Szybkość jako czynnik rankingowy: jak się zmieniła i co jest „szybkie” w 2019 roku
Opublikowany: 2019-07-25
Jako użytkownicy bardzo zależy nam na szybkości. W 2006 roku spodziewaliśmy się, że strona internetowa załaduje się w mniej niż cztery sekundy (jak stwierdził Forrester). W 2009 roku powiedzieliśmy, że wystarczą dwie sekundy.
Ale dzisiaj nawet dwie sekundy to „długi czas”. W rzeczywistości standard ładowania stron w dwie sekundy ledwo utrzymuje się w 2019 roku, ponieważ wszyscy chcemy szybko uzyskać potrzebne nam informacje, szybciej.
Google również zawsze dbał o prędkość, nawet zanim uczynił z prędkości czynnik rankingowy lub wydał „Aktualizację prędkości”.
Dba o swoich użytkowników mobilnych tak samo, jak o użytkowników stacjonarnych. Właśnie dlatego aktualizacja prędkości, która została wprowadzona w zeszłym roku, wprowadziła prędkość jako czynnik rankingowy dla wyszukiwań mobilnych. Wcześniej wykorzystanie prędkości jako sygnału rankingowego ograniczało się tylko do wyszukiwań na komputerze.
Coraz częściej zarówno użytkownicy, jak i Google chcą, aby webmasterzy przestali myśleć w kategoriach sekund i szukali sposobów na zaoszczędzenie każdej milisekundy, jaką mogą, ponieważ to się liczy.
Ale ten artykuł nie dotyczy optymalizacji witryny pod kątem szybkości (choć możesz ją znaleźć tutaj). Nie chodzi też o korzyści biznesowe płynące z szybkiej strony internetowej. Większość ludzi teraz wie i rozumie, że szybko ładujące się strony internetowe zgłaszają niższe współczynniki odrzuceń, oferują lepsze i bardziej pozytywne wrażenia użytkowników oraz generują między innymi wyższe przychody. Zamiast tego, ten artykuł dotyczy tego, jak prędkość ewoluowała jako sygnał rankingowy, jaka prędkość jest uważana za szybką w 2019 roku i dlaczego optymalizacja prędkości witryny mobilnej ma kluczowe znaczenie dla strategii SEO 2019 (i na przyszłość!).
Ale zanim to zobaczymy, zobaczmy, jak Google uznał każdą milisekundę za istotną, jeśli chodzi o wrażenia użytkownika sieci.
Eksperyment Google dotyczący szybkości
Zanim Google wprowadził prędkość jako czynnik rankingowy w swoim algorytmie wyszukiwania (w 2010 r.), przeprowadził eksperyment, aby zrozumieć wpływ prędkości na wrażenia z wyszukiwania.
W swoim eksperymencie Google wstrzyknął opóźnienie po stronie serwera (w zakresie od 100 do 400 ms), dzięki czemu wyniki wyszukiwania były pobierane i wyświetlane wolniej.
Oto coś, co pomoże ci spojrzeć na to z innej perspektywy: Sekunda ma tysiąc milisekund. A jedno mrugnięcie okiem zajmuje około 300 milisekund.
A jednak kiedy Google wprowadził opóźnienia, które zajęły mniej więcej tyle czasu, ile potrzebujemy na mrugnięcie, użytkownicy to zauważyli. Te „ledwie dostrzegalne” opóźnienia skutkowały coraz mniejszą liczbą wyszukiwań. Spowolnienie strony wyników wyszukiwania o 100 do 400 ms spowodowało, że średnio od 0,2% do 0,6% mniej wyszukiwań ze strony użytkowników.
Co więcej, odkryto również, że użytkownicy, którzy byli narażeni na dłuższe okresy eksperymentu z opóźnionymi wynikami, z czasem przeprowadzali jeszcze mniej wyszukiwań.
