Jak korzystać ze znaczników schematu, aby poprawić widoczność witryny w wyszukiwarce?
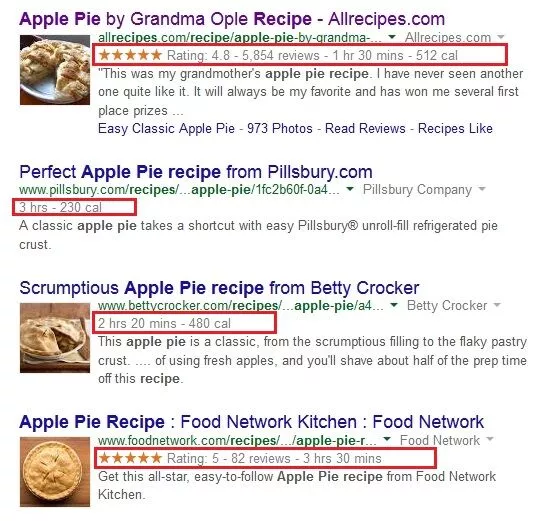
Opublikowany: 2022-06-12Znaczniki schematu stały się dość gorącym tematem wśród SEO, zwłaszcza od czasu, gdy starszy menedżer produktu w Bing, Duane Forrester, potwierdził, że znaczniki schematu są czynnikiem rankingowym. Google zachęca również do korzystania z danych strukturalnych. To najnowsza forma optymalizacji strony internetowej, z której prawie nikt nie korzysta. W niedawnym badaniu Searchmetrics ujawnił, że tylko niewielka część domen zawiera znaczniki schematu (mniej niż 1 procent!). Jednak ponad jedna trzecia wyników wyszukiwania Google zawiera fragmenty rozszerzone , które są dodatkowymi informacjami, które wyróżniają wynik, jak pokazują poniższe obrazy.

Konkluzja: marketerzy internetowi i SEO mają ogromną szansę wyprzedzić konkurencję, wdrażając schemat dla fragmentów rozszerzonych.
Ten artykuł pomoże Ci zrozumieć, czym są znaczniki schematu, jak to działa i dlaczego jest to ważne, aby Twoja witryna była bardziej widoczna w bezpłatnych wynikach wyszukiwania. Pokażę Ci również, jak samodzielnie oznaczać treści, i wskażę przydatne zasoby, z których możesz skorzystać Ty lub Twój webmaster. Jeśli jest coś, co robisz dzisiaj, upewnij się, że oznacza to jedną z Twoich stron internetowych i sprawdzasz, jaki ma to wpływ na wyniki wyszukiwania.
Co to jest znacznik schematu?
Znacznik schematu może być nowym najlepszym przyjacielem marketera internetowego. Jest to unikalny zestaw tagów HTML lub metadanych, które można dodać do stron internetowych HTML wokół określonych fragmentów treści, aby pomóc wyszukiwarkom lepiej zrozumieć, o czym jest dana strona. Ułatwia to ludziom znalezienie dokładnie tego, czego szukają w Internecie, a tym samym lepsze doświadczenie wyszukiwania. Korzystając z mikrodanych pochodzących z witryny Schema.org, która stała się standardem branżowym dla języka danych strukturalnych rozpoznawanego przez Google, Yahoo! i Bing, możesz pomóc wyszukiwarkom w lepszym zrozumieniu danych w Twojej witrynie dzięki bardziej szczegółowym informacjom, które zapewniają dodatkowy kontekst .
Podczas gdy większość tagów HTML informuje wyszukiwarki, co mówi Twoja witryna , znaczniki schematu informują wyszukiwarki, co oznacza Twoja witryna , co pomaga im dostarczać użytkownikom lepszej jakości wyniki wyszukiwania. Definiując typy i właściwości elementów w swojej witrynie, udostępniasz wyszukiwarkom uporządkowane informacje, których potrzebują do tworzenia bogatszych wyników wyszukiwania. Bez semantyki wyszukiwarki będą musiały samodzielnie interpretować dane Twojej witryny — i otrzymujesz wykaz, który może nie być najlepszą reprezentacją Twojej witryny.
Dlaczego znaczniki schematu są ważne dla SEO?
Znacznik schematu jest prawdopodobnie najbardziej niedostatecznie wykorzystywanym narzędziem SEO. Oto kilka powodów, dla których warto zacząć korzystać z danych strukturalnych, jeśli chcesz mieć więcej oczu na swojej witrynie:
- Schemat pomaga wyszukiwarkom interpretować dane w Twojej witrynie z większą dokładnością w zorganizowany, ustrukturyzowany sposób.
- Opisy rozszerzone zwiększają atrakcyjność wpisu i zwiększają współczynniki klikalności nawet o 15 do 50 procent.
- Witryny korzystające ze znaczników schematu mają zwykle wyższą pozycję w wynikach wyszukiwania.
- Im więcej typów schematów użyjesz, tym więcej możliwości pojawi się w wynikach wyszukiwania.
- Mniej niż 1% witryn korzysta obecnie ze schematu, co oznacza duże możliwości.
Pomimo wszystkich korzyści SEO płynących z używania schematu, jego wdrażanie postępuje powoli. Niekoniecznie musi to wynikać z braku świadomości czy z braku wiedzy technicznej. Stwarza to kolejną niesamowitą szansę dla firm, zwłaszcza tych, których działy marketingu i IT współpracują synergicznie dla wspólnego celu. Marketerzy mogą rozumieć, dlaczego używanie znaczników danych strukturalnych jest ważne, ale zazwyczaj wdrażają je webmasterzy, ponieważ mają bardziej zaawansowaną wiedzę na temat języka HTML. Mamy nadzieję, że ten przewodnik po znacznikach schematu wskaże Tobie lub Twojemu webmasterowi właściwą drogę.

Przewodnik po znacznikach schematu dla fragmentów rozszerzonych
W rzeczywistości istnieją dwa sposoby włączenia schematu, aby zwiększyć wysiłki SEO. Jeśli znasz podstawowy kod HTML, łatwo nauczysz się korzystać ze znaczników schematu. Jeśli nie znasz języka HTML, możesz użyć narzędzia Google do oznaczania danych strukturalnych, aby zidentyfikować elementy w swojej witrynie i po prostu oznaczyć je odpowiednim słownictwem semantycznym. Kissmetrics ma naprawdę świetny post na temat rozpoczęcia pracy ze schematem za pomocą tego narzędzia. Jeśli chodzi o tych z Was, którzy lubią bawić się kodem HTML, oto, co powinniście wiedzieć o używaniu znaczników semantycznych, aby poprawić widoczność swojej witryny.
Podstawowe elementy znaczników schematu
Przejdźmy teraz do technicznej części tego samouczka schematu. Dane strukturalne mają trzy podstawowe elementy: atrybut itemscope , atrybut itemtype i atrybut itemprop . Przyjrzyjmy się każdemu z tych atrybutów bardziej szczegółowo na przykładzie książki Bruce'a Claya o marketingu treści.

Atrybut itemscope wskazuje, że zawartość między zestawem tagów <div> dotyczy konkretnego elementu, więc otwierający tag <div> będzie wyglądał tak:
< zakres pozycji div >
<h1>Strategie marketingu treści dla profesjonalistów</h1>
</div>
Ale nie wystarczy oznaczyć przedmiot jako przedmiot bez określenia, czym dokładnie jest ten przedmiot.
Atrybut itemtype zapewnia wyszukiwarkom nieco więcej kontekstu, wskazując, że zawartość między zestawem znaczników <div> w rzeczywistości dotyczy konkretnego elementu lub, w tym przykładzie, książki. Odbywa się to za pomocą atrybutu itemtype znajdującego się bezpośrednio po itemscope , więc otwierający tag <div> będzie wyglądał tak:
<div itemscope itemtype=“http://schema.org/Book ">
<h1>Strategie marketingu treści dla profesjonalistów</h1>
</div>
Zwróć uwagę, że typ elementu jest przedstawiony w formacie URL z linkiem pochodzącym z listy schematów znajdujących się na Schema.org.
Atrybut itemprop to ostatni element układanki schematu. Służy do dostarczania wyszukiwarkom jeszcze większej ilości informacji o elemencie poprzez oznaczanie wszystkich powiązanych z nim właściwości. Na przykład, aby zidentyfikować Bruce'a Clay'a jako autora, możesz dodać itemprop="autor" do fragmentu treści odwołującego się do jego nazwiska. Dzięki temu Twój kod HTML będzie wyglądał tak:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>Strategie marketingu treści dla profesjonalistów</h1>
<span> Autor: <span itemprop=„autor” >Bruce Clay</span> i <span itemprop=„autor” >Murray Newlands </span>
</div>
Zwróć uwagę na użycie dodatkowych znaczników <span>, aby upewnić się, że atrybut właściwości elementu jest powiązany z właściwym fragmentem treści. Jest to wygodny element HTML, który zapobiega zmianom w sposobie wyświetlania strony w przeglądarce.
