Przegląd motywu Shopify Grid 2021: Opowiedz historię na swojej stronie eCommerce
Opublikowany: 2021-12-24Uważany za jeden z najbardziej dominujących motywów premium Shopify eCommerce w ostatnich latach, „Grid” Pixel Union ma przejrzysty i nowoczesny układ oraz oferuje wiele funkcji. Wydany przez Pixel Union w 2015 roku, liczba użytkowników rośnie. Ponadto od czasu wprowadzenia ma kilka aktualizacji, poprawek i dodatkowych funkcji.
W tym artykule pokażemy recenzję motywu Shopify Grid 2021: Opowiedz historię w swojej witrynie eCommerce . Nadal jest przydatny w 2022 roku. Omówimy szczegółowo, czym jest motyw Shopify Grid, jego główne funkcje i jak korzystne jest korzystanie z motywu Grid w Shopify. Teraz zacznijmy odkrywać ten motyw i zdecydujmy, czy sprawdzi się w Twojej witrynie!
Powiązane posty:
- Przegląd motywu Shopify Booster
- Przegląd motywów Shopify Venture
- Przegląd motywu Turbo Shopify
- Debiutancki motyw Shopify Recenzja
- Recenzja motywu eCom Turbo
Czym jest motyw Shopify Grid?

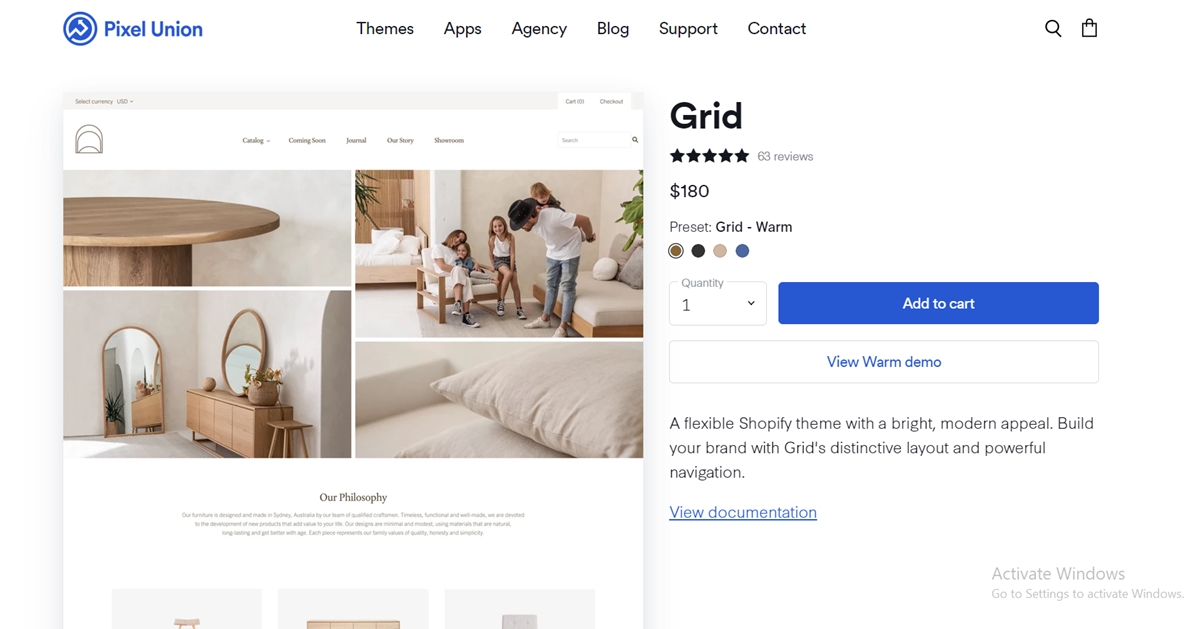
Dzięki jasnemu i nowoczesnemu wyglądowi ten elastyczny motyw Shopify pomoże rozwinąć Twoją markę dzięki unikalnemu układowi Grid i niezawodnej nawigacji.
Strona sprzedaży motywu siatki
Główna cecha motywu Shopify Grid
Zoptymalizowany pod kątem dużego katalogu

