Jak tworzyć oszałamiające obrazy Shopify
Opublikowany: 2020-04-17Twoje obrazy Shopify mają ogromny wpływ na wizerunek Twojej marki, współczynniki konwersji, a także czas ładowania stron Twojej witryny.
Niezwykle ważne jest, aby wybrać odpowiednie obrazy, aby zaprezentować swoje produkty i stworzyć wspaniałe wrażenia klienta w handlu elektronicznym.
Od wyboru i zmiany rozmiaru obrazów po pisanie opisów alternatywnych, ten przewodnik zawiera wszystko, co musisz wiedzieć o obrazach dla Twojego sklepu Shopify.
Wybór obrazów Shopify
Shopify umożliwia do 250 zdjęć na każdej z Twoich list produktów! Używanie tak wielu zdjęć nie byłoby jednak wskazane, ponieważ może to zalać Twoje oferty obrazami i negatywnie wpłynąć na szybkość ładowania strony.
Zdjęcia produktów
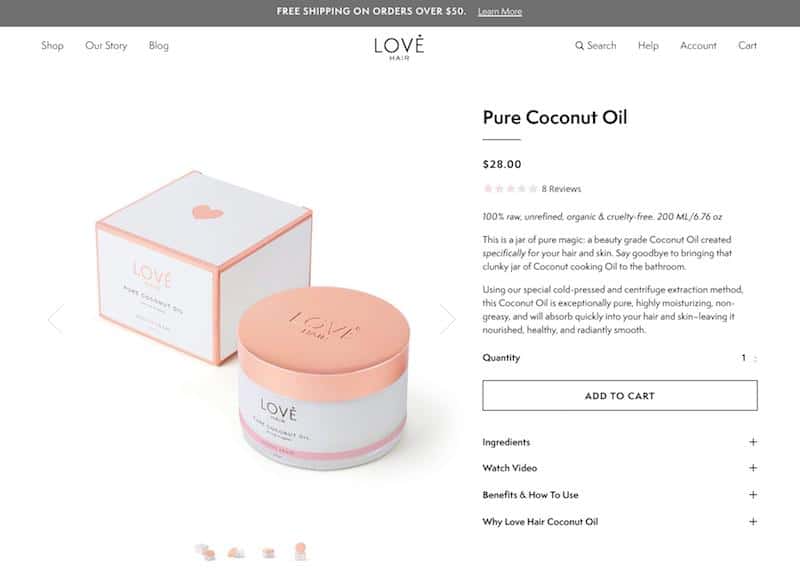
Obraz jest wart tysiąca słów. Im więcej zdjęć produktów podasz, tym więcej informacji będą mieli Twoi odwiedzający przy podejmowaniu decyzji o zakupie. Gdy klienci dokładnie wiedzą, co kupują, napędza to konwersje, zmniejsza zwroty i minimalizuje negatywne opinie.
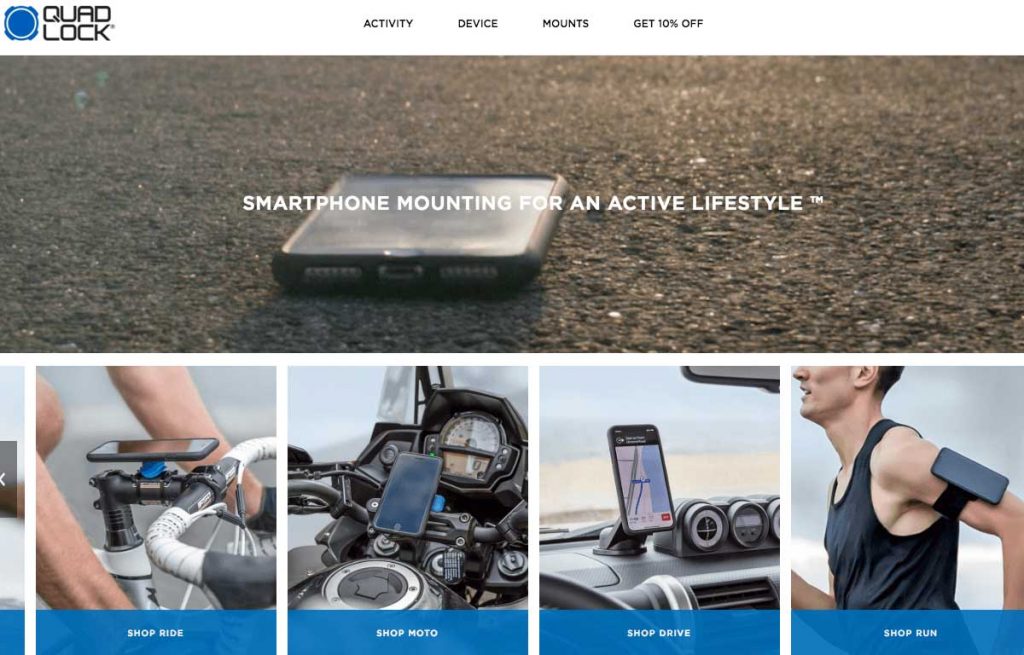
Dostarcz samodzielne zdjęcia produktu pod każdym kątem, a także jego zdjęcia w użyciu. Możesz także użyć grafiki, aby podkreślić pewne aspekty produktu, takie jak rozmiar i funkcje.

