3 najczęstsze problemy UX z systemami zarządzania nauczaniem
Opublikowany: 2022-05-07Porównując setki różnych opcji systemów zarządzania uczeniem (LMS) dostępnych dla Twojej małej lub średniej firmy (SMB), musisz wziąć pod uwagę mnóstwo czynników: koszty, integracje, raportowanie, obsługę klienta. Lista jest długa.
Ale jeden czynnik jest wyraźnie ważniejszy niż pozostałe, jak wskazuje Gartner w swoim „Przewodniku po rynku dla pakietów szkoleniowych dla przedsiębiorstw” (pełne badanie dostępne dla klientów firmy Gartner):
„Umieść doświadczenie ucznia i użyteczność rozwiązania na szczycie listy priorytetów dla każdego nowego projektu szkoleniowego”.
Wystarczająco łatwe. Po prostu musisz znaleźć super przyjazny dla użytkownika LMS, prawda?
Och, czytelniku… gdyby to było takie proste.

Pomimo postępów technologicznych poczynionych w ciągu ponad 20 lat istnienia, systemy LMS wciąż mają poważne problemy, jeśli chodzi o użyteczność. Według badania przeprowadzonego w 2017 r. przez Brandon Hall Group, tylko 33% użytkowników LMS z małych firm zatrudniających 500 lub mniej pracowników twierdzi, że jest zadowolonych z obecnego systemu, a słabe wrażenia użytkownika są wymieniane jako główny powód tego.
Problem jest tak powszechny i tak szkodliwy, że szacujemy, że aż 80% wdrożeń LMS w małych i średnich firmach kończy się niepowodzeniem, ponieważ przywództwo nie zapewnia użyteczności, a użytkownik ma najwyższy priorytet podczas oceny systemów.
Powodzenie Twojego programu szkoleniowego, a tym samym Twoje doświadczenie pracownika, zależy od tego, czy pracownicy nie chcą wyrywać sobie włosów, gdy korzystają z nowego LMS.
Właśnie dlatego przyjrzymy się trzem najczęstszym problemom użytkowników związanych z systemami zarządzania uczeniem oraz sposobom identyfikowania systemów, w których występują te problemy podczas wyszukiwania.
Skocz do:
Problem nr 1: Nawigacja to koszmar
Problem nr 2: Kursy są mdłe i mało angażujące
Problem 3: Smartfony są traktowane jak urządzenia drugiej klasy
Problem nr 1: Nawigacja to koszmar
Rozwiązanie: dowiedz się, na co zwrócić uwagę podczas pokazów praktycznych i zapoznaj się z preferencjami pracowników
Każdego roku dostawcy LMS wprowadzają na swoje platformy ekscytujące nowe funkcje i funkcje, od wirtualnych trenerów i analiz w czasie rzeczywistym po możliwości uczenia się społecznościowego i grywalizację.
Następnie łączą to wszystko razem z poruszającą głową, wywołującą złość nawigacją.

Zgrubne przybliżenie nawigacji w każdym LMS kiedykolwiek ( źródło )
Ten problem LMS UX powoduje podwójne szkody dla firm: uczniowie nie mogą płynnie przeskakiwać między wyszukiwaniem kursów, ocenianiem i śledzeniem swoich postępów; a trenerzy i menedżerowie nie mogą łatwo znaleźć narzędzi, których potrzebują do zarządzania uczeniem się i tworzenia angażujących treści. Następuje frustracja, a poziom satysfakcji spada.
Kiedy dostawcy prowadzą prezentacje, mogą łatwo ominąć te problemy, podążając starannie wyselekcjonowanymi ścieżkami, dlatego ważne jest, aby uzyskać dłuższy czas praktyczny z dowolnym systemem, który bierzesz pod uwagę.
Oto kilka rzeczy, na które należy zwrócić uwagę, jeśli chodzi o nawigację:
- Czy LMS ma funkcję wyszukiwania? Czy wyszukiwanie przynosi trafne wyniki?
- Czy nawigacja między różnymi modułami lub ekranami jest spójna (np. elementy menu mają te same nazwy i ikony i znajdują się w tym samym miejscu na ekranie)?
- Czy możesz przejść z jednego ważnego modułu do drugiego za pomocą trzech lub mniej kliknięć?
- Czy menu jest nadmiernie zagracone?
- Czy łatwo jest cofnąć się i cofnąć błędy?
