Poznaj silnik renderujący Thor: Twórz błyskawicznie szybkie strony
Opublikowany: 2019-03-18Szybkie linki
- Wpływ wolnego ładowania stron
- Szczegóły stojące za Thor Render Engine™
- Restrukturyzacja HTML
- Refaktor JavaScript
- Refaktor CSS
- Responsywność CSS
- Przykład testu prędkości
- Porównanie szybkości stron
- Ciesz się szybszym ładowaniem stron
Nazywam się Piotr Dolistowski, starszy dyrektor ds. inżynierii w Instapage. Prowadzę oddział techniczny firmy w Warszawie, w tym koordynację projektów i zarządzanie ludźmi. Wszystko w dzisiejszym artykule jest bezpośrednim wynikiem wysiłków mojego zespołu, aby stworzyć system szybszego renderowania stron dla klientów Instapage.
Dla marketerów cyfrowych nie jest tajemnicą, że szybkość ładowania strony ma bezpośredni wpływ na zaangażowanie użytkowników i współczynnik odrzuceń. Google i inni kładą nacisk na szybkość strony dla każdego, kto pracuje w marketingu cyfrowym od co najmniej kilku lat, więc nie jest to nic nowego w 2019 roku.
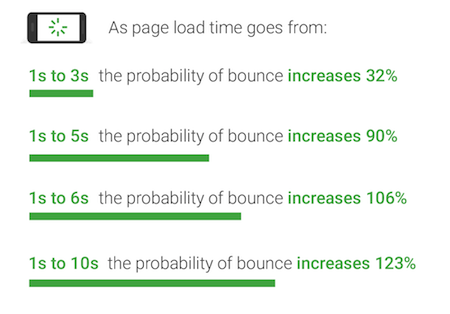
Opisywaliśmy to już wiele razy, ale badania Google pokazują, że w przypadku wolno ładujących się stron zaangażowanie użytkowników gwałtownie spada, a współczynniki odrzuceń rosną:

Właśnie dlatego nasz zespół pracował niestrudzenie, aby udostępnić Ci Thor Render Engine™. Silnik renderujący to nasz nowy generator stron i część naszych w pełni responsywnych stron, które zapewniają, że strony docelowe po kliknięciu ładują się niesamowicie szybko, bez żadnego wysiłku z Twojej strony.
Zanim zagłębimy się w szczegóły nowego systemu renderowania Instapage, przyjrzyjmy się, dlaczego powolne ładowanie stron docelowych po kliknięciu jest szkodliwe dla konwersji.
Wpływ wolno ładujących się stron na konwersje
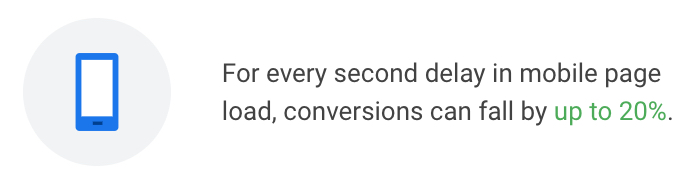
Jak wolno wolno ładuje się strona? Co drugie opóźnienie w ładowaniu strony mobilnej prowadzi do spadku konwersji:

Tłumaczenie: użytkownicy online nie mają cierpliwości czekać zbyt długo na załadowanie strony. Więc jeśli nie załaduje się natychmiast, opuszczą stronę. Zwiększa to współczynnik odrzuceń, zmniejsza zaangażowanie użytkowników, niekorzystnie wpływa na ogólne wrażenia użytkowników i ostatecznie ogranicza konwersje.
Po zebraniu danych o 10 miliardach wizyt użytkowników od najlepszych sprzedawców internetowych firma Akamai uzyskała następujące spostrzeżenia:
- Połowa konsumentów wyszukuje produkty i usługi na swoich smartfonach, podczas gdy tylko jeden na pięciu faktycznie kupuje na swoich telefonach komórkowych.
- 100-milisekundowe opóźnienie w ładowaniu witryny może obniżyć współczynniki konwersji o 7%
- Dwusekundowe opóźnienie w ładowaniu strony zwiększa współczynnik odrzuceń o 103%
- 53% odwiedzających witrynę mobilną opuszcza stronę, której ładowanie trwa dłużej niż trzy sekundy
- Współczynniki odrzuceń kupujących telefony komórkowe były najwyższe, podczas gdy kupujący tablety mieli najniższe współczynniki odrzuceń
Jak więc zapewnić szybkie ładowanie stron docelowych po kliknięciu? Google PageSpeed Insights może pomóc, ale w jakim stopniu?
