PWA vs. AMP: co jest lepsze i czym się od siebie różnią?
Opublikowany: 2018-06-06Około dekady po wprowadzeniu pierwszego iPhone'a, mobilna sieć w końcu dogania styl życia swoich użytkowników. Uszczypnięcie i powiększenie zostało wyeliminowane przez responsywne strony. AMP i aplikacje natywne walczą z wolnym czasem ładowania…
Ale nadal istnieje poważny problem w sieci mobilnej: zaangażowanie. 1000 najpopularniejszych witryn mobilnych dociera do 4 razy więcej osób niż 1000 najlepszych aplikacji natywnych. Jednak strony te angażują użytkowników średnio przez 20 razy mniej minut niż aplikacje mobilne.
Wygląda na to, że strony mobilne mogą przyciągać odwiedzających, ale ich nie zatrzymywać. Jedną z nowszych technologii rozwiązujących ten problem są progresywne aplikacje internetowe.
Czym są progresywne aplikacje internetowe?
Progresywne aplikacje internetowe to mobilne strony internetowe zaprojektowane tak, aby wyglądały, działały i działały tak, jak robią to natywne aplikacje mobilne. Użytkownicy spotykają się z nimi w przeglądarce tak samo, jak w każdej witrynie mobilnej. Po wejściu na tę stronę użytkownik jest proszony o zainstalowanie aplikacji internetowej na swoim urządzeniu. Jeśli zdecydują się zainstalować, aplikacja zostanie pobrana na urządzenie w taki sam sposób, jak zrobiłaby to aplikacja natywna.
Termin „progresywne aplikacje internetowe” został wymyślony przez Google w 2015 roku. Firma twierdzi, że progresywne aplikacje internetowe spełniają trzy kryteria:
- Niezawodny — ładuj natychmiast i nigdy nie pokazuj downasaura, nawet w niepewnych warunkach sieciowych.
- Szybko – Reaguj szybko na interakcje użytkownika dzięki jedwabiście płynnym animacjom i bez szarpanego przewijania.
- Angażowanie — Poczuj się jak naturalna aplikacja na urządzeniu z wciągającym doświadczeniem użytkownika.
Po spełnieniu tych wymagań mobilna aplikacja internetowa może być oferowana użytkownikom do pobrania. Zanim zagłębimy się w progresywne aplikacje internetowe, wróćmy na chwilę do powierzchni i zdefiniujmy aplikacje natywne oraz inną technologię przyspieszającą mobilną sieć, Accelerated Mobile Pages (AMP).
Co to jest aplikacja natywna?
Aplikacje natywne są instalowane za pośrednictwem platformy handlowej, takiej jak App Store lub Google Play, i są widoczne jako ikony na ekranie głównym urządzenia. Są zaprojektowane specjalnie dla konkretnego urządzenia i mogą korzystać ze wszystkich jego funkcji, takich jak GPS, aparat, lista kontaktów i nie tylko. Są to aplikacje, które prawdopodobnie znajdują się obecnie na Twoim urządzeniu, takie jak Mapy Google, Gmail lub Instagram.
Co to jest AMP?
Projekt Accelerated Mobile Pages o otwartym kodzie źródłowym (w skrócie AMP) umożliwia programistom tworzenie stron internetowych, które ładują się niemal natychmiast za pomocą unikalnego języka kodowania. Ten język jest okrojoną wersją HTML i CSS, która ogranicza użycie JavaScript. Te strony są hostowane w sieci CDN, która dostarcza wersję strony z pamięci podręcznej, gdy jest ona odwiedzana przez użytkownika.
Progresywne aplikacje webowe a aplikacje natywne
Aplikacje natywne zapewniają użytkownikom natychmiastową i bezproblemową obsługę i są obsługiwane przez duże sklepy, takie jak App Store i Google Play, więc dlaczego wybierać progresywną aplikację internetową zamiast tradycyjnej wersji natywnej? W artykule dla Forbesa Andrew Gazdecki przedstawia ogólne wyjaśnienie:
Dostęp do witryn mobilnych jest szybki i łatwy, ale są one mniej przyjemne pod względem doświadczenia użytkownika. Aplikacje natywne zapewniają najlepsze wrażenia użytkownika, ale są ograniczone do niektórych urządzeń i mają wysokie bariery adopcji. Aplikacje natywne wymagają pobrania, co oznacza najpierw wygenerowanie znacznego poparcia ze strony konsumentów i utratę korzyści płynących z impulsywnego zachowania. Pomiędzy tymi opcjami znajduje się najnowsze rozwiązanie mobilne: PWA.
