10 zasad projektowania stron internetowych przyjaznych SEO, których należy przestrzegać
Opublikowany: 2024-05-25
Dziś nie wystarczy mieć ładnie wyglądającą stronę internetową. Musisz uwzględnić SEO w swoim projekcie strony internetowej, aby od samego początku mieć pewność, że będzie mogła konkurować w wyszukiwarkach. Niestety zignorowanie tego kroku może spowodować większe problemy w przyszłości, a ich naprawienie zajmie więcej czasu i pieniędzy.
W tym artykule omówię 10 zasad projektowania stron internetowych przyjaznych SEO, których należy przestrzegać, w tym:
- Stworzenie procesu projektowania stron internetowych przyjaznego SEO
- 1. Decydowanie o skupieniu na treści
- Informacyjne
- Transakcyjne
- Zarówno informacyjnych, jak i transakcyjnych
- 2. Wybór słów kluczowych
- 3. Używanie tagów nagłówka
- 4. Czyszczenie kodu strony
- 5. Porządkowanie majątku
- 6. Nazywanie plików
- 7. Posiadanie dynamicznej witryny
- 8. Stworzenie silnej, przyjaznej dla SEO nawigacji witryny
- 9. Implementacja wyszukiwania w witrynie
- 10. Uwzględnienie mediów i ich optymalizacja
- Dodatkowa wskazówka: przeprojektowanie witryny
- Końcowe przemyślenia
- Często zadawane pytania: Jak mogę uwzględnić zasady projektowania stron internetowych przyjazne SEO, aby zapewnić wyższą pozycję mojej witryny w wyszukiwarkach?
Tworzenie procesu projektowania stron internetowych przyjaznego SEO
Do tych, którzy kiedykolwiek byli zaangażowani w projektowanie lub przeprojektowanie strony internetowej, do zobaczenia. Wiem, jak trudne może być przedostanie się na drugą stronę.
Każdy kolor, obraz, słowo, link i film są analizowane jak nigdy dotąd.
A ponieważ wiele zaangażowanych osób nie ma wiedzy na temat SEO, naszym zadaniem, jako zwolenników SEO, jest upewnienie się, że uwzględniono niektóre z najważniejszych zasad projektowania stron internetowych przyjaznych SEO.
Dlatego kluczowe jest stworzenie procesu projektowania witryny internetowej uwzględniającego SEO. Pierwszy krok? Upewnij się, że SEO zasiada przy stole już na pierwszym spotkaniu projektowym.
Następny krok: Utwórz dokumentację podsumowującą to, co wszyscy powinni wziąć pod uwagę i jak to zrobić, aby każdy pracujący nad witryną mógł zobaczyć ogólny obraz tego, jak SEO wpisuje się w działania firmy, zanim zaczną pracować nad swoją częścią projektu.
Pozwala to na liczne dyskusje na temat najlepszego sposobu działania przed rozpoczęciem procesu.
Przeczytaj więcej: 5 kroków do szczęścia w zarządzaniu projektami SEO
1. Decydowanie o skupieniu na treści
Po pierwsze, musisz zrozumieć główny cel witryny. Będzie to miało wpływ na sposób organizacji witryny i badania słów kluczowych.
Trzy główne typy to:
- Informacyjne
- Transakcyjne
- Mieszanka obu
Informacyjne
Każda witryna, której głównym celem jest dostarczanie informacji, ma charakter informacyjny. Dotyczy to wszystkiego, od witryn z przepisami i witryn B2B po witryny o hobby lub tematyce edukacyjnej i wszystko pomiędzy.
Transakcyjne
Witryna, której głównym celem jest umożliwienie zakupów, to witryna handlu elektronicznego i ma ona charakter transakcyjny.
Zarówno informacyjne, jak i transakcyjne
Wiele witryn łączy treść informacyjną i transakcyjną. Na przykład wpływowi blogerzy mogą mieć produkty recenzujące treści, do których następnie prowadzą linki. Witryna odzieżowa może również zawierać informacje na temat mody i sposobów wybierania ubrań.
2. Wybór słów kluczowych
Badanie słów kluczowych jest częścią projektowania przyjaznego SEO, ponieważ wpływa na nawigację w witrynie i sposób organizacji zawartości witryny (więcej na ten temat później).
