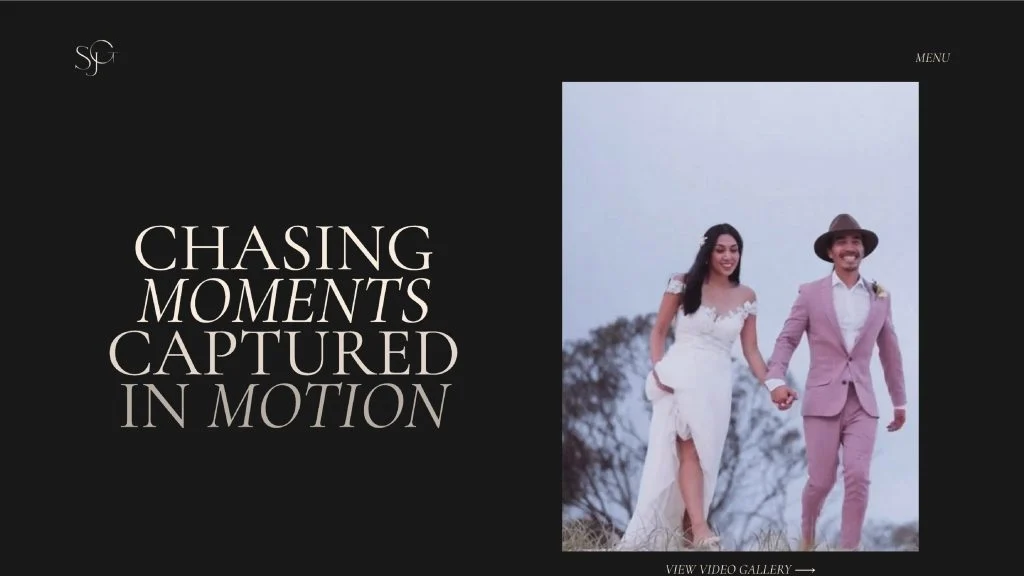
SJ Gonzaga jest profesjonalnym fotografem mieszkającym na cichych zachodnich przedmieściach Sydney w Australii i pracuje z ludźmi z różnych środowisk. Z zawodu jest pracownikiem służby zdrowia, a pociąga go przygoda. Inspiracje czerpie z miłości do dobrej kawy, japońskiej whiskey, muzyki lat 90-tych, pianin, wszelkich sportów, dobrych rozmów o życiu, kiepskich dowcipów i lifehacków.
Słowo, które najlepiej opisuje stronę internetową SJ, to „elegancja”. Wspaniała warstwa filmów poklatkowych, zdjęć i filmów kinowych. Ta mała, przyjazna witryna wydaje się przytulna, ale nieograniczona.
Kolor jest wykonywany niewiarygodnie dobrze na grubym czarnym płótnie zaśmieconym klasycznym tekstem w kolorze złamanej bieli. Sprytne użycie kursywy jest stosowane oszczędnie iz dobrym skutkiem. Cała strona porusza się delikatnie jak bryza.
Witrynę można przewijać w dół, ponieważ podkreśla ona umiejętności SJ. Znikające tytuły i sprytna kopia tworzą piękną, spójną historię pasującą do bajkowych zakończeń dla tych, którzy szukają kogoś, kto uchwyci ich najlepsze chwile. Nawet strona z informacjami wydaje się osobista. Daje to odwiedzającym wyobrażenie o tym, z kim będą pracować w ich wielkim dniu. Na podstawie jego strony internetowej klienci mogą powiedzieć, że SJ to profesjonalista, którego warto złapać!
Projekt i rozwój: Shelley Javier — kreatywność całym sercem
Temat: Witam
Wtyczki: Jet Engine, Elementor Contact Form DB, Rank Math SEO, Really Simple SSL
06
Projekt Kasara
autorstwa Khayinso Kasara

Kreatywne studio z dbałością o kod, design i estetykę, Kasar Design to małe studio z ponad 5-letnią wiedzą w zakresie tworzenia stron internetowych i brandingu. Z siedzibą w New Delhi i Ukhrul w Indiach mają prosty cel: tworzyć wspaniałe cyfrowe doświadczenia.
