Popup UX Design: typowe błędy i co należy zamiast tego zrobić
Opublikowany: 2022-06-27Zdasz sobie sprawę, że prawie wszystkie firmy internetowe używają wyskakujących okienek na swojej stronie, jeśli zwrócisz na to uwagę.
Dlaczego to robią, skoro wyskakujące okienka są tak denerwujące?
W tym artykule opowiem Ci najczęstsze błędy w wyskakujących okienkach, które obniżają Twój UX , jak ich uniknąć i co zamiast tego zrobić, aby zmaksymalizować konwersje dzięki lepszemu projektowi wyskakującego UX .

Każdy marketer dąży do osiągnięcia większej liczby konwersji w taki czy inny sposób. To może być przez;
- zwiększenie sprzedaży,
- zdobywanie większej liczby subskrybentów,
- zwiększenie ruchu i tak dalej.
Wszyscy dążą do tego konkretnego celu, ale czy każdy marketer uzyskuje pożądane współczynniki konwersji? Więc nie.
ALE, jeśli rozumiesz znaczenie UX i zgodnie z nim optymalizujesz, możesz zachęcić więcej odwiedzających do podjęcia pożądanego działania.
Twoja strona internetowa jest kluczowym instrumentem dostarczania wiadomości do klienta.
Dlatego musisz zastosować najlepsze praktyki UX na swojej stronie, aby osiągnąć swoje cele biznesowe. To samo dotyczy wyskakujących okienek, których używasz w swojej witrynie.
Popularne błędne przekonanie, że wyskakujące okienka są denerwujące i powodują zły UX, ustępuje miejsca nowemu, progresywnemu pomysłowi:
Wyskakujące okienka CONVERT, z lepszym projektem UX wyskakujących okienek.
Popup UX Design: typowe błędy w wyskakujących okienkach — zrób to zamiast tego

Jeśli nie uzyskujesz tylu konwersji za pomocą wyskakujących okienek, ile planowałeś, być może robisz coś nie tak.
Tak jak projekt UX witryny ma duży wpływ na współczynniki konwersji, tak samo wyskakujący projekt UX.
Mogą istnieć różne powody, dla których Twoje wyskakujące okienka nie przynoszą sprzedaży, potencjalnych klientów i zaangażowania, tak jak sobie tego życzysz. Niektóre z powodów mogą być takie, że nie;
- segmentować wyskakujące okienka.
- poznaj swoją grupę docelową.
- ustawić reguły wyświetlania i kierowania dla wyskakujących okienek.
- użyj odpowiedniego kreatora wyskakujących okienek, który spełnia wymagania Twoich celów biznesowych.
Popupsmart to przyjazna dla budżetu usługa do tworzenia wyskakujących okienek, która oferuje wszystkie zaawansowane funkcje potrzebne do lepszego projektowania wyskakującego UX i większej liczby konwersji.
Poniżej omówię najczęstsze błędy w wyskakujących okienkach , które możesz nieświadomie popełniać na swojej stronie.
Nie martw się; Opowiem Ci również, jak zastąpić te złe praktyki wyskakujących okienek najlepszymi praktykami . Zanurzmy się od razu.
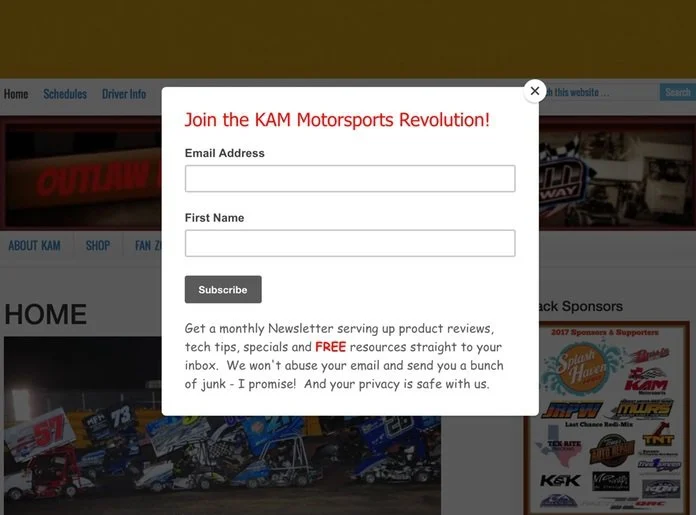
1. Pokazywanie wyskakujących okienek wpisów, gdy użytkownik otworzy Twoją witrynę

