Jak stworzyć wyskakujące okienko w React
Opublikowany: 2022-06-29Dodanie pewnych elementów do strony internetowej powoduje znaczną zmianę. Możesz wyróżnić się na tle konkurencji i łatwo przyciągnąć uwagę odwiedzających, jeśli wykonasz odpowiednie kroki.
Aby zwiększyć konwersje sprzedaży i interakcję z odwiedzającymi, możesz skorzystać z wyskakujących okienek! Wyskakujące okienka świetnie nadają się do docierania do określonej grupy odbiorców w sprawie istotnego problemu. Wyskakujące okienka są dla Ciebie, jeśli masz ogłoszenie do zrobienia lub produkt do promowania.
Istnieje wiele różnych rozwiązań tworzenia wyskakujących okienek. Możesz używać różnych języków programowania i kodów podczas tworzenia wyskakującego okienka dla swojej witryny. Przy odrobinie cierpliwości i badań możesz je tworzyć samodzielnie dzięki React.
W tym poście na blogu wyjaśniliśmy, czym jest wyskakujące okienko React i jak utworzyć wyskakujące okienko React dla swojej witryny.
Zaczynajmy!

Co to jest wyskakujące okienko React?
React to biblioteka JavaScript o otwartym kodzie źródłowym, która służy do budowania interfejsów użytkownika. Jest to bezpłatne narzędzie stworzone przez Meta dla komponentów interfejsu użytkownika. Sprawia, że kodowanie JS jest bardziej funkcjonalne dzięki narzędziom programistycznym i projektowaniu szablonów.
Ponadto React to kompetentna i łatwa do przyjęcia biblioteka, której możesz używać na swojej stronie internetowej. React to potężne narzędzie do tworzenia wyskakujących okienek i modów. Jest łatwy w użyciu i wszechstronny, co czyni go doskonałym wyborem do wielu zastosowań.
Wyskakujące okienko React ma wiele zalet, w tym możliwość:
- Łatwo twórz i dostosowuj wyskakujące okienka.
- Twórz wyskakujące okienka React , które są responsywne.
- Twórz wyskakujące okienka, które świetnie wyglądają na różnych urządzeniach.
Jak stworzyć wyskakujące okienko reakcji?

Istnieją różne sposoby tworzenia wyskakujących okienek w React. Pokażemy Ci, jak tworzyć dostosowywalne wyskakujące okienka React. Możesz stworzyć własny popup dla swojej witryny, patrząc na te rozwiązania.
React umożliwia użytkownikom tworzenie komponentów wielokrotnego użytku, dzięki czemu tworzenie komponentów wyskakujących staje się łatwiejsze. Na przykład, aby utworzyć modalny za pomocą React JS, możesz dodać atrybut „modalny” do komponentu wyskakującego.
Tworzenie prostego wyskakującego okienka z wyzwalaczami i dostosowywanie go
Tworzenie wyskakujących okienek React za pomocą Reactjs-popup jest praktyczne podczas instalowania niezbędnych komponentów. Po zainstalowaniu reakjs-popup z npm i włóczką możesz dodać elementy potrzebne do wyskakującego okienka.
Możesz dostosować wcześniej utworzony mod, dodając różne funkcje. Na przykład możesz dodać do swojej witryny kod, który wygląda tak:
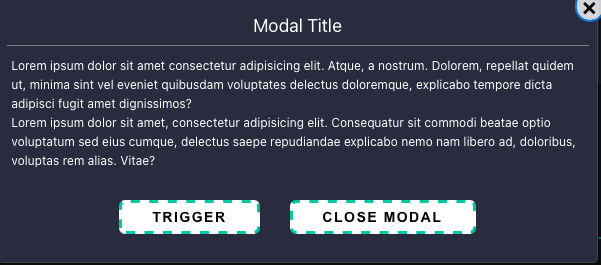
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Wraz z tym kodem, dodanie poniższego kodu pozwala dostosować szczegóły wyskakującego okienka. Na przykład, elementy wyskakujące Reaguj, takie jak szerokość, rozmiar czcionki, wyrównanie tekstu, pozycja, margines, tło i wypełnienie wyskakującego okienka, można dostosować.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Po dodaniu obu tych kodów do części wstrzykiwania kodu strony, wyskakujące okienko reakcji może wyglądać tak:

(Źródło)
Tworzenie szybkich wyskakujących okienek za pomocą React
Monitowe wyskakujące okienka są przydatne, jeśli chcesz zbierać informacje również od odwiedzających. Dzięki szybkim wyskakującym okienkom możesz pytać odwiedzających o ich nazwiska, e-maile i wiele innych rzeczy zgodnie z Twoimi potrzebami.