Słowa kluczowe pomagają skoncentrować się na temacie każdej strony internetowej, która będzie prezentowana w Twojej witrynie. Jeśli zaczynasz od zera, jest to proste.
Jeśli przeprojektowujesz istniejącą witrynę, możesz uruchomić narzędzie do monitorowania rankingu, które pomoże Ci odkryć, jakie słowa kluczowe są już aktywne. Dzięki temu dowiesz się, czy strona ma już ranking pod kątem określonego słowa kluczowego.
Jeśli tak, należy wyznaczyć tę stronę jako stronę główną dla tego słowa kluczowego.

Możesz usunąć z tej strony inne niepowiązane słowa kluczowe, upewniając się, że główne słowo kluczowe znajduje się z przodu i na środku. Możesz zachować na stronie kilka powiązanych słów kluczowych jako frazy wspierające dany temat.
Po utworzeniu słów kluczowych upewnij się, że główne słowa kluczowe (i dodatkowe, jeśli są istotne) pojawiają się w:
- Etykieta tytułowa
- Metaopisy
- Nagłówki na stronie
- Treść w całej treści strony
Przeczytaj więcej: Czym są metatagi?
3. Używanie tagów nagłówka
Tagi nagłówków porządkują zawartość strony internetowej. Pomagają zarówno wyszukiwarkom, jak i odwiedzającym witrynę, lepiej zrozumieć, o czym jest dana strona.
Dzieje się tak, ponieważ pełnią rolę spisu treści, prowadząc czytelników i roboty indeksujące przez sekcje i podsekcje treści.

Pomaga to wyszukiwarkom szybko zrozumieć i zaindeksować treść. Ponadto strategiczne użycie tagów nagłówków może zwiększyć prawdopodobieństwo pojawienia się Twojej treści w wynikach wyszukiwania (pozycja zerowa).
Konfigurując tagi nagłówków, ważne jest zachowanie przejrzystej hierarchii. Zacznij od tagu H1 dla głównego tematu i użyj H2, H3 itd. w sekcjach i podsekcjach.
Każdy tag powinien zawierać jasny i zwięzły nagłówek treści, którą poprzedza. Aby poprawić SEO, konieczne jest uwzględnienie odpowiednich słów kluczowych.
Ważne jest, aby wiedzieć, że najlepsze praktyki SEO dotyczące tagów nagłówków opierają się na wieloletnim doświadczeniu i badaniach; czasami te najlepsze praktyki stoją w sprzeczności z tym, co twierdzi Google.
Na przykład Google mówi tak o tagach nagłówków:
„Porządek semantyczny nagłówków jest fantastyczny dla czytników ekranu, ale z perspektywy wyszukiwarki Google nie ma znaczenia, czy używasz ich w niewłaściwej kolejności. Sieć ogólnie nie jest prawidłowym kodem HTML, więc wyszukiwarka Google rzadko może polegać na znaczeniach semantycznych ukrytych w specyfikacji HTML.
Nie ma też magicznej, idealnej ilości nagłówków, jaką powinna posiadać dana strona. Jeśli jednak uważasz, że to za dużo, to prawdopodobnie tak jest.”
Jeśli chodzi o nic innego niż wygodę użytkownika, kluczowe jest używanie tagów nagłówków w odpowiedniej kolejności.
Wiemy jednak również, że w konkurencyjnych wynikach wyszukiwania liczy się każdy szczegół. Jeśli możemy sprawić, że nasza witryna będzie jak najmniej niedoskonała w porównaniu do konkurencji, zrobimy to.
Przeczytaj więcej: Czym są tagi nagłówków?
4. Czyszczenie kodu strony
Kod służy jako element składowy Twojej witryny. To właśnie „czytają” wyszukiwarki, aby zrozumieć treść witryny.
Celem jest utrzymanie kodu w „czystości”, aby wyszukiwarki mogły łatwo indeksować, rozumieć i indeksować treść.
Jak wygląda czysty kod? Użycie jak najmniejszej liczby znaczników na stronie umożliwia wyszukiwarkom natychmiastowe dotarcie do najważniejszych treści strony. Pozwala uniknąć takich rzeczy jak „rozdęcie kodu”.
