Top 17 przykładów formularzy Shopify do tworzenia skutecznych formularzy
Opublikowany: 2022-08-18Shopify jest jedną z największych platform e-commerce na rynku i obsługuje wiele sklepów. Jeśli masz sklep Shopify, wiesz, że tworzenie formularzy ma kluczowe znaczenie.
Formularzy w sklepach Shopify można używać do różnych celów. Niezależnie od tego, czy chcesz zbierać wiadomości e-mail, czy sprzedawać swoje produkty, formularze są niezbędnymi elementami sklepów Shopify.
Dlatego w tym poście na blogu zebraliśmy przykłady formularzy Shopify . Patrząc na te 17 najlepszych przykładów formularzy Shopify , możesz wymyślić formularz dla swojego sklepu.
Bez względu na to, jakie są Twoje cele, zapoznaj się z tymi przykładami i zacznij tworzyć swoje unikalne i atrakcyjne formularze Shopify już teraz!

17 najlepszych przykładów formularzy Shopify dla inspiracji
Korzystanie z formularzy w sklepie Shopify może poprawić jakość obsługi klienta. Dzięki formularzom możesz szybko zebrać prośby i zmagania odwiedzających .
Ponadto zbieranie opinii i nawiązywanie kontaktu z odwiedzającymi staje się znacznie łatwiejsze dzięki formularzom Shopify.
Wymieniliśmy 17 najlepszych przykładów formularzy Shopify , abyś mógł czerpać inspirację! Możesz szybko zbudować formularze swojego sklepu Shopify, zagłębiając się w te przykłady formularzy.
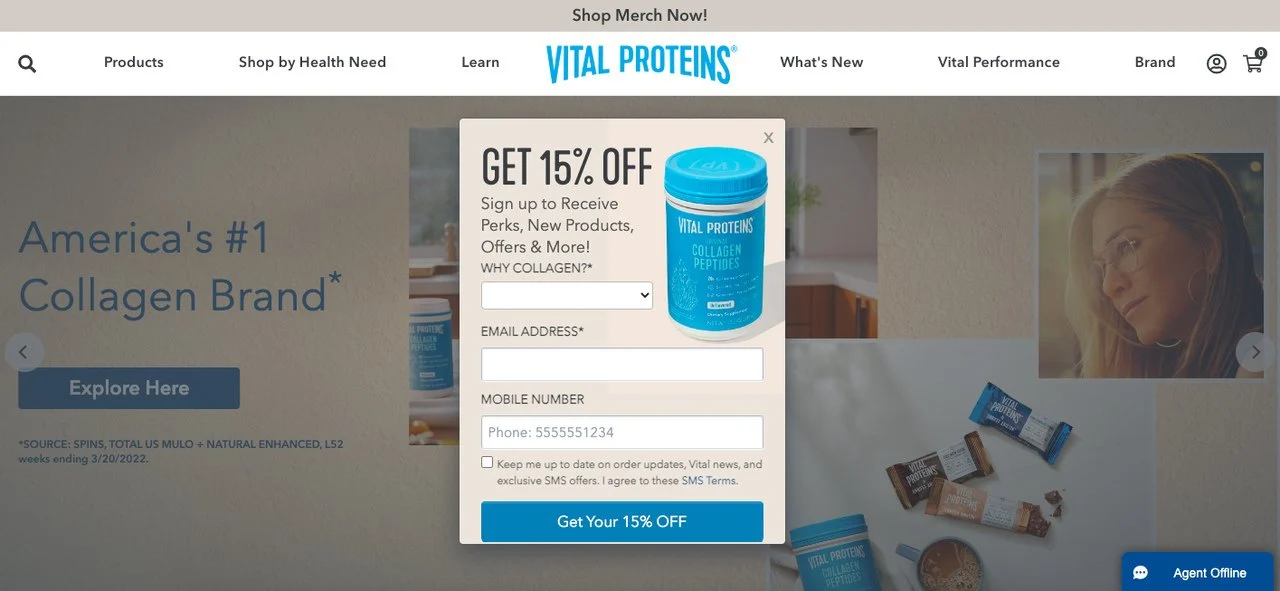
1. Wyskakujący formularz rabatowy Vital Proteins

