Testowanie dzielone Strony produktów Shopify: Rozpocznij podróż, aby zoptymalizować swoje bestsellery
Opublikowany: 2022-05-17
Zgadywanie nie jest dobrą praktyką biznesową. Jeśli przez jakiś czas byłeś w pobliżu bloku eCommerce, widziałeś dowody.
Tak więc, jeśli chodzi o strony produktów Shopify, osoby zarabiające w Twoim sklepie internetowym, Twoja strategia rozwoju musi opierać się na naukowym podejściu.
Nawet jeśli korzystasz z najlepszych praktyk lub „tajnej broni” konkurencji, wyniki na Twojej stronie produktu Shopify mogą nadal być słabe, co sprawia, że zastanawiasz się „Co robię inaczej?”
Testy dzielone na stronach produktów to sposób, w jaki możesz odkryć dokładne zmiany, które działają dla Twojego unikalnego sklepu, oferty i odbiorców. W ten sposób optymalizujesz je, aby zachęcić kupujących do otwierania portfeli w celu maksymalizacji przychodów.
W tym artykule pokażę Ci, dlaczego Twoja strona produktu jest fantastycznym kandydatem do testów dzielonych i 3 sposoby na zrobienie tego bez szkody dla Twojej firmy.
- Dlaczego warto skoncentrować się na stronie produktu Shopify?
- Co to jest testowanie podzielonego adresu URL? Kiedy należy podzielić testowanie stron produktów Shopify?
- Masz niezoptymalizowane, słabo działające strony
- Pracujesz z dwoma różnymi motywami Shopify
- Testujesz ceny
- Testujesz inne zachowanie koszyka lub kasy, aby ograniczyć porzucenia
- Szybka uwaga: Testowanie dzielone nie jest testowaniem A/B
- Kiedy należy przetestować A/B strony produktów Shopify?
- 3 różne sposoby dzielenia się na testowanie stron produktów
- 1. Testowanie podziału po stronie klienta
- 2. Test przekierowania
- 3. Testowanie podziału po stronie serwera
- 7 błędów, których należy unikać podczas testowania podziału stron produktów Shopify
- 1. Nie wybieraj najpierw nisko wiszących owoców
- 2. Brak analizy przed testem
- 3. Używanie niewłaściwego adresu URL
- 4. Wprowadzanie zmian w trakcie testu
- 5. Zatrzymywanie testu w niewłaściwym momencie
- 6. Zerkanie
- 7. Nie dokumentowanie testu
- Testy dzielone w Shopify i Shopify Plus
- Czego można się spodziewać po testach dzielonych na stronach produktów Shopify? Przykłady z dzikiej przyrody
- 1. Dr Squatch
- 2. Zmiana UX wersji mobilnej strony produktu
- 3. Marka srebrnej paproci
- Zabrany klucz
Zaczynajmy.
Dlaczego warto skoncentrować się na stronie produktu Shopify?
Oczywiście to, co robimy, musi mieć sens komercyjny, ale nigdy nie jest to punkt wyjścia. Zaczynamy od produktu i doświadczenia użytkownika .
Steve Jobs
Jako właściciel sklepu Shopify najbardziej martwisz się wskaźnikiem konwersji. Jeśli nie, to powinno być.
Jeśli spojrzysz na strony w swoim sklepie Shopify, przekonasz się, że
- Konwersja na stronie głównej to kliknięcie produktu, kolekcji, zapisanie się na aktualizacje e-mail itp.
- Konwersja na stronie kolekcji/kategorii to kliknięcie na stronę produktu
- Konwersja na pasku nawigacyjnym lub pasku wyszukiwania polega na zlokalizowaniu produktu (i tak, na stronie produktu)
Nawet jeśli prowadzisz kampanię i wysłałeś ofertę e-mailową, konwersja ma miejsce, gdy odbiorcy zaakceptują ten kupon i wykorzystają go po podjęciu decyzji, jak się domyślasz, na stronie produktu.
Cały lejek sprzedaży e-commerce jest skierowany na stronę produktu. Czemu? Ponieważ w tym miejscu ma miejsce decyzja o zakupie, tam na dobre zaczyna się generowanie przychodów.

Tak więc każdy element na nim — kopia, przyciski, obraz produktu, nawigacja — musi współpracować, aby odwiedzający kliknął przycisk koszyka. W tym celu strona produktu musi:
- Wzbudź zaufanie do swojej marki
- Podaj wystarczające informacje o produkcie i firmie
- Przyciągnij uwagę i skieruj ją w stronę przycisku CTA
- Przekonać przeglądarki do płacenia za produkt, a nawet
- Zmotywuj ich do sprawdzenia powiązanych produktów.
Jak osiągnąć to wszystko dzięki elementom wizualnym i opisom produktów na tak wysokiej stawce jak strona produktu? Właśnie tam pomaga testowanie.
Jako de facto strona docelowa w kilku scenariuszach marketingowych, możesz być zdenerwowany wprowadzaniem zmian na stronie produktu Shopify.
Nie jesteś sam. Większość marketerów i handlowców też się denerwuje, dlatego wielu stosuje to, co uważa się za podręcznikowy wygląd i styl strony produktu, a zamiast tego skupia swoją uwagę na innych częściach lejka sprzedaży, mając nadzieję, że poprawią one współczynnik konwersji.
Wyobraź sobie, że Twoja strona produktu jest stworzona dla kogoś, kto podąża ścieżką, którą Twoim zdaniem podąża większość kupujących:
strona główna > strona kategorii > strona produktu (może krótki objazd do strony z informacjami).
Kiedy ktoś, kto nie podążał tą drogą, spotka się z Twoją stroną produktu, nie rozwiąże to myśli i zastrzeżeń, które mają w głowie.