Witryna łączy dwa rodzaje krojów pisma — Nior i Chaostic — w zdaniach, a nawet w pojedynczych słowach. Duże rozmiary czarnej czcionki pięknie kontrastują z odcieniami płótna w kolorze złamanej bieli. W tytule wykorzystano również nowoczesną oprawę z przezroczystymi bryłami.
Efekty przewijania, takie jak lepka kolumna, ukazują kolorowe obrazy, wzbudzając ciekawość odwiedzających. Obrazy dodają również wspaniałych kawałków koloru. W rzeczywistości przesunięcie kursora w dowolne miejsce w sekcji bohatera ujawnia obrazy przypominające pokaz slajdów, które pojawiają się i znikają jak stos kart. Podobnie ikona hamburgera jest animowana i chwieje się, gdy najeżdża na nią kursor.
Łatwo zrozumieć, dlaczego Kasar Design był już nominowany do kilku nagród, takich jak prestiżowe „Awwwards”. Odwiedzający zgodzą się, że ta strona jest zdecydowanie zwycięzcą!
Projekt i rozwój: Khaysino Kasar
Temat: Witam
Wtyczki: nieograniczona liczba elementów, Rankmath SEO
05
Sprytny węgiel
autorstwa Ryana Spence'a i Bena Wilde'a


Misją firmy Clever Carbon z siedzibą w Wielkiej Brytanii jest nauczanie ludzi o ich śladzie węglowym w modny, nowoczesny i przystępny sposób. Ostatecznie chcą umożliwić wszystkim podejmowanie #clevercarbondecisions. Wierzą, że ucząc ludzi o ich śladzie węglowym i pomagając im uświadomić sobie, że mają taki ślad, dane dotyczące śladu węglowego będą faktycznie możliwe do odniesienia i przydatne dla konsumentów.
Mają nadzieję, że w miarę jak konsumenci stają się coraz bardziej ciekawi węgla, więcej marek dostrzeże wartość w publikowaniu ich śladu węglowego, co doprowadzi do większej przejrzystości i odpowiedzialności wszystkich.
Carbon, jak wiemy, to czarny, metalicznie wyglądający diamentowy kolor, który bardzo różni się od tej kolorowej, zabawnej strony internetowej, która ma na celu zainspirowanie pozytywnych zmian środowiskowych.
Witryna jest umieszczona na przezroczystym białym płótnie i otoczona zabawnymi, pastelowymi obrazami, które tworzą żywą, niepowtarzalną witrynę. Przyjazne ilustracje tworzą przystępną atmosferę bez całego żargonu. Tworzy to przyjazną atmosferę, zachęcając odwiedzających do przejścia na stronę ze szczegółowymi wynikami quizu.
Ilustracje są połączone z animacjami i pasują tylko do pięknej, rozsądnej historii na stronie. Animowane nagłówki i kolorowe menu podręczne z adresem po najechaniu kursorem dodają tej zabawnej wizualnej przyjemności.
Dostępny w 7 różnych językach, Clever Carbon zachęca do pozytywnych zmian środowiskowych w zabawny, osobisty sposób. Teraz jest to wiadomość, do której świat może się rozgrzać.
Projekt i rozwój: Ryan Spence, Ben Wilde
Temat: Neva
Wtyczki: potężna, dynamiczna zawartość
04
Pracownia granatów
przez Pixelshiftera

Australijskie studio Grenade stosuje strategiczne i wysoce przemyślane podejście do tworzenia wyróżniających się marek i kampanii na każdą skalę. Dla ich klientów praca studia jest również definiowana przez myślenie strategiczne, które zapewnia, że nasze kreatywne wyniki odpowiadają ich komercyjnym imperatywom. Ich celem jest słuchanie i uczenie się, patrzenie poza to, co oczywiste i wspólna praca, aby coś zmienić dla swoich klientów.
