Na co zwrócić uwagę we wstępnych recenzjach projektów
Opublikowany: 2017-03-30Tekst zastępczy może zmylić odwiedzających. Niewłaściwa czcionka może zaciemniać przekaz Twojej strony. Gdy tak wiele drobnych szczegółów składa się na udany projekt strony docelowej po kliknięciu, pominięcie tylko jednego może kosztować konwersje.
Dlatego przed sfinalizowaniem strony docelowej po kliknięciu konieczne jest przeprowadzenie wstępnej oceny projektu.
Wstępna ocena projektu
Zaprojektowanie strony docelowej po kliknięciu wymaga koordynacji całego zespołu kreatorów. Projektanci UX, copywriterzy, kierownicy projektów i programiści mają swoją rolę do odegrania w tym procesie. (Dowiedz się, jak Instapage Collaboration Solution może przyspieszyć ten proces.)
Często, zanim zostanie sporządzony nawet model szkieletowy o niskiej wierności, zespoły projektowe odpowiadają na te pytania dotyczące każdego elementu strony.
Kliknij, aby tweetować
1. Dlaczego to robimy / Jaki problem próbujemy rozwiązać?
Załóżmy na przykład, że projektujesz media dla swojej strony docelowej po kliknięciu. W pierwszym kroku chcesz zidentyfikować „dlaczego” swojej decyzji. Spójrz na swoją stronę docelową po kliknięciu. Dlaczego dodałeś multimedia?
Czy po to, aby pokazać potencjalnym klientom, jak wygląda Twój produkt? Czy ma to na celu wyjaśnienie, jak działa twoja usługa? Skorzystaj z odpowiedzi, aby określić, jakiego rodzaju media najlepiej osiągną Twój cel.
Ujęcie bohatera może pomóc odwiedzającym wyobrazić sobie lepsze życie z Twoim produktem. Jeśli Twój problem brzmi: „Nasza usługa jest nowa i ludzie jej nie rozumieją”, film wyjaśniający może dokładnie pokazać, jak to działa.
Nigdy nie zapominaj: nic na stronie docelowej po kliknięciu nie powinno być zaprojektowane bez celu. Każdy element ma wpływ na współczynnik konwersji.
2. Dla kogo to robimy?
Preferujesz określoną czcionkę tytułową? Zapomnij o tym. Ten obraz giełdowy, który Twoim zdaniem jest „najnowocześniejszy”? Wyrzuć to. Rdzeń Twojego projektu powinien koncentrować się na preferencjach odwiedzających.
Dla kogo tworzysz tę stronę? Jakie przesłanie będzie z nimi rezonować? Dobrym krokiem w kierunku pełnego zrozumienia potencjalnych klientów jest tworzenie person kupujących.
Te oparte na badaniach reprezentacje docelowych segmentów klientów dadzą ci wyobrażenie o danych demograficznych i zachowaniach (i nie tylko), na których możesz oprzeć projekt strony docelowej po kliknięciu.
Buduj je z pomocą danych jakościowych z ankiet klientów oraz danych ilościowych z narzędzi analitycznych. Zanim będziesz miał pojęcie, komu sprzedajesz, nie możesz zacząć opracowywać strategii sprzedaży.
3. Skąd będziemy wiedzieć, że odnieśliśmy sukces?
Jeśli zamierzasz zaimplementować określony element projektu, powinieneś mieć sposób na zmierzenie, czy ten element osiągnął cel.
Jeśli uważasz, że strona z dłuższym tekstem najlepiej opisuje Twoją usługę, możesz mierzyć jej sukces głębokością przewijania i współczynnikiem konwersji.
Jeśli uważasz, że film będzie działał lepiej niż długi tekst, możesz użyć odtworzeń jako wskaźnika i współczynnika konwersji, aby określić jego sukces w porównaniu ze stroną zawierającą dużo tekstu.
Upewnij się, że wcześniej określiłeś miernik, który dokładnie zmierzy sukces elementów projektu. W przeciwnym razie nie będziesz wiedział, co wpływa na współczynnik konwersji. A jeśli nie wiesz, co wpływa na współczynnik konwersji, nie będziesz w stanie go poprawić.
Elementy do oceny we wstępnej ocenie projektu
„Traktuj każdy komponent tak, jakby można go było zaprezentować w konkursie projektowym” — mówi projektant firmy Microsoft, Claudio Guglieri. „Jeśli zwrócisz uwagę na każdy element, całość będzie czymś więcej niż sumą części”.
Czy każdy z elementów Twojej strony docelowej po kliknięciu może zostać nagrodzony za projekt? Zanim wyślesz swoje szkielety do rozwoju, ważne jest, aby się upewnić. Wychwytywanie błędów teraz ma kluczowe znaczenie dla uniknięcia kosztownych błędów po opublikowaniu.
Chociaż odpowiedzi na trzy poprzednie pytania różnią się w zależności od firmy, sprawdzone metody dotyczące elementów strony docelowej po kliknięciu nie. Upewnij się, że Twoja strona nie zmniejszy współczynnika konwersji po uruchomieniu, oceniając następujące kwestie:
Układ
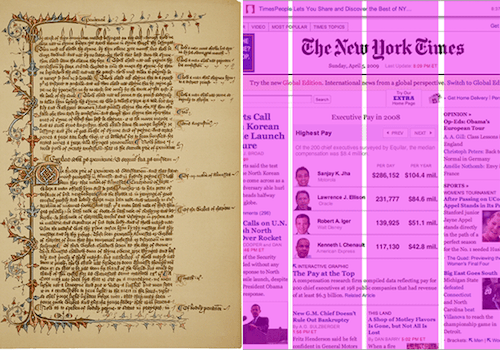
Od tysięcy lat czytamy za pomocą siatki. Dziś kolumny i wiersze kierują naszym wzrokiem w sieci, tak jak przed narodzinami internetu, w czasopismach, książkach i gazetach.

