Kompletny przewodnik po optymalizacji szybkości witryny WordPress w 2022 roku
Opublikowany: 2022-03-17Stworzenie strony na WordPressie wydaje się dość proste, prawda? Kupujesz hosting, otrzymujesz nazwę domeny i instalujesz WordPress. Mając tak wiele świetnych motywów i wtyczek, które są łatwo dostępne dla użytkowników WordPressa, możesz realistycznie zbudować, zaprojektować i wypełnić treścią witrynę w ciągu kilku godzin.
Dla każdego, kto kiedykolwiek pomyślał: „Jak trudne może być zbudowanie strony internetowej?”, jest to dokładnie to, co sobie wyobrażali. Pomija to jednak krytyczny element procesu tworzenia strony internetowej:
Optymalizacja szybkości witryny.
Poniższy przewodnik opisuje wszystkie sposoby, w jakie witryna WordPress może i powinna być zoptymalizowana pod kątem wydajności.
Dlaczego szybkość witryny ma znaczenie?
Wiele lat temu Kissmetrics opublikował infografikę, która pokazała duże oczekiwania konsumentów wobec stron internetowych. Mianowicie, coraz większa większość oczekuje, że strony internetowe załadują się w ciągu trzech sekund lub mniej.
Od czasu opublikowania tych danych mamy jednak studia przypadków, które pokazują, jak poważny stał się ten problem i co się dzieje, gdy witryna nie działa pod kątem szybkości optymalizacji lub przekracza oczekiwania.
Weźmy na przykład BBC:
„W BBC zauważyliśmy, że na każdą dodatkową sekundę ładowania strony 10 procent użytkowników odchodzi”.
Z drugiej strony Pinterest ma świetny przykład tego, co dzieje się, gdy poprawiasz szybkość witryny:
„Wynik przebudowy naszych stron pod kątem wydajności doprowadził do 40-procentowego skrócenia czasu oczekiwania na Pinner, 15-procentowego wzrostu ruchu SEO i 15-procentowego wzrostu współczynnika konwersji do rejestracji”.
Nie tylko wiadomości i sieci społecznościowe mogą skorzystać na przyspieszeniu. Sprzedawca Zitmaxx Wonen pokazuje, co się dzieje, gdy witryna jest specjalnie zoptymalizowana pod kątem użytkownika mobilnego:
„Zitmaxx Wonen osiągnął maksymalny wynik 100 w PageSpeed Insights i 3 sekundy czasu ładowania w Test My Site… Oprócz poprawy szybkości i dostępności poprawiły się również kluczowe wskaźniki biznesowe od czasu uruchomienia zaktualizowanej witryny mobilnej: konwersja mobilna stawki wzrosły o 50,2%, a przychody z usług mobilnych wzrosły o 98,7%”.
Gdy poprawisz wrażenia na stronie i poprawisz wskaźniki zaangażowania, bezpośrednio wpłynie to również na ranking Twojej witryny w wynikach wyszukiwania. Jeśli możesz zademonstrować Google, że masz dobrze zbudowaną, dobrze napisaną i super szybką witrynę internetową, zostanie to wielce nagrodzone w wynikach wyszukiwania.
Jak zmierzyć szybkość witryny WordPress?
Jeśli nie masz jeszcze zbudowanej witryny WordPress, nie musisz jeszcze nic robić, jeśli chodzi o testowanie szybkości witryny. Jednak po zakończeniu witryny możesz uruchomić ją za pomocą jednego z wielu narzędzi, aby sprawdzić, jak dobrze poradziłeś sobie z optymalizacją wydajności.
Na szczęście istnieje kilka bezpłatnych narzędzi do testowania szybkości witryny, których możesz użyć do tego. Google oczywiście ma swoje własne, więc możesz zacząć od tego tylko po to, aby dowiedzieć się, jak szybko Google interpretuje Twoją witrynę.
To jest Google PageSpeed Insights:

Po prostu wpisz nazwę swojej domeny (lub podejrzewasz, że strona działa wolniej niż inne) w polu i kliknij "Analizuj".
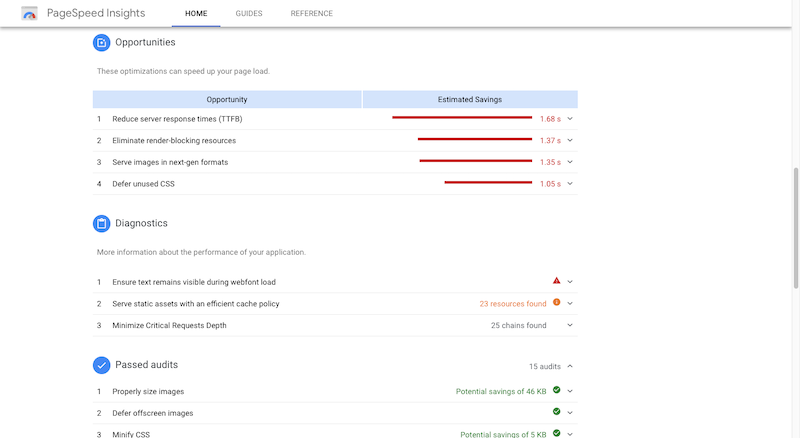
Google wypluwa wtedy mnóstwo danych dotyczących tego, jak szybko Twoja witryna ładuje się na urządzenia mobilne i komputery stacjonarne. Pamiętaj, aby kliknąć obie karty, aby sprawdzić, jak skuteczna jest Twoja witryna dla różnych odbiorców.
Następnie przewiń w dół, aby zobaczyć, jak Ci poszło pod względem optymalizacji.

Inne narzędzia do testowania szybkości witryny będą generować podobne raporty. To powiedziawszy, nadal dobrym pomysłem jest uruchomienie witryny przez co najmniej dwa z nich. Oto na przykład GTmetrix:

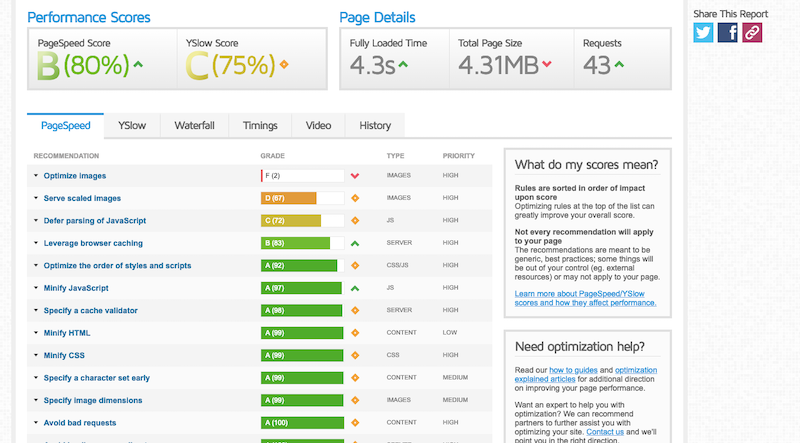
W przeciwieństwie do Google, które rozdziela prędkości mobilne i stacjonarne, GTmetrix dzieli testy z wynikami i rekomendacjami z PageSpeed Insights i YSlow.

Możesz również sprawdzić analizę kaskadową, aby zobaczyć, które konkretne części Twojej witryny powodują największy spadek szybkości witryny.
Nie trzeba dodawać, że jest tu wiele do rozważenia. Twoim celem powinno być jednak znalezienie narzędzi do testowania szybkości witryny, które działają najlepiej dla Ciebie i które dostarczają sugestii w sposób, który ma sens.
Zoptymalizuj szybkość swojej witryny WordPress w 2019 roku
Wiele z tego, co polecają te narzędzia do testowania szybkości witryn, będzie wyglądać jak techniczny żargon, co jest w porządku. W przypadku wielu z tych optymalizacji nie musisz tak naprawdę wiedzieć, jak kodować zaplecze witryny.
Dzięki tej liście 26 optymalizacji szybkości witryny zobaczysz, że większość z nich można zrobić za pomocą ustawień WordPress, wtyczek i niezawodnego hostingu.
#1: Hosting WWW
Zanim zrobisz cokolwiek innego, spójrz na swój hosting. Jeśli Twoja witryna nie znajduje się na infrastrukturze serwerowej niezawodnej firmy hostingowej, może to być źródłem problemów z szybkością witryny.
Rzeczy, na które chcesz zwrócić uwagę podczas oceny jakości swojego hostingu, to:
- Pamięć SSD
- PHP
- Apache
- Buforowanie po stronie serwera
- Nginx
- Równoważenie obciążenia
Inną rzeczą, na którą należy zwrócić uwagę, jest lokalizacja ich serwerów.
Weźmy na przykład zarządzany hosting WordPress od Flywheel:

Posiadają wiele centrów danych na całym świecie. Niektóre firmy hostingowe WordPress nie są jednak tak przejrzyste w kwestii tego, skąd są obsługiwane witryny, co może być problematyczne, jeśli serwer znajduje się zbyt daleko od docelowego użytkownika. To nie tylko ciężka witryna, która może zmniejszyć prędkość; odległość fizyczna też może.
Jeśli więc Twój usługodawca hostingowy nie ma dostępnych informacji o lokalizacji jego serwerów lub obawiasz się, że Twoja witryna jest obsługiwana ze zbyt odległego miejsca, skontaktuj się z ich wsparciem. Mogą być w stanie umieścić Cię na lepszym planie lub przenieść Twoją witrynę na bliższy serwer.
#2: CDN
Teraz, jeśli okaże się, że Twój hosting jest wystarczająco dobry, ale prędkość witryny nadal boli, następnym krokiem może być zakup sieci dostarczania treści (lub CDN). W rzeczywistości, jeśli zbudowałeś witrynę e-commerce i masz nadzieję dotrzeć do odbiorców na całym świecie, nie powinno to być debata. Z pewnością potrzebujesz CDN.
CDN jest czymś w rodzaju hostingu internetowego, z tym wyjątkiem, że nie może żyć samodzielnie. Musisz umieścić CDN na serwerze hostingowym. Następnie powiększa sieć serwerów, dzięki czemu nie musisz się już martwić ogromnymi odległościami oddzielającymi odwiedzających od miejsca, w którym znajduje się Twoja witryna na serwerze.
Użyjmy więc przykładu z koła zamachowego. Istnieje siedem lokalizacji serwerów, z których może być hostowana strona internetowa, w Ameryce Północnej, Europie i Azji.
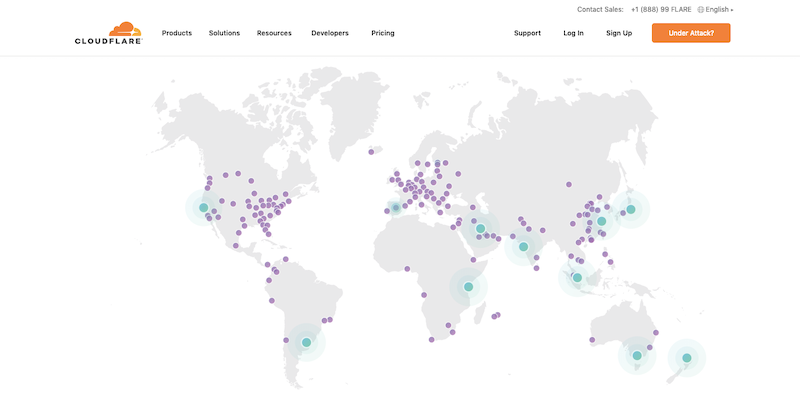
Oto, co się dzieje, gdy dodasz do tego sieć dostarczania treści, taką jak ta z Cloudflare:

Twoja witryna internetowa znajduje się wówczas jednocześnie w ponad 165 centrach danych — i to na wszystkich kontynentach. Oznacza to, że ktoś próbujący kupić Twoje produkty w Rosji nie musiałby już dłużej czekać na serwer w Singapurze lub Amsterdamie, aby dostarczyć Twoją witrynę. Odległość znacznie się zmniejszyła, a Twoi globalni klienci zobaczyliby Twoje treści wykładniczo szybciej.
Zanim jednak zaczniesz badać CDN, skontaktuj się z firmą hostingową, aby sprawdzić, czy możesz dodać ją do swojego planu. Wiele planów hostingu współdzielonego zawiera opcję bezpłatnego dodatku CDN. Większość firm hostingowych zaoferuje przynajmniej CDN jako aktualizację, jednocześnie dbając o jej zainstalowanie.
#3: Buforowanie
Zwróć uwagę, jak duży nacisk kładzie się na fizyczną odległość między serwerami hostingowymi a odwiedzającymi. Jednak to nie jedyna rzecz, która spowalnia czas ładowania strony.
Twoja witryna gromadzi wiele plików w ciągu swojego życia. Pliki zawartości strony. Pliki dla każdego obrazu. Pliki dla całego kodu. I tak dalej. Im większa staje się strona internetowa, tym więcej mocy obliczeniowej jest potrzebne do obsługi tego wszystkiego.
Dlatego buforowanie jest niezbędnym procesem dla każdej strony internetowej.
Buforowanie polega na zapisaniu statycznej kopii HTML strony internetowej i udostępnieniu jej odwiedzającym zamiast dziesiątek lub setek plików, które w przeciwnym razie musiałyby przetworzyć. Jak możesz sobie wyobrazić, znacznie przyspiesza to ładowanie w przeglądarkach odwiedzających.
Ponadto tak długo, jak treść pozostanie niezmieniona, strona z pamięci podręcznej będzie nadal wysyłana do przeglądarek odwiedzających przez określony czas. Jeśli zbudowałeś witrynę, która nie zmienia się codziennie, buforowanie jest niezwykle pomocne w utrzymywaniu wysokich prędkości.
Jeśli chodzi o to, jak to zaimplementować, będziesz potrzebować dwóch narzędzi:
1. Twój plan hostingowy musi obejmować buforowanie po stronie serwera. Jeśli na liście funkcji nie ma wzmianki o „cache” lub „caching”, czas znaleźć nowy.
Możesz również sprawdzić, czy Twój host oferuje buforowanie lakierów. Jest to mechanizm buforowania działający na poziomie HTTP, więc działa jak odwrotny serwer proxy. Zasadniczo sprawdza ruch, zanim będzie miał szansę trafić na Twój serwer sieciowy i skaluje Twoje zasoby, aby upewnić się, że możesz właściwie obsłużyć to wszystko.
Nie trzeba dodawać, że jest to bardzo pomocne w przypadku witryn e-commerce i innych o dużym natężeniu ruchu.
2. Wtyczka buforująca WordPress zajmie się pozostałymi typami buforowania:
- Przeglądarka — zachęca poszczególne przeglądarki odwiedzających do przechowywania kopii strony internetowej na wypadek, gdyby do niej powrócą.
- Strona — buforuje witrynę na podstawie poszczególnych stron. Gdy poszczególne strony się zmieniają, pamięć podręczna jest czyszczona i zaczyna się od nowa.
- Gravatar – Jeśli Twój blog akceptuje komentarze użytkowników Gravatara, ładowanie ich awatarów zajmuje trochę czasu, więc ten rodzaj pamięci podręcznej przechowuje te treści dla powtarzających się komentatorów.
- Obiekt, fragment, baza danych i pamięć podręczna — za kulisami Twojej witryny internetowej znajdują się fragmenty danych, które również korzystają z pamięci podręcznej. Niektóre wtyczki zapewniają pełną kontrolę nad tymi opcjami buforowania.
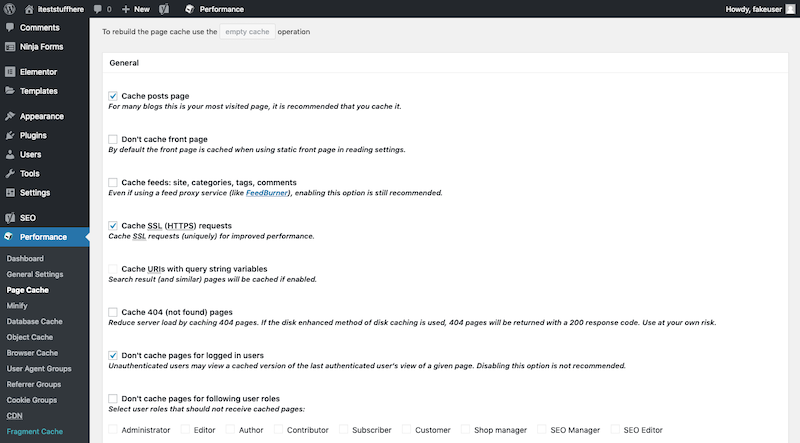
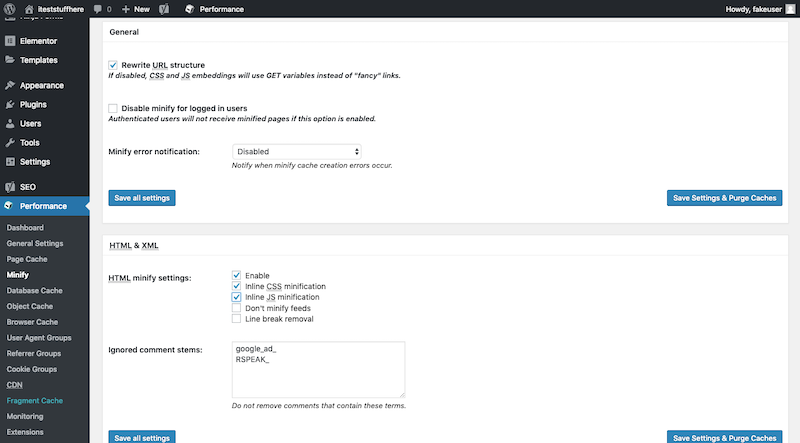
To jest przykład kontroli pamięci podręcznej z W3 Total Cache:

Aktywuj wtyczkę, skonfiguruj ustawienia pamięci podręcznej, których chcesz używać, a następnie pozostaw ją do wykonania swojej pracy. Nie ma tu nic do zarządzania.
Jedną z innych zalet korzystania z wtyczki do buforowania WordPress jest to, że zazwyczaj zawierają one inne optymalizacje wydajności. Porozmawiamy o nich w następnej kolejności.
#4: Minifikacja
Cały kod, który znajduje się za Twoją witryną, zajmuje miejsce i moc obliczeniową na Twoim serwerze. Chociaż pisanie szczupłego i czystego kodu jest ważne, aby witryna WordPress była tak lekka, jak to możliwe, możesz z nią posunąć się tylko do tego stopnia.
Na szczęście wiele wtyczek do buforowania WordPress zawiera opcję minifikacji plików HTML, CSS i JavaScript.

To skutecznie kompresuje pliki do bardziej rozsądnego rozmiaru.
#5: Połącz kod
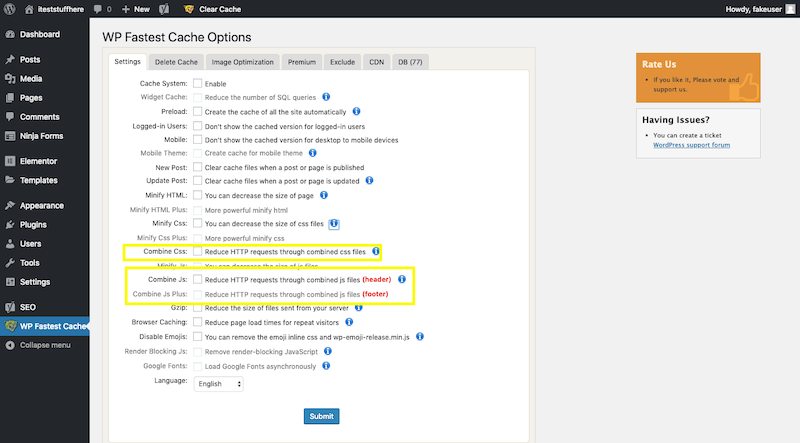
Kompresowanie rozmiaru plików JavaScript i CSS nie jest jedyną rzeczą, którą możesz zrobić. Możesz także połączyć wszystkie swoje pliki JavaScript i wszystkie pliki CSS w jeden plik. WP Fastest Cache to wtyczka do buforowania, która bardzo ułatwia to.

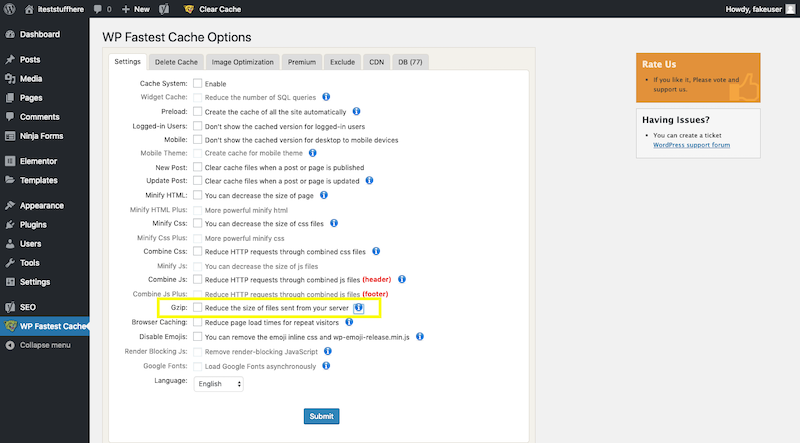
#6: Kompresja Gzip
Inną formą kompresji jest kompresja Gzip.

Jednak zamiast tylko patrzeć na kod, kompresja Gzip kompresuje pliki treści.
Jeśli masz witrynę, która często się aktualizuje, tego rodzaju techniki kompresji i łączenia plików pomagają zwiększyć szybkość ładowania, nawet jeśli w tej chwili nie można buforować strony.
#7: HTTP/2
Jak się okazuje, oryginalny protokół HTTP (obecnie znany jako HTTP/1) nie był tak wydajny, jak mógłby być. W ostatnich latach HTTP/2 został wydany jako ulepszenie HTTP/1:
„HTTP/2 umożliwia bardziej efektywne wykorzystanie zasobów sieciowych i zmniejszenie postrzegania opóźnień poprzez wprowadzenie kompresji pól nagłówka i umożliwienie wielu równoczesnych wymian na tym samym połączeniu… W szczególności umożliwia przeplatanie komunikatów żądań i odpowiedzi na tym samym połączeniu i wykorzystuje wydajne kodowanie pól nagłówka HTTP. Pozwala również na ustalanie priorytetów żądań, pozwalając na szybsze zakończenie ważniejszych żądań, co dodatkowo poprawia wydajność”.
Ponieważ coraz więcej konsumentów i firm gromadzi się w sieci, niezwykle ważne jest, abyśmy wszyscy przeszli na HTTP/2.
To powiedziawszy, tak naprawdę nie możesz zrobić nic, aby dokonać tej zmiany, poza współpracą z firmą hostingową, która automatycznie umieszcza swoje witryny w tym nowoczesnym i szybkim protokole.
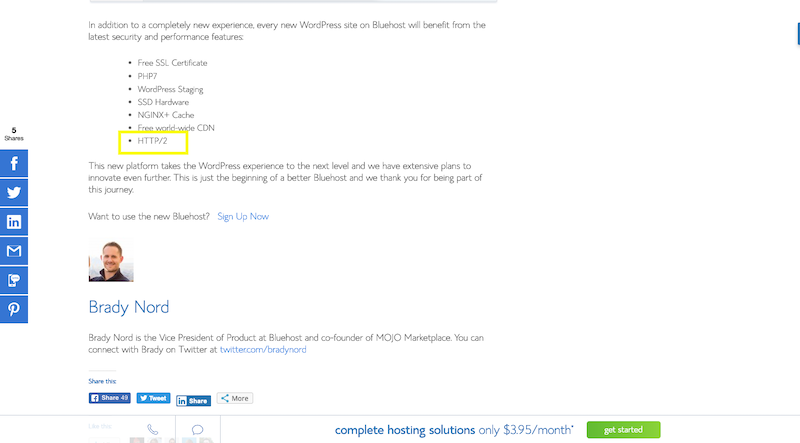
Bluehost jest jednym z takich hostów, który to robi:

#8: Technologia serwerowa
Na serwerze istnieje wiele technologii i oprogramowania, które wymagają regularnej konserwacji.
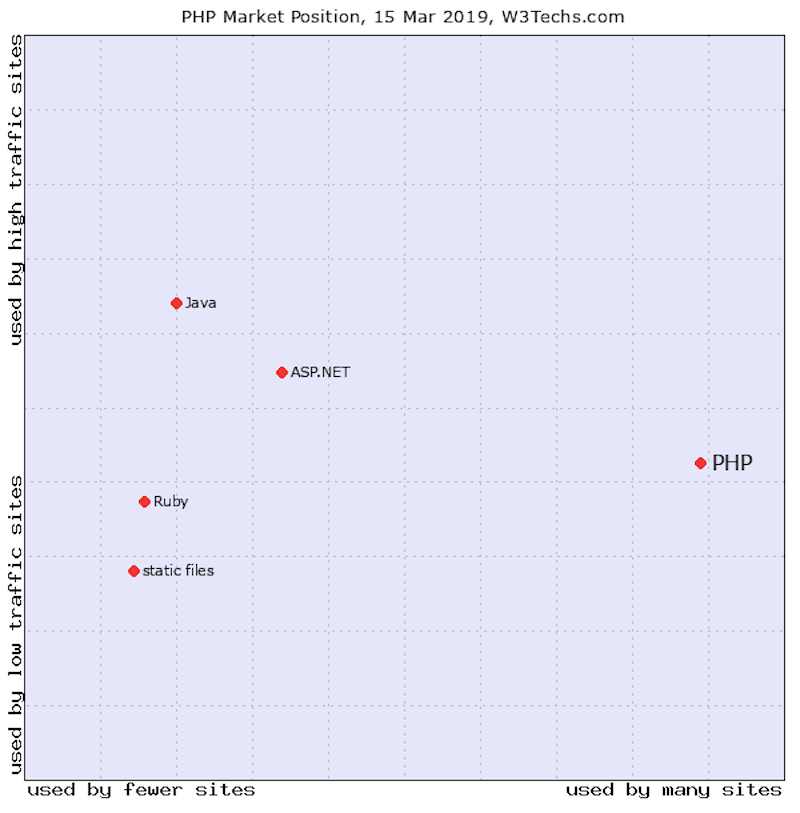
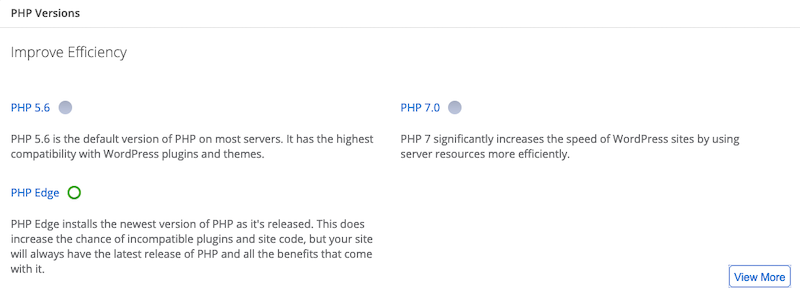
Na przykład PHP jest językiem skryptowym używanym obecnie przez większość witryn internetowych. Według W3Techs, 79% sieci używa obecnie PHP:

Podobnie jak w przypadku innych technologii internetowych, nie wystarczy używać starej wersji PHP. Twoja witryna WordPress powinna zawsze używać najnowszej i najlepszej wersji PHP. Zapewnia to maksymalne wykorzystanie optymalizacji wydajności.
Jeśli nie masz pewności, na jakiej wersji działa Twoja witryna WordPress, sprawdź szczegóły w panelu sterowania. Na przykład Bluehost nie tylko zapewnia migawkę z tymi informacjami, ale także panel sterowania WordPress umożliwia użytkownikom aktualizację, jeśli nie korzystają z najnowszej wersji PHP.

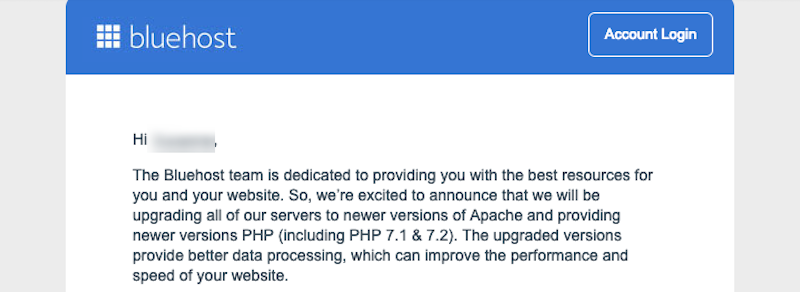
Apache to oprogramowanie serwera WWW powszechnie używane przez hosty internetowe. Podobnie jak PHP, musi zostać zaktualizowany, aby utrzymać wysoką wydajność serwera. Nad tym jednak nie masz kontroli. Zamiast tego upewnij się, że współpracujesz z hostem internetowym, który priorytetowo traktuje optymalizację swoich serwerów Apache.
Na przykład Bluehost niedawno poinformował klientów, że właśnie to robi:

Kolejnym elementem, który należy aktualizować, jest technologia bazy danych serwera.
Jeśli Twoja witryna jest na hostingu współdzielonym lub w chmurze, prawdopodobnie nie będziesz w stanie uaktualnić bazy danych MySQL lub MariaDB. Powinieneś przynajmniej być w stanie potwierdzić, z której wersji korzysta Twoja witryna WordPress. Jeśli informacje nie są dostępne w panelu sterowania, skontaktuj się z pomocą techniczną hostingu i zapytaj o uaktualnienie technologii.
#9: Aktualizacje WordPress
Po usunięciu funkcji hostingu nadszedł czas, aby sprawdzić, co jeszcze możesz zrobić w WordPressie, aby przyspieszyć swoją witrynę WordPress.
Pierwszym miejscem do rozpoczęcia jest stworzenie systemu do zarządzania aktualizacjami WordPress.

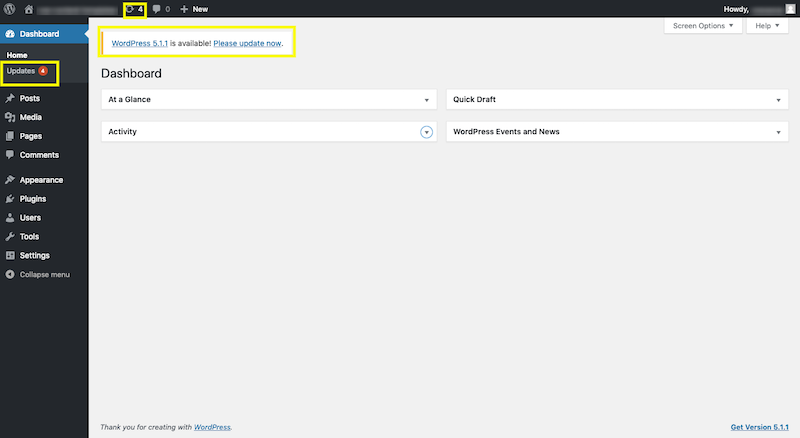
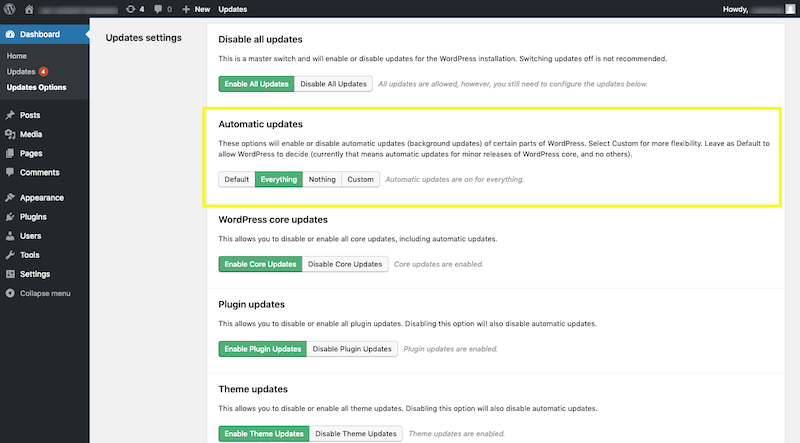
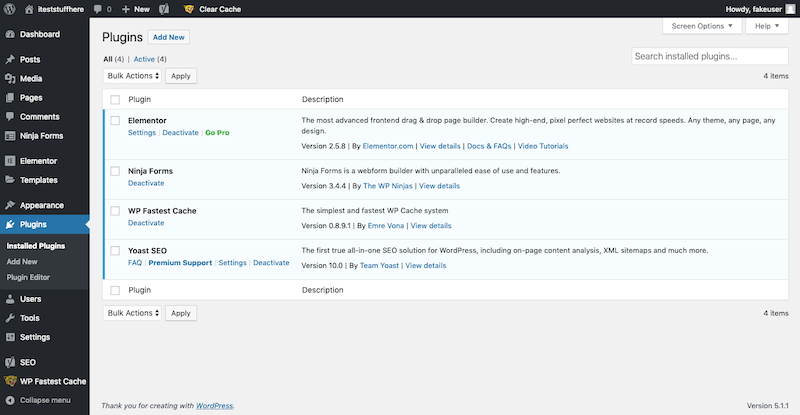
Jak widać na powyższym obrazku, panel WordPress poinformuje Cię, gdy tylko aktualizacje będą dostępne dla:
- Rdzeń WordPressa
- Zainstalowane wtyczki
- Zainstalowane motywy
Istnieje wiele powodów, dla których programista może wydać aktualizację swojego oprogramowania WordPress. Może to być naprawienie błędu lub problemu z zabezpieczeniami. Może to być dodanie nowych funkcji. Lub może to być poprawa problemów z wydajnością. Tak czy inaczej, chcesz mieć proces, który zapewni, że będziesz na bieżąco z wydawaniem tych aktualizacji, gdy będą gotowe. WordPress zajmie się najbardziej krytycznymi aktualizacjami bezpieczeństwa, ale to Ty jesteś odpowiedzialny za zajęcie się całą resztą.
W tym przypadku masz dwie możliwości.
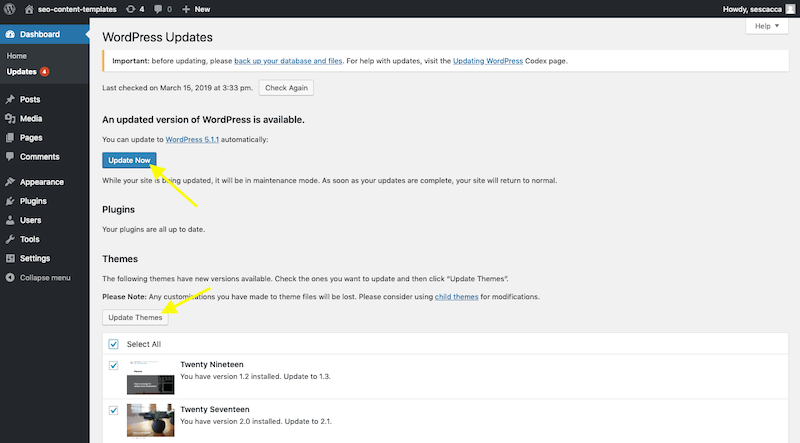
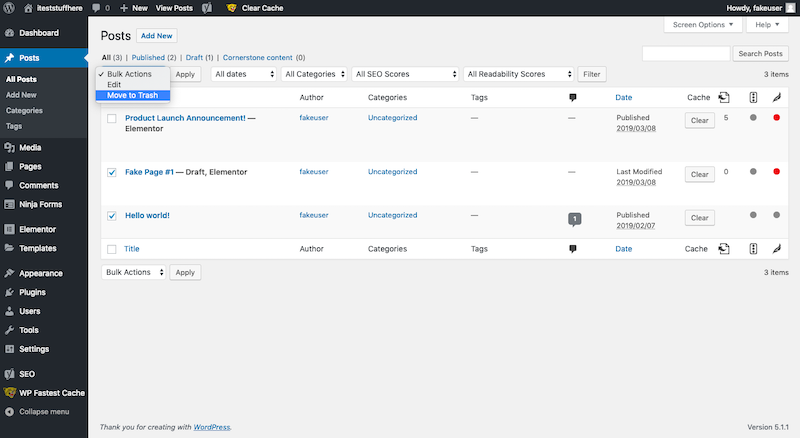
Pierwszym z nich jest ręczne wykonanie aktualizacji z pulpitu WordPress w następujący sposób:

Możesz też użyć narzędzia, które zautomatyzuje proces za Ciebie. Istnieją wtyczki WordPress, takie jak Easy Updates Manager, które umożliwiają automatyzację wszystkich aktualizacji.


Tylko bądź ostrożny. Chociaż może to zaoszczędzić czas na sprawdzanie aktualizacji i samodzielne ich wykonywanie, istnieje niewielkie prawdopodobieństwo, że przyszła aktualizacja może uniemożliwić działanie niektórych funkcji lub całkowicie uszkodzić witrynę. Jeśli możesz, najlepiej zarządzać nimi samodzielnie.
#10: Motyw WordPress
Jakość i rozmiar motywów WordPress może być również problematyczny dla WordPressa. Chociaż WordPress sprawdza jakość kodu, zanim pozwoli na pojawienie się motywu w swoim repozytorium, jest powód, dla którego wtyczki i motywy są często aktualizowane.

Teraz, o ile nie jesteś doświadczonym programistą lub programistą motywów, jest mało prawdopodobne, że będziesz w stanie przeglądać motyw, aby ocenić jego jakość. Możesz jednak skorzystać z dwóch rzeczy, które pomogą ci dokonać tego osądu.
Pierwszym z nich są recenzje użytkowników. Są dostępne w repozytorium WordPressa, a także na rynkach tematycznych, takich jak ThemeForest. Pobierz garść recenzji i sprawdź, czy ktoś miał problemy z tym, że motyw spowalnia ich witrynę. Jeśli tak, znajdź inny do użycia.
Zobacz także, co zawiera motyw. Na przykład istnieją motywy premium, które są wypełnione szablonami, wtyczkami, narzędziami do tworzenia i dodatkami od stron trzecich. Jeśli nie masz z nich zastosowania, nie powinieneś instalować pakietu motywów o takim rozmiarze na swoim serwerze. To marnowanie miejsca i drenaż zasobów. Wybieraj więc mądrze.
#11: Projekt przyjazny dla urządzeń mobilnych
W dzisiejszych czasach prawie niemożliwe jest znalezienie motywu WordPress, który nie reaguje na projekt. To powiedziawszy, nadal ponosisz odpowiedzialność wobec użytkowników mobilnych za dostosowanie witryny w sposób, który jest przyjazny dla urządzeń mobilnych.
Jeśli wrócisz do narzędzia do testowania szybkości, zobaczysz, że ta sama witryna rejestruje różne wyniki dla komputerów stacjonarnych i mobilnych. Dzieje się tak, ponieważ urządzenia mobilne nie obsługują witryn internetowych w taki sam sposób, jak większe ekrany komputerów stacjonarnych.
W związku z tym, jeśli chcesz mieć pewność, że prędkości są wysokie na wszystkich urządzeniach, musisz stworzyć niestandardowy projekt przeznaczony wyłącznie dla użytkowników mobilnych. Oznacza to zmniejszenie liczby elementów lub sekcji projektowych, które warto mieć, ale nie jest to konieczne (takich jak wyskakujące okienka lub reklamy), zmniejszenie liczby używanych obrazów i skrócenie stron.
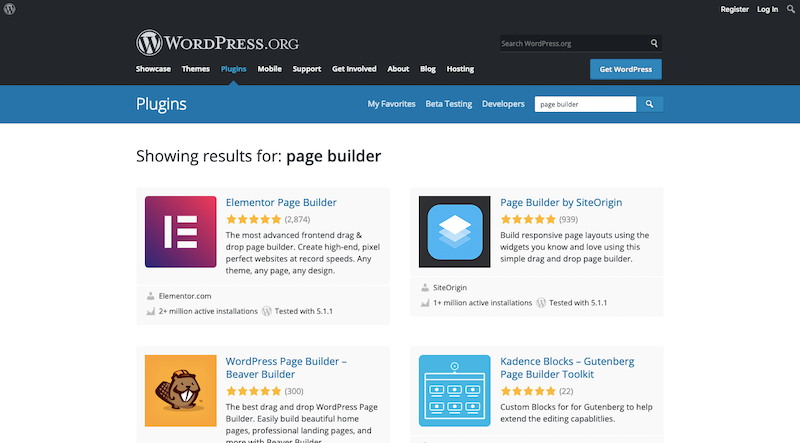
Chociaż nie możesz tego zrobić z samym WordPressem, możesz to zrobić, jeśli używasz narzędzia do tworzenia stron.
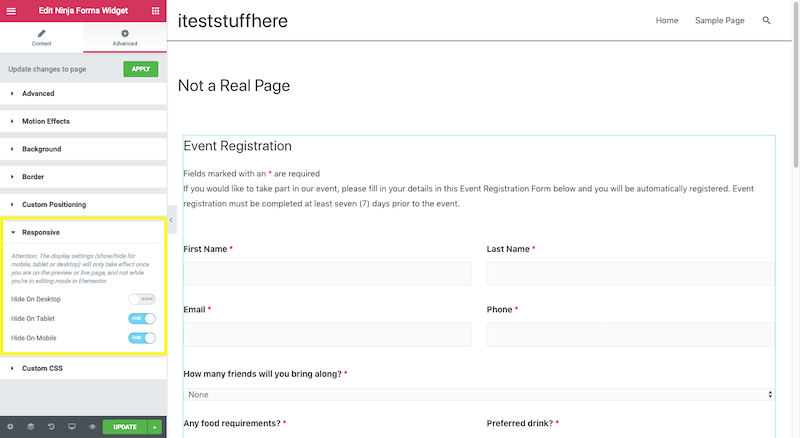
Na przykład w tym miejscu Elementor daje projektantom możliwość ukrycia niektórych elementów przed użytkownikami mobilnymi:

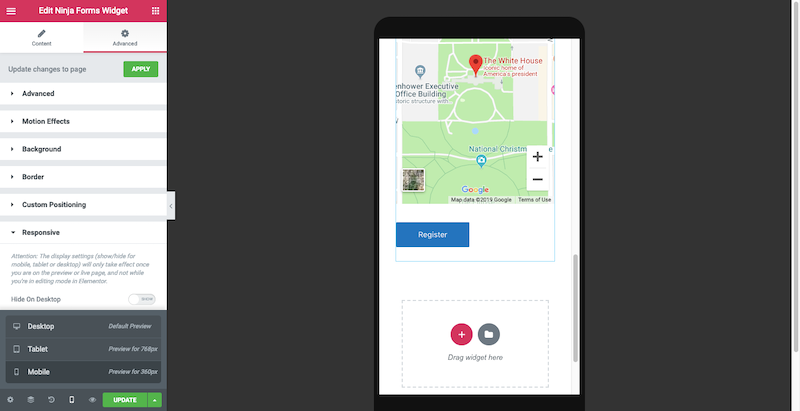
Ponadto kreatory stron umożliwiają testowanie projektów w podglądach mobilnych:

Daje to szansę na przekręcenie witryny jako użytkownik mobilny i sprawdzenie, czy jest jakaś część strony, która nie ładuje się szybko lub czy sama długość jest zbyt duża dla tak małego ekranu.
#12: Wtyczki WordPress
Wtyczki WordPress są świetne, ponieważ pomagają nawet najmniej doświadczonym użytkownikom w tworzeniu zaawansowanych funkcji na stronie internetowej. Ale wtyczki mają podobne problemy z wydajnością, co motywy, co może utrudniać korzystanie z nich.

Oto, co musisz zrobić, aby upewnić się, że Twoje wtyczki nie będą zmniejszać szybkości:
- Zawsze sprawdzaj recenzje dowolnej wtyczki, której chcesz użyć. Ponownie, jeśli są znane problemy z wydajnością, wiele osób już się włączyło.
- Zobacz, ile osób zainstalowało wtyczkę. Jeśli jest mniej niż 5000 użytkowników, możesz chcieć znaleźć bardziej ugruntowanego zastępcę. Nie oznacza to, że nowsze wtyczki nie są warte wypróbowania. Jednak podjęcie dużego ryzyka, jeśli nie wiesz, jak wtyczka wpływa na wydajność witryny.
- Używaj tylko tych wtyczek, których absolutnie potrzebujesz. Jeśli któryś z nich pokrywa się pod względem funkcjonalności, pozbądź się jednego z nich. Im mniej zainstalowanych wtyczek, tym lepiej.
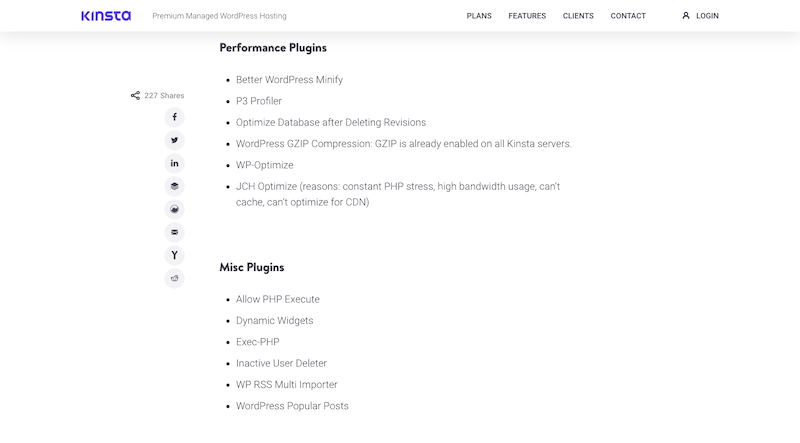
- Spójrz na listę zabronionych wtyczek swojego usługodawcy hostingowego. Oto fragment listy Kinsta:

Czasami wtyczki pojawiają się na tych listach, ponieważ gospodarz wie, że wtyczka jest zła lub przestarzała i nie chce, aby użytkownicy nieświadomie zanieczyścili nią swoją witrynę.
Istnieje również kilka wtyczek, które zwykle powodują ogromne obciążenie witryn internetowych ze względu na to, jak wiele zewnętrznych skryptów wywołują (np. wtyczki do zewnętrznych analiz lub mediów społecznościowych mają z tym problemy).
Są inne sytuacje, kiedy wtyczka zrobi dokładnie to samo, co twój hosting, co sprawia, że wtyczka jest zbędna.
Zobacz więc, co mówi twój hosting, jeśli nie masz pojęcia o wtyczce.
#13: Nieużywane oprogramowanie
Zaplanuj czas w swoim kalendarzu kilka razy w roku, aby przejrzeć listę motywów i wtyczek.

Czy są jakieś zainstalowane, ale nieaktywne? O ile nie planujesz ich używać jutro, nie powinny tam siedzieć, zajmując miejsce na serwerze.
Nieaktywne wtyczki i motywy również wymagają aktualizacji, podobnie jak te aktywne. Oznacza to, że jeśli nie zaktualizujesz ich, gdy istnieje znana luka w wydajności lub bezpieczeństwie, możesz narazić swoją witrynę na ryzyko.
Aby temu zapobiec, wejdź i usuń wszystkie wtyczki lub motywy, których nie używasz.
#14: Baza danych
Chociaż jesteśmy przy temacie czyszczenia, Twoja baza danych również może wymagać czyszczenia.
Za każdym razem, gdy instalujesz nową wtyczkę lub motyw, dodajesz nowego użytkownika, otrzymujesz nowy komentarz itd. Twoja baza danych rejestruje to. I każdy z tych plików się sumuje. Aby Twój serwer WWW nie musiał przetwarzać każdego z nich, powinieneś utrzymywać swoje pliki w czystości.
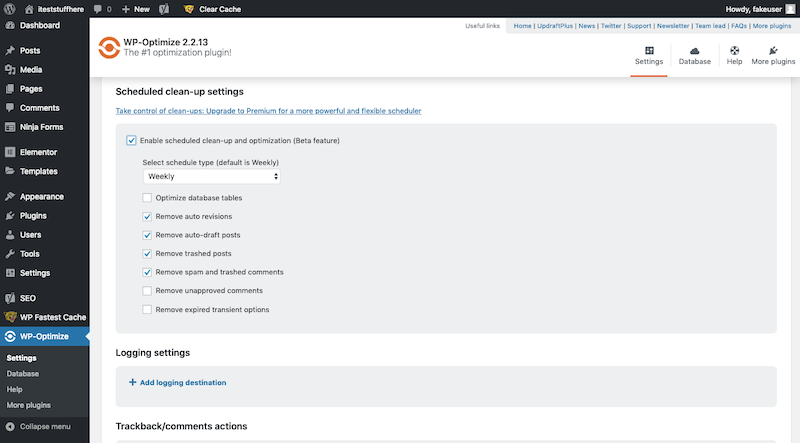
Kiedy pracujesz nad zaplanowanym czyszczeniem wtyczki i motywu, poświęć trochę czasu na to. Wszystko, co musisz zrobić, to zainstalować wtyczkę do czyszczenia bazy danych, taką jak WP-Optimize.

Przejdzie i usunie nieużywane lub niepotrzebne dane, jednocześnie optymalizując resztę bazy danych pod kątem szybkości.
#15: Nieużywane pliki treści
Kolejnym miejscem, które będzie wymagało ciągłego czyszczenia, jest zawartość:
- Posty
- Strony
- Głoska bezdźwięczna
- Uwagi
- Projektowanie
- Kategorie
- Tagi
- Produkty
Kiedy ostatnio przeglądałeś swoje treści?

Mogą istnieć stare wersje robocze, których nigdy nie opublikujesz. Lub naprawdę stare, przestarzałe treści, które dziś nie mają żadnego sensu. Komentarze, kategorie i tagi mogą być szczególnie nieuporządkowane, jeśli nie będziesz ich pilnować.
Użytkownicy również należą do tej kategorii. Przejrzyj swoją listę użytkowników i upewnij się, że nadal mają dostęp tylko osoby, które powinny mieć dostęp do witryny. Resztę można usunąć.
#16: Blog WordPress
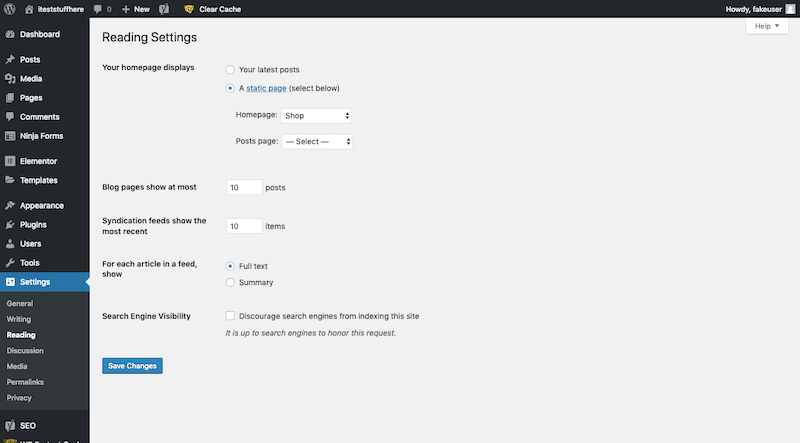
Po skonfigurowaniu nowej instalacji WordPressa istnieje kilka domyślnych ustawień strony, na której wyświetlasz swoje posty (twój blog lub strona główna). W ten sposób WordPress ustawia to dla Ciebie:

Jeśli pozostawisz je bez zmian, Twoja strona postów stanie się zbyt długa, ponieważ każdy z 10 postów będzie musiał się załadować w całości.
Zamiast tego należy dostosować te ustawienia do rozsądnej kwoty. Dobrze sprawdzi się limit od 5 do 8 podsumowań postów.
#17: Wersje postów i stron
Za każdym razem, gdy naciśniesz przycisk „Zapisz” na stronie lub poście, zapisze to kopię starej wersji na twoim serwerze. Możesz zastąpić to ustawienie i ograniczyć liczbę zapisywanych wersji, ale wymaga to kodowania w pliku wp-config.php.
Jeśli nie czujesz się z tym komfortowo, możesz użyć wtyczki do optymalizacji bazy danych (WP-Optimize lub WP-Sweep), aby co kilka miesięcy usuwać nadmiarowe wersje.
#18: Komentarze
Ogólnie rzecz biorąc, komentarze w WordPressie nie są długimi dyskursami. Jednak to nie rozmiar komentarzy ma znaczenie dla wydajności. Jest to liczba komentarzy, które otrzymuje każdy z Twoich postów.
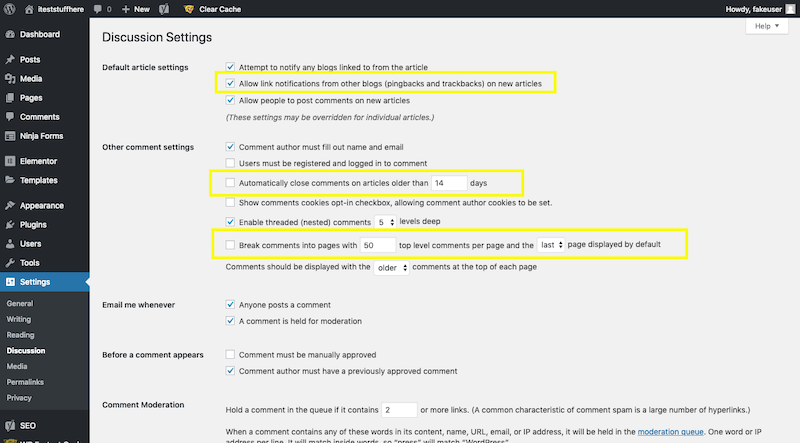
Podobnie jak w przypadku korzystania z Ustawień czytania do dzielenia długich stron postów, chcesz użyć Ustawień dyskusji do dzielenia długich sekcji komentarzy:

Domyślnie WordPress pozostawia otwarte tablice komentarzy przez 14 dni i przechowuje 50 komentarzy na każdej stronie. To za dużo.
Zaktualizuj ramy czasowe, aby mieć kontrolę nad przesyłanymi komentarzami — zachęci to również czytelników do komentowania tematów, które są aktualne, a nie starych i nieaktualnych.
Zmniejsz łączną liczbę komentarzy dozwolonych na stronie do 10.
Ostatnią rzeczą do zrobienia jest wyłączenie pingbacków i trackbacków. Są to powiadomienia, które otrzymujesz, gdy ktoś udostępni link do Twojego bloga w swojej witrynie. Mogą wydawać się konieczne, ale po prostu dodają więcej danych do twojego serwera. Zamiast tego skonfiguruj alert Google, jeśli chcesz być na bieżąco z informacjami o Twojej marce lub witrynie.
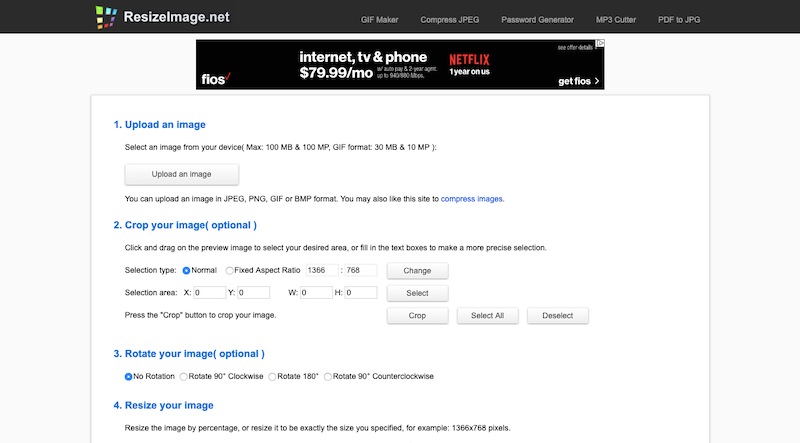
#19: Zmiana rozmiaru obrazu
Obrazy są jednym z najgorszych przestępców, jeśli chodzi o obniżenie wydajności witryny. Ale nie muszą.
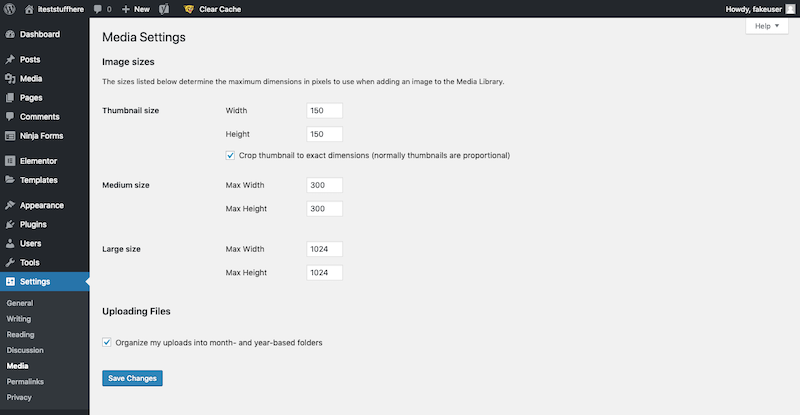
Pierwszą rzeczą, którą należy zrobić, aby uzyskać kontrolę nad obrazami, jest zmiana ich rozmiaru przed przesłaniem do WordPressa.
Zmiana rozmiaru obrazu zmniejszy wymiary obrazu do takiego, który lepiej pasuje do Twojej witryny. W ten sposób, jeśli Twoja witryna automatycznie dostosuje obrazy do szerokości 150 pikseli, 300 pikseli i 1024 pikseli, nie będziesz tracić mocy procesora na zmianę rozmiaru.

Możesz użyć do tego dowolnej liczby narzędzi. Twoje oprogramowanie do projektowania może pomóc, chociaż bezpłatne narzędzia do zmiany rozmiaru obrazu działają równie dobrze.

ResizeImage jest dobrym rozwiązaniem do wypróbowania. Umożliwia także kompresowanie obrazów i konwertowanie ich na inne typy plików.
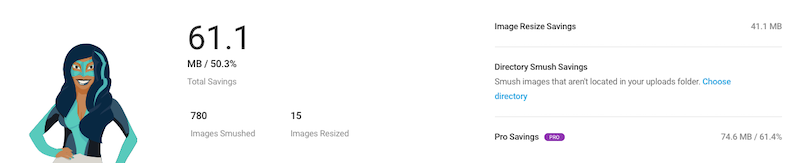
# 20: Kompresja obrazu
Z drugiej strony kompresja obrazu zmniejsza rozmiary plików graficznych. W ten sposób serwer może wydajniej przetwarzać i dostarczać obraz na ekrany przeglądarek odwiedzających.
Z pewnością możesz uruchamiać obrazy za pomocą internetowego narzędzia do kompresji obrazów, ale istnieje wiele wtyczek do optymalizacji obrazu dla WordPress, które zautomatyzują to za Ciebie.
Oto przykład możliwości darmowej wtyczki Smush:

#21: Leniwe ładowanie
Jeśli kiedykolwiek przeglądałeś mapę popularności lub nagranie ekranu swojej witryny, możesz być zaskoczony tym, jak niewiele osób faktycznie przechodzi przez wszystkie strony. Jeśli jednak masz obrazy na dole, Twój serwer nadal zajmie trochę czasu, aby je załadować, co może skończyć się marnowaniem zasobów, jeśli nikt ich nie zobaczy.
Od tego jest leniwe ładowanie.
Zasadniczo serwer przestaje ładować wszystkie zasoby graficzne w chwili, gdy ktoś wejdzie na stronę internetową. Zamiast tego ładuje je tylko wtedy, gdy użytkownik przewija w dół do tych części strony; w ten sposób oszczędzając zasoby i przyspieszając czas ładowania.
Wtyczka WP-Optimize ma ustawienie, które pozwala to włączyć.
#22: Hotlinki
Zawsze jest wspaniale, gdy ktoś polubi Twoją witrynę na tyle, aby utworzyć do niej link. Nie jest jednak tak wspaniałe, gdy podobają im się Twoje obrazy tak bardzo, że decydują się pobrać je bezpośrednio z Twojego serwera.
Aby wyjaśnić, nie oznacza to, że ktoś kliknął prawym przyciskiem myszy obraz z Twojej witryny i zapisał go na swoim dysku. Albo zrobili zrzut ekranu. Oznacza to, że używają łącza do pliku obrazu na Twoim serwerze, aby załadować go na własnej stronie internetowej. Tak więc za każdym razem, gdy ktoś przegląda stronę internetową, na której znajduje się ten obraz z hotlinkiem, serwer musi wykonać pracę polegającą na jego załadowaniu; nie ich.
Aby temu zapobiec, wyłącz hotlinki za pomocą wtyczki bezpieczeństwa.
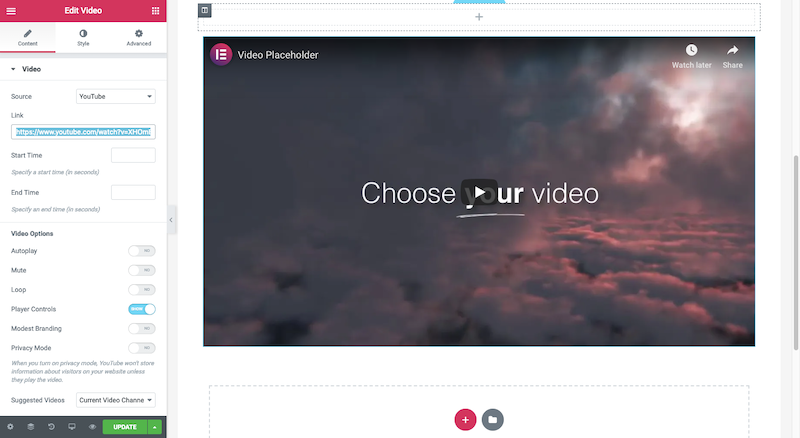
#23: Filmy i pliki audio
Zasoby wideo i audio są zwykle znacznie cięższe niż obrazy. Chociaż Twoja witryna może nie używać ich tak wielu, nadal mogą powodować poważne problemy z szybkością witryny, jeśli nie dodasz ich do strony mądrze.
W przeciwieństwie do obrazów, które można przesłać jako nośniki, wszystkie pliki wideo i audio powinny być przechowywane na dysku zewnętrznym.
Jednym z najczęstszych sposobów, aby to zrobić, jest przesyłanie filmów do YouTube lub Vimeo i osadzenie ich z krótkim kodem na stronie. W ten sposób, gdy strona się ładuje, Twój serwer nie musi się martwić o pobieranie tego zasobu wideo. Usługa przechowywania wideo wykonuje całą pracę.
Za pomocą kreatorów typu „przeciągnij i upuść” — w tym nowego edytora Gutenberga WordPress — wystarczy dodać blok dla wideo lub audio, a następnie podać link:

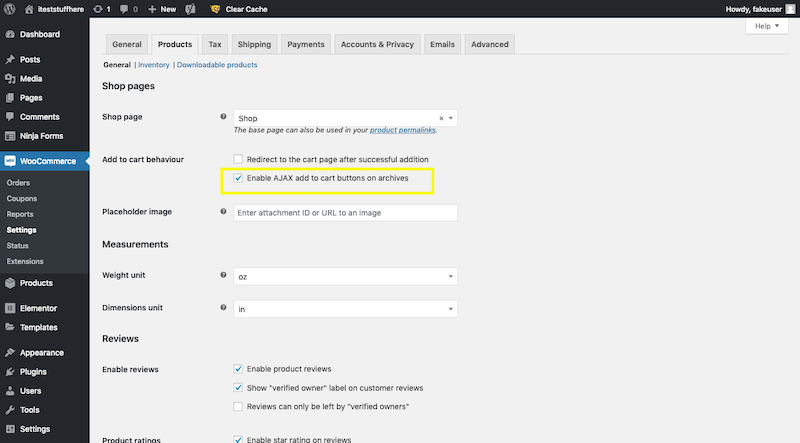
#24: Fragmenty koszyka AJAX
Istnieje wiele sposobów, w jakie nasze wtyczki tworzą dodatkową pracę dla serwera. Jak już wspomniano, wtyczki takie jak analityka i media społecznościowe wysyłają regularne żądania do usług zewnętrznych, co wymaga wielokrotnej pracy serwera w celu przetworzenia tych aktualizacji.
To samo dzieje się, gdy pozostawiasz włączone fragmenty koszyka AJAX w WooCommerce.

Po włączeniu użytkownicy natychmiast widzą nowy przedmiot dodany do ikony koszyka w rogu witryny. Chociaż jest to fajna funkcja, witryny e-commerce o dużej aktywności i sprzedaży będą wprowadzać swoje serwery w tryb overdrive, jeśli zostawią je włączone.
Zamiast tego wyłącz fragmenty koszyka AJAX i włącz opcję przekierowania. W ten sposób Twoi kupujący nie będą zdezorientowani, jeśli nowy produkt nie pojawi się w koszyku. Zostaną przekierowani na stronę koszyka, gdzie będą mogli zobaczyć to na własne oczy.
#25: Dane użytkownika
Niezależnie od tego, czy Twoja witryna zbiera dane użytkowników z bramek e-commerce, formularzy kontaktowych, narzędzi do rezerwacji, czy z czegoś innego, dobrym pomysłem jest nie przechowywać tych danych użytkownika w witrynie i serwerze WordPress.
Dotyczy to zarówno strony wydajności, jak i elementu bezpieczeństwa. Przechowując dane użytkownika w zdalnej i bezpiecznej lokalizacji, oszczędzisz miejsce na serwerze, a jednocześnie uchronisz go przed niebezpieczeństwem, gdyby haker znalazł drogę do Twojej witryny.
#26: Bezpieczeństwo
Jest jeszcze inny sposób, w jaki bezpieczeństwo i wydajność przeplatają się ze sobą.
Mówiąc o buforowaniu Varnish, zauważyłem, że działa jako odwrotny serwer proxy. Zapory zabezpieczające działają w podobny sposób. Siedzą na szczycie serwera i witryny internetowej, analizując żądania odwiedzających, gdy wchodzą. Jeśli zostanie wykryty zauważony haker lub zapora w inny sposób podejrzewa, że intencja jest złośliwa, zablokuje temu użytkownikowi dostęp do serwera lub witryny.
Twoje środki ochrony przed atakami brute force działają podobnie, z wyjątkiem tego, że powstrzymują złych użytkowników przed wejściem na stronę logowania do Twojej witryny.
Tak czy inaczej, to właśnie tego rodzaju zabezpieczenia zmniejszają liczbę złych użytkowników, którzy dotykają Twojej witryny. Ponieważ ten zły ruch jest zmniejszony, Twój serwer ma więcej mocy, aby obsłużyć dobrych użytkowników, co z kolei poprawia Twoją prędkość.
Zasady prędkości
Optymalizacja witryny WordPress pod kątem szybkości może wydawać się dużo dodatkowej pracy (zwłaszcza po spędzeniu całego czasu na jej projektowaniu), ale nie jest tak źle, jak wygląda. Dzięki niewielkiej garstce narzędzi, niezawodnemu hostowi internetowemu i powtarzalnemu procesowi optymalizacji wydajności WordPressa powinieneś być w stanie wdrożyć wszystkie te poprawki szybkości witryny w bardzo krótkim czasie.