Upewnij się, że każdy produkt ma zdjęcie zrobione na jednolitym tle. Może być używany jako obraz miniatury i zapewni jednolity wygląd, gdy użytkownicy przeglądają Twój katalog.
Nie polegaj tylko na ogólnych zdjęciach producenta, weź też własne! Pomoże Ci to zaangażować użytkowników w Twojej witrynie i innych kanałach marketingowych eCommerce.
Powiązany artykuł : Jak zrobić film o zabójczym produkcie eCommerce!
Obrazy banerów i pokazów slajdów
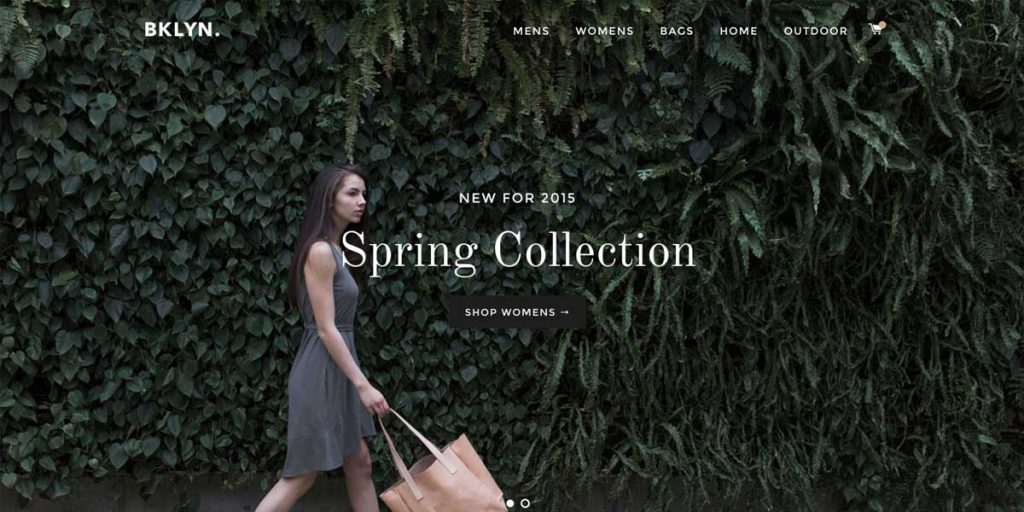
Podczas otwierania sklepu internetowego używany motyw Shopify może wymagać obrazów banerów o pełnej szerokości. Są one często używane w pokazach slajdów lub z nakładką tekstową na samej górze strony głównej sklepu — jak widać w popularnym bezpłatnym motywie Shopify „Brooklyn”.

