10 narzędzi do sprawdzania szybkości strony, aby zobaczyć, jak szybko ładują się strony docelowe
Opublikowany: 2018-09-18Większość witryn traci połowę odwiedzających podczas ładowania strony. To szokująca rzeczywistość, w którą trudno uwierzyć, ale może nie, jeśli weźmie się pod uwagę, że średni współczynnik odrzuceń strony internetowej wynosi obecnie 58,18%. Co gorsza, średni współczynnik odrzuceń strony docelowej po kliknięciu wynosi od 60 do 90%.
Na strony mobilne w równym stopniu wpływa niska prędkość strony. Badanie Google i SOASTA z 2016 r. wykazało, że średni czas ładowania witryny mobilnej w przypadku sesji odrzuconych był o około 2,5 sekundy dłuższy niż w przypadku sesji bez odrzuceń.
Szybsze ładowanie stron internetowych zazwyczaj generuje niższe współczynniki odrzuceń, oprócz wyższych rankingów SEO, dłuższych wizyt w witrynie, większego zaangażowania i wyższych współczynników konwersji. Przy tak silnej korelacji między czasem ładowania a współczynnikiem odrzuceń, marketerzy muszą korzystać z narzędzi szybkości strony, aby uzyskać maksymalne wyniki.
Zanim przeanalizujemy najbardziej zaufane narzędzia do testowania szybkości strony, przyjrzyjmy się najczęstszym czynnikom i elementom strony, które na nią wpływają.
Jak wpływa na szybkość strony?
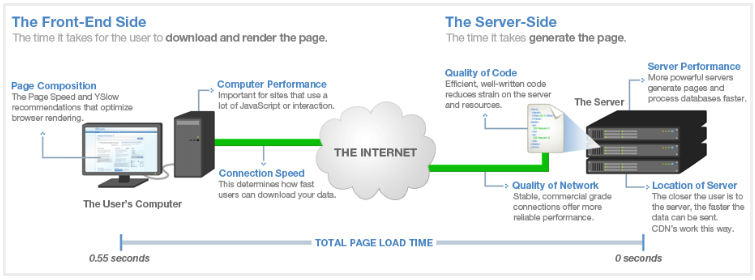
Gdy wysyłane jest żądanie strony, komponenty po stronie frontonu i po stronie serwera muszą zakończyć swoje indywidualne operacje. Więc nawet po zoptymalizowaniu front-endu możesz jeszcze bardziej przyspieszyć ładowanie, optymalizując stronę serwera (sposób generowania strony przez serwer):

Ponieważ obie strony są sekwencyjne, ich skumulowany czas jest uważany za całkowity czas ładowania strony.
Niektóre z najczęstszych czynników spowalniających szybkość strony na powyższym obrazku to:
- Duże obrazy i grafika tekstowa
- Wideo
- Długość strony
- Skrypty, czcionki i wtyczki (HTML, JavaScript, CSS)
- Niepotrzebne przekierowania
- Geografia (kraj, miasto, organizacja, dostawca usług internetowych, prędkość sieci)
- Przepustowość łącza
Poniższe narzędzia pomagają w testowaniu różnych problemów, umożliwiając lepsze zrozumienie szybkości witryny.
10 najbardziej zaufanych narzędzi do przyspieszania strony
Uwaga: każde z tych narzędzi oferuje własne unikalne funkcje, raporty i sposoby analizowania wyników, co oznacza, że możesz otrzymać różne wyniki dotyczące czasu wczytywania strony. Ważną rolę odgrywa również odległość geograficzna między lokalizacją testową a serwerem, na którym hostowana jest Twoja witryna. Ponadto uruchomienie narzędzia po raz pierwszy może być wolniejsze, dlatego najlepiej przeprowadzić kilka testów i uśrednić wyniki.
1. GTmetryka