„Są to systemy, które zostały mniej więcej bezpośrednio przeniesione do sieci i działają” — mówi Alex Bigman. „Słowo dla mądrych: wielu projektantów próbowało uniknąć siatki w imię„ kreatywności ”; wiele takich stron pozostaje nieprzeczytanych”.
Badania to potwierdzają. Jedno z badań przeprowadzonych przez Microsoft i MIT wykazało, że kiedy dwie grupy badanych otrzymały różne układy stron, jedną tradycyjną, a drugą nietradycyjną, ich odpowiedzi były następujące:
- Grupa nietradycyjna przeceniała czas potrzebny na przeczytanie utworu i czasami okazywała fizyczne niezadowolenie z układu w postaci zmarszczenia brwi.
- Tradycyjna grupa nie doceniła czasu, jaki zajęło im przeczytanie utworu i zgłaszała większe skupienie podczas czytania.
W ten sam sposób nie należy unikać konwencji układu; konwencje projektowe też nie powinny. Prawo doświadczenia użytkownika sieci Jakoba Nielsena mówi, że internauci spędzają większość czasu na innych stronach internetowych. Na tych innych stronach internetowych sformułowali swoje oczekiwania dotyczące działania sieci.
Na przykład użytkownicy zaczęli rozpoznawać podkreślony tekst jako hiperłącze. Loga najczęściej znajdują się w lewym górnym rogu strony, a kliknięcie w nie zazwyczaj przekierowuje użytkownika na stronę główną (choć nie powinna znajdować się ona na stronie docelowej po kliknięciu). Znajomość systemu ma ogromny wpływ na zadowolenie użytkownika, mówi Nielsen:
Im bardziej oczekiwania użytkowników okażą się słuszne, tym bardziej poczują kontrolę nad systemem i tym bardziej go polubią. A im bardziej system łamie oczekiwania użytkowników, tym bardziej będą się oni czuli niepewnie.
Poza konwencjami projektowymi hierarchia wizualna kieruje wzrok odwiedzających na najważniejsze treści na stronie. Tworząc je za pomocą technik zakorzenionych w psychologii Gestalt, możesz użyć formatowania, aby wyróżnić najważniejsze informacje.
- Rozmiar: im większy, tym więcej uwagi będzie przyciągał.
- Pozycja: ludzie przeglądają strony od góry do dołu, od lewej do prawej. Dlatego elementy w lewym górnym rogu będą wyświetlane częściej niż elementy w prawym dolnym rogu.
- Kolor: Kolory, które kontrastują z resztą strony, przyciągną uwagę.
- Gęstość: dodanie kilku elementów do małej przestrzeni zwiększy ilość uwagi, jaką przyciągnie ten obszar.
- Wartość: ciemniejszy obiekt będzie wyglądał bardziej zauważalnie niż jaśniejszy obiekt. Na przykład pogrubione słowa bardziej przyciągają uwagę.
Elementy, które przekazują najważniejsze informacje — nagłówki, korzyści, nośniki informacyjne i przycisk wezwania do działania — powinny być sformatowane zgodnie z powyższymi cechami, aby przyciągnąć uwagę czytelnika.
Rodzaj
Zdolność Twojej strony do konwersji zależy w dużej mierze od typu i formatowania. Mądrze dobrana czcionka może zwiększyć zaufanie i czytelność, a źle dobrana może negatywnie wpłynąć na jedno i drugie. Upewnić się, że:
Twoja czcionka strony docelowej po kliknięciu jest zgodna z czcionką Twojej witryny
Spójność marki ma silny wpływ na decyzje zakupowe. Jeśli lojalni użytkownicy nie rozpoznają strony docelowej po kliknięciu jako należącej do Twojej firmy, mogą nie ufać, że tak jest. Bądź na bieżąco z marką dzięki czcionkom Adobe Typekit i Google Fonts.
Twoja czcionka jest czytelna we wszystkich rozmiarach
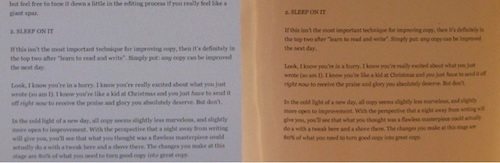
Ekspert ds. użyteczności, D Bnonn Tennant, zaleca 16 pikseli, ponieważ jest zbliżony do tego, co widzimy w książkach (ekran po lewej stronie, strona książki po prawej):

