SEO dla JavaScript: eksperyment do testowania wyszukiwarek
Opublikowany: 2022-10-11W tym artykule przeanalizowano najlepsze zasoby SEO dla JavaScript i test, aby zrozumieć, jak zachowują się wyszukiwarki (Google, Bing i Yandex), gdy muszą przeszukiwać i indeksować strony renderowane przez JS. Przyjrzymy się również niektórym rozważaniom poświęconym ekspertom i programistom SEO.
JavaScript jest głównym graczem w dzisiejszym Internecie i jak powiedział John Mueller: „ Nie zniknie łatwo. ”
Temat JavaScript jest często oczerniany przez społeczność SEO, ale uważam, że jest to spowodowane brakiem umiejętności technicznych w zakresie programowania JavaScript i renderowania stron internetowych . Ale zależy to również od trudności w komunikacji między ekspertami SEO a zespołami programistycznymi.
Ten post jest podzielony na dwie części: pierwsza (krótka) oferuje zasoby umożliwiające bardziej szczegółowe przyjrzenie się tematowi; w drugim (bardziej dogłębnym) przyjrzymy się bardzo prostemu eksperymentowi, który testuje wyszukiwarki na stronie internetowej renderowanej za pomocą JavaScript.
Niektóre zasoby, które wprowadzają SEO dla JavaScript
W poniższym filmie Martin Splitt , odnosząc się do Google, wprowadza w temat, wyjaśniając znaczenie myślenia z perspektywy SEO przy tworzeniu projektów w JavaScript. W szczególności odnosi się do stron, które renderują krytyczne treści w JS oraz do jednostronicowych aplikacji .
„Jeśli chcesz, aby zasoby zostały zindeksowane tak szybko, jak to możliwe, upewnij się, że najważniejsza treść znajduje się w źródle strony (renderowanej stronie serwera).”
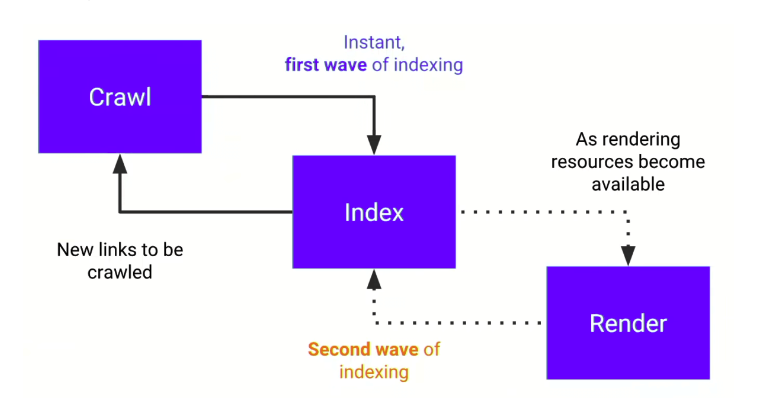
Jaki jest powód? Ponieważ zawsze musimy pamiętać o następującym schemacie, czyli o dwóch falach indeksowania .