GTmetrix analizuje Twoją witrynę, korzystając z kombinacji 27 rekomendacji szybkości strony (test prędkości Google) i 19 rekomendacji YSlow (test szybkości Yahoo). W górnej części raportu znajdują się oceny wydajności od A do F, a także szczegóły strony, w tym czas ładowania, rozmiar strony i liczba żądań.
Czas wczytywania jest domyślnie podawany jako „czas pełnego wczytania” (czas od pierwszego wejścia użytkownika na stronę do 2 sekund po braku aktywności w sieci). „Czas wczytywania” jest opcjonalny (po zakończeniu przetwarzania strony internetowej i zakończeniu pobierania wszystkich zasobów na stronie, w tym obrazów, tekstu i skryptów). Pozostała część raportu jest podzielona na sześć różnych sekcji: PageSpeed, YSlow, wodospad, czasy, wideo i historia.
GTmetrix pozwala testować i porównywać wydajność witryny z różnymi typami połączeń, aby zobaczyć, jak wpływa to na szybkość ładowania strony. Oferuje funkcję ograniczania połączeń, aby symulować możliwe typy połączeń internetowych, z których mogą korzystać odwiedzający witrynę: kabel, DSL, telefon komórkowy 3G, telefon komórkowy 2G i połączenie telefoniczne 56K. Możesz także wybrać Chrome lub Firefox jako możliwą przeglądarkę.
To narzędzie ma 7 lokalizacji testowych, ale zapewnia łącznie 28 dedykowanych serwerów testowych: 11 w Vancouver w Kanadzie; 5 w Dallas, USA; 7 w Londynie, Wielka Brytania; 2 w São Paulo w Brazylii; 1 w Sydney w Australii; 1 w Bombaju w Indiach; i 1 w Hongkongu w Chinach.
GTmetrix obsługuje HTTP/2, który ładuje strony internetowe szybciej niż HTTP/1.1, próbując rozwiązać wiele niedociągnięć i ograniczeń HTTP/1.1. Korzyści z HTTP/2 obejmują:
- Multipleksowanie i współbieżność (kilka żądań może być wysyłanych w krótkich odstępach czasu na tym samym połączeniu TCP)
- Zależności strumienia
- Kompresja nagłówka
- Wypychanie serwera
Ponadto GTmetrix jest jednym z niewielu narzędzi do szybkości strony, które oferuje również testy wydajności mobilnej. Wykorzystuje dwa telefony Samsung Galaxy Nexus, dzięki czemu użytkownicy mogą generować raporty wydajności na podstawie rzeczywistego wczytywania stron na tych urządzeniach.
2. Pingdom

Pingdom pozwala przetestować szybkość Twojej witryny z 3 głównych lokalizacji:
- Dallas w Teksasie
- Melbourne, Australia
- San José w Kalifornii
Zapewnia ocenę wydajności opartą na zaleceniach Google PageSpeed dla wersji bezpłatnej i zaleceniach YSlow dla wersji płatnej. Pingdom wyświetla również czas ładowania, rozmiar strony, liczbę żądań oraz sposób, w jaki Twoja witryna testuje się w porównaniu z innymi witrynami. Dodatkowe informacje obejmują podział rozmiaru strony według typu zawartości, rozmiaru strony według domeny, żądań według typu zawartości i domeny.
Jedną z głównych zalet testu prędkości Pingdom jest to, że użytkownicy otrzymują wgląd w wydajność, określając, gdzie można wprowadzić ulepszenia. Jednak w przeciwieństwie do GTmetrix, Pingdom oferuje tylko czas wczytywania (nie w pełni załadowany), nie oferuje ograniczania połączenia i nie obsługuje HTTP/2.
3. Google PageSpeed Insights

PageSpeed Insights to test szybkości Google, który zawiera zalecenia dotyczące ulepszeń i ocenia Twoją stronę od 0 do 100 punktów na podstawie dwóch parametrów:
- Czas wczytywania strony w części strony widocznej na ekranie (całkowity czas wyświetlania zawartości strony w części strony widocznej na ekranie po zażądaniu przez użytkownika nowej strony)
- Czas pełnego załadowania strony (czas potrzebny przeglądarce na pełne wyrenderowanie strony po zażądaniu tego przez użytkownika)
Im wyższy wynik, tym bardziej zoptymalizowana jest Twoja witryna, a każdy wynik powyżej 85 oznacza, że Twoja strona działa dobrze.
PageSpeed Insights dostarcza raporty zarówno dla wersji strony na komputery, jak i na urządzenia mobilne. Pobiera adres URL dwukrotnie — raz za pomocą mobilnego klienta użytkownika i raz za pomocą stacjonarnego agenta użytkownika. Raport dotyczący urządzeń mobilnych zawiera dodatkową kategorię o nazwie „Wrażenia użytkownika”, która obejmuje konfigurację widocznego obszaru, rozmiar elementów docelowych (przycisków i linków) oraz rozmiary czcionek.
Zespół PageSpeed Insights niedawno uruchomił również nowe narzędzie do szybkości strony w „Think with Google”, które jest następne na liście.
4. Pomyśl z Google: przetestuj moją witrynę