Możesz tworzyć formularze do zbierania danych od odwiedzających. Ponadto zbieranie opinii od odwiedzających to świetny sposób na optymalizację witryny za pomocą szybkich wyskakujących okienek.
Możesz dodać okienko zachęty w React, używając kodu, który wygląda tak:
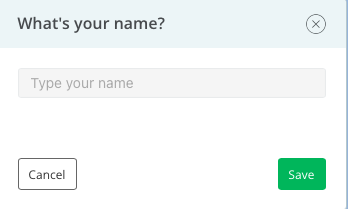
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Gdy dodasz ten kod do części treści swojej witryny, może to wyglądać tak:


(Źródło)
Użyj Popup Builder Popupsmart dla swojej witryny
Jeśli nie chcesz zajmować się kodowaniem za pomocą React JS, możesz również tworzyć wyskakujące okienka za pomocą Popupsmart. Popupsmart to narzędzie do tworzenia wyskakujących okienek bez kodu, które jest łatwe w użyciu i bezpłatne!
Popupsmart pomaga w tworzeniu wyskakujących okienek w Twojej witrynie. Podczas tworzenia wyskakującego okienka możesz korzystać z różnych funkcji Popupsmart. Istnieje wiele układów do wyboru dla wyskakującego okienka.
Możesz także ustawić grupę docelową, aby odpowiednio dotrzeć do odwiedzających.
Przyjrzyjmy się krok po kroku, jak utworzyć wyskakujące okienko za pomocą Popupsmart.
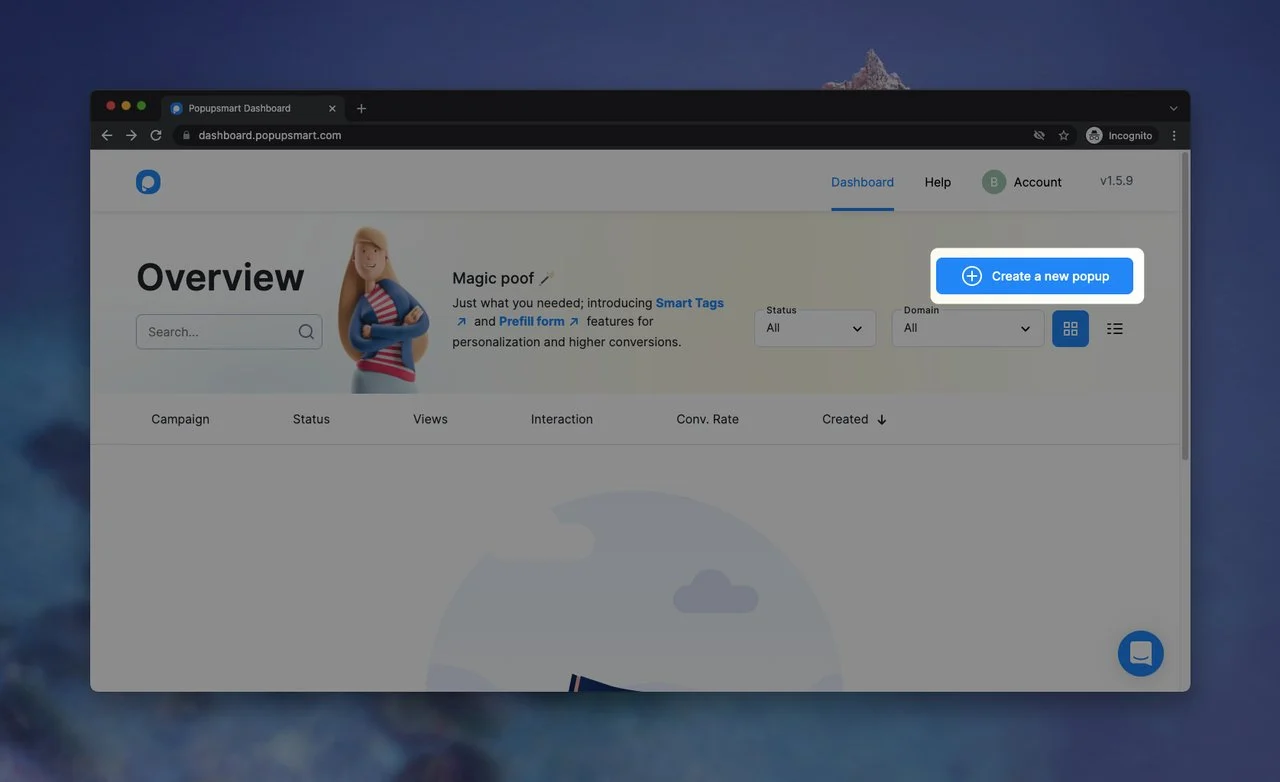
Przede wszystkim musisz się zarejestrować, jeśli jeszcze tego nie zrobiłeś. Następnie przejdź do pulpitu nawigacyjnego i kliknij część „Utwórz nowe wyskakujące okienko” , aby rozpocząć tworzenie wyskakującego okienka.