Wyskakujące okienka wejścia to wyskakujące okienka, które pojawiają się zaraz po otwarciu witryny przez użytkownika. Tradycyjne wyskakujące okienka wejścia wyrządzają więcej szkody UX niż pożytku, ponieważ wyskakujące okienka wejścia;
- są denerwujące,
- przeszkadzać w przeglądaniu i czytaniu treści,
- rozpraszać i frustrować odwiedzających,
- często prowadzą do natychmiastowego opuszczenia witryny przez użytkownika.
Co zrobić zamiast tego:
Wyskakujące okienka wpisów są nadmiernie używane i zawierają irytujące, nieistotne reklamy i nieaktualne wiadomości.
Pogarszają wrażenia użytkownika. Dlatego Google wydał natrętną politykę pełnoekranową, która zabrania natrętnych wyskakujących okienek, które zakłócają aktywność odwiedzającego.
Dlatego zamiast używać denerwujących wyskakujących okienek wejściowych, powinieneś najpierw pozwolić odwiedzającym poznać Twoją witrynę i markę. Następnie wybierz odpowiedni czas na pokazanie swojej kampanii.
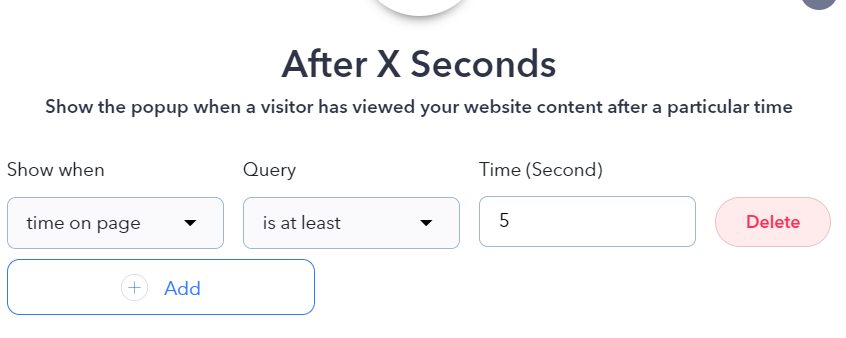
- Pokaż wyskakujące okienka po X sekundach

Zamiast wyświetlać wyskakujące okienko wpisu, możesz ustawić czas wyświetlania wyskakującego okienka po „X” sekundach. Zapewni to wystarczającą ilość czasu użytkownikom na zapoznanie się z Twoją witryną.
- Wyświetlaj wyskakujące okienka po przewinięciu
Jeśli odwiedzający przewinie w dół co najmniej „X” procent Twojej witryny, może być zainteresowany treścią, usługą lub produktami.
Dzięki Popupsmart możesz ustawić regułę wyświetlania wyskakującego okienka, aby była wyświetlana po przewinięciu procentu „X”. Jest to jedna z najlepszych praktyk projektowania popup UX.
- Konwertuj porzucających gości z zamiarem wyjścia
Inną praktyką projektowania wyskakujących okienek UX jest wyświetlanie wyskakującego okienka, gdy użytkownicy próbują opuścić Twoją witrynę lub porzucić koszyki.
Możesz ustawić wyzwalacz zamiaru wyjścia. Zalecam, aby w przypadku tworzenia wyskakującego okienka z zamiarem wyjścia określić, ile razy odwiedzający zobaczy to wyskakujące okienko.
Jeśli odwiedzający zobaczy wyskakujące okienko z zamiarem wyjścia zbyt wiele razy, może to być niepokojące. Dlatego najlepiej jest również ostrożnie ustawić częstotliwość wyświetlania wyskakującego okienka.
Chcesz odzyskać odwiedzających, którzy porzucili koszyk? Możesz polubić nasz przepis, Zamień odwiedzających, którzy porzucili koszyk na sprzedaż Do 38 % większych przychodów dzięki wyskakującym okienkom i wiadomościom e-mail.