Jeśli potrzebujesz banera, użyj prostych obrazów o wysokiej rozdzielczości, które nie zawierają tekstu. Boki obrazu mogą zostać przycięte, aby pasowały do urządzenia, na którym jest oglądany, więc miej to na uwadze.
Szukając wysokiej jakości, przyciągających uwagę obrazów banerów do wykorzystania w witrynie, możesz skorzystać z płatnej usługi, takiej jak ShutterStock. Ale możesz również znaleźć świetne obrazy stockowe, które są bezpłatne do użytku komercyjnego, na stronach takich jak:
- Burst – oficjalna platforma obrazów stockowych Shopify
- Unsplash
- Gratisografia
- FOCA
- Zdjęcie magazynowe
- Pexels
- Republika ISO
- Pixabay
- StokPic
- Pikografia

Shopify formaty obrazów
Shopify obsługuje formaty obrazów JPEG, PNG i GIF. Ale jeśli prześlesz inny format, Shopify automatycznie przekonwertuje go na JPEG lub PNG.
Większość obrazów Shopify to JPEG, który jest najlepszym formatem dla zdjęć i zapewnia równowagę między jakością obrazu a rozmiarem pliku. Zawsze wybieraj ten format podczas przesyłania zdjęć.
PNG to najlepszy format grafiki, która nie zawiera zbyt wielu kolorów, takich jak logo i ikony.
Wybór rozmiarów obrazów
Patrząc na obrazy Shopify, musisz wziąć pod uwagę rozmiar w pikselach. To określi wymiary twoich obrazów.
Największe wymiary obrazu, które Shopify dopuszcza w swoich sklepach, to 4472 × 4472 piksele, ale jest to absolutne maksimum.
Wybierając rozmiar obrazu banera Shopify, musisz wziąć pod uwagę wytyczne dotyczące konkretnego motywu. Na przykład we wspomnianym powyżej motywie Brooklyn Shopify zaleca używanie obrazów o wymiarach 1200 × 800 pikseli.
W przypadku zdjęć produktów Shopify ogólnie sugeruje użycie 2048 × 2048 pikseli w przypadku kwadratowych zdjęć produktów. Jest to wystarczająco wysoka jakość, aby nadać Twoim produktom profesjonalny wygląd i umożliwi użytkownikom powiększanie produktów, jeśli chcą. Wszelkie obrazy poniżej 800×800 pikseli nie będą mogły być powiększane.

Wybór rozmiaru dla każdego typu obrazu i trzymanie się go jest kluczem do sukcesu. W ten sposób Twoje obrazy będą konsekwentnie wyświetlane w Twojej witrynie.