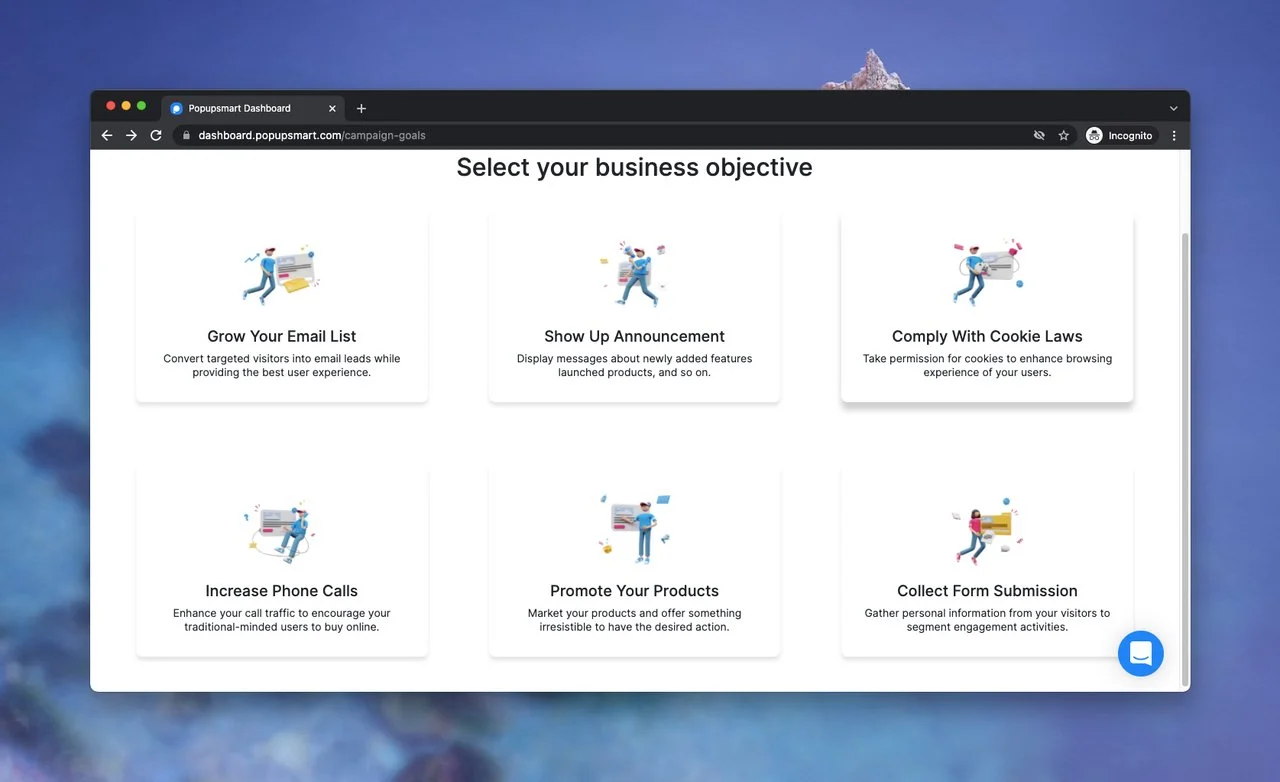
Po drugie, musisz wybrać swój cel biznesowy. Mamy sześć różnych celów biznesowych, które możesz wybrać dla różnych celów Twojej firmy.

Dzięki wyskakującym okienkom utworzonym za pomocą Popupsmart możesz:
- Rozwijaj swoją listę e-mailową i kieruj reklamy na odwiedzających.
- Pokaż klientom ogłoszenie o swoich produktach i usługach.
- Przestrzegaj przepisów dotyczących plików cookie i uzyskaj zgodę odwiedzających na przechowywanie plików cookie.
- Zwiększ liczbę połączeń telefonicznych i buduj silniejsze relacje z odwiedzającymi w staromodny sposób.
- Promuj swoje produkty i usługi, przedstawiając specjalne oferty swoim odbiorcom.
- Zbierz przesyłane formularze, aby zebrać dane osobowe i dane odwiedzających, aby poprawić ich wrażenia z użytkowania.
W tym przewodniku tworzenia wyskakujących okienek użyjemy celu „Promuj swoje produkty” .