Motyw Shopify Grid został opracowany specjalnie dla sklepów internetowych, które mają znaczną liczbę produktów i kolekcji.
Unikalna siatka murowana
Wyjątkowość układu w stylu Grid masonry pozwala stylowo wyświetlać produkty, filmy itp.
Menu wielokolumnowe
Możesz prezentować zdjęcia produktów w szerokim i wielokolumnowym menu rozwijanym.
Szybkie zakupy
Dzięki uproszczonemu wyskakującemu okienku dodawania do koszyka, Grid może przyspieszyć proces prowadzący do kasy.
Układ murowany i standardowy
Wyświetlaj różne produkty, posty lub promocje w murze, a także w standardowych układach.
Układ strony wielu produktów
Dzięki różnym układom stron produktów, które oferuje Grid, możesz sprawić, że Twoi klienci będą cieszyć się zakupami.
Uzyskaj pełne funkcje
Korzyści z używania motywu siatki dla Shopify
Po wprowadzeniu Windows 8 i 10, obszar projektowania od stron internetowych, smartfonów i innych interfejsów użytkownika po czasopisma, architekturę, sztukę i wiele innych, był świadkiem popularności nowoczesnego wyglądu siatki. Ale jak to się dzieje, że ta nieskomplikowana linia wierszy i kolumn stała się tak uniwersalna? Mówiąc dokładniej, oprócz wyjątkowych funkcji, o których wspomnimy w następnej części, siatki kładą nacisk na schludny, zorganizowany design i przyjazną dla konsumenta nawigację.
Dla każdego projektanta korzystanie z motywu Grid w dzisiejszych czasach jest korzystne, jednak jeśli nie jesteś pewien, czy wybierzesz czysty i prosty wygląd, możesz być bardziej przekonany, czytając korzyści, jakie Grid oferuje Twojemu sklepowi.
Siatki tworzą świeżą strukturę

Podstawowym celem organizowania elementów w formacie siatki jest stworzenie czystej i uporządkowanej przestrzeni. Zazwyczaj struktura i symetria są atrakcyjne wizualnie.
Jesteśmy nieodłącznie pociągnięci do porządku i skłonni czuć się komfortowo, gdy widzimy zorganizowane rzeczy. Na przykład uderzające jest rozróżnienie między wejściem do zepsutej księgarni a pójściem do sklepu, w którym wszystko jest sklasyfikowane w określonych kategoriach. W zorganizowanym sklepie szybciej znajdziesz swoją ulubioną książkę i poczujesz się swobodniej.
Obraz jest taki sam, gdy odwiedzasz stronę internetową. Zamiast przytłaczać różnymi opcjami i tracić czas na przeglądanie, możesz wybrać stylową i prostą strukturę, która umożliwia łatwą nawigację. Ogólnie rzecz biorąc, z czystą i zorganizowaną przestrzenią, siatka nigdy Cię nie zawiedzie.
Łatwe tworzenie i nawigacja
Oprócz pozbycia się niepotrzebnych rzeczy, motyw Grid ma prosty projekt i oszczędza czas w zakresie kodowania lub strukturyzowania projektu. Korzystanie z siatki nie wymaga od Ciebie bycia ekspertem projektantem lub webmasterem. W dzisiejszych czasach zaprojektowanie dobrze działającej strony internetowej jest bardzo łatwe.
Mówiąc dokładniej, siatka służy jako przewodnik projektowy przy podejmowaniu decyzji o tym, gdzie umieścić, skalować i pozycjonować segmenty. Troy Templeman stwierdził, że pomaga projektantom w określeniu, gdzie należy umieścić treść, a nie gdzie można ją umieścić.
Siatka oznacza, że początek od zera jest poza tabelą. Wyobraź sobie, na przykład, w architekturze siatka będzie czymś w rodzaju konstrukcji już zbudowanego domu. Twoim jedynym zadaniem jest zdecydować, gdzie umieścić meble. Nie musisz budować od podstaw, będzie fantastycznie. Jednak nadal musisz zajmować się projektowaniem wnętrz kopułowych. Czas na kreatywność. Podobnie musisz rozważyć kilka opcji intensyfikacji i beatyfikacji siatki.
Nie martw się o Hierarchię