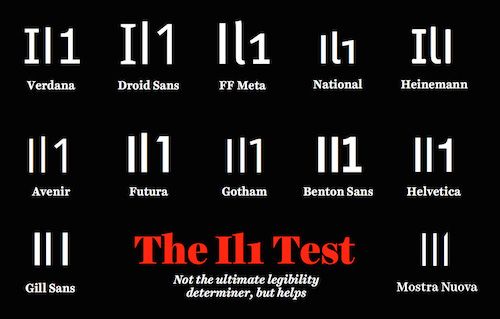
W treści tekstu używaj tekstu bezszeryfowego, ponieważ badania wykazały, że szeryf jest trudniejszy do odczytania w mniejszych rozmiarach online. Dobrym sposobem na zapewnienie czytelności jest upewnienie się, że czcionka przejdzie test „il1”:

Ograniczasz różne czcionki do minimum
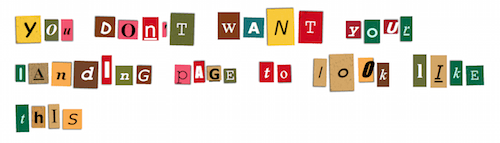
Ozdobne czcionki mogą przyciągać uwagę i dodawać odrobinę osobowości stronie docelowej po kliknięciu. Jednak użycie zbyt wielu sprawi, że strona docelowa po kliknięciu będzie wyglądać jak internetowy list z żądaniem okupu:

Trzymaj się nie więcej niż dwóch różnych czcionek na stronie docelowej po kliknięciu, w przeciwnym razie ryzykujesz osłabienie siły swojej marki, sprawiając, że strona będzie wyglądać na zdezorganizowaną i pogorszysz czytelność.
Twoje wiersze tekstu mają zrównoważoną długość
Pamiętaj, że ludzie są przyzwyczajeni do czytania za pomocą siatki. Jeśli twoje wiersze tekstu zignorują tę siatkę i rozciągną się na całą stronę, rozciągną granice uwagi odwiedzających. Jednocześnie, jeśli będą za krótkie, oko czytelnika będzie musiało cofać się zbyt często, co zaburzy ich rytm.
Podświadomie przeskakiwanie do nowej linii pobudza czytelnika. Ale ta energia słabnie, im dłuższa staje się linia. Z tego powodu zespół konsultantów ds. użyteczności, Baymard Institute, zaleca długość linii między 50 a 75 znaków.
Twoje odstępy między wierszami poprawiają czytelność
Pionowa przestrzeń między twoimi liniami powinna znaleźć równowagę między dużymi i małymi. Zbyt mała i jedna linia zacznie się zlewać z tą pod nią; zbyt duży, a oko gościa będzie gubiło się między jedną linią a następną.
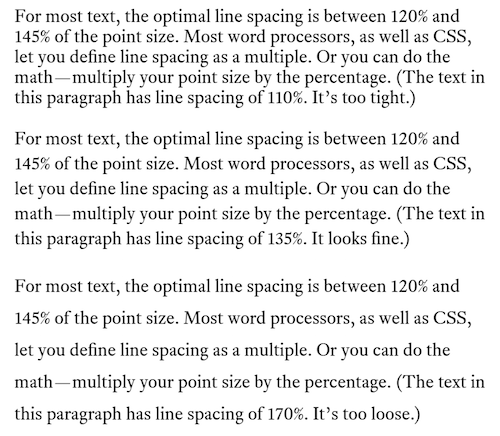
Projektant czcionek Matthew Butterick twierdzi, że dla maksymalnej czytelności odstępy między wierszami powinny stanowić procent rozmiaru czcionki — dokładnie 120–140%.

Tekst uwzględnia wzorce czytania w Internecie
Na stronach z dużą ilością tekstu czytelnicy mają tendencję do przetwarzania strony według wzoru przypominającego literę „F”. Na stronach zawierających obrazy wzór ten przypomina bardziej literę „Z”.

Upewnij się, że za pomocą wizualnej hierarchii Twój tekst przekazuje najcenniejsze informacje w sposób dostosowany do stylu czytania odwiedzających.
Nagłówki, śródtytuły, wypunktowania i pogrubione litery przyciągają wzrok odwiedzających podczas przeglądania strony.
Nie łamie się lewego marginesu
Kiedy czytamy, lewy margines jest „domem” dla naszych oczu. Wiersze tekstu mogą kończyć się w wielu różnych miejscach, ale lewy margines to miejsce, do którego nasz wzrok odbija się po jego ukończeniu.
Z tego powodu należy zawsze wyrównać treść tekstu do lewej (nagłówki mogą być wyśrodkowane) i nigdy nie należy przerywać lewego marginesu elementami takimi jak zdjęcia.
W przeciwnym razie stworzysz landing page po kliknięciu
wiele więcej
trudne dla gości
czytać.
Kolor
Wybór odpowiednich kolorów dla strony docelowej po kliknięciu ma mniej wspólnego z psychologicznym znaczeniem kolorów, a bardziej z tym, jak przyciągają wzrok. Mając od dwóch do trzech kolorów (badania pokazują, że im prościej, tym lepiej) wybranych z koła barw, możesz stworzyć schemat kierujący uwagę na elementy zaangażowane w konwersję: Twój formularz i przycisk CTA.

Kolorystyka uzupełniająca

Uzupełniające się schematy tworzy się, wybierając kolory naprzeciw siebie na kole barw. Ta opozycja tworzy kontrast między elementami w ramach tego schematu.
Analogiczna kolorystyka

Analogiczny schemat kolorów jest tworzony z sąsiadami na kole kolorów. Nie stworzy takiego samego poziomu kontrastu jak schemat uzupełniający, ale będzie wizualnie łatwy do strawienia.
Monochromatyczne schematy kolorów