Osoby, które doświadczyły około pół sekundy opóźnienia (400 ms), wykonały o 0,44% mniej wyszukiwań w ciągu pierwszych trzech tygodni io około 0,75% mniej wyszukiwań w ciągu drugich trzech tygodni sześciotygodniowego eksperymentu. Poza tym użytkownicy, którzy doświadczyli dużych opóźnień, potrzebowali czasu, aby powrócić do poziomu użytkowania sprzed eksperymentu. Ci, którzy doświadczyli największych opóźnień wynoszących 400 ms, wykonali średnio 0,21% mniej wyszukiwań w okresie pięciu tygodni po eksperymencie.
Szybkość ma znaczenie… bardziej teraz, w 2019 r. – kiedy Google rozpozna ją jako sygnał rankingowy zarówno dla wyszukiwań na komputerach, jak i urządzeniach mobilnych.
Szybkość: od debiutu jako sygnał rankingowy do uzyskania własnej aktualizacji
Webmasterzy zawsze spekulowali, że szybkość ma jakiś wpływ na algorytm rankingu Google. Ale ponieważ Google nigdy nie ujawnia swoich czynników rankingowych, wszystkie pomysły dotyczące prędkości pozostały w zasadzie: spekulacjami.
Ale wkrótce po „eksperymencie szybkości” Google uczynił go „oficjalnym”. W 2010 r. Google wprowadził szybkość witryny jako nowy sygnał, którego algorytm rankingu będzie używał przy podejmowaniu decyzji, które witryny wyświetlać w wynikach wyszukiwania na komputerze:
Być może słyszałeś, że w Google mamy obsesję na punkcie szybkości, zarówno w naszych produktach, jak iw internecie. W ramach tych starań do naszych algorytmów rankingu wyszukiwania dołączamy dziś nowy sygnał: szybkość witryny. Szybkość witryny odzwierciedla, jak szybko witryna odpowiada na żądania internetowe.
Blog dla webmasterów (piątek, 9 kwietnia 2010 r.)
I prawie 8 lat po wprowadzeniu szybkości jako czynnika rankingowego dla wyszukiwań na komputerach, Google opublikowało aktualizację szybkości ukierunkowaną na wyszukiwania mobilne:
Ludzie chcą jak najszybciej znaleźć odpowiedzi na swoje pytania — badania pokazują, że ludziom zależy na szybkości strony. Chociaż od jakiegoś czasu w rankingu wykorzystywana jest szybkość, sygnał ten był skoncentrowany na wyszukiwaniu na komputerach stacjonarnych. Dzisiaj ogłaszamy, że od lipca 2018 r. szybkość strony będzie czynnikiem rankingowym dla wyszukiwań mobilnych.
Blog dla webmasterów — (poniedziałek, 9 lipca 2018 r.
Obie aktualizacje ustanowiły szybkość jako jeden z kluczowych czynników rankingowych SEO dla wyszukiwarek na komputery i urządzenia mobilne.
Jednak nie wszystkie witryny mają wpływ na szybkość:
Mówiąc o szybkości, Google wielokrotnie podkreślał, że tylko marginalna liczba witryn — które w rzeczywistości są kryminalnie wolne — ma wpływ na czynnik szybkości i że nawet powolna strona z doskonałą treścią może przewyższyć błyskawicznie szybką stronę.
Zobaczmy więc, co Google myśli o czasie ładowania Twojej witryny i czy uważa, że Twoja witryna jest szybka, dobra lub wolna.
Jak Google mierzy szybkość strony
Nie jestem pewien, czy doświadczyłeś tego wiele razy, ale Twoja witryna załaduje się w ciągu kilku sekund lub nawet natychmiast.
Ale statystyki dotyczące szybkości na Twoim koncie Google Analytics mogłyby opowiedzieć inną historię.
To jest coś, co stale podsłuchiwało użytkowników.