Różnica polega na tym, że testuje tylko szybkość strony mobilnej.
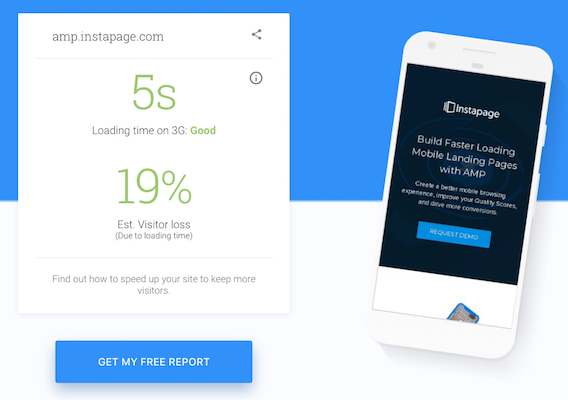
Na górze strony wyników znajduje się czas wczytywania i szacowana utrata użytkowników (reprezentująca odsetek użytkowników utraconych z Twojej strony z powodu czasu wczytywania):

„Czas wczytywania” to wskaźnik szybkości (a nie czas pełnego załadowania), mierzący czas wyświetlania widocznej zawartości strony w przeglądarce Chrome na urządzeniu Moto G4 w sieci 3G. (Uwaga: do testów używana jest sieć 3G, ponieważ do 2020 r. 70% połączeń sieci komórkowych na całym świecie będzie odbywało się z szybkością 3G lub niższą).
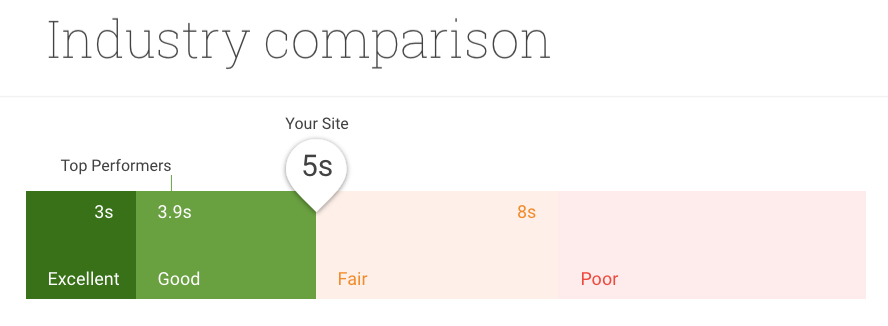
Środkowa część wyników to porównanie branżowe obliczone na podstawie wewnętrznego badania Google obejmującego ponad 5 milionów stron internetowych:

Na koniec narzędzie Test My Site pokazuje, ile czasu można zaoszczędzić, wprowadzając kilka poprawek na swojej stronie, wraz ze szczegółowym raportem poprawek zalecanych przez PageSpeed Insights:

5. Karta wyników prędkości Google

Karta danych Speed Scorecard obejmuje tysiące witryn w 12 różnych krajach w swojej bazie danych i umożliwia porównanie do 10 domen, aby zobaczyć, jak wypada Twoja witryna mobilna. Możesz także porównać szybkość ładowania strony dla połączeń 3G i 4G.