Oto niektóre sposoby osiągnięcia czystego kodu:
- Używanie zewnętrznego pliku CSS do definiowania wyglądu witryny w porównaniu z formatowaniem wbudowanym ma zalety, w tym możliwość posiadania jednego źródła kontrolującego cały wygląd witryny. Możesz także usunąć formatowanie wbudowane w zamian za tag CSS, który narzuca elementy stylu, co zmniejsza kod na stronie. Mniej kodu oznacza, że strony są mniejsze, a mniejsze strony ładują się szybciej. Szybkość jest ważnym czynnikiem wpływającym na wygodę użytkownika i ranking.
- Przenoszenie kodu JavaScript do zewnętrznego pliku JS. Posiadanie pliku JS oznacza, że na stronie znajduje się pojedyncza linia kodu wywołująca plik JS, a nie mnóstwo kodu na stronie. Podobnie jak zewnętrzny plik CSS, plik JS zmniejsza rozmiar strony.
- Usuwanie zbędnych tagów ze strony, które mogły zostać zebrane przez lata, na przykład podczas kopiowania i wklejania treści z innej starszej strony internetowej lub gdy strona ma długą historię.
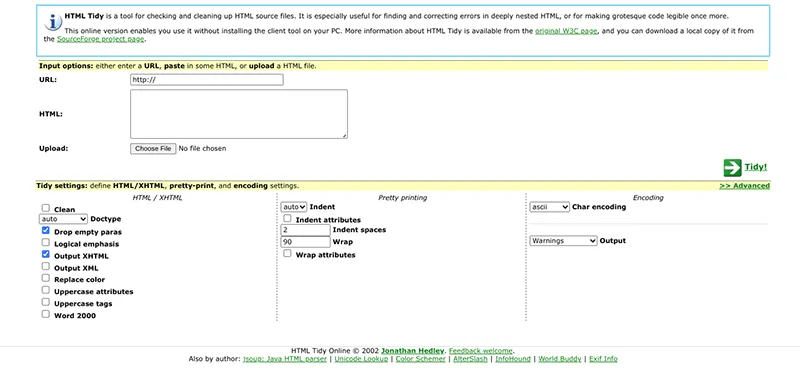
Kiedy będziesz gotowy do oczyszczenia kodu, możesz użyć takich narzędzi, jak Notatnik, HTML Tidy lub Dirty Markup, aby usprawnić proces.

Jeśli zależy Ci na czytelnym kodzie, konsorcjum World Wide Web Consortium (W3C) opracowuje standardy i wytyczne sieciowe, których możesz spróbować przestrzegać. Musisz jednak ustalić priorytety swoich wysiłków w oparciu o potrzebne zasoby i wpływ na SEO.
Pamiętaj, że wyszukiwarki nie wymagają zgodności z W3C, ale nie jest to zły pomysł, ponieważ ich standardy często pokrywają się z SEO.
5. Organizacja majątku
Wszystkie kroki prowadzące do tego są konieczne, zanim zaczniesz organizować zasoby w swojej witrynie.
Co to znaczy organizować zasoby witryny internetowej? Chodzi o znalezienie zasobów, które chcesz umieścić w nowej witrynie, i odrzucenie tych, których nie chcesz.
Potraktuj wszelkie dostępne materiały marketingowe lub sprzedażowe jako zasób, który może znaleźć się w Twojej nowej witrynie.
Oto kilka rzeczy, które należy wziąć pod uwagę podczas organizowania zasobów:
- Obrazy
- Filmy
- Podcasty
- Relacja z wiadomości
- Artykuły na blogu
- Mapy
Kiedy już dokonasz podsumowania, czas na organizację. Podziel wszystkie swoje zasoby na kategorie w miejscu łatwo dostępnym dla zespołu tworzącego strony internetowe.
6. Nazewnictwo plików
Przesyłając pliki do nowej witryny, pamiętaj o przestrzeganiu najlepszych praktyk dotyczących ich nadawania nazw. Pamiętaj, że wyszukiwarki sprawdzają nazwę pliku, aby wskazać, co się w nim znajduje.
Tutaj chcesz, aby nazwy plików były opisowe i proste, oddzielając słowa łącznikami. Jak najkrócej opisać plik i czy możesz zawrzeć w nim ważne słowo kluczowe?
