Lista kontrolna SEO dla przeprojektowania strony internetowej: jak uniknąć utraty ruchu
Opublikowany: 2017-08-03Czy przebudowujesz swoją stronę internetową? A może przenosisz się do nowej domeny?
Przeprojektowanie lub przeniesienie już utworzonej witryny bez szkody dla pozycji słowa kluczowego w wyszukiwarkach może być trudne. Nawet duże, ugruntowane firmy mogą stracić do 70% ruchu organicznego podczas wprowadzania takich zmian.
Ale to nie musi przytrafić się tobie.
W WebAlive co miesiąc zajmujemy się wieloma projektami redesignu stron internetowych. Nasi klienci rzadko widzą znaczący spadek ruchu przy przejściu na nową domenę lub przeprojektowaniu. Dzięki naszym wewnętrznym ekspertom SEO opracowaliśmy sprawdzoną listę kontrolną, która zapobiega katastrofom SEO.
Doświadczenie nauczyło nas głównych punktów, o których należy pamiętać podczas przeprojektowywania strony internetowej, a dzisiaj podzielimy się nimi z wami. Tutaj przedstawiamy dokładną listę kontrolną SEO, którą kierujemy się podczas przeprojektowywania strony internetowej.
Pobierz listę kontrolną i przekaż ją swojemu zespołowi marketingowemu i programistom. W przyszłości zaoszczędzi ci to dużo pieniędzy i bólu głowy.
Kto powinien pobrać tę listę kontrolną?
- Czy zamierzasz przeprojektować swoją stronę internetową?
- Czy chcesz przeprowadzić migrację do nowej domeny?
- Czy migrujesz z HTTP na HTTPS?
Jeśli Twoja odpowiedź na którekolwiek z powyższych trzech pytań jest twierdząca, lista kontrolna okaże się przydatna.
Zanim zaczniesz przeprojektowywać
Często właściciel witryny nie myśli o kwestiach SEO przed rozpoczęciem procesu przeprojektowania. To duży i bardzo kosztowny błąd. Wiele z Twoich poprzednich taktyk SEO nie może zostać zaimplementowanych w nowej witrynie, chyba że wcześniej podejmiesz te niezbędne kroki –
1. Utwórz kopię zapasową bieżącej witryny
Przed wprowadzeniem jakichkolwiek zmian w witrynie poproś programistę o utworzenie jej kopii. Przechowuj kopię zapasową pod innym adresem URL. Nie zapomnij trzymać tego adresu URL z dala od wyszukiwarek.

Wskazówka : jeśli chcesz zrobić to sam, możesz pobrać pełną kopię dowolnej witryny na dysk lokalny za pomocą HTTrack. To bezpłatne narzędzie i bardzo łatwe w użyciu.
2. Indeksuj bieżące strony
Przeszukuj swoją witrynę i sprawdzaj wszystkie linki i metadane. Pomoże Ci to zidentyfikować uszkodzone linki, oznaczyć nieaktualne strony i sprawdzić tag tytułowy oraz opisy meta.
Wskazówka: Screaming Frog to świetne narzędzie do indeksowania Twojej witryny. Darmowa wersja ma limit indeksowania 500 adresów URL. Ale ten limit można ominąć, jeśli bezpośrednio prześlesz listę adresów URL. Użyj bezpłatnego narzędzia, takiego jak Link Sleuth, aby wygenerować listę.
3. Zidentyfikuj nieaktualne strony
To idealny moment, aby pozbyć się niektórych z tych przestarzałych stron. Czy w Twojej witrynie są jakieś strony, które wyświetlają nieaktualne oferty promocyjne? Czy masz strony docelowe, które nie są już używane? Zrób ich listę i zaznacz do usunięcia.
Wskazówka: bądź ostrożny. Nawet przestarzałe strony mogą mieć dobre linki zwrotne lub organicznych odwiedzających. Przed usunięciem jakiejkolwiek strony sprawdź, czy tak nie jest. Jeśli stara strona nadal generuje dobry ruch, zaktualizuj tę stronę, zamiast ją usuwać.
4. Zbierz wskaźniki porównawcze
Zbieraj i przechowuj wcześniej ważne dane dotyczące witryny, takie jak – ranking, ruch organiczny, indeksowane strony, współczynnik konwersji i przychody Twojej witryny. Te dane pomogą Ci zrozumieć działanie nowej witryny po jej uruchomieniu.
Wskazówka: Google Analytics i Search Console to dwa narzędzia, których musisz użyć do analizy tych danych. Rozważ również skorzystanie z płatnej usługi, takiej jak SEMrush, aby uzyskać więcej informacji.