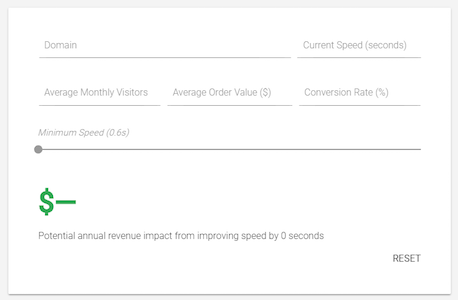
Skoro omówiliśmy, w jaki sposób niskie prędkości ładowania strony mogą wpływać na współczynniki odrzuceń i współczynniki konwersji, co z przychodami? Aby dać ci wyobrażenie, Google udostępnił również kalkulator wpływu, który pozwala oszacować, ile dolarów potencjalne marki mogą tracić w wyniku powolnego ładowania stron:

Aby zobaczyć szacunkowe straty, wypełnij pola kalkulatora: domena, aktualna prędkość, średnia miesięczna liczba odwiedzających, średnia wartość zamówienia i współczynnik konwersji (wiele z nich można znaleźć w panelu Google Analytics).
6. KeyCDN

KeyCDN to kolejne narzędzie do przyspieszania strony, które działa dobrze na urządzeniach mobilnych. KeyCDN oferuje 16 lokalizacji testowych do wyboru z całego świata z opcją ustawienia wyników testów jako prywatnych lub udostępnienia ich publicznie innym.
Wyniki obejmują podział wodospadu z podglądem strony internetowej na dole. W wynikach możesz zobaczyć, ile wysłano żądań HTTP, pełny rozmiar żądanej strony i czas ładowania.
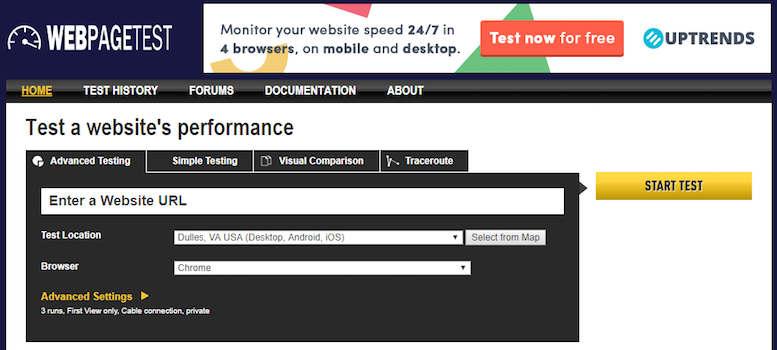
7. Test strony internetowej

WebPagetest obejmuje ponad 40 różnych lokalizacji testowych do wyboru i ponad 25 przeglądarek — w tym 14 urządzeń mobilnych. Dostępnych jest tak wiele lokalizacji testowych, ponieważ każdy może hostować lokalizację testową dla WebPagetest, o ile spełnia minimalne wymagania systemowe.
Testy można przeprowadzać z funkcją ograniczania połączeń, aby symulować potencjalne połączenia internetowe, z których mogą korzystać odwiedzający witrynę: Cable, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, Native Connection i niestandardowe prędkości.
Oferuje unikalne podejście do testowania, uruchamiając „pierwszy widok” i „powtórz widok”. Zapewnia również bardziej zaawansowane funkcje, takie jak przechwytywanie wideo, transakcje wieloetapowe, blokowanie treści, wyłączanie JavaScript, ignorowanie certyfikatów SSL i fałszowanie ciągów agenta użytkownika.
Kiedy WebPagetest dostarcza swoje wyniki, przypisuje Twojej witrynie ocenę literową od A do F, domyślnie w oparciu o czas pełnego załadowania, z opcjonalnym czasem wczytywania. Inne parametry oceny obejmują FTTB, kompresję, buforowanie, efektywne wykorzystanie sieci CDN i inne. Raport jest podzielony na sześć sekcji — podsumowanie, szczegóły, przegląd wydajności, podział treści i zrzuty ekranu — dostarczając bogatych informacji diagnostycznych z wykresami kaskadowymi, kontrolami optymalizacji szybkości strony i sugestiami ulepszeń.
Ostatnia uwaga jest taka, że HTTP/2 jest obsługiwany przez WebPagetest.
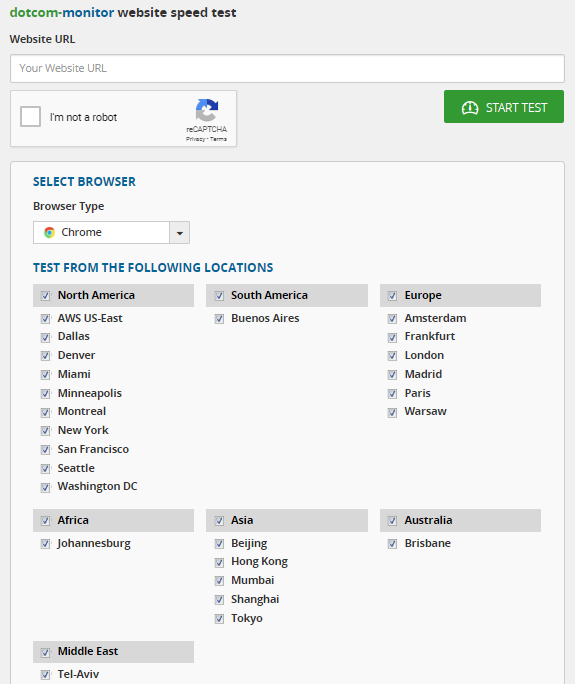
8. Monitor Dotcom