Jeśli przesyłasz zdjęcie domu, możesz nadać mu nazwę single-family-ranch-home.jpg .
Na tym etapie warto także rozważyć, w jaki sposób nazwiesz zasoby, np. adresy URL stron.
Google mówi o używaniu opisowych adresów URL w swoim Przewodniku startowym SEO:
„Spróbuj umieścić w adresie URL słowa, które mogą być przydatne dla użytkowników; Na przykład:
https://www.example.com/zwierzęta/koty.htmlAdres URL zawierający wyłącznie losowe identyfikatory jest mniej przydatny dla użytkowników; Na przykład:
https://www.example.com/2/6772756D707920636174”
Nazywanie plików jest kluczową częścią silosowania SEO, co omówię w innej części tego artykułu.
7. Posiadanie dynamicznej witryny
Dynamiczna witryna korzysta z dobrego, przyjaznego dla SEO systemu zarządzania treścią i szablonu.
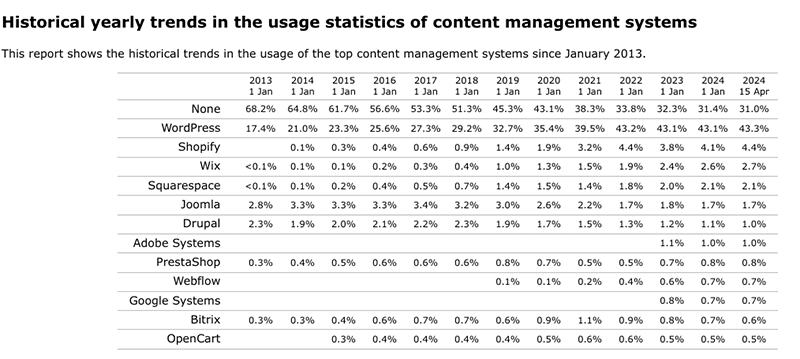
Większość witryn budowanych dzisiaj będzie korzystać z systemu CMS. Według W3 Techs tylko 31% witryn z nich nie korzysta. Najważniejsze jest to, że chcesz, aby silnik pod maską był przygotowany na sukces SEO.

Musisz mieć możliwość łatwego wprowadzania ważnych zmian SEO w witrynie. A jeśli nie możesz tego zrobić na swoim obecnym CMS-ie, nawet nie zaczynaj projektowania strony internetowej bez nowego.
Niektóre z rzeczy, których chcesz szukać, obejmują możliwość przeprowadzania SEO na stronie i SEO technicznego. Obejmuje to takie rzeczy jak:

- Dostosowywanie szablonów HTML
- Tworzenie unikalnych metatagów
- Możliwość kontrolowania tagów nagłówków
- Responsywne motywy na urządzenia mobilne
- Możliwości blogowania
- Możliwość dostosowania adresów URL
- Zarządzanie linkami wewnętrznymi
… i więcej.
Oczywiście WordPress jest najpopularniejszym systemem zarządzania treścią. Możesz wybierać spośród nieskończonych motywów i tysięcy wtyczek, z których wiele sprawia, że WordPress jest bardziej przyjazny dla SEO.
8. Tworzenie silnej, przyjaznej dla SEO nawigacji witryny
Jednym z najważniejszych elementów Twojej witryny jest nawigacja. Sposób, w jaki ludzie i wyszukiwarki poruszają się po Twojej witrynie, ma kluczowe znaczenie zarówno dla komfortu użytkowników, jak i rankingów.
Jeśli wyszukiwarki nie mogą prawidłowo poruszać się po Twojej witrynie, nie będą mogły prawidłowo indeksować Twojej zawartości.
Większość witryn będzie miała:
- Nawigacja górna to elementy nawigacyjne znajdujące się w górnej części serwisu, zarezerwowane dla najważniejszych stron.
- Nawigacja w stopce, czyli linki znajdujące się na dole strony, zawierające kluczowe linki referencyjne („o nas” itp.).

To ważne decyzje, a jedną z najważniejszych jest sposób kategoryzacji i organizacji stron internetowych (treści) w serwisie, które będą miejscem docelowym linków nawigacyjnych.