Powitanie jest prawdopodobnie najbardziej odpowiednim słowem do opisania sekcji poświęconej bohaterom tej witryny. Pełnoekranowe, wysokowydajne wideo dosłownie otwiera drzwi odwiedzającym witrynę. Oczywiście ma to swoją cenę, ponieważ prowadzi do dłuższego czasu ładowania i wpływa na wydajność. Mimo to efekt końcowy jest naprawdę zapierający dech w piersiach.
Projekt strony internetowej wykonuje wszystkie właściwe ruchy dzięki sprytnemu połączeniu filmów i obrazów w wysokiej rozdzielczości w połączeniu z sprytną kopią. W całej witrynie panuje silne poczucie autentyczności. Bogaty osobowością i ozdobiony chwytającymi za serce obrazami, odwiedzający będą chcieli pracować z tym studiem.
Unikalna czcionka „Eina” jest używana wyłącznie w całej witrynie, co nadaje jej poczucie marki.
Strona każdego projektu oferuje równie przyciągającą wzrok sekcję bohatera, podkreślającą istotę projektu. To dobrze łączy się z niesymetrycznymi siatkami projektów, różnymi wyrównaniami i dodaje płynności.
Nietradycyjne menu hamburgerów wykorzystuje klikalną trifectę „Strategiczne. Twórczy. Adaptacyjne”. tekst. Każde słowo odnosi się do innego obszaru usług studia. Jest to również subtelny element marketingu, ponieważ kojarzy te słowa z samą marką.
Eksplozja kreatywności tak najlepiej można podsumować stronę internetową Grenade Studio. Jest to doskonały przykład marketingu marki poprzez pokazanie odwiedzającym, co robisz, zamiast mówienia im, co można zrobić.
Projekt i rozwój: Grenade Studio, Scott Ritchie – Pixelshifter
Temat: Witam
Wtyczki: efekty najechania Emage, Fullpage dla Elementora
03
Sklep projektowy SALT
przez UNKNOWN Design Agency

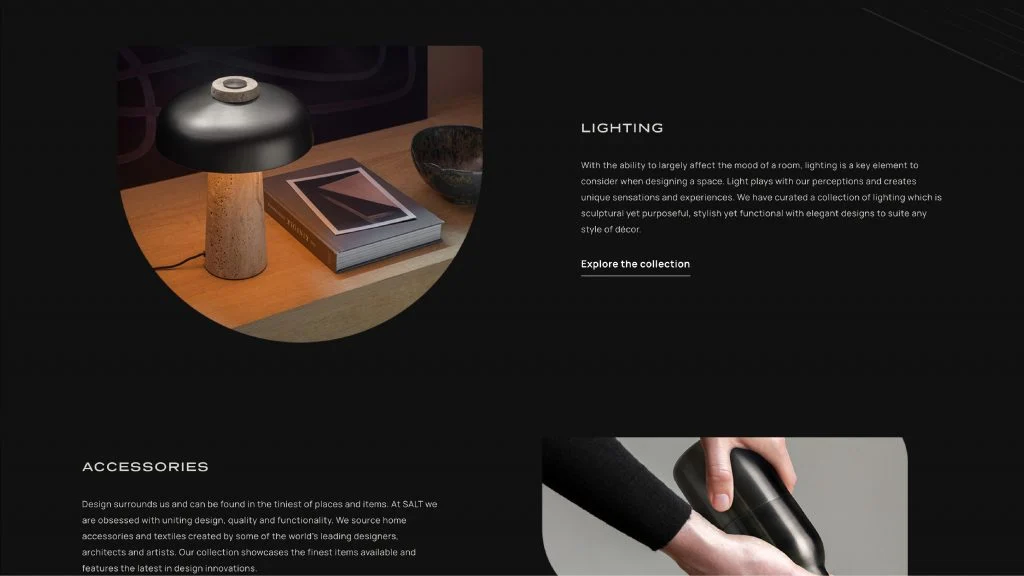
SALT to południowoafrykański sklep, który pasjonuje się dobrym designem i zajmuje się selekcją najlepszych designerskich mebli, oświetlenia i akcesoriów domowych. Ich starannie dobrana kolekcja odzwierciedla ich filozofię i miłość do pięknie zaprojektowanych, dobrze wykonanych i trwałych produktów.