Niektórzy uważają, że użycie siatki eliminuje wszelką hierarchię, ponieważ wszystkie elementy mają ten sam wymiar. Nie wszystko, dzieje się tak, gdy połączysz bloki, aby właściwie wykorzystać siatkę.
Rozważmy ponownie powyższy przykład domu, siatka jest podobna do twojego domu z miejscami na twoje pomysły projektowe. Jednak w tym przypadku burzysz ścianę, aby połączyć kuchnię i jadalnię. Nie ma problemu, możesz zbudować większy pokój i sprawić, by przestrzenie były widoczne. Dlatego tworzenie hierarchii będzie bułką z masłem z siatkami.
Twórz infografiki bez wysiłku

Kolejną wyjątkową zaletą siatek jest łatwa integracja różnych elementów, takich jak obrazy, liczby i tekst. Jeśli pójdziesz o krok dalej, możesz użyć siatki do tworzenia infografik. Musisz tylko umieścić liczby i opisy w różnych kafelkach i bam! Masz infografikę.
Strukturalny, ale oryginalny


Czasami możesz całkowicie oddalić się od siatki, aby uzyskać dodatkowy, przyciągający wzrok efekt. W ten sposób możesz zwrócić uwagę na konkretną treść; jednak powinieneś używać go ostrożnie.
Saldo jest ustalone

Przedstawienie równowagi w Grid jest jednym z jej uroków. Osiąga równowagę dzięki symetrycznemu układowi używanemu do równoważenia elementów i określania, czy jedna strona przytłacza drugą.
W sztuce i fotografii zasada siatki jest również bardzo popularna w rozumieniu punktu równowagi. Być może słyszałeś o zasadzie trójpodziału, zgodnie z którą płótno jest podzielone na trzy kolumny, aby punkt centralny znajdował się na tych punktach.
Siatki pomagają uporządkować wszystko

Sztuka, fotografia i projektowanie dają nam kolejny obiektyw, jak zastosować siatkę i zrozumieć punkt równowagi. Czy słyszałeś o zasadzie trójpodziału? Płótno podzielone jest na trzy części, więc składa się z dziewięciu części, a na skrzyżowaniach umieszczono ciekawe miejsca. W porównaniu z siatką jest trochę inaczej. Korzystanie z siatek nie wymaga wypełniania każdego kafelka, tutaj wymaga się, aby zobaczyć bilans zawartości. To fantastyczny sposób na zademonstrowanie dowolnego tworzonego układu, projektu lub prezentacji.
Wysoka elastyczność siatek