W 2011 r. Matt Cutts, który kierował zespołem Google ds. spamu internetowego, wyjaśnił to, dzieląc się tym, w jaki sposób Google wykorzystał dane z paska narzędzi do oszacowania rzeczywistego czasu ładowania witryny. W rzeczywistości, jeśli przejdziesz do zasad korzystania z danych programu Google Toolbar, znajdziesz informacje o tym, jak Google mierzy szybkość witryny:
Jednym ze sposobów mierzenia tego jest użycie paska narzędzi Google jako licznika czasu ładowania strony. Na przykład, gdy Twoja przeglądarka wysyła żądanie pobrania Map Google, uruchamiamy licznik czasu. Po zakończeniu ładowania strony zatrzymujemy licznik czasu i wysyłamy czas, który upłynął, z powrotem do Google wraz z żądaniem adresu URL Map Google. Łącząc te czasy odpowiedzi u wielu użytkowników, możemy dokładnie zmierzyć czas ładowania większości witryn, a także przyspieszyć ich działanie.
Tak więc zasadniczo sposób, w jaki odbierasz swoją witrynę, nie jest taki sam, jak postrzegają ją Twoi użytkownicy (a w rezultacie Google).
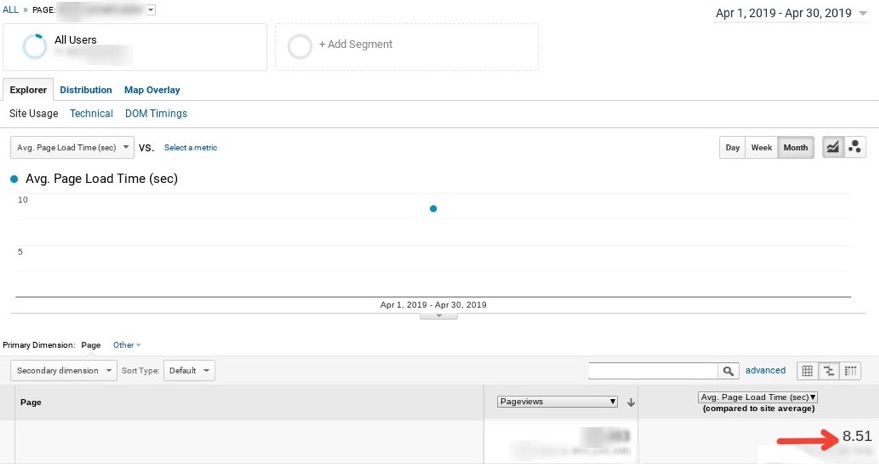
Aby dowiedzieć się, jak długo trwa wczytywanie stron, zaloguj się na konto Google Analytics i przejdź do sekcji Zachowanie > Szybkość witryny > Czas wyświetlania strony.
Aha, a jeśli jesteś jednym z tych webmasterów, którzy uważają, że czas ładowania raportowany w Google Analytics jest niedokładny, istnieje wiele innych narzędzi, które pomogą Ci przetestować czas ładowania strony/witryny.
