Jak zaprojektować profesjonalną stronę docelową z odpowiednimi komponentami
Opublikowany: 2017-05-24Jest piątkowy wieczór i wreszcie masz szansę się zrelaksować i oprzeć stopy na kanapie. Chwytasz pilota i zaczynasz przewijać Netflix, aby znaleźć film.
Następny, następny, następny. O, a co z tym?!
Co sprawiło, że zatrzymałeś się na tym filmie? Zdjęcie z okładki, prawda? A może to tytuł zestawiony z obrazem? Jasne, opis (i prawdopodobnie ocena) zachęci Cię do ostatecznej decyzji, czy go obejrzeć, czy nie, ale obraz i tytuł filmu są prawdopodobnie tym, co wciągnęło Cię na tyle, że zawracałeś sobie głowę czytaniem opisu.
To dlatego, że pierwsze wrażenie to wielka sprawa.
I to nie tylko w przypadku Netflixa czy nawet pierwszego spotkania z ludźmi; ale także jeśli chodzi o zachowania związane z wyszukiwaniem online. W rzeczywistości pierwsze wrażenie na stronie internetowej można ocenić w zaledwie 1/20 sekundy, a te szybko sformułowane pierwsze wrażenie są w 94% związane z projektem.
Kliknij, aby tweetować
Tak więc profesjonalnie zaprojektowana, atrakcyjna wizualnie strona docelowa po kliknięciu może wywrzeć doskonałe pierwsze wrażenie na odwiedzających i znacznie poprawić współczynniki konwersji.
Warto zaznaczyć, że żadna strona docelowa po kliknięciu nie gwarantuje 100% konwersji. Ale używając profesjonalnych szablonów stron docelowych po kliknięciu do stworzenia swojej strony, możesz zrobić zabójcze pierwsze wrażenie, wygenerować konwersje, a ostatecznie zwiększyć sprzedaż.
Co to jest profesjonalna strona docelowa po kliknięciu?
Profesjonalna strona docelowa po kliknięciu to samodzielna strona internetowa, która wykorzystuje elementy perswazyjne, aby przekonać odwiedzających do konwersji na ofertę. Oferty mogą obejmować zakup produktu, pobranie ebooka, zapisanie się do newslettera lub rejestrację na webinar.
Słowo „profesjonalny” ma szczególną konotację i „dobrą atmosferę”. Wiesz to, kiedy to widzisz, zwłaszcza jeśli chodzi o strony docelowe po kliknięciu.
Zanim przejdziemy do najważniejszych elementów doskonale zoptymalizowanej strony docelowej po kliknięciu, rzuć okiem na tę stronę docelową po kliknięciu:

Czy wydaje ci się to profesjonalne? Czy robi świetne pierwsze wrażenie i sprawia, że chcesz pobrać poradnik przetrwania?
Moje pierwsze wrażenie brzmiało: „Czy to jest to?”. Jest praktycznie zero informacji, aby goście wiedzieli, co zawiera przewodnik lub jak mogą z niego skorzystać.
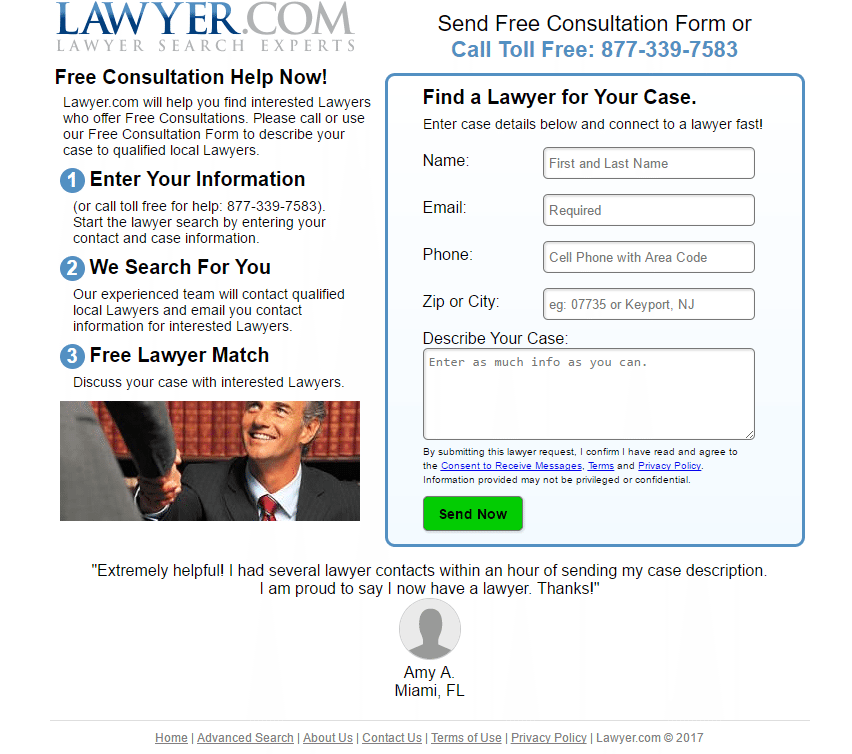
A co z tym?

