Jak wolne prędkości stron mobilnych rujnują współczynniki konwersji
Opublikowany: 2017-03-21Istnieje duża szansa, że zły projekt strony docelowej po kliknięciu kosztuje co najmniej połowę budżetu PPC, sugerują ostatnie badania Google.
Dane giganta wyszukiwarek wskazują, że ponad jeden na dwóch użytkowników mobilnego internetu opuści stronę internetową, jeśli nie załaduje się ona w ciągu 3 sekund. A od lutego 2017 r. przeciętna mobilna strona docelowa po kliknięciu ładuje się w żenujących 22 sekundach.

Jeśli przestałeś wykonywać obliczenia, prawdopodobnie zdajesz sobie sprawę, jak szkodliwa może być wolno ładująca się strona dla Twoich wyników finansowych.
Jeśli miesięcznie wygenerujesz 5000 mobilnych użytkowników strony docelowej po kliknięciu, a 5% z nich dokona konwersji, stracisz 1500 konwersji w ciągu roku. Jeśli ładowanie trwa dłużej niż 3 sekundy, połowa Twoich użytkowników — hipotetycznie 2500 miesięcznie — nie widzi nawet całej Twojej strony docelowej po kliknięciu, zanim ją odrzucą. Co gorsza, Twój budżet PPC wyczerpuje się za każdym razem, gdy to robią.
Kliknij, aby tweetować
Ale może Twoja strona nie ładuje się w ciągu 3 sekund. Może ładuje się w 5 sekund, 6 sekund lub 10 sekund. Jeśli tak jest, dane z Google pokazują, że tracisz jeszcze więcej.
Nowe testy porównawcze szybkości strony mobilnej
Jak Twoje strony wypadają na tle innych w sieci? Aby ustanowić nowe standardy szybkości ładowania, na początku 2017 roku Google przeanalizowało 900 000 mobilnych stron docelowych po kliknięciu reklam w 126 krajach.
To, co znaleźli, było potwierdzeniem ich hipotezy: strony mobilne są „rozdęte” zbyt dużą liczbą elementów.
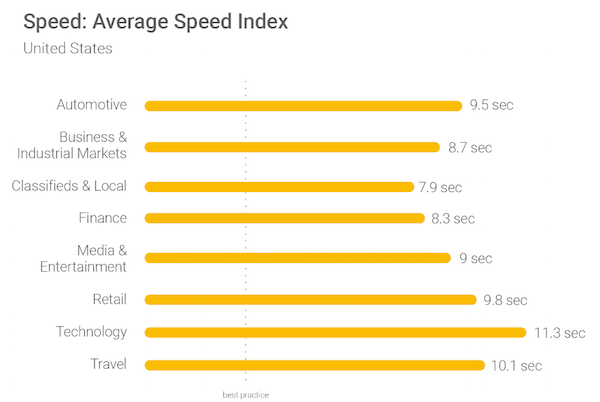
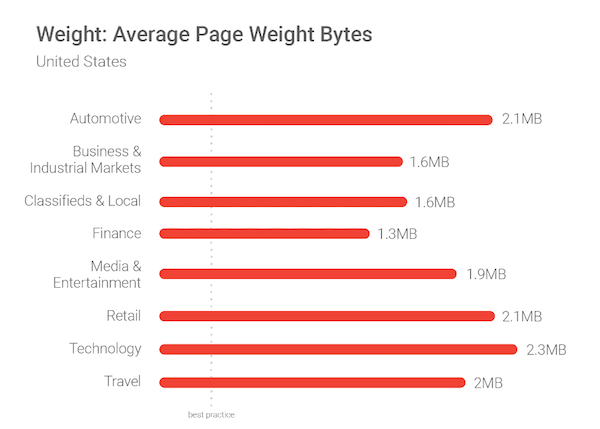
Wśród nich średnio najdłużej ładują się strony z sektorów motoryzacyjnego, handlu detalicznego i technologicznego. Jednak niezależnie od branży niektóre szokujące dane pokazują, że mobilne strony docelowe po kliknięciu ogólnie pozostawiają wiele do życzenia.
Na przykład 70% analizowanych stron potrzebowało 7 sekund, aby załadować zawartość tuż nad zakładką. Na tych samych stronach załadowanie treści wizualnej powyżej i poniżej strony zakładki zajęło łącznie ponad 10 sekund.