- Czy możesz dostosowywać elementy nawigacji i skróty? Czy te uprawnienia obejmują poszczególnych uczniów, aby każdy mógł spersonalizować nawigację według własnych upodobań?
To ostatnie jest szczególnie ważne, ponieważ prawda jest taka: nie ma czegoś takiego jak doskonała nawigacja. Niektórzy użytkownicy wolą widok jednej strony z odrobiną wszystkiego, co ma do zaoferowania LMS, podczas gdy inni działają lepiej, gdy funkcje są podzielone między różne karty.
Podczas demonstracji różnych systemów zasiądź w nich różnych pracowników, aby poznać ich preferencje dotyczące nawigacji i odkryć ogólne trendy, które mogą wpłynąć na decyzję o zakupie.
Problem nr 2: Kursy są mdłe i mało angażujące
Rozwiązanie: poszukaj niezawodnych funkcji tworzenia kursów i opcji opinii użytkowników
Chcesz, aby Twoi pracownicy byli podekscytowani nowym LMS. Nie możesz się doczekać, aby zagłębili się w trening, ponieważ wiesz, że przyniesie to korzyści Twojemu SMB na wiele sposobów.
Ale to się nigdy nie stanie, jeśli Twoje kursy wyglądają tak:

Co się stanie, gdy otrzymasz ograniczone narzędzia i zasoby do tworzenia kursów LMS ( źródło )
OK, ten przykład to trochę przesada, ale faktem jest, że kursy, które tworzysz w LMS, jeśli nie masz samodzielnego narzędzia do tworzenia kursów, są tylko tak dobre, jak zasoby, które otrzymujesz zrobić je. W niektórych przypadkach tych zasobów może brakować lub są one przestarzałe.
Kiedy 52% pracowników w wieku poniżej 40 lat uważa, że obecne metody szkoleniowe ich firmy są nudne, nadszedł czas, aby oczekiwać więcej od swojego systemu zarządzania uczeniem, niż tylko obrazów i prostych ocen.
Oto kilka bardziej zaawansowanych narzędzi i funkcji, o które należy zapytać dostawców, a które mogą dodać emocji i zaangażowania do Twojego cyfrowego programu szkoleniowego:
- Rozgałęzione i spersonalizowane ścieżki nauczania. Niektóre LMS umożliwiają administratorom personalizację sekwencji kursów, które pracownicy widzą na podstawie ich wyników w ocenach lub kursów, które ukończyli w przeszłości. Kuratorskie sekwencje kursów i udostępnianie odpowiednich treści każdej osobie może utrzymać ich zaangażowanie.
- Mikrouczenie. Oprócz możliwości dzielenia kursów na mniej czasochłonne, małe kawałki, dobry LMS powinien również umożliwiać dostarczanie możliwości mikronauki za pośrednictwem innych zintegrowanych systemów, z których pracownicy często korzystają, takich jak CRM.
- Strony dyskusyjne. Zbyt często eLearning odbywa się w silosach. Tablice dyskusyjne dają Twoim pracownikom szansę na interakcję ze sobą, ponowne przyjrzenie się temu, czego się nauczyli i zdobycie nowych spostrzeżeń. Udowodniono również, że fora dyskusyjne zwiększają zaangażowanie i uczestnictwo w szkoleniach.
- Symulacje. Nic nie jest w stanie przygotować pracowników do codziennej pracy bardziej niż symulacje rzeczywistych scenariuszy pracy. Jeśli dostawca obsługuje symulacje niestandardowe, przekonaj ich, jak złożone i zaangażowane mogą być. Możesz nawet dodać dodatkową warstwę zanurzenia, włączając wirtualną rzeczywistość.

Jeśli nie masz pewności, czy Twoje programy szkoleniowe są przestarzałe, czy nie, oznacza to, że nie masz dobrych mechanizmów informacji zwrotnych, dzięki którym pracownicy mogą Ci to powiedzieć. Funkcje, takie jak oceny kursów i ankiety po kursie, mogą dostarczyć danych potrzebnych do wprowadzenia ulepszeń, więc szukaj ich w nowym LMS.
Problem #3: Smartfony są traktowane jak urządzenia drugiej kategorii
Rozwiązanie: poznaj różnicę między różnymi projektami układu mobilnego i zapytaj o dedykowane aplikacje mobilne
W 2016 r. smartfony i tablety wyprzedziły komputery stacjonarne jako podstawowe urządzenia używane do uzyskiwania dostępu do Internetu na całym świecie. Urządzenia mobilne stały się tak zakorzenione w naszym życiu zawodowym, że 64% uczniów twierdzi, że bardzo ważne jest, aby mogli uzyskać dostęp do treści szkoleniowych z urządzenia mobilnego.