Ten zawiera więcej elementów strony docelowej po kliknięciu — nagłówek, wypunktowaną kopię, formularz pozyskiwania potencjalnych klientów i referencje klientów. Ale ponieważ wszystko jest stłoczone razem bez spacji i zawiera wiele linków w stopce, nadal nie wydziela profesjonalnej atmosfery, prawda?
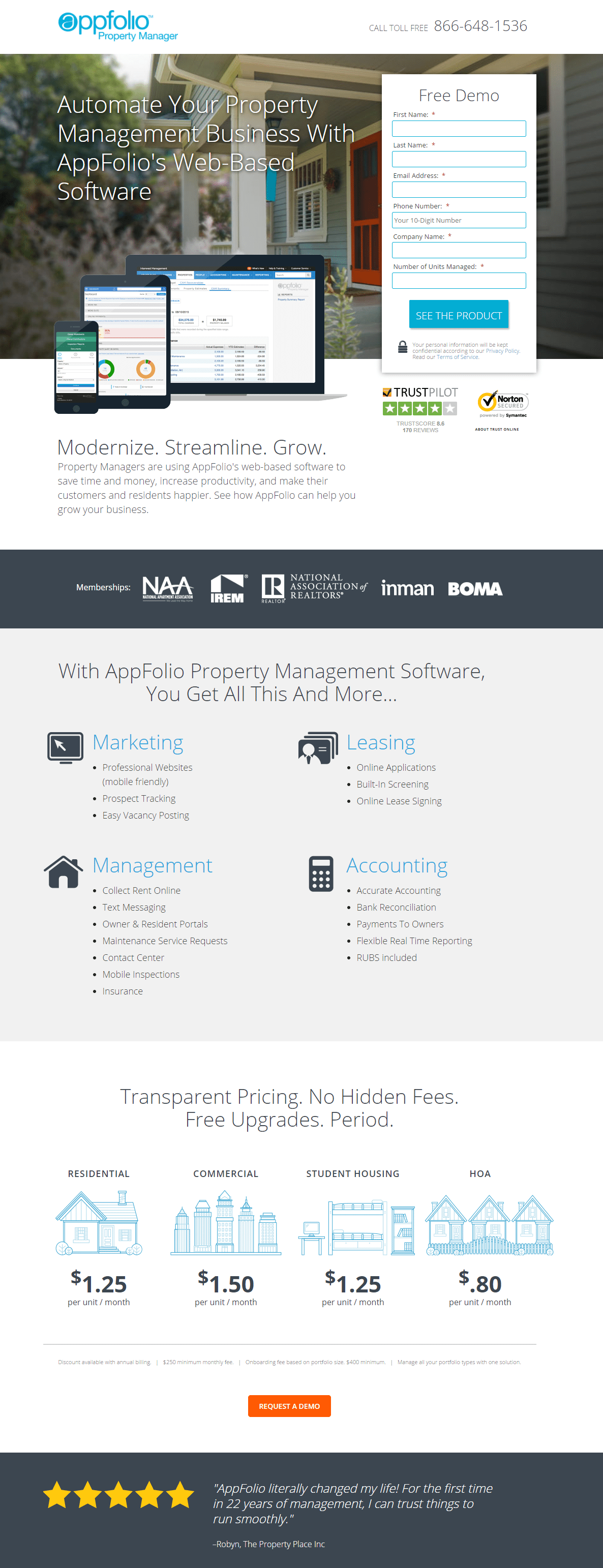
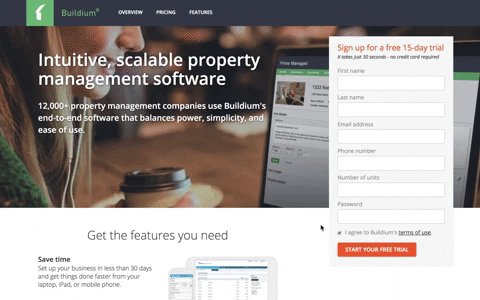
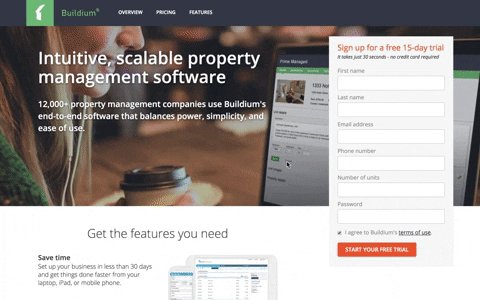
Natomiast ta strona docelowa po kliknięciu AppFolio robi znacznie lepsze wrażenie:

Zauważ, że zawiera nagłówek zorientowany na korzyści, wypunktowania z minimalną liczbą kopii, zoptymalizowaną formę, wystarczającą ilość białych znaków i szereg sygnałów zaufania? Tak wygląda profesjonalny landing page post-click.
Proces konwersji strony docelowej po kliknięciu zaczyna się od wygenerowania ruchu na stronie. Ale kiedy już przyciągniesz uwagę gościa i dokładniej zbada on Twoją stronę docelową po kliknięciu, jak skłonić go do konwersji?
Wszystko sprowadza się do wejścia do ich głowy, poznania ich bolączek i przekonania ich, że Twój produkt lub usługa jest najlepszym rozwiązaniem ich problemu. Aby to osiągnąć, istnieje kilka kluczowych elementów, które składają się na profesjonalną stronę docelową po kliknięciu.