I wierzcie lub nie, odwiedzających, którzy nie podążają tą trasą, jest wielu (nawet większość). Na przykład,
- bardzo konkretne wyszukiwanie w Google, które doprowadziło ich do strony Twojego produktu lub
- Zapomniana karta przeglądarki z zeszłego miesiąca, a teraz zapomnieli, dlaczego w ogóle tam byli.
Musisz skupić swoją energię optymalizacji na stronie produktu; daj sobie możliwość przetestowania odmiany swojej strony, która przemawia bezpośrednio do określonej grupy docelowej.
Mówiąc słowami Rishi Rawata, faceta od strony produktu w Shopify, „to jest miejsce, w którym nasz bohater wybiera „kup” lub „pa pa”.
Co to jest testowanie podzielonego adresu URL? Kiedy należy podzielić testowanie stron produktów Shopify?
Testowanie podzielonego adresu URL to rodzaj testu, w którym zestawiasz ze sobą dwie zasadniczo różne wersje tej samej strony, wysyłając połowę ruchu do jednej z nich, aby zobaczyć, która działa lepiej przy konwersji.
Słowem kluczowym są tutaj istotne zmiany. W ten sposób różni się od testów A/B. Innym sposobem jest to, że te dwie strony zwykle mają różne adresy URL, na przykład
„https://twoja-strona.com/produkty/zabawka-dla-dla-psa” i „https://twoja-strona.com/produkty/zabawka-dla-psa?view=plus”
W ten sposób możesz testować różne układy stron swoich produktów. Możesz także podzielić testowe motywy Shopify Plus i szablony stron produktów Shopify.
Powinieneś pomyśleć o testach dzielonych, gdy:
Masz niezoptymalizowane, słabo działające strony
Jeśli strony produktów nie działają zgodnie z oczekiwaniami lub zauważyłeś niezwykle niski współczynnik konwersji w sekcji lejka sprzedaży od strony produktu do strony koszyka, zacznij od testów cząstkowych, aby wyodrębnić problemy, aż znajdziesz winowajcę.
Prawdopodobnie istnieje doświadczenie, które aktywnie zatrzymuje lub wykoleja podróż zakupową kupujących, a podzielone testy mogą pomóc w jego odnalezieniu. Pamiętaj jednak, aby zacząć od sprawdzenia danych analitycznych i przeprowadzenia badań klientów.
W książce Optymalizacja współczynnika konwersji Shopify Joshua Uebergang proponuje następujące pytania do ankiety dla klientów:
- Co prawie powstrzymało Cię przed kupowaniem u nas? Najlepsze pytanie, jakie sprzedawca może zadać na swojej stronie z podziękowaniami.
- Jakie inne opcje brałeś pod uwagę przed zakupem u nas? Kolejne dobre pytanie po zakupie, aby zrozumieć psychologię opcji i konkurencji.
- Wygląda na to, że nie sfinalizowałeś zakupu. Czy możesz się podzielić, dlaczego nie? Świetne, gdy ludzie opuszczają stronę koszyka lub pozostają na niej dłużej niż 20 sekund.
- Jakie inne informacje mogą być przydatne na tej stronie? Aktywuj po 20 sekundach, aby pokazać tylko zaangażowanemu odwiedzającemu. Dobre dla stron produktów, aby wypełnić luki informacyjne.
Pracujesz z dwoma różnymi motywami Shopify
W przypadku dwóch tematów możesz się zastanawiać: „Który konwertuje lepiej?”
Podzielone testowanie motywów Shopify pomoże Ci to odłożyć na bok.
Ważny punkt, na który należy zwrócić uwagę w tematach testów dzielonych:
Zamień motywy co noc o północy, aby zminimalizować możliwość zobaczenia przez użytkownika innego motywu podczas sesji przeglądania .
JoeIdeas, ekspert Shopify na forum społeczności Shopify
Testujesz ceny
Działa to dobrze w przypadku testów cząstkowych, ponieważ łatwo będzie bezpośrednio śledzić konwersje w narzędziu analitycznym, takim jak Google Analytics, dla dwóch różnych adresów URL.
Śledzenie przychodów jest jednym z trudniejszych i podatnych na błędy przedsięwzięć w eksperymentach. Dzięki rozdzielonym cenom testów — zwłaszcza masowych — możesz uniknąć wyzwań związanych z generowaniem przychodów.
Ale istnieje wspólny problem z testowaniem cen i to, czy jest to etyczne. To inna historia. Zbadaliśmy to szczegółowo tutaj.
Testujesz inne zachowanie koszyka lub kasy, aby ograniczyć porzucenia
Testowanie A/B procesu realizacji transakcji może nie być wykonalne ze względu na jego złożoność.
Wszystko, co nadmiernie komplikuje konfigurację i śledzenie testu A/B, prawdopodobnie skorzysta na konfiguracji podzielonego adresu URL.
Testy podzielone również mają tendencję do szybszego kończenia się niż testy A/B ze względu na charakter testowanych zmian (istotne). Dlatego testy dzielone są zalecanym punktem wyjścia dla niezoptymalizowanych stron produktów, w przypadku których konwersje bazowe są znacznie niższe niż standardy branżowe. Już na samym początku możesz zauważyć duże wygrane.
Szybka uwaga: Testowanie dzielone nie jest testowaniem A/B
Szybkie wyszukiwanie w Google pokaże, że wielu marketerów używa zamiennie „testów A/B” i „testów dzielonych”. Ale to nie to samo — przynajmniej na podstawowym poziomie.
Oto różnica:
Testy A/B polegają na zmianie co najmniej jednego elementu na stronie i uruchomieniu tej zmiany w stosunku do oryginalnej wersji strony, aby zobaczyć, jak wpływa ona na współczynnik konwersji.
Strona ze zmianami jest zwykle nazywana „wyzwaniem”, a ta bez jest „kontrolą”.
Zarówno oryginał, jak i formant są hostowane pod tym samym adresem URL.
Dzięki testom dzielonym (tzw. testowaniu dzielonych adresów URL lub przekierowywaniu) wysyłasz swój ruch do dwóch zupełnie różnych wersji strony (które są hostowane pod różnymi adresami URL).