Nazywamy to silosowaniem SEO. Silosowanie SEO to technika stosowana w optymalizacji wyszukiwarek, która organizuje zawartość witryny internetowej w hierarchicznie uporządkowane kategorie.
Kategorie te grupują powiązane strony internetowe w sposób odzwierciedlający typowe zachowania związane z wyszukiwaniem, przechodząc od tematów bardziej ogólnych do tematów bardziej szczegółowych.
Koncentrując treść wokół sposobu, w jaki użytkownicy wyszukują podczas całej podróży klienta, witryna internetowa może:
- Stwórz doskonałe doświadczenie użytkownika, udzielając wyczerpujących i pełnych odpowiedzi.
- Wykazać się specjalistyczną wiedzą merytoryczną, skutecznie spełniając „ekspercki” aspekt kryteriów EEAT firmy Google.
Czytaj więcej:
- Pełny przewodnik po linkach wewnętrznych dla SEO
- Seo silosowanie: co, dlaczego, jak
- Jak SEO wspiera podróż klienta
9. Implementacja wyszukiwania w witrynie
Pozwól innym łatwo wyszukiwać informacje w Twojej witrynie, włączając funkcję wyszukiwania w witrynie.
Te małe pola wyszukiwania, zwykle umieszczone w prawym górnym rogu witryny, pozwalają użytkownikom wpisać zapytanie i znaleźć określone informacje w Twojej witrynie.

Są też inne korzyści. Możesz zbierać dane z wyszukiwania w witrynie na temat tego, czego szukają ludzie, i wykorzystywać te informacje do wspierania strategii dotyczącej zawartości witryny. Czy brakuje informacji, które możesz podać?
Upewnij się jednak, że funkcja wyszukiwania w Twojej witrynie działa dobrze. Jeśli nie, może to być ostatnia rzecz, jaką ludzie zrobią w Twojej witrynie, zanim opuszczą ją sfrustrowani.
10. Uwzględnianie multimediów i ich optymalizacja
Wciągająca witryna zawiera multimedia, w szczególności obrazy i filmy. Każdy z nich stwarza kolejną szansę na znalezienie się w wyszukiwarce.
Obrazy nie powinny być po prostu przesyłane na stronę, powinny być zoptymalizowane. Zoptymalizowane obrazy na stronie internetowej mogą zajmować pozycję w wyszukiwarce Google i Grafice Google.
Filmy umożliwiają odbiorcom inny sposób korzystania z treści. Masz kilka opcji dotyczących filmów w swojej witrynie:
- Możesz udostępniać filmy wideo w swojej witrynie.
- Możesz tworzyć i przesyłać je do serwisu YouTube oraz osadzać je w swojej witrynie.
Zwykle decyzja jest podejmowana indywidualnie i uwzględnia kontekst treści wideo. Ogólnie rzecz biorąc, tworzenie i udostępnianie filmów w YouTube zapewnia Twojej marce następujące korzyści:
- bycie znalezionym w wynikach wyszukiwania Google dla zapytania, ponieważ Google faworyzuje w wynikach filmy z YouTube w stosunku do innych typów filmów, takich jak te przechowywane w witrynie internetowej, oraz
- Kolejna szansa na znalezienie przez osoby wyszukujące na samej platformie YouTube.
Czytaj więcej:
- Jak poprawić ranking wyszukiwania grafiki Google
- Przewodnik CMO po SEO w YouTube
Dodatkowa wskazówka: przeprojektowanie witryny
Ostatnia wskazówka do tego artykułu: jeśli przeprojektowujesz witrynę internetową, upewnij się, że rozumiesz tajniki migracji witryny, aby uzyskać najlepszy wynik SEO.
Aby uzyskać więcej informacji, przeczytaj Przewodnik po migracji witryny SEO i obejrzyj seminarium internetowe na żądanie Co należy zrobić, a czego nie należy robić, aby uniknąć katastrofy.
Końcowe przemyślenia
Uwzględnienie tych 10 wskazówek dotyczących projektowania stron internetowych przyjaznych SEO stanowi podstawę dla Twojej witryny, w której priorytetem jest komfort użytkownika i widoczność w wyszukiwarkach. Pamiętaj, że SEO to nie tylko dodatek, ale integralna część procesu projektowania stron internetowych, którą należy wziąć pod uwagę już na etapie planowania.