Elementy profesjonalnego landing page post-click
Przekonujący nagłówek
Tak jak tytuł tego filmu Netflix wzbudził Twoje zainteresowanie i sprawił, że chcesz dowiedzieć się więcej, nagłówek strony docelowej po kliknięciu powinien działać tak samo dla odwiedzających. Powinno to natychmiast przykuć ich uwagę i zachęcić do częstszego przeglądania Twojej strony.
Jak więc stworzyć skuteczny nagłówek, który z pewnością zrobi świetne pierwsze wrażenie?
Bez względu na to, co promuje Twoja strona docelowa po kliknięciu, bardzo ważne jest, aby nagłówek:
- Dotyczy Twojej reklamy. Bez względu na to, jaki rodzaj reklamy przyciąga potencjalnych klientów na Twoją stronę, zarówno reklama, jak i nagłówek powinny być dopasowane do przekazu.
- Zapewnia przejrzystość. Przejdź od razu do sedna, nie pozostawiając miejsca na niejasności.
- Przedstawia zalety Twojej oferty. Nagłówek powinien zawsze być zorientowany na korzyści, podkreślając UVP Twojej oferty i informując potencjalnych klientów, co uzyskają dzięki konwersji.
- Wykazuje empatię. Ponieważ większość ludzi podejmuje decyzje pod wpływem emocji, wywołanie w nich pewnego rodzaju emocji i wczucie się w ich problem od samego początku zachęci ich do dalszego poruszania się po Twojej stronie.
- Przykuwa uwagę gości. Aby mieć pewność, że nagłówek spełnia wszystkie powyższe wymagania, musi to być największy i najbardziej przyciągający uwagę tekst na stronie.
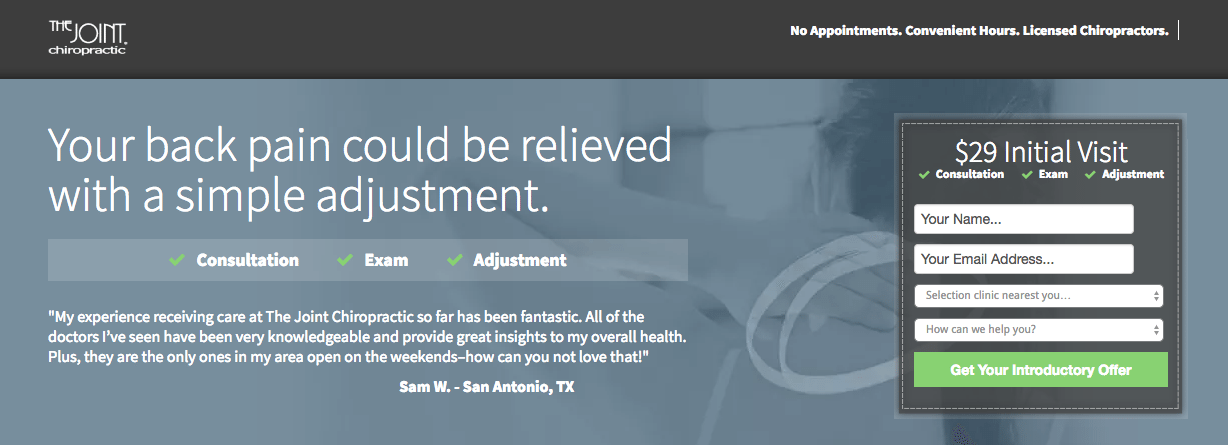
Oto przykład z The Joint Chiropractic, który realizuje każdy z powyższych:

Główny punkt strony (i UVP) jasno wynika z nagłówka — dostosuj się, aby złagodzić ból pleców. Zapewnia to empatię tym, którzy mogą zmagać się z bólem pleców i oferuje im rozwiązanie ich problemu. Nie możesz też przegapić nagłówka, ponieważ jest to największy tekst na stronie, a biel dobrze kontrastuje z niebieskim tłem.
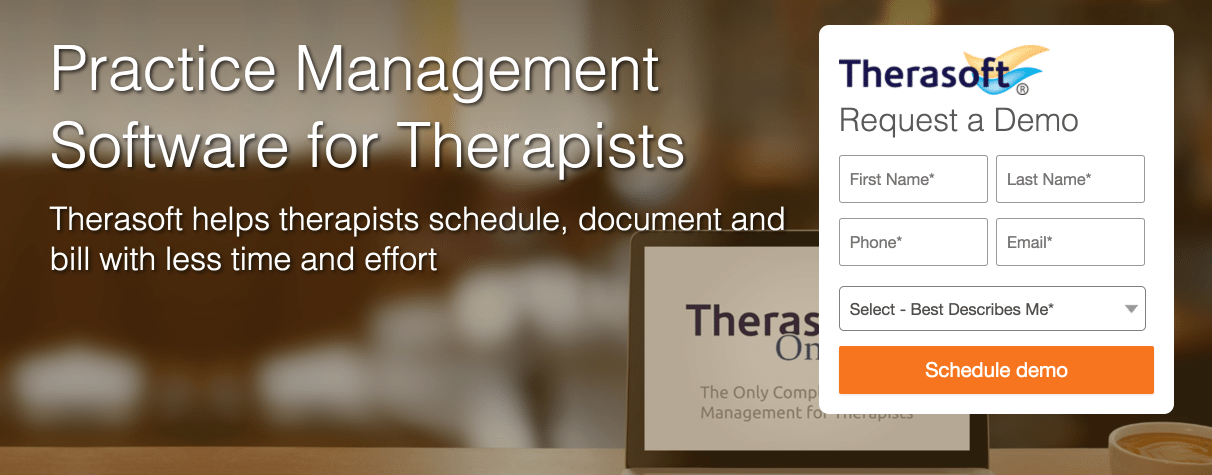
Oto kolejny przykład zoptymalizowanego nagłówka, tym razem od Therasoft:

Ponownie, nagłówek jest duży, co czyni go natychmiast zauważalnym. Jest również jasne i proste, zapewniając korzyści płynące z zakupu oprogramowania Therasoft (pomoc w planowaniu, dokumentowaniu i rozliczaniu przy mniejszym nakładzie czasu i wysiłku).