Czy kiedykolwiek wątpiłeś w przydatność prostego kwadratowego układu i treści, która jest bardziej skomplikowana i istotna? Możliwość dostosowania siatek umożliwia organizowanie takich informacji. Musisz tylko wstawić więcej wierszy i kolumn, ponieważ większa liczba bloków oznacza większą elastyczność. Dlatego bez względu na to, co zamierzasz zrobić: napisać briefing prasowy, raport biznesowy, przedstawić analizy biznesowe lub zaplanować prezentację, siatka może doskonale działać w krótkim ułożeniu.
Pobierz motyw siatki Shopify!
Ostateczny przegląd i wnioski
Ponieważ Grids ma profesjonalny motyw, który wymaga drobnych aktualizacji w trakcie procesu, bardzo łatwo jest śledzić wydania wersji pomocniczych. Następnie możesz po prostu przejrzeć i zapewnić poprawność wszystkich zaktualizowanych informacji i podpowiedzieć o rozwiązaniach wszelkich drobnych problemów, które się pojawiły. To codzienne zadania Gridów. Jednak „Grid 3.0” to znacząca aktualizacja, dlatego jeśli korzystasz już z motywu Grid i masz nadzieję, że masz wszystkie dodatkowe funkcje, przeprowadzenie pełnej ręcznej aktualizacji będzie kluczowe.
Jeśli korzystasz już z motywu Grid w swoim sklepie Shopify, możesz uzyskać dostęp do tej ważnej aktualizacji bez dodatkowej opłaty, co jest niesamowite. Ponieważ przy wszystkich niezbędnych aktualizacjach będziesz musiał poświęcić swój czas i wysiłek, aby zagwarantować prawidłowe funkcjonowanie i wygląd.
Czasami odświeżenie witryny eCommerce jest po prostu tym, czego poprosił specjalista, aby przyspieszyć zaangażowanie i sprzedaż. A nowe funkcje Grid 3.0 są wystarczająco potężne, aby były opłacalne. Podobnie jak w poprzedniej wersji, nowy i ulepszony motyw Shopify Grid nadal zawiera cztery style: Jasny, Jasny, Ciepły i Nastrojowy . Użytkownicy mogą dostosowywać i modyfikować każdy ze stylów, które są gotowe do wykonywania wszystkich nowych ulepszonych funkcji.
Jak twierdzi Pixel Union, około kilka lat temu, duże obrazy, paralaksa i pokazy slajdów są wyświetlane tylko na górze strony głównej. Jednak w dzisiejszych czasach ten obszar lub najważniejszy zasób na Twojej stronie powinien być czymś innym niż przytłoczony kolorami. Mówiąc dokładniej, powinien również przekazywać przesłanie.
Grid 3.0 pozwala na umieszczenie tego znaczącego zasobu w postaci całego tekstu lub umieszczenie silnych i zdolnych do SEO komunikatów angażujących tuż nad górną częścią wizerunku marki.
Pamiętaj, że „duże” obrazy niekoniecznie muszą być „duże”. Niepowodzenie w prawidłowej optymalizacji obrazu nagłówka może spowodować spowolnienie wczytywania strony. W tym świecie online jest to rzecz, której powinniśmy unikać za wszelką cenę.
W dzisiejszych czasach wideo jest całym szumem angażującym użytkowników, od Shopify eCommerce po media społecznościowe. Grid 3.0 dodaje wideo na stronie głównej z nakładką tekstową. Mówiąc dokładniej, dzięki Grid 3.0 możesz dodawać odtwarzane filmy w sekcji murów strony głównej z zablokowanymi obrazami i tekstem. Ta sekcja zazwyczaj wyświetla się tuż pod wizerunkiem marki. Dzięki krótkim filmom w obszarze murowania możesz mieć szansę na myślenie nieszablonowe i tworzenie angażujących filmów.
Jeśli chodzi o tę sekcję murowaną, Grid 3.0 oferuje dodatkowe opcje układu. W dzisiejszych czasach słowa „mur” i „siatka” nie muszą być serią równomiernie przestrzennych płyt obrazowych. Te sekcje mają jednak obrazy o różnych wymiarach i właściwościach. Będzie więc mniej „ściany z pustaków”, a więcej „mozaiki obrazu”. Teraz znaczenie ma rozmiar i rozmieszczenie obrazów.
Dzięki wielu innym aktualizacjom od czasu wydania, w tym wbudowanym opcjom czcionek, lepszym funkcjom mobilnym i responsywnym oraz nowej sekcji opinii klientów na stronie głównej, Pixel Union dokłada wszelkich starań, aby ulepszyć ten motyw. Pixel Union przygotował wspaniałą stronę docelową dla wydania Grid 3.0 i możesz uzyskać dostęp do pełnych wersji demonstracyjnych każdego stylu.
Dziękuję bardzo za poświęcony czas na przeczytanie naszego artykułu Przegląd motywu Shopify Grid 2021: Opowiedz historię na swojej stronie eCommerce autorstwa Avada. Mamy nadzieję, że zdecydowałeś się wybrać motyw siatki dla swojej witryny. Jest nadal przydatny w 2022 i więcej.
Ponadto, jeśli masz jakiekolwiek pytania, nie wahaj się z nami skontaktować. Jesteśmy zawsze gotowi do pomocy, jeśli czegoś potrzebujesz. Ponadto, jeśli nasz artykuł okaże się pomocny, udostępnij go w swojej sieci społecznościowej. Bylibyśmy szczęśliwi, gdybyś mógł to zrobić.
Osoby szukały też
- Motyw siatki Shopiyf
- Przegląd motywu Shopify Grid
- Przegląd motywu siatki 2021
- recenzje motywu Grid
- Motyw siatki Shopify