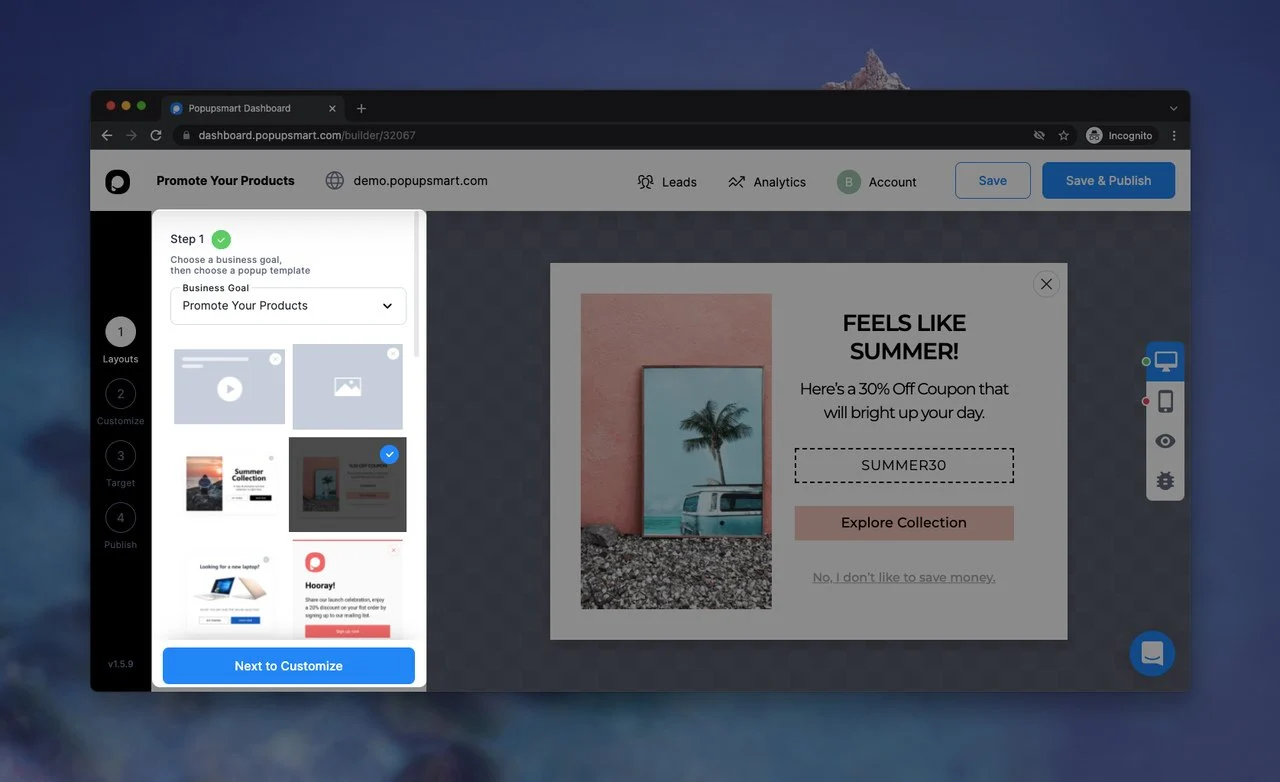
Po wybraniu celu pojawi się wyskakujący ekran kreatora. W sekcji „Układy” możesz wybrać układ odpowiedni dla Twojej witryny. (Mamy tyle opcji!)

Po wybraniu ulubionego układu kliknij część „Dalej, aby dostosować” . Przekieruje Cię do części „Dostosuj” , w której możesz swobodnie bawić się swoim wyskakującym okienkiem!