Czytelna kopia
Ludzie nie są na Twojej stronie, aby czytać , więc przejdź od razu do sedna z kopią strony docelowej po kliknięciu. Nie przeciążaj ich dużymi blokami tekstu. Po prostu opisz zalety swojej oferty w jak najmniejszej liczbie słów, aby mogli szybko i łatwo określić wartość Twojej oferty.
Zazwyczaj kopia strony docelowej po kliknięciu powinna wyglądać następująco:
- Możliwość odtłuszczania. Wyróżniaj ważne informacje za pomocą list, śródtytułów, wypunktowań, pogrubionej czcionki i krótkich akapitów, aby odwiedzający mogli łatwo znaleźć to, czego szukają, bez konieczności szukania lub wysilania się, aby to znaleźć.
- Zorientowany na korzyści. Zamiast wymieniać wszystkie cechy produktu, podaj zalety tych funkcji. Potencjalni klienci są najbardziej zainteresowani tym, w jaki sposób produkt lub usługa pomoże im rozwiązać ich problem.
- Skoncentrowany na kliencie. Gdy Twoi goście przeglądają stronę, powinni mieć wrażenie, że mówisz bezpośrednio do nich. Używaj słów takich jak „ty” i „twój”, aby pokazać im, że koncentrujesz się na rozwiązaniu ich problemu.
- Prosty. Twoja kopia powinna być prosta, napisana w sposób zrozumiały dla odwiedzających, bez żargonu zrozumiałego tylko dla znawców branży.
- Czytelny. Twoja czcionka powinna być łatwa do odczytania przez odwiedzających. Trzymaj się z dala od czcionek, które są zbyt małe lub ozdobne, ponieważ może to utrudnić im rozszyfrowanie lub może zniechęcić nawet do próby zrozumienia.
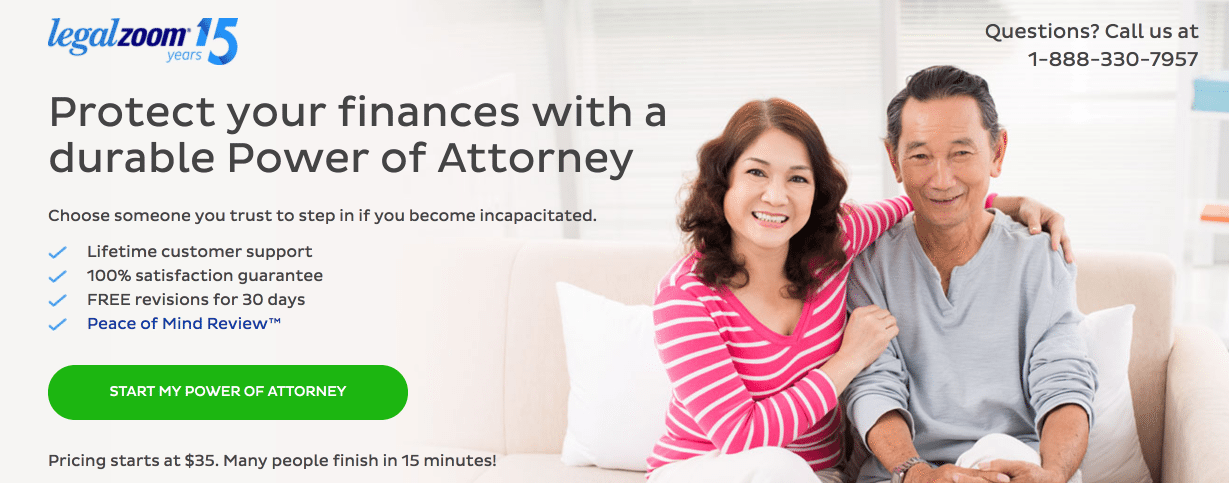
Ta strona docelowa LegalZoom po kliknięciu jest doskonałym przykładem wykorzystania tekstu zorientowanego na klienta, ponieważ używa pierwszej osoby w nagłówku, treści i przycisku wezwania do działania:

Zwróć uwagę, że liczba kopii jest minimalna, a zalety LegalZoom są wyróżnione punktorami, dzięki czemu odwiedzający mogą szybko przejrzeć stronę, aby znaleźć to, czego szukają. Czcionka jest czytelna, a tekst prosty, więc potencjalni klienci nie powinni mieć problemu z odczytaniem i zrozumieniem przekazu.