W obu przypadkach cel jest ten sam: sprawdzić, która wersja działa lepiej.
Testy dzielone najlepiej nadają się do radykalnych zmian w projekcie strony. Możesz go użyć do przetestowania różnych układów strony produktu Shopify, aby dowiedzieć się, który z nich działa lepiej w konwersji odwiedzających witrynę.
Kiedy należy przetestować A/B strony produktów Shopify?
Po wyeliminowaniu tego, co oczywiście nie działa w przypadku testów dzielonych, testy A/B pomogą Ci skupić się na niuansach wyboru.
Podczas gdy testy dzielone ujawniają projekt lub układ, który najlepiej sprawdza się na stronie produktu Shopify, testy A/B pokazują elementy do dodania, zmiany lub usunięcia w celu dostosowania współczynników konwersji.
Ponieważ testowanie A/B jest właśnie tym — testowaniem małych, kontrolowanych zmian.
W ten sposób dowiesz się, jaki ruch preferuje Twój ruch na stronie produktu, w przeciwieństwie do tego, co robi dla Ciebie testowanie podzielone na stronie produktu Shopify: pokazuje, co aktywnie powstrzymuje odwiedzających przed zakupami.
Krytycznym punktem, na który należy zwrócić uwagę, jest to, że jeśli dodasz elementy, chcąc nie chcąc, ryzykujesz cofnięcie niektórych korzyści, które osiągnąłeś dzięki testom dzielonym. Nie zgaduj swojej drogi do sukcesu.
Nie wystarczy dokończyć wielkich zmian. Musisz zastosować to naukowe podejście również w drobniejszych szczegółach. Skorzystaj z testów Shopify A/B, aby uzyskać weryfikację i pewność dla mniejszych zmian na stronach produktów.
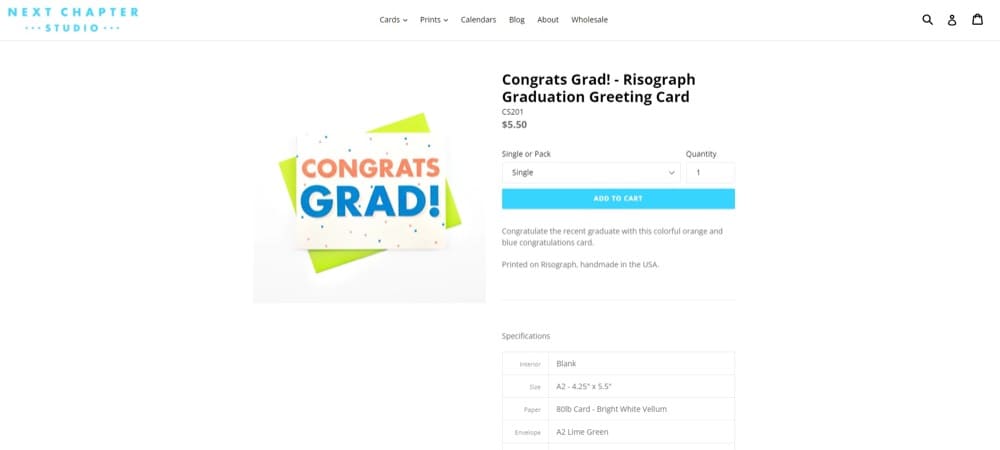
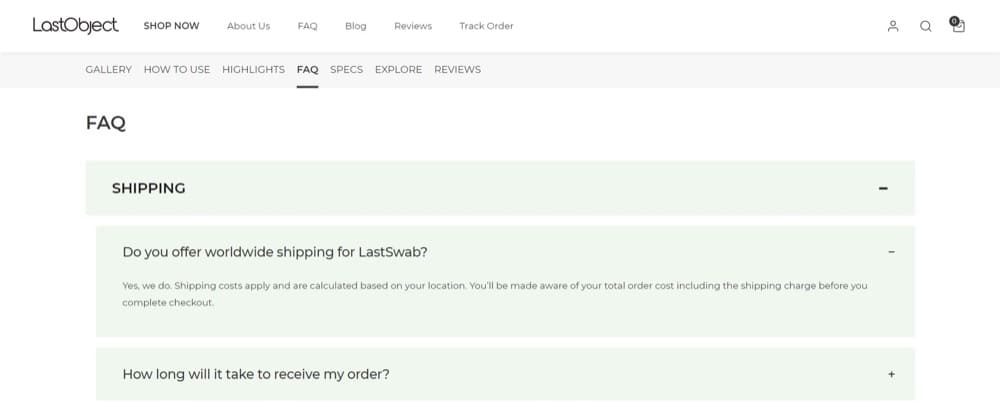
LastObject, duńska firma produkcyjna z siedzibą w Kopenhadze, współpracowała z Agencją Ontrack i dowiedziała się z badań jakościowych, że ich użytkownicy są zaniepokojeni jakością produktów i szczegółami wysyłki.
Rozwiązaniem tutaj była sekcja FAQ na stronach produktów. To ma sens, prawda? Ale skąd możesz mieć pewność, że nie wpłynie to negatywnie na współczynniki konwersji? Czy denerwujesz klientów zbyt dużą ilością informacji? Czy nie byłoby lepiej po prostu dodać funkcję czatu na żywo, aby mogli bezpośrednio zwrócić się do obsługi klienta?
Dlatego przetestowali to — aby sprawdzić, czy sekcja FAQ zwiększy współczynniki konwersji. Nie była to radykalna zmiana na stronie produktu, tylko element dodany w celu ułatwienia konwersji.

Składana sekcja FAQ, a użytkownicy mogą teraz zgłaszać swoje pytania i wątpliwości bezpośrednio na stronie produktu. Zwiększyło to współczynnik konwersji o 12,5% przy poprawionym współczynniku dodawania do koszyka wynoszącym 3,18%.