Z pomocą niektórych zaawansowanych algorytmów SOASTA, inne badanie Google powiązało szybkość ładowania strony z bardziej znaczącymi kluczowymi wskaźnikami wydajności, takimi jak konwersje i współczynnik odrzuceń. W poście na blogu naukowcy wyjaśniają:
Zbudowaliśmy dwa modele uczenia maszynowego: jeden do przewidywania konwersji, a drugi do przewidywania współczynników odrzuceń. Każdy model wykorzystywał rzeczywiste dane z dużej próbki mobilnych witryn e-commerce, korelując wpływ 93 różnych wskaźników strony, od formatów obrazów po wiele skryptów. Mówiąc najprościej, dwa modele szukały czynników związanych z witryną mobilną, które skłoniłyby kupujących do zakupu lub odrzucenia. Model konwersji miał dokładność prognozy na poziomie 93%, a model odrzuceń był jeszcze dokładniejszy i wyniósł 96%.
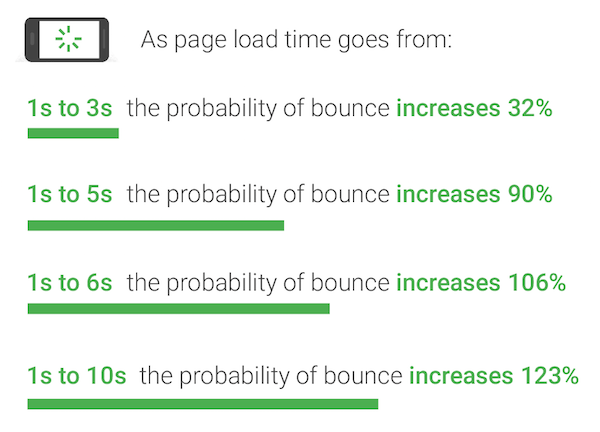
Z niemal najwyższą dokładnością modele uczenia maszynowego odkryły, że wraz ze wzrostem czasu ładowania strony z jednej do trzech sekund prawdopodobieństwo odrzucenia użytkownika mobilnego wzrasta o 32%. Stamtąd, jak pokazuje grafika, sytuacja staje się jeszcze gorsza:

Badanie wykazało, że wraz ze współczynnikiem odrzuceń, powolny czas ładowania strony może również zmniejszyć liczbę konwersji. Więc co jest winne?
Badacze zidentyfikowali kilka głównych wad projektu mobilnego.
Najwięksi mobilni zabójcy prędkości strony docelowej po kliknięciu
Szybkość nie tylko negatywnie wpływa na konwersje i płatny budżet reklamowy; jest to również jeden z czynników rankingowych w wyszukiwarkach Google. Jeśli Twoja strona nie ładuje się szybciej niż zalecane 3 sekundy, marnujesz pieniądze i nie możesz zostać znaleziony. Przyczyną może być którykolwiek z poniższych problemów.
1. Zbyt wiele elementów strony
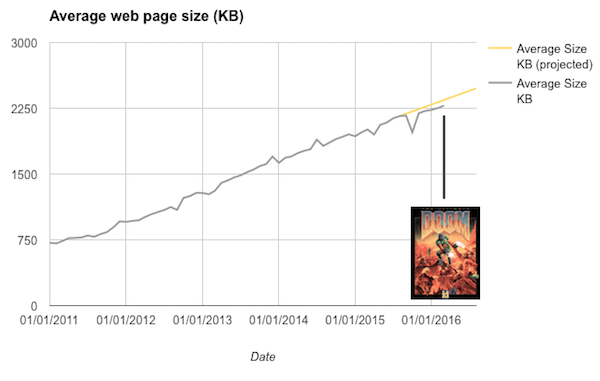
Obecnie przeciętna strona internetowa ma taki sam rozmiar danych, jak klasyczna gra wideo „Doom”:

Przy 2,3 MB rozrósł się do kupy niepotrzebnych elementów. A jego projektanci mają BSO — „syndrom jasnego błyszczącego obiektu” — sugeruje inżynier oprogramowania, Ronan Cremin:
Gdy sieć przechodziła przez swoje niezręczne nastoletnie lata, pozwoliliśmy, by pełzająca featuritus zapanowała i ostatecznie bałagan po prostu nas pokonał. Nowy moduł galerii JavaScript? Jasne, czemu nie? Oooh, ta nowa czcionka internetowa wyglądałaby tutaj ładnie, ale dlaczego nie dodać innego narzędzia analitycznego, skoro już tam jesteśmy? Czy powinienem zawracać sobie głowę zmianą rozmiaru tego 6000-pikselowego obrazu? Nie, niech przeglądarka to zrobi, u mnie działa.
Google odkrył, że „featuritus”, jak nazywa to Cremin, może mieć drastycznie negatywny wpływ na szybkość ładowania. Przeciętna strona zawiera teraz setki, a nawet tysiące elementów — nagłówki, obrazy, przyciski — przechowywanych na dziesiątkach serwerów. Gdy te elementy nie zostaną zoptymalizowane, rezultatem może być „nieprzewidywalne” i „niestabilne” ładowanie.
Badacze posunęli się nawet do określenia liczby elementów na stronie jako najdokładniejszego predyktora konwersji. Mniej, jak twierdzą, znaczy więcej. Kiedy liczba elementów strony wzrasta z 400 do 6000, szanse na konwersję odwiedzającego spadają o 95%.
Kliknij, aby tweetować
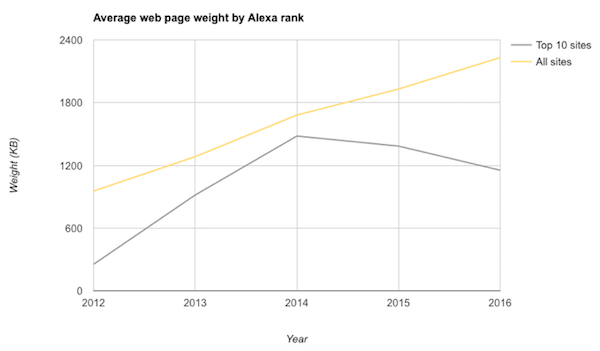
Dane sugerują, że najlepsi projektanci internetowi wiedzą to od 2014 roku. Podczas gdy średni rozmiar strony w przypadku większości witryn stale rośnie, pierwsza dziesiątka zrobiła róg:

Dla nich „waga” strony (rozmiar danych) maleje w ciągu ostatnich kilku lat. Wydaje się, że wszyscy inni są ofiarami featuritus.

Według Google 70% testowanych stron miało ponad 1 MB, 36% miało 2 MB, a 12% miało ponad 4 MB. W rezultacie istnieje niewielkie prawdopodobieństwo, że odwiedzający zostaną na dłużej. Dzięki szybkiemu połączeniu 3G (szybkość większości połączeń komórkowych na całym świecie) ładowanie 1,49 MB zajmuje około 7 sekund.

Rozwiązanie problemu
W przypadku mocno obciążonej strony najlepszym rozwiązaniem jest profilaktyka. Na szczęście zapobieganie jest tak proste, jak ustawienie tego, co Google nazywa „budżetami wydajności”. Zanim zaczniesz budować swoją stronę, określ, jak szybko ma się ładować („budżet”). Następnie zaprojektuj swoją stronę w ramach swojego budżetu.
„Dużo wydajniejsze jest dostarczenie czegoś szybko, jeśli jest to częścią kryteriów projektowych” — mówi Hakan Nizam z L'Oreal. „Zwolniłoby to przepustowość programisty. Pozwoliłoby to programistom skupić się na innych czynnikach wpływających na współczynniki konwersji. Rozmowa o szybkości powinna zostać rozwiązana, aby przejść do innych wyróżników”.
W poście na blogu dla Google Jason Cohen porównuje budżet do innych ograniczeń kreatywnych:
Uwzględnienie szybkości jako części procesu projektowania nie różni się niczym od uwzględnienia ograniczeń innych kreatywnych mediów. Projektanci nie stworzyliby czterokolorowej reklamy do czarno-białej publikacji drukowanej ani nie stworzyliby 30-sekundowego filmu na 15-sekundowy boks. Jeśli nie projektujemy w ramach ograniczeń medium, rezultatem są złe doświadczenia.
Pomimo wyprzedzenia ruchu internetowego na komputerach przez urządzenia mobilne, kanał ten nadal pozostaje w tyle za komputerami stacjonarnymi pod względem większości wskaźników doświadczenia użytkowników. Projektanci muszą przestać traktować urządzenia mobilne jako przedmiot refleksji. To własne medium, a doświadczenie użytkownika powinno to odzwierciedlać.
Oczywiście technika „budżetowania” zakłada, że zaczynasz od zera. Jeśli próbujesz zoptymalizować i tak już powolną stronę docelową po kliknięciu, badacze zalecają przeprowadzenie audytu elementów i monitorowanie skryptów innych firm, aby odkryć, które z nich mają największy wpływ na jej wagę. Następnie zmniejsz skalę, aby odpowiednio zoptymalizować.
2. Za dużo obrazów
W swoich badaniach jeden konkretny obraz przykuł uwagę testerów Google. Ważył aż 16 MB. W kółko znajdowali obrazy, które grzęzły w stronach.
„Elementy graficzne, takie jak ikony ulubionych, logo i obrazy produktów, mogą z łatwością stanowić do dwóch trzecich (innymi słowy, setki kilobajtów) całkowitej wagi strony” — ostrzegają naukowcy.
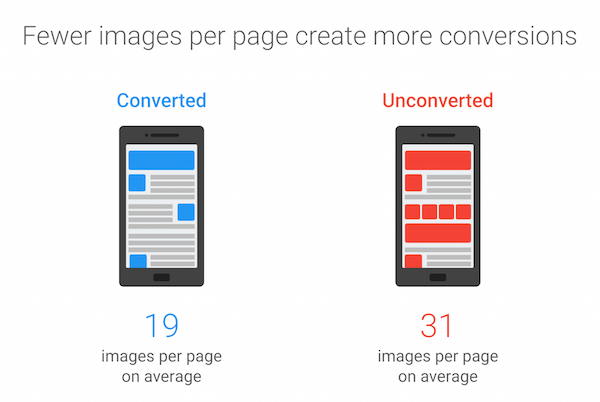
Za pomocą swoich modułów uczenia maszynowego odkryli, że drugim najdokładniejszym predyktorem konwersji jest liczba obrazów na stronie. W porównaniu ze stronami, które nie potrafiły skutecznie konwertować odwiedzających, strony, które mogły zawierać o 38% mniej obrazów.

