SMX Boot Camp: Projektowanie stron internetowych przyjazne SEO (#smx #14A)
Opublikowany: 2022-06-12Ach. Ten jest dobry. W tej sesji Shari Thurow (@shariturow, założycielka i dyrektor ds. SEO w Omni Marketing Interactive) pokaże nam, jak tworzyć witryny przyjazne dla wyszukiwarek, które mogą być odczytywane i indeksowane przez roboty wyszukiwarek, ale są równie atrakcyjne dla odwiedzających. Świetne źródło dla tych, którzy mają do czynienia z, hm, to znaczy… bardzo szanuję opinie projektantów stron internetowych, którzy nie są przekonani, że możesz mieć przyjazne dla SEO projektowanie stron internetowych bez narażania doświadczenia użytkownika.
 Tak za współpracę SEO i UX i yay za edukację całych zespołów z obu stron! Chodźmy.
Tak za współpracę SEO i UX i yay za edukację całych zespołów z obu stron! Chodźmy.
O Shari Thurow – Ona jest (wo) mężczyzną, jeśli chodzi o design przyjazny SE. Zajmuje się tym od 1995 roku. Jest projektantem i programistą; dobre zaplecze techniczne. Użyteczność sieciowa i profesjonalista UX od 2002 roku.
„Nie ma innej dziedziny, w której jest więcej przekleństw niż użyteczność witryny”, mówi Shari. ( CA: Uwielbiam to i zgadzam się. )
Wszystkie zalecenia tej prezentacji oparte są na danych!
Znajdowalność obejmuje trzy obszary :
Przeglądanie
Badawczy
Pytanie do sieci społecznościowej
Kiedy testujesz UX witryny, nie testujesz osoby, testujesz witrynę.
Gramy teraz w grę. Nazywa się „Czy ta strona internetowa jest przyjazna dla SE, czy nie. “
Shari mówi, że nasze mózgi (męskie i żeńskie) są przystosowane do myślenia o trzech rzeczach:
Czy mogę to zjeść? Czy mnie zje? Czy mogę z nim uprawiać seks? (Więc jeśli prowadzisz restaurację, lepiej upewnij się, że Twoja witryna pokazuje jedzenie!)
Mayo Clinic to strona, która radzi sobie wyjątkowo dobrze w zakresie projektowania stron internetowych przyjaznych dla SE.
Rzeczy, które musisz wiedzieć:
1) Projektowanie strony internetowej dla osób korzystających z wyszukiwarek
2) SE Friendly design NIE jest projektowany tylko w celu uzyskania rankingu SERP. Nie chcę skupiać się na projektowaniu zorientowanym na technologię.
3) Przyznaj dostęp do pożądanych treści
4) Ogranicz dostęp do niepożądanych treści (IE: Zduplikowana treść)
5) Sposób, w jaki umieszczasz słowa i obrazy graficzne na swojej stronie internetowej – jak fizycznie układasz rzeczy – mówi SE, co uważasz za ważne. Jeśli jest to ważne, SE zakłada, że umieścisz go wyżej na swojej stronie.
Google cię nie polubi; Google nie zamierza subskrybować Twojego biuletynu; Google nie doda pary narciarskich Google do koszyka. Google, Yahoo i Bing próbują dowiedzieć się, czego chcą poszukiwacze i dać im to; więc TY musisz dowiedzieć się, czego oni (ludzie) chcą i im to dać.
5 zasad projektowania stron internetowych: Make It….
1) Łatwy do odczytania
(czytelny, możliwy do zeskanowania, zrozumiały, ma sens w wyszukiwaniu. Czy ludzie mogą to przeczytać? Czy ludzie mogą to przeczytać NA SMARTFONIE? )
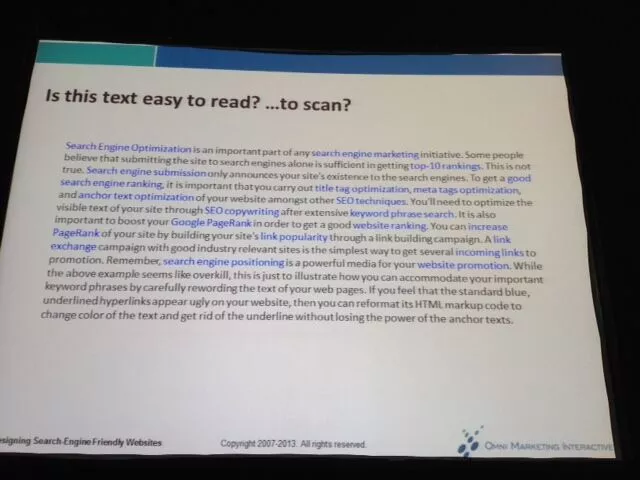
Treść musi być łatwa do odczytania i łatwiejsza do skanowania.
TEST! Czy to jest łatwe do odczytania? 
Nie!
Uważaj, używając szarego. Wiele osób nie rozpoznaje szarego jako klikalnego.
Nie formatuj tekstu klikalnego i nieklikalnego, aby wyglądał tak samo. Jest to złe doświadczenie użytkownika i dla SE wygląda to jak spam.
2) Łatwa nawigacja
(Ludzie skanują, zanim przeczytają; czy ludzie mogą zrozumieć Twoją treść i technologię?) Cały klikalny tekst powinien wyglądać na klikalny, cały tekst, którego nie można kliknąć, nie powinien wyglądać na klikalny.
Łatwa nawigacja odpowiada na pytania: Gdzie jestem? Gdzie mogę pójść? Jak mogę się tam dostać?
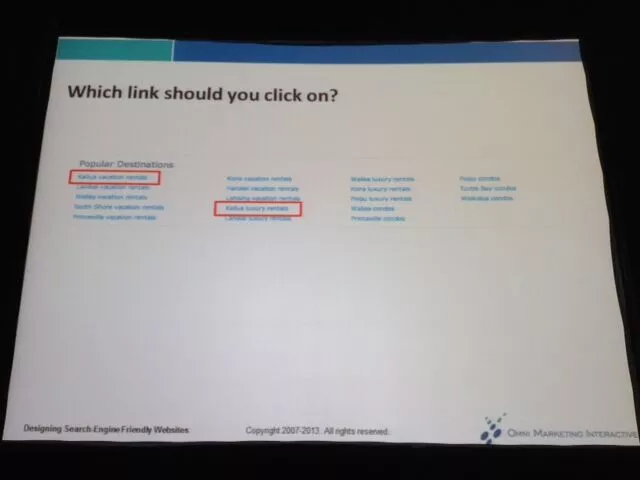
Ułatw ludziom decydowanie, który link kliknąć.