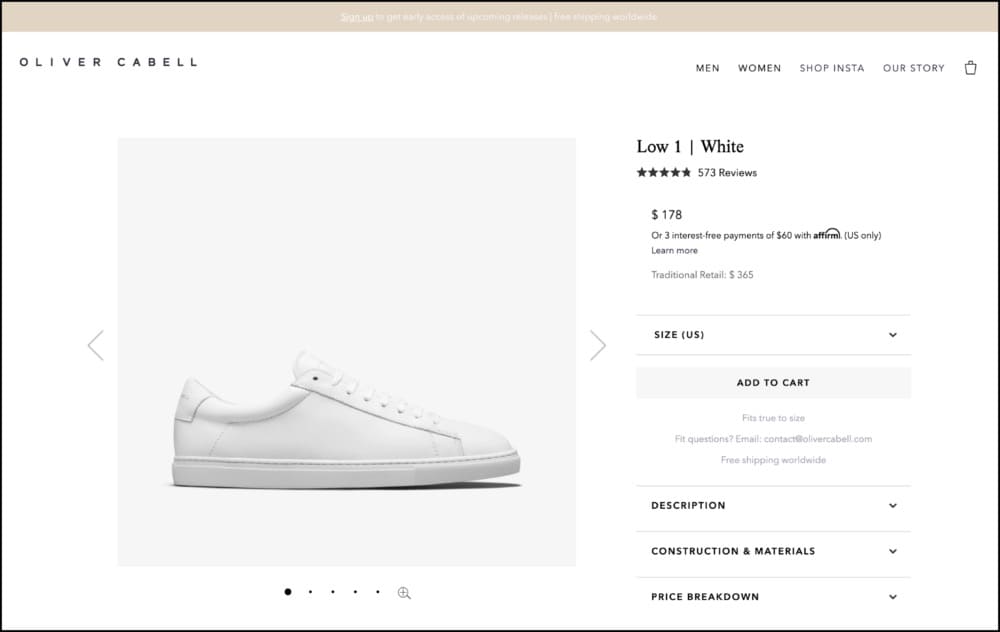
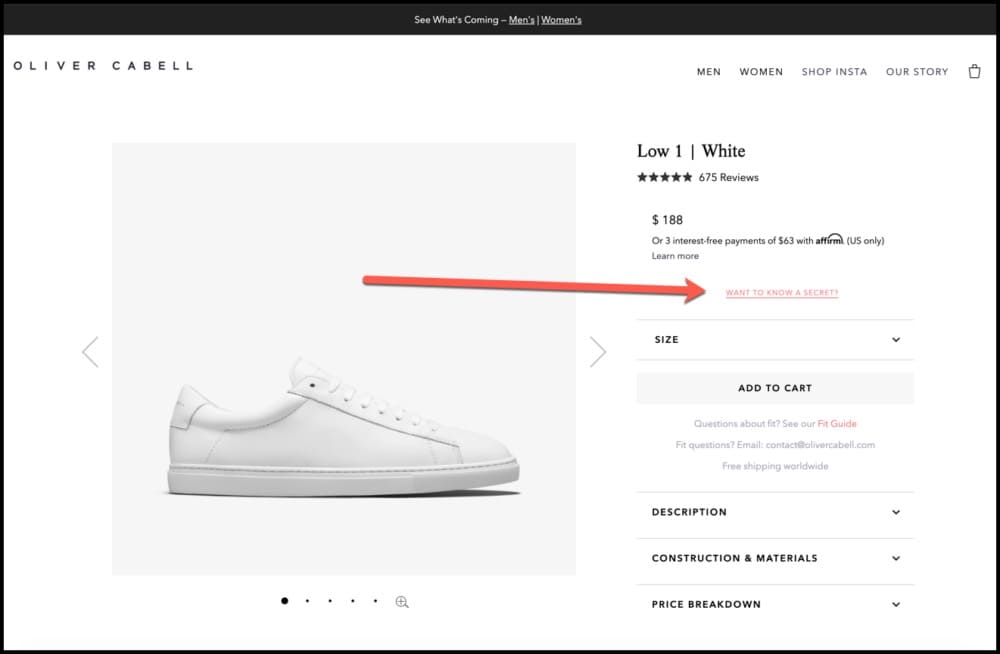
Innym przykładem jest jedna strona produktu Shopify Test A/B Frictionless Commerce przeprowadzony na stronie internetowej Olivera Cabella, marki obuwia premium DTC. Przetestowali dodanie historii Olivera Cabella na wszystkich stronach produktów w widoczny, nie rozpraszający sposób.


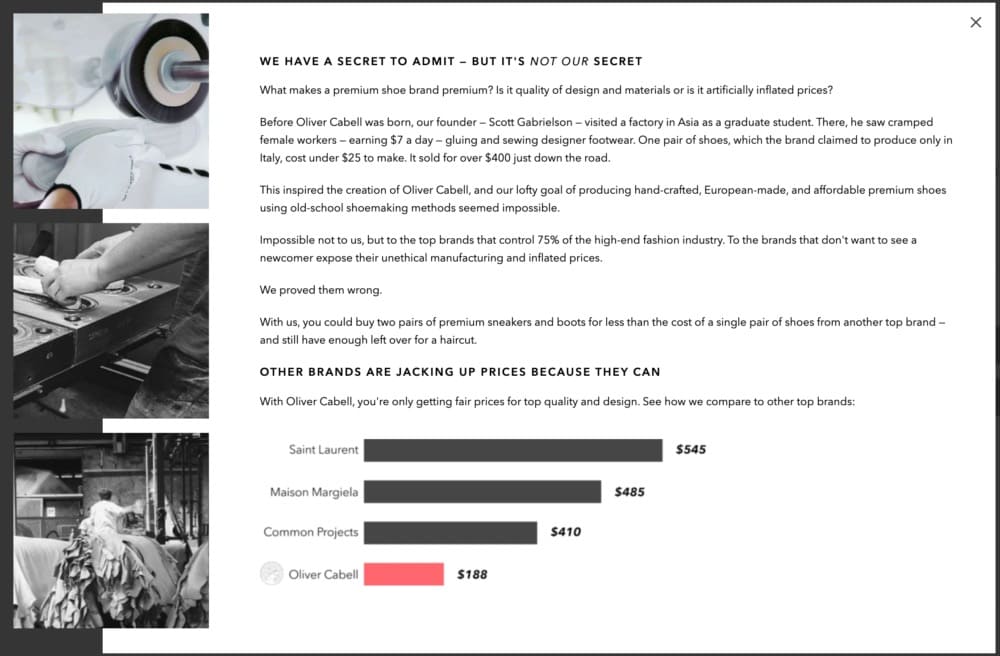
Klikając „CHCESZ ZNAĆ SEKRET?” otworzył okno lightbox z historią, a nawet porównał ich cenę z konkurencją.