Dla tych, którzy czują się ambitni, możesz również osadzić typ elementu we właściwości elementu, jeśli właściwość z etykietą może być również innym elementem z własnym zestawem właściwości. Na przykład możemy określić, że autorem książki jest również osoba, której właściwości zawierają imię i datę urodzin. Odwiedź Schema.org, aby dowiedzieć się więcej o osadzeniu elementów.
Jedną z rzeczy, o których należy pamiętać podczas oznaczania treści, jest unikanie oznaczania ukrytego tekstu, aby nie wyglądał jak spam. Zamiast tego skup swoją energię i uwagę na elementach treści wyświetlanych wizualnie na Twojej stronie.
Najczęściej używane typy schematów
Istnieje wiele rodzajów schematów rozpoznawanych przez Google, Bing i Yahoo!, wśród setek, które można znaleźć na Schema.org. Nowe typy elementów są definiowane regularnie, ale najczęściej używane typy schematów obejmują autorstwo, artykuły, blogi, produkty, recenzje, filmy i wydarzenia, żeby wymienić tylko kilka. Bez względu na rodzaj danych, które mogą być prezentowane w Twojej witrynie, prawdopodobnie istnieje dla niej powiązany zakres pozycji i typ pozycji.
Nie wiesz, jakich typów schematów powinieneś używać? Lista typów schematów do prania może być obszerna, ale zanim zaczniesz szaleć ze znacznikami schematów, zachowaj prostotę, zaczynając od szerokich typów przedmiotów, zanim zawęzisz je do bardziej szczegółowych.
Testowanie znaczników schematu
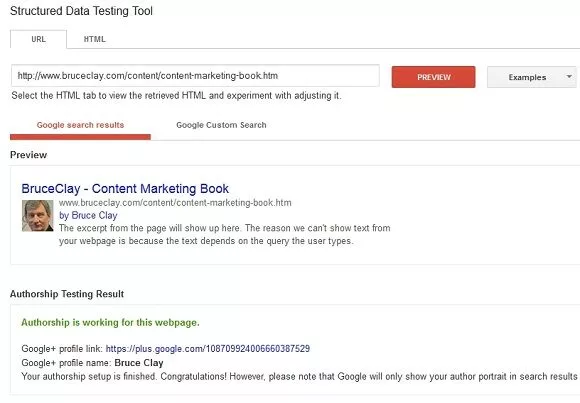
Aby upewnić się, że Twoje znaczniki schematu mogą być odczytane przez wyszukiwarki, użyj narzędzia do testowania danych strukturalnych, aby zobaczyć, jak Twoja treść będzie wyglądać w wynikach wyszukiwania. Będziesz nawet miał możliwość edycji kodu HTML bezpośrednio w narzędziu, jeśli chcesz zaktualizować schemat i przetestować go ponownie. Po przetestowaniu implementacji schematu i uzyskaniu zadowalających wyników wyszukiwarki, takie jak Google, będą mogły go odczytać podczas następnego indeksowania witryny i skuteczniej zinterpretować dane witryny, dzięki czemu będziesz mieć więcej okazji do bycia widocznym w wynikach wyszukiwania. W tym przykładzie zobaczysz, że znaczniki autorstwa działają.

Kluczowe znaczniki schematu na wynos
Nie musisz być programistą, aby dodawać znaczniki do treści. Schema.org to doskonałe źródło informacji na początek.
Zapoznaj się z dostępnymi typami schematów, odwiedzając stronę Organizacja schematów i zacznij optymalizować zawartość pod kątem fragmentów rozszerzonych. Do wyboru są dosłownie dziesiątki kategorii znaczników, więc znajdź te, które najlepiej reprezentują treść Twojej witryny.
Na koniec dodaj tyle elementów znaczników, ile jest istotnych dla Twojej witryny. Im więcej oznaczysz treści, tym większe masz szanse na poprawę widoczności i zwiększenie ruchu.