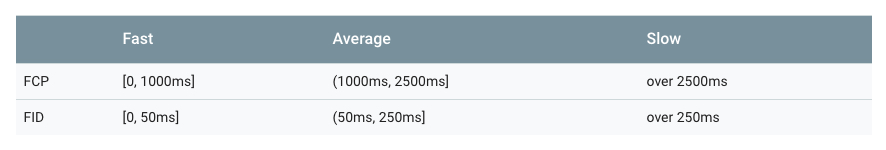
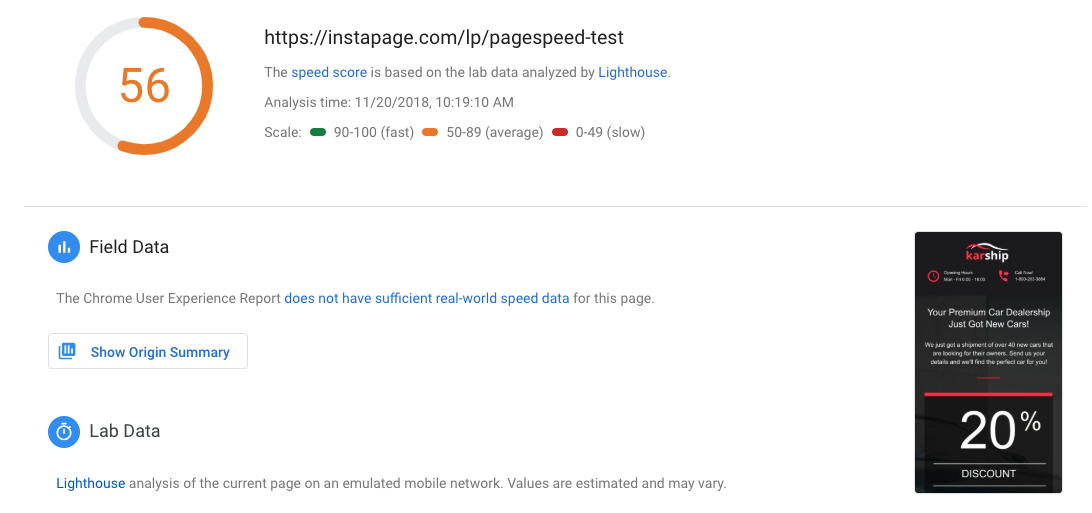
Google PageSpeed Insights raportuje wydajność strony, pokazując, czy strona jest szybka, przeciętna czy wolna zarówno na urządzeniach mobilnych, jak i stacjonarnych. Zawiera również sugestie, w jaki sposób można ulepszyć tę stronę:

Ale jeśli nie masz zaplecza technicznego, statystyki dotyczące szybkości strony mogą Cię zdezorientować. Zrozumienie, jakie metryki First Contentful Paint (FCP) i First Input Delay (FID) mogą Cię przeskoczyć.
Wejdź do Instapage'a Thor Render Engine™.
Szczegóły stojące za Thor Render Engine™
Opracowaliśmy Thor Render Engine™, aby zapewnić szybkie ładowanie wszystkich stron docelowych po kliknięciu na Instapage.
Oznaczało to całkowite przepisanie stron docelowych po kliknięciu pod każdym względem — zmiana struktury HTML, refaktoryzacja JavaScript i CSS oraz responsywność CSS, aby zapewnić, że wszystko w zapleczu stron umożliwia ich natychmiastowe ładowanie.
Najlepsze w tych wszystkich zmianach jest to , że nie musisz nic robić, ponieważ Thor Render Engine™ działa cicho za kulisami, aby Twoje strony działały błyskawicznie.
Przeanalizujmy zmiany, aby zobaczyć, co zrobiliśmy, aby przyspieszyć ładowanie stron.
Struktura HTML
Dużo pracy poświęcono przyspieszeniu systemu renderowania strony z punktu widzenia HTML, zaczynając od priorytetyzacji zasobów.
Priorytetyzacja zasobów
Usunęliśmy strony docelowe po kliknięciu z wielu nieużywanych, niejednoznacznych lub nieoptymalnych kodów, co zaowocowało wyraźnym, szybko renderującym się znacznikiem.