Wszystko to, co można powiedzieć, jeśli wybrany LMS nie zapewnia dobrego mobilnego UX, Twoi pracownicy nie będą z tego zadowoleni.
Dlatego ważne jest, aby zrozumieć różnicę między układami stałymi , płynnymi , adaptacyjnymi i responsywnymi , ponieważ sposób, w jaki Twoje kursy wyglądają i działają na urządzeniach mobilnych, mogą się drastycznie różnić w zależności od układu używanego przez dostawcę LMS.
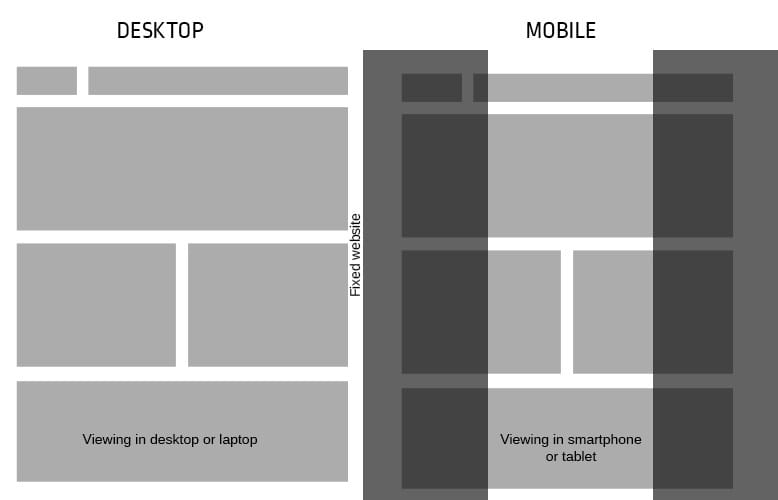
1. Naprawiono układ

Przykład stałego układu (Źródło)
Stały układ zawiera elementy ustawione na określoną szerokość w pikselach. Bez względu na to, na jakim urządzeniu jest użytkownik, te elementy pozostają na tej samej szerokości.
Wraz ze wzrostem użycia smartfonów stałe układy w dużej mierze wypadły z łask z oczywistych powodów. Ponieważ elementy na stronie nie są skalowane w dół dla mniejszych rozmiarów ekranu, użytkownicy mobilni muszą przewijać w poziomie na stałych układach, aby znaleźć rzeczy, a nawet po prostu przeczytać tekst, co jest ogromnym problemem.
Jest bardzo mało prawdopodobne, że w dzisiejszych czasach znajdziesz LMS, który używa stałego układu, ale jeśli to zrobisz, unikaj go jak ognia.
2. Układ płynny

Przykład układu płynnego (Źródło)
Nazywany również „układem płynnym”, układ płynny rozszerza lub zmniejsza elementy na stronie o określony procent w zależności od rozmiaru ekranu.
Układy płynne eliminują problem z przewijaniem w poziomie, który mają układy stałe, ale mają również tendencję do tworzenia zbyt małych elementów na urządzeniach mobilnych, gdzie wszystko jest stłoczone, aby zmieścić się na małym ekranie. Użytkownicy muszą następnie „szczypać i powiększać” swoją drogę, co nie zapewnia dobrych wrażeń.
Z tego powodu należy również unikać płynnych układów LMS.