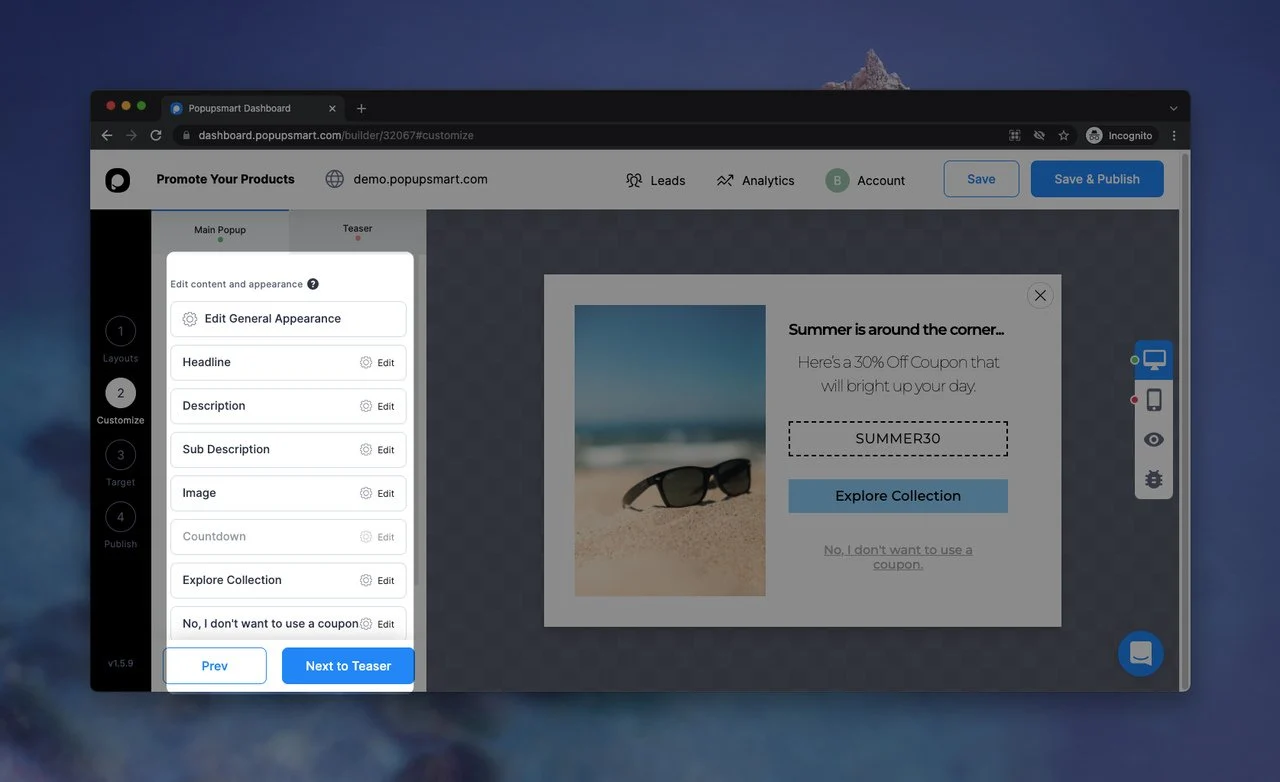
Na przykład możesz edytować obraz, nagłówek i opis układu odpowiednio do swojej działalności.

Upewnij się, że dodajesz frazy CTA do wyskakującego okienka, aby Twoi odbiorcy mogli wchodzić w interakcję z Twoim wyskakującym okienkiem! Przydatne może być również dostosowanie układu wyskakującego okienka do ogólnego stylu i osobowości witryny.
Po zakończeniu dostosowywania wyskakującego okienka i upewnieniu się, że wygląda niesamowicie, kliknij część „Dalej do zwiastuna” .
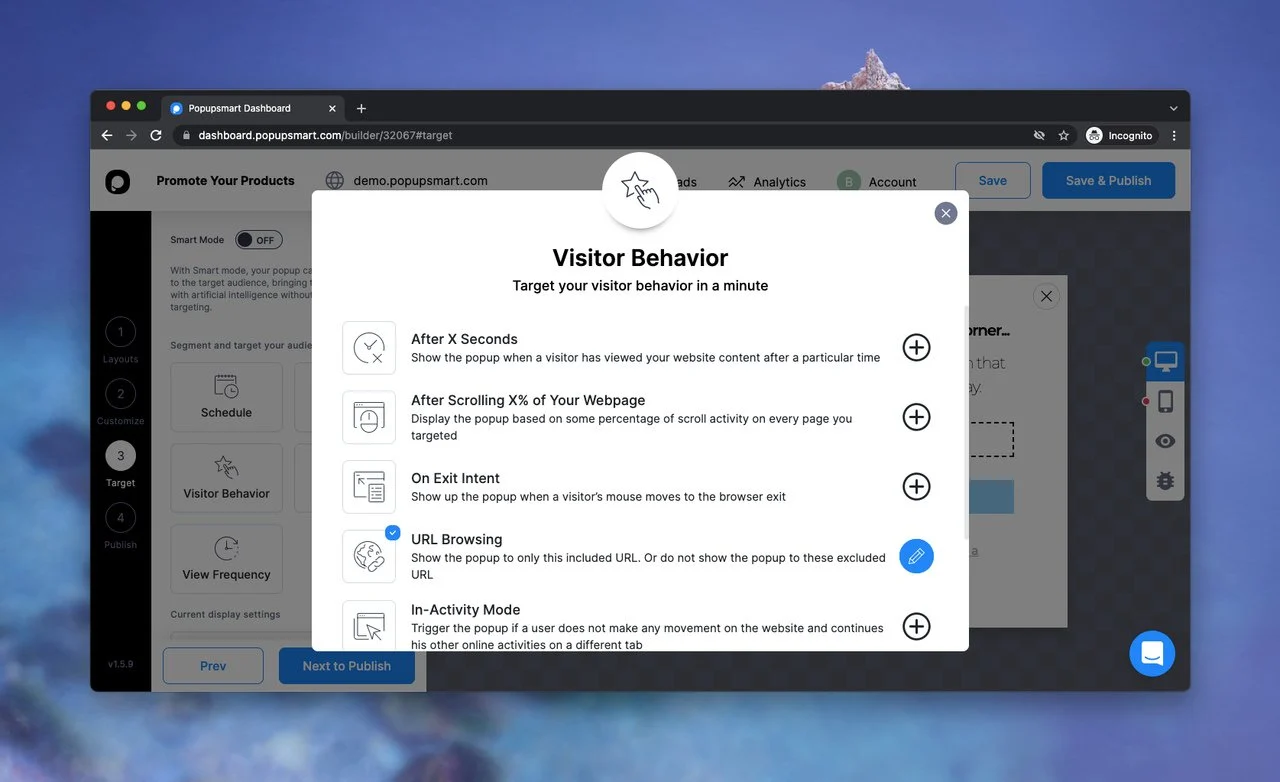
Oprócz tego możesz zoptymalizować cel wyskakującego okienka. W sekcji „Cel” możesz kliknąć „Zachowanie użytkowników” , aby wybrać sposób kierowania do użytkowników.