Wciągające media
Niemal zawsze media są bardziej wciągające i szybsze do zrozumienia niż tekst. Więc jeśli masz wątpliwości, wybierz media zamiast tekstu.

Na przykład ujęcie bohatera może pomóc odwiedzającemu wyobrazić sobie, jak by to było, gdyby Twój produkt lub usługa rozwiązały jego problem. Z drugiej strony zdjęcie produktu, gif, a nawet film instruktażowy może pomóc pokazać, jak działa nowy lub skomplikowany produkt.
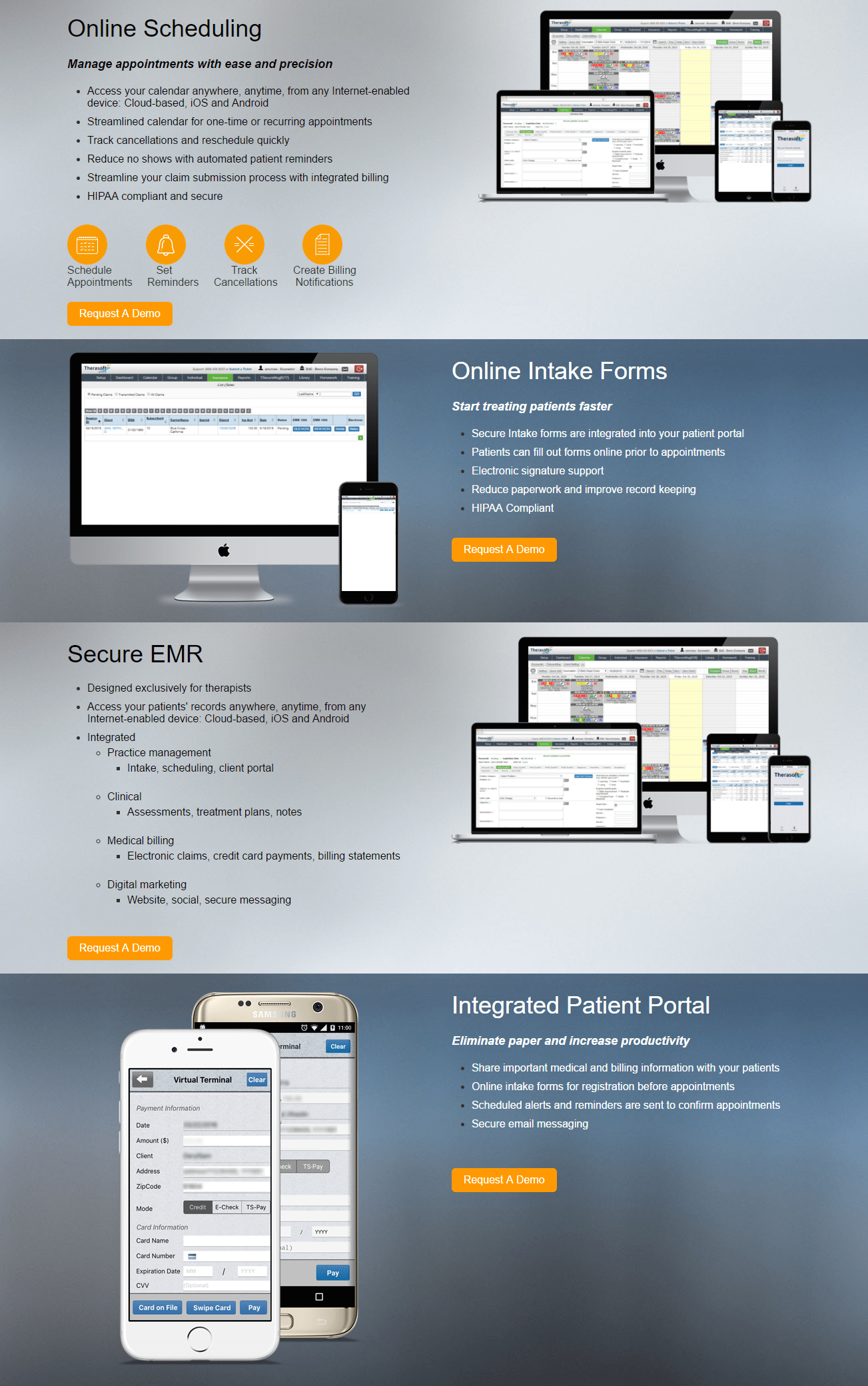
Wróćmy jeszcze raz do strony docelowej po kliknięciu Therasoft. Firma wykorzystuje kilka zdjęć produktów na całej stronie, aby pomóc zademonstrować różne cechy produktu:

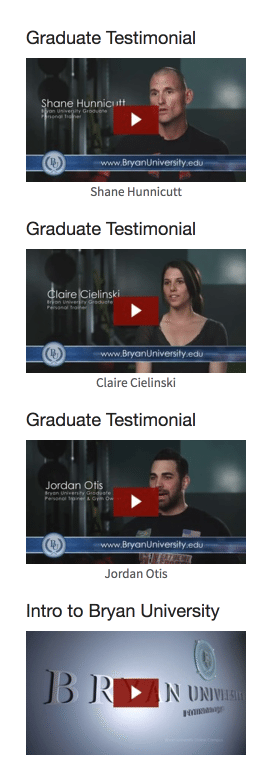
Rekomendacje wideo to kolejna forma mediów, która zwiększa poziom zaangażowania społecznego dowodu słuszności i sprawia, że wydaje się on bardziej realny dla widza.
