Praktyczna kompilacja testów A/B Shopify Store: 15 pomysłów na testy konwersji i zwiększenia sprzedaży (aby zainspirować Twój sukces)
Opublikowany: 2022-10-12
Masz ochotę zmienić motyw Shopify lub wypróbować inny kolor przycisku CTA, aby zwiększyć konwersje? Jeśli poprawiasz elementy w swoim sklepie, ale konwersje są powolne, być może nadszedł czas, aby zmienić podejście do eksperymentów.
Zamiast wpadać w króliczą norę podkręcania losowych elementów w witrynie, zacznij od określenia, gdzie Twoi klienci są rozłączeni podczas swojej podróży. Gdy już wiesz, gdzie walczą, możesz zaprojektować eksperymenty specjalnie w celu rozwiązania tych problemów.
Nie można przecenić znaczenia tego podejścia opartego na badaniach.
- Musisz przeprowadzić głębokie badania jakościowe i ilościowe. Zbadaj te ścieżki użytkowników pod kątem obaw-niepewności-wątpliwości.
- Możesz zainspirować się tym, co zrobili inni wokół ciebie. Cały ten wysiłek powinien słusznie wywołać kreatywne rozwiązania zidentyfikowanych problemów. Ale nie powinny zastępować twojego myślenia (częściowo umiejętność zobaczenia, co naprawdę się zepsuło, a częściowo kierunek, w którym chcesz, aby Twoja marka obrała – czyli jak chcesz wprowadzać innowacje)
TL;DR: Ta kompilacja pomysłów jest inspiracją do rozwiązywania specyficznych dla Twojej marki problemów kontekstowych.
Każdy pomysł na test w tym poście na blogu dotyczy ważnej, ale często pomijanej bariery konwersji — na przykład braku dowodu społecznego lub demonstracji użycia produktu — i przedstawia kilka hipotez i zaleceń do przetestowania.
Weźmy się za to.
- Pomysły na testy A/B strony głównej
- Pomysł na test strony głównej nr 1: Wzmianki prasowe i media pod sekcją bohaterów
- Przykład 1: Huel.com
- Przykład 2: PetLabCo.com
- Pomysł na test strony głównej nr 2: Użyj historii założyciela
- Przykład 1: Lunya.com
- Przykład 2: American-Giant.com
- Przykład 3: Yeti.com
- Przykład 4: Goldfadenmd.com
- Pomysł na test strony głównej nr 3: Sekcja bohaterów skoncentrowana na korzyściach
- Przykład 1: Kwiaciarnia.pl
- Przykład 2: ConcreteMinerals.com
- Przykład 3: Press-London.com
- Pomysł na test strony głównej nr 1: Wzmianki prasowe i media pod sekcją bohaterów
- Pomysły na strony kolekcji testów A/B
- Pomysł na test strony kolekcji nr 1: Użyj plakietek produktów
- Przykład 1: CrunchyRoll.com
- Przykład 2: Mejuri.com
- Przykład 3: Partefoods.com
- Pomysł na test strony kolekcji nr 2: Dodaj pasek wyszukiwania
- Pomysł na test strony kolekcji nr 1: Użyj plakietek produktów
- Pomysły na strony produktów do testów A/B
- Pomysł na test strony produktu nr 1: Jak korzystać z sekcji
- Przykład 1: LastObject.com
- Przykład 2: TrinnyLondon.com
- Przykład 3: 47skin.com
- Pomysł na test strony produktu nr 2: Wyróżnij najważniejsze korzyści
- Przykład 1: TrinnyLondon.com
- Przykład 2: NutriSeed.co.uk
- Przykład 3: Fresh-London.com
- Przykład 4: Pipsnacks.com
- Pomysł na test strony produktu nr 3: Przedstaw prawdziwe wyniki
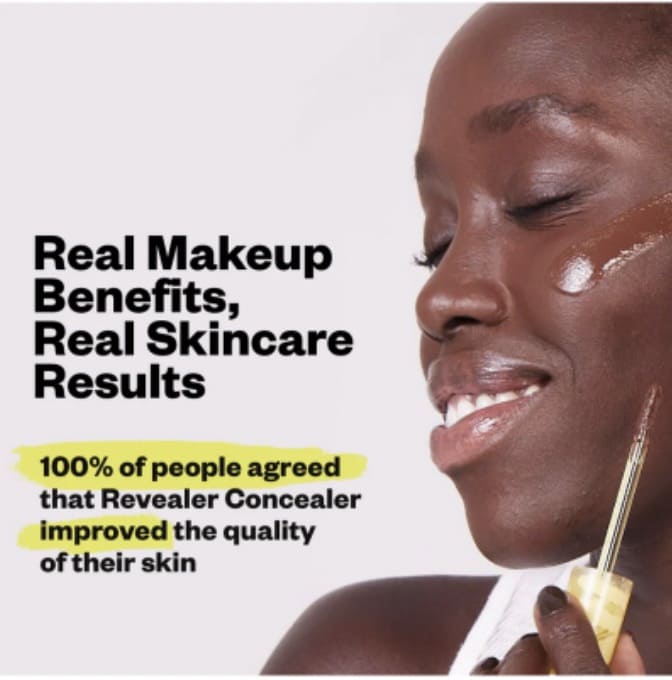
- Przykład 1: 47Skin.com
- Przykład 2: TrinnyLondon.com
- Przykład 3: SolDeJaneiro.com
- Pomysł na test strony produktu nr 4: Opowiadanie historii
- Przykład: ThenIMetYou.com
- Pomysł na test strony produktu nr 5: Użyj dostosowanego dowodu społecznego
- Pomysł na test strony produktu i kasy: szacowany czas wysyłki/dostawy
- Pomysł na test strony produktu nr 1: Jak korzystać z sekcji
- Pomysły na strony koszyka do testów A/B
- Pomysł na test koszyka nr 1: Wyświetl ostateczną cenę
- Przykład 1: Sephora.com
- Przykład 2: Asos.com
- Przykład 3: Mejuri.com
- Pomysł na test koszyka nr 2: wyróżnij gwarancje i korzyści
- Przykład 1: SolDeJaneiro.com
- Przykład 2: LastObject.com
- Pomysł na test koszyka nr 3: Optymalizacja pustego koszyka
- Pomysł na test koszyka nr 1: Wyświetl ostateczną cenę
- Pomysł na testy A/B w całej witrynie: użyj mikrokopii, aby usunąć tarcie
Pomysły na testy A/B strony głównej
Twoja strona główna powinna przedstawiać to, co najlepsze w marce i dlaczego klienci powinni kupować od Ciebie. Jednak w wielu przypadkach strona główna nie jest wyraźnie zorientowana na motywacje i korzyści użytkownika i nie reprezentuje wystarczająco dobrze marki.
Kiedy szukasz pomysłów na testy, inspiracja może pochodzić z dowolnego miejsca — nawet od konkurencji! Ale nie tylko realizuj ich pomysły; przetestuj je w swoim sklepie, aby sprawdzić, czy przemawiają do Twoich klientów. Strona główna to miejsce, w którym można zaprezentować markę i polecane produkty w sposób, który zainteresuje użytkowników i pozwoli przejść dalej przez ścieżkę.
Testowanie strony głównej jest ważną częścią ścieżki optymalizacji, ponieważ może Ci pomóc
- Zwiększ CTR do kolejnych kroków w ścieżce
- Stwórz pozytywną percepcję marki i stwórz podwaliny pod wspaniałe wrażenia zakupowe
Pomysły na testy mogą pochodzić z
- Badania heurystyczne
- Testowanie użytkownika
- Nagrania sesji
- Mapy termiczne
- Ankiety klientów
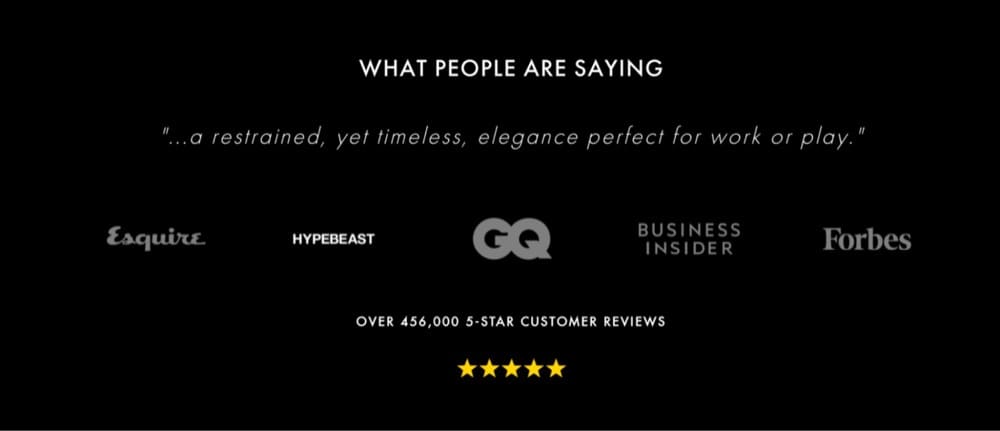
Pomysł na test strony głównej nr 1: Wzmianki prasowe i media pod sekcją bohaterów
Wiele sklepów Shopify ma tendencję do pomijania znaczenia wzmianek prasowych i medialnych na stronie głównej. W rzadkich przypadkach, gdy go używają, często znajduje się na dole strony.
Rekomendacje
Wyróżnianie wzmianek w prasie i mediach tuż pod bohaterem na stronie głównej to świetny sposób na pokazanie tego, co zostało o tobie powiedziane.
Przetestuj następujące elementy:
- Dodanie sekcji poniżej bohatera strony głównej, która podkreśla wzmianki w prasie i mediach.
- Zapewnienie większego kontekstu poprzez prezentowanie cytatów z mediów i prasy obok logo.


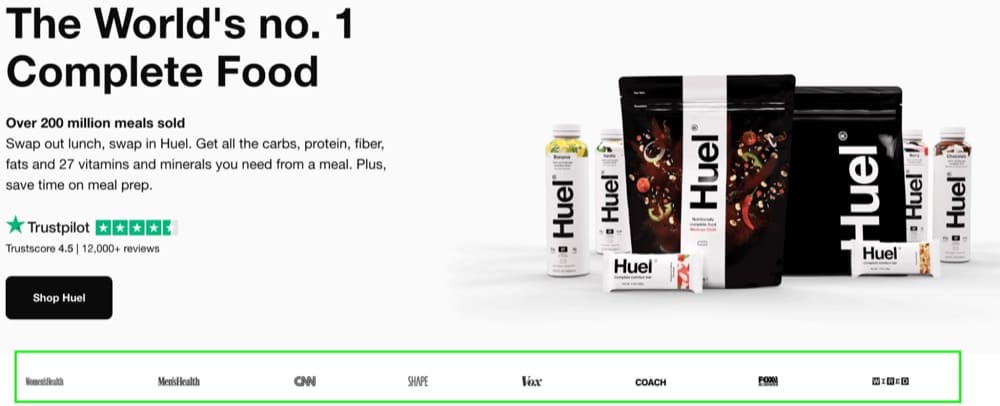
Wzmianki prasowe i medialne na stronie są niezbędne do budowania zaufania wśród nowych odwiedzających. Nowi użytkownicy są sceptyczni, jeśli nie słyszeli o marce. Wzmianki w mediach na stronie mogą zapewnić ich, że prowadzą interesy z renomowaną firmą.
Przyjrzyjmy się teraz prawdziwym markom, które wykorzystały tego typu dowód społecznościowy na swoich stronach głównych.
Przykład 1: Huel.com

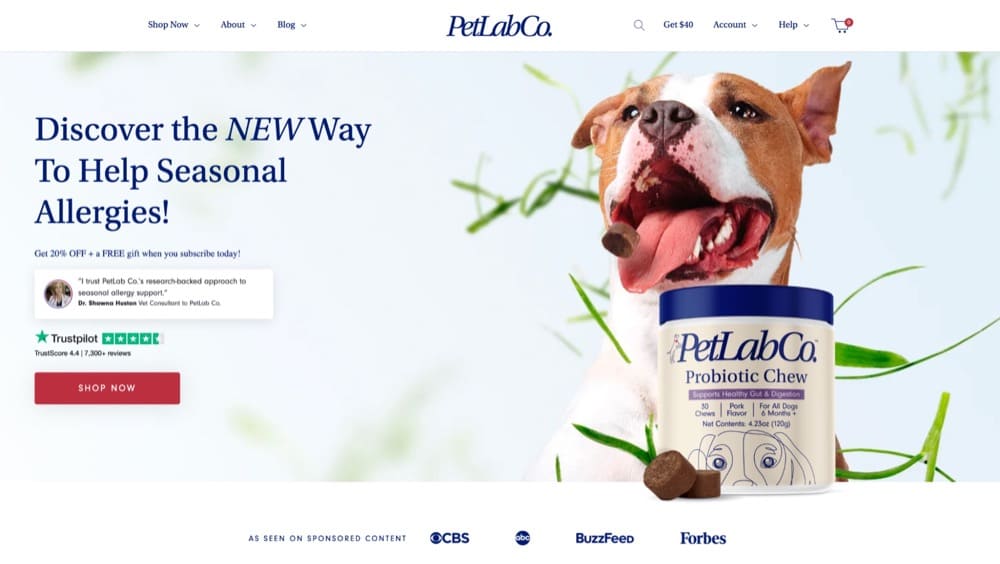
Przykład 2: PetLabCo.com

Pomysł na test strony głównej nr 2: Użyj historii założyciela
Firmy e-commerce często pomijają fundamentalne historie, ale są one ważnym elementem budowania lojalności klientów. Klienci chcą nie tylko wiedzieć, jak powstała marka i jaka jest jej wizja, ale także chcą być częścią historii i odnosić się do marki na poziomie osobistym.
Bardzo często marki e-commerce ukrywają tę historię na swoich stronach O nas , a nawet całkowicie ją przeoczają. To ogromne niedopatrzenie, ponieważ tracą szansę na zdobycie bardzo lojalnej publiczności.
Hipoteza do przetestowania
Przetestowaliśmy dodanie historii założyciela na jednej z witryn, nad którymi pracujemy i wyniki były świetne.
Widzimy wiele marek, które mają niesamowite historie, ale są ukryte na stronie O nas .
Po przeanalizowaniu segmentów użytkowników, którzy widzą stronę O nas , w porównaniu z tymi, którzy jej nie widzą, użytkownicy, którzy ją widzą, konwertują znacznie lepiej, ponieważ zdobyli większe zaufanie do marki i wiedzą, że wspierają markę prowadzoną przez założycieli.

