Dowiedz się, jak automatycznie tworzyć responsywne strony
Opublikowany: 2019-02-19Szybkie linki
- Czym są strony responsywne?
- Jak to działa
- Co jeszcze nowego?
- Przedstawiamy Thor Render Engine™
- Jak aktywować Thor Render Engine™
- Problemy i jak rozwiązują je responsywne strony
- Zacznij korzystać z responsywnych środowisk strony już dziś
Komputer stacjonarny, telefon komórkowy, tablet… W naszym społeczeństwie wieloekranowym nigdy nie wiesz, z jakiego urządzenia ktoś korzysta, aby odwiedzić Twoją stronę docelową po kliknięciu. strony docelowe po kliknięciu, które zaniedbują optymalizację pod kątem przeglądania na komputerach, urządzeniach mobilnych i tabletach, są często trudne w nawigacji i zniechęcają do potencjalnych konwersji, gdy odwiedzający są sfrustrowani i opuszczają Twoją stronę. Ten scenariusz jest wzmocniony, jeśli weźmie się pod uwagę, że 57% całego ruchu internetowego w USA pochodzi obecnie ze smartfonów i tabletów.
I spójrzmy prawdzie w oczy — nikt nie chce szczypać i powiększać.
Dla reklamodawców i marketerów, którzy decydują się na optymalizację obsługi strony na różnych urządzeniach, projektowanie i aktualizowanie dedykowanych urządzeń mobilnych i tabletów jest czasochłonne. Dziś bardziej niż kiedykolwiek ważne jest, aby reklamodawcy i marketerzy tworzyli doświadczenia dostosowane do urządzeń mobilnych.
Zamiast tworzyć dedykowaną stronę docelową po kliknięciu dla każdego rozmiaru ekranu i rozdzielczości, zasługujesz na lepsze rozwiązanie. To rozwiązanie powinno umożliwić utworzenie pojedynczej strony, która automatycznie dopasowuje się do urządzenia, na którym jest wyświetlana, oszczędzając cenne zasoby i jednocześnie optymalizując konwersje.
Teraz masz to dzięki Responsive Page Experiences.
Czym są responsywne strony w Instapage?
Od dzisiaj możesz uruchamiać w pełni responsywne strony docelowe po kliknięciu, aby zoptymalizować doświadczenia na różnych urządzeniach stacjonarnych i mobilnych. Nasza platforma automatycznie skaluje zawartość i elementy strony, dopasowując ją do rozmiaru ekranu, na którym przeglądana jest strona. Teraz Twoi goście będą mieli spójne wrażenia, które są zoptymalizowane pod kątem ich urządzenia i rozmiaru ekranu, bez konieczności przesuwania, powiększania lub przewijania.
Wraz z niemal natychmiastową szybkością ładowania strony (więcej na ten temat później), Twoi goście mogą teraz cieszyć się szybkim ładowaniem na wszystkich swoich urządzeniach. Responsywne strony są obsługiwane na wszystkich popularnych typach urządzeń, rozmiarach i rozdzielczościach, w tym popularnych smartfonach, tabletach i modelach komputerów stacjonarnych.
Czym to się różni od responsywności na urządzeniach mobilnych?
Dawno temu strony docelowe Instapage po kliknięciu zostały dostosowane do urządzeń mobilnych, ale ta nowa funkcja dotyczy nie tylko urządzeń mobilnych. Ta aktualizacja dotyczy również przeglądarek, ponieważ wszystkie nowe strony są w pełni responsywne na popularnych urządzeniach w głównych przeglądarkach internetowych, w tym Google Chrome, Firefox i Safari.
Połączenie Responsive Page Experiences, AMP i responsywnych funkcji mobilnych, takich jak ukrywanie blokad mobilnych, regeneracja bloków mobilnych i blokowanie współczynnika proporcji na urządzeniach mobilnych, sprawia, że Instapage jest platformą optymalizacji po kliknięciu z najbardziej wszechstronnymi funkcjami optymalizacji mobilnej na rynku.