Masz trudności z wdrożeniem technik przyjaznych SEO w swojej witrynie? Nasi eksperci SEO mogą udzielić Ci praktycznych porad, które pozwolą Ci uzyskać lepszy ranking wyszukiwania, bardziej kwalifikowany ruch i większe przychody. Umów się z nami na bezpłatną konsultację już dziś.
Często zadawane pytania: Jak mogę uwzględnić zasady projektowania stron internetowych przyjazne SEO, aby zapewnić wyższą pozycję mojej witryny w wyszukiwarkach?
Aby Twoja witryna zajmowała wysokie pozycje w wyszukiwarkach, musisz zastosować praktyki projektowania stron internetowych przyjazne SEO.
Omówmy kilka kluczowych, podstawowych i zaawansowanych technik, które należy wziąć pod uwagę.
Optymalizacja mobilna : Google w swoim algorytmie priorytetowo traktuje witryny przyjazne dla urządzeń mobilnych, dlatego upewnij się, że projekt Twojej witryny dostosowuje się do ekranów różnych urządzeń mobilnych.
Szybkość witryny : witryny, które ładują się szybko, zwykle zajmują wyższą pozycję w rankingu, ponieważ zapewniają lepszą wygodę użytkowania. Optymalizując swoją witrynę, korzystaj z narzędzi takich jak Google PageSpeed Insights, aby zlokalizować i naprawić wszelkie problemy z szybkością.
Inne techniki poprawy szybkości ładowania witryny obejmują optymalizację ustawień serwera, wykorzystanie pamięci podręcznej przeglądarki i wdrożenie sieci dostarczania treści (CDN).
Czysty, uporządkowany kod : Czysty i dobrze zorganizowany kod pomaga botom wyszukiwarek szybko i skutecznie indeksować Twoją witrynę. Minimalizuje również ryzyko wystąpienia problemów technicznych związanych z SEO. Użyj semantycznych znaczników HTML, takich jak znaczniki nagłówka (H1, H2, H3), aby uporządkować treść w celu zapewnienia lepszej czytelności i SEO.
Optymalizacja obrazu : Podczas korzystania z obrazów należy zrównoważyć rozmiar pliku z jakością obrazu. Używaj odpowiednich formatów obrazów (.png, .jpg) i kompresuj je, aby przyspieszyć ładowanie. Pamiętaj, aby dodać znaczniki alt opisujące treść obrazu — znacząco pomaga to robotom indeksującym wyszukiwarki.
Słowa kluczowe : strategicznie rozmieść słowa kluczowe w całej witrynie. Nie zapomnij o umieszczeniu ich w takich miejscach, jak metatagi, tagi tytułowe, nagłówki i oczywiście w całej treści. Unikaj nadmiernego nadziewania, ponieważ może to prowadzić do kar. Dobrze napisany metaopis może poprawić współczynnik klikalności i potencjalnie podnieść ranking.
Linki wewnętrzne rozdzielają uprawnienia strony w całej witrynie, dlatego utwórz logiczną strukturę linków, która płynnie prowadzi użytkowników i wyszukiwarki przez Twoją treść.
Doświadczenie użytkownika (UX) : podczas projektowania witryny należy skupić się przede wszystkim na doświadczeniu użytkownika. Spraw, aby nawigacja była przejrzysta i uporządkowana, aby użytkownicy mogli szybko dostać się do Twoich stron. Zaprojektuj swoją witrynę tak, aby była atrakcyjna wizualnie, aby zmniejszyć współczynnik odrzuceń i zwiększyć ilość czasu spędzanego przez odwiedzających w Twojej witrynie.
Treść : wysokiej jakości treść pozostaje istotnym czynnikiem wpływającym na pozycję Twojej witryny w rankingu. Regularnie sprawdzaj swoje treści i odświeżaj je w razie potrzeby. Wyszukiwarki nagradzają witryny treścią, która jest aktualna, pouczająca i wciągająca. System zarządzania treścią (CMS) obsługujący narzędzia SEO może usprawnić proces optymalizacji.
Użyj narzędzi SEO, takich jak Google Analytics 4, Search Console lub SEOToolSet, aby śledzić swoje działania SEO. Dane i spostrzeżenia pochodzące z tych narzędzi pomogą Ci w razie potrzeby dostosować strategię.