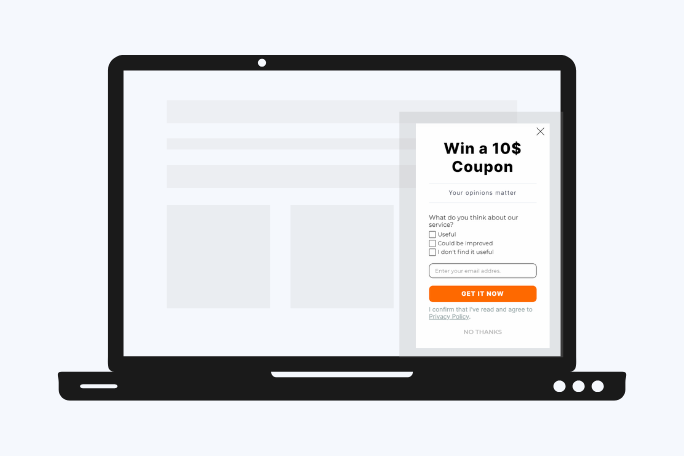
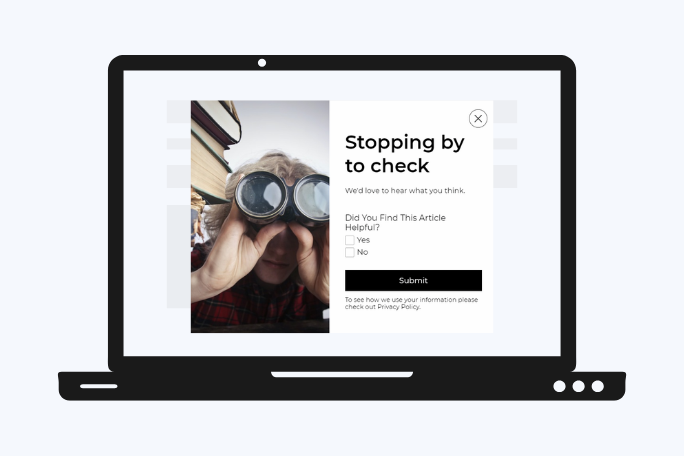
2. Przerywanie odwiedzających w celu uzyskania informacji zwrotnych podczas zadania
Przerywanie odwiedzających, gdy próbują wykonać zadanie w Twojej witrynie, takie jak wypełnianie pól formularza w celu sfinalizowania zakupu, nie jest w żaden sposób pomocne.
To może ich dezorientować i frustrować. W rezultacie możesz stracić klienta.
Co zrobić zamiast tego:

Powinieneś uważnie zoptymalizować czas wyświetlania wyskakujących okienek.
- Poczekaj, aż użytkownicy wykonają swoje zadania
Aby uzyskać lepszy projekt UX wyskakującego okienka, powinieneś poczekać, aż odwiedzający wykonają swoje zadania, zanim zbombardują ich wyskakującym okienkiem.
Gdy wykonają swoje zadanie, możesz poprosić ich o opinię, która będzie dla Ciebie cenna, aby jeszcze bardziej poprawić wrażenia użytkownika na stronie.
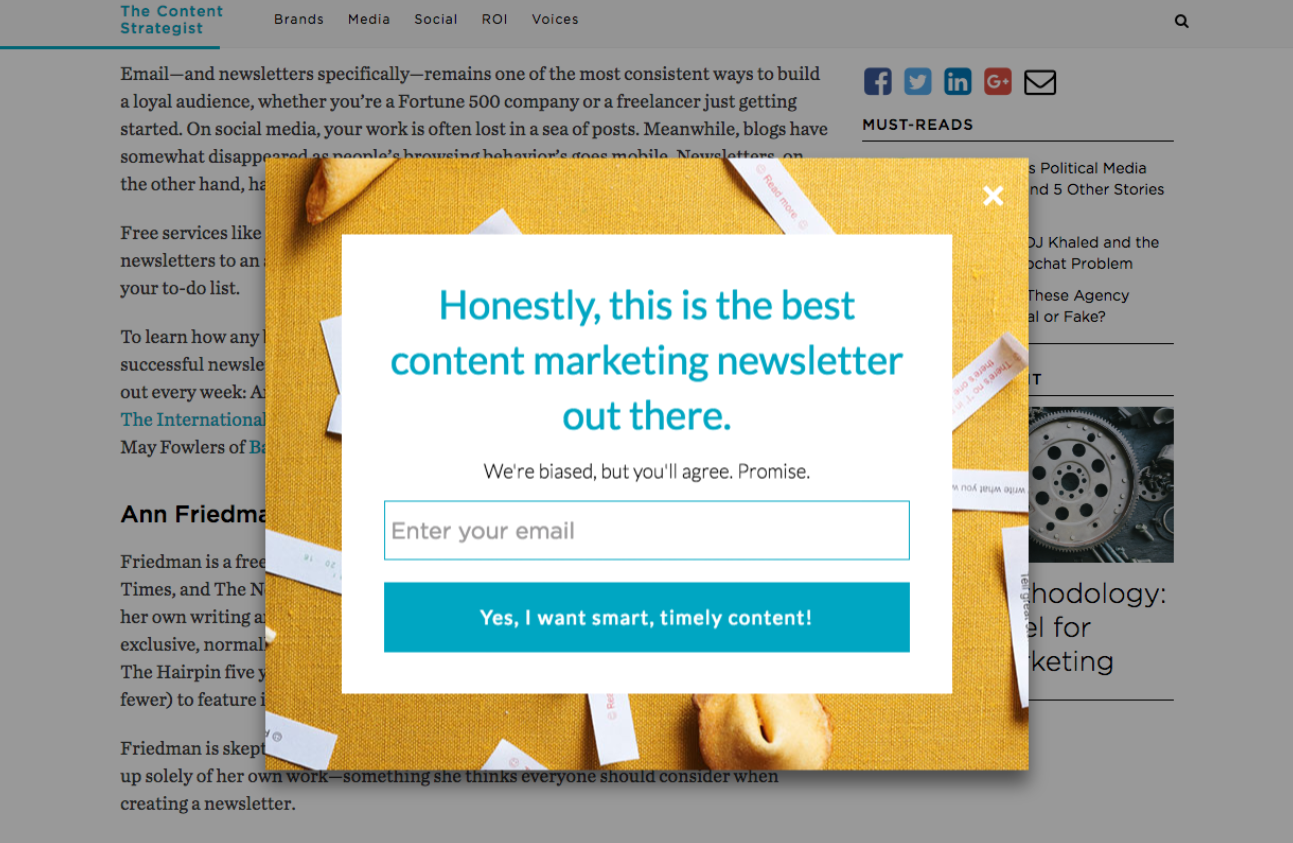
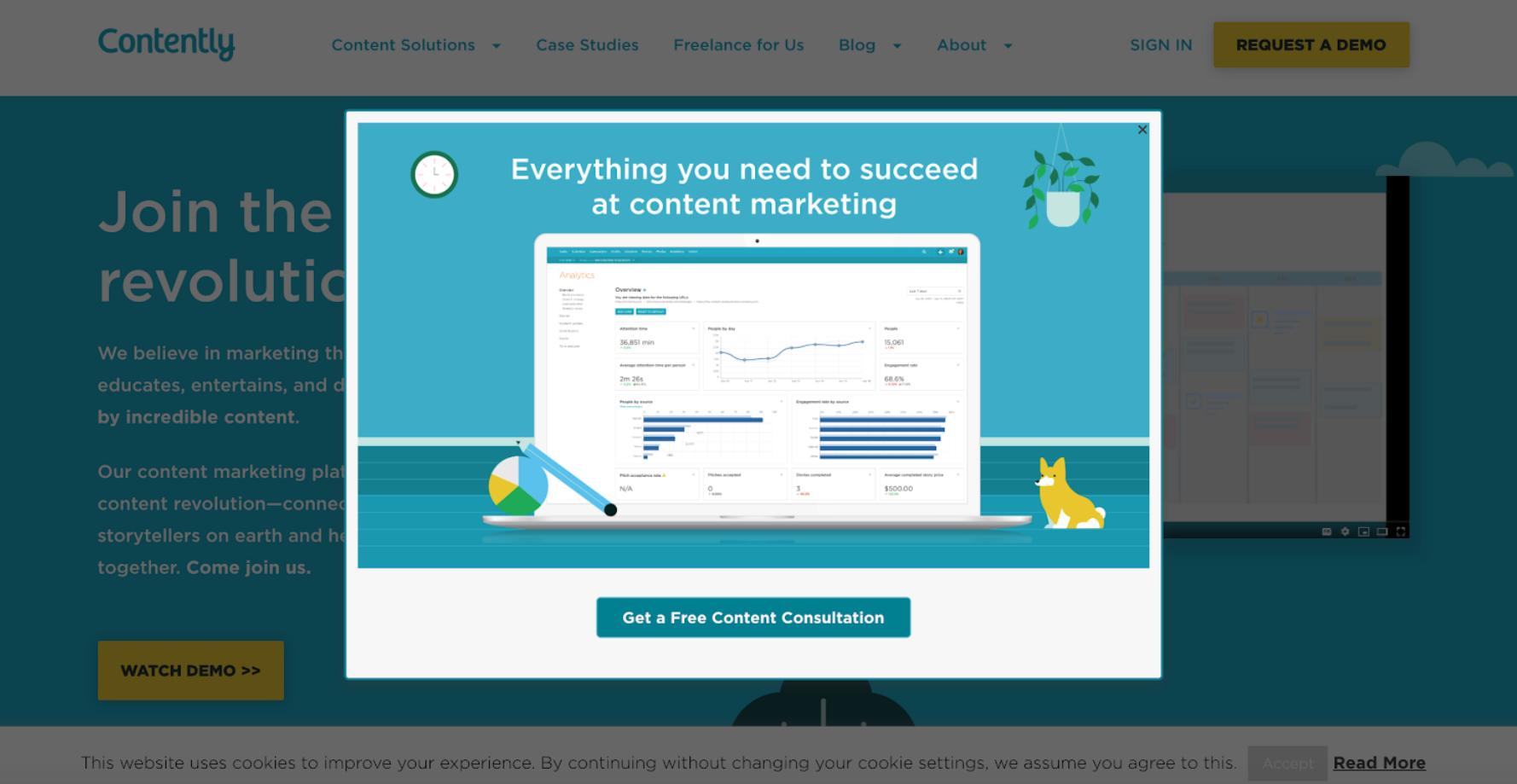
3. Uniemożliwianie dostępu do treści za pomocą wyskakującego okienka

Niektóre modalne wyskakujące okienka i wyskakujące okienka pełnoekranowe blokują treści, po które przyszli użytkownicy. Nie jest więc niespodzianką, że opuszczają Twoją witrynę bez wartościowego zaangażowania.
Co zrobić zamiast tego:
Ważne jest, aby wziąć pod uwagę typy wyskakujących okienek, a także czas ich wyświetlania.
- Użyj wyskakujących okienek paska bocznego
Wyskakujące okienka paska bocznego nie ingerują między treścią a odwiedzającymi.
- Wyświetlaj wyskakujące okienka z pływającym paskiem
Wyskakujące okienka z pływającym paskiem są wyświetlane jako pasek górny lub pasek dolny, które są bezpieczne dla treści.
- Włącz kierowanie po przewijaniu dla pełnoekranowych wyskakujących okienek
Jeśli chcesz wyświetlać wyskakujące okienka na pełnym ekranie, najlepiej jest ustawić reguły kierowania, aby nie przeszkadzać użytkownikom. Możesz na przykład ustawić kierowanie po przewijaniu do końca treści. Możesz też wypróbować inne reguły kierowania, takie jak wyzwalacz zamiaru wyjścia.
4. Wyświetlanie tego samego wyskakującego okienka w tym samym czasie dla wszystkich użytkowników
Bardzo ważne jest, aby dostosować zasady kierowania i wyświetlania do swoich odbiorców. To samo wyskakujące okienko nie może być jednakowo atrakcyjne dla wszystkich odwiedzających.
Co zrobić zamiast tego:
Zamiast wyświetlać to samo wyskakujące okienko wszystkim użytkownikom w tym samym czasie, możesz użyć różnych reguł wyświetlania, aby lepiej segmentować odbiorców.
- Segmentuj swoich klientów według ich języka lub języka przeglądarki
- Kieruj reklamy na odbiorców na podstawie ich lokalizacji geograficznej
- Kieruj oddzielnie na nowych lub powracających odwiedzających
- Segmentuj użytkowników według ich źródła ruchu
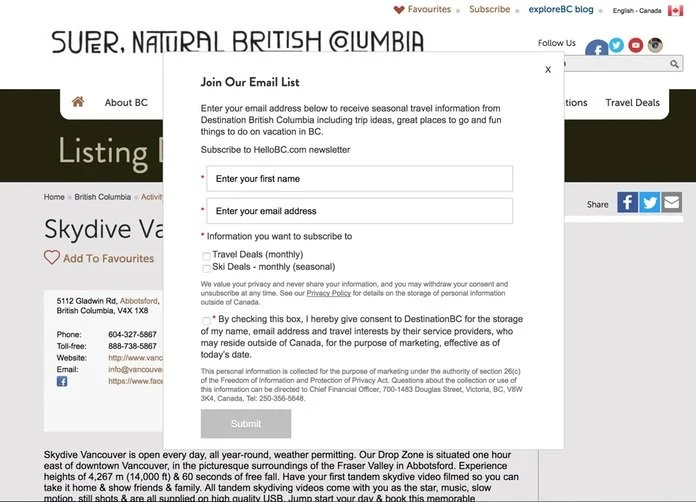
5. Proszenie o zbyt wiele informacji