Stworzono również wersję na urządzenia mobilne, ponieważ poprzednie testy wykazały, że reagują one zupełnie inaczej na testy. To doskonały przykład spostrzeżeń, które można zebrać dzięki solidnym eksperymentom e-commerce.
Po trwającym 3 tygodnie test wykazał 12,46% wzrost ruchu na stronie kasy. To było na pulpicie. Na urządzeniach mobilnych był jeszcze wyższy i wynosił 21,77%. Razem zaowocowały 11,06% wzrostem przychodów z tej strony produktu.
Chcesz zrobić coś podobnego? Pokażemy Ci 3 sposoby, w jakie możesz podzielić testowanie stron produktów.
3 różne sposoby dzielenia się na testowanie stron produktów
Podzielone testowanie stron produktów w Shopify obejmuje 3 podstawowe kroki:
- Najpierw zaczynasz od badań jakościowych i ilościowych, aby znaleźć problemy na stronie
- Następnie tworzysz hipotezę, czyli rozwiązanie, które Twoim zdaniem może rozwiązać ten problem i
- Na koniec wdróż test.
Jest jeden ostatni krok, który jest rozsądną taktyką CRO: ucz się z testu, udokumentuj go i wykorzystaj do planowania przyszłych testów. W ten sposób budujesz doskonałą strategię rozwoju e-commerce opartą na danych.
W 3 metodach podzielonego testowania, które pokażę poniżej, wszystkie powyższe kroki są konieczne. Różni się etapem wykonania (lub wdrożenia) w numerze 3.
Sprawdźmy je:
1. Testowanie podziału po stronie klienta
Testy podziału po stronie klienta to typ, który jest wykonywany w przeglądarce użytkownika. Jest to najłatwiejsza i najbardziej przyjazna dla początkujących opcja, ponieważ możesz użyć edytora WYSIWYG w swoim narzędziu do testowania podziału, aby wprowadzić pożądane zmiany.
Stamtąd wystarczy ustawić parametry, uruchomić i czekać na wyniki. W tym celu chcesz użyć narzędzia testowego Shopify, które płynnie integruje się z Twoim sklepem Shopify.
2. Test przekierowania
Jest to metoda, która umieszcza „podzielony adres URL” w nazwie tego testu. Tutaj warianty Twojego testu istnieją pod innym adresem URL. Jak wspomniałem wcześniej, może to być coś takiego
„https://twoja-strona.com/produkty/zabawka-dla-dla-psa” i „https://twoja-strona.com/produkty/zabawka-dla-psa?view=plus”
Zwróć uwagę na „?view=plus”?
To jest alternatywny parametr adresu URL szablonu Shopify. Pozwala pokazać odwiedzającemu inny szablon strony produktu na stronach produktów. Możesz wyświetlić połowę ruchu w jednej wersji stron produktów, a drugą w innej wersji. Wszystko skonfigurowane na narzędziu do testowania podziału jakości.
W zwykłych testach A/B oryginał i pretendent istnieją pod tym samym adresem URL. Twoje narzędzie do testowania A/B wybierze następnie pokazać jeden z nich odwiedzającemu. Jeśli jest to pretendent, szybko zmienia zawartość strony na zawartość pretendenta.
Solidne narzędzie robi to bez migotania. W testach przekierowania podzielonego adresu URL cała zawartość strony jest już tym, co chcesz, aby odwiedzający zobaczył, więc nie ma potrzeby ukrywania ani dostosowywania zawartości do konkretnego wystąpienia.
3. Testowanie podziału po stronie serwera
Testowanie po stronie serwera przydaje się, gdy potrzebujesz zaawansowanych funkcji testowania, np. gdy chcesz testować aplikacje.
Na przykład masz aplikację, która dodaje dodatkowe funkcje do strony produktu, takie jak licznik zapasów, który pokazuje ograniczoną dostępność Twoich produktów. Załóżmy, że masz dwa z nich, chciałbyś wiedzieć, który działa lepiej.
Testowanie po stronie serwera — rodzaj testowania, który jest wykonywany bezpośrednio w pliku liquid.code w Shopify — jest do tego idealnym rozwiązaniem. Ale możesz potrzebować programisty, aby to wykonać.
Możesz zacząć korzystać z jednej z tych metod, korzystając z jednego z najlepszych narzędzi do testowania A/B dla Shopify: Konwertuj doświadczenia. Bezproblemowo integruje się z Twoim sklepem Shopify, dając Ci swobodę uruchamiania testów A/B, A/B/N, Split i MVT za pomocą niestandardowej aplikacji testowej Shopify A/B . (W rzeczywistości ma ponad 100 integracji z popularnymi narzędziami e-commerce).