Procedura krok po kroku :
- Upewnij się, że szablon Twojej witryny lub struktura projektu dostosowuje się do prawidłowego wyświetlania na wszystkich urządzeniach, komputerach stacjonarnych i urządzeniach mobilnych.
- Kompresuj pliki obrazów, minimalizuj liczbę ciężkich skryptów i rozważ użycie leniwego ładowania obrazów.
- Używaj semantycznego kodu HTML5, CSS3 i JavaScript, aby był przejrzysty i łatwy do odczytania dla robotów wyszukiwarek.
- Odpowiednio zorganizuj swoją treść — zastosuj tagi H1 do tytułów, H2 do głównych sekcji i tak dalej, aby zapewnić lepszą czytelność.
- Kompresuj obrazy za pomocą narzędzi takich jak TinyPNG, używaj opisowych tagów alt, które zawierają odpowiednie słowa kluczowe i wymiary obrazu.
- Strategicznie umieszczaj podstawowe/wtórne słowa kluczowe w tagach tytułowych, meta opisach, nagłówkach i całej treści.
- Twórz atrakcyjne meta opisy o długości 150–160 znaków. Meta opisy muszą zwięźle podsumowywać treść i zawierać podstawowe słowa kluczowe.
- Utwórz logiczną hierarchię łączy wewnętrznych, która usprawnia nawigację użytkownika i rozdziela uprawnienia do strony.
- Zaprojektuj interfejs strony internetowej, który będzie intuicyjny, przejrzysty i atrakcyjny wizualnie. Pięknie zaprojektowana witryna zwiększa zaangażowanie, użyteczność i utrzymanie użytkowników.
- Szukaj sposobów na zdobycie wysokiej jakości linków zwrotnych poprzez blogi gościnne, partnerstwa i marketing wpływowy.
- Regularnie sprawdzaj swoje treści i odświeżaj je w razie potrzeby, aby były istotne i wartościowe. Rozważ wybór systemu zarządzania treścią z wbudowanymi narzędziami SEO lub wtyczkami, które usprawnią proces optymalizacji.
- Użyj znaczników schematu, aby zapewnić wyszukiwarkom lepszą przejrzystość treści Twojej witryny.
- Optymalizuj adresy URL, tworząc je krótkie i opisowe. Jeśli to możliwe, uwzględnij podstawowe słowa kluczowe.
- Skonfiguruj mapy witryn XML i prześlij je do wyszukiwarek, aby poprawić wydajność indeksowania.
- Zabezpiecz swoją witrynę za pomocą certyfikatu SSL, aby mieć pewność, że Twoja witryna jest bezpieczna. (znany również jako HTTPS)
- Jeśli prowadzisz lokalną firmę, zoptymalizuj swoją witrynę pod kątem lokalnego SEO. Dodaj lokalne słowa kluczowe i utwórz profil Google Moja Firma, aby uzyskać lepszą widoczność w wyszukiwarkach lokalnych.
- Wzmocnij swoje treści na platformach mediów społecznościowych, aby zwiększyć widoczność i kwalifikowany ruch w Twojej witrynie.
- Śledź wydajność swojej witryny za pomocą narzędzi takich jak Google Analytics 4 lub SEOToolSet. Dostosuj odpowiednio swoją strategię.
- Regularnie kontroluj swoją witrynę, aby znaleźć i naprawić uszkodzone linki.
- Wykorzystaj pamięć podręczną przeglądarki, aby poprawić szybkość witryny. Ta technika przechowuje pliki statyczne lokalnie na urządzeniach użytkowników.
- Wdróż sieć dostarczania treści, aby dystrybuować treści na całym świecie, zmniejszyć obciążenie serwera i skrócić czas ładowania.
- Jeśli korzystasz z CMS-a, pamiętaj o korzystaniu z najnowszej wersji platformy i posiadanych wtyczek.
- Użyj narzędzi SEO, takich jak SEMrush, Ahrefs lub SEOToolset, aby zidentyfikować i naprawić techniczne problemy SEO.
Postępuj zgodnie z tymi strategiami podczas projektowania witryny, aby zwiększyć ranking wyszukiwania, widoczność, wydajność i ruch.