Bryan University wykorzystuje rekomendacje wideo na swojej stronie docelowej po kliknięciu. Dodali również film wprowadzający, aby zapewnić potencjalnym klientom przegląd ich misji, podgląd ich kampusu i podkreślić niektóre z kluczowych korzyści, jakie oferują studentom:

Zoptymalizowana forma
Formularze przechwytywania leadów to przepustka do uzyskania informacji o gościach. Oto kilka podstawowych zasad tworzenia idealnie zoptymalizowanego formularza:
- Upewnij się, że jest bez tarcia. Proś tylko o istotne informacje od potencjalnych klientów, aby ich nie zastraszyć i nie zniechęcić do wypełnienia formularza. Im mniej wymagasz od potencjalnych klientów, tym większe prawdopodobieństwo, że się nawrócą. Pamiętaj, że liczba pól formularza zazwyczaj zależy od tego, gdzie dana osoba znajduje się na ścieżce marketingowej — im dalej w lejku, tym więcej informacji możesz uzyskać i na odwrót.
- Poproś o informacje w krokach. Jeśli Twoja oferta wymaga dużej ilości informacji, podziel je tak bardzo, jak to możliwe. Perspektywi są bardziej skłonni do wypełnienia kilku małych formularzy niż długiego, zastraszającego.
- Rozważ dwuetapową zgodę. Dwuetapowe formularze zgody upraszczają stronę, usuwając formularz i umieszczając tylko przycisk wezwania do działania. Gdy odwiedzający kliknie przycisk CTA, formularz otworzy się w wyskakującym okienku. Takie postępowanie pomaga wyeliminować możliwość zastraszenia formularza i tylko najbardziej zainteresowani prospekty go wypełnią.
- Ułatw to wypełnienie. Oprócz organizowania pól w logicznej kolejności, ich wstępne wypełnienie jest kolejną skuteczną taktyką. Jeśli potencjalni potencjalni klienci podali już część swoich informacji, żądając innego zasobu w przeszłości, maksymalnie uprość konwersję na tę ofertę, automatycznie wypełniając pola swoimi informacjami.
- Umieść go strategicznie na stronie. Niekoniecznie oznacza to, że znajduje się powyżej zagięcia. Miejsce umieszczenia formularza powinno zależeć od Twojej oferty. Z reguły poniżej zakładki jest lepiej, jeśli Twoja oferta jest droga, złożona lub wymaga dużego zaangażowania, ponieważ daje to potencjalnym klientom więcej czasu na zapoznanie się z nią.
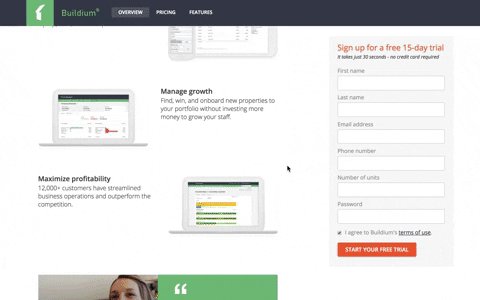
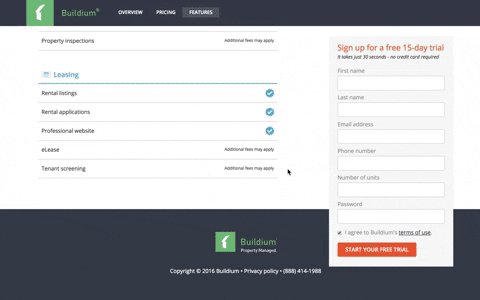
Formularz przechwytywania potencjalnych klientów na tej stronie docelowej Buildium po kliknięciu porusza się wraz z potencjalnymi klientami podczas przewijania, dzięki czemu nigdy nie tracą go z oczu i wymagają mniej wysiłku, gdy są gotowi do konwersji:

Przyciągające uwagę wezwanie do działania
Do tego to wszystko sprowadza się. To ostatni krok na drodze do przekonania potencjalnych klientów, że powinni skorzystać z Twojej oferty, więc musi się ona wyróżniać spośród innych informacji na stronie.
Rozważ te podstawowe elementy, aby stworzyć najlepszy możliwy przycisk CTA dla swojej strony:
- Pozycja. Podobnie jak w przypadku formularza, przedwczesne wyświetlenie przycisku CTA może zmniejszyć liczbę konwersji. Powinien być przedstawiony dopiero po przedstawieniu i wyjaśnieniu swojej oferty. Projektowanie strony zgodnie ze wzorcem F lub wzorcem Z może pomóc zaakcentować przycisk wezwania do działania, podobnie jak użycie białej przestrzeni wokół przycisku.
- Rozmiar. Twój przycisk wezwania do działania powinien być wystarczająco duży, aby wyróżniał się i przyciągał uwagę odwiedzających bez konieczności szukania go. Uczynienie go zbyt małym może spowodować, że całkowicie go przegapią.