Vital Proteins używa wyskakującego formularza na swojej stronie głównej i oferuje zniżkę. Z nagłówkiem „Uzyskaj 15% zniżki” to wyskakujące okienko doskonale nadaje się do zwiększania współczynników konwersji. Ponadto marka zawiera obraz produktu w wyskakującym okienku i wyjaśnia, jakie treści oferuje.
Opis zawiera słowa wyzwalające, takie jak „nowy” i „więcej”, które mogą skłonić ludzi do podjęcia działania. Następnie marka zadaje pytanie „Dlaczego kolagen?” do zbierania opinii od swoich gości za pomocą tego formularza.
Wprowadzanie adresów e-mail i numerów telefonów komórkowych doskonale nadaje się do gromadzenia danych o klientach oraz zwiększania konwersji i interakcji z użytkownikiem.
Wyskakujący formularz Vital Proteins kończy się wyraźnym wezwaniem do działania, które mówi „Uzyskaj 15% ZNIŻKI” i zachęca ludzi do zarejestrowania się na ich stronie internetowej.
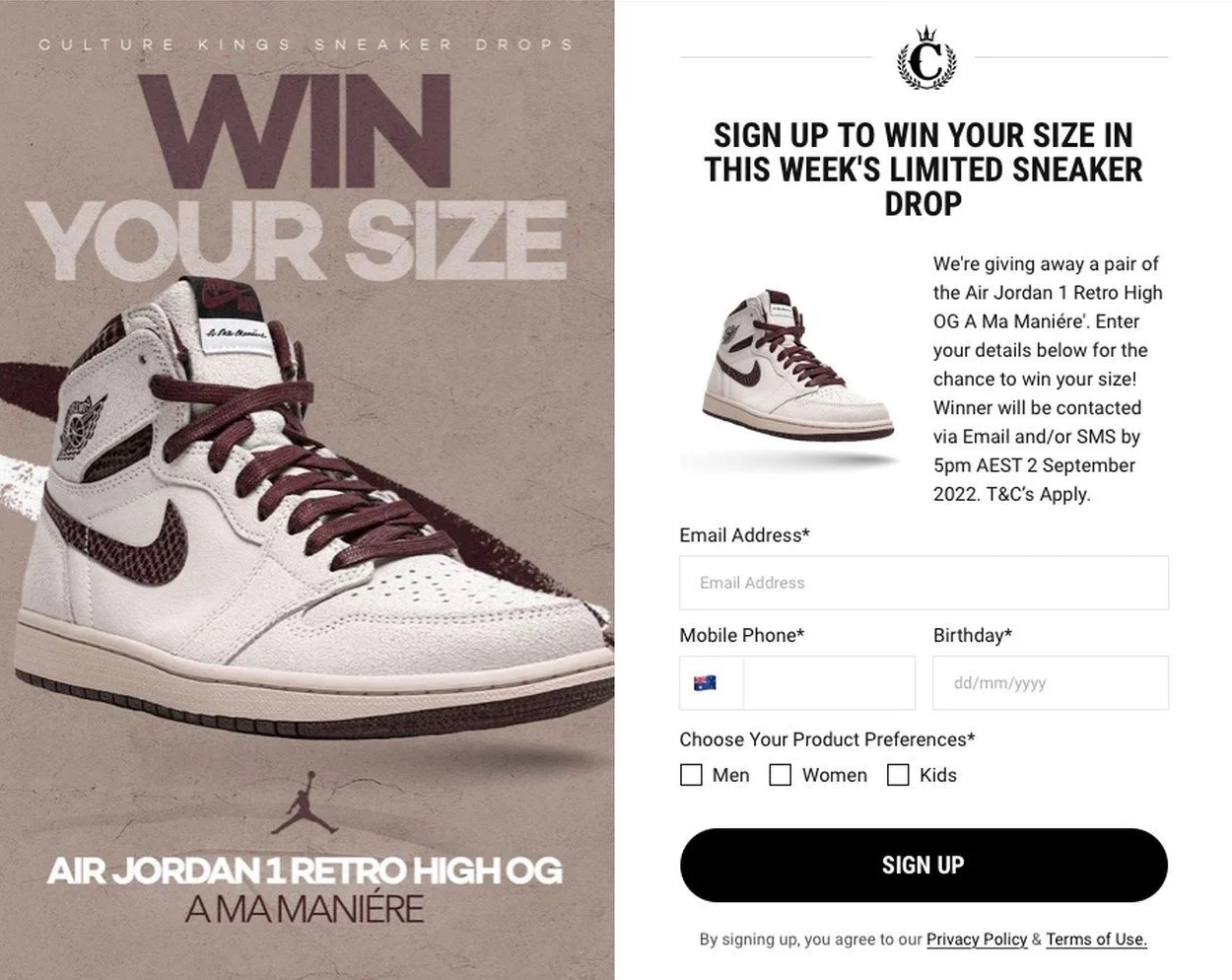
2. Wyskakujący formularz podarunkowy Culture Kings

Culture Kings skutecznie ogłasza swoje rozdanie za pomocą tego wyskakującego formularza. Zawierały zdjęcie produktu po lewej stronie z nagłówkiem „Wygraj swój rozmiar” i nazwą produktu. W sekcji formularza nagłówek zawiera słowo, które stwarza wrażenie pilności: „ograniczony”.
Marka zawiera również swoją nazwę i logo w wyskakującym formularzu oraz używa spójnych czcionek i kolorów, które pasują do stylu marki.
Po przyciągnięciu uwagi odwiedzających, Culture Kings jasno wyjaśnia szczegóły swojej kampanii e-mailowej z gratisami za pomocą innego zdjęcia produktu. Adres e-mail, telefon komórkowy i daty urodzin są dodawane pod koniec. Sekcja formularza tego formularza Shopify jest krótka, ale przejrzysta i spełnia potrzeby.
Ponadto na końcu dodawana jest część „wybierz swoje preferencje produktowe” , aby wysyłać spersonalizowane e-maile i produkty do osób, które się zarejestrują.
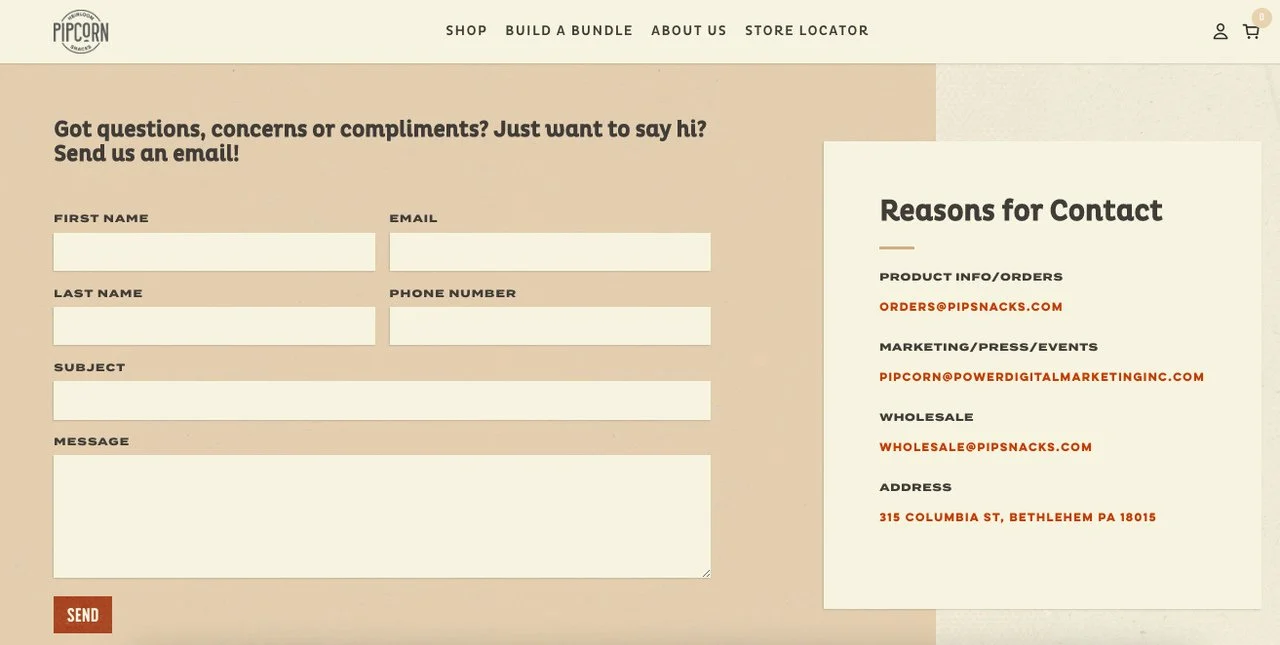
3. Formularz kontaktowy Pipcorn