Tło
Opowiadając historię założyciela Twojej marki, tworzysz więź z odwiedzającymi i użytkownikami oraz budujesz lojalność wobec marki. Humanizuje doświadczenie odwiedzającego, gdy ląduje na stronie.
Historia dodana do Twojej strony głównej przyciągnie więcej uwagi użytkowników i sprawi, że będą bardziej ufać Twojej marce. W rezultacie powinien nastąpić wzrost zarówno klikalności, jak i sprzedaży na stronach produktów.
Sprawdź niektóre marki, które z powodzeniem to zrobiły:
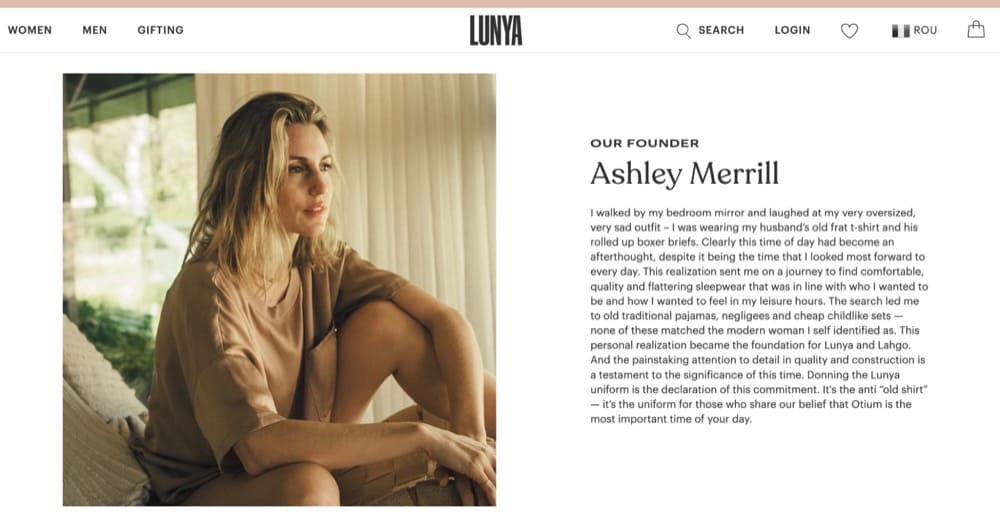
Przykład 1: Lunya.com

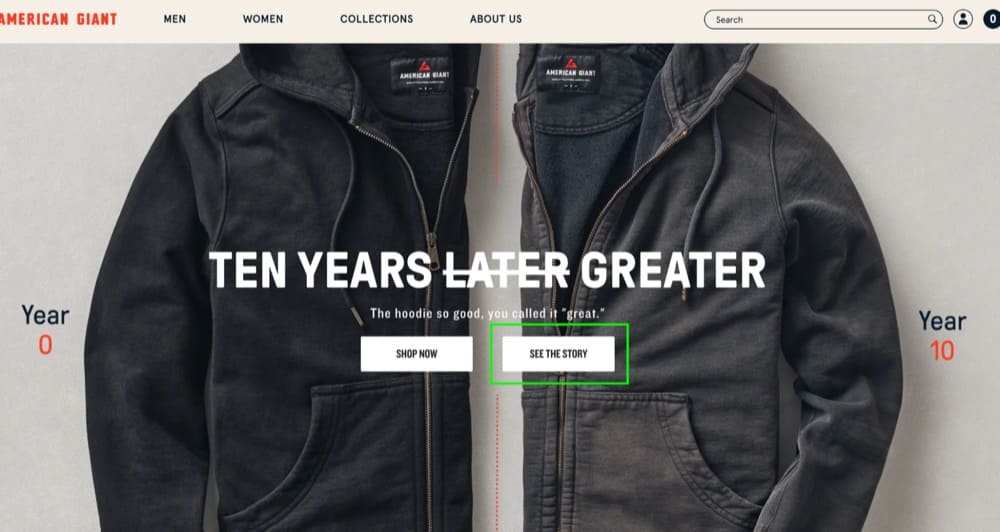
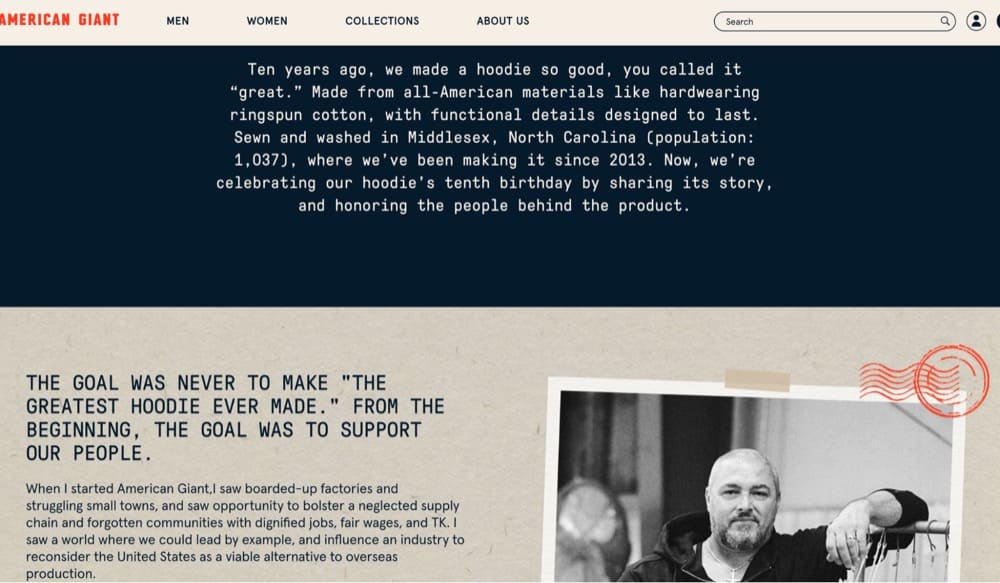
Przykład 2: American-Giant.com


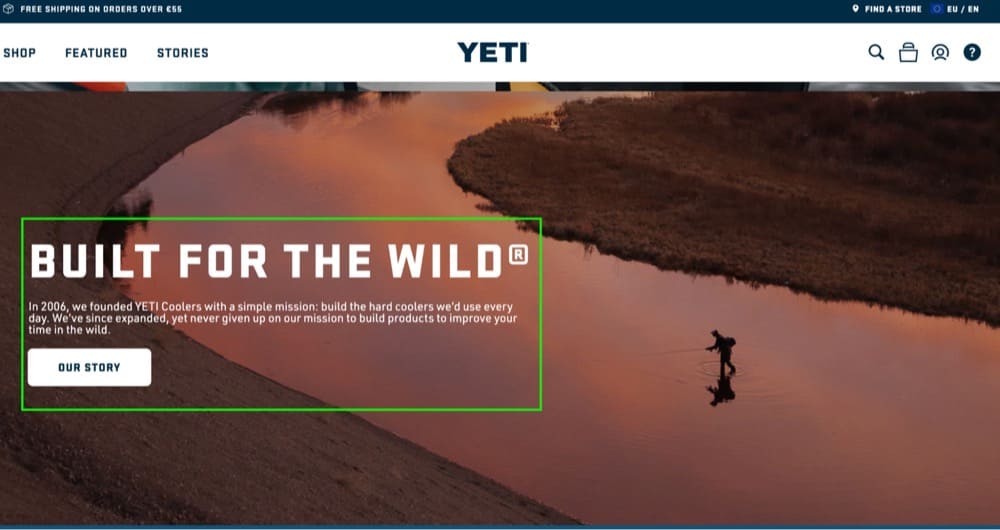
Przykład 3: Yeti.com

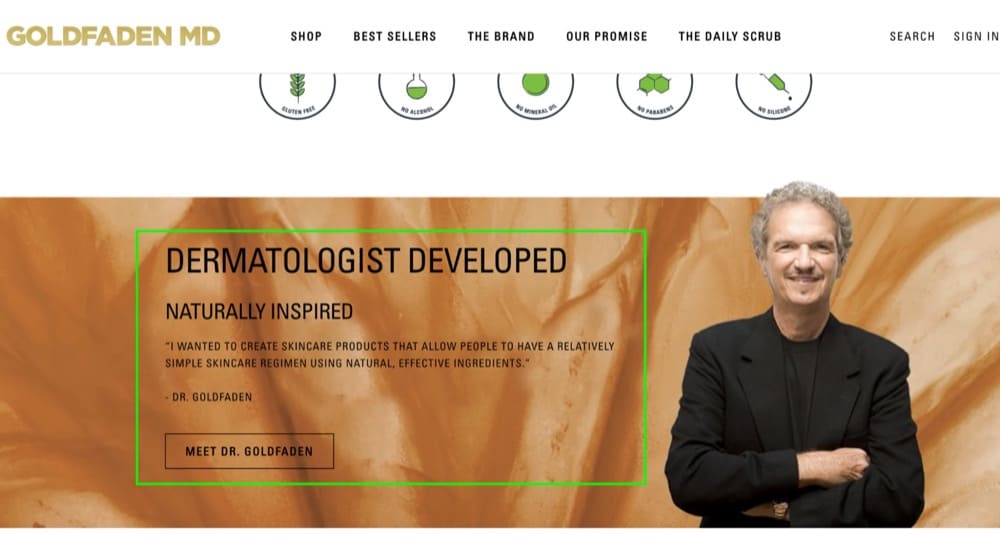
Przykład 4: Goldfadenmd.com

Pomysł na test strony głównej nr 3: Sekcja bohaterów skoncentrowana na korzyściach
Pierwsze wrażenia są niezbędne, dlatego chcesz się upewnić, że sekcja bohatera na stronie głównej naprawdę się wyróżnia. Użytkownik zazwyczaj decyduje, czy kontynuować eksplorację serwisu, czy w tym momencie z niego zrezygnować.
Dlatego musisz uczynić sekcję bohatera tak atrakcyjną, jak to tylko możliwe i od razu komunikować wartość.
Rekomendacje
Upewnij się, że przetestowałeś te elementy:
- Jasna propozycja wartości
- Bohaterski obraz, który podkreśla produkt
- Działające wezwanie do działania
- Dowód społeczny, który może zawierać oceny lub referencje

Hipoteza do przetestowania
Sekcja strony głównej w górnej części strony jest pierwszą rzeczą, którą widzą odwiedzający po przejściu do witryny. Jeśli odwiedzający nie zrozumieją, co sprzedaje marka, najprawdopodobniej porzucą witrynę.
Dobrze zoptymalizowana sekcja bohatera może służyć do kierowania odwiedzających do środka ścieżki od góry ścieżki.
Oto kilka marek, które właśnie to robią.
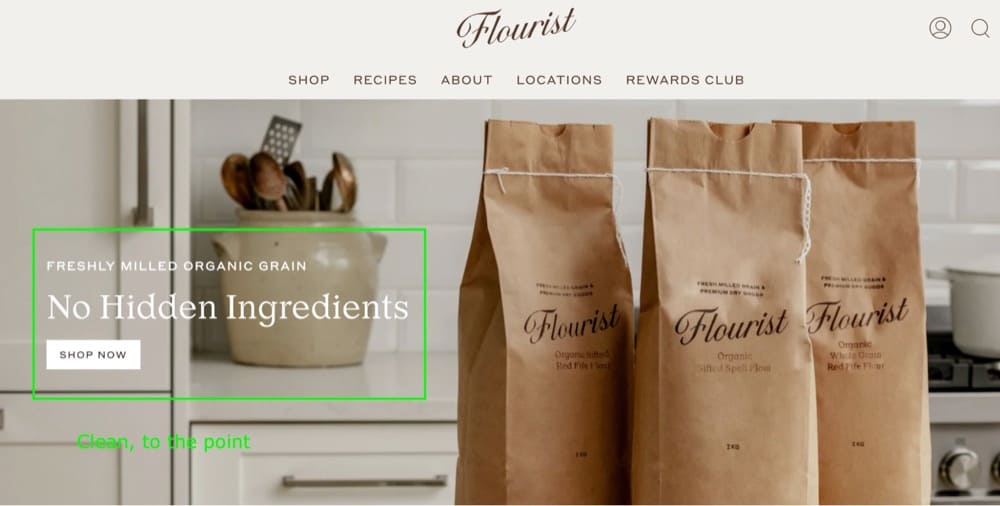
Przykład 1: Kwiaciarnia.pl