Rozwiązanie problemu
Jednym z najłatwiejszych sposobów na zwiększenie prędkości strony jest szybka optymalizacja obrazu. Zrób wszystko, aby…
- Ogranicz niepotrzebne obrazy
Czy naprawdę musisz prezentować swój produkt z sześciu różnych perspektyw? Czy to zdjęcie naprawdę wnosi wartość dodaną do Twojej strony docelowej po kliknięciu? Czy potrzebujesz zakodować tekst na obrazie, czy zamiast tego możesz zintegrować wybraną czcionkę z Google Fonts lub Adobe Typekit? Jeśli odpowiedź brzmi „nie”, rozważ wycięcie niektórych obrazów z projektu.
- Zmniejsz rozmiar niezbędnych obrazów
Jeśli potrzebujesz tych wszystkich obrazów, kilka różnych narzędzi i strategii może pomóc Ci zaoszczędzić przepustowość. Najpierw poznaj format pliku obrazu. Zastąpienie pliku PNG plikiem JPEG może zaoszczędzić dużo rozmiaru, a co za tym idzie, szybkości. Z drugiej strony obniży to również jakość obrazu. Aby dowiedzieć się więcej o tym, jak zdecydować, którego formatu użyć, sprawdź ten post.
Po drugie, pomyśl o użyciu narzędzia. Badacze twierdzą, że 30% stron mogłoby zaoszczędzić 250 KB danych za pomocą kompresora obrazu. Google's Guetzli i Zopfli to dwa warte wypróbowania.
3. Wykorzystanie JavaScript, czas ładowania całej strony
Zanim elementy takie jak obrazy i przyciski będą mogły zostać wyświetlone użytkownikowi, kod HTML, z którego zbudowana jest strona, musi zostać odebrany i zinterpretowany przez przeglądarkę. Czas, który zajmuje, jest znany jako „czas gotowości DOM” — najdokładniejszy predyktor odrzuceń strony, odkryli naukowcy.
Dane Google pokazują, że sesje użytkowników, które zostały odrzucone, miały czasy gotowości DOM, które były o 55% wolniejsze niż sesje, które nie zostały odrzucone. Spowolnienia o takim znaczeniu są często powodowane przez JavaScript — rodzaj kodu, który wstrzymuje parsowanie kodu HTML — używany w wielu zewnętrznych narzędziach analitycznych, reklamach i widżetach społecznościowych.
Daniel An i Pat Meenan porównują spowolnienie do niezorganizowanej restauracji:
Wyobraź sobie, że jesteś w restauracji i twój kelner jest gotowy do przyniesienia twojego posiłku, ale najpierw musi poczekać na dostawę soli i pieprzu z innej restauracji.
Ale JavaScript nie jest jedynym rodzajem kodu spowalniającym strony mobilne. CSS, HTML i niezliczone żądania potrzebne do przetworzenia elementów, takich jak obrazy i czcionki, powodują opóźnienie w czasie ładowania całej strony — drugi najdokładniejszy predyktor współczynnika odrzuceń. Średnia strona internetowa, z której użytkownicy odskoczyli, była o 2,5 sekundy wolniejsza niż średnia strona, z której nie odskoczyli.
Rozwiązanie problemu
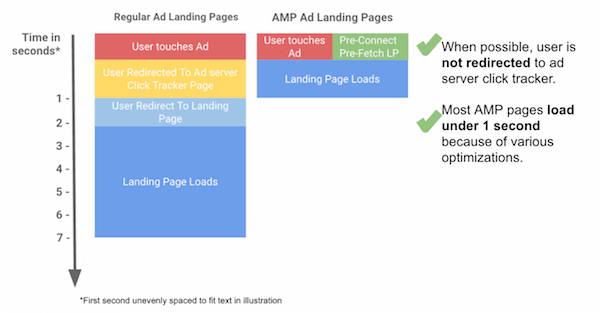
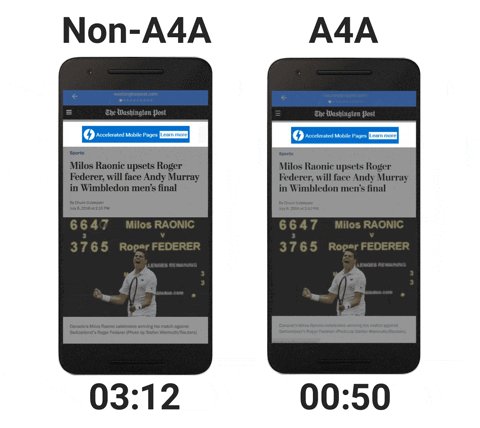
Aby poprawić komfort przeglądania na urządzeniach mobilnych, Google opracował programy AMP i AMP dla reklam. Obie platformy zapewniają programistom narzędzia, których potrzebują, aby zapewniać mobilne wrażenia z błyskawiczną szybkością. Zawierają:
- AMP HTML: Jest to okrojona, podstawowa wersja hipertekstowego języka znaczników — systemu znaczników, cyfr i liter używanych do tworzenia podstaw większości stron internetowych.
- AMP JavaScript: wersja popularnego kodu Google AMP ogranicza użycie JavaScriptu innych firm i napisanego przez autora.
- AMP CDN: umożliwia programistom przechowywanie wersji ich strony internetowej w pamięci podręcznej na serwerach Google. Ta wersja w pamięci podręcznej to cyfrowa migawka strony, która zawiera wszystkie jej dane w jednym miejscu. Dzięki temu może być szybciej doręczony użytkownikowi.