Dotcom-Monitor oferuje 20 różnych lokalizacji testowych na całym świecie i siedem przeglądarek, w tym mobilnych i opartych na chmurze. Wyjątkowe w tym narzędziu jest to, że możesz przeprowadzić wszystkie testy geograficzne jednocześnie, a następnie kliknąć każdy raport, aby dowiedzieć się więcej na ich temat.
Raporty podzielone są na pięć sekcji — podsumowanie, wydajność, podział wodospadu, host i błędy, w których można znaleźć:
- Podsumowanie według lokalizacji
- Oparte na przeglądarce testowanie czasu ładowania wszystkich elementów strony
- Wykrywanie wolnych/brakujących elementów
- 10% najszybszych elementów
- 10% najwolniejszych elementów
- Obszerny wykres wodospadu
- Podział według elementu hosta (w tym DNS, połączenie, SSL, żądanie, pierwszy pakiet i pobieranie)
- Kontrola błędów i diagnostyka
9. Położenie strony

Narzędzie Pagelocity jest dostępne i responsywne zarówno na urządzeniach stacjonarnych, jak i mobilnych. Przypisuje użytkownikom łączny wynik na 100 w oparciu o takie elementy, jak stan treści, struktura strony i kodowanie. Raport zawiera:
- Podsumowanie treści: cenne informacje na temat treści tekstowej strony (słowa kluczowe, łącza nagłówków, tekst alternatywny dla obrazów itp.)
- Podział zasobów: informacje dotyczące struktury strony — ile zawiera obrazów, skryptów lub plików stylów, a także zawartość blokującą renderowanie oraz wpływ tych czynników na czas ładowania strony
- Wskazówki i spostrzeżenia dotyczące kodu: sugestie, jak zaktualizować kod, aby był łatwiejszy w utrzymaniu i rozszerzalny, z przydatnymi danymi o znacznikach (klasy/identyfikatory, tagi, Google PageSpeed, czas do pierwszego bajtu itp.)
Unikalną cechą Pagelocity jest analiza konkurencji z dostarczanymi przez nią metrykami side-by-side, pokazującymi Twoją przewagę nad konkurencją i wszelkie słabości, które mogą się wydawać.
10. YSwolny
YSlow to projekt typu open source, który analizuje strony internetowe w oparciu o 23 z 34 reguł Yahoo! dotyczących witryn o wysokiej wydajności. Aby wygenerować wyniki testu wydajności, należy wykonać trzy kroki:
- Indeksuje DOM, aby znaleźć wszystkie komponenty (obraz, skrypty itp.)
- Pobiera informacje o każdym rozmiarze komponentu (gzip, wygasające nagłówki itp.)
- Wykorzystuje dane do wygenerowania oceny dla każdej reguły, podając ogólną ocenę
YSlow oferuje również podsumowanie strony ze statystykami, sugestiami ulepszeń i narzędziami do analizy wydajności (w tym Smush.it i JSLint).
Aby uruchomić narzędzie YSlow do szybkości strony, możesz użyć rozszerzenia YSlow do Chrome lub uzyskać wyniki YSlow z GTMetrix.
Należy zauważyć, że wyniki, spostrzeżenia i informacje zwrotne dostarczane przez każde z tych narzędzi są zaleceniami — a nie twardymi regułami czy wymaganiami, które należy spełnić. Pamiętaj też, że być może już robisz to, co sugeruje raport, i być może narzędzie tego nie wychwyciło.