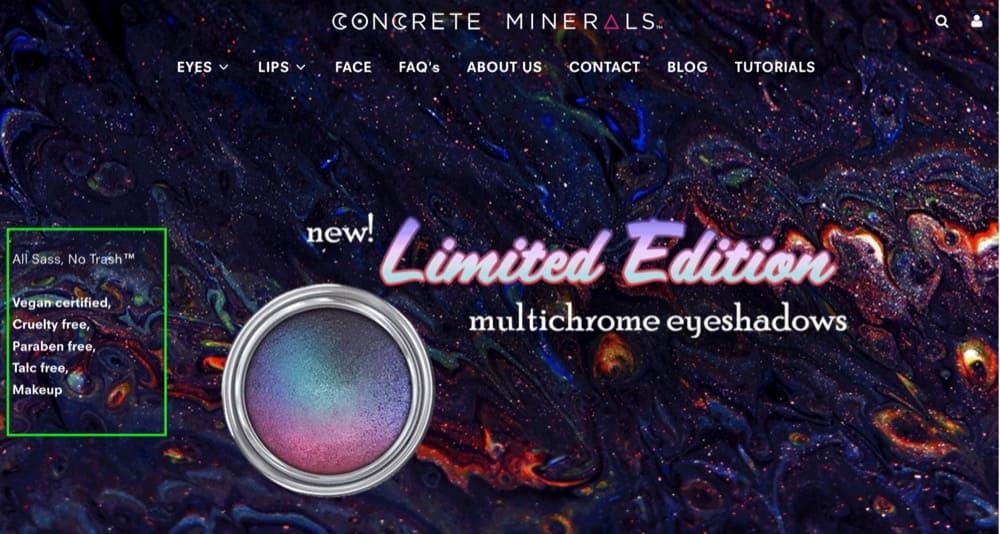
Przykład 2: ConcreteMinerals.com

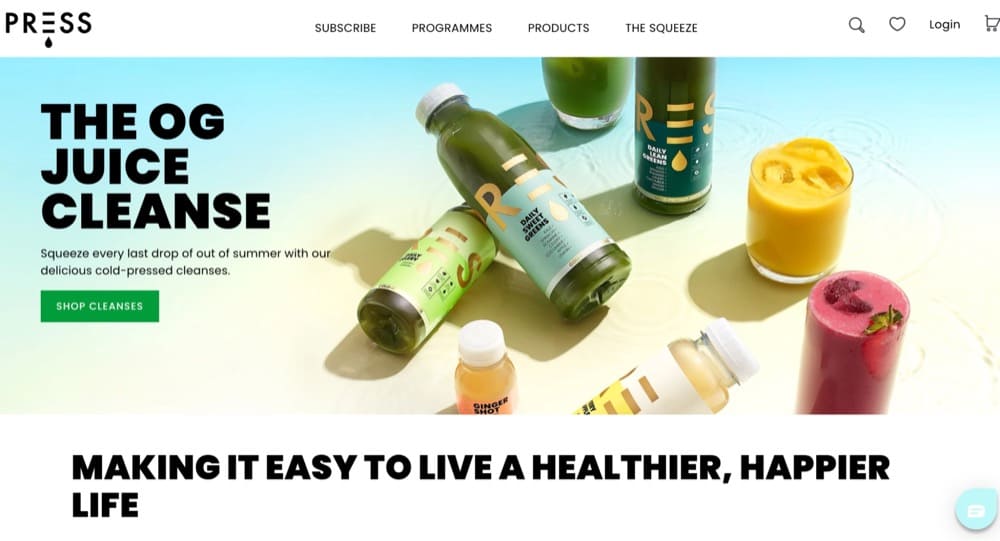
Przykład 3: Press-London.com

Pomysły na strony kolekcji testów A/B
Gratulujemy utrzymania odwiedzających w Twojej witrynie i skierowania ich na strony kolekcji!
Nadchodzi zabawna część – pomaganie kupującym o różnych zainteresowaniach (i budżetach) w znalezieniu tego, czego szukają. Pomyśl o stronach kolekcji (znanych również jako strony kategorii) jako o alejkach w swoim sklepie. Nie chcesz, aby Twoi goście się w nich zgubili.
Aby to doświadczenie było jak najbardziej płynne, pomóż użytkownikom filtrować wyniki i znajdować produkty, które spełniają ich potrzeby.
Testowanie strony kolekcji jest ważną częścią ścieżki optymalizacji, ponieważ może ci pomóc
- Zwiększ CTR do kolejnych kroków w ścieżce
- Zwiększ CTR do wyświetleń strony produktu
Pomysły na testy mogą pochodzić z różnych źródeł
- Badania heurystyczne
- Testowanie użytkownika
- Nagrania sesji
- Mapy termiczne
- Ankiety klientów
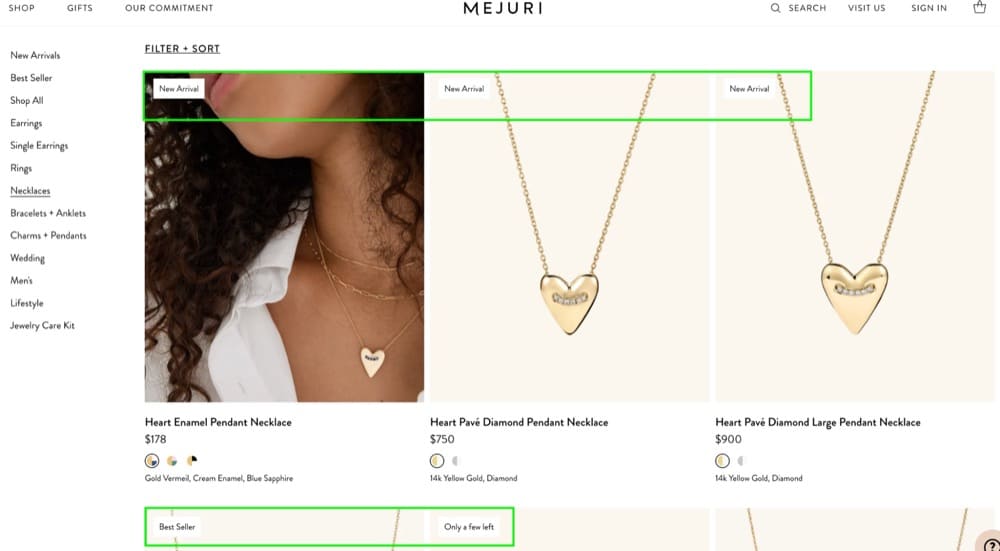
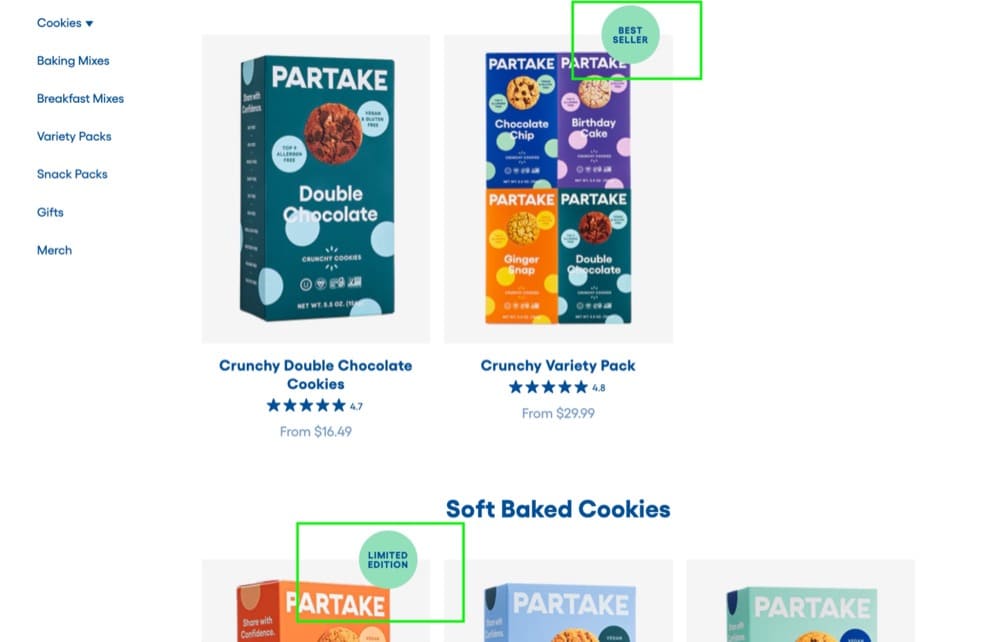
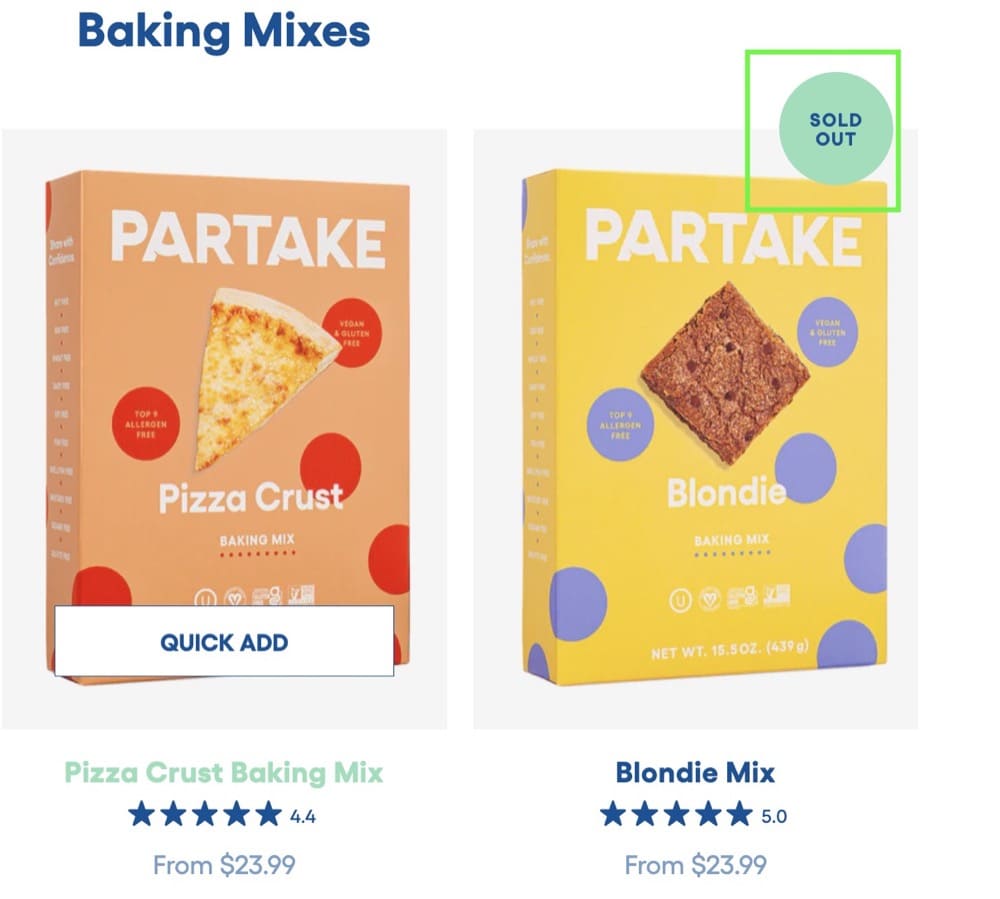
Pomysł na test strony kolekcji nr 1: Użyj plakietek produktów
Strona kolekcji to jedna z najważniejszych stron w sklepie internetowym, na której odwiedzający mogą wyszukiwać i przeglądać produkty. Odwiedzający będą bardziej skłonni do kupowania w witrynie, która ma dobrze przemyślane strony kolekcji.
Plakietki produktów używane na tych stronach to skuteczny sposób na wyróżnienie niektórych produktów w Twoim sklepie i zachęcenie klientów do ich zakupu. Możesz używać plakietek, aby promować swoje najpopularniejsze produkty, nowe produkty, oferty specjalne lub przedmioty z wyprzedaży.
Analizę śledzenia przewijania i analizę rejestrowania sesji można wykorzystać do zrozumienia, w jaki sposób odwiedzający wchodzą w interakcję ze stroną kolekcji i zidentyfikowania obszarów wymagających poprawy.
Rekomendacje
- Przetestuj dodawanie plakietek produktów, takich jak „Najlepszy sprzedawca” i „Najpopularniejsze”, do niektórych produktów na stronie kolekcji.

Hipoteza do przetestowania
Dodanie kontekstowych plakietek do list produktów może pomóc kupującemu w szybkim podjęciu decyzji, które produkty mogą chcieć dokładniej zbadać.
Na przykład zwykły kupujący w Twojej witrynie może chcieć wiedzieć, co nowego. Plakietka „Nowy” na produktach w danej kategorii pozwoliłaby takiemu kupującemu szybko zorientować się, co zostało dodane podczas przeglądania.
Oto kilka przykładów sklepów e-commerce, które inteligentnie wykorzystują plakietki produktów na stronach kolekcji.
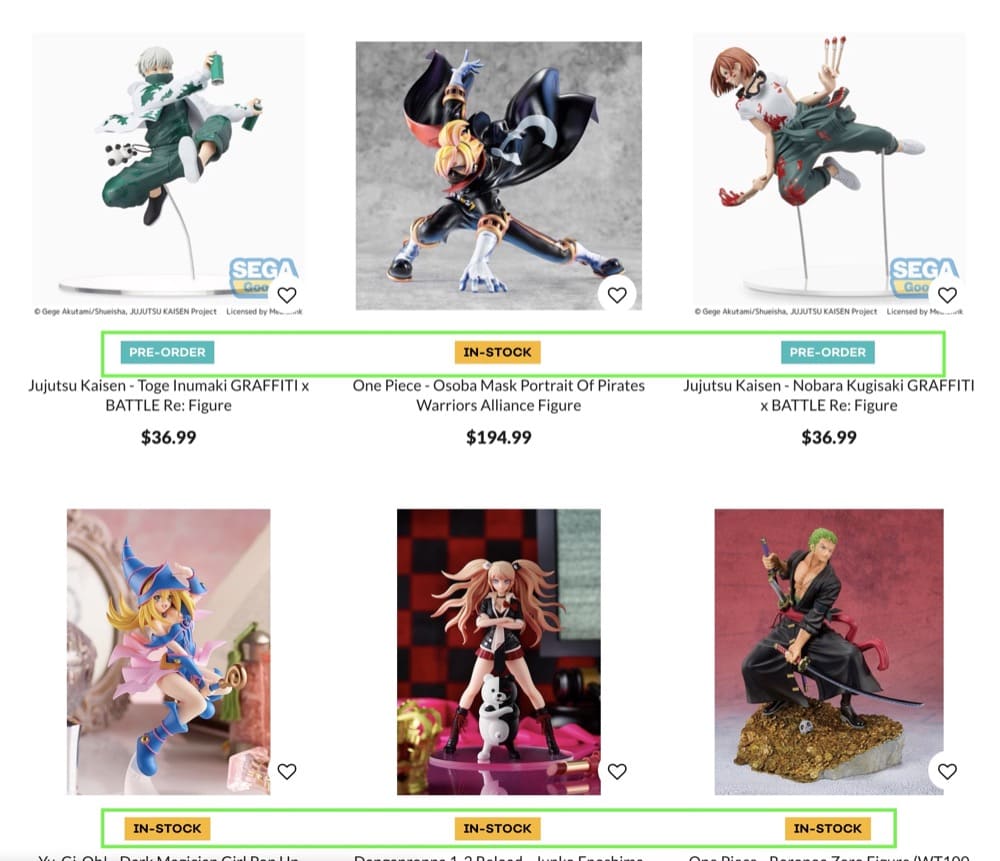
Przykład 1: CrunchyRoll.com