7 błędów, których należy unikać podczas testowania podziału stron produktów Shopify
Chociaż nie możesz się doczekać podejmowania mądrzejszych decyzji dotyczących rozwoju swojego sklepu Shopify, upewnij się, że nie popełniasz tych błędów, które nękają nowych testerów:
1. Nie wybieraj najpierw nisko wiszących owoców
Postaw na duży wpływ — te zmiany, które bezpośrednio wpływają na wyniki finansowe. Łatwo jest przetestować kolor przycisku CTA lub sprawdzić, czy przyklejone wezwanie do działania może Ci pomóc. Ale nie o to chodzi w testach dzielonych.
Chcesz przetestować te duże zmiany, których wdrożenia obawiałeś się wprowadzić, ponieważ nie byłeś pewien, jak wpłyną one na reakcje kupujących.
Zmiany, takie jak nowy szablon strony produktu Shopify, mają duży wpływ, nisko wiszące owoce, które należy najpierw przetestować i poprawić.
2. Brak analizy przed testem
Czy masz wystarczający ruch do testu? Jaka jest wielkość próbki, której potrzebujesz, aby osiągnąć istotność statystyczną? A jak długo trzeba go uruchomić?
W CRO dobrze jest zrobić matematykę przed uderzeniem w narzędzie, więc nie masz czasu i pieniędzy. W tym celu można skorzystać z kalkulatora istotności testów A/B.
Wiele testów kończy się niepowodzeniem, ponieważ nie mają wymaganego ruchu lub czułości, aby uzyskać użyteczne wyniki. Analiza przed testem przed testowaniem dzielonym strona produktu w Shopify poinformuje Cię, czy wysiłek jest opłacalny i jak długo powinien trwać test.
3. Używanie niewłaściwego adresu URL
W testach dzielonych, w których adresy URL są zwykle różne, łatwo o pomyłkę. Upewnij się, że wprowadziłeś poprawny adres URL i nie wskazujesz strony tymczasowej.
Obie strony muszą być aktywne, aby odwiedzający je odwiedzający mogli faktycznie doświadczyć testu, który zbudowałeś. Brzmi prosto, ale tak się dzieje. Dlatego kontrola jakości jest ważnym krokiem.
4. Wprowadzanie zmian w trakcie testu
Jeśli coś nie jest zepsute w konfiguracji testu podzielonego, nie musisz niczego dotykać podczas jego działania. Nie edytuj strony w trakcie testu — niezależnie od tego, czy chodzi o kopię, projekt czy położenie elementów. Jeśli to zrobisz, przekrzywisz wyniki. Niech będzie; pozwól mu działać i dawaj niezafałszowane wyniki.
5. Zatrzymywanie testu w niewłaściwym momencie
Kiedy powinieneś przerwać test? Wiele osób polega na swoim narzędziu do testowania A/B, aby im to powiedzieć. Ale nie zawsze możesz polegać na informacjach, które otrzymujesz.
Czasami twoje narzędzie mówi ci, że twój wynik jest statystycznie istotny po krótkim czasie biegania i wtedy może mieć sens przerwanie, ponieważ masz „wyraźnego zwycięzcę”. Ale to może być błąd.
W takim przypadku należy zatrzymać test tylko wtedy, gdy uzyskano wymaganą wielkość próby na podstawie analizy przed testem. Cokolwiek mniej i nie możesz ufać swojemu wynikowi, nie jest spowodowane jakąś nieprawidłowością. Na przykład wzrost sprzedaży podczas wakacji lub efekt chwilówki.
Zasadniczo pozwól, aby testy podzielonego adresu URL działały przez miesiąc, osiągnij docelową wielkość próbki i poczekaj na 95% poziom ufności.
6. Zerkanie
Podglądanie sprawdza test, aby zobaczyć, jak działa. To jest w porządku w ciągu pierwszych 24 godzin, aby działało i wszystko było idealnie ustawione. Ale potem nie chcesz sprawdzać testów, aby zobaczyć, który prowadzi, lub, co gorsza, podejmować decyzji na podstawie tego, co widzisz.
Chcesz poczekać na 3 kryteria, o których wspomniałem w błędzie nr 5. Nie czytaj wyników, zanim to się stanie. Winni temu są nawet eksperci, więc walcz z pokusą sprawdzenia, która wersja Twojej strony produktu wygrywa.
7. Nie dokumentowanie testu
Podejmowanie decyzji opartych na danych powinno być częścią Twojego biznesu e-commerce. Aby tak się stało, musisz wyciągnąć wnioski z wcześniejszych testów i wykorzystać zdobytą wiedzę, aby dalej optymalizować.
Dokumentowanie pomaga również uniknąć powtarzania przez siebie lub innego członka zespołu testu, który już wykonałeś.
W dokumentacji testowej (którą dodasz do repozytorium edukacyjnego) uwzględnij:
- Informacje o stronie produktu
- Hipoteza, którą testujesz
- Wynik testu
- Co zadziałało, a co nie i nie tylko
Testy dzielone w Shopify i Shopify Plus
Podczas gdy Shopify jest podstawową wersją platformy e-commerce, Shopify Plus zapewnia większą elastyczność i funkcjonalność, aby sprostać zwiększonym wymaganiom większych sklepów internetowych na poziomie korporacyjnym. Pomyśl o tym jako o wersji premium Shopify.
Prawie wszystko można dostosować, a panel administracyjny pozwala na bardziej szczegółowe raporty, wysyłkę, sprzedaż i zarządzanie zapasami.
Ta dodatkowa elastyczność i możliwość dostosowania sprawiają, że Shopify Plus jest lepszy do testów dzielonych. Widzisz, testowanie w podstawowym Shopify jest wyzwaniem, ponieważ nie masz tak dużego dostępu do kodu, jak w przypadku wersji Plus.