Przepływ indeksowania, indeksowania, renderowania i ponownego rozpatrywania. I dwie fale przetwarzania.
Treść generowana przez JavaScript jest brana pod uwagę w drugiej fali indeksowania, ponieważ musi czekać na fazę renderowania .
W poniższym filmie wyjaśnione są jednak podstawowe wskazówki SEO dotyczące projektów opracowanych w JavaScript.
„Zmierzamy w kierunku niezwykłych doświadczeń użytkowników, ale zmierzamy również w kierunku potrzeby coraz większych umiejętności technicznych”.
Prosty test wyjaśniający, jak wyszukiwarki traktują JavaScript
Opiszę test, który wykonałem tylko po to, aby prześledzić kroki opisane w dokumentacji Google ( pobieranie, indeksowanie, renderowanie, ponowne rozpatrzenie ). Test, który wykracza jednak poza wyszukiwarkę Mountain View.
Uwaga: jest to dość „ekstremalny” test pod względem zastosowanego rozwiązania technicznego i został wykonany przy użyciu prostych funkcji JavaScript, bez użycia konkretnych frameworków. Celem jest wyłącznie zrozumienie dynamiki wyszukiwarki, a nie ćwiczenie w stylu.
1) Strona internetowa
Najpierw stworzyłem stronę internetową o następujących cechach:
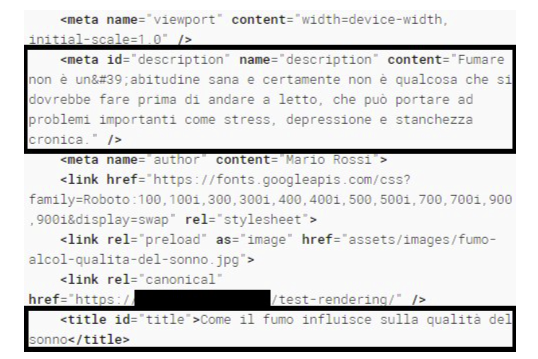
- Strona HTML zawierająca główne znaczniki strukturalne, bez tekstu, z wyjątkiem zawartości znacznika <title>, podtytułu w znaczniku <h4> i ciągu znaków w stopce.
- Treść dostępna w kodzie źródłowym HTML ma określony cel: podać wyszukiwarkom dane natychmiast po pierwszym przetworzeniu.
- Funkcja JavaScript, gdy DOM ( Document Object Model ) jest kompletny, zajmuje się renderowaniem całej zawartości ( kompletny post wygenerowany przy użyciu GPT-3 ).
$(dokument).gotowy(funkcja () {
uwodnienie();
});- Treść renderowana przez funkcję nie występuje na stronie w ciągach JavaScript lub JSON, ale jest uzyskiwana za pomocą wywołań zdalnych (AJAX).
- Dane strukturalne są również „ wstrzykiwane ” przez JavaScript, uzyskując ciąg JSON poprzez zdalne wywołanie.
- Celowo upewniłem się, że funkcja JavaScript nadpisuje zawartość znacznika <title>, generuje zawartość znacznika <h1> i tworzy opis. Powód jest następujący: gdyby dane renderowane przez JS zostały wzięte pod uwagę, fragment wyniku w SERP uległby całkowitej zmianie.
- Jeden z dwóch obrazów renderowanych przez JS został wskazany w nagłówku strony w tagu <link> ( rel = „preload” ), aby zrozumieć, czy ta czynność może przyspieszyć indeksowanie zasobu.
2) Zgłoszenie strony do wyszukiwarek i testowanie
Po opublikowaniu strony zgłosiłem ją do wyszukiwarek, a w szczególności do Google (poprzez „ sprawdzanie adresu URL ” w Search Console), do Bing (poprzez „ Prześlij adres URL ” narzędzia dla webmasterów) oraz do Yandex (poprzez „ Ponowne indeksowanie stron ” Narzędzia dla webmasterów).
Na tym etapie przeprowadziłem kilka testów.
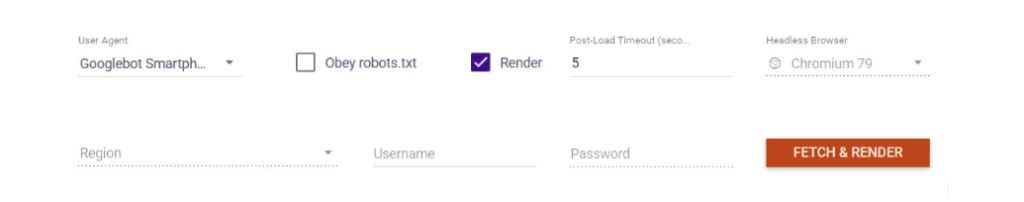
- Narzędzie „Fetch & Render” firmy Merkle , którego zwykle używam do testowania renderowania, wygenerowało stronę poprawnie. Narzędzie symuluje Googlebota korzystającego z bezgłowego Chromium 79.
Uwaga: wśród narzędzi Merkle znajduje się również Pre-rendering Tester , który pozwala na weryfikację odpowiedzi HTML na podstawie klienta użytkownika zgłaszającego żądanie.

Merkle Fetch & Render: narzędzie do testowania renderowania
- Test wyników rozszerzonych Google pomyślnie wygenerował DOM i zrzut ekranu strony. Narzędzie poprawnie wykryło również dane strukturalne, identyfikując podmiot typu „ Artykuł ”.