Istnieją różne opcje kierowania, które możesz wybrać w zależności od celu biznesowego. Kiedy skończysz z tą częścią, kliknij przycisk „Dalej, aby opublikować” .

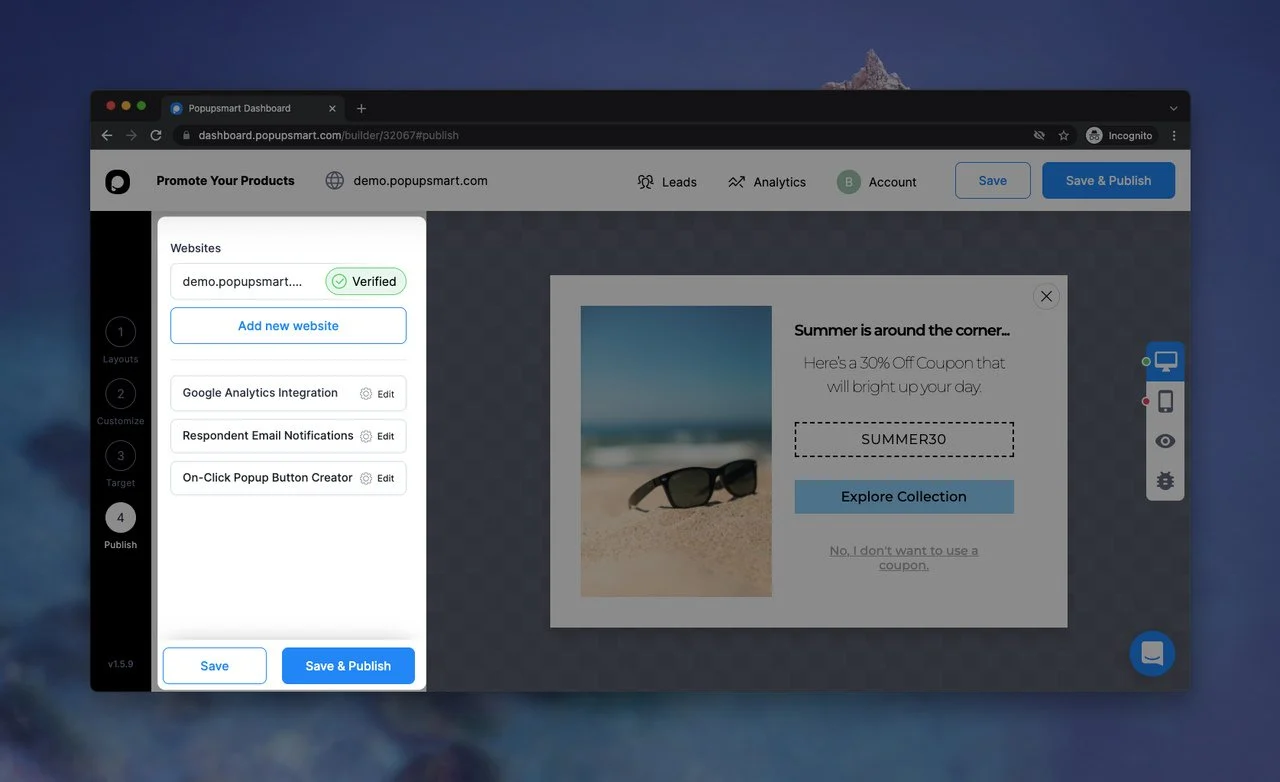
W sekcji „Publikuj” możesz zobaczyć, że istnieje możliwość integracji wyskakujących okienek z Google Analytics. W tej sekcji możesz również zoptymalizować „Powiadomienia e-mail respondentów” i „Twórca przycisków wyskakujących po kliknięciu” .
Możesz zobaczyć kod Popupsmart w części „Publikuj” .

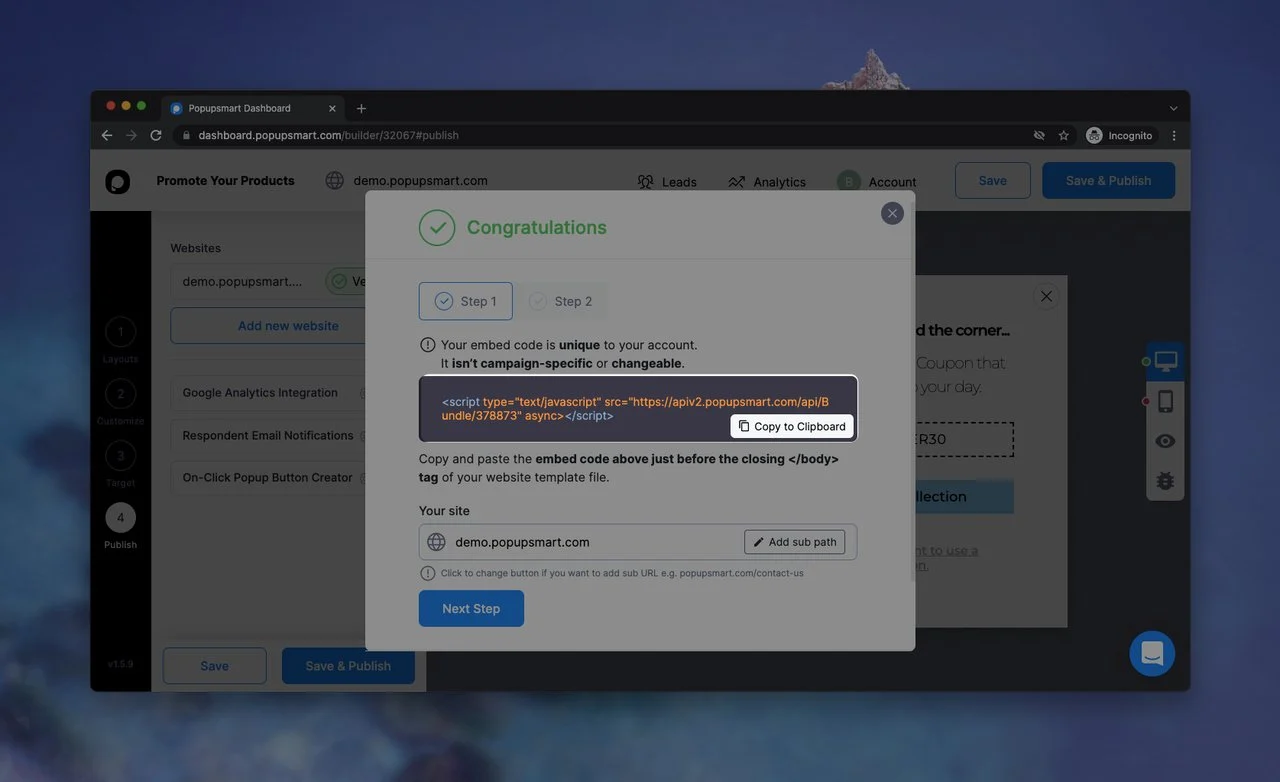
Po zakończeniu tworzenia wyskakującego okienka dodaj kod osadzania wyskakującego okienka do części wstrzykiwania kodu witryny. Możesz go łatwo dodać przed zamykającym tagiem </body> . Poza tym możesz dodać do swojej witryny wyskakujące okienka za pomocą Menedżera tagów Google.
Kliknij przycisk „Zapisz i opublikuj” , gdy wszystko będzie gotowe i gotowe!