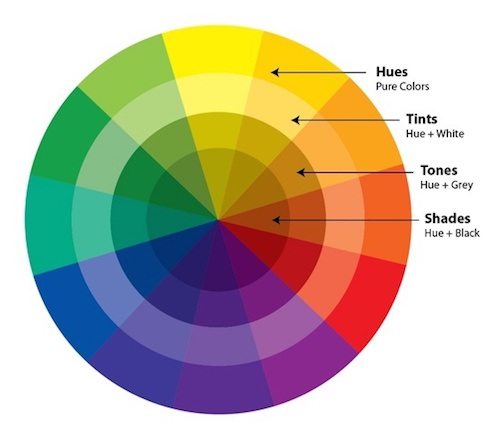
Monochromatyczny schemat kolorów jest tworzony z odcieni, tonów i odcieni tego samego odcienia na kole kolorów. Ponieważ różnice między kolorami w schemacie monochromatycznym są subtelne, często łączy się je z pojedynczym kolorem uzupełniającym, aby elementy takie jak formularz i przycisk wezwania do działania były widoczne.

Czy Twoja kolorystyka odzwierciedla Twoją markę?
Patrząc na te diagramy, możesz się zastanawiać, jak wybrać kolor bazowy, akcent i tło. Odpowiedź? Zacznij od kolorów swojej marki.
- Użyj kolorów w swoim logo jako punktu wyjścia do stworzenia schematu kolorów, który wzmocni spójność marki.
- Następnie utwórz kolor bazowy, określając, na czym ma być wyświetlane Twoje logo.
- Na koniec wybierz kolor tła i akcentu (kolor przycisku CTA), które kontrastują ze sobą, aby przyciągnąć maksymalną uwagę.
Dowiedz się więcej o tym, czy wybrałeś odpowiednie kolory tutaj.
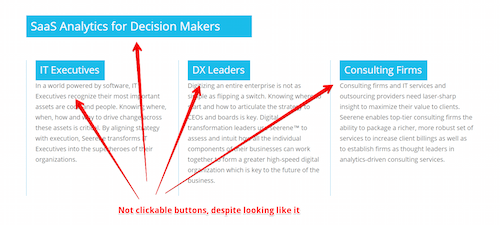
Menu nawigacyjne, stopka
Są to prawdopodobnie najłatwiejsze elementy projektu do odhaczenia na liście. Spójrz na górę szkieletu strony docelowej po kliknięciu. Czy ktoś opracował menu nawigacyjne? Jeśli tak, zeskrob to.
Teraz spójrz w dół. Czy naszkicowano stopkę z licznymi linkami do podstron? Jeśli tak, usuń je.
Współczynnik konwersji strony docelowej po kliknięciu powinien wynosić 1:1, co oznacza, że na stronie docelowej po kliknięciu powinien znajdować się tylko jeden klikalny element — przycisk CTA. Badania potwierdzają pogląd, że linki wychodzące zmniejszają współczynnik konwersji, więc skup się na odwiedzających, wykluczając ich.
Zdjęcia
Media mogą być potężnym narzędziem przekonywania na stronie docelowej po kliknięciu, jeśli są używane we właściwy sposób. Niektóre obrazy, które warto rozważyć, przedstawiające:
- Zdjęcia produktów , które dają odwiedzającym wyobrażenie o tym, jak wygląda Twoja oferta lub jak działa.
- Infografiki , które przekazują informacje w wizualnie łatwy do przyswojenia sposób. Wykresy i diagramy świetnie pomagają ludziom porównywać zbiory danych.
- Ujęcia bohaterów , które pomagają odwiedzającemu wyobrazić sobie, jak zmieniłoby się jego życie dzięki Twojej ofercie.
- Logo firmy , które podkreśla zaufane marki, z którymi pracowałeś, lub dobrze znane publikacje, w których się pojawiałeś.
- Odznaki bezpieczeństwa , dzięki którym odwiedzający wiedzą, że są bezpieczni na Twojej stronie.
- Odznaki autorytetu podkreślające nagrody zdobyte przez Twoją firmę.
Przeglądając projekt strony docelowej po kliknięciu, upewnij się, że te obrazy pasują do Twojego układu. Plakietki bezpieczeństwa są najskuteczniejsze obok formularza. Ujęcia bohaterów powinny być nagrodzone najlepszą nieruchomością na Twojej stronie, podobnie jak odznaki autorytetu. To, gdzie znajduje się obraz, jest tak samo ważne, jak to, co przekazuje.
Projekt formularza
Ponieważ jest to często główne źródło problemów na stronie docelowej po kliknięciu, formularz musi być zaprojektowany szczególnie starannie. Jeśli tak nie jest, złe etykiety mogą dezorientować odwiedzających, a niepotrzebne pola mogą ich odstraszyć.
Podczas wstępnej oceny projektu zapoznaj się z najlepszymi praktykami Nielsen Norman Group w zakresie projektowania formularzy podczas oceny własnego projektu:
Czy zabiega tylko o informacje, których absolutnie potrzebujesz?
Twoje zespoły marketingu i sprzedaży powinny być zgodne co do definicji kwalifikowanego leadu na różnych etapach podróży kupującego. Ta definicja powinna obejmować informacje, które musisz pozyskać od potencjalnych klientów na każdym etapie.
Upewnij się, że Twój formularz wymaga tylko tych informacji, które uznałeś za niezbędne do upewnienia się, że potencjalni klienci pasują do Twojej firmy. Z każdym usuniętym polem formularza zwiększa się szansa na konwersję. Zapytaj zespół Marketo:

Czy Twoje pola są prezentowane w formacie jednokolumnowym?
Zamiast układać je poziomo lub w formacie dwukolumnowym, upewnij się, że pola formularza są prezentowane w jednej kolumnie. Dwie kolumny przerywają postęp odwiedzającego w dół podczas wypełniania każdego pola (można zrobić wyjątek w odniesieniu do powiązanych pól, takich jak miasto/kod pocztowy).
Czy podobne pola i etykiety są zgrupowane?
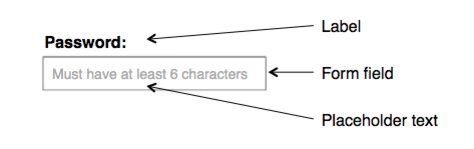
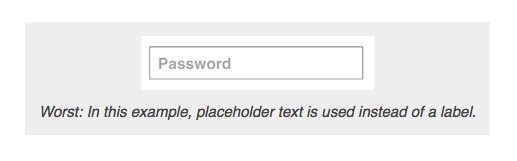
Pola takie jak imię i nazwisko, miasto i kod pocztowy, karta kredytowa i CVV powinny znajdować się blisko siebie — podobnie jak informacje identyfikujące, takie jak etykiety. Etykiety te powinny znajdować się nad każdym polem, a nie w jego obrębie, ponieważ badania wykazały, że znikający tekst zastępczy może potencjalnie frustrować i dezorientować odwiedzających.


Czy możesz łączyć lub zmieniać pola form, aby zmniejszyć tarcie?
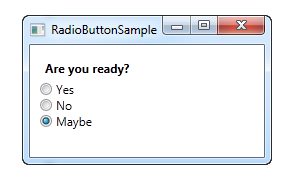
Jeśli w formularzu jest używane menu rozwijane z mniej niż trzema opcjami odpowiedzi, rozważ przekształcenie go w coś łatwiejszego do wypełnienia, na przykład zestaw przycisków radiowych:

Jeśli projektujesz formularz strony wyciskania, który prosi o podanie imienia i nazwiska, rozważ połączenie pól lub nawet usunięcie nazwiska (niektóre strony w ogóle nie pytają o imię).
Aby było jeszcze łatwiej, rozważ zaoferowanie autouzupełniania społecznościowego, aby umożliwić odwiedzającym konwersję jednym kliknięciem.
Projekt guzika
Często odwiedzający stronę docelową po kliknięciu przyjmują za pewnik, że dokładnie wiedzą, gdzie muszą kliknąć, aby skorzystać z oferty. To wynik dobrego projektu przycisków — i do tego też powinieneś dążyć.
Potencjalni klienci już intensywnie zastanawiają się nad ustaleniem Twojej wiarygodności i wartości Twojej oferty. Nie zmuszaj ich do cięższej pracy, aby ustalić, jak się ubiegać. Aby uniknąć nieumyślnego ukrycia przycisku o niewłaściwym wzorze, sprawdź następujące kwestie:
Czy twój przycisk przypomina przycisk?
Spójrz na przyciski na klawiaturze. Są to te, do których Twoi potencjalni klienci są przyzwyczajeni w prawdziwym świecie. Twój powinien wyglądać podobnie.
Jak podobny? To zależy od odbiorców.
Przyciski skeuomorficzne
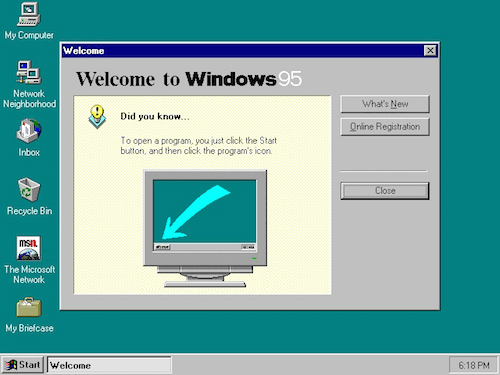
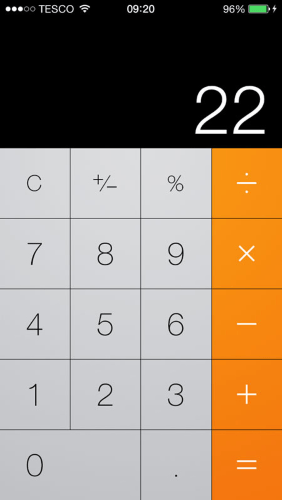
W przypadku odbiorców, którzy nie są tak obeznani z internetem, techniki projektowania skeuomorficznego mogą pomóc w identyfikacji przycisku. Skeuomorfizm to styl projektowania, który naśladuje makijaż obiektów w świecie rzeczywistym. Oto przykład kalkulatora cyfrowego utworzonego za pomocą projektu skeuomorficznego:

Trójwymiarowe efekty, takie jak cieniowanie, sprawiają, że przyciski wydają się być naciskane. Są tym, do czego jesteśmy przyzwyczajeni od początków Internetu:

Jeśli więc podczas tworzenia person kupujących odkryjesz, że Twoi odbiorcy nie spędzają dużo czasu online, tego typu przycisk może być tym, który umieścisz na stronie docelowej po kliknięciu. Oto bardzo stylizowany:

Jeśli jednak oczekujesz, że odwiedzający będą bardziej doświadczonymi użytkownikami internetu, mogą nie potrzebować wskazówek, takich jak cienie, aby zidentyfikować przycisk. Być może będziesz w stanie wykorzystać…
Płaskie guziki
Flat design to technika, która nie polega na odtwarzaniu obiektów w cyfrowym świecie. To bardziej minimalistyczne podejście.
Przyciski utworzone za pomocą tej techniki nie opierają się na ostrych cieniach i światłach, aby można je było zidentyfikować. Oto znowu kalkulator, zaprojektowany tylko przy użyciu płaskich technik:

Oto płaski przycisk na stronie wyciskania:

Badania wykazały jednak, że ta technika może dezorientować i frustrować nawet doświadczonych użytkowników internetu, wykluczając wskaźniki klikalności, takie jak efekty 3D. Kate Meyer wyjaśnia:
Użytkownicy są zmuszeni przeglądać strony, aby określić, co można kliknąć. Często zatrzymują się w swoich działaniach, aby najechać kursorem na elementy w nadziei na dynamiczne znaczniki klikalności lub kliknąć eksperymentalnie, aby odkryć potencjalne linki.

