Wygląd strony ma znaczenie: witryna przyjazna dla urządzeń mobilnych
Opublikowany: 2022-06-12Nie jest tajemnicą, że większość użytkowników wyszukiwarki Google to użytkownicy mobilni. Ten fakt jest siłą napędową, dzięki której Google koncentruje się na upewnieniu się, że witryny takie jak Twoja dobrze im służą. A jeśli nie zastosujesz się? Twoje pozycje w wyszukiwarkach cierpią.
Dlatego w tym artykule (nr 2 w naszej serii dotyczącej jakości strony) omówimy przyjazność dla urządzeń mobilnych jako sposób na zwiększenie rankingu stron internetowych dzięki aktualizacji rankingu jakości strony Google, która została uruchomiona w połowie 2021 roku. (Pamiętaj, aby zobaczyć wszystkie nasze inne artykuły z tej serii na końcu tego.)
Co to jest witryna przyjazna dla urządzeń mobilnych?
Witryna przyjazna dla urządzeń mobilnych zapewnia dobre wrażenia osobom, które odwiedzają ją ze smartfona lub tabletu.
Witryna przyjazna dla urządzeń mobilnych wymaga bardzo wiele. Niektóre z czynników obejmują:
- Korzystanie z wtyczek kompatybilnych z urządzeniami mobilnymi
- Zapewnienie dopasowania strony internetowej do różnych rozmiarów ekranu
- Konfiguracja rozmiaru tekstu do przeglądania na urządzeniach mobilnych
- Zapewnienie użytkownikom mobilnym łatwego klikania przycisków i linków
- Posiadanie szybko ładujących się stron internetowych (chociaż nie mówi się o tym zbyt wiele w przewodniku Google dotyczącym urządzeń mobilnych, wlicza się to do sygnałów rankingowych dotyczących jakości strony i i tak jest to najlepsza praktyka w przypadku urządzeń mobilnych).
Dlaczego witryna przyjazna dla urządzeń mobilnych ma znaczenie?
Witryna przyjazna dla urządzeń mobilnych ma również znaczenie dla rankingów w wyszukiwarkach, ponieważ Google chce uwzględniać w swoich wynikach wyszukiwania witryny, które zapewniają dobre wrażenia użytkownikom mobilnym.
W końcu średnio około 63 procent wizyt w wyszukiwarce Google w 2019 roku pochodziło od użytkowników mobilnych.
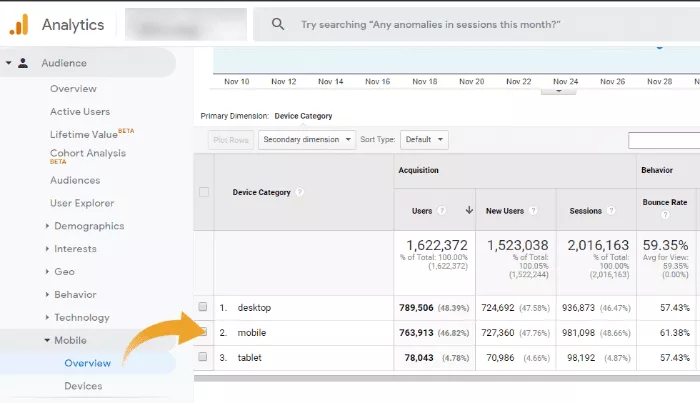
Możesz potwierdzić, ilu użytkowników mobilnych odwiedza Twoją witrynę, korzystając z konta Google Analytics. (Przejdź do: Odbiorcy > Urządzenia mobilne > Przegląd)