DOM wygenerowany przez Google Rich Results Tes
- Narzędzie do sprawdzania adresów URL w Search Console początkowo pokazywało czasami niedoskonałe renderowanie. Ale myślę, że powodem był czas trwania.
3) Indeksowanie
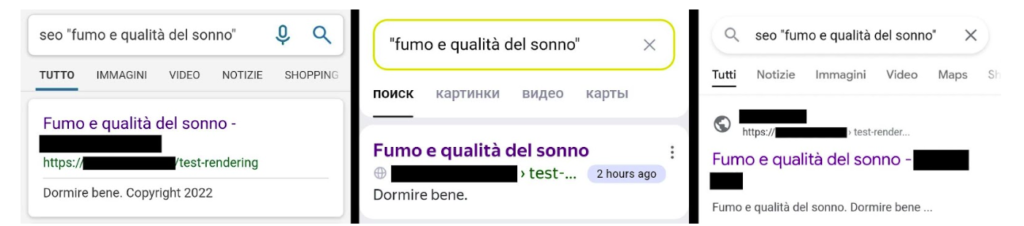
Na tym etapie wszystkie wyszukiwarki zachowywały się tak samo: po kilku godzinach wynik był obecny we wszystkich SERPach.

Fragment wygenerowany w pierwszej fazie w Bing, Yandex i Google
Fragmenty widoczne na zdjęciach składają się z treści tagu <title> oraz opisu uzyskanego z danych dostępnych w treści głównej.
Żadne obrazy na stronie nie zostały zindeksowane.
4) Operacje edycji, mapa witryny, API indeksowania Google
Następnego dnia fragmenty były takie same. Wykonałem kilka działań związanych z wysyłaniem sygnałów do wyszukiwarek.
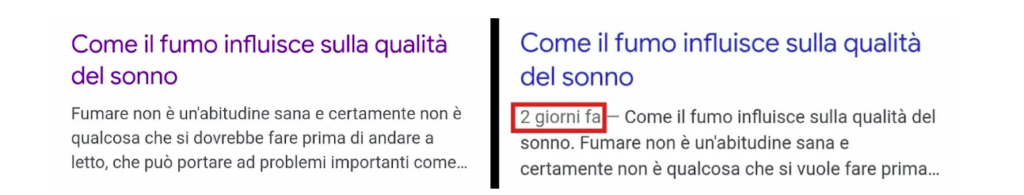
- Zmieniłem HTML strony, dodając favicon, nazwisko autora postu oraz datę publikacji. Celem było ustalenie, czy wyszukiwarki zaktualizują fragment kodu przed potencjalną analizą renderowanej treści.
- Jednocześnie zaktualizowałem JSON danych strukturalnych, aktualizując datę modyfikacji („dateModified”).
- Wysłałem mapę witryny zawierającą adres URL strony internetowej do narzędzi dla webmasterów różnych wyszukiwarek.
- Zgłosiłem do wyszukiwarek, że strona została zmodyfikowana, a w szczególności dla Google, poprzez indeksowanie API.
[Studium przypadku] Nie pozwól, aby przeprojektowanie negatywnie wpływało na SEO
Wyniki
Co się stało po kilku dniach?


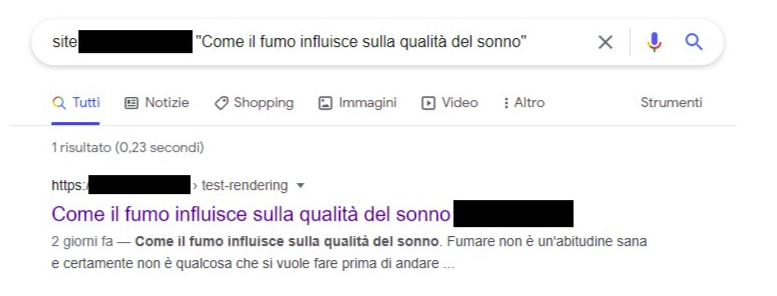
Google wyrenderował i przerobił fragment kodu
1) Google wyrenderował treść, przetwarzając JavaScript, a następnie przerobił wynik w SERP, używając poprawnie treści.

Google zindeksował renderowaną treść za pomocą JavaScript
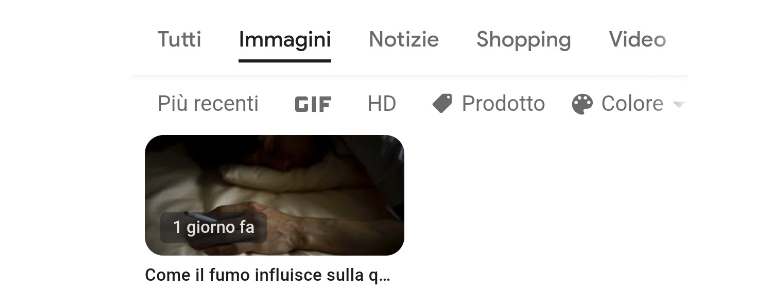
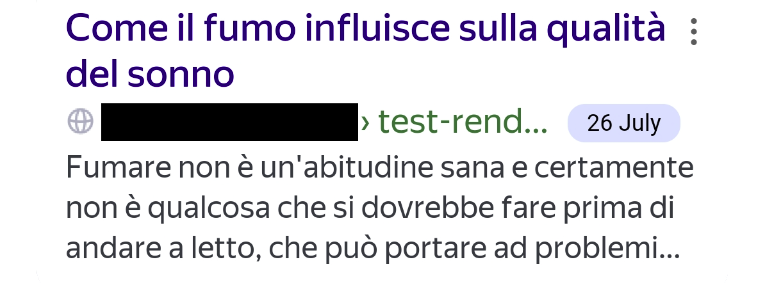
2) Pierwszy obraz posta również został zindeksowany i pojawił się w Google Images.

Obraz posta, wyrenderowany za pomocą JavaScript, pojawia się w Grafice Google
3) Fragmenty na Bing i Yandex nie uległy zmianie. Oznacza to, że w kolejnych dniach po publikacji nie brali pod uwagę ostatecznego DOM.
4) Obraz pokazany w linku dla wstępnego obciążenia nie został przychylnie potraktowany w porównaniu z drugim.
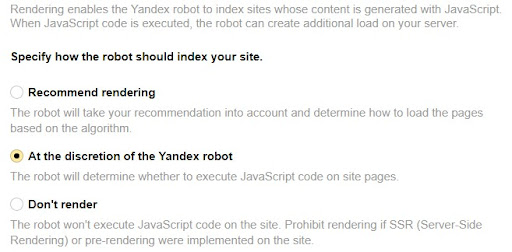
Renderowanie stron JavaScript (β) przez Yandex
W narzędziach webmastera Yandex dostępna jest funkcja „beta”, która pozwala określić zachowanie robota podczas indeksowania stron.

Panel konfiguracyjny renderowania Yandex
Możesz zasugerować uruchomienie JavaScript, aby zakończyć renderowanie, lub nie uruchamianie go. Opcja domyślna daje algorytmowi „swobodę” wyboru najlepszej akcji.
W konkretnym przypadku, gdy prawie cała treść jest generowana po stronie klienta, ale ogólniej, np. dla frameworka JavaScript, wskazane jest wymuszenie renderowania.
Renderowanie dynamiczne
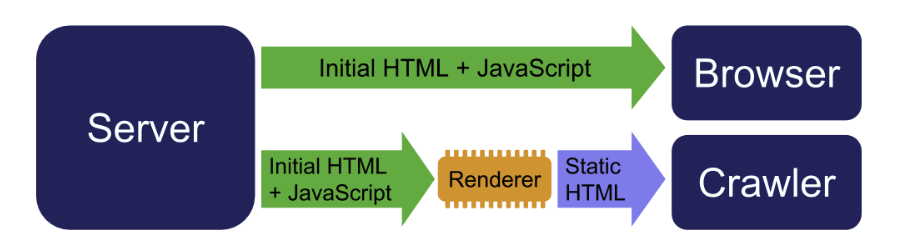
W ostatniej fazie testów zaimplementowałem rozwiązanie do dynamicznego renderowania dla Bing i Yandex. Takie rozwiązanie pozwala na zróżnicowanie odpowiedzi wysyłanej do klienta tak, aby:
- Przeglądarki użytkowników otrzymują odpowiedź zawierającą kod HTML i JavaScript niezbędny do zakończenia renderowania;
- Robot indeksujący otrzymuje statyczną wersję strony, zawierającą wszystkie krytyczne treści w źródle.