Sklep designerski zręcznie chwali się swoim minimalistycznym designem za pomocą responsywnej strony internetowej pełnej delikatnych, subtelnych animacji. Projekt tkwi w szczegółach i jest to najbardziej prawdziwe, jeśli chodzi o obrazy, które są sprytnie wycięte w uzupełniające się kształty. Można to osiągnąć dzięki funkcji maski Elementora.
W sklepie zastosowano ciemną paletę kolorów, która tworzy prestiżową, wysokiej jakości atmosferę. Jako takie, obrazy są tym, co nadaje mu żywotność.
Kliknięcie na „sklep” otwiera mega-menu dla różnych produktów i kategorii, umożliwiając potencjalnemu nabywcy przejrzenie wszystkich produktów, a nawet wyszukanie konkretnego produktu.
W przeciwieństwie do przyprawy o tej samej nazwie, na stronie SALT nie ma nic ordynarnego. Bezproblemowo przegląda niezliczone szczegóły dzięki odpowiedniej kombinacji elementów.
Projekt i rozwój: Coenraad Sutton i Linel Louw – UNKNOWN Design
Temat: Astra Pro
Wtyczki: dodatkowa galeria obrazów dla WooCommerce, widget przycisku Wstecz, CartFlows, iThemes Security Pro, lista życzeń TI WooCommerce, WooCommerce, Yoast SEO, WP-Optimize — czyszczenie, kompresja, pamięć podręczna
02
Kolekcja znaku wodnego
autorstwa Chrisa Lettnera

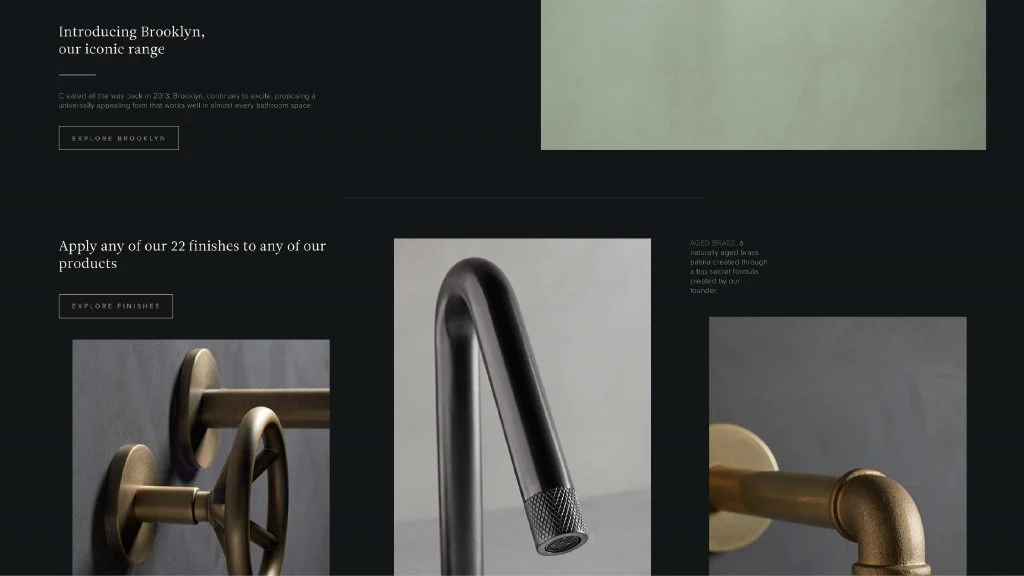
Watermark Collection przeszło od małego warsztatu na Brooklynie w Nowym Jorku do specjalnie wybudowanej fabryki o powierzchni 90 000 stóp kwadratowych w ciągu prawie pół wieku. Zebrali tygiel ponad 100 rzemieślników, którzy zajmują się tworzeniem odważnych projektów, stosowaniem unikalnych wykończeń i tworzeniem unikalnych produktów dla swoich klientów.