Strona kontaktowa Pipcorn zawiera formularz i powody kontaktu. Nagłówek „Masz pytania, wątpliwości lub komplementy? Po prostu chcesz się przywitać? Wyślij nam email!" jest doskonałym przykładem konwersacyjnej i szczerej kopii.
Marka rozpoczyna swoją stronę kontaktową, pokazując, że docenia obawy, komplementy i opinie odwiedzających. Następnie dodawane są dane kontaktowe wraz z sekcjami tematu i wiadomości.
To świetny przykład formularza Shopify , który umożliwia odwiedzającym interakcję z marką w zakresie ich pytań i opinii.
Ogólnie rzecz biorąc, strona formularza kontaktowego wygląda spójnie z całą witryną Pipcorn, a dobrze napisana kopia wskazuje, że odwiedzający mogą skontaktować się z marką.
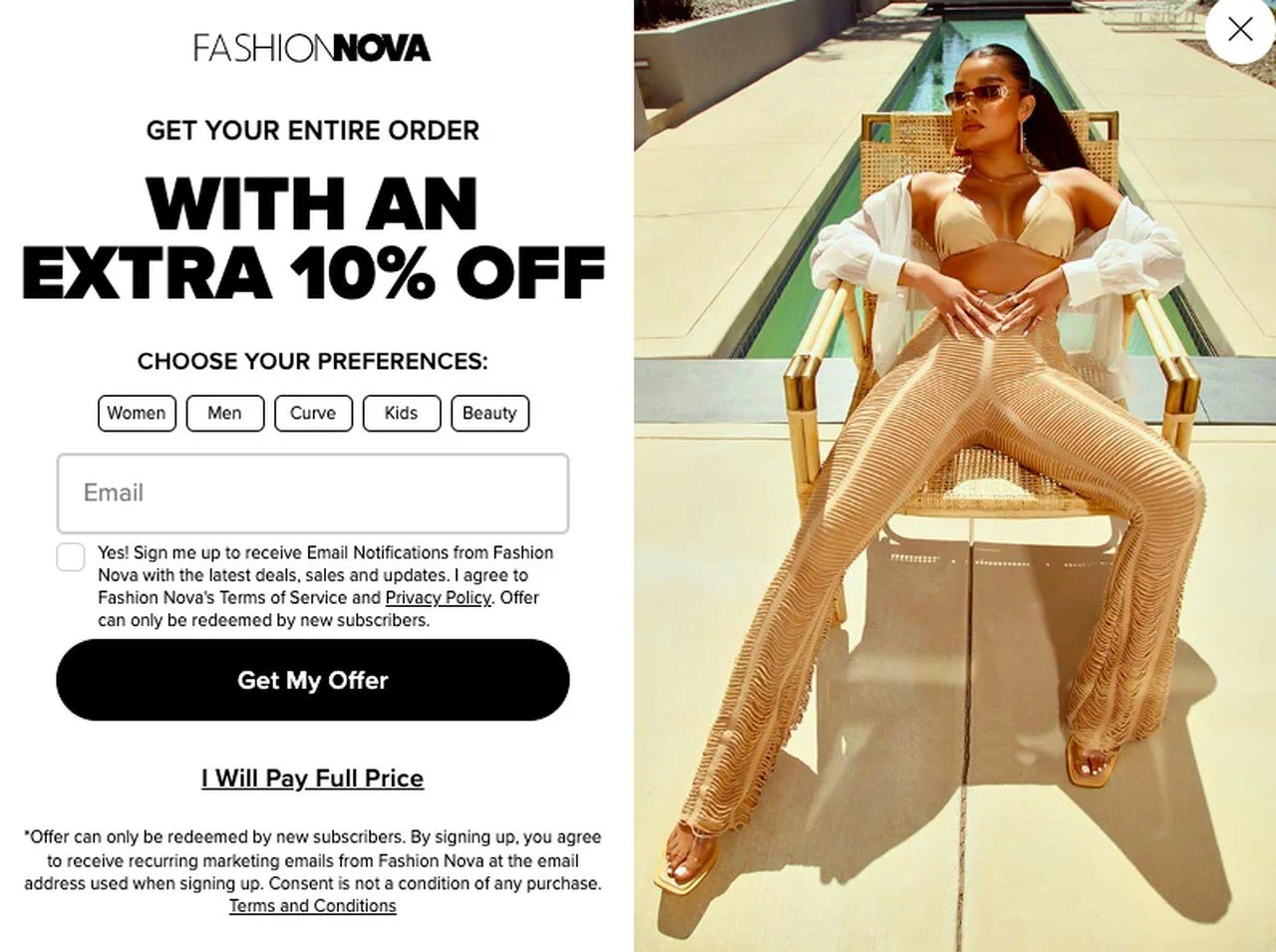
4. Wyskakujący formularz rabatowy Fashion Nova