Takie zachowanie — losowe klikanie w celu znalezienia przycisku lub łącza — jest czasem satysfakcjonujące. Czasami to, co odwiedzający klikają, jest w rzeczywistości przyciskiem, który można kliknąć, a czasami nie. Meyer rozwija:
Mimo że użytkownicy są w większości w stanie znaleźć drogę przez interfejsy dzięki temu zachowaniu eksploracyjnemu, nadal są zmuszani do wykonywania dodatkowej pracy i odwracają uwagę od swoich głównych celów, nie osiągając żadnych wymiernych korzyści.
W rezultacie wielu projektantów stron docelowych po kliknięciu tworzy przyciski, które zapewniają równowagę między płaskim a skeuomorficznym.
Mieszkanie 2.0
Ta równowaga jest znana jako „płaska 2.0”, „półpłaska” lub „prawie płaska”. Oto półpłaski przycisk:

Technika wykorzystuje cienie i światła, aby wskazać klikalność, ale w znacznie bardziej subtelny sposób. Wybierając spośród płaskich, półpłaskich i skeuomorficznych, zawsze myśl o swoim użytkowniku, mówi Meyer:
Nie podejmuj decyzji projektowych, które poświęcają użyteczność na rzecz modności. Nie zapominaj, że — chyba że projektujesz tylko dla innych projektantów — nie jesteś użytkownikiem. Twoje preferencje i umiejętność interpretowania znaczników klikalności nie są takie same jak Twoich użytkowników, ponieważ wiesz, do czego ma służyć każdy element w Twoim własnym projekcie.
Czy twój przycisk przyciąga uwagę?
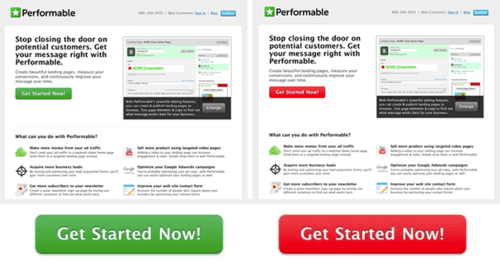
Aby zwrócić uwagę na przycisk CTA, wypełnij go kolorem, który był używany oszczędnie (lub wcale) na stronie docelowej po kliknięciu. Z powodu tego studium przypadku kiedyś uważano, że czerwony przewyższa kolor zielony:

Ale biorąc pod uwagę kontekst, zdajesz sobie sprawę, że czerwony przycisk prawdopodobnie przebił zielony, ponieważ wyróżniał się spośród kilku innych zielonych elementów na stronie (ikona pieniędzy, logo, zdjęcie).
Jeśli tworzysz schemat projektu przy użyciu teorii kolorów, przycisk CTA jest kolorem „akcentującym”. Jest to najbardziej zauważalne w zestawieniu z odcieniem po przeciwnej stronie koła kolorów (patrz „Kolor” powyżej).
Czy twój przycisk jest wystarczająco duży?
Obecnie dostęp do internetu jest możliwy głównie za pośrednictwem urządzeń mobilnych. Oznacza to, że osoby, które trafią na Twoją stronę docelową po kliknięciu, będą musiały mieć możliwość naciśnięcia przycisku palcem. Czy twój jest wystarczająco duży?
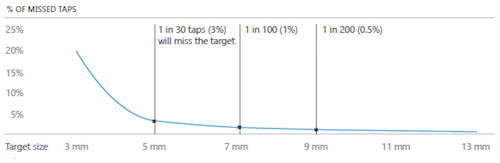
Badanie przeprowadzone przez MIT pokazuje, że przeciętny touchpad ma od 10 do 14 mm, co sprawia, że 10 x 10 mm to dobry minimalny rozmiar przycisku:

Dane mówią, że każdy mniejszy, a zwiększysz prawdopodobieństwo popełnienia błędu przez użytkownika:

Zapisz konwersje dzięki wstępnemu przeglądowi projektu
Wyłapanie błędów podczas wstępnej weryfikacji projektu pozwoli zaoszczędzić czas Twojego zespołu i konwersje biznesowe po opublikowaniu strony docelowej po kliknięciu. Zanim to sfinalizujesz, upewnij się, że możesz odpowiedzieć na wszystkie powyższe pytania i zaznacz wszystkie pola na liście kontrolnej publikowania Instapage.
Zawsze łącz wszystkie reklamy ze spersonalizowanymi stronami docelowymi po kliknięciu, aby obniżyć koszt pozyskania klienta. Zacznij tworzyć dedykowane strony po kliknięciu, rejestrując się już dziś w wersji demonstracyjnej Instapage Enterprise.