Dostrzegając rosnący trend w przeglądaniu stron mobilnych, w 2016 r. Google rozpoczął testowanie indeksu mobile-first. W marcu 2020 r. Google ogłosił, że „przełączy się na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych dla wszystkich witryn od września 2020 r.”, ale następnie przesunął pełne wdrożenie z powrotem do końca marca 2021 r.
Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych oznacza, że Google używa głównie mobilnej wersji treści do indeksowania i umieszczania w rankingu. Historycznie rzecz biorąc, podczas oceny trafności strony dla zapytania użytkownika indeks używał głównie komputerowej wersji treści strony. Ponieważ większość użytkowników uzyskuje teraz dostęp do wyszukiwarki Google za pomocą urządzenia mobilnego, Googlebot w przyszłości przemierza i indeksuje strony za pomocą agenta dla smartfonów.
–Google, „Najlepsze praktyki w zakresie indeksowania zoptymalizowanego pod kątem urządzeń mobilnych”
Kiedy Google ogłosił nadchodzącą aktualizację rankingu strony, potwierdził, że obecny sygnał przyjazności dla urządzeń mobilnych będzie jej częścią. To kolejne potwierdzenie, że skonfigurowanie strony internetowej dla użytkowników mobilnych jest kluczowe, jeśli chcesz konkurować w wynikach wyszukiwania Google.
Jak sprawić, by witryna była przyjazna dla urządzeń mobilnych?
Możesz sprawić, by witryna była przyjazna dla urządzeń mobilnych, postępując zgodnie z najlepszymi praktykami przedstawionymi przez Google i doświadczonego eksperta ds. SEO. Jeden rozmiar nie pasuje do wszystkich, jeśli chodzi o strategię mobilną.
Jeśli chcesz, aby Twoja witryna była bardziej przyjazna dla użytkowników mobilnych, musisz wykonać cztery podstawowe kroki:
- Przetestuj swoją obecną witrynę.
- Dowiedz się więcej o sprawdzonych metodach dotyczących urządzeń mobilnych.
- Wdrażaj zmiany.
- Uważaj na typowe błędy.
1. Przetestuj swoją obecną witrynę
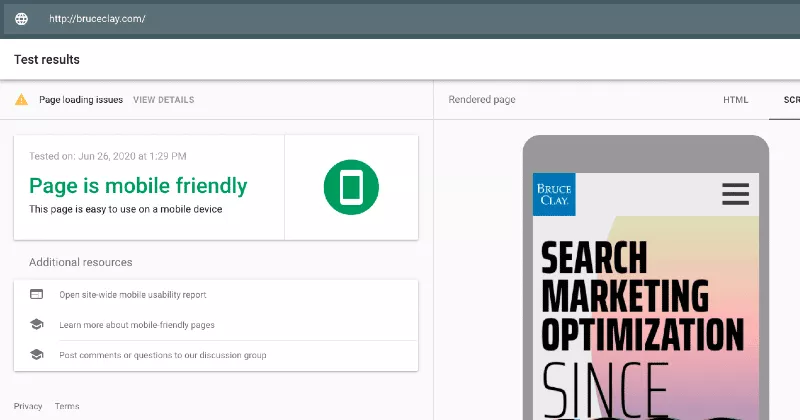
Jedną z pierwszych rzeczy, które Google zaleca, jest uruchamianie stron w teście przyjaznym dla urządzeń mobilnych. Możesz też skorzystać z raportu dotyczącego obsługi urządzeń mobilnych w Search Console.
W zależności od tego, na jakim etapie jesteś w swojej mobilnej podróży, kolejne kroki będą się różnić. Celem jest rozwiązanie głównych problemów wykrytych w fazie testowania.

2. Dowiedz się więcej o najlepszych praktykach dotyczących urządzeń mobilnych
Rozwiązanie tych problemów będzie wymagało poznania najlepszych praktyk przyjaznych dla urządzeń mobilnych. Możesz to zrobić, przeglądając przewodnik Google tutaj i nasz przewodnik dotyczący optymalizacji mobilnego SEO i UX, aby uzyskać więcej informacji.
Ponownie, doświadczony specjalista SEO może pomóc w dokonaniu dobrych wyborów.
3. Wprowadź zmiany
Oczywiście kolejnym krokiem jest wdrożenie aktualizacji przyjaznych dla urządzeń mobilnych.
Konfiguracje stron internetowych
Jedną z ważnych decyzji, z którymi możesz się spotkać, jest rodzaj konfiguracji witryny, którą powinieneś mieć, aby wspierać użytkowników mobilnych.
Google obsługuje trzy typy konfiguracji witryn mobilnych: responsywne projektowanie stron internetowych, dynamiczne serwowanie i oddzielne mobilne adresy URL. (Sprawdź tę ściągawkę na temat projektowania mobilnego.)

Ogólnie rzecz biorąc, responsywna strona internetowa będzie najłatwiejsza do stworzenia i utrzymania. Strona responsywna używa tego samego adresu URL i kodu HTML bez względu na urządzenie, z którego korzysta odwiedzający (w porównaniu z oddzielną witryną mobilną). Ale wyświetla treści w nieco innym formacie w zależności od rozmiaru ekranu — jest więc przyjazny dla użytkowników mobilnych.
Aby uzyskać więcej informacji, zapoznaj się z tymi siedmioma sprawdzonymi metodami nawigacji mobilnej.
Zawartość strony internetowej
Pamiętaj, że strona responsywna nie oznacza automatycznie strony przyjaznej dla urządzeń mobilnych. Sposób obsługi treści to jedno. Ale to, co faktycznie traktujesz priorytetowo w treści, to coś innego.
Widzisz, ludzie korzystający z telefonów komórkowych mają tendencję do wyszukiwania innych informacji niż te na komputerze. Intencja użytkownika jest inna, a to oznacza, że informacje, które chcesz wyświetlić, mogą być inne.
Więcej informacji na temat tej koncepcji można znaleźć w moim artykule na temat zrozumienia indeksu Google Mobile First. I przeczytaj listę kontrolną mobilnego SEO, aby znaleźć pomysły na treści mobilne i nie tylko.
Szybkość strony internetowej
Przyjazność dla urządzeń mobilnych i szybkie ładowanie stron internetowych idą w parze.
Użytkownicy mobilni nie chcą czekać na załadowanie treści. Google odkrył kiedyś, że 53% odwiedzin witryn mobilnych zostało porzuconych, gdy ładowanie stron trwało dłużej niż trzy sekundy.
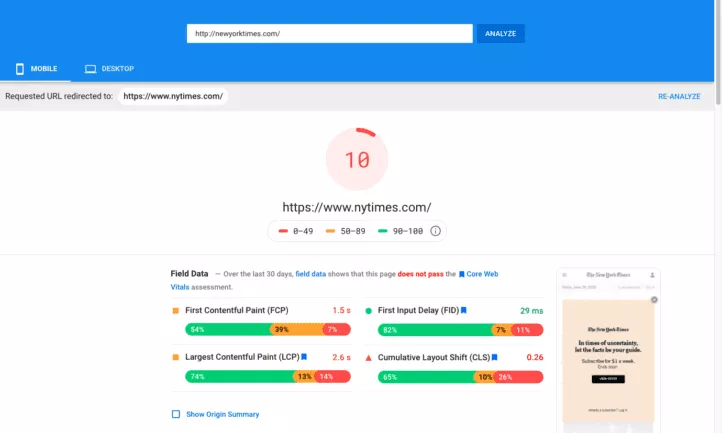
Możesz przetestować szybkość strony na kluczowych stronach za pomocą narzędzia Google PageSpeed Insights.