Wyskakujący formularz Fashion Nova oferuje odwiedzającym 10% zniżki, jeśli zarejestrują się, aby otrzymywać biuletyn e-mailowy. Ten formularz Shopify zaczyna się od nagłówka „Zdobądź całe zamówienie z dodatkowym 10% rabatem”, który jest konwertującą i przyciągającą wzrok kopią.
Następnie wybierz swoje preferencje, a część obejmuje kobiety, mężczyzn, krągłości, dzieci i urodę, aby odwiedzający mogli spersonalizować sposób korzystania z newslettera. Umieszczając tę opcję w wyskakującym formularzu, Fashion Nova pokazuje, że ma w swoich kolekcjach szeroką gamę produktów .
Po wprowadzeniu wiadomości e-mail dodawane są również polityki prywatności i warunki świadczenia usług. Przyciski „Pobierz moją ofertę” i „Zapłacę pełną cenę” to świetne przykłady CTA, które mogą skłonić ludzi do wypełnienia formularza newslettera .
W wyskakującym formularzu znajduje się również wysokiej jakości obraz z produktami marki; dzięki temu marka promuje swoje produkty.
5. Formularz zapytania w butiku White Fox

White Fox Boutique dodaje formularz zapytania do swojego sklepu Shopify, aby klienci mogli dzielić się swoimi opiniami i pomysłami. Formularz kontaktowy zaczyna się od prostego „Prześlij tutaj swoją prośbę” i dodawane są informacje kontaktowe i dane wejściowe wiadomości.
Chociaż formularz jest dobrze zaprojektowany i kompleksowy , umożliwia również odwiedzającym wysłanie im wiadomości e-mail. Dodając te dwie opcje do swojej strony żądania, White Fox ma na celu zbieranie przesłanych formularzy i zbieranie wiadomości e-mail od odwiedzających.
Styl tego formularza Shopify idzie w parze z projektem i kolorami witryny, dzięki czemu można ją łatwiej wypełnić.
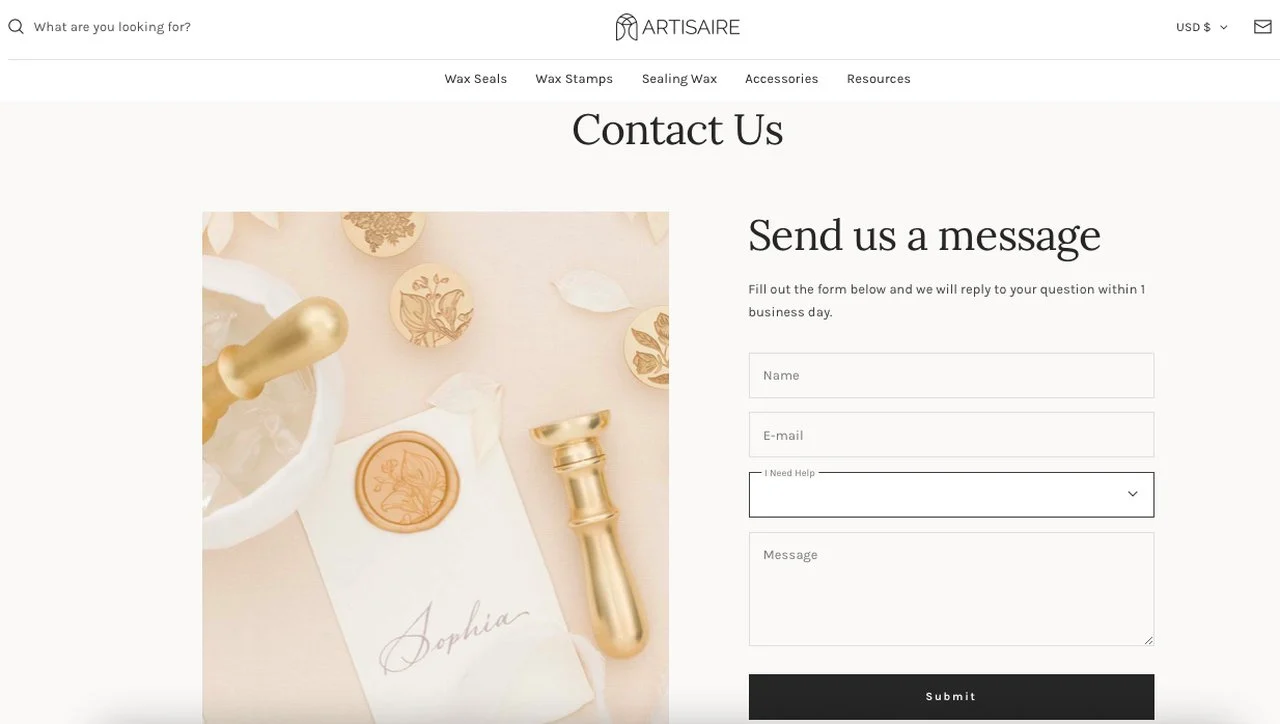
6. Formularz kontaktowy Artisaire

Minimalistyczna, ale skuteczna strona kontaktowa Artisaire jest doskonałym przykładem zbierania opinii i interakcji z klientami. Ta strona kontaktowa zawiera estetyczny obraz produktu wraz z sekcją formularza.
Część formularza zaczyna się od prostego nagłówka „Wyślij nam wiadomość” , a opis wskazuje, że marka odpowiada na pytania w ciągu jednego dnia roboczego.
Ta strona kontaktowa i formularz nie przytłaczają odwiedzających tyloma pytaniami; po prostu pozwala im dzielić się tym, co mają na myśli i kontaktować się z marką.
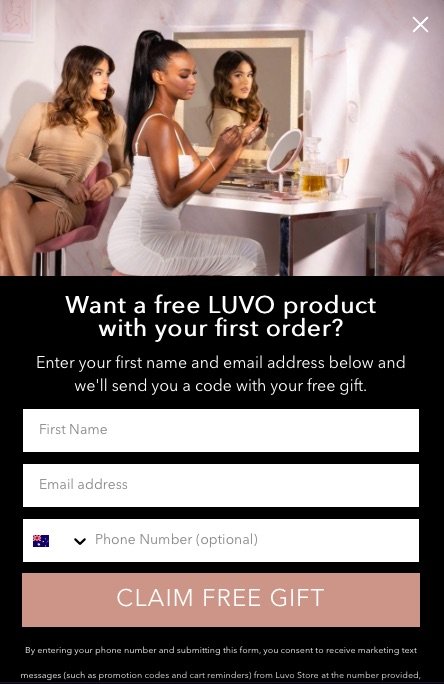
7. Darmowy prezent od Luvo