Jak działa renderowanie dynamiczne
Po zakończeniu wdrożenia ponownie poprosiłem o indeksowanie za pomocą narzędzi Bing i Yandex.
Yandex w ciągu kilku godzin przebudował fragment w SERP w następujący sposób. Tak więc Yandex rozważył nową wersję renderowaną po stronie serwera.

Fragment kodu Yandex po dynamicznym renderowaniu
Bing nie zmienił wyniku w czasie dostępnym na test, ale z pewnością ( ehm.. przynajmniej mam nadzieję ) zintegrowałby go w kolejnych dniach.
Wnioski
Ten prosty test pokazuje, że Google działa zgodnie z dokumentacją, respektując dwie fazy schematu widoczne w początkowej części posta. W pierwszej fazie niemal natychmiast zindeksował treść obecną w źródle strony (HTML wygenerowany po stronie serwera); w drugim, w ciągu kilku dni, zindeksował części renderowane przez JavaScript.
Z drugiej strony Bing i Yandex wydają się nie wykrywać treści generowanych przez JavaScript… przynajmniej w dniach po publikacji.
Elementy te podkreślają pewne aspekty związane z JavaScriptem, które postaram się wyjaśnić nieco bardziej szczegółowo poniżej.
- Należy utrzymać koncentrację na rynkach odniesienia dla komunikacji: jeśli zwracamy się do odbiorców korzystających z wyszukiwarek innych niż Google, ryzykujemy, że nie będziemy tak widoczni, jak byśmy tego chcieli.
- Nawet jeśli użytkownicy korzystają z Google, musimy wziąć pod uwagę czas potrzebny na uzyskanie pełnych informacji w SERP. W rzeczywistości faza renderowania jest bardzo kosztowna pod względem zasobów: w przypadku testu z tylko jedną stroną online, fragment został uzyskany poprawnie w ciągu kilku dni. Ale co by się stało, gdybyśmy pracowali na bardzo dużej stronie internetowej? Decydujący staje się „budżet”, który udostępnia nam wyszukiwarka oraz wydajność strony internetowej.
- Wierzę, że JavaScript pozwala nam oferować użytkownikom doskonałe wrażenia użytkownika, ale umiejętności wymagane do osiągnięcia tego są liczne i kosztowne. Jako eksperci SEO musimy ewoluować, aby proponować najlepsze rozwiązania. Renderowanie wstępne lub renderowanie dynamiczne to nadal przydatne techniki generowania krytycznej zawartości w projektach, które muszą zapewnić globalną widoczność.
- Wszystkie współczesne frameworki JavaScript, oparte na architekturze JAMstack, takie jak Astro, Gatsby, Jekyll, Hugo, NuxtJS i Next.JS, oferują możliwość renderowania treści po stronie serwera, w celu dostarczenia statycznej wersji strony. Ponadto Next.JS, który moim zdaniem jest najbardziej zaawansowany, pozwala na renderowanie „hybrydowe” o nazwie „Incremental Static Regeneration” (ISR). ISR pozwala na przyrostowe generowanie statycznych stron ze stałym przetwarzaniem w tle. Ta technika pozwala na bardzo wysoką wydajność nawigacji.
„Pytanie brzmi… czy warto wprowadzić taką „złożoność” do projektu? Odpowiedź jest prosta: tak, jeśli zamierzamy stworzyć niesamowite wrażenia użytkownika!”
Dodatkowe uwagi
- Musimy zwrócić uwagę na różnicę między zdarzeniami „dokument gotowy” i „okno załadowane”: to pierwsze zaczyna obowiązywać po wygenerowaniu DOM, a drugie po wygenerowaniu DOM i załadowaniu zasobów.
- Najwyraźniej dla takich testów nie ma sensu analizować cache kopii Google, ponieważ po otwarciu stron JS wykonywałby się ponownie, nie dając wrażenia odbieranej przez Google treści.
Dobry JavaScript i dobre SEO!