Możesz także przeglądać dane w Google Analytics dotyczące szybkości witryny (przejdź do: Zachowanie > Szybkość witryny). A raport Core Web Vitals w Google Search Console również dostarczy danych o czasach ładowania.
Przeczytaj więcej o potrzebie szybkości w indeksie Google Mobile First.
4. Uważaj na typowe błędy
Jedną z pułapek, których należy unikać, jest poświęcanie niezbędnej zawartości na rzecz szybkości. Redukcja treści w celu poprawy szybkości strony może wpłynąć na rankingi w świecie zorientowanym na urządzenia mobilne, o czym pisałem w przeszłości:
To, co jest obecnie obsługiwane jako Twoja witryna mobilna, jest tym, co Google rozważyłoby przy indeksowaniu i ustalaniu pozycji w swoim indeksie zoptymalizowanym pod kątem urządzeń mobilnych. Jeśli wersja mobilna Twojej witryny wyświetla tylko część całej dostępnej treści, Google uwzględni tylko tę część w obliczeniach rankingu (a nie dodatkowe zasoby dostępne w komputerowej wersji witryny).
Jeśli witryna ma konfigurację responsywną, zgodnie z zaleceniami Google, wszystko zarówno w wersji komputerowej, jak i mobilnej powinno być rozliczane przez Google, prawda?
Nie dokładnie. W projektowaniu responsywnym mówisz witrynie, aby nie wyświetlała bloków tekstu lub niektórych obrazów na urządzeniu mobilnym.
Tradycyjnie Google indeksuje komputerową wersję Twojej witryny. Niezależnie od tego, jaki był obraz pulpitu, Google zindeksowałby go i wykorzystał do rankingu. Następnie, gdy osoba załadowała tę stronę na urządzeniu mobilnym, w tym momencie możesz kontrolować, co zostało wyświetlone. Indeks opierał się jednak na pełnej wersji treści na komputery stacjonarne. Responsywny projekt właśnie decydował, co będzie wyświetlane na urządzeniu mobilnym lub tablecie, a co nie.
Teraz Google przechodzi na indeks mobile-first. Podczas gdy komputerowa wersja witryny miała największe znaczenie dla optymalizacji pod kątem wyszukiwarek, teraz liczy się mobilny UX. Jeśli w mobilnej wersji Twojej witryny nie są wyświetlane określone treści lub obrazy, Google nie będzie ich już uwzględniać w rankingu i indeksowaniu .
Na przykład w stopce witryny na komputery możesz mieć 50 linków. Ale w wersji mobilnej nie chcesz jej zaśmiecać, więc wyświetlasz tylko 10. Gdy Googlebot indeksuje Twoją stronę, nie zliczy 50 linków, weźmie pod uwagę tylko 10.
Ponieważ podczas tworzenia witryny przyjaznej dla urządzeń mobilnych jest tak wiele zmiennych, ważne jest, aby specjalista SEO współpracował z programistami, aby podejmować ważne decyzje dotyczące konfiguracji urządzeń mobilnych.
Aby uzyskać więcej informacji na temat aktualizacji, przeczytaj całą naszą serię dotyczącą wrażeń ze strony:
- Co to jest aktualizacja funkcji strony?
- Jak stworzyć witrynę przyjazną dla urządzeń mobilnych
- Natrętne reklamy pełnoekranowe i dlaczego są złe dla SEO
- HTTPS dla użytkowników i rankingu
- Przegląd podstawowych wskaźników internetowych
- Podstawowe wskaźniki internetowe: LCP (największe malowanie treści)
- Podstawowe wskaźniki internetowe: FID (opóźnienie pierwszego wejścia)
- Podstawowe wskaźniki internetowe: CLS (zbiorcza zmiana układu)

Jeśli chcesz porozmawiać z nami o swoich potrzebach w zakresie SEO, skontaktuj się z nami już dziś, aby uzyskać konsultację.