Aby przyciąć lub zmienić wymiary obrazu, możesz użyć narzędzia zmiany rozmiaru obrazu Shopify. Narzędzie Shopify umożliwia jednoczesne przesłanie sześciu zdjęć, wybranie jednego z trzech wstępnie ustawionych rozmiarów i kliknięcie Prześlij. Opcja średniego ustawienia wstępnego to zalecany przez Shopify rozmiar obrazu produktu wynoszący 2048×2048 pikseli.
Jednak narzędzie do zmiany rozmiaru obrazu Shopify automatycznie przycina prostokątne obrazy, oferując ograniczoną kontrolę. Alternatywy to Photoshop, Canva lub PicResize.com.
Rozmiar pliku obrazu Shopify
Zachowanie równowagi między jakością a rozmiarem obrazu jest niezbędne podczas przesyłania obrazów do Shopify. Chociaż chcesz zaimponować odwiedzającym pięknymi, szczegółowymi obrazami, musisz również upewnić się, że są one wystarczająco małe, aby strony internetowe mogły się szybko wczytywać.
Duże obrazy wpływają na czas ładowania witryny, co z kolei wpływa na rankingi wyszukiwarek i współczynniki konwersji Twojego sklepu Shopify.
Badania przeprowadzone przez Google wykazały, że wraz ze wzrostem czasu ładowania strony rosną współczynniki odrzuceń. Gdy czas ładowania wzrośnie z jednej sekundy do trzech sekund, prawdopodobieństwo odbicia wśród użytkowników wynosi 32%. A jeśli wzrośnie do 10 sekund, liczba ta podskoczy do 123%.
Szybsze strony są lepsze, a jednym z najprostszych sposobów na skrócenie czasu ładowania witryny jest zminimalizowanie rozmiaru obrazów.
Chociaż Shopify pozwala na obrazy o rozmiarze do 20 MB, będziesz chciał znacznie zmniejszyć swoje pliki. Nawet jeśli nie zauważysz żadnych opóźnień w ładowaniu, inni użytkownicy witryny to zrobią. Niskie szybkości wczytywania strony mają negatywny wpływ na wydajność Twojej witryny w Google, więc utrzymuj je szybko!
Chociaż możesz się martwić, że zmniejszenie rozmiaru pliku obrazu wpłynie na jego jakość, nie zawsze tak jest. Skompresowane obrazy Shopify mogą skrócić czas ładowania bez zauważalnego obniżenia jakości obrazu.
Shopify nieznacznie kompresuje wszystkie duże obrazy przesłane do swoich sklepów. Ale to nie daje użytkownikom kontroli nad szczegółami i jest nieodpowiednią opcją dla sprzedawców wielokanałowych. Zamiast tego możesz użyć narzędzia kompresora i wybrać ustawienie jakości między 65 a 85 – około 72 jest prawdopodobnie najlepsze.

Alternatywnie możesz wypróbować to inne narzędzie Shopify Image Resizer and Optimizer ze sklepu z aplikacjami, które umożliwia jednoczesną zmianę rozmiaru i kompresję obrazów Shopify. Jednak pozwala tylko na dziesięć akcji za darmo każdego miesiąca.
Przesyłanie obrazów Shopify
Po wybraniu zdjęć stockowych Shopify i prawidłowych rozmiarach zdjęć produktów nadszedł czas, aby przesłać je do sklepu Shopify i wykonać dwa ostatnie zadania.
Przede wszystkim spójrz, jak Twoje obrazy Shopify wyglądają na różnych urządzeniach. Upewnij się, że są atrakcyjne na urządzeniach mobilnych, średnich komputerach stacjonarnych i komputerach z szerokim ekranem.

Następnie możesz dodać tekst alternatywny do każdego obrazu produktu. Zostanie on odczytany osobom niedowidzącym lub wyświetlony, jeśli kiedykolwiek wystąpi problem z Twoimi obrazami. Tekst alternatywny może wydawać się mało ważny, ale pomaga zoptymalizować witrynę pod kątem wyszukiwarek, więc nie zapomnij go uwzględnić!
Kliknij obraz, a zobaczysz opcję dodania tekstu alternatywnego. Możesz też przesłać je zbiorczo, korzystając z pliku CSV. Napisz jasny opis produktu na podstawie tego, co widać na każdym zdjęciu. Shopify zaleca utrzymanie go do 125 znaków lub mniej.
Choć może się to wydawać czasochłonne, optymalizacja strony internetowej i jakość obrazu są kluczem do stworzenia płynnego doświadczenia użytkownika i poprawią widoczność Twojego sklepu.
Po wdrożeniu procesu przesyłanie wspaniałych obrazów Shopify będzie drugą naturą!
Wypróbuj lepszy sposób wspierania swoich klientów. Zarejestruj się na 14-dniowy okres próbny już dziś. Nie potrzebujesz karty kredytowej.
Wypróbuj eDesk za darmo