- Kolor. Innym sposobem na maksymalne zwrócenie uwagi przycisku CTA jest zaprojektowanie go w kolorze, który kontrastuje z resztą strony. Koło kolorów może pomóc Ci wybrać odcień, odcień, cień i ton, które sprawią, że przycisk CTA „wyskoczy” na Twojej stronie.
- Kopiuj. Zbyt często marketerzy piszą tekst w stylu „Prześlij”, „Pobierz”, „Zarejestruj się” lub „Subskrybuj”. Te słowa są nie tylko nadużywane, ale są również nudne i niejasne. Aby przekonać ludzi do konwersji na Twoją ofertę, Twój tekst musi być przekonujący i kuszący — co oznacza, że powinien być opisowy, spersonalizowany i napisany w pierwszej osobie.
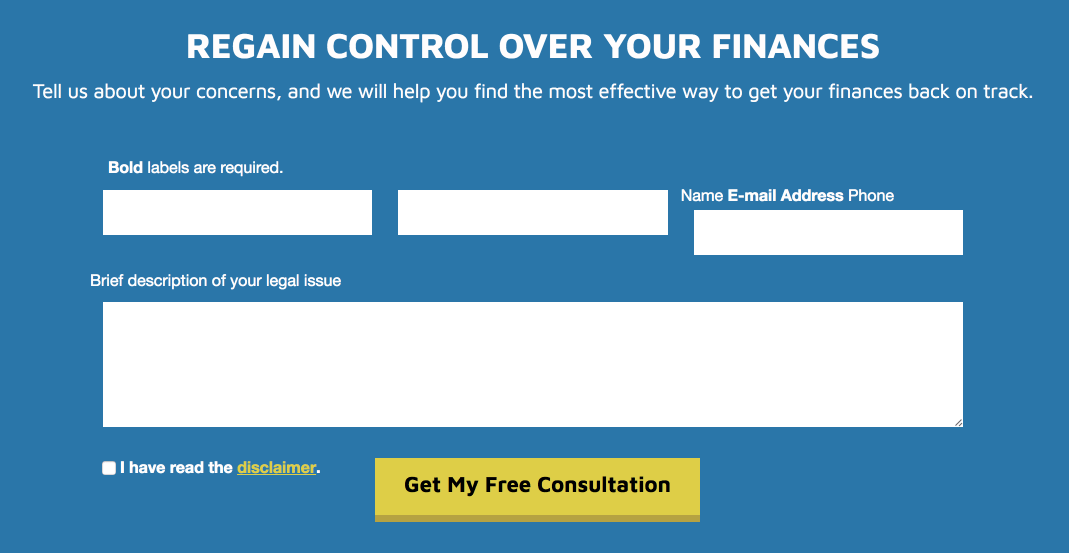
Zobacz, jak Lauren Clark Law zoptymalizowała swój przycisk CTA:

Przycisk znajduje się poniżej zakładki, jest wystarczająco duży, aby odwiedzający mogli go zobaczyć, kontrastuje z niebieskim i białym kolorem oraz wykorzystuje spersonalizowaną kopię („moja”) i kuszącą („darmową”), aby przekonać odwiedzających do kliknięcia.
Wskaźniki zaufania
Zanim potencjalni klienci będą mogli dokonać konwersji dzięki Twojej ofercie, muszą mieć zaufanie do Twojej marki, dlatego kluczowe znaczenie ma włączenie wskaźników zaufania. Wskaźniki zaufania występują na różne sposoby, oto niektóre z najczęstszych:
- Dowody statystyczne. Jeśli masz jakieś liczby potwierdzające, że Twój produkt lub usługa może rozwiązać problem potencjalnych klientów, pokaż je w nagłówku, podnagłówku lub tekście.
- Referencje klientów. Dzielenie się pozytywnymi doświadczeniami obecnych lub byłych klientów jest jednym z najpotężniejszych wskaźników zaufania. Wyświetlając opinie klientów, pamiętaj o podaniu jak największej ilości informacji (imię i nazwisko, tytuł, firma i zdjęcie), ponieważ zwiększa to wiarygodność.
- Odznaki autorytetu. Obejmuje to logo klientów, nagrody z innych witryn internetowych i nie tylko. Na przykład pokazanie logo rozpoznawalnych, godnych zaufania firm sprawia, że potencjalni klienci myślą: „Wow, pomogli wszystkim innym dobrze znanym firmom! Ja też powinienem robić z nimi interesy!
- Polityka prywatności. Link do polityki prywatności jest jednym z nielicznych linków wyjściowych, które są akceptowane na stronie docelowej po kliknięciu, ponieważ pozwala potencjalnym klientom dowiedzieć się, w jaki sposób i czy ich informacje zostaną udostępnione. Najczęstsze lokalizacje tego linku znajdują się pod formularzem pozyskiwania potencjalnych klientów lub w stopce.
- Plomby osób trzecich. Pieczęcie stron trzecich — takie jak Paypal, Verisign i McAfee — również informują potencjalnych klientów, że ich informacje będą bezpieczne i nie zostaną naruszone.
