Strona z podziękowaniami WooCommerce: Wskazówki, jak poprawić wrażenia klientów
Opublikowany: 2022-04-12Zakończyłeś sprzedaż i otrzymałeś płatność. Twoja praca jest skończona, prawda?
Konfiguracja sklepu WooCommerce może chwilę potrwać i możesz pomyśleć, że po zoptymalizowaniu strony kasy to już koniec.
Ale możesz przeoczyć kluczowy element sprzedaży: stronę z podziękowaniami.
Silna strona z podziękowaniami WooCommerce może zachęcić Twoich klientów do poinformowania innych o swoich zakupach, dalszego zaangażowania się w Twoją markę i rozpoczęcia pracy nad przyszłą sprzedażą.
Możesz zoptymalizować swoją stronę z podziękowaniami pod kątem różnych działań — takich jak zachęcanie klientów do obserwowania Cię w mediach społecznościowych lub pozostawienia recenzji.
W tym przewodniku omówimy, jak zoptymalizować stronę z podziękowaniami WooCommerce za pomocą Elementora, które elementy i widżety działają najlepiej na stronie z podziękowaniami, i podzielimy się przykładami zoptymalizowanych sklepów WooCommerce.
Znajdź idealne źródła inspiracji do projektowania stron internetowych
Spis treści
- Dlaczego musisz zoptymalizować swoją stronę z podziękowaniami WooCommerce?
- Konfigurowanie niestandardowej strony z podziękowaniami dla WooCommerce
- Jak zoptymalizować stronę z podziękowaniami WooCommerce za pomocą Elementora
- 6 przykładów zoptymalizowanych stron WooCommerce
- Ostatnie myśli: zoptymalizuj swoją stronę z podziękowaniami WooCommerce w Elementor
Dlaczego musisz zoptymalizować swoją stronę z podziękowaniami WooCommerce?
Kiedy konfigurujesz WooCommerce w swojej witrynie, automatycznie tworzy większość szablonów stron, których potrzebujesz dla swojego sklepu. To jeden z powodów, dla których wtyczka jest tak popularna.
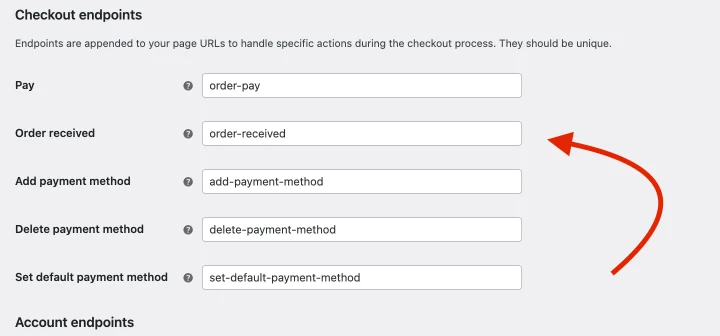
Możesz sprawdzić swoje standardowe zachowanie przy kasie, klikając WooCommerce > Ustawienia > Zaawansowane na pulpicie WordPress.
Znajdziesz listę punktów końcowych usługi Checkout , które obsługują określone działania użytkowników podczas procesu realizacji transakcji. Wśród nich będzie strona z otrzymaniem zamówienia.

Domyślnie strona z podziękowaniami przekierowuje klientów do otrzymanego zamówienia, chyba że zmieniłeś tę właściwość. Możesz edytować tę stronę lub utworzyć nową, aby dostosować swoją stronę z podziękowaniem. Upewnij się, że zmieniłeś punkt końcowy na nowy adres URL, jeśli zdecydujesz się utworzyć nową stronę.
Strona domyślna jest prosta i udostępnia notatkę ze szczegółami, takimi jak:
- Potwierdzenie zamówienia
- Metoda płatności
- Data i godzina zamówienia
Strona jest często biała, chyba że Twój motyw zastępuje styl skonfigurowany przez CSS WooCommerce.
Dlaczego chcesz to zmienić
Standardowa wiadomość z podziękowaniem dostarcza minimum informacji niezbędnych Twoim klientom. Ale poza tym służy jako wyraźny punkt wyjścia – coś, czego nigdy nie chcesz jako właściciel sklepu e-commerce.
Optymalizując stronę o kilka dodatkowych elementów, możesz zachęcić klientów do dłuższego zaangażowania się w Twoją markę.
Badanie Gartnera 2020 przypisuje dwie trzecie lojalności wobec marki doświadczeniu klienta (CX). Strona z podziękowaniami to kolejne miejsce do pracy nad doświadczeniem klienta. Możesz zachęcić klientów do pozostania lub zakończyć podróż kupujących z dobrą nutą.
Konfigurowanie niestandardowej strony z podziękowaniami dla WooCommerce