Wszystkie produkty firmy zbudowane są z litego mosiądzu, co widać w doborze kolorystyki. Mosiężne kolory podkreślają główne tytuły i wezwania do działania, sprawiając, że wyskakują. Całość kontrastuje z luksusowym czarnym płótnem i kontrastującym białym tekstem.
Sekcja bohatera witryny jest tworzona przy użyciu sprytnej kombinacji tytułów szeryfowych i tekstu bezszeryfowego. Jakość użytych obrazów jest bardzo wysoka, dzięki czemu wygląd i działanie usług The Watermark Collection są niemal namacalne.
Firma wierzy, że wykańczanie jest procesem, którego można się nauczyć jedynie poprzez czas i poświęcenie, i dotyczy to również dopracowanego projektu strony internetowej. Asymetryczny, murowany wygląd galerii nadaje jej szczególnego charakteru. Podczas gdy nakładki tła i obrazy oferują plamy koloru.
W tekście serwisu zastosowano nowoczesną czcionkę Sans Serif. Bardzo dobrze ustrukturyzowane przy użyciu różnych niestandardowych pól, wszystkie ich komponenty łączą się, tworząc dopracowany projekt, zachęcający odwiedzających do zostania klientami. Kolekcja Watermark to wszechstronny strumień klasy.
Projekt i rozwój: Chris Lettner – Pogoda
Temat: OceanWP
Wtyczki: Dynamic Content for Elementor, Ele Custom Skin Pro, JetElements For Elementor, JetEngine, JetSmartFilters, The SEO Framework, Ajax Search Pro, Advanced Post Queries
01
Superblask
autorstwa Gary'ego Westa Jr.

Superglow to brytyjskie studio kreatywne specjalizujące się w treściach cyfrowych. Współpracują z artystami, markami i wytwórniami płytowymi, aby tworzyć wizualną markę, strony internetowe, treści społecznościowe i wideo do wydań, kampanii i wydarzeń. Współpracowali z najlepszymi na świecie wytwórniami płytowymi, takimi jak Universal Music Group, Virgin EMI Records, Sony Music, Warner Music Group, Interscope Records i nie tylko.
Jeśli szukasz przykładu motywu, który idealnie pasuje do jego celu, to jest to. Cała witryna emanuje żywą atmosferą magazynu muzycznego, od jasnych różowych i żółtych kolorów po zbyt duży tekst. Obrazy są również wypełniane w stylu magazynu internetowego, doskonale zaspokajając potrzeby jego młodych odbiorców.
Najechanie kursorem na tekst zmienia jego kolor lub wstrzymuje jego ruch, na przykład poruszający się nagłówek pod sekcją bohatera. Najechanie kursorem na nagłówek powoduje wyświetlenie zdjęcia artysty. Nawet karuzela myszy jest zauważalnie żywa i trudna do przeoczenia dzięki pastelowemu różowemu kolorowi.
Przycisk „Skontaktuj się z nami” wykorzystuje żywy efekt emblematu, który od samego początku wprowadza energetyczny nastrój. Mikroanimacje, takie jak menu hamburgerów, obracające się ikony „x” i dynamiczny tekst menu, które aktywują się po najechaniu myszką, dają wrażenie, że witryna jest aktualna i dzieje się właśnie teraz, podobnie jak jej oferta muzyczna. Wszystko, co się świeci, to Superglow!
Projekt i rozwój: Gary West Jr.
Temat: Witam
Wtyczki: All In One WP Security, Simple Custom CSS & JS, SiteGround Optimizer, Yoast SEO