Jak to działa
Dla ciekawskich pod względem technicznym, nasza strona przełącza się z widoku na komputery stacjonarne na widok mobilny przy rozdzielczości 768 pikseli, a rozmiar treści na urządzeniach mobilnych to 400 pikseli. Skalowanie ma miejsce, gdy rozmiar ekranu jest mniejszy niż rozmiar zawartości (od 768 do 1200 pikseli) oraz gdy rozmiar ekranu jest mniejszy niż 400. Gdy rozmiar ekranu urządzenia jest mniejszy niż rozmiar zawartości, zawartość jest automatycznie skalowana, aby dopasować ją do rozmiaru ekranu urządzenia. Jeśli rozmiar ekranu jest większy niż zawartość, rozmiar zawartości pozostaje stały.

Co jeszcze zawiera ta funkcja?
Zwiększenie szybkości strony nie jest nowym objawieniem dla marketerów cyfrowych. To już oczywiste, ale zadajmy sobie jedno pytanie…
Czy masz zastrzeżony algorytm, taki jak Thor Render Engine™?
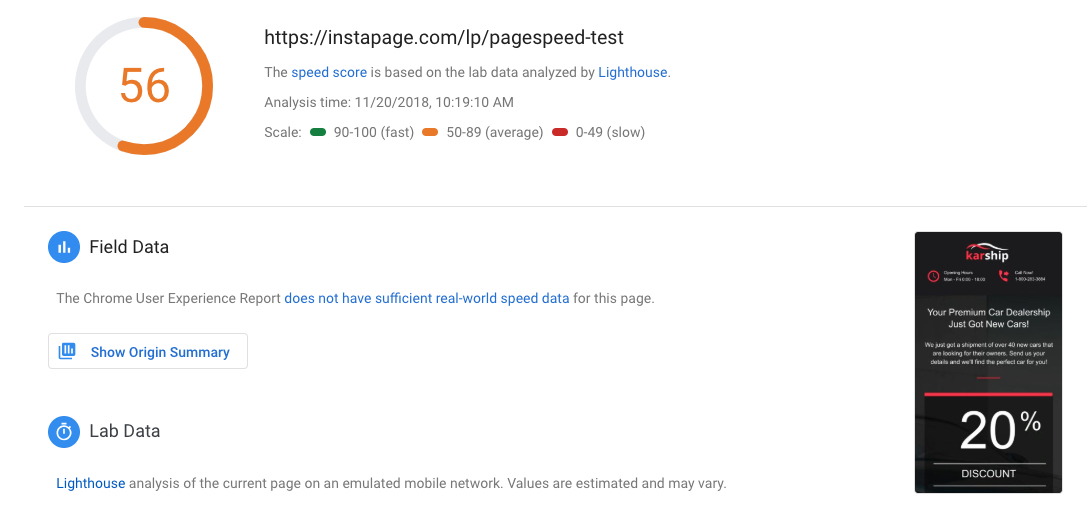
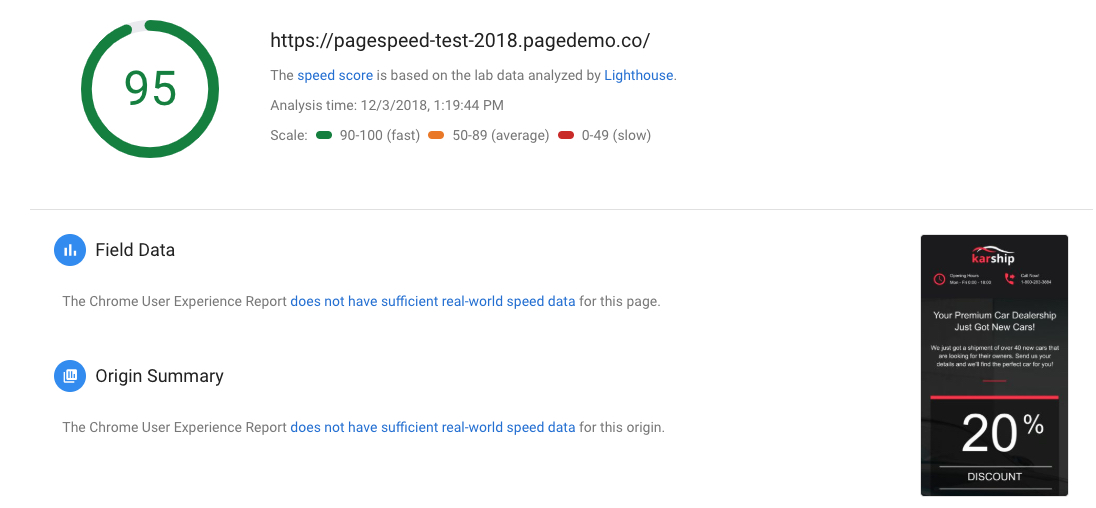
Niezależnie od używanego urządzenia, Twoje strony ładują się szybciej niż kiedykolwiek. Jak zadebiutował w grudniu 2018 roku z 4 nowymi funkcjami produktu, Instapage Thor Render Engine ™ jest znacznie szybszy. Klienci Instapage mogą zarobić nawet 3x szybsze strony. Korzystając z Google PageSpeed Insights, przeprowadziliśmy przykładowy test, aby pokazać ulepszenia.