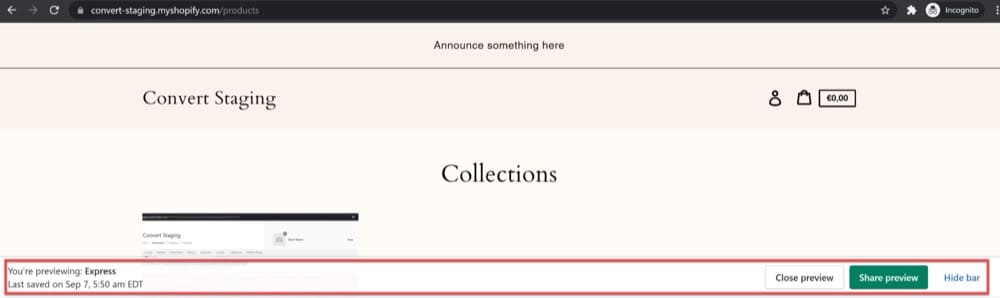
Na przykład podział motywów testowych w programie Convert jest możliwy tylko w przypadku kont Shopify Plus, na których można ukryć baner podglądu. Czy znasz ten baner, który pokazuje, że jesteś na szablonie podglądu?

Możesz go zdjąć za pomocą prostego kodu CSS. Ten doskonały dostęp do kodu sprawia, że testy dzielone są łatwiejsze i dokładniejsze.
Ponadto, jeśli chcesz przeprowadzić test w kasie Shopify, sprzedawcy Shopify Plus są tak skonfigurowani, aby uzyskiwać znacznie dokładniejsze wyniki. Czemu? Ponieważ narzędzia testowe używają własnego pliku cookie, który jest powiązany z nazwą domeny sklepu.
Oznacza to, że gdy odwiedzający odwiedza inną domenę, plik cookie przestaje działać. Dla osób bez konta Plus, kasa łączy odwiedzającego z checkout.shopify.com. Twoje narzędzie testowe przestaje śledzić tego użytkownika, ponieważ z technicznego punktu widzenia opuścił on Twoją domenę.
Jeśli więc brakuje Ci funkcji lub chcesz poważnie podejść do optymalizacji współczynnika konwersji, Shopify Plus będzie lepiej wspierać Twoje cele.
Czego można się spodziewać po testach dzielonych na stronach produktów Shopify? Przykłady z dzikiej przyrody
Przyjrzyjmy się 3 przykładom wyników testów, które sprzedawcy sklepów e-commerce uzyskali z testów dzielonych na swoich stronach produktów. Możesz również uzyskać inspirację, co przetestować i jak myśleć o swoim sklepie już dziś, aby później znaleźć możliwości optymalizacji.
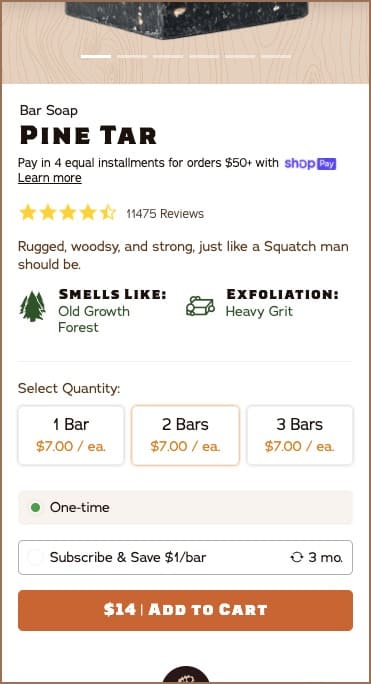
1. Dr Squatch
Marka DTC z zakresu higieny osobistej, Dr. Squatch, zatrudniła SplitBase, aby zoptymalizować obsługę swojego sklepu.
W jednym z przeprowadzonych testów dowiedzieli się z danych analitycznych, że klienci kupowali jednocześnie więcej niż 1 kostkę mydła. I to zgadzało się z tym, co odkryli w badaniach klientów.
Przetestowali więc dodanie pola ilości na stronach produktów, pomagając w ten sposób ludziom zdecydować, czy chcą więcej niż 1 tego produktu na raz.

Okazało się, że w ogromnym stopniu wpłynęło to na ich średnią wartość zamówienia. Ten test wykazał wzrost przychodów na użytkownika o 54%.
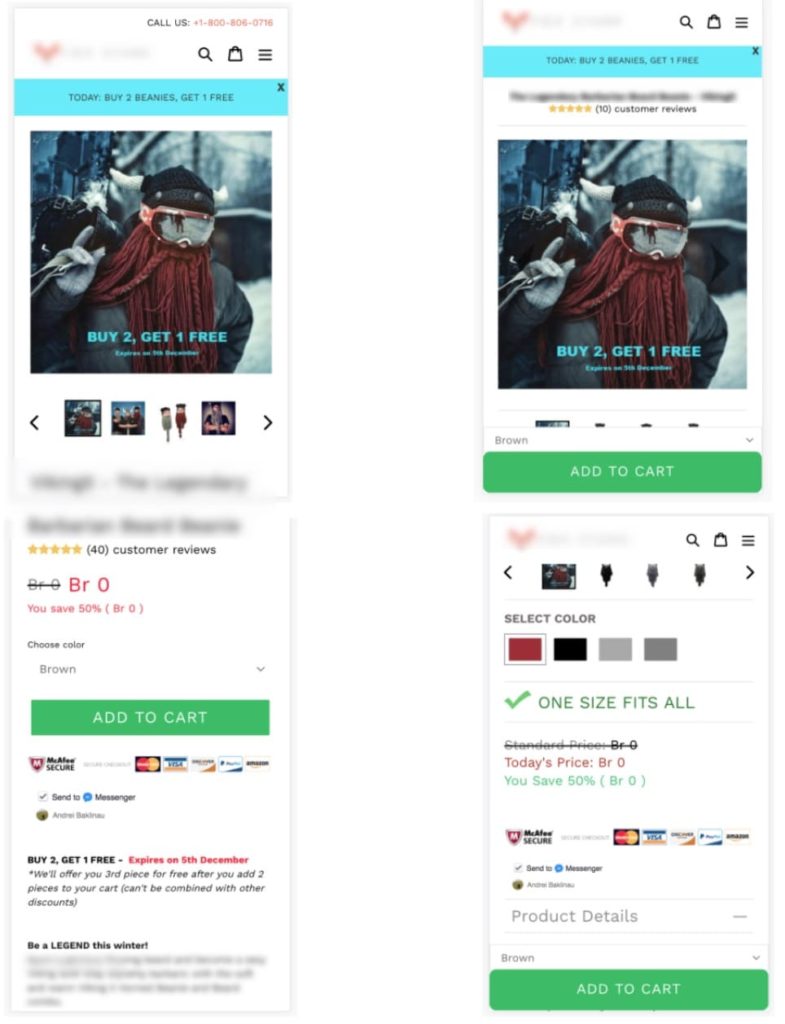
2. Zmiana UX wersji mobilnej strony produktu
Sprzedawca e-commerce zwiększył swoje przychody o 17%, zmieniając wrażenia użytkownika mobilnego na stronie produktu.