Przykład 2: Mejuri.com

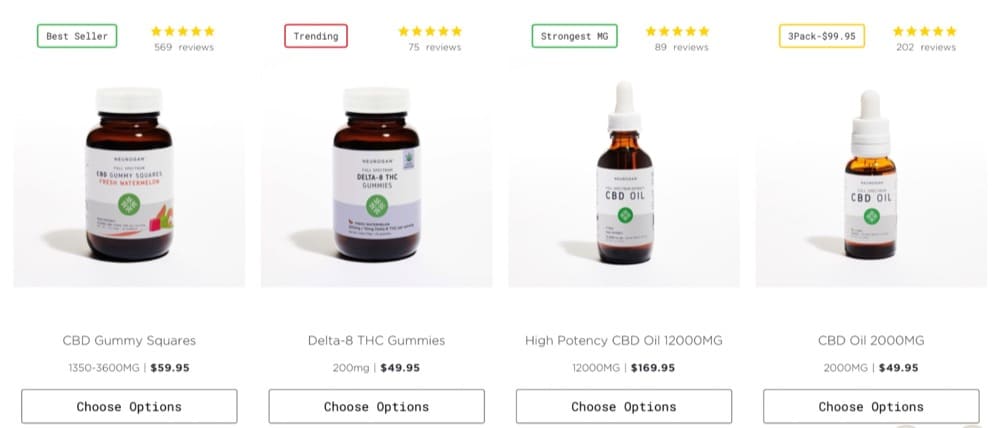
Przykład 3: Partefoods.com


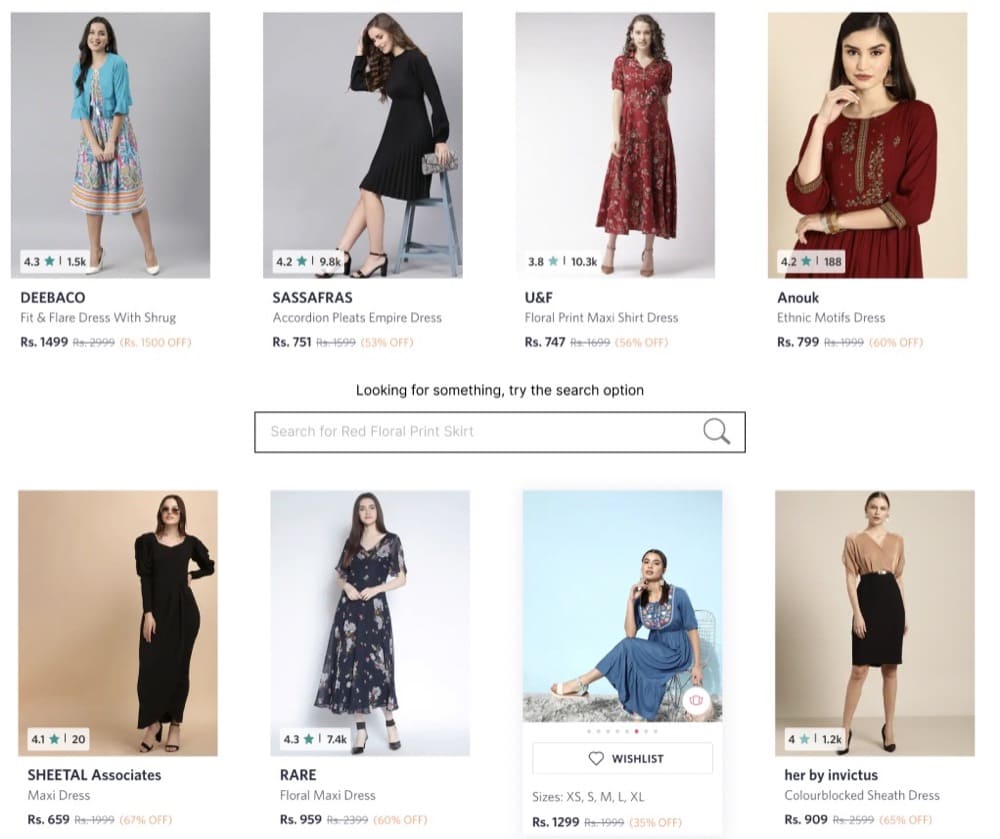
Pomysł na test strony kolekcji nr 2: Dodaj pasek wyszukiwania
Strony kategorii są zwykle miejscem, w którym odwiedzający przeglądają dużą liczbę produktów i znajdują konkretny przedmiot, którego szukają. Czasami jednak strony kategorii mogą być problematyczne. Jeśli odwiedzający nie mogą znaleźć dokładnie tego produktu, którego chcą, mogą opuścić witrynę bez dokonywania zakupów.
Rekomendacje
Odwiedzający witrynę, którzy korzystają z funkcji wyszukiwania, są bardziej skłonni do konwersji.
Upewnij się, że testujesz umieszczenie paska wyszukiwania w widocznym miejscu, na przykład na środku strony kolekcji. Ułatwi to odwiedzającym znalezienie tego, czego szukają.


Hipoteza do przetestowania
Odwiedzający korzystający z opcji wyszukiwania zwykle osiągają wyższą konwersję niż ci, którzy tego nie robią. Włączenie paska wyszukiwania na środku strony kolekcji może pomóc odwiedzającym szybciej znaleźć produkt, którego szukają, a tym samym zwiększyć współczynnik konwersji.
Pomysły na strony produktów do testów A/B
Widziałeś to wielokrotnie: użytkownicy przeglądają strony Twoich produktów (PDP), ale w rzeczywistości nie dodają żadnych produktów do koszyka.
Strony produktów stanowią doskonałe miejsce dla potencjalnych klientów, aby uzyskać wszystkie informacje o produktach, którymi są zainteresowani. Możesz użyć tego miejsca, aby zapoznać się z funkcjami produktów, referencjami, recenzjami i wszystkim, czego możesz użyć do zaprezentowania swojego produktu .
Testowanie strony produktu może ci pomóc
- Zwiększ stawki za dodawanie do koszyka
- Zwiększ współczynniki konwersji sprzedaży
Pomysły na testy mogą pochodzić z różnych źródeł
- Badania heurystyczne
- Testowanie użytkownika
- Nagrania sesji
- Mapy termiczne
- Ankiety klientów
Pomysł na test strony produktu nr 1: Jak korzystać z sekcji
Jednym z głównych punktów tarcia w każdej podróży zakupowej jest brak jasnego zrozumienia, jak działa produkt.
Rekomendacje
Zalecamy przetestowanie:
- Dodanie sekcji „Jak korzystać / Jak to działa” na stronie produktu, aby edukować odwiedzających o produkcie.
- Korzystanie z obrazów lub gifów, aby pokazać używany produkt
- Pokazanie, w jaki sposób można używać produktu, jednocześnie podkreślając jego zalety

Hipoteza do przetestowania
Sekcje „Jak korzystać” mogą zapewnić potencjalnym klientom szybkie i zwięzłe wyjaśnienie i usunąć niepokój związany z zakupem produktu, którego nie rozumieją.
Te sklepy ecom zrozumiały zadanie:
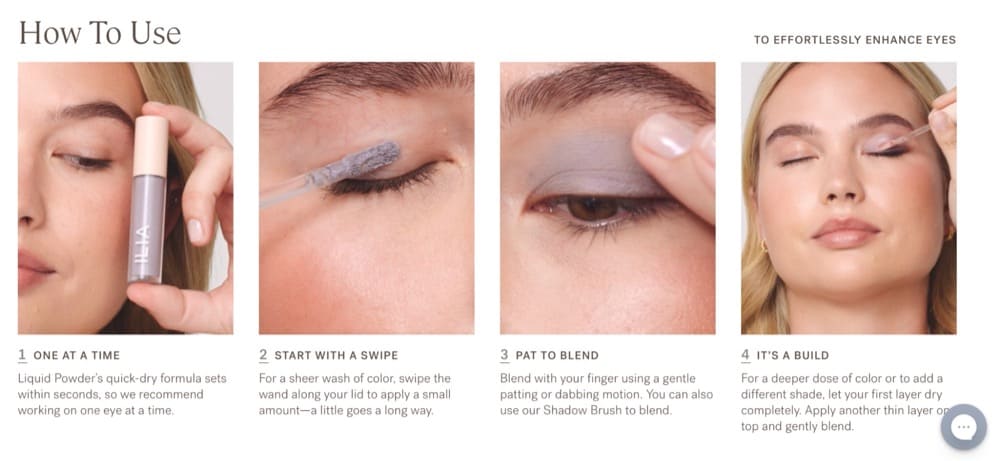
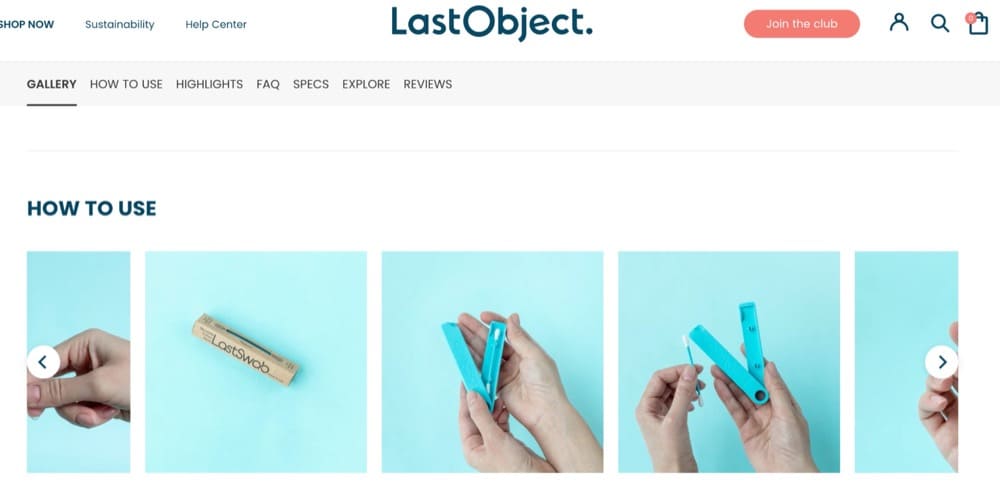
Przykład 1: LastObject.com

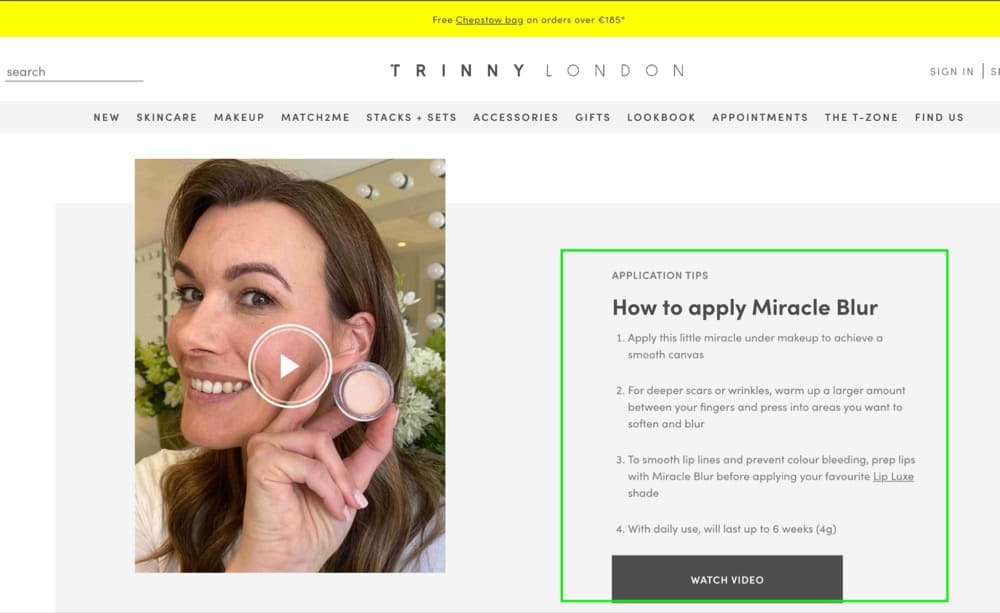
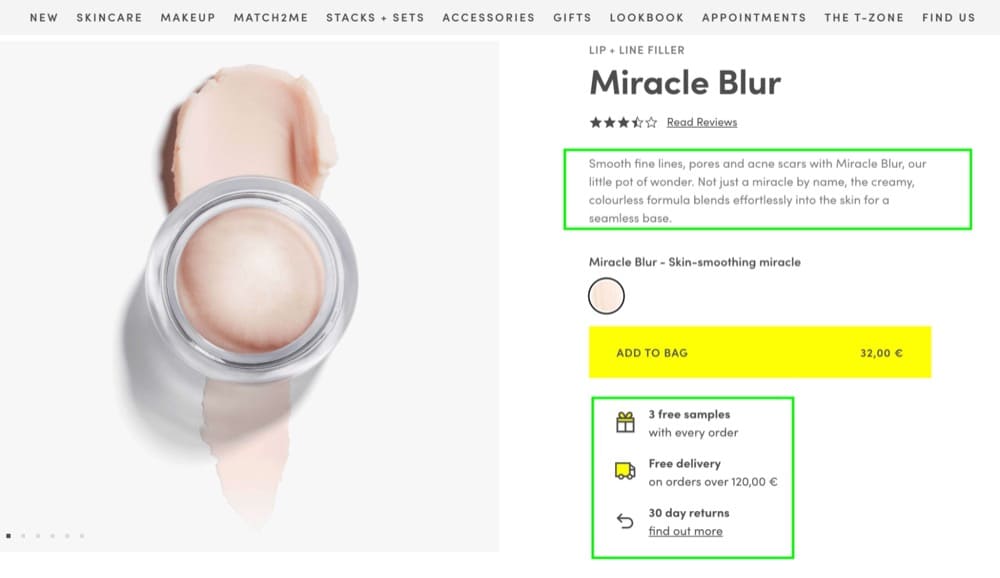
Przykład 2: TrinnyLondon.com

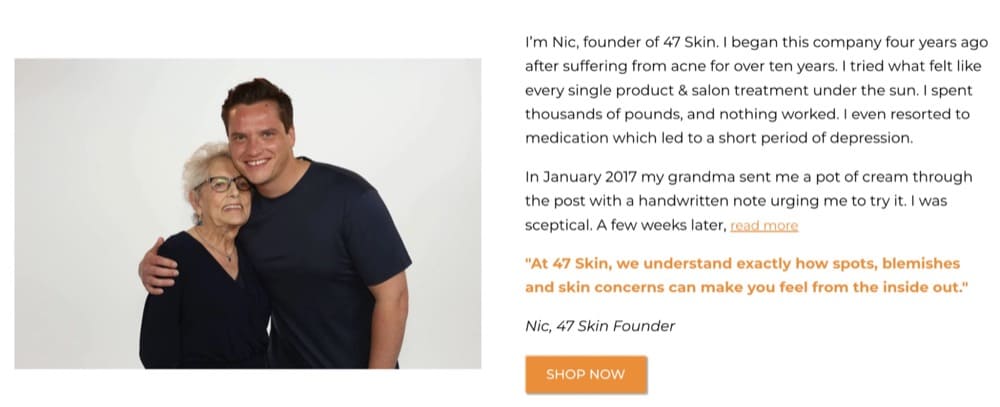
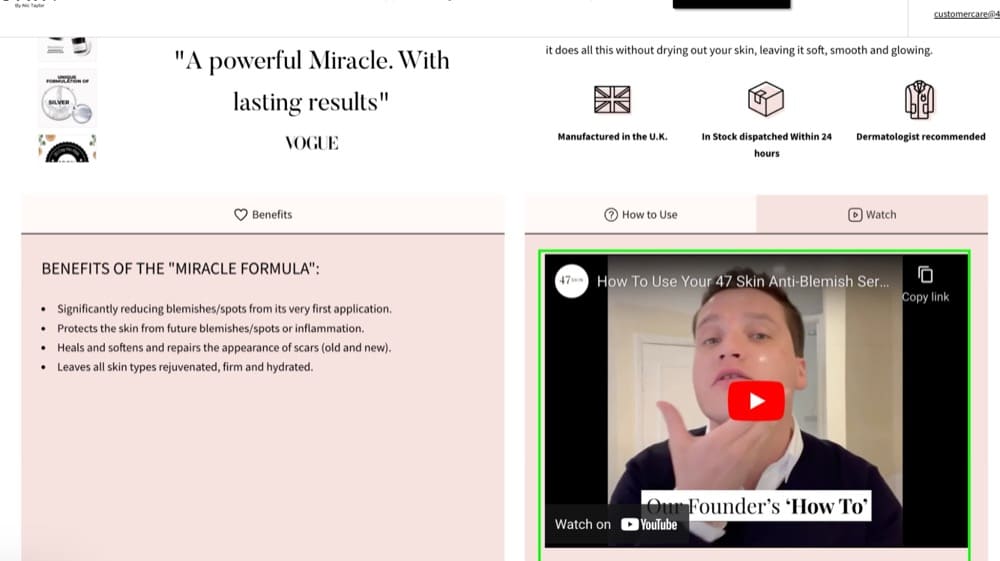
Przykład 3: 47skin.com

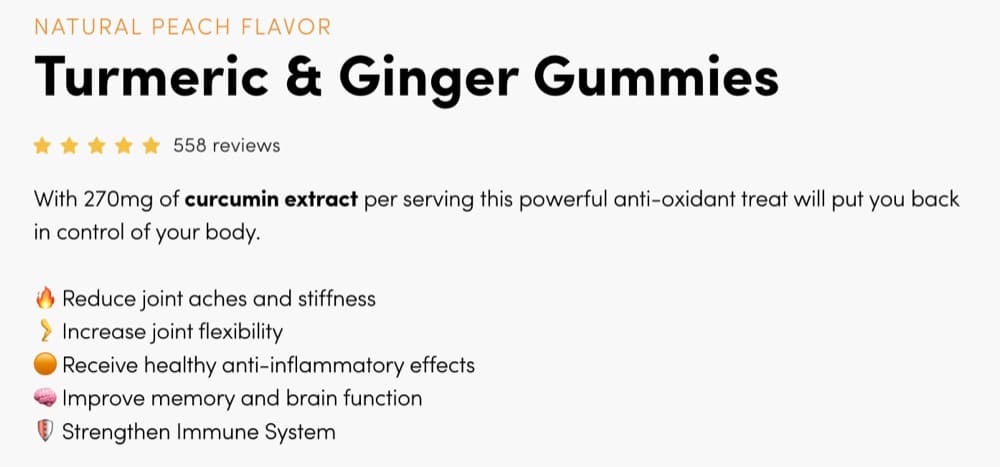
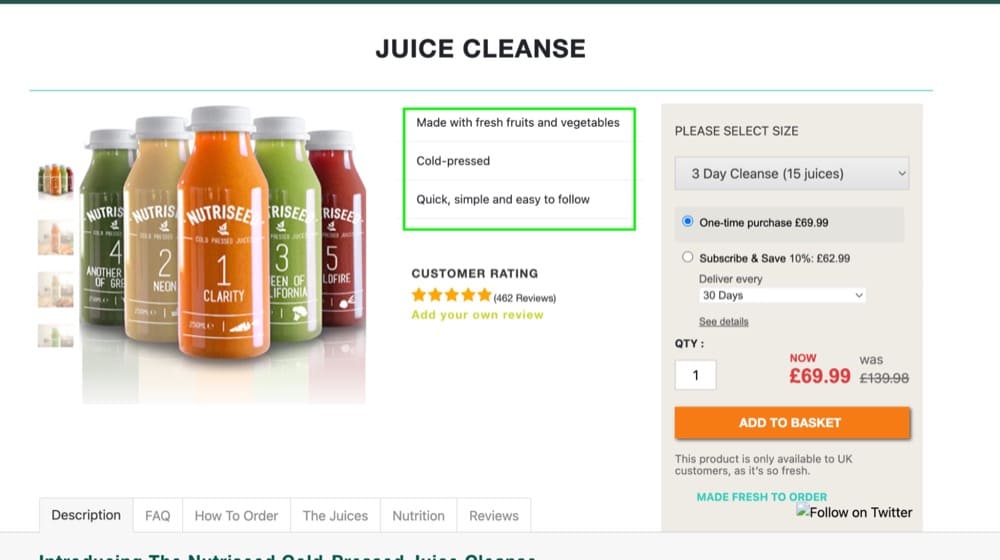
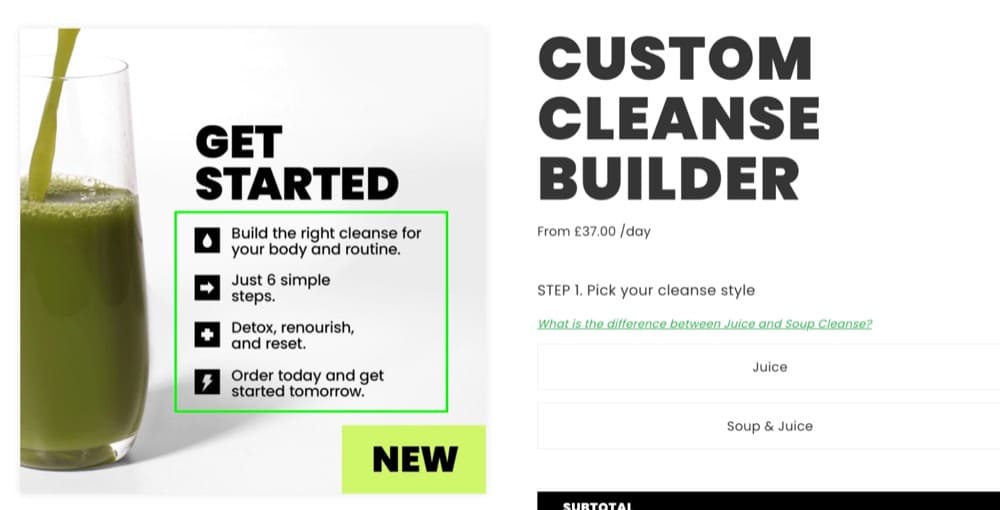
Pomysł na test strony produktu nr 2: Wyróżnij najważniejsze korzyści
Sekcja bohatera PDP to miejsce, w którym odwiedzający powinien być w stanie zrozumieć, co robi produkt i jakie są dla niego korzyści.

Rekomendacje
- Podkreśl trzy do pięciu najważniejszych zalet produktu.
Hipoteza do przetestowania
Sekcja w górnej części strony produktu powinna odpowiadać na pytanie odwiedzającego „Co w niej jest dla mnie?” lub „Jakie odniesie to korzyść?”.
Podkreślając zalety produktu, dążymy do zwiększenia jego postrzeganej wartości. W taki sam sposób jak te marki:
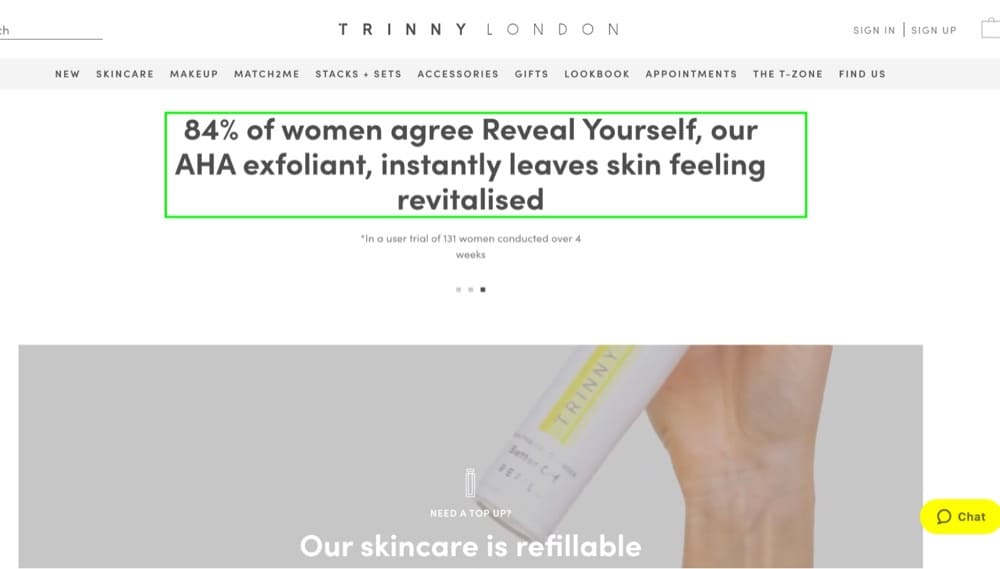
Przykład 1: TrinnyLondon.com

Przykład 2: NutriSeed.co.uk

Przykład 3: Fresh-London.com

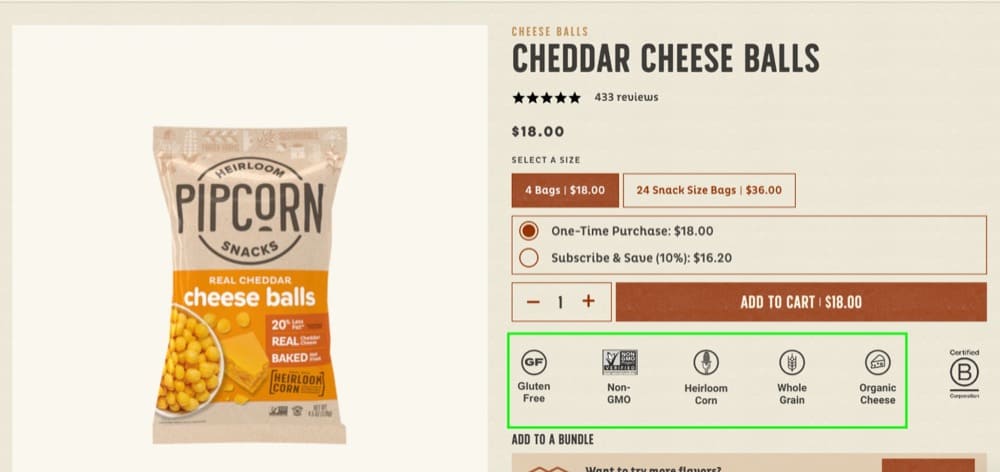
Przykład 4: Pipsnacks.com

Pomysł na test strony produktu nr 3: Przedstaw prawdziwe wyniki
W szczególności, jeśli chodzi o marki kosmetyczne i zdrowotne, nowi odwiedzający na ogół obawiają się, czy produkty będą dla nich działać.
Rekomendacje
Próbować:
- Pokazywanie rzeczywistych wyników w sekcji strony widocznej na ekranie
- Przedstawienie przykładów działania produktu dla innych użytkowników

Hipoteza do przetestowania
Użytkownicy często szukają wielu rozwiązań przed zakupem produktu. Wielu odwiedzających mogło wcześniej wypróbować inne produkty, co sprawia, że ostrożnie próbują nowych produktów.
Im więcej wyników możemy pokazać, tym bardziej możemy zmniejszyć sceptycyzm i dać nowym użytkownikom nadzieję, że produkt będzie dla nich działał.
Marki, które wzbudzają zaufanie dzięki rzeczywistym wynikom to:
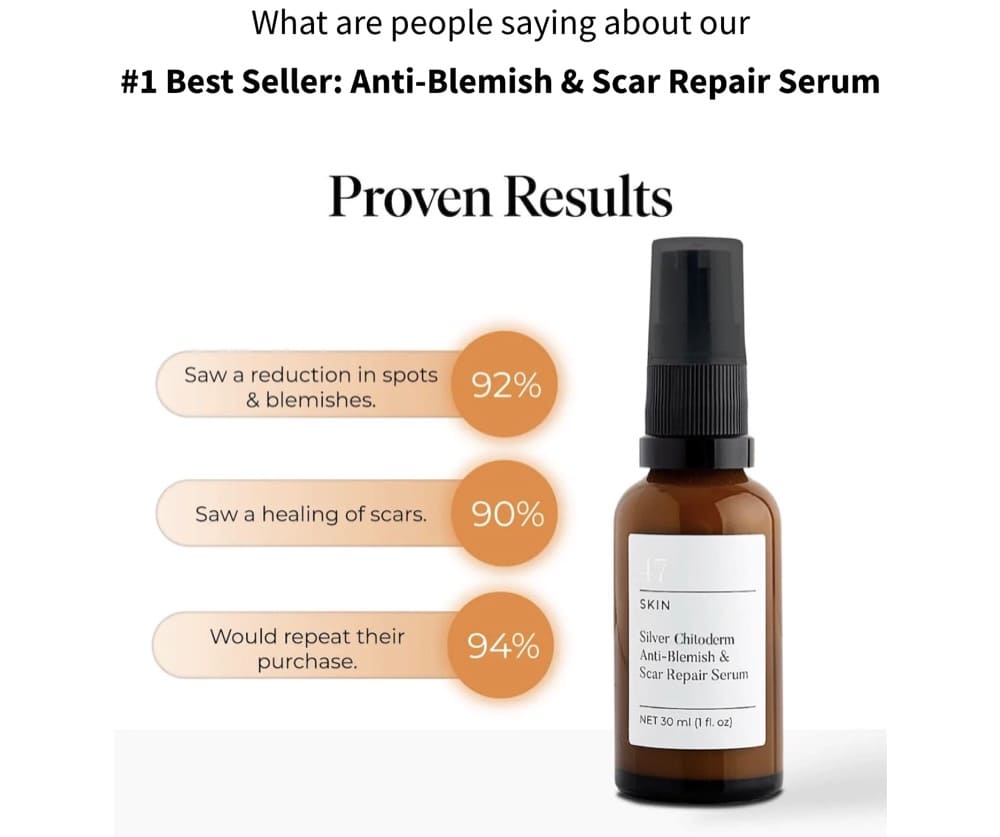
Przykład 1: 47Skin.com

Przykład 2: TrinnyLondon.com

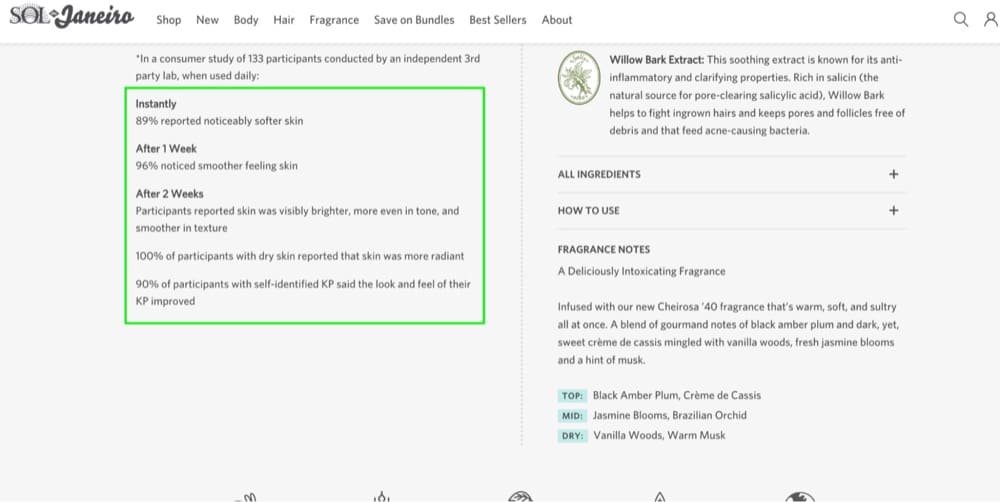
Przykład 3: SolDeJaneiro.com

Pomysł na test strony produktu nr 4: Opowiadanie historii
Zdjęcia produktów są ważnym elementem sklepu internetowego. Zapewniają potencjalnym klientom wizualną reprezentację produktu i pomagają dać im poczucie, jak by to było posiadać lub używać.
Rekomendacje
Zalecamy przetestowanie następujących elementów:
- Wykorzystywanie zdjęć produktów, które przedstawiają historię (obrazy dotyczące stylu życia)
- Dołączanie treści związanych z produktem, takich jak korzyści lub fakty dotyczące produktu.

Hipoteza do przetestowania
Kiedy klienci robią zakupy online, przy podejmowaniu decyzji o zakupie w dużej mierze polegają na obrazach.
Zdjęcia produktów dają potencjalnym klientom jasne wyobrażenie o tym, jak produkt wygląda i jak można go używać, a zdjęcia dotyczące stylu życia pomagają opowiedzieć historię o produkcie i nawiązać kontakt z klientem na poziomie emocjonalnym.
Dobre zdjęcia produktów i obrazy dotyczące stylu życia mogą mieć ogromne znaczenie, jeśli chodzi o współczynniki konwersji. Opowiadając historię za pomocą obrazów, firmy mogą zapewnić, że ich produkty wyróżniają się na tle konkurencji, a ich klienci mają wszystkie informacje potrzebne do dokonania zakupu.
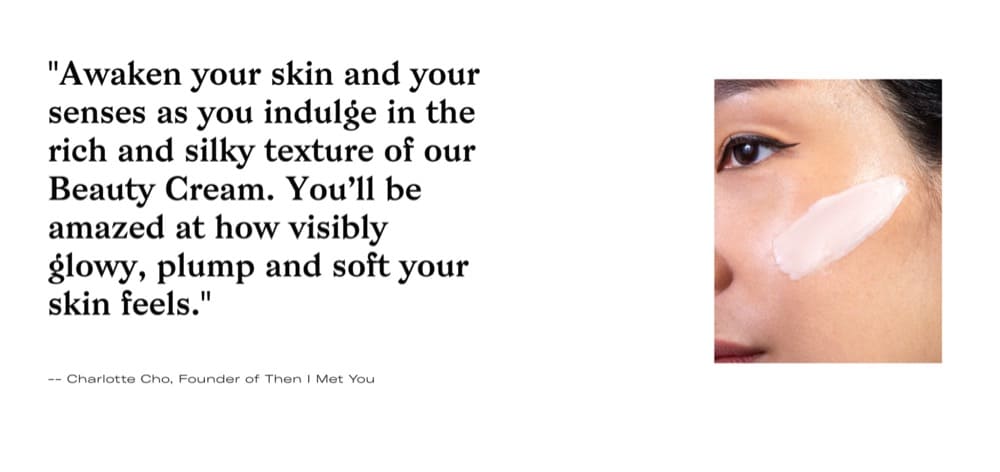
Przykład: ThenIMetYou.com

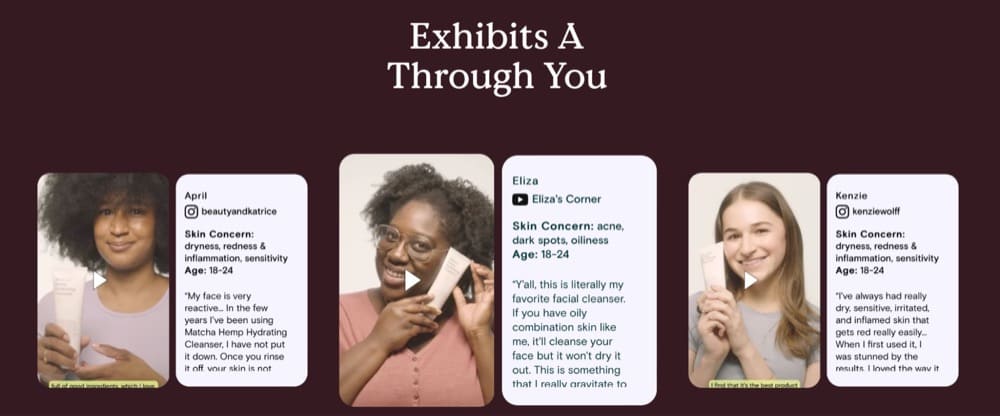
Pomysł na test strony produktu nr 5: Użyj dostosowanego dowodu społecznego
Sklepy e-commerce często używają aplikacji Shopify, takich jak Judge.me lub Loox, do zbierania i wyświetlania recenzji. Chociaż są one generalnie pomocne w budowaniu zaufania, czasami mogą nie przekonać odwiedzającego do zakupu, ponieważ mogą nie być ukierunkowane na najbardziej palący problem odwiedzającego.
Rekomendacje
Zalecamy przetestowanie:
- Kuratorskie referencje, które odnoszą się do największych problemów i jak produkt pomógł
- Wyświetlanie wyników przed i po
- Dodawanie treści UGC do stron produktów

Hipoteza do przetestowania
Korzystając z odpowiedniego i ukierunkowanego dowodu społecznego, firmy mogą stworzyć bardziej osobiste połączenie ze swoimi gośćmi i zwiększyć prawdopodobieństwo przekształcenia ich w klientów.
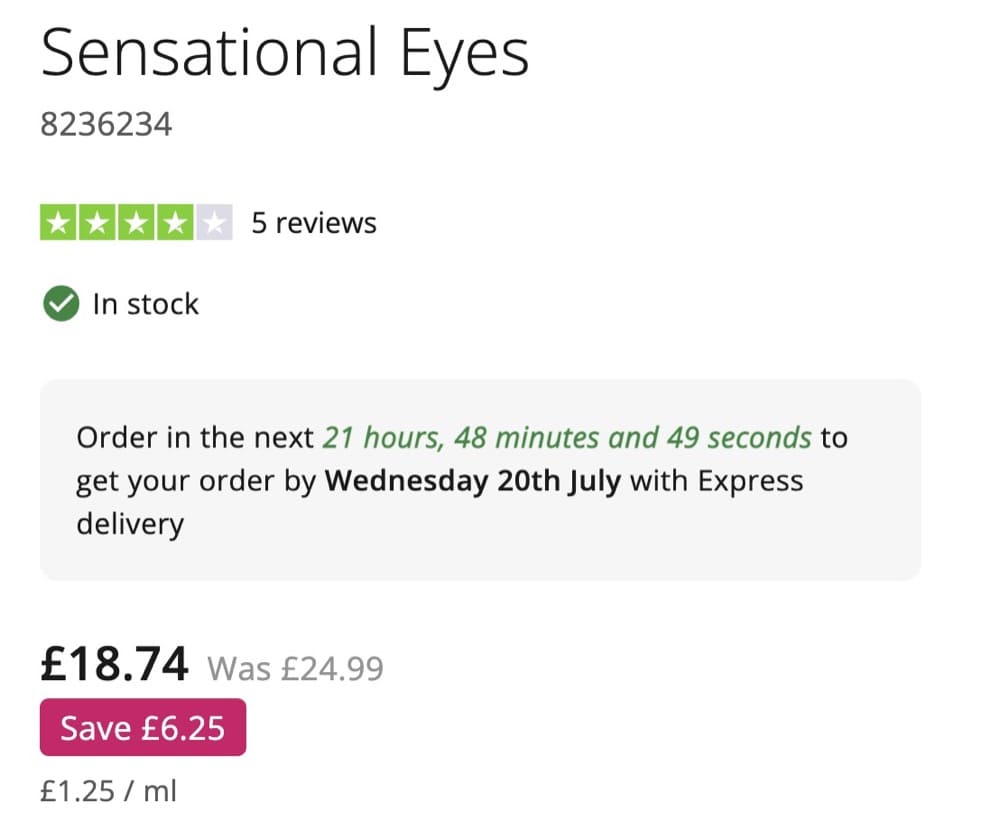
Pomysł na test strony produktu i kasy: szacowany czas wysyłki/dostawy
To częsty problem przy zakupach online. Często nie ma jasności co do szacowanego czasu wysyłki lub dostawy, co może powodować niepokój o to, kiedy produkt w końcu dotrze. Może to być frustrujące dla klientów, zwłaszcza jeśli polegają na produkcie na specjalne wydarzenie lub okazję.
Rekomendacje
- Uwzględnij szacowany czas wysyłki na stronie produktu i stronie kasy.
- Użyj pilności, takiej jak „zamów w ciągu następnych 6 godzin, aby wysłać go dzisiaj”, aby przekonać odwiedzających do zakupu.

Hipoteza do przetestowania
Wysyłka powoduje tarcia dla odwiedzających, ponieważ wiąże się z kosztami. Brak informacji o przewidywanym czasie wysyłki zwiększa prawdopodobieństwo porzucenia lejka.
Dodając jasność co do szacowanego czasu wysyłki, możemy zmniejszyć współczynnik porzuceń w dół ścieżki.
Pomysły na strony koszyka do testów A/B
Użytkownicy dodają produkty do koszyka, ale rzadko dokonują zakupów.
W rzeczywistości przeciętny kupujący online porzuca koszyk w 70% przypadków. Istnieje wiele powodów, dla których może tak być, w tym fakt, że kupujący mogą używać swojego koszyka jako listy życzeń, zamiast od razu dokonywać zakupu.
W rezultacie sprzedawcy internetowi muszą znaleźć sposoby na zmotywowanie swoich użytkowników do sfinalizowania zakupów.
Można to zrobić na wiele sposobów, takich jak oferowanie rabatów, uproszczenie procesu płatności lub zapewnienie bezpłatnej wysyłki. Znajdując odpowiednią kombinację zachęt, sprzedawcy detaliczni mogą zwiększyć swoje szanse na przekształcenie porzuconych koszyków w zakończone zakupy.
Testy na stronach koszyka są ważną częścią procesu optymalizacji, ponieważ mogą:
- Zwiększ stawki zainicjowane do kasy
- Zwiększ współczynniki konwersji sprzedaży
Podobnie jak w przypadku innych stron, pomysły na testowanie mogą pochodzić z różnych źródeł
- Badania heurystyczne
- Testowanie użytkownika
- Nagrania sesji
- Mapy termiczne
- Ankiety klientów
Pomysł na test koszyka nr 1: Wyświetl ostateczną cenę
Koszty wysyłki i inne opłaty nie zawsze są obliczane, zanim odwiedzający dotrą do lejka kasowego po dodaniu produktu do koszyka.
Rekomendacje
Zalecamy przetestowanie:
- Jeśli wiąże się to z jakimikolwiek kosztami wysyłki, wyświetl je w koszyku.
Przy obliczaniu całkowitej kwoty weź pod uwagę koszt wysyłki, rabaty itp.

Hipoteza do przetestowania
Aby sfinalizować zakup, Twoi klienci potrzebują wszystkich informacji związanych z płatnością. Bardziej prawdopodobne jest, że porzucą swój koszyk przed zapłaceniem, jeśli nie są pewni, ile zostaną obciążeni.
Wyświetlenie ostatecznej ceny w koszyku przed stroną kasy zwiększa szanse, że klient nie zrezygnuje z zamówienia.
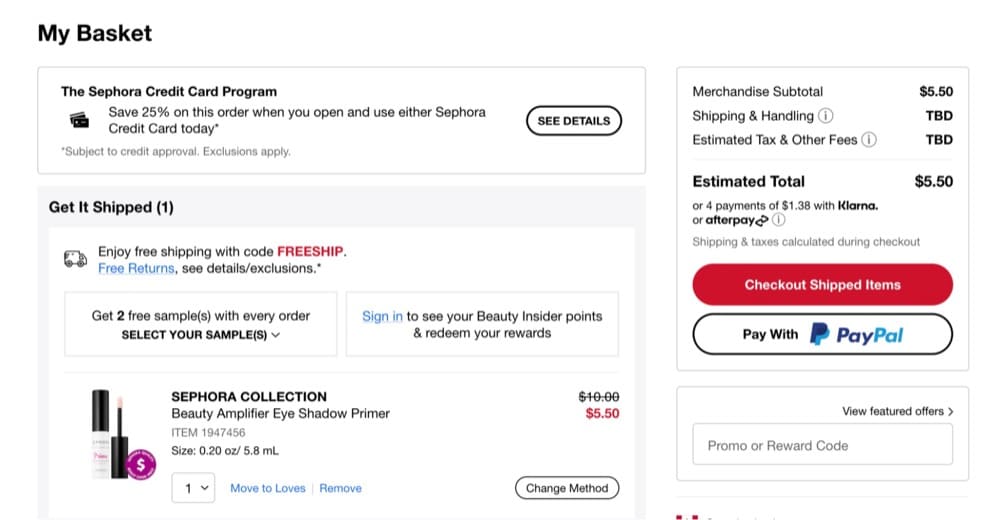
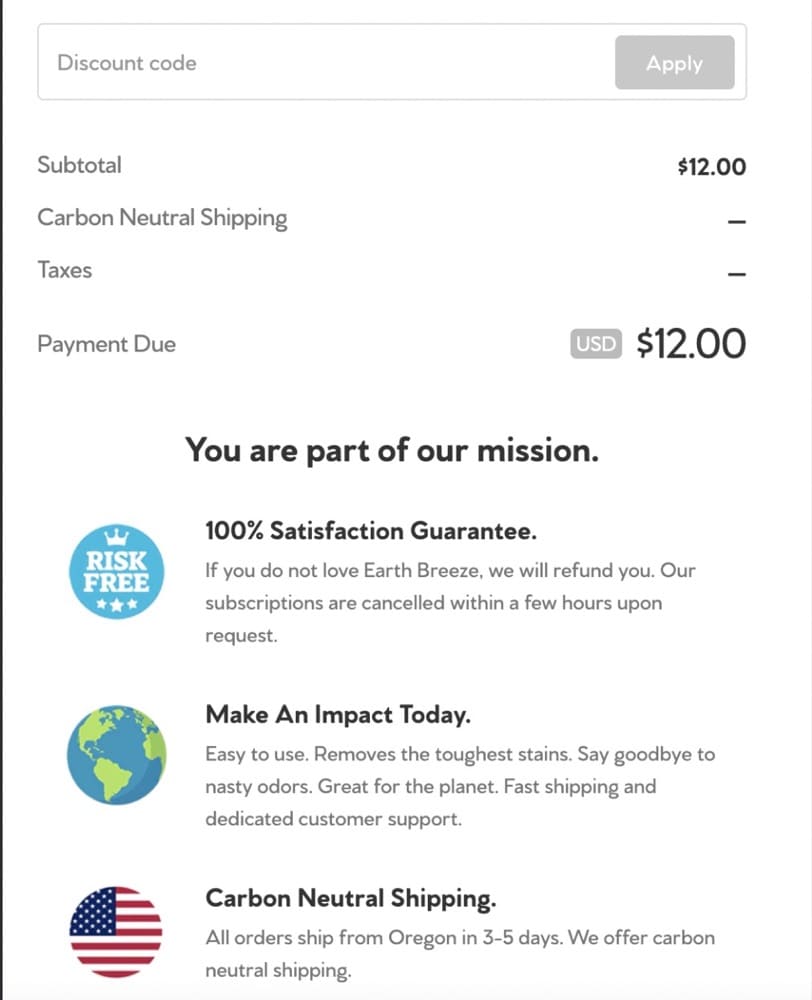
Przykład 1: Sephora.com

Widać jak Sephora informuje użytkowników o tym, że zamówienie może wiązać się z dodatkowymi kosztami.
W idealnym przypadku możesz poprosić o kod pocztowy, a następnie obliczyć koszty wysyłki i podatku na miejscu.
W ten sposób użytkownicy nie będą mieli nieprzyjemnych niespodzianek, gdy dotrą do kasy.
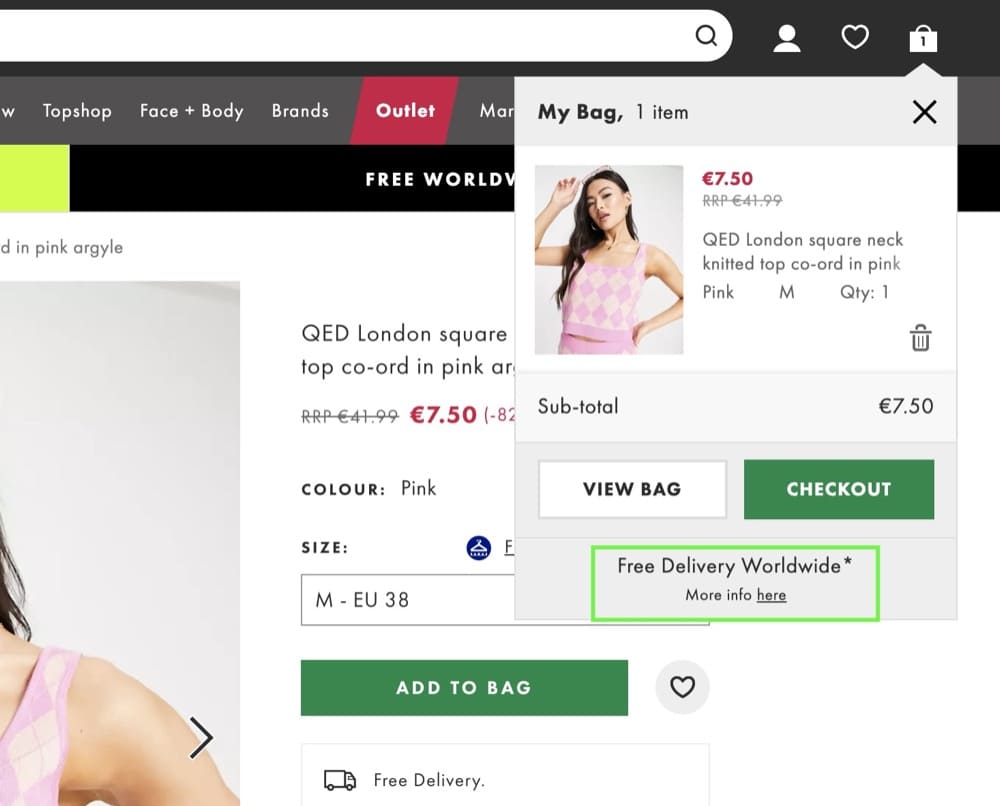
Przykład 2: Asos.com

Asos.com radzi sobie jeszcze lepiej, ponieważ oferuje bezpłatną dostawę na całym świecie i pokazuje to, gdy tylko dodasz produkt do koszyka.
To wystarczy, aby zredukować porzucanie koszyków.
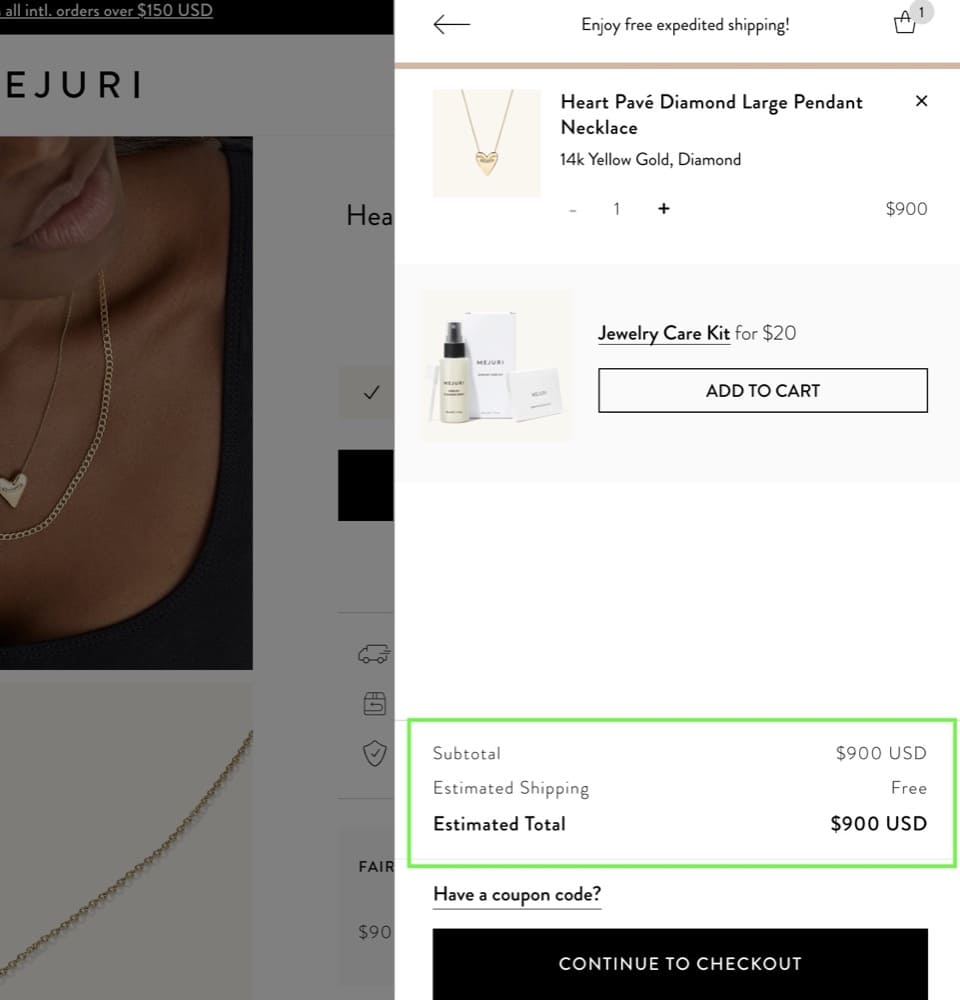
Przykład 3: Mejuri.com
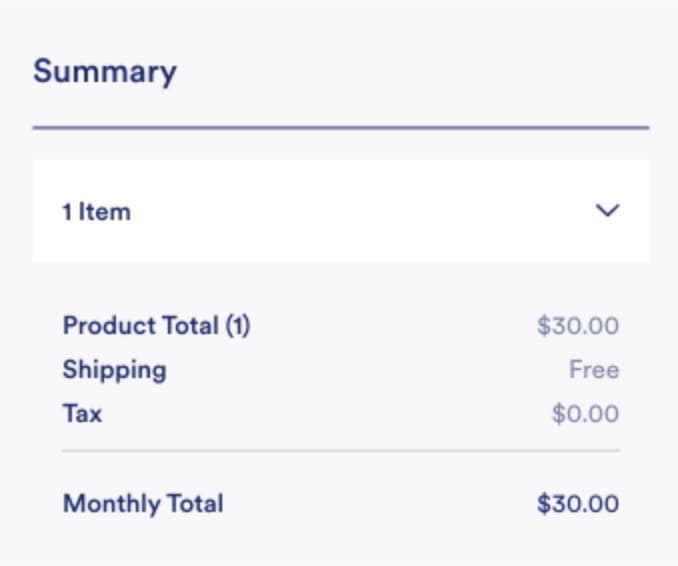
Mejuri pokazuje również szacowaną wysyłkę bezpośrednio w koszyku.

Pomysł na test koszyka nr 2: wyróżnij gwarancje i korzyści
Porzucanie koszyka to poważny problem dla marek e-commerce. Szacuje się, że 70% koszyków jest porzucanych, więc optymalizacja tej części lejka daje wiele możliwości.
Rekomendacje
- Wyróżnij korzyści, gwarancje, bezpłatną wysyłkę, łatwe zwroty i wymiany, pieczęcie zaufania itp. w koszyku.

Hipoteza do przetestowania
Darmowa wysyłka, gwarancje zwrotu pieniędzy lub łatwe zwroty i wymiany to silne czynniki motywujące, które mogą zmniejszyć porzucanie koszyka i zachęcić klientów do sfinalizowania zakupów. Chociaż te zachęty mogą kosztować biznes w krótkim okresie, mogą się zwrócić na dłuższą metę, zmniejszając niepokój potencjalnych klientów, zapewniając lepsze wrażenia klientów i ostatecznie zwiększając sprzedaż.
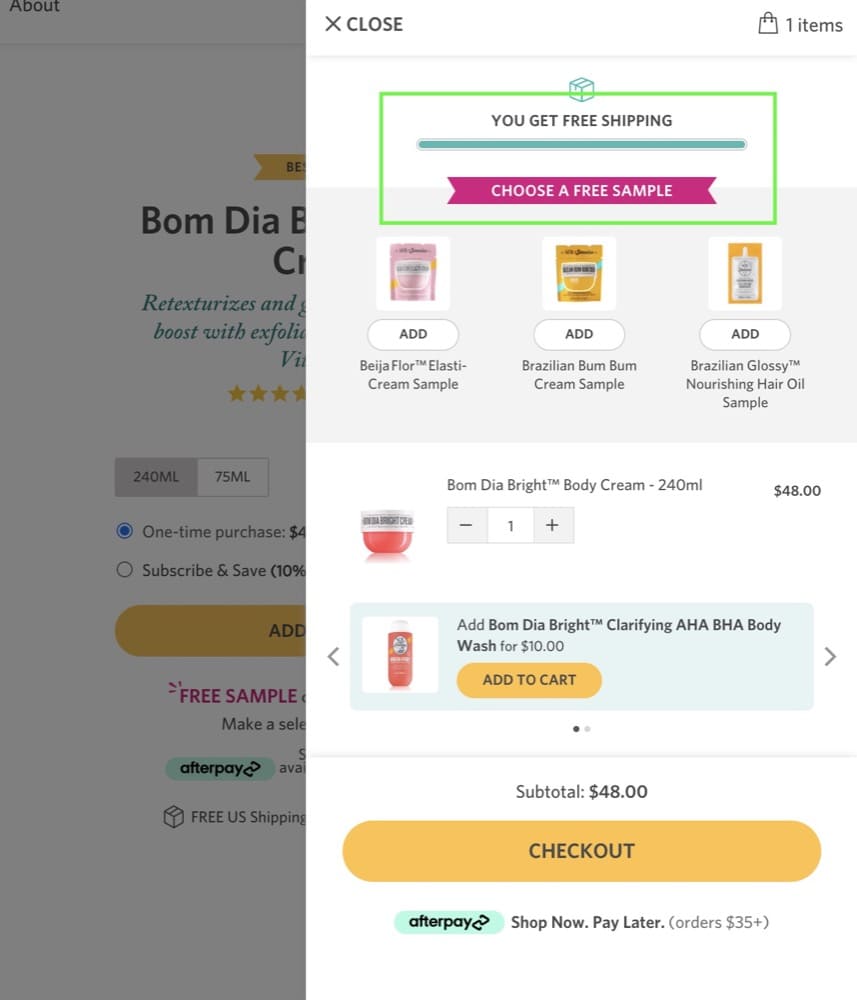
Przykład 1: SolDeJaneiro.com

SolDeJaneiro.com wprowadza to wszystko do koszyka. Z pewnością przyciągnie użytkowników i zmniejszy porzucanie koszyka dzięki bezpłatnej wysyłce i bezpłatnej próbce, z której mogą wybierać.
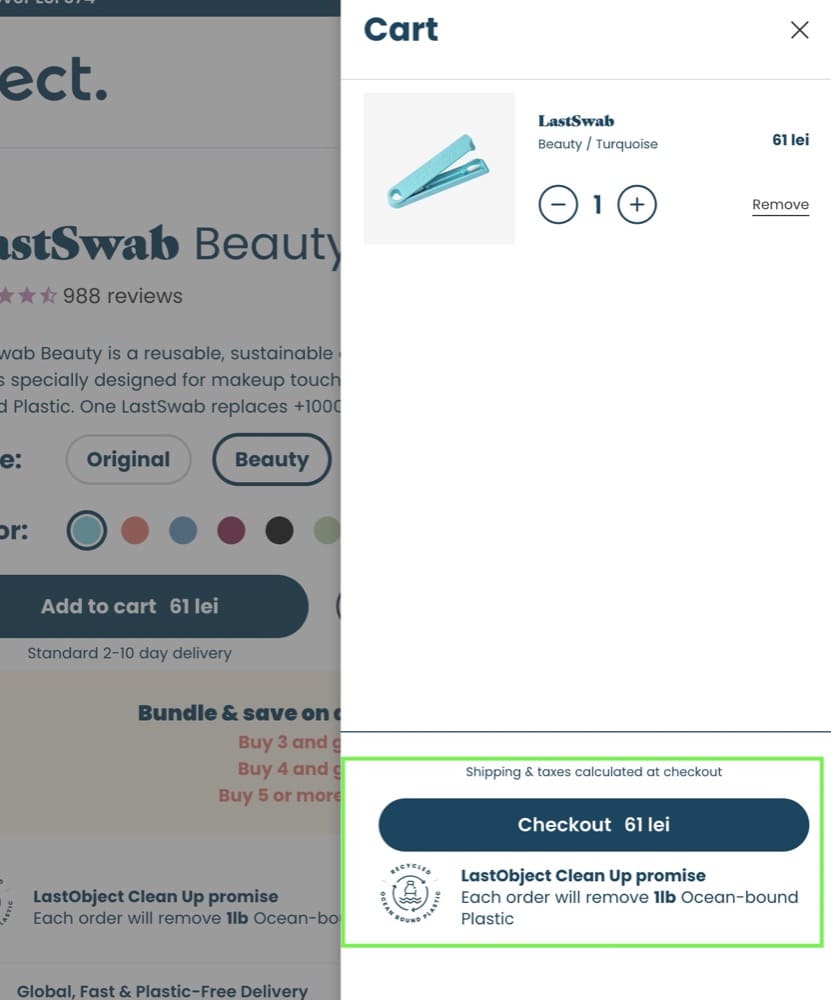
Przykład 2: LastObject.com

Korzyści niekoniecznie muszą być finansowe. Czasami możesz skorzystać z korzyści, która sprawi, że poczują się znacznie lepiej z zakupem i zrobią coś dobrego.
W tym przykładzie z LastObject każde zamówienie usuwa 1 funt plastiku związanego z oceanem, wspierając misję marki.
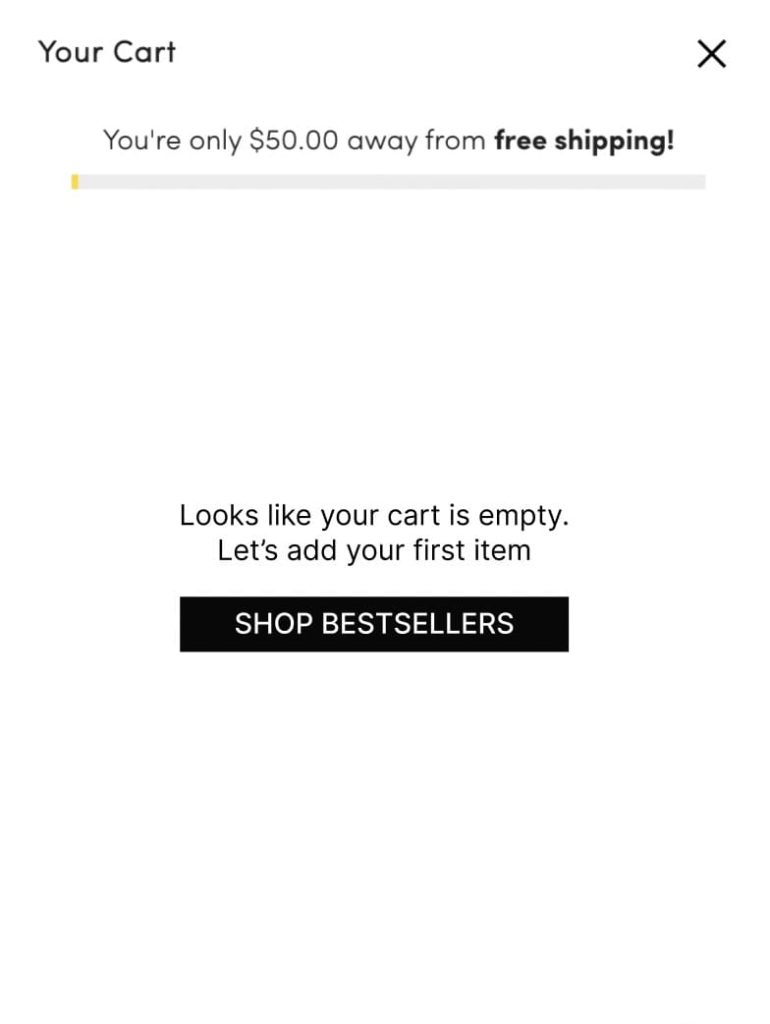
Pomysł na test koszyka nr 3: Optymalizacja pustego koszyka
Pusty wózek nie powinien pozostawać pusty na długo. Zamiast tego powinien skłonić odwiedzającego do rozpoczęcia zakupów.
Rekomendacje
Zalecamy przetestowanie:
- Dodanie jednego lub dwóch najlepiej sprzedających się produktów jako sugestii do koszyka
- Posiadanie CTA, które odsyła użytkownika do strony bestsellerów

Hipoteza do przetestowania
W ten sposób odwiedzający częściej zapamiętują swoje koszyki i rzadziej je zostawiają. Dodatkowo może to pomóc w zwiększeniu ogólnej liczby produktów w koszyku, co doprowadziłoby do wyższej sprzedaży w sklepie.
Pomysł na testy A/B w całej witrynie: użyj mikrokopii, aby usunąć tarcie
Czasami elementy Twojej witryny, takie jak niejasne CTA lub złożone wymagania, sprawiają, że odwiedzający niechętnie klikają dalej, zwłaszcza na środku i na dole ścieżki.
Mikrokopia może służyć do dostarczania instrukcji, wyjaśniania terminologii lub zmniejszania tarcia w kluczowych punktach podróży użytkownika. Skutecznie stosowany może pomóc usunąć bariery i ułatwić odwiedzającym konwersję. Odnosząc się bezpośrednio do obaw potencjalnych klientów, firmy mogą zapewnić, że odwiedzający poczują się pewnie i będą mogli iść naprzód w ścieżce zakupowej.
Rekomendacje
Próbować
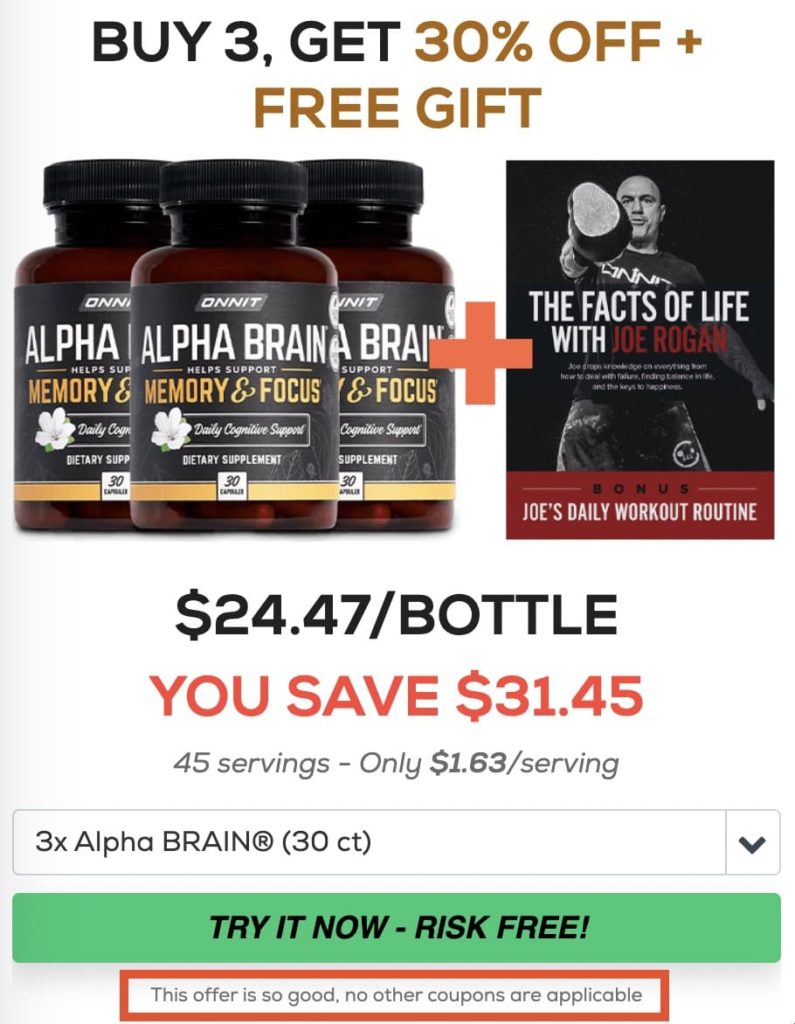
- Dodanie mikrokopii pod CTA oraz w strategicznych miejscach, gdzie wiąże się to z interakcją użytkownika.
Hipoteza do przetestowania
Używając mikrokopii strategicznie, staramy się zmniejszyć niepokój lub wątpliwości, jakie mogą mieć odwiedzający przed kliknięciem CTA, a tym samym pomóc zwiększyć współczynniki klikalności.

Więc masz to. 15 pomysłów na rzeczy do przetestowania w sklepie Shopify, na stronie głównej, stronach kolekcji, stronach produktów, stronach koszyka i całej witrynie, aby wzmocnić lojalność wobec marki, zwiększyć konwersje i zwiększyć sprzedaż.
I nie zapomnij dać mi znać, jak sobie radzisz z tymi testami na [email protected].