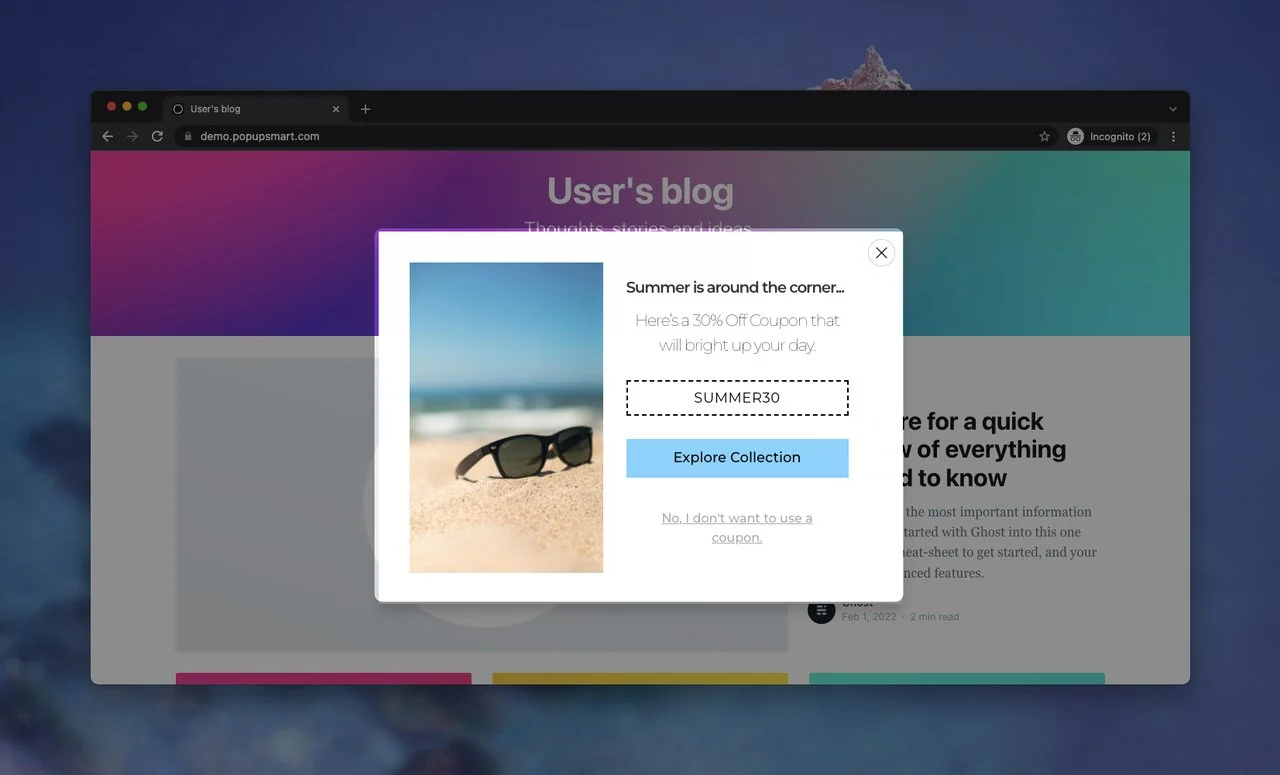
Oto ostateczny wygląd wyskakującego okienka, które stworzyliśmy, aby promować produkt:

Bardzo łatwe, prawda? Teraz możesz stworzyć własny popup, aby promować swoje produkty lub usługi i zwiększać konwersje sprzedaży!
Popupsmart integruje się z wieloma narzędziami marketingowymi i stronami internetowymi, takimi jak Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; co sprawia, że proces marketingu cyfrowego firm jest jeszcze lepszy.
Zakończyć

Tworzenie wyskakujących okienek za pomocą React, który jest biblioteką JS o otwartym kodzie źródłowym, jest możliwe i łatwe do dostosowania. Jak już wyjaśniliśmy, dodanie wyskakującego okienka do witryny za pomocą React może być proste, jeśli znasz język kodowania Javascript. Możesz zainstalować React JS na swojej stronie i tworzyć modalne wyskakujące okienka.
Możliwe jest dostosowanie niektórych elementów wyskakujących okienek, takich jak szerokość, tło, rozmiar czcionki itp. Dzięki różnym opcjom dostosowywania możesz stworzyć własne wyskakujące okienko, aby osiągnąć swoje cele biznesowe.
Z drugiej strony nie każdy musi zajmować się pisaniem kodów i dodawaniem kolejnych kodów, aby dostosować swoje wyskakujące okienka. Możesz skorzystać z naszego kreatora popupów Popupsmart, który ma darmowy plan.
Mamy nadzieję, że podobało Ci się czytanie na ten temat i dowiedziałeś się, jak łatwo utworzyć wyskakujące okienko za pomocą React i Popupsmart. Daj nam znać, które rozwiązanie popup zdecydujesz się wybrać dla swojej witryny. :-)
Sprawdź również te posty na blogu:
- Jak tworzyć modalne wyskakujące okienka Vue
- Jak utworzyć wyskakujące okienko PHP dla swojej witryny?
- Jak utworzyć wyskakujące okienko Bootstrap dla swojej witryny?
- Najlepsze praktyki projektowania wyskakujących okienek, które sprawiają, że klienci kupują
- Jak tworzyć modalne wyskakujące okienka CSS w Tailwind dla swojej witryny?
- 21 bezgłowych platform CMS, które powinieneś wypróbować