Zidentyfikowali te powodujące tarcia problemy z UX podczas badań użytkowników i wysunęli hipotezę, że naprawienie tych problemów specjalnie dla urządzeń mobilnych zwiększy współczynniki konwersji.
Coś bez myślenia, prawda? Zastanów się jednak, ilu sprzedawców nie bada aktywnie tarcia na drodze do doświadczenia klienta na poziomie konkretnego urządzenia, zwłaszcza na stronie produktu.
Marka ta odkryła, że 80% jej użytkowników pochodziło z urządzeń mobilnych, a 95% z nich znalazło najpopularniejszy produkt, którego strona produktu była zasadniczo stroną docelową. I że strona produktu słabo radziła sobie z przekierowywaniem tego ruchu na stronę koszyka.

Następnie stworzyli odmianę tej strony z naprawionymi problemami (i kilka czekało w kolejce do testów A/B). Podzielili testowane i oprócz 17% wzrostu przychodów, taki wynik:
- 14,43% wzrost współczynnika konwersji
- Wzrost o 9,9% dodawania do koszyka
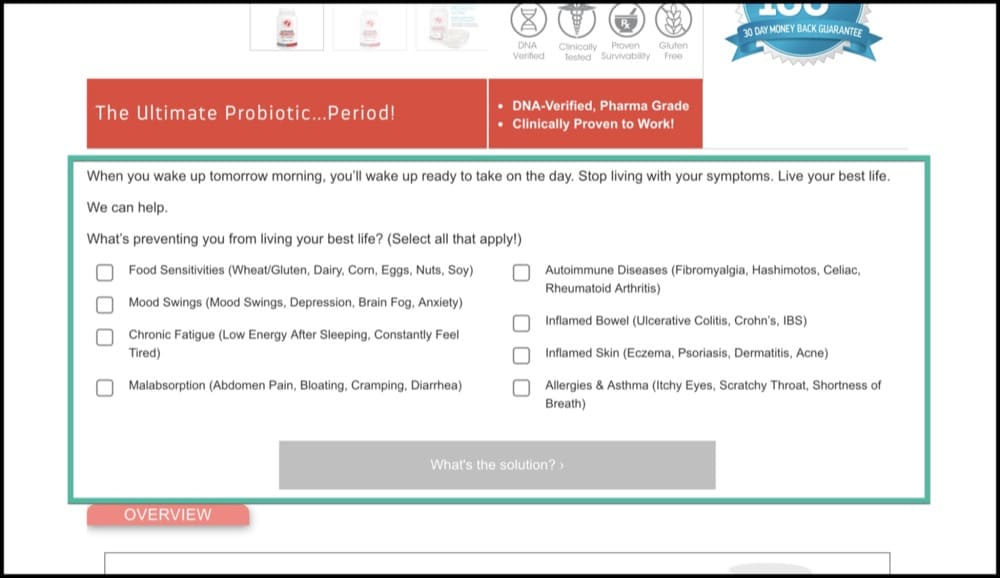
3. Marka srebrnej paproci
Agencja CRO Silverfernbrand.com, Frictionless Commerce, pomogła im uzyskać 32,38% wzrost sprzedaży ich bestsellerowego suplementu probiotycznego Ultimate. Zoptymalizowali stronę produktu w genialny sposób. Oto, jak to poszło…
Postawili hipotezę, że jeśli zachęcą użytkowników do powiedzenia im, jakie problemy zdrowotne mają, i pokażą im pozytywne recenzje klientów bezpośrednio związane z tym problemem, podekscytują ich zakupem probiotyku i zwiększą liczbę konwersji.
Przetestowali więc dodanie krótkiego quizu na górze strony produktu.

Po wybraniu problemów i kliknięciu „Jakie jest rozwiązanie?” otrzymują recenzje związane z tym wyborem.
W ciągu dwóch tygodni pokazało to, że quiz może zwiększyć przychody o 32,32%.
Zabrany klucz
Testowanie dzielone strony produktu Shopify Plus informuje o tym, czego nie wiesz o swoich klientach, dzięki czemu możesz znaleźć najbardziej opłacalny sposób prezentowania swoich produktów odbiorcom online.
Jest to antidotum na zgadywanie, problemy z porzucaniem koszyków i przepis na lepsze współczynniki dodawania do koszyka.
Możesz go użyć, aby znaleźć najlepsze spośród wielu szablonów i motywów stron produktów Shopify, a także unikalny układ strony i funkcjonalność, które mogą oznaczać różnicę między słabym wynikiem finansowym a ustanawianiem nowych rekordów wzrostu.
Pokazaliśmy Ci 3 sposoby na dzielenie testów stron produktów, a wszystko to można zrobić za pomocą Konwertuj doświadczenia. Uzyskaj 15-dniowy bezpłatny okres próbny, aby przeprowadzić testy podzielone w swoim sklepie Shopify Plus za pomocą narzędzia testowego, które płynnie się z nim integruje.