Aby uzyskać dokładniejsze wyjaśnienie, spójrzmy na niektóre z największych różnic między aplikacjami natywnymi a progresywnymi aplikacjami internetowymi:
- Wykorzystanie funkcji: obecnie aplikacje internetowe mogą korzystać z funkcji urządzenia, ale aplikacje natywne mogą to robić w większym stopniu. Rzeczy takie jak GPS, powiadomienia push i gesty są łatwiej dostępne w aplikacji natywnej.
- Ograniczenia treści: aby Twoja aplikacja mogła konkurować w Google Play lub App Store, musisz nagiąć zasady rynku. Ograniczenia treści i opłaty utrudniają niektórym witrynom tworzenie skutecznych aplikacji natywnych. Jednak w przypadku aplikacji internetowych nie są narzucane żadne ograniczenia treści ani opłaty, co ułatwia każdemu tworzenie aplikacji niezależnie od typu zawartości.
- Łączność offline: Tutaj przewagę mają aplikacje natywne, które oferują pełniejsze buforowanie niż progresywne aplikacje internetowe zbudowane w HTML5. Jeśli Twoja aplikacja musi działać w trybie offline, obecnie lepszym wyborem jest natywna.
- Instalacja: instalacja aplikacji natywnej wymaga znacznych działań w imieniu użytkownika. Muszą otworzyć rynek i wyszukać aplikację, a następnie ją pobrać. Musi być poważny zamiar. W przypadku instalacji progresywnej aplikacji internetowej występuje znacznie mniejsze tarcie. Dodanie go do urządzenia przypomina tworzenie zakładki na ekranie głównym. Łatwiej jest zainstalować progresywną aplikację internetową, ale proces ten jest znacznie mniej znany, co może utrudniać wczesne wdrożenie.
- Szybkość: Obecnie progresywne aplikacje internetowe pozostają w tyle za aplikacjami natywnymi. Jednak stale zmniejszają dystans. Jest to szczególnie prawdziwe, gdy weźmiesz pod uwagę następne porównanie.

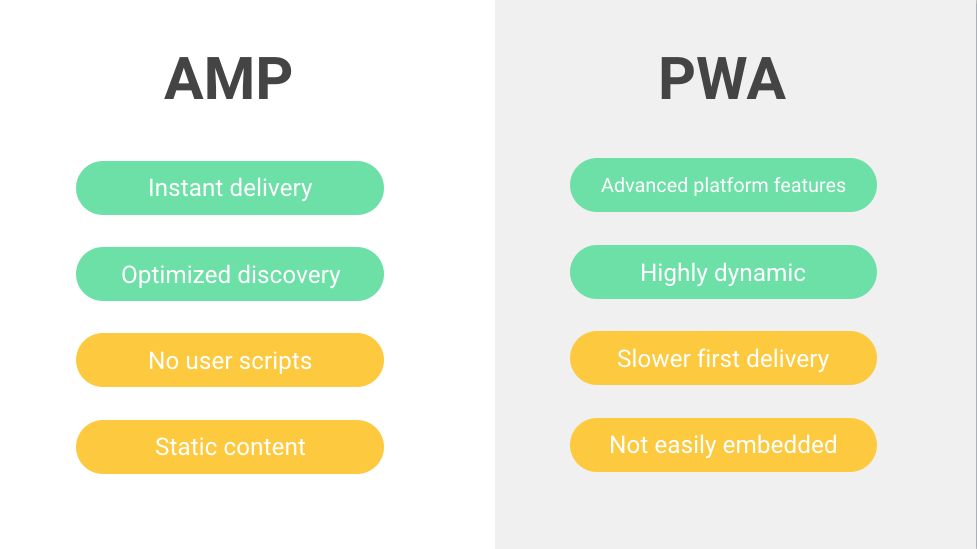
Progresywne aplikacje internetowe a AMP
Ludzie tacy jak Gazdecki wierzą, że progresywne aplikacje internetowe ostatecznie zastąpią aplikacje natywne, ale co z AMP? Gdzie tu są przyspieszone strony mobilne i czy jest miejsce na jedno i drugie? Kilka kluczowych różnic między tymi dwoma:
- Wykrywalność: AMP wygrywa tę bitwę. AMP korzysta z pomocy karuzeli w wynikach wyszukiwania Google, gdzie progresywne aplikacje internetowe nie mają zwiększonej wykrywalności w wyszukiwarkach.
- Zaangażowanie: progresywne aplikacje internetowe nie są ograniczone do korzystania z AMP HTML lub CSS, więc mogą zawierać znacznie bardziej angażujące treści niż AMP. Nic interaktywnego, co wymaga JavaScript, nie może zostać utworzone przy użyciu frameworka AMP. W przypadku AMP zawartość dynamiczna nie wchodzi w grę.