5. Zrób listę linków zwrotnych swojej witryny
Przygotuj listę wszystkich linków przychodzących wraz z linkowanymi stronami. Będzie to bardzo przydatne później, jeśli zmienisz nazwę domeny lub zmienisz markę swojej firmy.
Wskazówka: możesz analizować linki zwrotne za pomocą Search Console. Ale użycie wielu narzędzi, takich jak Majestic, Ahrefs, SEO SpyGlass, SEMRush i połączenie ich wyników, da ci pełną listę.
Podczas procesu przeprojektowania/migracji
Spójrzmy prawdzie w oczy, podczas procesu przeprojektowywania dużo się dzieje. Jeśli chodzi o optymalizację witryny, często zdarza się, że zespół programistów przeoczy jedną lub dwie rzeczy. Upewnij się więc, że trzymasz się następujących rzeczy:
6. Użyj deweloperskiego adresu URL
Ogólnie rzecz biorąc, zespół programistów używa tymczasowego adresu URL do przechowywania Twojej witryny w fazie przed uruchomieniem. Ułatwia lepszą współpracę. Ale ta wersja deweloperska musi zostać zablokowana z wyszukiwarek.
Wskazówka : skonfiguruj plik robot.txt, aby uniemożliwić indeksowanie witryny. Utwórz plik tekstowy zawierający następujące dwa wiersze i prześlij go do katalogu głównego witryny deweloperskiej.
7. Upewnij się, że zespół programistów współpracuje z zespołem SEO
Pozycjonowanie ma kluczowe znaczenie dla sukcesu Twojej witryny. Ale generalnie programiści nie skupiają się na niuansach SEO. Właściwa współpraca między zespołami podczas przebudowy pozwoli wszystkim zaoszczędzić czas i zapewni płynne działanie.
Wskazówka: upewnij się, że odbywają się regularne spotkania, podczas których zespół SEO i programistów zasiadają razem. Poinformuj swoich programistów o aspektach SEO, które należy uwzględnić w procesie przeprojektowania.
8. Upewnij się, że treść nie zawiera błędów
Przeprojektowana strona internetowa najprawdopodobniej będzie miała nową treść. Możesz również ponownie wykorzystać zawartość swojej poprzedniej witryny. To świetna okazja, aby upewnić się, że treść jest wolna od błędów i zoptymalizowana pod kątem docelowych słów kluczowych.
Wskazówka: nawet po sprawdzeniu treści nadal może pojawić się kilka błędów tu i tam. Użyj narzędzia do sprawdzania gramatyki, takiego jak Grammarly, aby ponownie sprawdzić.
9. Sprawdź tytuł strony, opis i tagi nagłówków
Czy wszystkie strony Twojej witryny mają odpowiednie tagi tytułu i opisy? Czy tagi nagłówków są używane prawidłowo? Oto kilka rzeczy, które musisz sprawdzić na każdej ze swoich nowych stron.
Wskazówka: tag tytułu powinien mieć od 50 do 60 znaków i zawierać słowa kluczowe związane ze stroną. Meta opis pojawia się pod niebieskim linkiem w SERP. Powinien zawierać zwięzłe streszczenie strony w 160 znakach. Opis dłuższy niż ten zostanie skrócony.
10. Sprawdź linki zewnętrzne i wewnętrzne
To dobry moment, aby sprawdzić, czy wszystkie zewnętrzne linki prowadzą do właściwych witryn (tzn. nie są uszkodzone). Ponadto, gdy zmieniają się Twoje adresy URL, upewnij się, że linki wewnętrzne również działają tak, jak powinny.
Wskazówka: jeśli dodasz więcej nowych stron do swojej witryny, spróbuj połączyć je z odpowiednimi starymi stronami za pomocą linków wewnętrznych.
11. Upewnij się, że Twoje adresy URL są przyjazne dla wyszukiwania
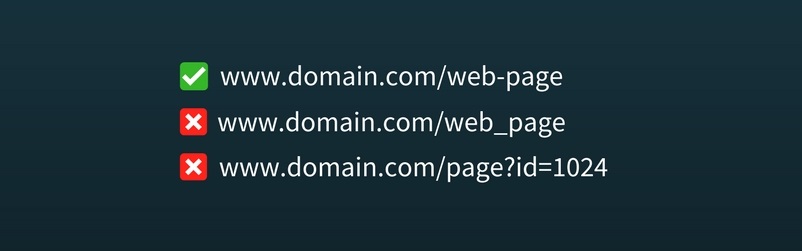
Przyjazny dla wyszukiwarek URL jest krótki, zrozumiały i zawiera słowa kluczowe związane z treścią strony. Upewnij się, że adresy URL Twojej nowej witryny są zgodne z tymi. Używaj również myślników (-) zamiast podkreśleń (_).


Wskazówka : niektóre stare (nieprzyjazne dla wyszukiwania) adresy URL mogą mieć wiele linków zwrotnych. Przed ich edycją ustaw przekierowania 301, aby nie stracić soku linków.
Powiązany artykuł: Kompletny przewodnik po przyjaznych dla SEO adresach URL
12. Przygotuj plan przekierowań 301
Jeśli zamierzasz zmienić domenę lub zmienić adresy URL niektórych swoich stron, warto przygotować plan przekierowań. Wyraźnie zaznacz wszystkie strony, które będą miały nowy adres URL. Wypisz też strony, które zamierzasz usunąć z nowej witryny.
Wskazówka : utwórz dokument zawierający wszystkie adresy URL stron Twojej bieżącej witryny w jednej kolumnie. W następnej kolumnie wpisz nowe adresy URL, które będą miały te strony. Po zaimplementowaniu przekierowania ze starego adresu URL na nowy, umieść obok niego znacznik wyboru. To łatwy sposób na śledzenie wszystkich zmian.
13. Sprawdź szybkość strony
Często podczas procesu przeprojektowania dużą wagę przywiązuje się do elementów wizualnych. W konsekwencji ignoruje się kwestię szybkości i wydajności. Upewnij się, że nowe strony są zoptymalizowane pod kątem maksymalnej szybkości.
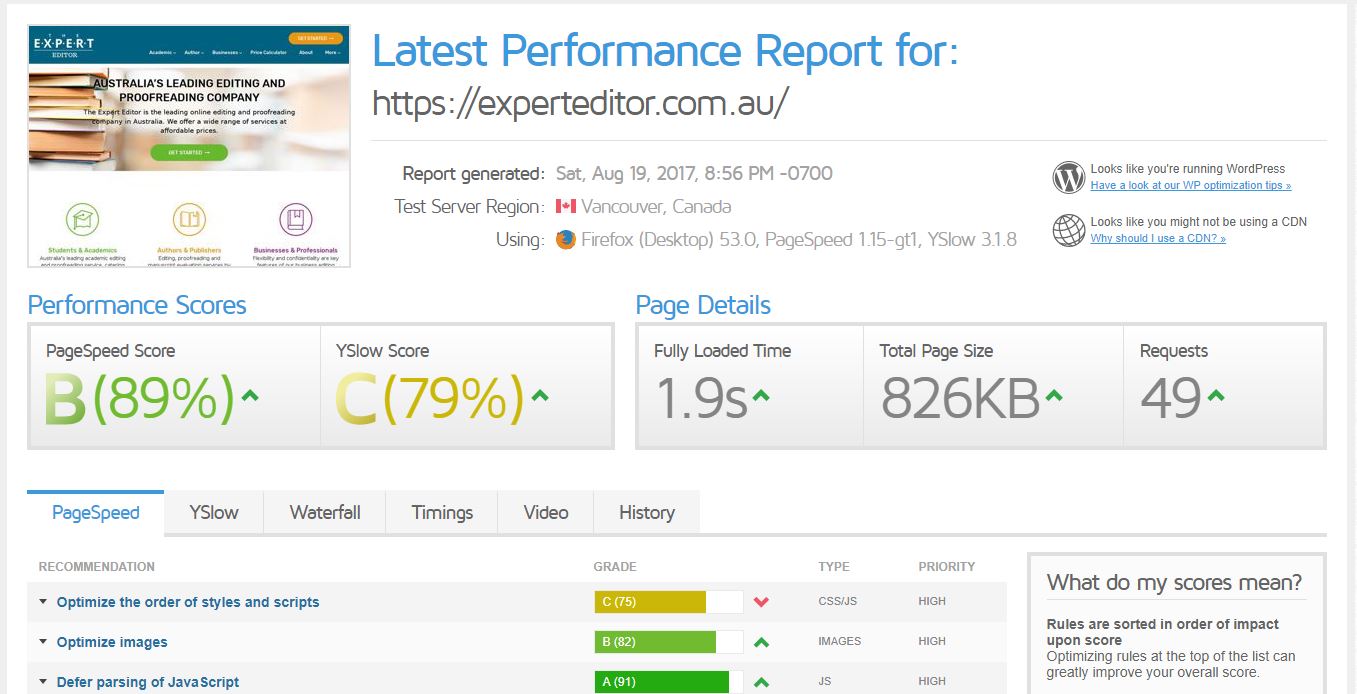
Wskazówka: Google PageSpeed Insights to bardzo pomocne narzędzie do analizy czasu ładowania Twojej witryny. Narzędzie identyfikuje możliwe punkty poprawy, dzięki czemu można je łatwo naprawić. Możesz także analizować szybkość strony w swojej witrynie za pomocą narzędzia GTmetrix .
Oto zrzut ekranu pokazujący, jak GTmetrix pokazuje wyniki szybkości strony

14. Sprawdź rozmiar obrazu i tagi alt
Jasne, piękne duże obrazy wyglądają wspaniale. Ale jeśli staną się zbyt duże, może to mieć negatywny wpływ na szybkość strony i dane dotyczące rośliny gospodarza. Ponadto wszystkie obrazy powinny mieć opisowe znaczniki alt.
Wskazówka: dostępnych jest wiele bezpłatnych narzędzi i wtyczek (dla CMS), których można użyć do kompresji dużych obrazów. Upewnij się jednak, że obrazy nie są rozmazane na dużym ekranie z powodu nadmiernej kompresji.
15. Test reakcji
Jednym z najważniejszych kroków podczas procesu przeprojektowania jest sprawdzenie, czy witryna jest responsywna. Twój zespół projektowy musi mieć świadomość, że responsywne elementy działają prawidłowo.
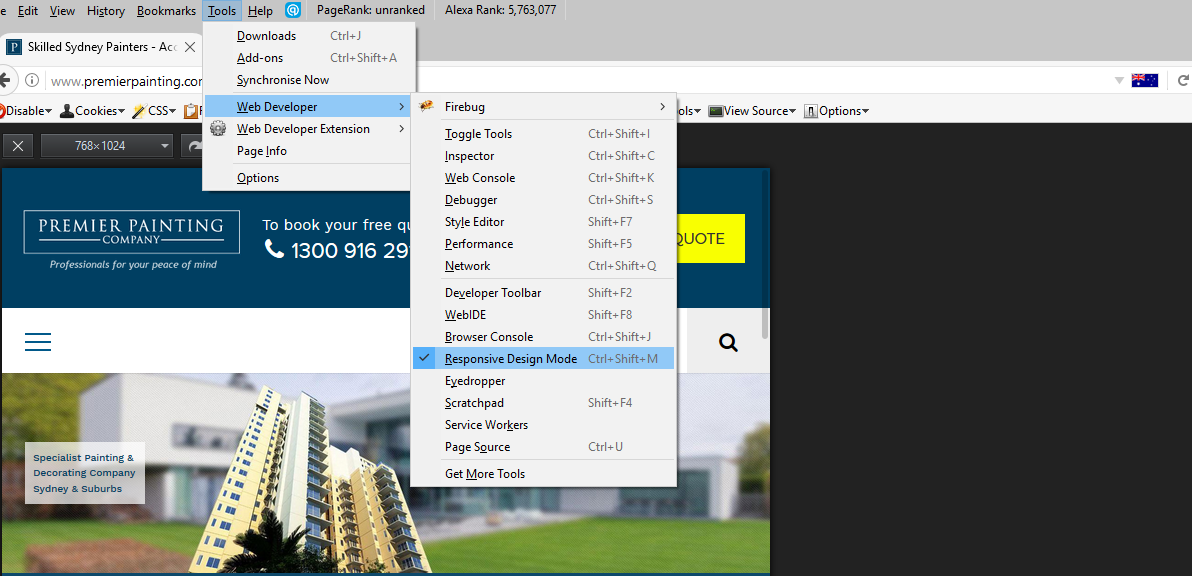
Firefox ma „Tryb projektowania responsywnego”, którego można użyć do sprawdzenia, jak Twoja witryna będzie wyglądać i zachowywać się na różnych rozmiarach ekranu i urządzeniach. Otwórz swoją witrynę w Firefoksie. Następnie przejdź do Menu > Narzędzia > Tryb projektowania responsywnego. Możesz też użyć skrótu klawiaturowego Ctrl + Shift + M (Cmd + Opt + M na Macu).

Wskazówka : chociaż możesz to zrobić na jednym komputerze, zalecamy używanie prawdziwych urządzeń z różnymi rozmiarami ekranu i różnymi przeglądarkami, aby przetestować responsywność witryny.
Powiązany artykuł: Czym jest responsywne projektowanie stron internetowych?
16. Sprawdź, czy formularze Twojej witryny działają poprawnie
Ogólnie strona ma wiele formularzy, takich jak – kontakt, subskrypcja, wymeldowanie, wycena itp. Upewnij się, że nowe formularze wysyłają lub przechowują dane dokładnie tam, gdzie powinny i zachowują się we właściwy sposób (np. pola haseł ukrywają znaki, adres e-mail pole jest odrzucanie danych innych niż e-mail itp.) Wyraźnie sprawdź każdą formę swojej witryny podczas procesu przeprojektowania.
Wskazówka: samodzielnie wypełnij każdy z formularzy. I zobacz, czy działają prawidłowo.
17. Przygotuj nadchodzącą stronę
Często zdarza się, że jedna lub dwie kluczowe funkcje witryny nie działają poprawnie po zakończeniu procesu projektowania. W takich przypadkach może być konieczne wyłączenie witryny na krótką chwilę, zanim zostanie ponownie uruchomiona. Przygotuj wkrótce stronę, która będzie wyświetlana odwiedzającym, gdy Twoja witryna będzie w naprawie.
Wskazówka : w przypadku witryny, która ma miliony odwiedzających, przejście do trybu offline to naprawdę najgorszy scenariusz. Dostępna wkrótce lub w trakcie konserwacji strona jest kluczowa dla tego typu witryn. Inne mniejsze strony mogą potraktować ten problem nieco lekko.
Po przeprojektowaniu/migracji
Po zakończeniu procesu przeprojektowania większość pracy jest zakończona. Ale jest jeszcze kilka rzeczy, o których warto pamiętać.
18. Przetestuj nawigację w witrynie i przekierowania 301
Upewnij się, że nawigacja w witrynie działa tak, jak powinna, a przekierowania 301 są w porządku.
19. Prześlij pliki weryfikacyjne i kody śledzenia
Po zakończeniu przeprojektowania upewnij się, że wszystkie pliki weryfikacyjne i kody śledzenia są na swoim miejscu. Oprócz tych najważniejszych, takich jak – Google Analytics, Tag Manager i Search Console, być może w Twojej witrynie zainstalowano również kody do innych usług. Asystent tagów może pomóc w rozwiązywaniu problemów z instalacją tagów Google.
20. Sprawdź cele Google Analytics
Wraz ze zmianą wyglądu i adresów URL witryny, cele Analytics powinny oczywiście ulec zmianie. Przestań śledzić poprzednie cele i wyznacz nowe cele dla przeprojektowanej witryny.
Powiązany artykuł: Dlaczego Twoja firma powinna korzystać z Google Analytics
21. Utwórz, prześlij i prześlij nowy plik robots.txt i mapę witryny
Nie zapomnij utworzyć nowego pliku robot.txt dla swojej witryny. Utwórz również mapę witryny XML i prześlij ją do konsoli wyszukiwania Google. Dostępnych jest kilka narzędzi do generowania mapy witryny XML dowolnej witryny.
22. Sprawdź możliwość indeksowania swoich stron
Wszystkie strony, które chcesz zaindeksować, powinny być dostępne dla wyszukiwarek. Sprawdź, czy jakiekolwiek ustawienie noindex jest błędnie umieszczone na dowolnej stronie. Ponadto czasami wyszukiwarki nie mogą uzyskać dostępu do określonej części strony z powodu błędnej konfiguracji lub nieprawidłowego kodowania. Renderuj ważne strony swojej witryny za pomocą Search Console, aby wyszukiwarki mogły indeksować całe strony.
23. Obserwuj zmiany w rankingu i ruchu organicznym
Po wykonaniu wszystkich czynności i uruchomieniu witryny obserwuj, jak ruch organiczny i ranking Twojej nowej witryny będą się zmieniać w ciągu najbliższych kilku tygodni. Analizując to, możesz dowiedzieć się, czy dalsza optymalizacja będzie konieczna dla przeprojektowanej witryny.
Przeprojektowanie lub migracja wprowadza wiele dużych zmian w Twojej witrynie. Pomimo ostrożności i przestrzegania wszystkich zasad, może się okazać, że Twoja pozycja wyszukiwania nieco spadła. Nie panikować. Przeanalizuj dane, aby dowiedzieć się, co poszło nie tak. I postępuj zgodnie ze wszystkimi punktami, o których wspomnieliśmy na liście kontrolnej. Na pewno będziesz gotowy w mgnieniu oka.