Nowa struktura HTML gwarantuje, że wszystkie zasoby będą ładowane we właściwej kolejności. Style stron (oprócz stylów czcionek) zostały dodane do sekcji head, ponieważ po tym czasie strony ładują się szybciej niż przy użyciu arkuszy stylów CSS.
Responsywność nie wymaga już dodatkowych punktów przerwania w CSS lub JavaScript, ponieważ strony ładują się szybko i wyglądają świetnie bez dodatkowego kodu. Co więcej, wszystkie skrypty są umieszczone w dolnej części treści strony, dzięki czemu nie blokują renderowania strony. Krytyczne skrypty i zasoby (np. czcionki) korzystają z funkcji wstępnego ładowania przeglądarki, co oznacza, że nie są blokowane podczas renderowania strony. Ponadto w tagu head strony nie jest umieszczany synchroniczny JavaScript.
Leniwe ładowanie obrazu i wideo
Chociaż obrazy i filmy nie blokują renderowania, gdy na stronie jest ich wiele, przepustowość może zostać zablokowana przez zbyt wiele żądań, zwłaszcza w przypadku dużych obrazów. Może to pogorszyć wrażenia użytkownika, ponieważ obrazy w górnej części strony są ładowane jednocześnie z obrazami poniżej części strony, które nie są widoczne dla odwiedzających.
Aby rozwiązać ten problem, wprowadziliśmy następujące optymalizacje:
- Obrazy znajdujące się powyżej części strony ładują się z wyższym priorytetem — pobieranie rozpoczyna się natychmiast, więc są widoczne jeszcze zanim strona stanie się interaktywna.
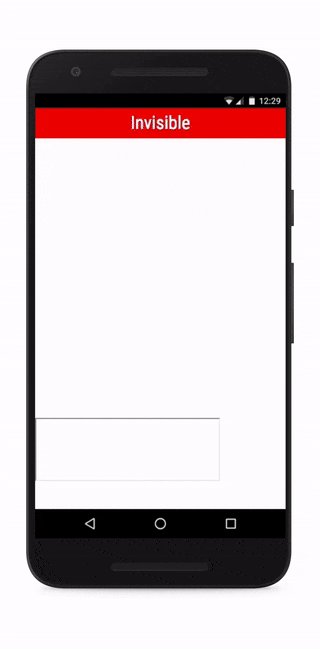
- Obrazy i filmy widoczne na ekranie są ładowane leniwie — pobieranie rozpoczyna się, gdy użytkownik je przewinie. Szare pola są używane jako elementy zastępcze dla obrazów, które nie zostały jeszcze załadowane.
- Aby uniemożliwić użytkownikowi zobaczenie tych szarych pól, obrazy są faktycznie ładowane, gdy są przewijane do widocznego obszaru. Ale kiedy są przewijane w odległości 400px do dołu rzutni. Kiedy wchodzą do rzutni, są już załadowane.
- Ta sama zasada dotyczy filmów, które są ładowane w elementach iframe.
Aby tak się stało, wykorzystaliśmy najnowocześniejszy interfejs API IntersectionObserver, który sprawia, że lazy-loading jest superwydajny przy niewielkim rozmiarze kodu:


Refaktor JavaScript
Refaktor JavaScript zawiera następujące optymalizacje:
- Architektura modułowa: Cały kod JavaScript na stronach docelowych po kliknięciu odnosi się do funkcji określonych widżetów. Podzieliliśmy nasz kod na wiele pakietów, z których każdy zawiera kod dla określonej funkcji. Tak więc, gdy użytkownik projektuje stronę zawierającą tylko obrazy i linki, żaden kod widżetów formularzy lub wyskakujących okienek nie zostanie załadowany, co przyspieszy ładowanie strony.
- Super lekki: usunęliśmy stare biblioteki i przeprojektowaliśmy całą architekturę kodu, co pozwoliło nam zmniejszyć całkowity rozmiar JavaScript na stronie z ponad 1MB do około 200kB (czyli 5x mniej!), podczas gdy typowa strona ładuje się mniej niż 100kB dzięki opisanej powyżej modularyzacji.
- Wszystkie asynchroniczne: ponieważ JavaScript blokuje renderowanie, przenieśliśmy wszystkie importy skryptów na dół tagu BODY. Dzięki temu przeglądarka może renderować całą stronę przed wykonaniem skryptów, co pozwala odwiedzającemu wcześniej zobaczyć znaczącą treść. Skrypty zapewniające interaktywność będą ładowane i wykonywane dopiero po rozpoczęciu interakcji z tą sekcją strony. Zapewnia to bardzo dobre wrażenia, zwłaszcza na urządzeniach mobilnych o niższej wydajności i często słabym połączeniu internetowym.