Jeśli zdecydujesz, że musisz wprowadzić zmiany, aby strony internetowe ładowały się szybciej i zapewniały lepszą obsługę, istnieje kilka typowych sposobów.
Jak marki mogą przyspieszyć swoje strony internetowe?
Powyższe narzędzia są bardzo przydatne do sprawdzania głównych problemów ze stroną, które można łatwo naprawić. Poświęćmy więc chwilę na omówienie kilku z tych poprawek.
Zoptymalizuj obrazy
Upewnij się, że obrazy nie są większe niż powinny, że są w odpowiednim formacie i skompresowane do umieszczenia w Internecie. 25% stron mogłoby zaoszczędzić ponad 250 KB dzięki kompresji obrazów i tekstu, a 10% mogłoby zaoszczędzić ponad 1 MB. Jeśli chodzi o wideo, pomiń je lub umieść plik na innej platformie (takiej jak YouTube lub Vimeo), a nie na swoich serwerach.
Załaduj asynchronicznie
Wybranie ładowania asynchronicznego umożliwia ładowanie elementów jednocześnie, a nie sekwencyjnie, co zapobiega wszelkim opóźnieniom w szybkości ładowania strony.
Minifikuj CSS, JavaScript i HTML
Zoptymalizuj swój kod, eliminując spacje, przecinki i inne niepotrzebne znaki, usuwając komentarze do kodu i minimalizując formatowanie.
Ogranicz przekierowania
Zmniejszenie liczby przekierowań ma duże znaczenie, ponieważ za każdym razem, gdy strona zostaje przekierowana na inną stronę, odwiedzający musi czekać jeszcze dłużej na zakończenie cyklu żądanie-odpowiedź HTTP.
Przechowuj swoje strony w pamięci podręcznej
Buforowanie przeglądarki oznacza, że przeglądarka nie musi ponownie ładować całej strony, gdy ktoś ponownie odwiedza Twoją witrynę. Dzięki buforowaniu informacji, takich jak arkusze stylów, obrazy i pliki JavaScript, zmniejszasz liczbę żądań kierowanych do serwera, co znacznie przyspiesza ładowanie strony.
Popraw czas odpowiedzi serwera
Na czas odpowiedzi serwera ma wpływ wiele czynników: natężenie ruchu, zasoby wykorzystywane przez każdą stronę, oprogramowanie używane przez serwer oraz rozwiązanie hostingowe. Aby skrócić czas odpowiedzi serwera, szukaj wąskich gardeł wydajności, takich jak wolne zapytania do bazy danych i routing oraz brak odpowiedniej pamięci.
Wybierz narzędzie do szybkości strony, które odpowiada Twoim potrzebom
Decyzja, którego narzędzia użyć, ostatecznie sprowadza się do wskaźników, które chcesz śledzić i mierzyć w swojej witrynie. Pomimo różnic w funkcjonalności, każda z nich ma wielką wartość w identyfikowaniu obszarów, w których Twoja witryna może działać wolno, oraz zapewnia wgląd i zalecenia dotyczące jej przyspieszenia.
Podczas projektowania szybko ładujących się stron docelowych po kliknięciu nic nie może się równać z AMP. Dzięki unikalnej strukturze i minimalnemu kodowi HTML strony docelowe AMP po kliknięciu mogą ładować się natychmiast, co zapewnia doskonałe wrażenia użytkownika. Zobacz, jak narzędzie do tworzenia AMP Instapage umożliwia marketerom cyfrowym tworzenie i publikowanie szybko ładujących się treści szybko i łatwo, prosząc o wersję demonstracyjną już dziś.