Porównanie starego generatora z Thor Render Engine™
Przykładem jest dokładnie ta sama strona, z tą różnicą, że pierwszy wynik korzystał ze starego generatora stron, podczas gdy drugi wynik pokazuje szybkość strony z Thor Render Engine™:


Uzyskanie 56 punktów w pierwszym teście i zwiększenie go do 95 w drugim teście to wzrost szybkości ładowania strony o 58,9%.
Jak aktywować Thor Render Engine™
Nowe strony będą automatycznie korzystać z nowego generatora stron, ale w przypadku istniejących stron użytkownicy muszą „zaktualizować zmiany”, a następnie potwierdzić chęć przejścia.
Uwaga: ta aktualizacja produktu jest oddzielona od stron docelowych AMP po kliknięciu, ponieważ są to różne struktury kodu. Aby uzyskać szczegółowe informacje na temat AMP, przeczytaj nasze oficjalne ogłoszenie dotyczące produktu tutaj.
Problemy i sposoby ich rozwiązania przez responsywne strony
Punkt bólu 1
Chcę udostępniać responsywne strony moim różnym odwiedzającym, ale brakuje mi dodatkowych zasobów do kodowania moich stron jako takich.
Rozwiązanie
Strona docelowa Instapage po kliknięciu jest domyślnie wbudowana w pełni responsywny projekt i automatycznie skaluje się, aby optymalnie dopasować ją do urządzeń o różnych rozmiarach ekranu.
Punkt bólu 2
Moi goście pochodzą z wielu różnych typów i rozmiarów urządzeń. Potrzebuję rozwiązania, które automatycznie dostosuje moje strony docelowe po kliknięciu, aby wyświetlały się optymalnie niezależnie od urządzenia i rozdzielczości.
Rozwiązanie
Strona docelowa Instapage po kliknięciu jest wbudowana w pełni responsywny projekt, który automatycznie skaluje się w celu optymalnego dopasowania do urządzeń o różnych rozmiarach ekranu. Responsywna strona Instapage pozwala odwiedzającym konsekwentnie korzystać ze zoptymalizowanej pod kątem konwersji wersji strony docelowej po kliknięciu, niezależnie od używanego urządzenia.
Punkt bólu 3
Potrzebuję lepszego sposobu dostarczania moim odwiedzającym zoptymalizowanych doświadczeń niż indywidualne tworzenie dedykowanych doświadczeń dla różnych urządzeń i rozmiarów ekranów.
Rozwiązanie
Responsywne strony Instapage pozwalają stworzyć jedną stronę, która intuicyjnie dopasowuje się do różnych rozmiarów ekranu.
Zapewnij odwiedzającym najlepsze jak dotąd wrażenia
Nikt nie chce szczypać i powiększać, a wszyscy chcemy, aby wszystko było zrobione teraz , bez konieczności czekania. Twoi potencjalni klienci i potencjalni klienci nie różnią się od siebie.
Nie pozostawiaj konwersji przypadkowi. Zwiększ liczbę konwersji dzięki responsywnemu interfejsowi strony na wszystkich popularnych urządzeniach i rozdzielczościach. Dowiedz się, jak tworzyć responsywne strony, rejestrując się już dziś w wersji demonstracyjnej Instapage Enterprise.