Refaktor CSS
Przepisaliśmy również całe nasze arkusze stylów CSS, usuwając zbędny kod stron trzecich, dzięki czemu nasze arkusze stylów są wielokrotnego użytku, czytelne i lekkie. Używamy również ogólnych klas CSS, aby w jak największym stopniu ponownie wykorzystać kod CSS.
Zaimplementowaliśmy również animacje tylko w CSS z akceleracją GPU. Najważniejszą zmianą w naszym stosie CSS było wprowadzenie jednostki względnej „rem” zamiast pikseli. Dzięki temu strony docelowe po kliknięciu płynnie skalują się na każdym rozmiarze urządzenia, od smartfonów po wyświetlacze komputerów stacjonarnych 4K.
Responsywność CSS
Używamy „rem” w połączeniu z jednostką „vw”, aby strony docelowe po kliknięciu były responsywne. Oznacza to, że występują dwie luki w rozdzielczościach urządzeń, gdy strona docelowa po kliknięciu jest zmniejszana w zakresie od 768 do 1200 pikseli szerokości i poniżej 400 pikseli szerokości. We wszystkich innych rozdzielczościach główna treść pozostaje stałą szerokością, podobnie jak w kreatorze. Stała wartość szerokości to 400 pikseli dla telefonów komórkowych i 1200 pikseli dla komputerów.
Jednostki „Rem” dają nam możliwość płynnego przeliczenia pozycji i rozmiaru widżetu. Oznacza to również, że nie musimy używać JavaScript, aby tak się stało.
W podsumowaniu:
- zawartość poniżej 400 pikseli automatycznie dopasowuje się do szerokości ekranu
- między 400px a 767px szerokość treści jest stała
- z widoku mobilnego 768px przełącza się na widok na komputer
- od 768px do 1200px zawartość automatycznie skaluje się do szerokości ekranu
- powyżej 1200px treść jest naprawiona
Przykład testu prędkości Thor Render Engine™
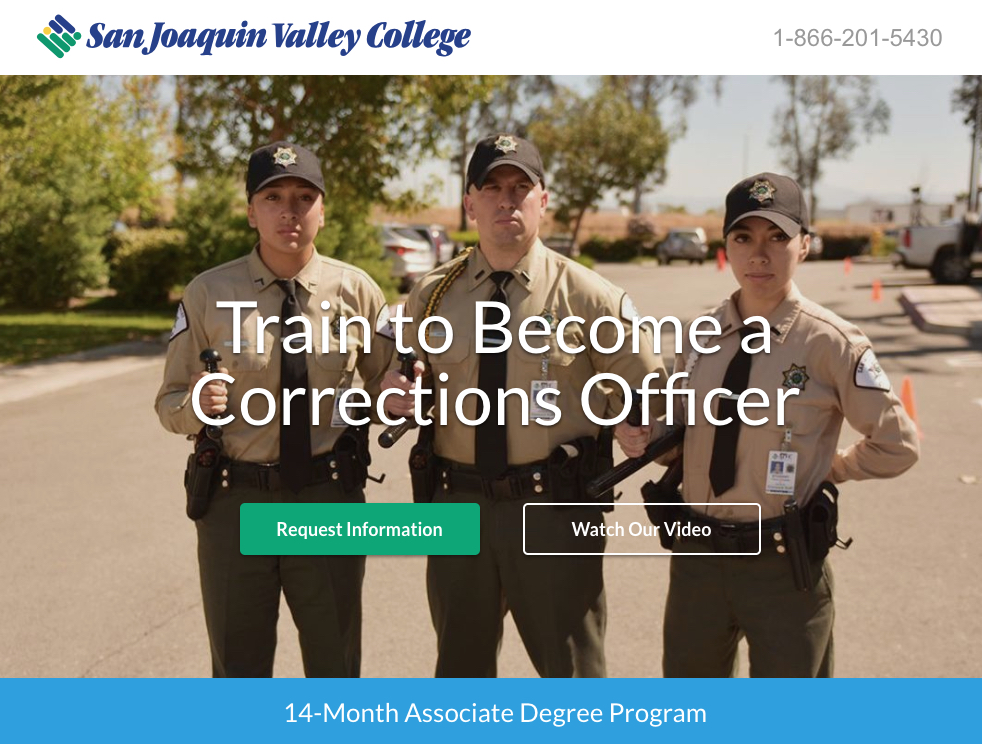
Ponieważ nigdy nie wiesz, jak ludzie widzą Twoją stronę docelową po kliknięciu (na komputerze, telefonie komórkowym lub tablecie), ważne jest, aby strona była w pełni responsywna. Rozwiązanie Thor Render Engine™ jest w pełni responsywne we wszystkich rozdzielczościach.