- Szybkość: przewaga w tym przypadku przypada na AMP z tego samego powodu, dla którego progresywne aplikacje internetowe zdobywają zaangażowanie. AMP może obsługiwać tylko lekkie treści, ale zapewnia to szybsze ładowanie.
W Smashing Magazine Paul Bakaus dobrze podsumowuje kompromis między tymi dwoma formatami:
Aby korzystanie ze stron było niezawodnie szybkie, musisz żyć z pewnymi ograniczeniami podczas wdrażania stron AMP. AMP nie jest przydatne, gdy potrzebujesz wysoce dynamicznych funkcji, takich jak powiadomienia wypychane lub płatności internetowe lub cokolwiek wymagającego dodatkowego kodu JavaScript.
Ponadto, ponieważ strony AMP są zwykle obsługiwane z pamięci podręcznej AMP, nie uzyskasz największych korzyści z Progressive Web App przy pierwszym kliknięciu, ponieważ Twój Service Worker nie może działać. Z drugiej strony progresywna aplikacja internetowa nigdy nie może być tak szybka jak AMP przy pierwszym kliknięciu, ponieważ platformy mogą bezpiecznie i tanio wstępnie renderować strony AMP – funkcja, która również upraszcza osadzanie (np. w wbudowanej przeglądarce).

Ale w końcu, czy naprawdę musimy wybierać jeden nad drugim?
Współpraca ponad konkurencją
Możesz użyć AMP wyłącznie do stworzenia szybkiego, ale prostego interfejsu. Możesz polegać na progresywnej aplikacji internetowej, aby stworzyć dynamiczną, ale wolniejszą obsługę. Lub możesz zacząć szybko i pozostać szybkim, włączając oba do swojego projektu internetowego.
Obecnie zastosowania AMP wraz z progresywnymi aplikacjami internetowymi stają się coraz bardziej powszechne, a programiści wykorzystują oba na trzy sposoby.
1. AMP jako progresywna aplikacja internetowa
Jeśli Twoje treści są głównie statyczne i możesz zadowolić się ograniczoną funkcjonalnością AMP, ta opcja pozwala tworzyć błyskawiczne doświadczenia jako progresywna aplikacja internetowa. Przykład AMP jest zbudowany w ten sposób — progresywna aplikacja internetowa całkowicie naładowana przez AMP. Ma service worker, który umożliwia dostęp w trybie offline, a także manifest, który wyświetla baner „Dodaj do ekranu głównego”.

2. AMP do progresywnej aplikacji internetowej
Innym sposobem jednoczesnego korzystania z AMP i progresywnej aplikacji internetowej jest myślenie o stronie AMP jako o haku prowadzącym do Twojej witryny. Łapie użytkownika z natychmiastowym obciążeniem, a następnie przenosi go do Twojej progresywnej aplikacji internetowej. Pozwala to połączyć szybko ładujące się strony AMP z bardziej dynamicznym PWA niż pierwsza opcja.
3. AMP w progresywnej aplikacji internetowej
Tak jak w przypadku AMP vs. PWA, nie musi to być wszystko albo nic. Nie musisz tworzyć wszystkich swoich stron za pomocą AMP; nie musisz też oddzielać AMP i PWA jako haka i pręta. Teraz możesz zaimplementować AMP tylko niewielką podsekcję pojedynczej strony, zmniejszając w ten sposób jej rozmiar i skracając czas ładowania bez całkowitego kompromisu w zakresie funkcjonalności dynamicznej.
Wiąże się to z użyciem innej formy AMP o nazwie „Shadow AMP”, która umożliwia zagnieżdżanie AMP w obszarze strony internetowej. Rezultatem jest AMP w powłoce progresywnej aplikacji internetowej. Aby zobaczyć go w akcji, obejrzyj demo stworzone przez Google o nazwie ShadowReader:

Gotowy do stworzenia własnej progresywnej aplikacji internetowej?
Tworzenie szybkiej, natywnej aplikacji przypominającej aplikację z wykrywalnością sieci zaczyna się tutaj, gdzie możesz poznać wszystkie pola, które musisz zaznaczyć, aby spełnić kryteria Google dotyczące PWA. Aby uzyskać więcej informacji na temat jednoczesnego używania AMP i PWA, sprawdź:
- To przemówienie Bena Morssa
- To przemówienie Erica Lindleya
Gdy wszystko będzie gotowe, zacznij korzystać z narzędzia do tworzenia stron docelowych AMP po kliknięciu w Instapage, aby zapewnić użytkownikom najszybszą jak dotąd wygodę.