Uważaj na umieszczanie nawigacji w strefie „ślepoty na banery”
Apple Niemcy i Apple UK = naprawdę dobre przykłady takich nawigacji.
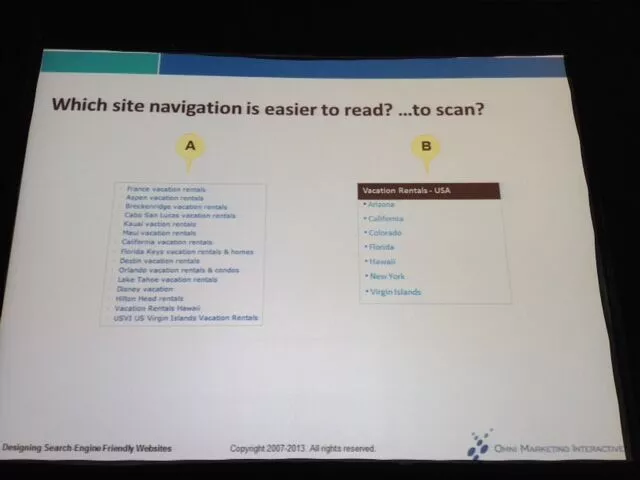
TEST: Która nawigacja w witrynie jest łatwiejsza do odczytania?

Rodzaje schematów nawigacji w witrynie (od większości do najmniej przyjaznych SE)
Linki tekstowe
Przyciski nawigacyjne
Mapy obrazów
Menu (formularz i DHTML)
Błysk
Rozwijanie i zwijanie nawigacji (te, które pokazują znak + i –) są NAJGORSZE dla wyszukiwarek).
Menu wysuwane mają najwięcej błędów; menu rozwijane mają zwykle najmniej błędów.
MegaMenus tracą do 20% przychodów! Jeśli POTRZEBUJESZ zrobić MegaMenu, FoodNetwork ma dobry przykład, który jest przyjazny dla SE i przyjazny dla użytkownika.
Jeśli dajesz ludziom zbyt NIEWIELE możliwości wyboru, odhacza to użytkowników. Ale jeśli dasz im za DUŻO możliwości wyboru, również są odhaczani, ponieważ nie wiedzą, od czego zacząć. Chcesz czegoś pomiędzy; że „pomiędzy” poczujesz się podczas testów.
[Masz problemy z kondensacją MegaMenu? Zatrudnij architekta informacji; to właśnie robią. Nazywa się to „testem sortowania kart” i są dwa rodzaje; otwarte i zamknięte. Potrzebujesz ich obu.]
Jeśli schemat nawigacji w witrynie NIE jest przyjazny dla wyszukiwarek, czy nie powinieneś go używać? NIE! NAJPIERW DOŚWIADCZENIE UŻYTKOWNIKA! Jeśli Twoi użytkownicy lubią korzystać z nawigacji, korzystaj z niej, ale pamiętaj o dołączaniu również linków tekstowych.

Zawsze staraj się mieć jakąś formę nawigacji tekstowej na swojej stronie. Gruba stopka może być naprawdę pomocna, GDY ZROBIONE WŁAŚCIWIE.
Naprawdę duże witryny muszą mieć indeks witryny, a nie mapę witryny.
3) Łatwe do znalezienia.
Zanim ludzie będą mogli wchodzić w interakcję z Twoją witryną, muszą ją znaleźć .
Jeśli nie chcesz, aby ludzie coś zauważyli, umieść to w prawym dolnym rogu ekranu. Ludzie rzadziej tam patrzą.
Po przybyciu ludzie nie mają nic przeciwko klikaniu stron, o ile czują, że robią postępy.
4) Spójny układ, projekt i oznakowanie
W ten sposób SE są w stanie określić „około” Twojej witryny. Układ/projekt/oznakowanie komunikuje zaufanie…
5) Szybkie pobieranie
Istnieje rzeczywisty czas pobierania i postrzegany czas pobierania. To ostatnie jest ważniejsze niż pierwsze. Jeśli ludzie uzyskają walidację swoich słów kluczowych, uznają czas pobierania za dobry; jeśli nie dostaną tego, czego chcą, będą postrzegać czas jako wolny.
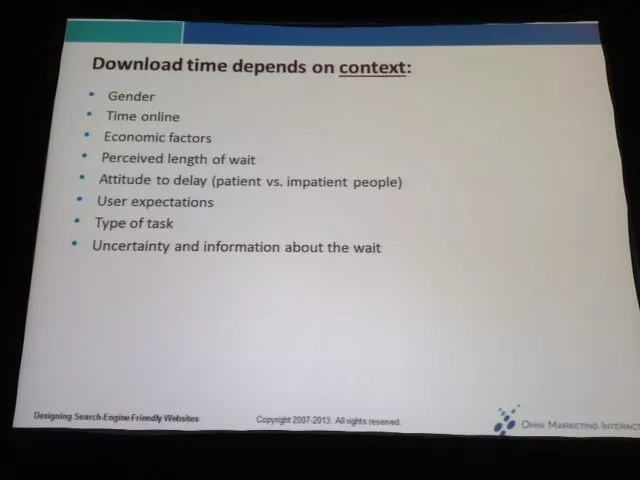
Postrzegany czas pobierania zależy od kontekstu:

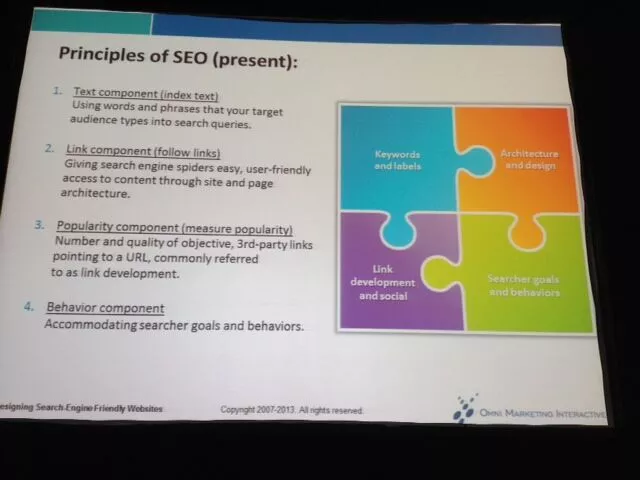
Jak wyszukiwarki czytają strony internetowe
- Tekst indeksu
- Śledź linki
- Zmierz popularność
- Dostosuj cele i zachowania wyszukiwarek
Czy ludzie mówią o Twojej witrynie to samo lub podobne rzeczy, co Ty o swojej witrynie? (W tym miejscu bardzo ważne są linki przychodzące i „budowanie linków”).

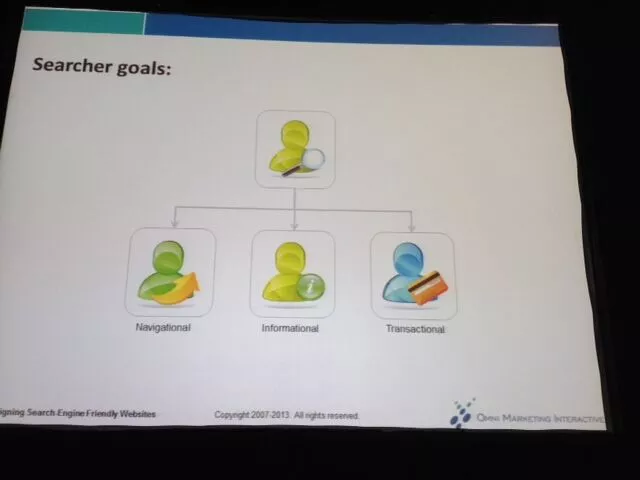
Cele wyszukiwarki są OGROMNIE ważne! Czy Twoja wyszukiwarka chce zapytań nawigacyjnych, informacyjnych (63-80% zapytań SE) czy transakcyjnych (24-24%). Shari nazywa te cele „Idź, Wiedz lub Zrób”.

Jakiego tekstu powinieneś użyć na swojej stronie?
Tekst podstawowy – WSZYSTKIE wyszukiwarki czytają i używają do określenia trafności
- Tagi tytułu (przeliteruj skróty w tagu tytułu, jeśli jest miejsce!)
- Kopia ciała
- Tekst u góry strony internetowej
- Tekst w hiperłączach i wokół nich
Tekst wtórny – NIEKTÓRE wyszukiwarki czytają fałsz, aby określić trafność
- Treść metatagu (BARDZO ważna dla optymalizacji wideo)
- Tekst alternatywny
- Nazwy domen i plików
Pierwotne elementy tekstowe są ważniejsze niż drugorzędne elementy tekstowe. Pamiętaj, aby umieścić słowa kluczowe w tytułach, widocznym tekście głównym, tekście zakotwiczenia , metatagach i tekście ALT.
To wszystko nie ma żadnych „nie”:

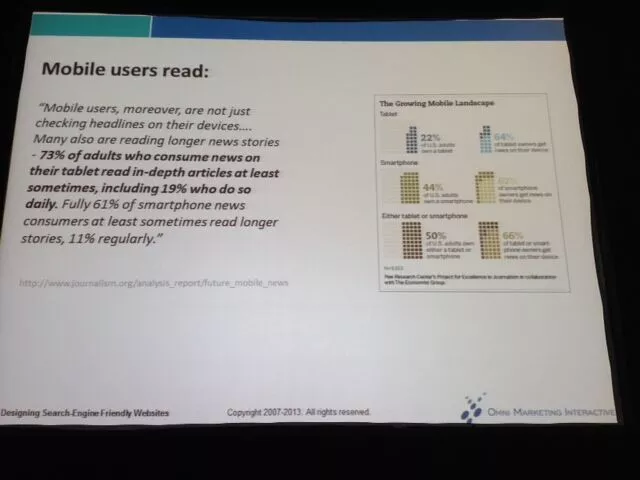
mobilny
Użytkownicy mobilni czytają! (ohyda!)

Nie zakładaj, że responsywny projekt jest koniecznie przyjazny dla wyszukiwarek! Witryny przeznaczone na urządzenia mobilne muszą przestrzegać tych samych 5 zasad projektowania stron internetowych ( opisanych powyżej ), co witryny na komputery stacjonarne.
Projektowanie responsywne działa dobrze w przypadku niektórych typów witryn internetowych (na przykład restauracji), ale większość witryn musi mieć utworzoną witrynę dla urządzeń mobilnych (np. Witryna Mayo Clinic)
Responsywny projekt WYDŁUŻA czas pobierania strony internetowej. Policz numery obrazów; liczba skryptów – oba zapychają strony mobilne.
Składnik popularności
Sygnały społeczne i popularność to obie formy walidacji. Chodzi o to, aby uzyskać ilość linków wysokiej jakości.
Kiedy jesteś zalogowany, Wyszukiwarki zapamiętują popularność kliknięć i na tej podstawie dostosowują wyniki SERP.

Jakiś inny losowy miszmasz
Przeczytaj tę książkę! Emocjonalne projektowanie autorstwa Donalda Normana
„Nie oczekuję, że będziesz WIEDZIEĆ wszystko, po prostu oczekuję, że będziesz mieć ŚWIADOMOŚĆ.”
Wyszukiwarki nie czytają znaków interpunkcyjnych
Prawa kolumna powinna mieć szerokość co najmniej 200 pikseli (jeśli jest mniejsza, ludzie zwykle ją ignorują, ponieważ uważają, że kolumna zawiera reklamy)
Ludzie mają tendencję do patrzenia na trzy lub cztery cale od góry ekranu; dlatego H1 jest niezwykle ważny.
Ogólnie 7-12 często zadawanych pytań na stronę jest w porządku; po 16 robi się naprawdę trudno skanować (co jest złym doświadczeniem użytkownika.
Ludzie będą decydować się na przewijanie w ciągu pierwszych kilku sekund na podstawie tego, co widać. To jeden z powodów, dla których ważne jest, aby najważniejsze informacje znaleźć się w części strony widocznej na ekranie. (Poza zakładką Shari nie zaleca, aby strona była dłuższa niż 2,5 ekranu).
Wiele osób ignoruje reklamy „ślepoty banerowej” (w pierwszych 200px strony)
FreeDictionary.com = złe nasycenie i umiejscowienie reklam
Mayo Clinic i ABC News = świetne nasycenie i umiejscowienie reklam
Widoczność w wyszukiwarkach = książka Shari. Przeczytaj go, aby uzyskać więcej informacji na temat rankingu pliku PDF.