Teraz porównajmy nowy silnik renderujący z naszym starym generatorem stron. Poniższe obrazy pokazują wyniki szybkości strony tej samej strony, choć z innym adresem URL. (Uwaga: strony nie są już aktywne, ponieważ te adresy URL służą wyłącznie do celów testowych):
Wyniki renderowania starej strony Instapage:

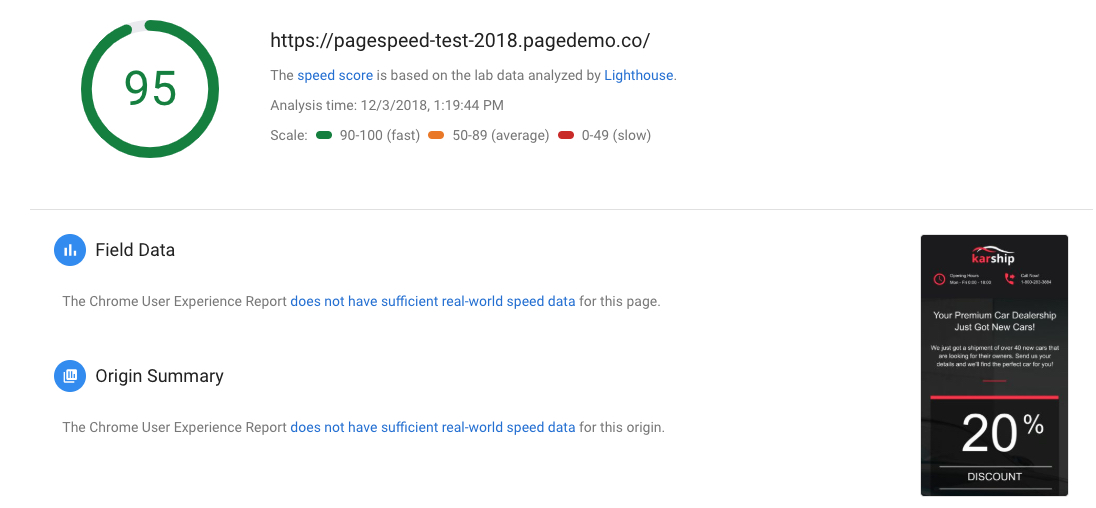
Wyniki Thor Render Engine™:

Uzyskanie 56 punktów w pierwszym teście i zwiększenie go do 95 w drugim teście to wzrost szybkości ładowania strony o 58,9%!
Porównanie szybkości ładowania strony
Po podsumowaniu wszystkich zmian w Thor Render Engine™ zobaczmy, jak szybkość ładowania strony Instapage wypada w porównaniu z konkurencją.