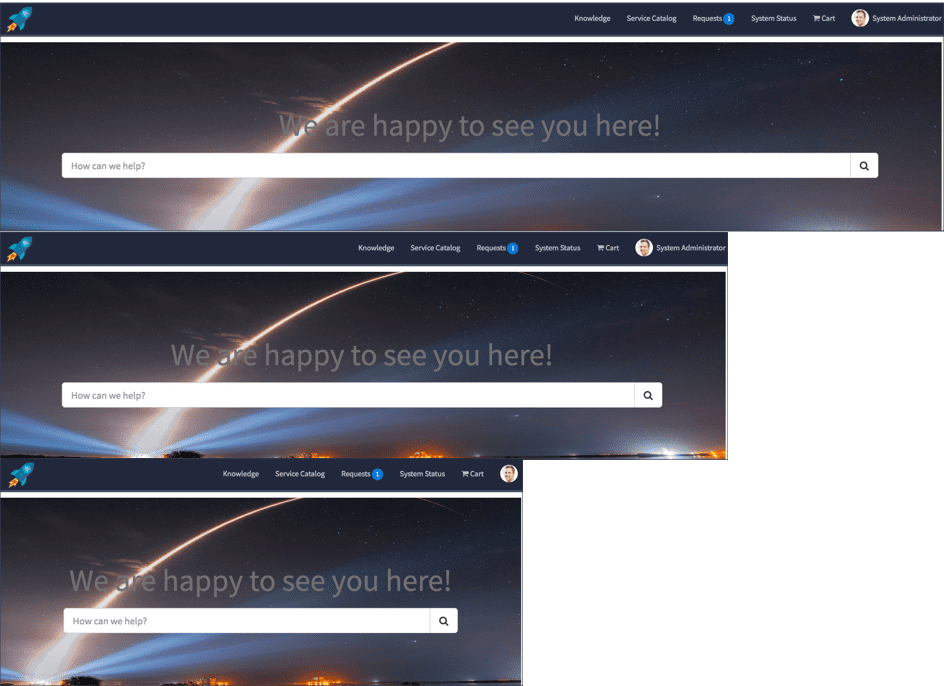
3. Układ adaptacyjny

Przykład układu adaptacyjnego (Źródło )
Układ adaptacyjny to zasadniczo kilka stałych układów, które „dostosowują się” do rozmiaru ekranu użytkownika. Jeśli okno użytkownika ma szerokość między X i Y, otrzymuje układ A. Jeśli ma szerokość między Y i Z, otrzymuje układ B. I tak dalej.
Wspaniałą rzeczą w układach adaptacyjnych jest to, że możesz dostosować wygląd swoich kursów do każdego rozmiaru ekranu. Jedyną wadą jest to, że dostosowywanie różnych układów tylko dla jednego kursu na trzech różnych urządzeniach (komputer, tablet i telefon) może zająć dużo czasu. Istnieje również możliwość pojawienia się nowych rozmiarów ekranu, które nie są uwzględniane.
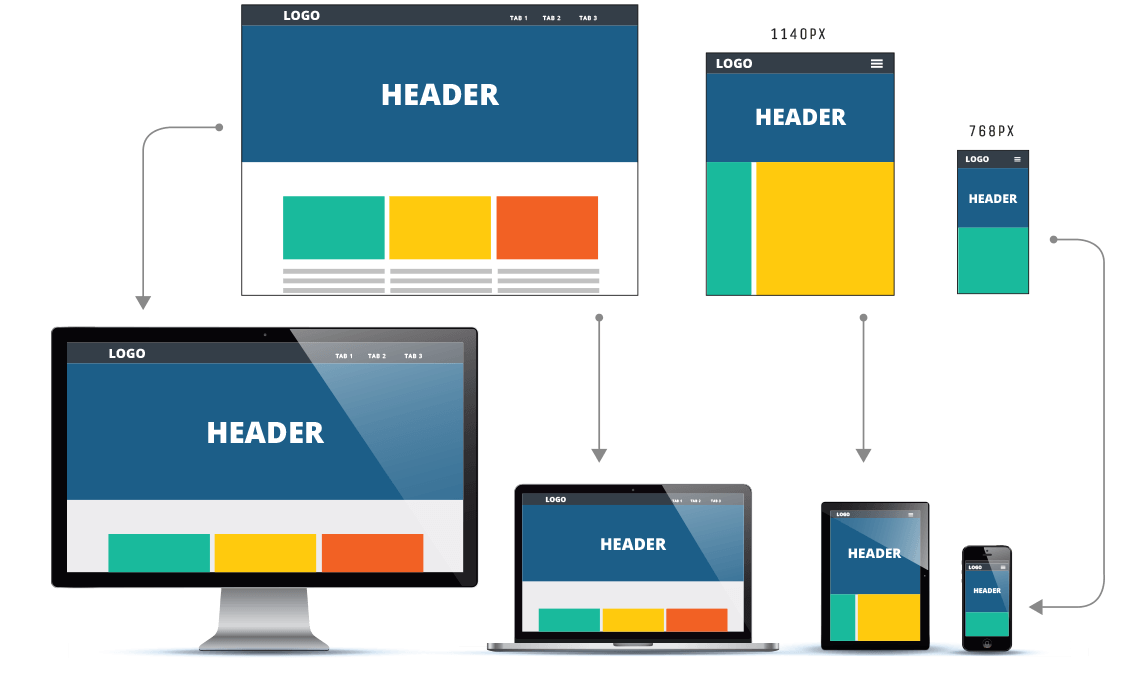
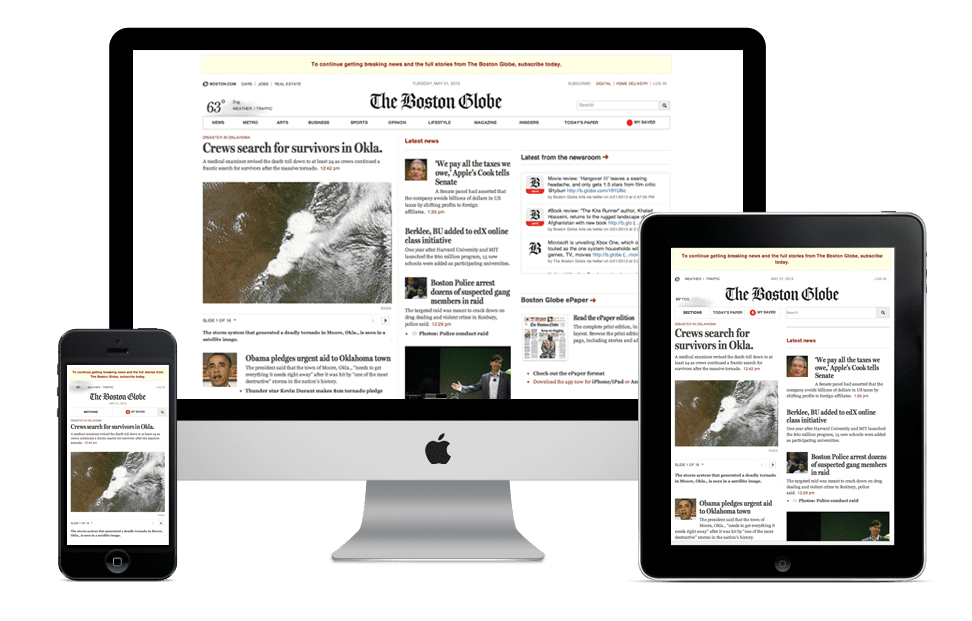
4. Układ responsywny

Przykładowy układ responsywny (Źródło )
Układy responsywne są w stanie zawijać tekst, skalować różne media i automatycznie zmieniać kolejność elementów na stronie w oparciu o rozmiar ekranu użytkownika. Mieszanka płynnych i adaptacyjnych zasad układu, układy responsywne stały się preferowaną metodą projektowania stron internetowych i systemów oprogramowania dla urządzeń mobilnych.
Powinieneś zapytać dostawców LMS, czy ich system obsługuje responsywne układy, aby zapewnić najlepsze wrażenia uczącym się mobilnym.
Powinieneś również zapytać dostawców, czy mają dedykowaną aplikację mobilną zaprojektowaną specjalnie z myślą o tych urządzeniach. Jeśli przejdziesz do naszego katalogu LMS, możesz filtrować wyniki, aby pokazać tylko systemy z aplikacjami na Androida lub iOS.
Dołóż należytej staranności, aby uniknąć tych typowych problemów i nie tylko
LMS nie bez powodu zyskały reputację nieporęcznych, irytujących produktów. Jeśli nie będziesz ostrożny, możesz skończyć z niezgrabnym systemem, którego pracownicy nie przyjmą.
Jednak tam, gdzie inne firmy słabną, możesz zwyciężyć. Zadając dostawcom właściwe pytania, szukając pewnych rzeczy podczas demonstracji i nie naruszając swoich oczekiwań, możesz skończyć z LMS, który zapewnia doskonały UX, a także lepsze wyniki treningowe.
- Jeśli szukasz listy najbardziej przyjaznych dla użytkownika produktów LMS, jesteś we właściwym miejscu. Przeprowadzamy bezpośrednie testy użytkowników, aby stworzyć infografikę „Top 20 najbardziej przyjaznych dla użytkownika oprogramowania LMS”.
- Nasza strona katalogu LMS jest interaktywna i umożliwia filtrowanie listy produktów według ocen, funkcji i nie tylko, aby pomóc Ci znaleźć system, który najlepiej odpowiada Twoim potrzebom.