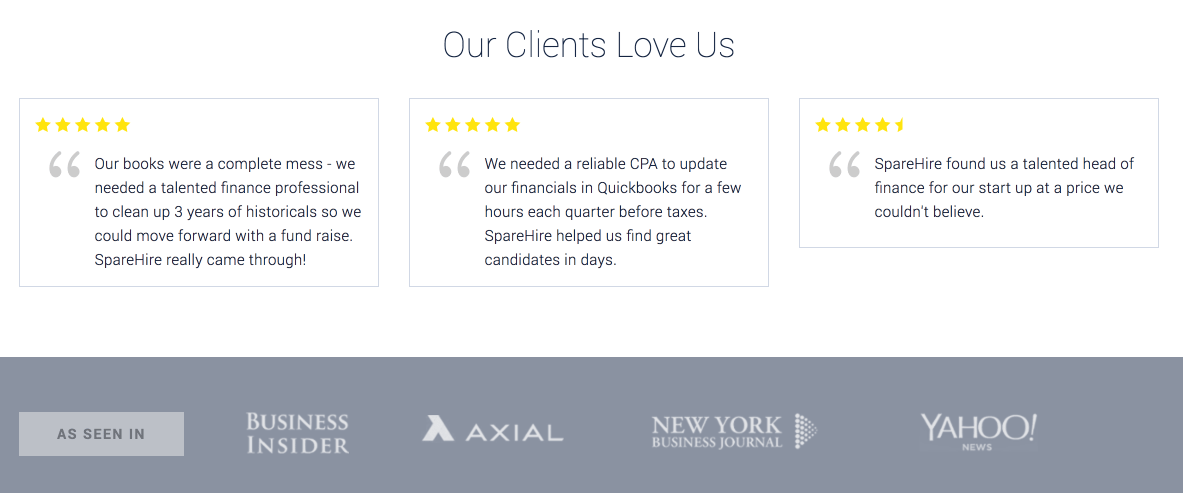
SpareHire wykorzystuje referencje klientów i odznaki firmowe, aby zwiększyć zaufanie do swojej oferty:

Zauważ jednak, że przydałoby się trochę ulepszeń. W referencjach nie ma zbyt wielu szczegółów — brakuje nazwisk, informacji biznesowych i zdjęć w głowę. Zawierali również recenzję, która otrzymała tylko 4,5 gwiazdki zamiast 5. Może to sprawić, że potencjalni klienci będą się zastanawiać, co zrobili, że stracili pół gwiazdki.
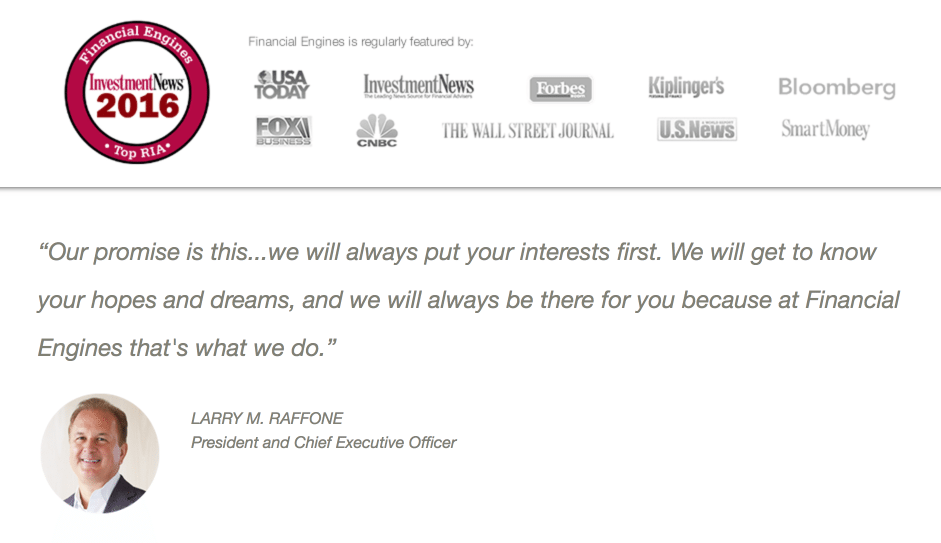
Financial Engines znacznie lepiej radzi sobie ze swoimi wskaźnikami zaufania:

Kluczowa różnica polega na tym, że Financial Engines dodało do swojej opinii pełne imię i nazwisko, stanowisko i zdjęcie w głowę, co znacznie zwiększa wiarygodność. Wystawili także kilka odznak autorytetu, w tym logo niektórych znanych firm i odznakę nagrody od InvestmentNews w 2016 roku.
Zbuduj swoją profesjonalną stronę docelową po kliknięciu już dziś
Różnica między nieprofesjonalną stroną docelową po kliknięciu a profesjonalną stroną docelową po kliknięciu może zwiększyć lub zniweczyć Twoje szanse na konwersję. Postaw na nieprofesjonalną stronę docelową po kliknięciu i przegap stałego klienta.
Skorzystaj ze schematu w tym artykule i ucz się na innych przykładach, aby zrobić jak najlepsze pierwsze wrażenie i wygenerować więcej konwersji.
Zacznij tworzyć własne profesjonalne strony docelowe po kliknięciu, zarejestruj się już dziś, aby skorzystać z demonstracji Instapage Enterprise.