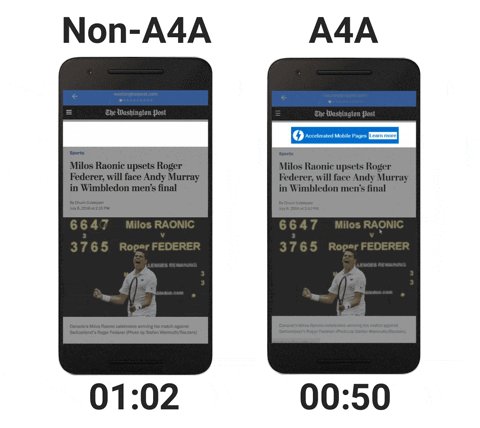
Razem elementy frameworka tworzą podstawę stron, które zużywają 10 razy mniej danych niż przeciętnie, oraz reklam, które ładują się 6 razy szybciej.
 Przejdź tutaj, aby dowiedzieć się więcej o tym, jak zacząć korzystać z AMP.
Przejdź tutaj, aby dowiedzieć się więcej o tym, jak zacząć korzystać z AMP.
Jaka jest szybkość Twojej strony mobilnej?
Czy strony docelowe po kliknięciu są zoptymalizowane pod kątem urządzeń mobilnych? Czy są wolne od bezużytecznych obrazów, niezgrabnych elementów i ciężkiego JavaScriptu?
Dowiedz się, korzystając z testu dostosowania do urządzeń mobilnych od Google, a następnie zapoznaj się z naszym przewodnikiem dotyczącym optymalizacji strony docelowej po kliknięciu, zanim utworzysz następną stronę: