6 kroków do doskonałej optymalizacji SEO obrazów na stronie internetowej
Opublikowany: 2022-11-10Nie ma czegoś takiego jak nadmierny ruch na stronie, prawda? Jedną z metod jej uzyskania jest optymalizacja obrazu SEO. Chociaż optymalizacja SEO jest bardziej skomplikowana niż zwykłe dodanie tekstu alternatywnego (opis alternatywny) do obrazów w witrynie, dzięki naszym szczegółowym instrukcjom zoptymalizujesz obrazy jak profesjonalista bez długich studiów teoretycznych. Powinniśmy zaczynać?
Zawartość
Jak przydatna jest optymalizacja SEO obrazów
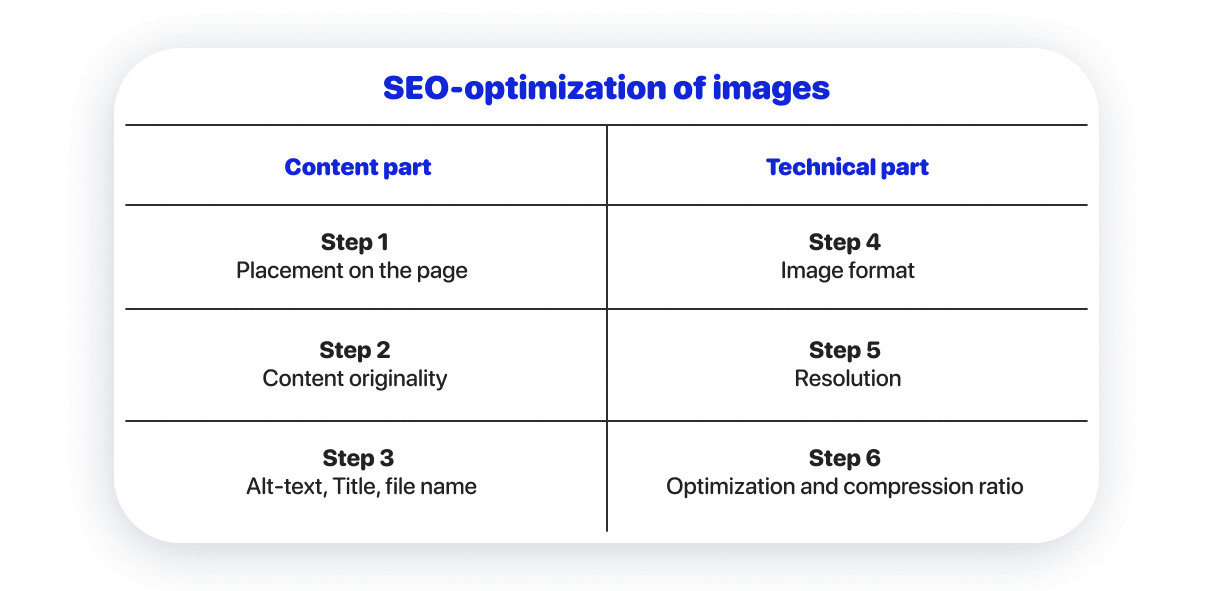
Optymalizacja SEO obrazów na stronie wpływa zarówno na poprawę renderowania całej strony, jak i na prawdopodobieństwo dostania się na szczyt wyszukiwań graficznych.

Część treściowa optymalizacji SEO obrazu wpływa na wyniki wyszukiwania grafiki.
Do oceny zawartości obrazów wyszukiwarki wykorzystują 3 narzędzia: badanie tekstu obok obrazów, analizę obiektów na obrazach za pomocą algorytmów, a także badanie atrybutów SEO obrazów i nazw plików.
Aby dostać się na górę wyników wyszukiwania obrazów: musisz określić zrozumiały tekst alternatywny, dodać poprawną nazwę do plików i dodać obrazy do miejsc na stronie, które ilustrują. Ponadto obrazy muszą być niepowtarzalne.
Techniczna część optymalizacji SEO obrazów wpływa na pozycje SEO całej strony.
Im szybciej strona ładuje się ogólnie, tym większe prawdopodobieństwo, że dostanie się na górę. Na szybkość pobierania wpływa zarówno jakość kodu strony i organizacja jej platformy technicznej, jak i ilość treści wymaganych do pobrania. W związku z tym, jeśli obrazy na stronie mają mały rozmiar, strona ładuje się szybciej.
Aby to zrobić, musisz zoptymalizować obraz technicznie: wybierz odpowiedni format i optymalną rozdzielczość obrazu, osiągnij optymalną jakość, kompresując obrazy za pomocą usług specjalnych.
Krok 1: Umieść obrazy w odpowiednich miejscach na stronie
Jakość i trafne obrazy to nie jedyny aspekt SEO obrazu. To jest esencja treści na stronach Twojej witryny.
Wybierz obrazy, które ilustrują zawartość strony lub dodają nastroju do projektu. W przypadku optymalizacji obrazu SEO ważne jest, aby tekst obok obrazu był powiązany z obrazem.
Krok 2. Sprawdź oryginalność obrazów na stronie
Wyszukiwarki dają pierwszeństwo unikalnym obrazom. Jeśli zrobisz własne zdjęcia lub zlecisz wynajętemu artyście cyfrowemu tworzenie ilustracji, nie będzie problemów z SEO.
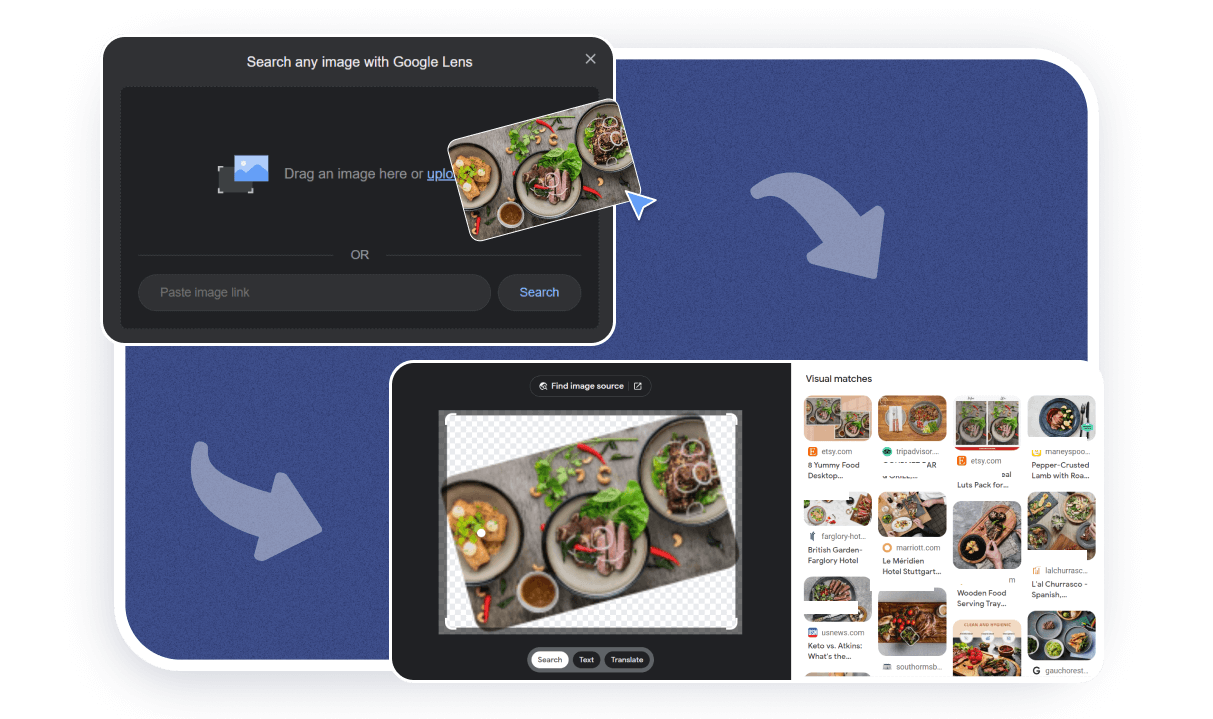
Aby sprawdzić oryginalność swoich obrazów, musisz skorzystać z usługi Grafika Google . Następnie wybierz „szukaj według obrazów” i prześlij swoje zdjęcie. Podobne obrazy zobaczysz w wynikach wyszukiwania. Jeśli znajdziesz wiele podobnych obrazów, Twoje obrazy nie mają potencjału SEO.

Ale możesz dalej modyfikować obrazy stockowe. Choć efekt takich działań jest minimalny, to i tak osiągniesz lepszy wynik niż bez żadnych zmian.
Najprostsze sposoby zmiany zdjęć to:

Kadrowanie i dublowanie. Przytnij obraz i dodatkowo obróć obraz w lustrze. Pamiętaj, aby zachować kompozycję i temat obrazu podczas kadrowania obrazu i upewnij się, że niektóre elementy (na przykład tekst napisów w tle) nie są odwrócone. Użytkownicy zobaczą to natychmiast.

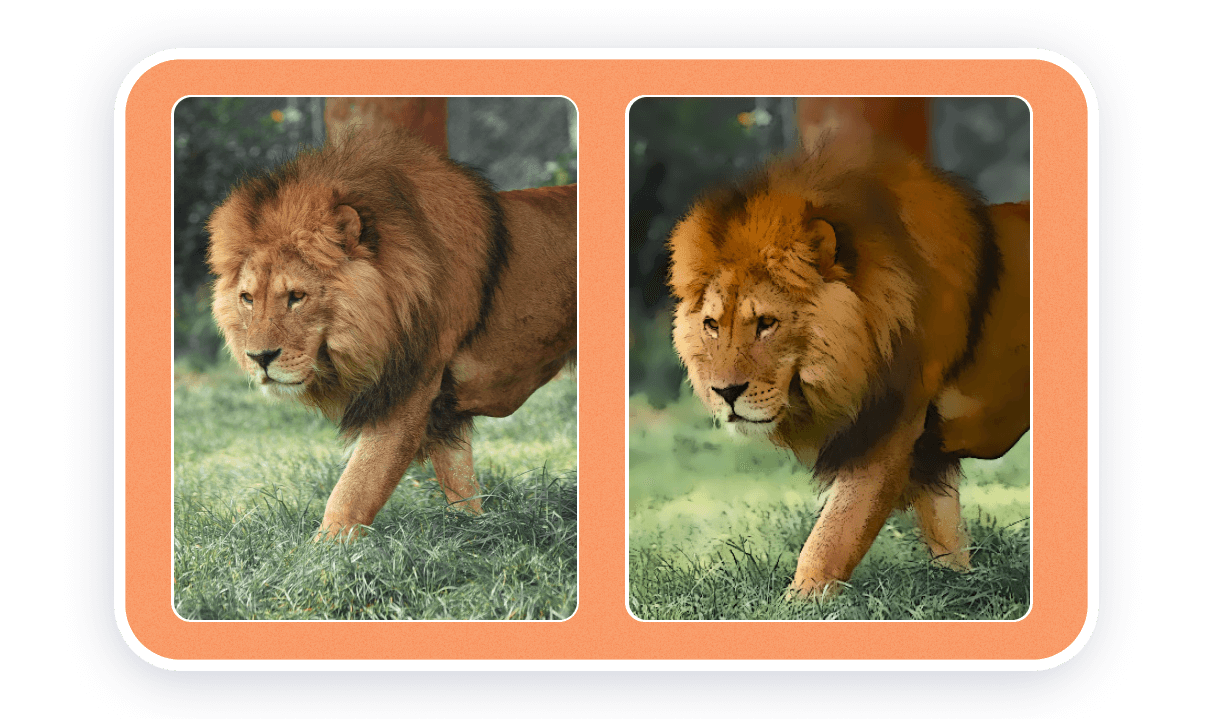
Korekcja kolorów, filtry nastroju i filtry artystyczne. Ta zmiana zdjęć będzie skuteczna, jeśli obraz radykalnie różni się od oryginału. Jedną z opcji jest całkowita zmiana poszczególnych kolorów obrazu na inne. Aby to zrobić, musisz wybrać obszar koloru w edytorze graficznym i zmienić jego odcień (Hue).

Dodaj lub usuń obiekty z obrazu. W trosce o optymalizację lepiej tego nie robić — wynik nie będzie doskonały, a zdjęcie nie będzie wyglądało zbyt naturalnie. Zazwyczaj takie zmiany pojawiają się, gdy np. dodasz zdjęcia produktów do zdjęć stockowych lub makiet.
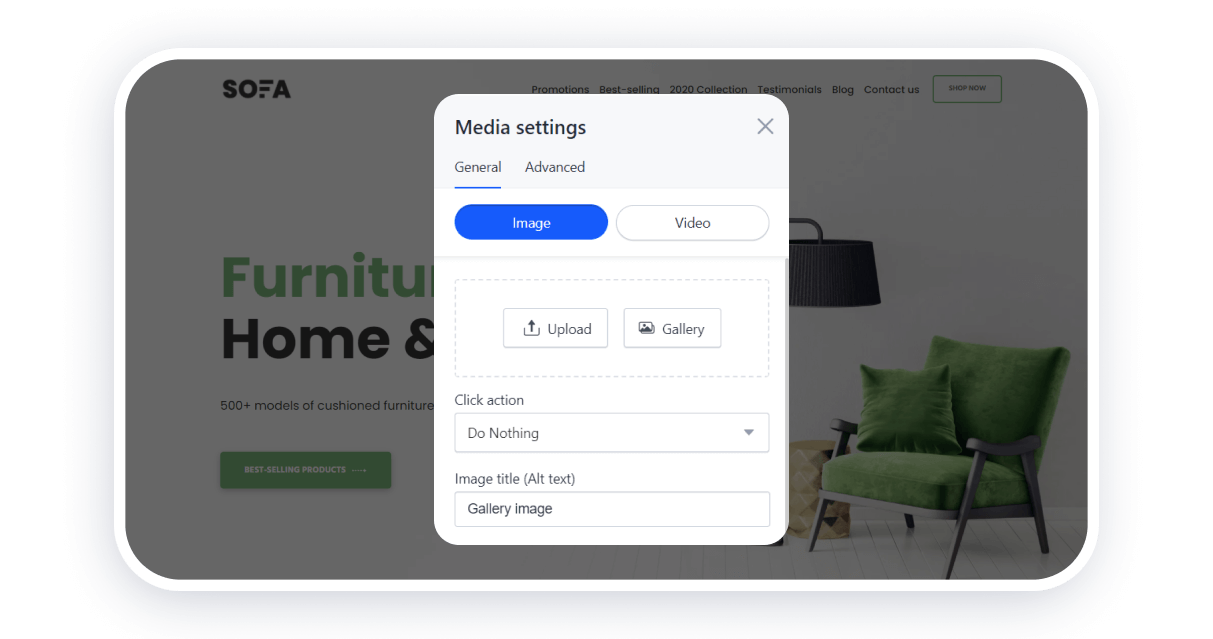
Krok 3: Dodaj atrybuty SEO i tytuł do obrazu na stronie
Tekst alternatywny to tekstowy opis obrazu w witrynie. Jego wyszukiwarki używają go do oceny zawartości obrazów. Gdy użytkownik przeprowadza wyszukiwanie grafiki w Google, to opis tekstu alternatywnego wskazuje, czy dany obraz powinien zostać wyświetlony osobie wyszukującej.

Użytkownicy zobaczą również opis tekstowy z tekstu alternatywnego, jeśli wystąpią problemy z ładowaniem obrazów na stronie.
Wymagania dotyczące alternatywnego opisu obrazu są następujące:
- Długość nie przekracza 100-150 znaków. Sam opis może być długi, ale wyszukiwarki analizują dokładnie tę pierwszą liczbę znaków.
- Dokładne przedstawienie znaczenia obrazów. Musisz opisać prostymi słowami, co dokładnie widać na obrazku. Na przykład „Projekt wnętrz ze ścianami w kolorze brzoskwini i białymi meblami”.
- Brak powielania tekstu z tytułu strony. W takim przypadku wyszukiwarki uznają zdjęcie za bezużyteczne i zignorują je.
- Wyjątkowość każdego opisu na stronie. Wyszukiwarki uznają treści graficzne za różnorodne, a przez to przydatne.
- Brak spamu związanego ze słowami kluczowymi. Nie należy kilkakrotnie powtarzać głównego słowa tematycznego strony w opisie obrazu. Na przykład „wnętrze z brzoskwiniowymi ścianami, stylowe wnętrze, wnętrze z białymi meblami”.
Różne wersje językowe tej samej strony mogą używać tych samych obrazów, ale muszą używać innego tekstu alternatywnego. Opis powinien być sporządzony w języku użytym w treści tekstowej strony.
Atrybut Title image nie ma wpływu na SEO. Jest przydatny w sensie praktycznym i wpływa na wrażenia z korzystania z serwisu. Gdy użytkownik najedzie kursorem na obraz, dodatkowo pojawi się objaśniający napis Tytuł.

Nazwa pliku obrazu. Nazwa pliku dostarcza również przydatnych informacji wyszukiwarkom. Google zaleca, aby przed przesłaniem zdjęć do serwisu zmienić nazwy plików na znaczące i czytelne. Tekst musi być napisany po łacinie z myślnikami zamiast spacji. Na przykład zamiast „img02879791.jpg” możesz użyć tekstu „wnętrze-z-brzoskwiniowymi ścianami.jpg”.
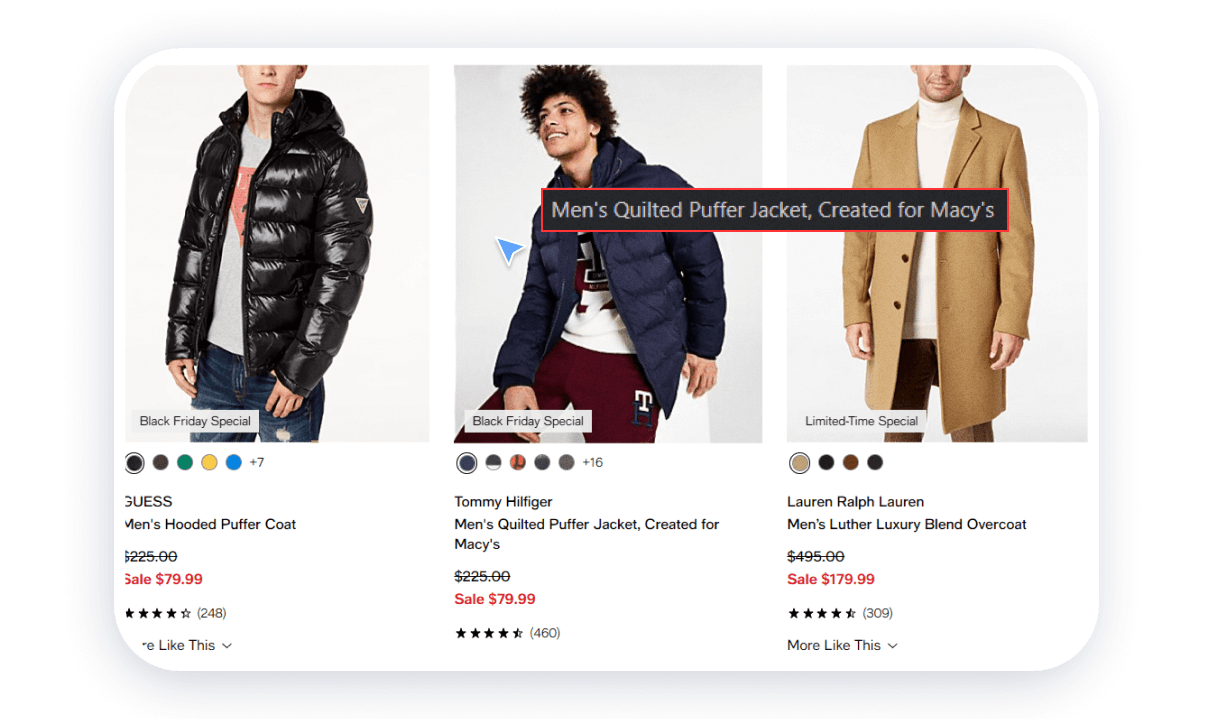
Spójrzmy na prawdziwe przykłady, jak poprawnie utworzyć tytuł i tekst alternatywny dla obrazów w witrynie.

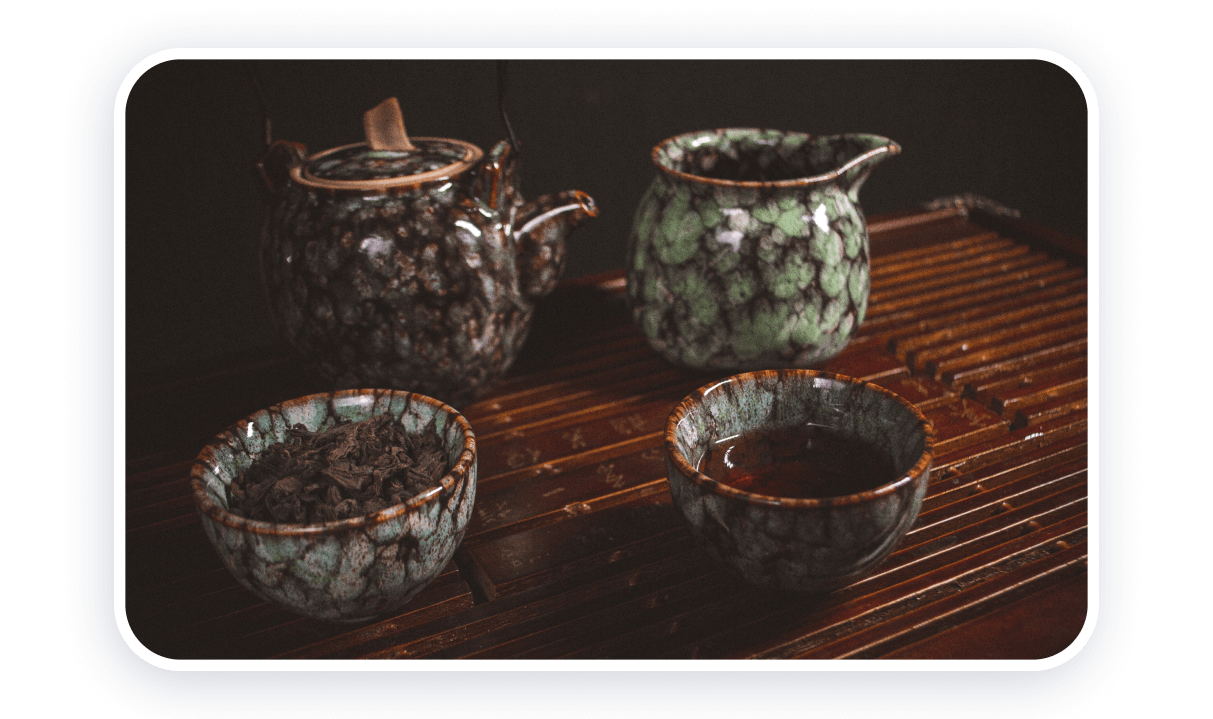
Nazwa: parzenie herbaty pu-erh.
Alt-text: Prawidłowe zaparzanie zielonej herbaty pu-erh w domu.

Nazwa: postawa do grania na gitarze.
Tekst alternatywny: Prawidłowe siedzenie podczas gry na gitarze klasycznej na statywie.

Nazwa: kwiat-ramię-tatuaż.
Alt-text: Minimalistyczny tatuaż z kwiatem na ramieniu.
Być może zauważyłeś, że optymalny format tytułu to proste nazwanie obiektu obrazu w 3-5 słowach.
W przypadku tekstu alternatywnego najlepiej jest użyć następującej kolejności słów: nazwa obiektu + jego unikalna jakość + okoliczności.

Krok 4: Wybierz optymalny format obrazu dla witryny
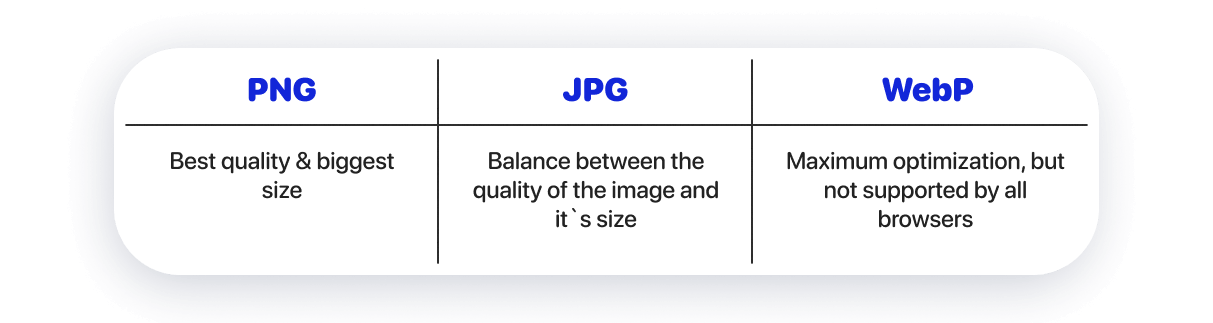
Format obrazu to rodzaj przechowywania danych w pliku obrazu. Każdy format ma swój własny typ rozszerzenia pliku. Na przykład *.png, *.jpg, *.webp, *.svg. Różne formaty mają swoje zalety.
Format PNG zapewnia najlepszą jakość obrazu. Ale rozmiar tego typu obrazów jest znacznie większy niż w przypadku innych typów plików.
Format JPG wykorzystuje algorytmy kompresji, więc rozmiar plików końcowych jest niewielki. Jednocześnie jakość obrazu pozostaje akceptowalna.
Format WebP oferuje nowoczesne algorytmy kompresji, dzięki którym obrazy mogą mieć bardzo mały rozmiar i akceptowalną jakość. Jak dotąd WebP nie jest doskonale obsługiwany przez wszystkie przeglądarki (zwłaszcza format WebP v2).

W zależności od zadań wybierz odpowiedni format obrazu. Możesz także połączyć kilka formatów na jednej stronie.
- P NG — jeśli ważne jest pokazanie treści w maksymalnej jakości. Na przykład na stronie fotografa lub projektanta wnętrz.
- JPG — jeśli potrzebujesz tylko wyświetlić zawartość w normalnej jakości. Jednocześnie kompatybilność z przeglądarkami będzie świetna.
- WebP — jeśli chcesz osiągnąć maksymalną prędkość pobierania. Trzeba dodatkowo przekonwertować obraz do tego formatu, ponieważ zazwyczaj treści, np. na streamach, są dystrybuowane w formatach PNG i JPG. Aby przekonwertować obrazy w innych formatach do formatu WebP, użyj konwerterów online: Convertio lub CloudConvert .
O formacie SVG należy wspomnieć osobno . Służy do ilustracji, ikon, logo i prostych grafik geometrycznych na stronie. To format wektorowy — obraz jest zbudowany z geometrycznych kształtów. Wszystkie poprzednie formaty obrazów to bitmapy. Ich obraz powstaje z oddzielnych punktów o różnych kolorach. Dlatego obrazy rastrowe mają parametr rozdzielczości.
Korzystanie z obrazów SVG pomoże wyświetlić grafikę w najlepszej jakości. Należy pamiętać, że czasami przeglądarki mogą nie wyświetlać poprawnie SVG. Z drugiej strony obrazy wektorowe mogą mieć bardzo mały rozmiar, co pozytywnie wpłynie na szybkość ładowania treści.
Właściwa optymalizacja SEO obrazów SVG wymaga dodatkowej wiedzy i może być trudna na niektórych platformach.
Krok 5: Wybierz optymalną rozdzielczość
Rozdzielczość to liczba kropek w poziomie i w pionie, które składają się na obraz.
Rozdzielczość obrazu w poziomie
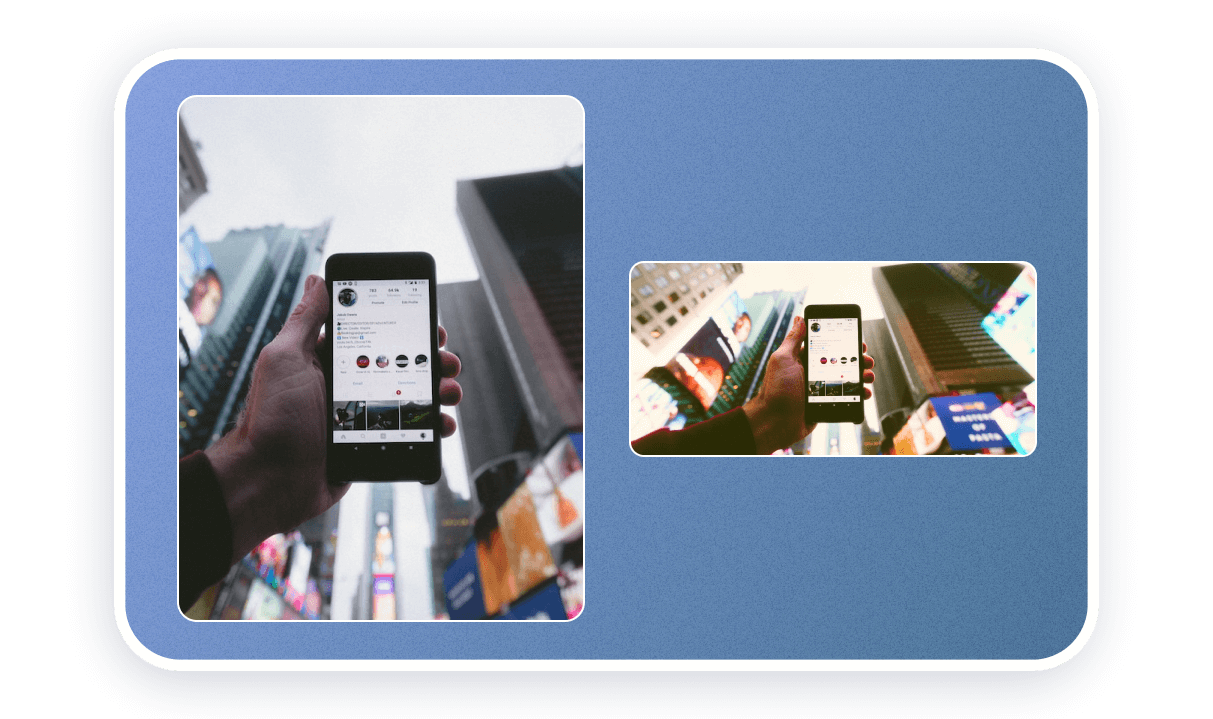
Większość ruchu pochodzi z urządzeń mobilnych. W przypadku urządzeń z systemem Android najczęstszą poziomą rozdzielczością ekranu jest 1080 pikseli. W przypadku telefonów Apple to 1170 pikseli. Dlatego pozioma rozdzielczość obrazu większa niż 1200 pikseli jest nadmierna dla urządzeń mobilnych. Jeśli tworzysz witrynę głównie na urządzenia mobilne, ustaw maksymalną szerokość.
2000 pikseli rozdzielczości poziomej wystarcza do oglądania treści na komputerze (nawet jeśli obraz zajmuje cały ekran). Rozmiar ten wynika z najpopularniejszej rozdzielczości ekranu komputera — Full HD z 1920 pikselami w poziomie i 1080 pikselami w pionie).
Rozdzielczość obrazów pionowych
Aby wybrać rozdzielczość pionową, musisz zacząć od części ekranu zajmowanej przez obraz. Jeśli obraz znajduje się w całości na jednym ekranie, maksymalna rozdzielczość pionowa nie powinna przekraczać 1000 pikseli.
Po odjęciu kontrolek w oknie przeglądarki i panelu sterowania od 1080 pikseli rozdzielczości Full HD powstaje te ~1000 pikseli.
Zasady wyboru rozdzielczości obrazu
Podczas pracy nad projektem w układzie witryny zobaczysz w przybliżeniu, jaka część wersji na komputery zajmuje obraz. Po ustaleniu przybliżonego obszaru obrazu zrozumiesz niezbędne parametry rozdzielczości.
Na przykład masz w swojej witrynie trzy wizytówki. Zajmują połowę ekranu w pionie i cały ekran w poziomie. Więc:
- rozdzielczość pozioma obrazów nie powinna przekraczać ~670 pikseli (wszystkie 2000 pikseli należy podzielić na trzy obiekty).
- rozdzielczość pionowa obrazów nie powinna przekraczać ~500 pikseli (połowa z 1000 pikseli).
Następnie, w zależności od pożądanego rezultatu (piękna strony lub szybkości jej ładowania), na koniec wybierz rozdzielczość.
100% dla najlepszej jakości obrazu (w naszym przypadku to 670×500 pikseli).
85% dla równowagi między szybkością a jakością (w naszym przypadku jest to 570×425 pikseli, czyli 670×500*85%).
70% za najszybsze ładowanie strony (w naszym przypadku jest to 470×350 pikseli, czyli 670×500*70%).
Jeśli Twoja witryna będzie oglądana głównie z urządzeń mobilnych, musisz około dwukrotnie pomnożyć rozdzielczość obrazów, aby uzyskać maksymalną jakość obrazów w witrynie. Wynika to z faktu, że w mobilnej wersji serwisu karty będą ułożone sekwencyjnie.
Obliczenie wygląda tak.
1200 pikseli w poziomie. 500 pikseli w pionie należy pomnożyć przez stosunek oryginalnej i nowej rozdzielczości w poziomie (1200/670 * 500 = 895 pikseli). Ostateczny rozmiar zapewniający maksymalną jakość obrazu podczas oglądania obrazów na urządzeniach mobilnych to 1200×895 pikseli.
Krok 6: Zoptymalizuj jakość obrazów
O wielkości obrazu decyduje nie tylko format i rozdzielczość, ale także stopień jego kompresji. Niektóre formaty obrazów mogą nie wykorzystywać kompresji (np. PNG). W innych jest to obowiązkowe (na przykład w JPG).
Istnieją dwa rodzaje kompresji, bezstratna i stratna:
- Stratna. W takim przypadku rozmiar obrazu jest znacznie zmniejszony, ale jakość obrazu jest nieco gorsza.
- Bezstratny. W takim przypadku rozmiar obrazu jest nieco zmniejszony, ale jakość obrazu pozostaje taka sama.
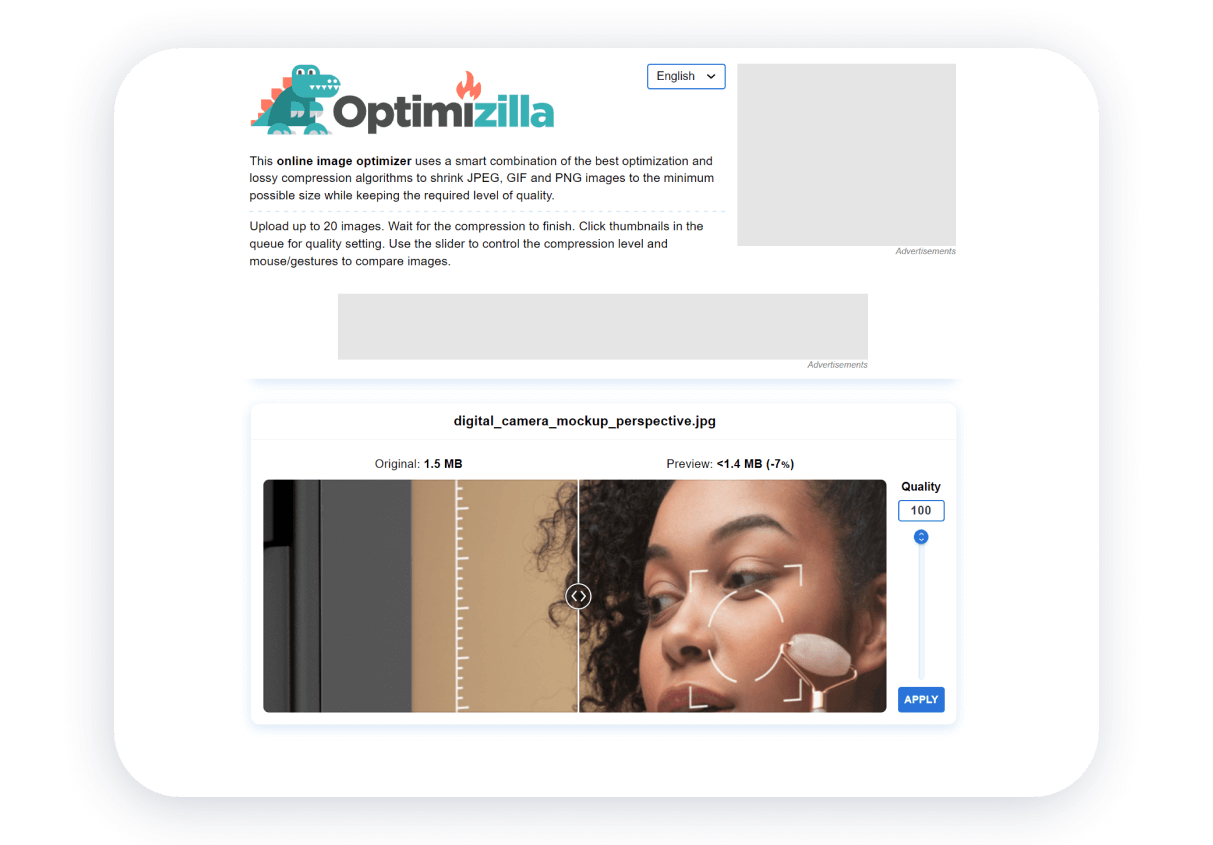
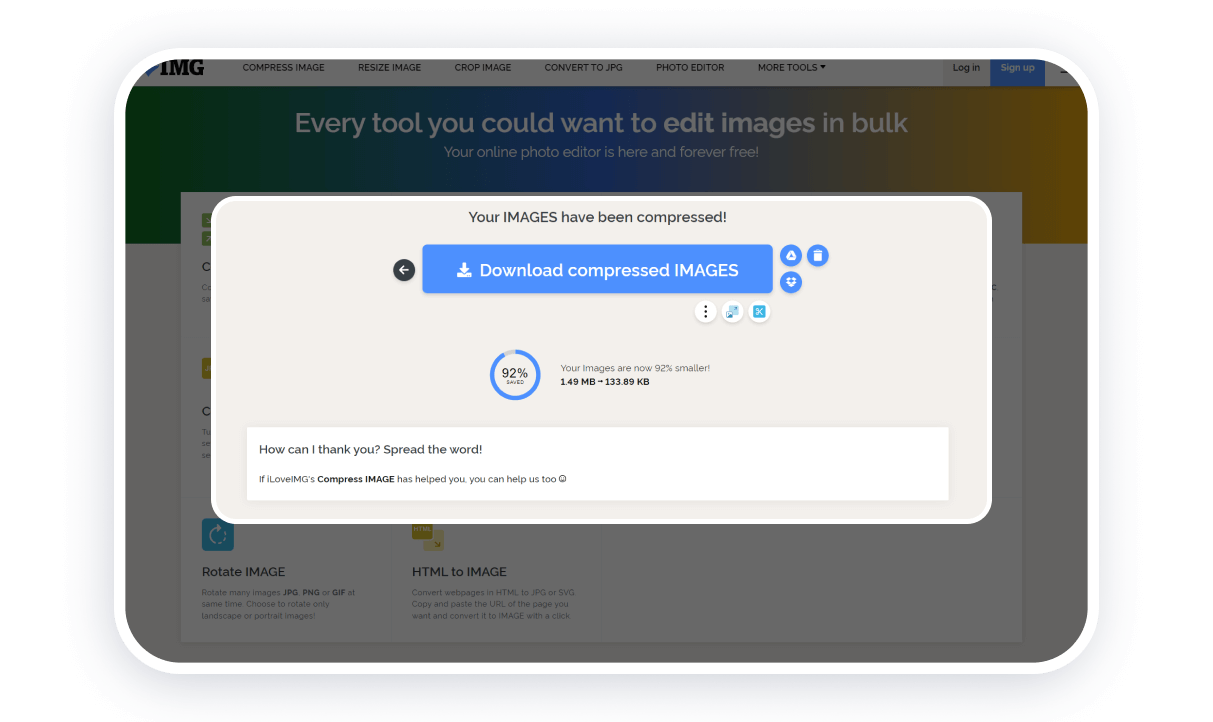
Możesz osiągnąć wysoki stopień kompresji przy akceptowalnej jakości, korzystając z usług optymalizacji obrazu online. Czasami możesz wybrać ostateczną rozdzielczość obrazu. W zależności od rozdzielczości i funkcji kompresji optymalny rozmiar pliku może wynosić od 50 do 500 kilobajtów.

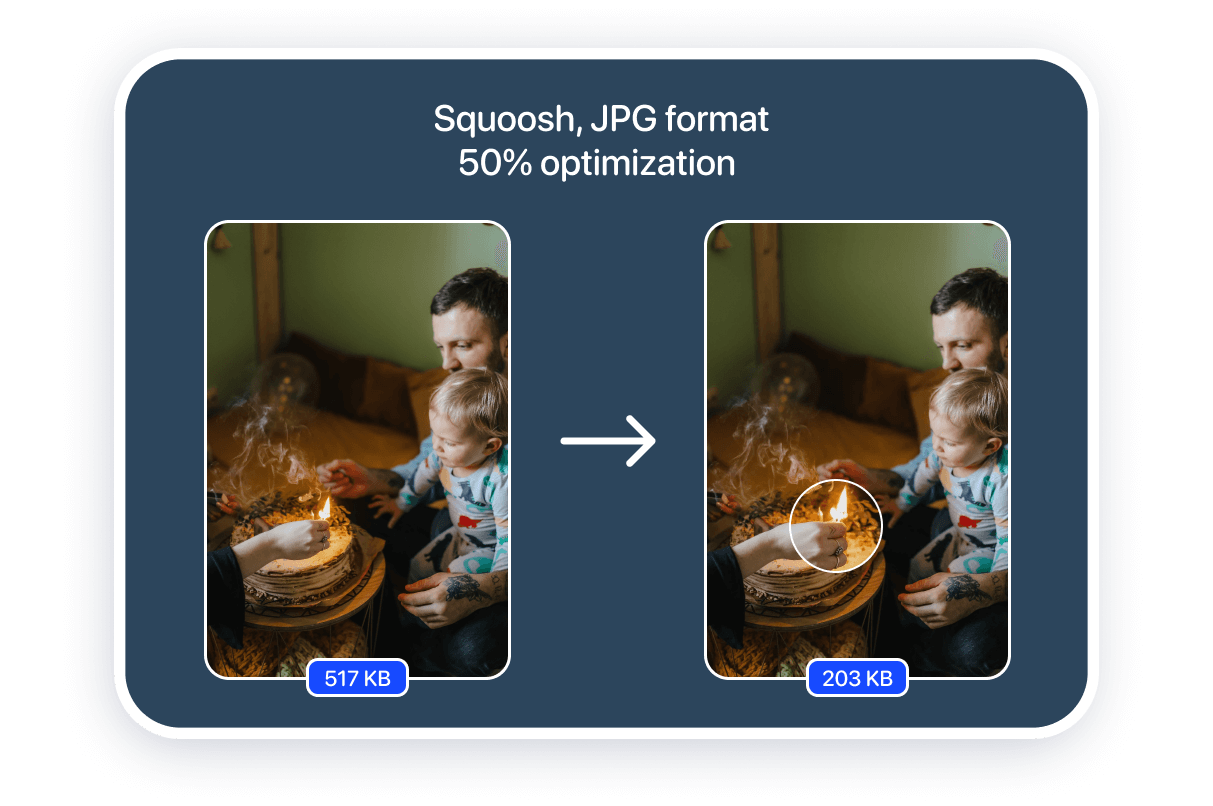
W przypadku każdego pojedynczego zdjęcia stopień kompresji usług będzie inny. Korzystając z tego samego obrazu jako przykładu, możesz oszacować stopień zmniejszenia rozmiaru pliku.
Możesz samodzielnie ocenić możliwości optymalizacji rozmiaru plików dla zadań optymalizacji obrazu SEO:

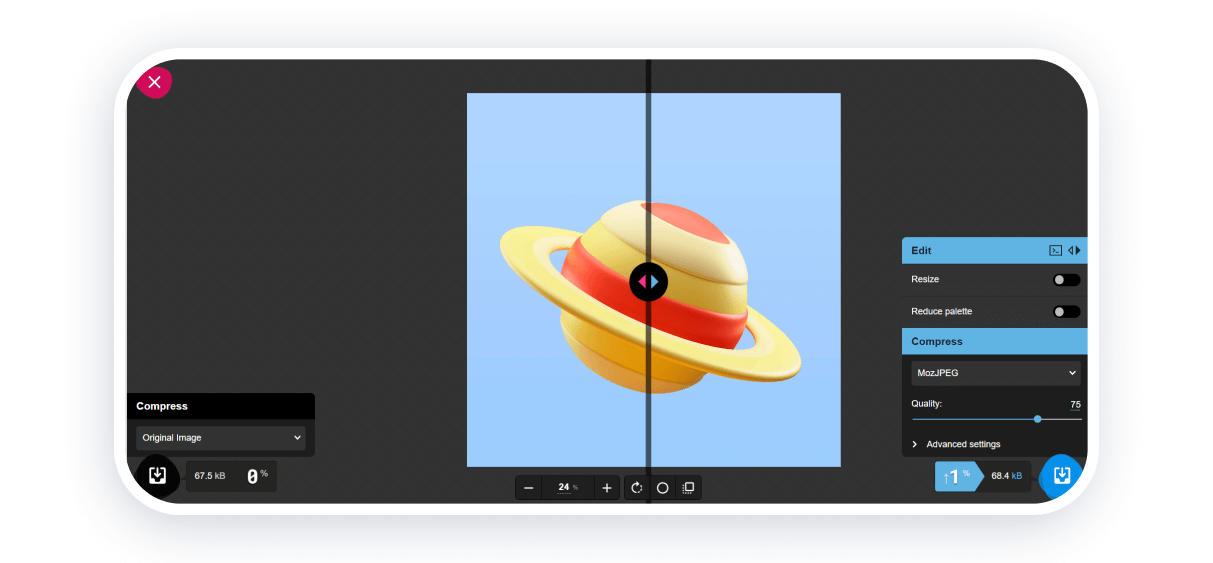
Squoosh
Będziesz miał duże możliwości, ale opanowanie konwertera zajmie trochę czasu. Od razu będziesz w stanie docenić różnicę między oryginalnym a przekonwertowanym plikiem. Możesz pracować z jednym obrazem na raz. Obsługiwana jest konwersja formatu i zmiana rozmiaru obrazu. Usługa obsługuje WebP, PNG i JPEG.

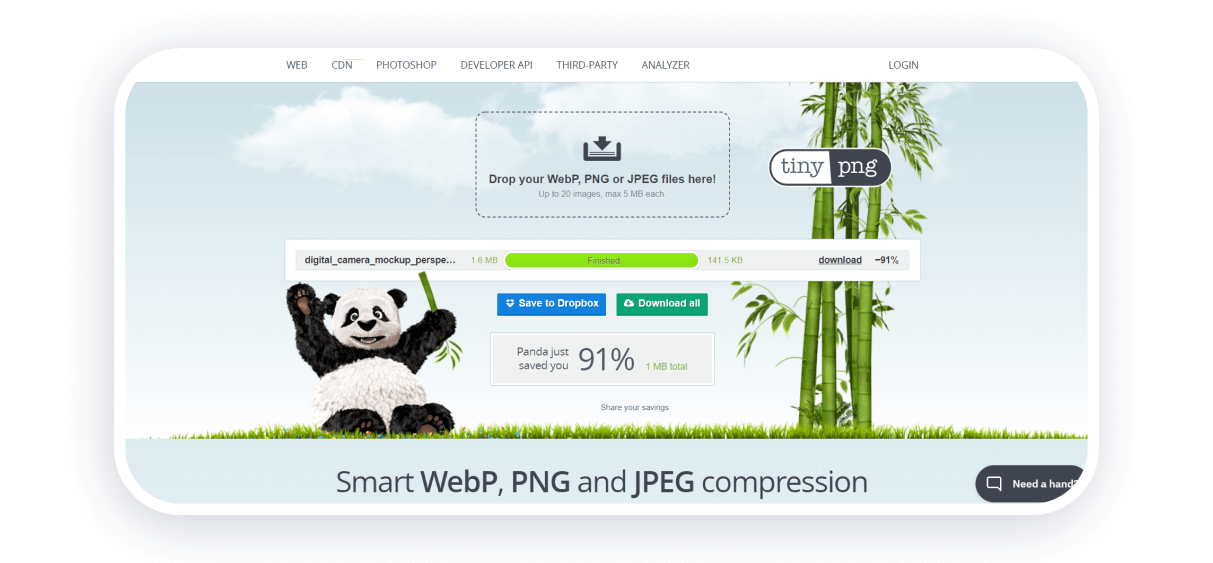
MałePNG
Ta usługa pozwoli Ci zoptymalizować pliki w formacie WebP, PNG i JPEG. Możesz przekonwertować do 20 obrazów do 5 megabajtów każdy na raz. Nie ma limitu liczby konwersji plików dziennie. Brak ustawień optymalizacji.

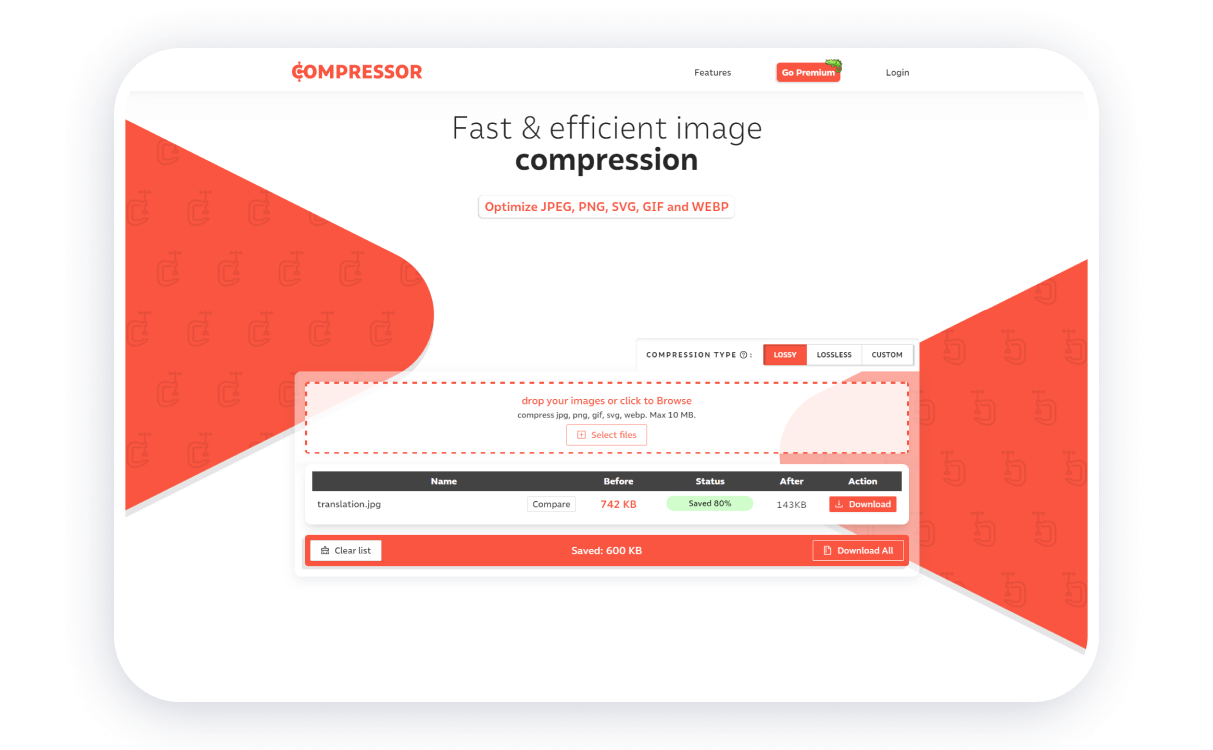
Sprężarka.io
Bez subskrypcji możesz przetwarzać do 50 plików dziennie. Obsługiwane są formaty JPEG, PNG, SVG, GIF, WEBP. Istnieje wybór pomiędzy kompresją stratną i bezstratną. Możesz zoptymalizować kilka plików jednocześnie (łączny rozmiar do 10 megabajtów).

Kompresor obrazu
Możesz optymalizować pliki w formacie JPEG, GIF i PNG. Możesz zoptymalizować wiele plików jednocześnie. Nie ma limitu liczby optymalizacji plików dziennie. Nie ma żadnych ustawień poza ograniczeniem palety kolorów. W celu optymalizacji można jednocześnie przesłać do 20 plików.

iLoveIMG
Wielofunkcyjna usługa do pracy z obrazami. Wszystkie narzędzia są podzielone na grupy. Dostępna jest optymalizacja obrazu, konwersja plików innych formatów do JPG, zmiana rozmiaru i kadrowanie obrazów. Jednorazowo możesz wykonywać operacje na 30 plikach o łącznym rozmiarze do 200 megabajtów.
Inne aspekty optymalizacji wizerunku SEO
Praca z mapą witryny i miejscem przechowywania obrazów, dobieranie właściwych adresów (URL) dla obrazów oraz włączanie lazy loading (ładowanie treści podczas przewijania strony) wymaga specjalnej wiedzy, a także interakcji z plikami struktury witryny.
Jeśli budujesz witrynę na Weblium , nie musisz martwić się o techniczną stronę budowy witryny. Zarówno pod kątem SEO, jak i działania całego serwisu.

Aby przyspieszyć ładowanie strony, nasz kreator stron automatycznie zmniejsza rozmiar obrazów, zachowując ich jakość. Jeśli chcesz pokazać zdjęcie w wysokiej jakości, możesz wyświetlić obrazy tła na stronie z oryginalnymi parametrami.
Kiedy dodajesz obrazy, natychmiast dodajesz wszystkie atrybuty potrzebne wyszukiwarkom do narzędzia do przetwarzania obrazów. Możesz uzyskać większy ruch nie tylko za pomocą SEO , ale także za pomocą sieci społecznościowych. Strony internetowe w Weblium obsługują znaczniki Open Graph, dzięki czemu są poprawnie wyświetlane w sieciach społecznościowych.