Oto strona ze średnim czasem ładowania 8,5 sekundy:

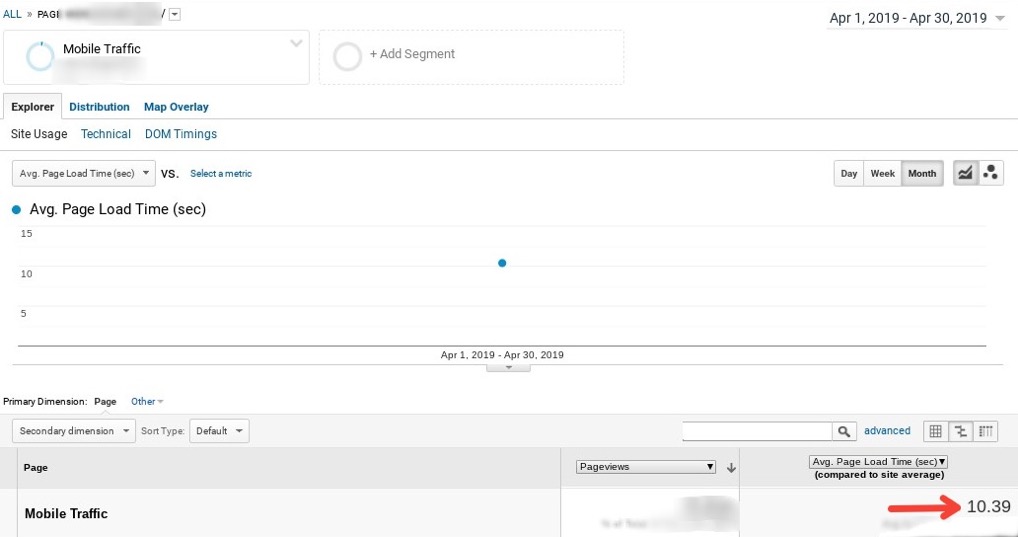
Ponadto możesz zastosować segment „Tylko ruch mobilny”, aby poznać czasy wczytywania mobilnej wersji strony:

Wiem, że nie możesz przestać myśleć, jak powolna jest ta strona mobilna ze średnim czasem wczytywania wynoszącym 10,3 sekundy.
Ale prędkości ładowania stron mobilnych mieszczą się w tym zakresie dla większości witryn. W rzeczywistości niedawne (2018) badanie Google wykazało, że średnia prędkość strony mobilnej wynosi dobre, wysokie 15 sekund. Więc widzisz, ta strona nie jest nawet taka wolna.

Zmiażdżmy kilka liczb, aby nadać trochę kontekstu szybkości.
Czy Twoja witryna jest szybka, w porządku czy wolno?
Chociaż standard czasu ładowania 2 sekundy istnieje od lat, większość witryn go nie spełnia.
Na podstawie testów przeprowadzonych do 2018 r. Pingdom (narzędzie, które co miesiąc obsługuje miliony testów szybkości witryny/strony) ujawnił, że średni czas ładowania strony internetowej wynosi około 3,21 sekundy.
Strony mobilne radzą sobie znacznie gorzej.
Kiedy Google badało szybkości stron mobilnych w 2017 r., okazało się, że pełne załadowanie mobilnej strony docelowej zajęło średnio 22 sekundy. Analiza Google z 2018 r. wykazała jednak zauważalną poprawę szybkości stron mobilnych, obniżając średnią do 15 sekund. Badanie, które obejmowało analizę 11 milionów stron docelowych reklam na telefon komórkowy, wykazało, że 70% stron zajęło więcej niż 5 sekund, aby wyświetlić treść wizualną w obszarze przewinięcia i ponad 7 sekund, aby wyświetlić pełną treść strony (w części przewinięcia i poniżej). powierzchnia!).
Mimo że wielu użytkowników mobilnych podniosło prędkość swojej sieci z 3G do 4G, mobilne strony internetowe nadal są rozdęte i powolne. A biorąc pod uwagę, że 53% odwiedzających witrynę mobilną porzuca stronę, której ładowanie trwa dłużej niż trzy sekundy, szybkość strony mobilnej wynosząca 15 sekund (a nawet 7 sekund) nie jest dobra.
Wszyscy mówią o budowaniu szybkich stron internetowych, ale jak szybka powinna być strona internetowa?
To pytanie jest, co zrozumiałe, trochę trudne do odpowiedzi, ponieważ wskaźniki „szybkości” szybko się zmieniają.
Ale wszystko to powiedziawszy, od teraz dla Google szybka strona internetowa zaczyna się ładować w mniej niż 1 sekundę .
Przeciętna strona internetowa zaczyna się ładować w ciągu 1 do 2,5 sekundy .
Z drugiej strony powolna strona internetowa zaczyna się ładować w ponad 2,5 sekundy .
A w przypadku ruchu mobilnego czas ładowania wynoszący 5 sekund lub mniej (w przypadku połączeń 3G) jest najlepszym wyborem .
Poprawa szybkości witryny: oto jak być szybkim w Google (na urządzeniach mobilnych)
Rosnące wykorzystanie urządzeń mobilnych, szybsze prędkości sieci komórkowej i rosnące oczekiwania użytkowników mobilnych dążą do szybszego internetu mobilnego. A Google ze swoimi aktualizacjami algorytmów chce to zapewnić.
Spójrz na kilka ostatnich zmian algorytmu rankingu Google, a zobaczysz, że wszystkie są coraz bardziej ukierunkowane na użytkowników mobilnych.
Jeśli pamiętasz, na początku 2015 r. Google ogłosił, że zamierza dostosować swój algorytm do zmieniających się wzorców użytkowania przez ludzi — ponieważ coraz więcej użytkowników zaczęło używać telefonów komórkowych do wyszukiwania. Później w tym samym roku Google wydał aktualizację przyjazną dla urządzeń mobilnych i wprowadził przyjazność dla urządzeń mobilnych jako czynnik rankingowy. Uruchomiła też narzędzia, takie jak Test na urządzenia mobilne, które pomagają webmasterom tworzyć witryny dostosowane do urządzeń mobilnych.
Przewiń do 2018 r.: Google ogłosił, że będzie teraz korzystać z indeksowania zoptymalizowanego pod kątem urządzeń mobilnych. Co oznaczało, że Google zacznie używać mobilnych wersji stron do indeksowania i rankingowania:
Podsumowując, nasze systemy pobierania, indeksowania i rankingu zazwyczaj korzystają z komputerowej wersji treści strony, co może powodować problemy dla osób wyszukujących na urządzeniach mobilnych, gdy ta wersja znacznie różni się od wersji mobilnej. Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych oznacza, że będziemy używać mobilnej wersji strony do indeksowania i umieszczania w rankingu, aby lepiej pomóc naszym użytkownikom – głównie mobilnym – znaleźć to, czego szukają.
Blog dla webmasterów (poniedziałek, 26 marca 2018 r.)
Po tym ogłoszeniu nastąpiła aktualizacja prędkości w połowie 2018 roku. Jak wspomniano powyżej, teraz dzięki tej aktualizacji Google widzi szybkość ładowania strony mobilnej witryny podczas rankingowania jej w wyszukiwaniach mobilnych.
Jeśli te wydarzenia coś Ci mówią, to jest to:
SEO stawia na urządzenia mobilne, ze szczególnym naciskiem na szybkość.
Google również mocno w nią inwestuje. Weźmy na przykład inicjatywę AMP. Dzięki AMP Google chce, aby webmasterzy mogli tworzyć strony internetowe, które „ ładują się niemal natychmiast – na wszystkich urządzeniach i platformach”. ”
Ponadto dzięki oficjalnej wtyczce AMP do WordPressa Google chce, aby właściciele witryn WordPress tworzyli jeszcze szybsze witryny mobilne. Trzy lata solidnego rozwoju i testowania zajęły stworzenie pierwszej wersji tej wtyczki, co dobitnie pokazuje, że Google chce, abyś używał AMP i chce, aby jego przyjęcie było łatwe i bezproblemowe, jak również dla Ciebie: „ Oficjalna wtyczka AMP dla WordPress zapewnia niezbędne narzędzia i funkcje do tworzenia treści AMP w sposób WordPress. Oczekuje się, że coraz więcej wtyczek i motywów będzie oferować pełną funkcjonalność AMP od razu po wyjęciu z pudełka. Ta wtyczka przekroczyła już granicę 300 000 aktywnych instalacji.
Niektóre osoby mające wpływ na SEO przewidują nawet, że AMP może być w przyszłości czynnikiem rankingowym dla wyszukiwań mobilnych. Jak na razie to nie jest jeden. Na przykład Brain Dean firmy Backlinko — (prawie) uwzględnił czynnik AMP na swojej liście czynników rankingowych SEO na rok 2019. Zauważa: „ Korzystanie z AMP: Chociaż nie jest to bezpośredni czynnik rankingowy Google, AMP może być wymogiem, aby znaleźć się w rankingu mobilna wersja Karuzeli Google News”.
W Convert.com, gdzie pomagamy właścicielom witryn w testach A/B, już zaczynamy otrzymywać zapytania od naszych użytkowników WordPressa dotyczące naszego wsparcia dla AMP. Rozumiemy, że jako usługa strony trzeciej, która dodaje kod do witryn naszych klientów, nawet my jesteśmy odpowiedzialni za utrzymanie szybkości ich witryn.
Pomyśl o tym, optymalizacja stron mobilnych pod kątem lepszego czasu ładowania jest również najbardziej naturalną rzeczą do zrobienia. Myślę, że jeśli zagłębisz się w Google Analytics i porównasz ruch w wyszukiwarce mobilnej z ostatniego miesiąca z tym samym okresem sprzed dwóch lat, zauważysz wzrost. I możesz założyć, że trend się utrzyma. A jeśli Twój ruch mobilny nie jest ruchem z wyszukiwarek i pochodzi, powiedzmy, z Twoich wiadomości e-mail lub reklam PPC, nawet wtedy nie możesz ich zatrzymać, jeśli Twoje mobilne strony docelowe wolno się ładują. Ruch mobilny jest bardzo niecierpliwy i szybko się odbija, jeśli nie jesteś wystarczająco szybki.
Streszczenie
Jak zapewne wiesz, nie możesz skupić się wyłącznie na optymalizacji szybkości witryny pod kątem wyszukiwań na komputerze. Musisz również wziąć pod uwagę optymalizację szybkości strony mobilnej. To, czego potrzebujesz, to dwuczęściowa strategia optymalizacji witryny WordPress pod kątem szybkości w 2019 r., przy jednoczesnej obsłudze wyszukiwarek na komputerach i urządzeniach mobilnych.
Jedna część musi skoncentrować się na wyszukiwaniu na komputerze. Oto epicki przewodnik po optymalizacji szybkości WordPress, który zawiera instrukcje tworzenia stron internetowych, które ładują się w sekundę i zdobywają potencjalnych klientów na komputery stacjonarne!
A druga musi zoptymalizować witrynę mobilną, aby uzyskać lepszy ranking wyszukiwania. Kiedy pracujesz nad tą częścią, musisz pomyśleć lub rozważyć użycie Google AMP. I chociaż prawdą jest, że AMP to świetny sposób na tworzenie niesamowicie szybkich witryn mobilnych na WordPressie, NIE MUSISZ go używać. Ponieważ jeśli zrobisz stronę o słabej jakości „AMP”, która ładuje się powoli, nadal nie uzyskasz żadnej przewagi SEO. Google dał jasno do zrozumienia, że zależy mu tylko na szybkich stronach, a niekoniecznie na technologii użytej do ich budowy. To powiedziawszy, „AMPing” Twojej drogi do szybkiej witryny mobilnej może mieć sens, biorąc pod uwagę, że oferuje ona również wiele innych zalet i może być bezproblemowo używana z WordPress. Aha, a oto szczegółowy przewodnik dotyczący korzystania z Google AMP w witrynie WordPress.
Powiedz nam więc: Jaka jest Twoja strategia optymalizacji prędkości na 2019 rok? Ponadto, skoro wciąż przy tym jesteśmy, może udasz się do narzędzia Google do testowania szybkości witryn mobilnych i nie obliczysz, o ile więcej przychodów możesz zarobić, skracając czas wczytywania witryny do 1 sekundy, a może 2,5 sekundy? Tak, możesz faktycznie umieścić liczbę na swoim „wpływie prędkości”.