Jak utworzyć link do koszyka Shopify?
Opublikowany: 2022-06-27Czy jesteś właścicielem sklepu Shopify i próbujesz utworzyć łącze, które przeniesie użytkowników bezpośrednio do strony koszyka z produktami wstępnie załadowanymi do ich koszyków? Postępuj zgodnie z tym samouczkiem, aby utworzyć link dodawania Shopify do koszyka.

Uwaga dodatkowa: dla niektórych użytkowników Shopify może to być zaawansowane. Potrzebujesz znajomości CSS, HTML, JavaScript i Liquid.
Aby utworzyć link dodawania Shopify do koszyka, musisz użyć bezpośredniego linku do koszyka. W dalszej części tego samouczka omówimy permalinki do koszyka, ale wcześniej zobaczmy najłatwiejszy sposób na utworzenie linku do koszyka Shopify.
Twój adres URL dodawania do koszyka będzie wyglądał tak:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Zastąp „www.twojastrona.com” swoją witryną.
2. Zastąp VARIANTID identyfikatorem wariantu produktu.
3. „1” należy zastąpić ilością produktu, którą chcemy dodać do koszyka.
4. Aby dodać wiele produktów i ilości do koszyka:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Zmień „VARIANTID1” i „VARIANTID2”, a także ilość każdego z nich.
Wypróbowaliśmy tę metodę i zadziałała. Sprawdź, czy to działa.
Co to jest bezpośredni link do koszyka?

W tej sekcji wyjaśniono inny sposób wykorzystania linku bezpośredniego do tworzenia linków dodawania Shopify do koszyka. ( Źródło : Permalinks do wstępnego załadowania koszyka) Sugerujemy wypróbowanie pierwszej metody powyżej, ponieważ mieliśmy okazję ją przetestować. Jednak niektórzy właściciele sklepów Shopify zastosowali tę drugą metodę i zauważyli, że również działa.
Permalinki koszyka są zdefiniowane jako gotowe linki, które umożliwiają klientom bezpośrednie dotarcie do koszyka lub kasy. Te permalinki działają najlepiej w aplikacjach, które umożliwiają kupującym kupowanie produktów od jednego sprzedawcy w koszyku.
Czy chcesz połączyć się bezpośrednio z ekranem kasy Shopify z określonym koszykiem, który już składa się z przedmiotów? A może chcesz dodać przycisk „Kup teraz” w blogach lub newsletterach?
Następnie permalinki koszyka będą Twoją odpowiedzią na Twoje pytanie „jak dodać link do koszyka Shopify”.
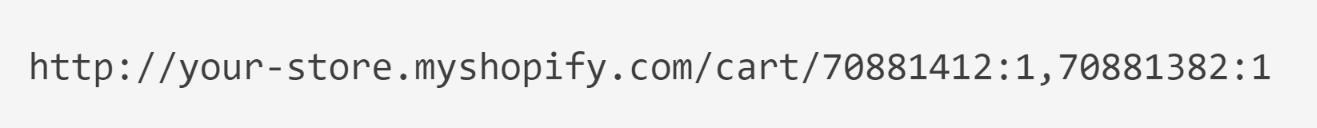
Oto jak wygląda link bezpośredni do koszyka:

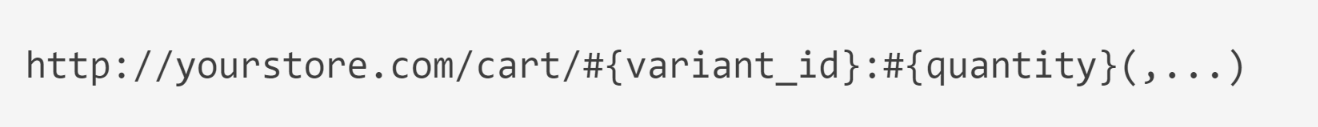
Jego format adresu URL to:

Dołączanie parametrów koszyka i kasy
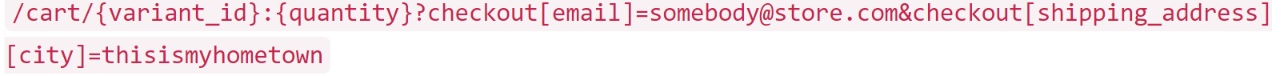
Możesz wstępnie wypełnić dowolne z pól kasy. Aby to zrobić, wystarczy dołączyć parametry zapytania kasy w adresie URL linku bezpośredniego koszyka. Użyj następującego formatu podczas dołączania parametrów do kasy:

Część [email] reprezentuje dowolne z możliwych pól kasy w formularzu. Z drugiej strony [adres_wysyłkowy][miasto] pokazuje, w jaki sposób można użyć zagnieżdżania do wypełniania pól podrzędnych.
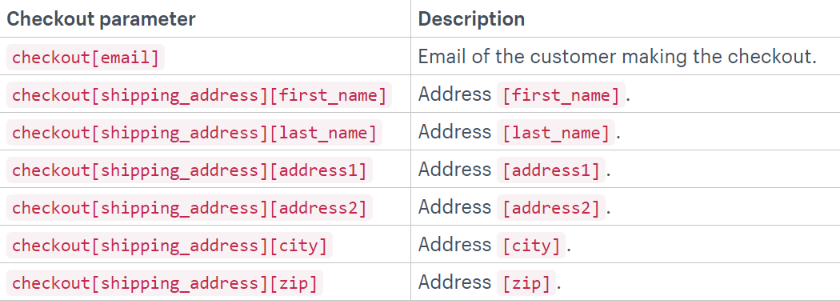
Lista parametrów kasy
Możesz wstępnie wypełnić poniższe parametry zapytania.

Jak zdyskontować warianty
Możliwe jest bezpośrednie zastosowanie rabatu na permalink.
Poniższy format dotyczy rabatu:

Część test to ciąg znaków kodu rabatowego.
Dodanie jednego produktu do koszyka ze zniżką:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEDodanie dwóch produktów do koszyka ze zniżką:
https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODELiczba po „:” to selektor ilości.

Uwaga dodatkowa: możesz dodać notatki, atrybuty koszyka i parametry śledzenia jako parametry zapytania jak zwykle. Jeśli konta klientów są włączone w Twojej witrynie, a użytkownik nie jest zalogowany, najpierw zobaczy stronę logowania przed przejściem do kasy.
Jak znaleźć identyfikator wariantu produktu?
1. Przejdź do administratora Shopify, a następnie do Produkty > Wszystkie produkty
2. Kliknij na produkt, który ma wariant
3. Następnie wykonaj jedną z następujących czynności:
Jeśli masz tylko jedną lokalizację dla swojego sklepu, zobacz sekcję Warianty na stronie szczegółów produktu. Kliknij Edytuj obok wariantu produktu.
Jeśli masz wiele lokalizacji dla swojego sklepu, kliknij wariant produktu w sekcji Warianty na stronie szczegółów produktu.
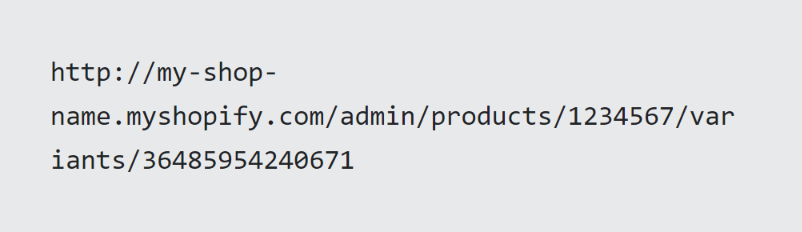
4. Zobacz adres URL w pasku adresu przeglądarki. Powinien być podobny do:

Numer po variants/ numer identyfikacyjny wariantu.
Jak dodać link Shopify do koszyka do wyskakującego okienka?
Możesz zwiększyć sprzedaż, wyświetlając powiązany produkt na stronie kasy z rabatem lub bez rabatu. Możliwe jest nawet ukierunkowanie na konkretny produkt. Na przykład, jeśli jakikolwiek klient ma produkt A w swoim koszyku, możesz wyświetlić mu wyskakujące okienko.
W ten sposób klienci zainteresowani ofertą mogą dodać produkt B do koszyka bezpośrednio, klikając przycisk w wyskakującym okienku.
Możesz to zrobić za pomocą narzędzia do tworzenia popupów Popupsmart. Popupsmart to rozwiązanie do tworzenia wyskakujących okienek bez kodu dla stron internetowych. Może zintegrować się z Shopify bez żadnej wtyczki.
Oto krótki samouczek tworzenia wyskakującego okienka z przyciskiem dodawania do koszyka:
1. Utwórz swoje wolne od ryzyka konto Popupsmart.
2. Skonfiguruj Popupsmart w swoim sklepie Shopify. (Zajmuje maksymalnie 5 minut)
3. Zaloguj się do pulpitu Popupsmart i kliknij Utwórz nowe wyskakujące okienko .
4. Wybierz szablon wyskakujący i dostosuj go według potrzeb.
Zapoznaj się z naszą dokumentacją produktu, aby dowiedzieć się o dostosowywaniu, kierowaniu i integracjach.
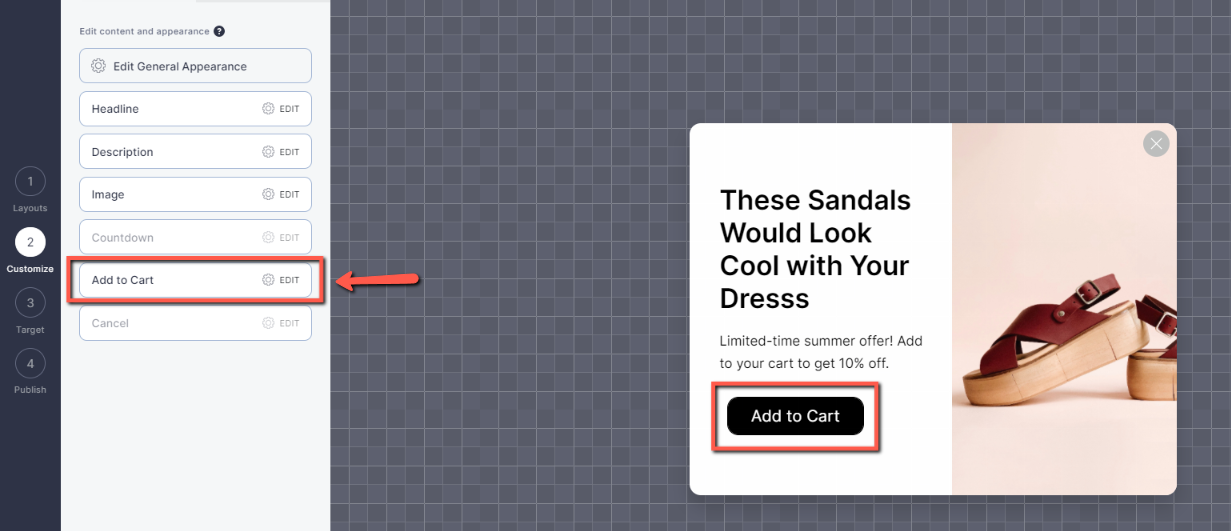
5. Zobacz ustawienia przycisku podręcznego w menu dostosowywania. Zidentyfikuj tekst na przycisku wyskakującym. Kliknij ten tekst w menu po lewej stronie (nie w wyskakującym okienku).

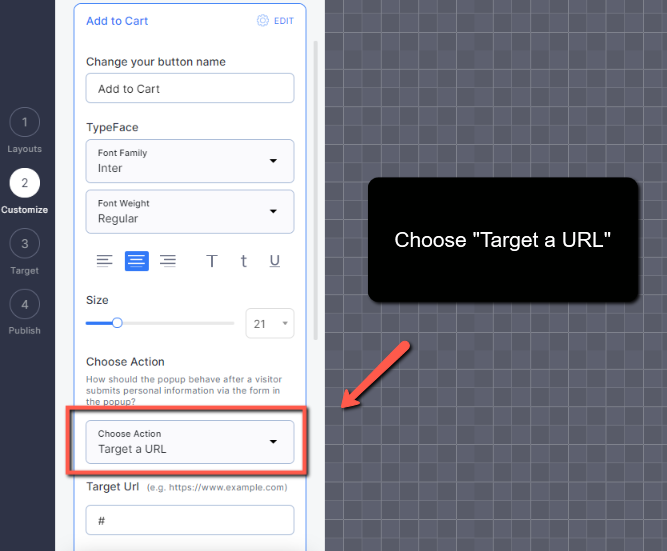
6. Wybierz Akcja jako „ Kieruj na adres URL ”.

7. Wklej link Shopify dodaj do koszyka, który utworzyłeś w polu „Docelowy adres URL”. Np. <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Po zakończeniu dostosowywania kliknij Cel .
9. Jeśli chcesz kierować koszyki na zakupy z określonymi pozycjami w kasie, musisz użyć kierowania HTML. Kliknij Zachowanie użytkowników, a następnie wybierz Kierowanie HTML.
Zobacz dokumentację kierowania HTML.
10. Jeśli chcesz kierować reklamy na określone strony w swojej witrynie, możesz użyć kierowania na adresy URL.
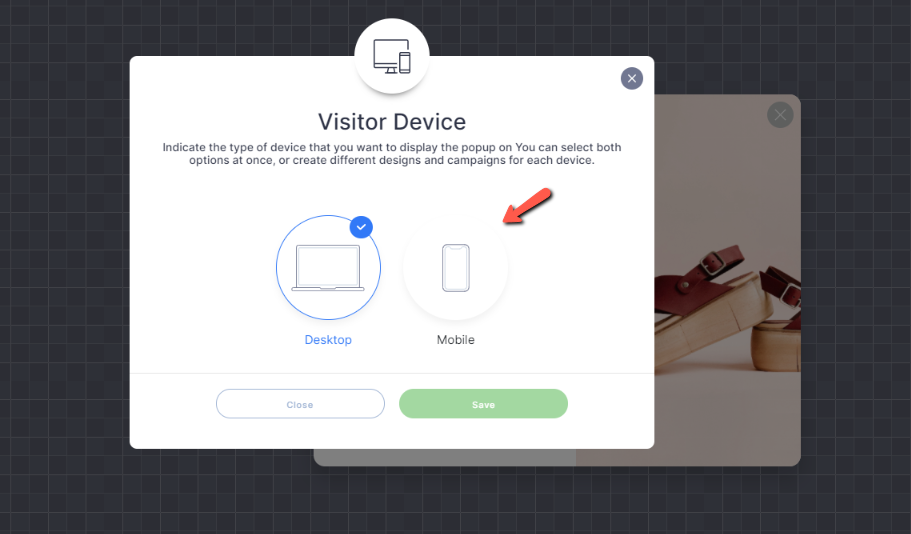
11. Włącz wyskakujące okienko mobilne z urządzenia odwiedzającego , klikając ikonę telefonu komórkowego. (Opcjonalny)

12. Gdy skończysz, zapisz, aby opublikować później lub Zapisz i opublikuj teraz.
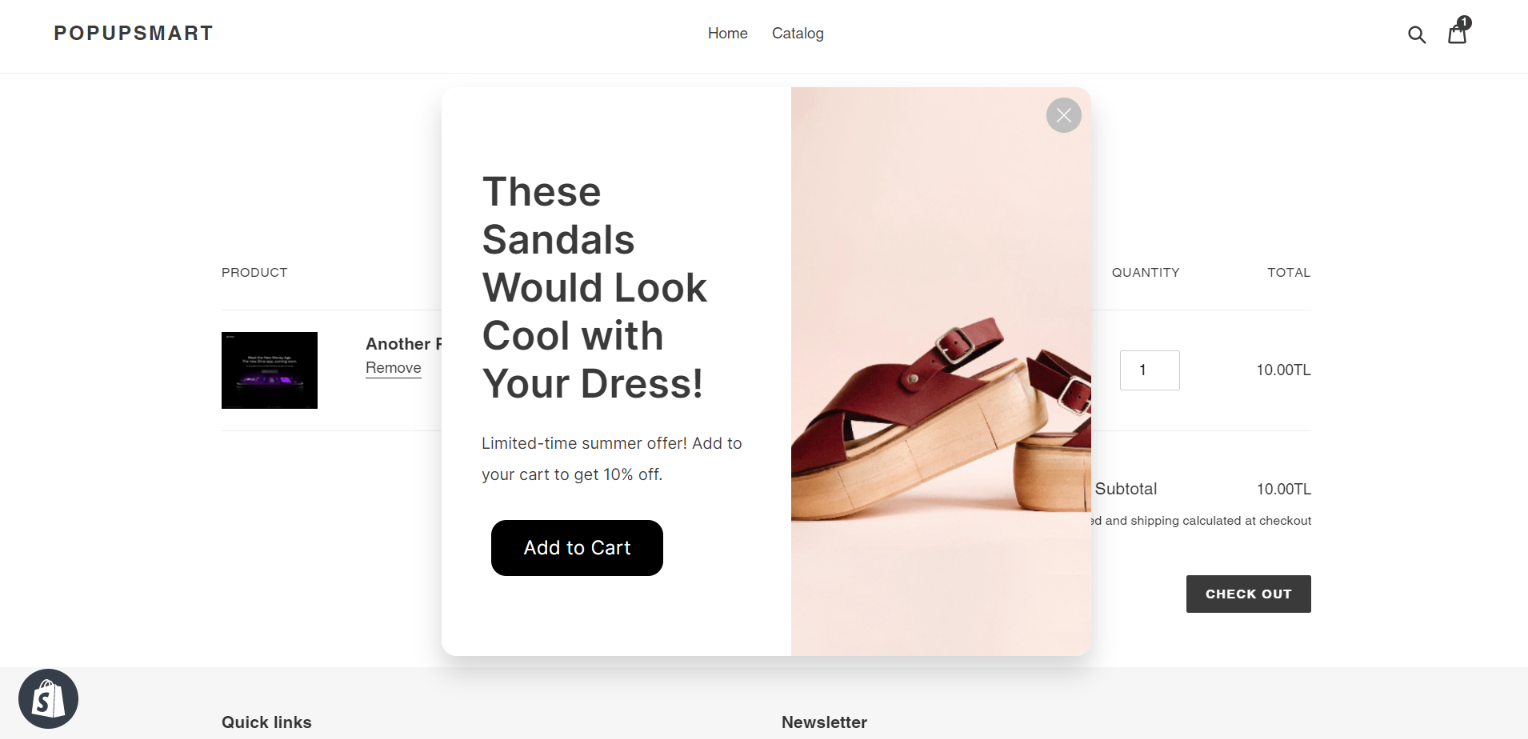
Oto przykład, jak to wygląda:

Idealnie sprawdzi się w przypadku upsellingu i sprzedaży krzyżowej Shopify!
Powiązane artykuły Shopify:
- 12 najlepszych wyskakujących aplikacji Shopify: porównanie
- Przewodnik SEO Shopify
- Shopify NFT: Kompletny przewodnik dla Twojego sklepu Shopify
Otóż to! Mamy nadzieję, że ten samouczek okazał się pomocny. Czy to zadziałało dla Ciebie? Powiedz nam o tym w komentarzach poniżej.