Luvo zaczyna się od przyciągającego uwagę nagłówka, który mówi: „Chcesz darmowy produkt LUVO przy pierwszym zamówieniu?” który zawiera skuteczne słowo „bezpłatny”. Ten wyskakujący formularz zawiera osoby, które na początku korzystają z produktów marki, aby zwiększyć skuteczność formularza.
Następnie w części opisowej wyjaśniono proces zdobywania darmowego prezentu. Formularz zawiera imię i nazwisko, adres e-mail i numer telefonu, dzięki czemu ludzie mogą wprowadzać swoje dane kontaktowe.
Na koniec dodany został przycisk „Odbierz darmowy prezent” , który jest przykładem przejrzystego przycisku CTA.
8. Wyskakujący formularz rabatu na parapet

The Sill decyduje się na użycie minimalnej, ale imponującej formy wyskakującej, aby dotrzeć do docelowych odbiorców. Nagłówek „Chcesz 15% zniżki?” to doskonałe wezwanie do działania, ponieważ większość ludzi lubi otrzymywać rabaty podczas zakupów.
Część opisowa zaczyna się od gry słownej „zdobądź brud” i jest to doskonała gra słów, ponieważ The Sill to firma zajmująca się sprzedażą roślin i akcesoriów do roślin. Firma wyjaśnia, że odwiedzający mogą otrzymać zniżkę na swój pierwszy zakup, jeśli zarejestrują się dzisiaj.
Formularz zawiera dwie sekcje, którymi są adres e-mail i opcjonalny numer telefonu. Na końcu dodano również przycisk „subskrybuj” .
9. Forma opisowa Jeffree Star Cosmetics

Formularz kontaktowy Jeffree Star Cosmetics zawiera wyczerpujące dane dla tych, którzy chcą wypełnić formularz. Ma spójny styl , biorąc pod uwagę, że sama strona jest pełna różowych odcieni.
Formularz kontaktowy zaczyna się od logo marki i zawiera informacje o czasie reakcji i polityce w poszczególnych kwestiach.
Może się to wydawać nieco przytłaczające dla odwiedzających, ale aby dokładnie wyjaśnić istotne szczegóły, firma postanowiła dodać kilka szybkich informacji.
Następnie dodawana jest sekcja formularza kontaktowego z informacjami kontaktowymi i danymi wejściowymi wiadomości. Dodano również część „Jak możemy Ci pomóc” , która zawiera często zadawane pytania. Pomocne może być kategoryzacja przesłanych formularzy do różnych sekcji.

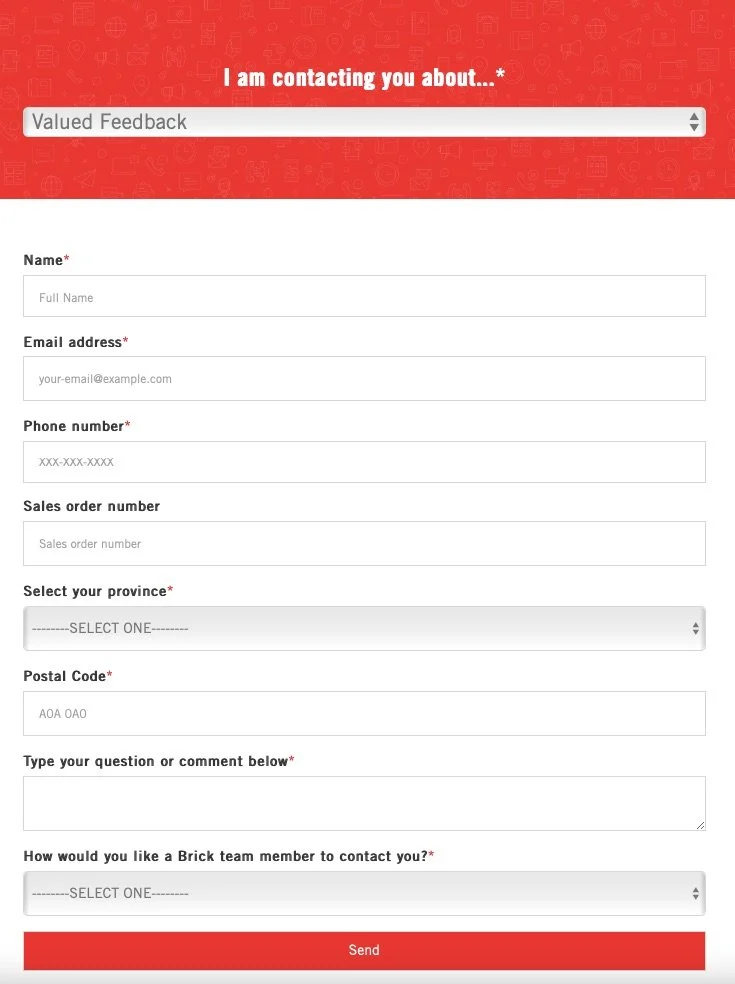
10. Formularz cennej informacji zwrotnej na temat cegły

Formularz z cennymi opiniami na temat klocka zaczyna się od zdania „Kontaktuję się w sprawie…” i zawiera różne opcje. W tym szablonie formularza są używane kolory marki i dodawanych jest wiele danych wejściowych.
Ten formularz opinii Shopify zawiera niezbędne sekcje, które mogą być potrzebne w cennych informacjach zwrotnych. Ogólnie rzecz biorąc, jest to prosty formularz, który możesz zainspirować, jeśli chcesz zadać odwiedzającym różne pytania.
11. Formularz kontaktowy Timbuk2

Strona kontaktowa Timbuk2 zaczyna się od klasycznego nagłówka „Skontaktuj się z nami” i zdania „Jak nas złapać…”. Następnie marka używa szczerego i potocznego języka w części opisowej. Informacje kontaktowe, takie jak numery telefonów i dostępne daty, są dodawane później.
Sekcja formularzy firmy zawiera zwykłe pytania dotyczące danych kontaktowych wraz z captcha „Nie jestem robotem” .
Formularz kontaktowy Timbuk2 to przejrzysty i prosty przykład formularza Shopify , który wykorzystuje spójne czcionki i kolory marki.
12. Formularz kontaktowy Rebeki Minkoff

Strona formularza kontaktowego Rebecci Minkoff zaczyna się od najczęściej zadawanych pytań, co jest świetnym pomysłem, aby uniknąć ponownego otrzymywania tych samych pytań. Na początku strony znajdują się również dane kontaktowe marki.
Włączając stronę FAQ w tej sekcji, firma wskazuje, że jeśli odwiedzający mają podobne pytania, mogą najpierw odwiedzić stronę FAQ . Następnie na tej stronie znajdują się różne kategorie, takie jak złożenie zamówienia, wysyłka, moje zamówienie, zwroty i kontakt.
Formularz kontaktowy marki jest prosty, ale funkcjonalny i idzie w parze ze stroną internetową marki.
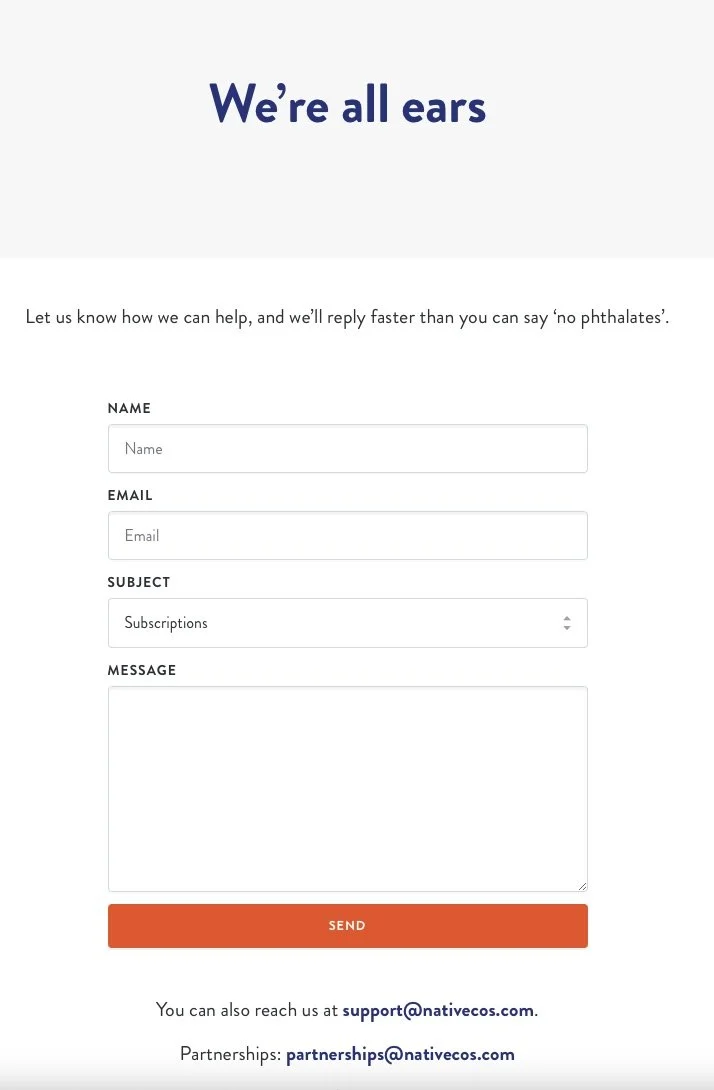
13. Formularz opinii Nativecos

Nativecos rozpoczyna formularz opinii od nagłówka „Wszyscy jesteśmy uszami”, co jest świetnym sposobem na pokazanie, że cenią opinie. Marka zawiera opis w formie, która mówi: „Daj nam znać, jak możemy pomóc, a odpowiemy szybciej, niż możesz powiedzieć„ bez ftalanów ”.
Wreszcie, Nativecos dodaje dowcipną kopię na swojej stronie z opiniami, używając gry słownej związanej z ich produktami.
Formularz opinii firmy pokazuje, że dbają o pomysły i opinie odwiedzających. Formularz zawiera informacje kontaktowe, kategorie tematyczne i sekcję wiadomości.
Ponadto na dole formularza dodawane są informacje kontaktowe marki, dzięki czemu ludzie mogą również wysłać wiadomość e-mail.
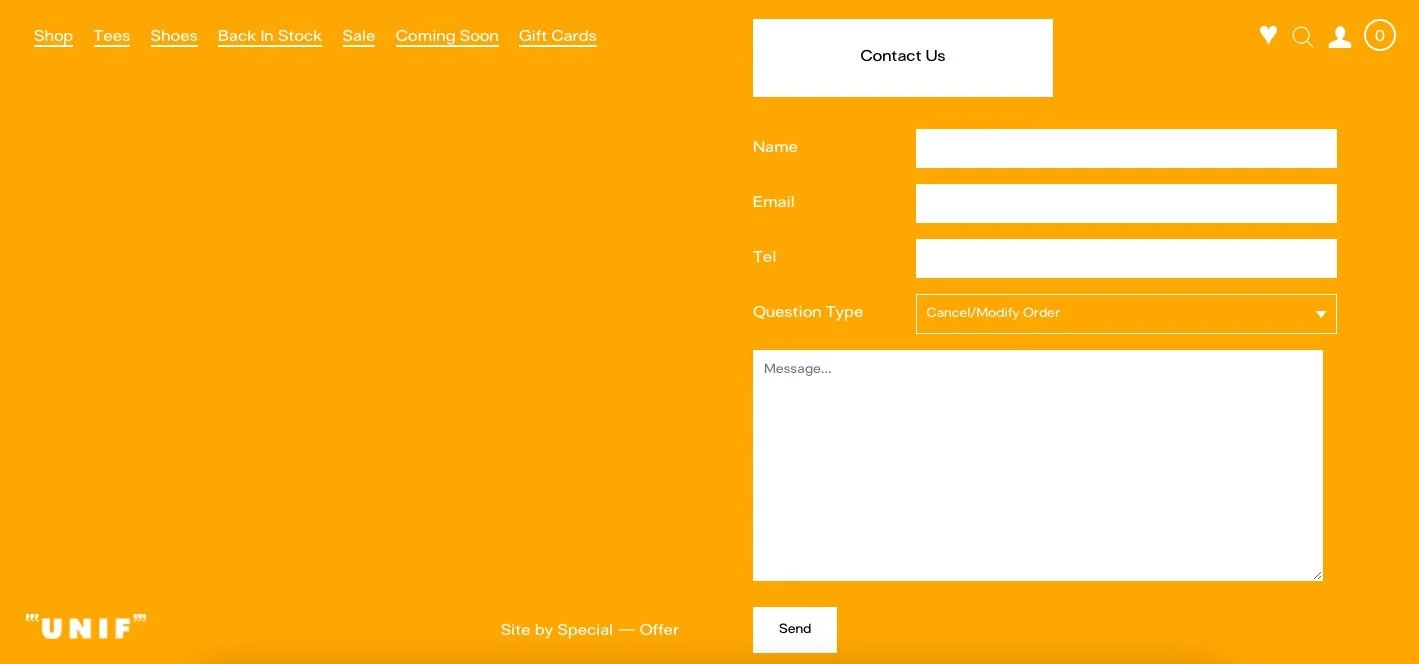
14. Formularz kontaktowy Unif

Strona kontaktowa Unifa wygląda spójnie z całą witryną marki. Pozycja formularza kontaktowego i logo marki są podobne do innych stron. Dodatkowo forma kontaktu Unifa wygląda minimalnie, a zastosowanie kolorów jest estetyczne .
Formularz zawiera informacje kontaktowe, typy pytań dotyczące różnych problemów oraz sekcję wiadomości.
Typy pytań tego formularza kontaktowego obejmują „anuluj / zmień zamówienie, status zamówienia, informacje o produkcie / pytanie, status konta, zapytanie modelowe i hej, mam świetny pomysł”. Marka ma na celu odpowiadać na pytania klientów i zbierać opinie za pomocą tego formularza kontaktowego.
Dzięki kategoryzowaniu typów pytań w różne kategorie, marka może właściwie radzić sobie z formularzami bez przytłaczania.
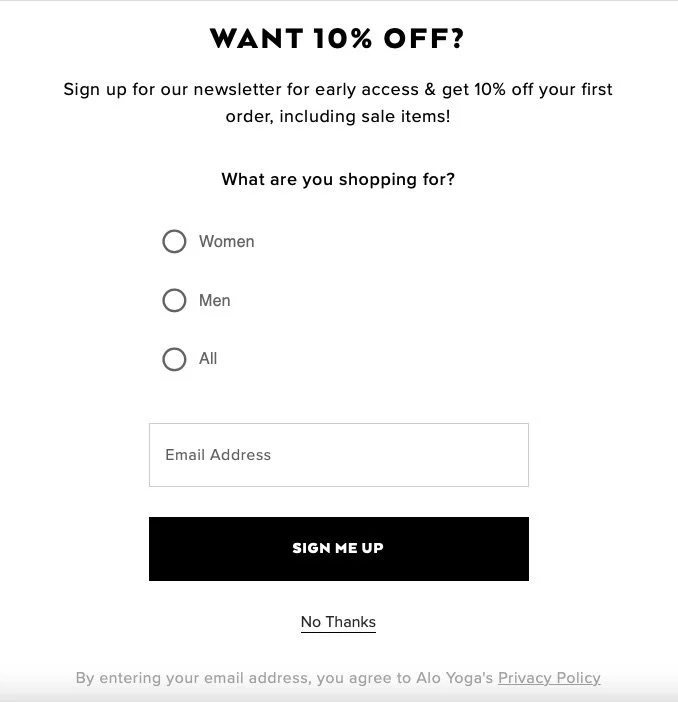
15. Formularz biuletynu e-mail Aloyogi

Wyskakujący formularz biuletynu e-mail firmy Aloyoga jest doskonałym przykładem zbierania adresów e-mail od odwiedzających. Zaczyna się od nagłówka „Chcesz 10% zniżki?” i wyjaśnia zalety biuletynu e-mailowego marki.
Ten wyskakujący formularz zadaje pytanie: „po co kupujesz?” aby Aloyoga mogła wysyłać spersonalizowane wiadomości e-mail do subskrybentów biuletynu e-mailowego.
Zadawanie pytania w takim wyskakującym formularzu może być pomocne, ponieważ zwiększa zaangażowanie użytkowników. Możesz także lepiej zrozumieć swoją grupę docelową.
Wyskakująca forma Aloyogi kończy się wpisem adresu e-mail, przyciskiem wezwania do działania z napisem „zarejestruj się” i przyciskiem „nie, dziękuję” .
16. Untuckit Informacje zwrotne i formularz kontaktowy

Untuckit rozpoczyna swój formularz kontaktowy i zwrotny z nagłówkiem „Chcielibyśmy usłyszeć od Ciebie, skontaktujmy się!” Marka najpierw wyjaśnia formularz kontaktowy i zawiera stronę wsparcia.
Ponadto Unutckit dodaje typowe czasy odpowiedzi, aby ludzie mogli zorientować się, kiedy otrzymają odpowiedź na swoje pytania.
W sekcji formularza dodawane są standardowe dane kontaktowe wraz z wyborem tematu i części wiadomości. Na koniec formularz kończy się przyciskiem „wyślij wiadomość” .
Jest to minimalny przykład formularza kontaktowego i zwrotnego, który może być funkcjonalny dla każdego rodzaju biznesu.
17. Formularz kontaktowy Bombasa

Formularz kontaktowy firmy Bombas to klasyczny formularz kontaktowy, który zawiera szczegółowe pytania . Formularz zaczyna się od nagłówka „skontaktuj się z nami” i części opisu, która mówi „W czym możemy Ci pomóc?” Ponadto marka twierdzi, że chętnie pomoże i skontaktuje się z nami, gdy odwiedzający wypełnią formularz.
Sekcja formularza zaczyna się od sekcji „wybierz typ żądania” z różnymi opcjami. Następnie dodawana jest sekcja danych kontaktowych z częściami z numerem zamówienia i nazwami produktów.
Powód zwrotu jest dodawany w innym stylu, a trzy różne pudełka, które są dopasowane, jakościowe i inne, są dołączone. Z „powiedz nam więcej?” wkład, marka dąży do uzyskania szczegółowych informacji zwrotnych od swoich klientów.
Poniżej przycisku przesyłania znajduje się przycisk „Uzyskaj 20% zniżki” na końcu tego formularza. Zbierając opinie i prośby od odwiedzających, Bombas oferuje rabat w celu zwiększenia konwersji sprzedaży.
Wskazówki do rozważenia przy tworzeniu formularzy Shopify, które użytkownicy będą wypełniać
 Tutaj wymieniliśmy, co należy wziąć pod uwagę, aby mieć formularz Shopify, który użytkownicy chcą wypełnić:
Tutaj wymieniliśmy, co należy wziąć pod uwagę, aby mieć formularz Shopify, który użytkownicy chcą wypełnić:
Staraj się nie dodawać wielu pytań; trafne i krótkie pytania są zawsze lepsze.
Podziel pytania z formularzy na różne sekcje, aby użytkownicy mogli dodawać odpowiednie informacje. Pomocna może być również późniejsza skuteczna ocena opinii i pytań klientów.
Przywiązuj wagę do stylu swoich formularzy. Powinien być spójny z tożsamością Twojej marki. Używanie tych samych kolorów i języka może być świetne dla ogólnego stylu Twojej marki.
Dodanie wyskakujących formularzy to świetny sposób na przyciągnięcie uwagi odwiedzających. Tworząc wyskakujące formularze z chwytliwymi nagłówkami i opisami, możesz zachęcić odwiedzających do wypełnienia formularzy.
Możesz powiększyć swoją listę e-mail i dotrzeć do większej liczby klientów, korzystając z wyskakujących okienek biuletynu Shopify. Dodanie prostego wyskakującego formularza, który zbiera adresy e-mail, może być przydatne do zbierania danych klientów i powiększania listy mailingowej.
Na zakończenie

To wszystko dla przykładów formularzy Shopify! Mamy nadzieję, że spodobało Ci się zapoznanie się z tymi 17 przykładami Shopify znanych marek. Czerpiąc inspirację, możesz tworzyć formularze i gromadzić dane kontaktowe oraz opinie od odwiedzających.
Możesz również poprawić obsługę klienta, korzystając z formularzy w swoim sklepie Shopify. Jeśli chodzi o radzenie sobie ze zwrotami i zmianami, problemami z wysyłką i problemami z produktem, dodanie odpowiednich formularzy może ułatwić pracę.
Formularze kontaktowe doskonale nadają się również do nawiązywania kontaktu z klientami i interakcji z nimi. Ponadto możesz w pełni wykorzystać swoje formularze zgodnie z różnymi przypadkami użycia.
Formularze wyskakujące sprawiają, że wszystko jest płynniejsze, ponieważ wyskakujące okienka to świetny sposób na przyciągnięcie uwagi odwiedzających. Przydatne może być dodanie wyskakujących formularzy biuletynu, formularzy kontaktowych i odpowiednich dla Twoich przypadków użycia.
Możesz zacząć od narzędzia do tworzenia wyskakujących okienek, takiego jak Popupsmart, do tworzenia wyskakujących formularzy dla sklepów Shopify. W ten sposób możesz zbierać leady i zwiększać współczynnik konwersji formularza!
Zacznij korzystać z Popupsmart!
FAQ

Czy możesz utworzyć formularz w Shopify?
Możesz łatwo utworzyć formularz w Shopify w panelu administracyjnym. Następnie możesz dodać stronę, wybierając sekcję „Strony” w części „Sklep internetowy”. Twoja strona może być nazwana stroną kontaktową lub jakkolwiek chcesz ją nazwać. Następnie możesz szybko zakończyć formularz kontaktowy, dodając teksty i dane wejściowe.
Czym są narzędzia do tworzenia formularzy dla Shopify?
Możesz użyć narzędzi do tworzenia formularzy, jeśli zastanawiasz się, jak utworzyć formularz Shopify . Istnieje wiele kreatorów formularzy , których możesz używać w swoim sklepie Shopify. Korzystając z nich, możesz tworzyć przyciągające wzrok formularze, a ludzie mogą więcej z nimi wchodzić w interakcje.
Najbardziej poręczne narzędzia, których możesz użyć do tworzenia formularzy Shopify, to:
- Popupinteligentny
- Jotforma
- Wpisz formularz
- Papierowa forma
- Formularze Google
- Kreator formularzy kontaktowych firmy Elfsight
- Formularz kontaktowy przez POWR.io
Odwiedź nasze inne posty na blogu, jeśli szukasz więcej zasobów związanych z Shopify:
- 15 najlepszych szablonów Shopify gotowych do konwersji do użycia w 2022 r.
- 10 najlepszych aplikacji do udostępniania społecznościowego Shopify, aby dotrzeć do większej liczby klientów
- 10 najlepszych generatorów kodów QR Shopify w 2022 r.
- Jak utworzyć wyskakujące okienko z plikami cookie Shopify, pomysły i 10 przykładów?