Zbyt wiele osadzonych pól formularzy degraduje projekt UX wyskakujących okienek.
Co zrobić zamiast tego:

Zadawanie zbyt dużej ilości informacji może frustrować użytkowników i odstraszać ich bez wykonywania pożądanej czynności.
Zamiast tego pomiń niepotrzebne pola formularza z wyskakującego okienka. Zbyt wiele pól formularzy tworzy słabe projekty wyskakujących okienek.
6. Używanie wyskakujących okienek nakładek modalnych do powiadomień o plikach cookie i RODO
Wyskakujące okienka nakładek modalnych mają złą reputację jako nieistotne reklamy i oszustwa. Dlatego większość użytkowników ma tendencję do zamykania ich od razu, bez zwracania uwagi.
Co zrobić zamiast tego:

Aby dostarczać ważne wiadomości, takie jak powiadomienia o plikach cookie i RODO, nie należy preferować nakładek modalnych ani pełnoekranowych wyskakujących okienek.
Zamiast tego używaj wyskakujących okienek z pływającym paskiem lub wyskakujących okienek na pasku bocznym, które nie przeszkadzają użytkownikowi.
7. Wyświetlanie wielu wyskakujących okienek na tej samej stronie

Nawet jeśli wyskakujące okienka są dobrze zoptymalizowane i mają atrakcyjny wygląd, wyświetlanie wielu wyskakujących okienek jeden na drugim powoduje złe wrażenia użytkownika.
Co zrobić zamiast tego:
Zamiast wielu wyskakujących okienek na tej samej stronie, trzymaj się jednego wyskakującego okienka i jednego celu.
Możesz użyć funkcji przeglądania adresów URL Popupsmart, aby uwzględnić lub wykluczyć wyskakujące okienko z określonych adresów URL.
8. Używanie nieatrakcyjnych projektów wyskakujących

Zakładam, że wszyscy się zgodzą:
Tradycyjne wyskakujące okienka są denerwujące i brzydkie.
Co zrobić zamiast tego:

Zamiast używać nieatrakcyjnych wyskakujących okienek w swojej witrynie, możesz użyć Popupsmart do tworzenia nowoczesnych, atrakcyjnych wyskakujących okienek.
Aby uzyskać lepszy projekt UX wyskakującego okienka, atrakcyjne wyskakujące okienko powinno;
- mieć wyraźne wezwanie do działania,
- mniej osadzonych pól formularzy,
- przyciągające wzrok i pasujące do siebie kolory,
- odpowiedni i interesujący obraz w razie potrzeby.
Dolna linia
Powinieneś unikać błędów, o których wspomniałem powyżej, aby uzyskać lepszy i dobrze zoptymalizowany projekt popup UX. Wyskakujące okienka mogą zapewnić Ci potencjalnych klientów, konwersje, ruch i zaangażowanie, jeśli zastosujesz najlepsze praktyki.
Poniżej możesz podzielić się swoimi pomysłami i przemyśleniami.
Dziękuję za Twój czas.