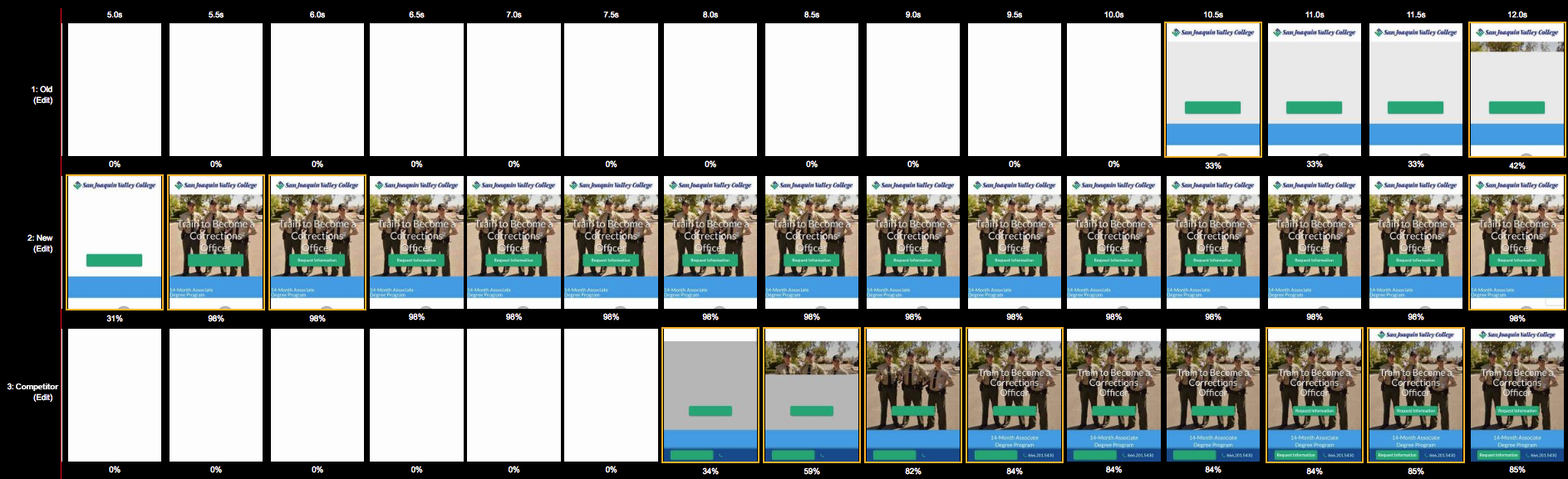
Przetestowaliśmy szybkość tej strony (zrzut ekranu pokazuje tylko na ekranie) na połączeniu 3G:

Oto, ile czasu zajmuje załadowanie strony:
- Ze starym systemem renderowania strony Instapage (górny rząd): 10,5 sekundy do rozpoczęcia ładowania
- Thor Render Engine™ (środkowy rząd): W ciągu 5 sekund strona jest ładowana w 98%.
- Korzystanie z konkurencji (dolny rząd): 8 sekund na rozpoczęcie ładowania

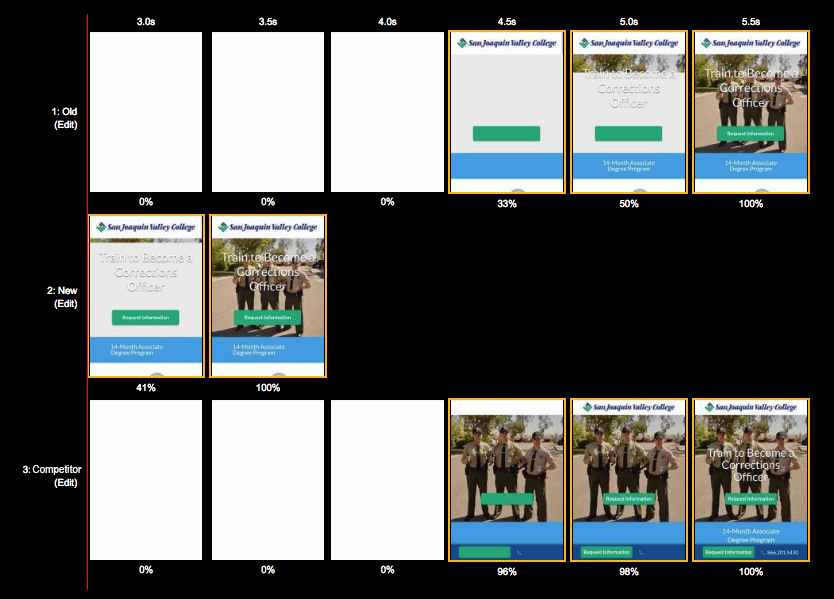
W przypadku połączenia 4G oto wyniki:

- Ze starym systemem renderowania strony Instapage: 4,5 sekundy, aby rozpocząć ładowanie
- Thor Render Engine™: Całkowite ładowanie w ciągu 3,5 sekundy
- Korzystanie z konkurencji: 4,5 sekundy na rozpoczęcie ładowania
Ciesz się szybszym ładowaniem stron dzięki Thor Render Engine™
Szybkość strony odgrywa znaczącą rolę w doświadczeniach użytkowników, a ostatecznie w konwersjach. Gdy czas ładowania strony się opóźnia, nie tylko ryzykujesz wysoki współczynnik odrzuceń, ale także sfrustrujesz użytkowników.
Dzięki Thor Render Engine™ możemy teraz zagwarantować, że strony docelowe po kliknięciu załadują się natychmiast, bez żadnego wysiłku z Twojej strony. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise i sam odczuj różnicę.