Co możesz dodać do swojej strony z podziękowaniami?
To zależy od Twoich celów jako firmy. Ale oto kilka pomysłów:
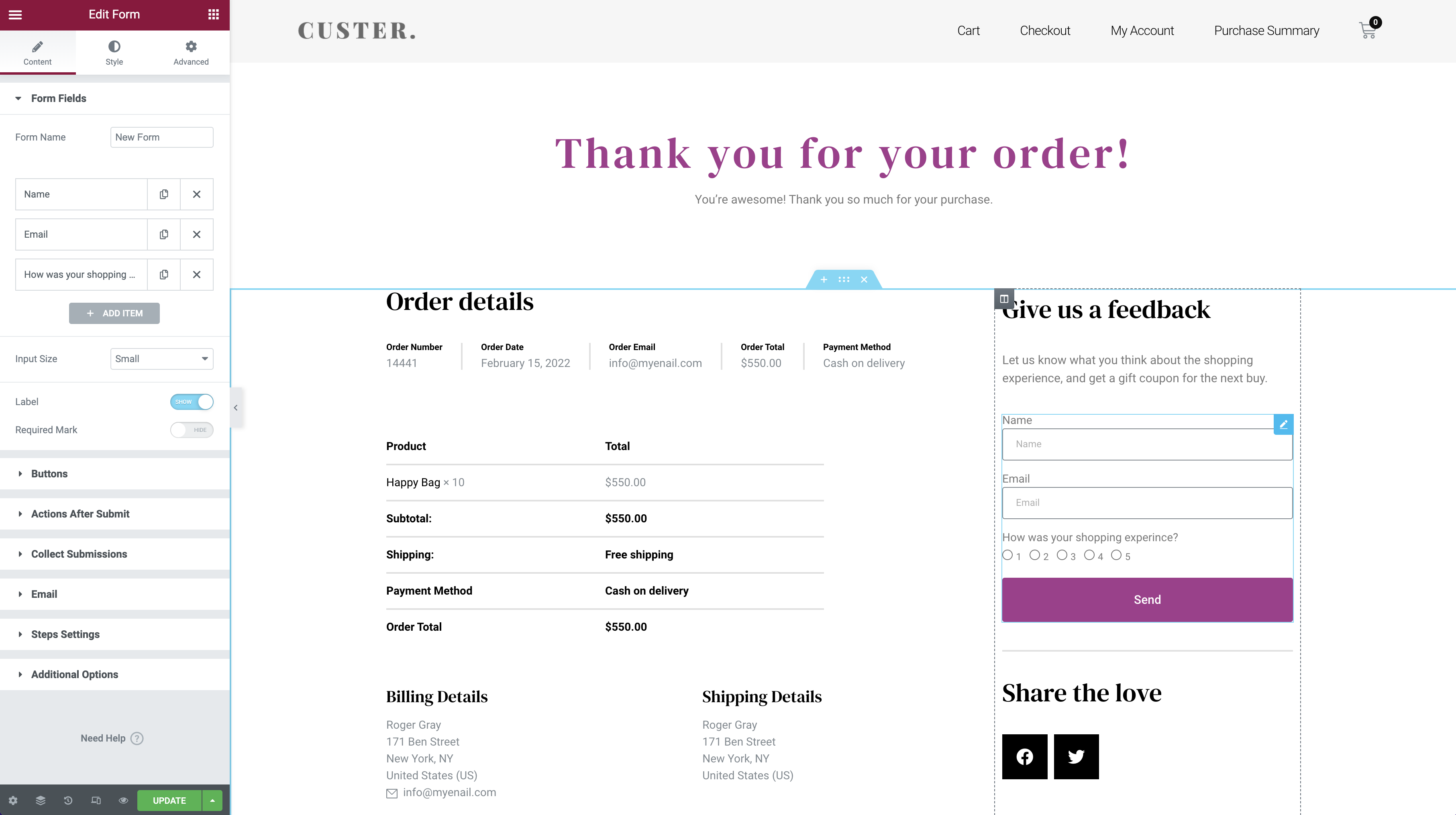
- Poproś o opinię — dodaj do swojej strony szybki formularz z kilkoma pytaniami. Dowiedz się, co im się podoba w Twojej witrynie lub dlaczego wolą kupować od Ciebie.
- Zaprezentuj najnowsze treści — użyj widżetu postów, aby dodać niektóre z najnowszych lub popularnych postów na dole strony, aby skierować klientów do innych produktów. Możesz to skonfigurować, aby wyświetlać powiązane treści za pomocą tagów.
- Umieść wideo — 81% marketerów twierdzi, że wideo zwiększyło ich sprzedaż. Możesz upuścić krótki film instruktażowy o swoim produkcie lub podzielić się ogólną wiadomością.
- Zachęcaj do udostępniania w mediach społecznościowych — Dodaj udostępnianie społecznościowe do popularnych sieci społecznościowych. Pozwól swoim klientom udostępniać określone produkty, które kupili, korzystając z funkcji udostępniania na stronie z podziękowaniami.
- Zaoferuj zniżkę — pracuj nad przekształceniem kupujących w powracających kupujących. Zaoferuj kupon, jeśli subskrybują Twoją listę e-mailową, śledzą Twoją stronę w mediach społecznościowych lub wypełniają ankietę. Możesz skorzystać z wtyczki WooCommerce, aby dodać tę funkcję.
Te funkcje utrzymują zaangażowanie klientów i dłużej pozostają w Twojej witrynie. Jednak może być również konieczne uzupełnienie ich kilkoma zmianami projektowymi.

Oto kilka zmian w projekcie, które możesz wprowadzić:
- Dodaj swoją markę — dostosuj swoją stronę z podziękowaniem za pomocą kolorów i tekstu marki, aby zwiększyć świadomość marki.
- Zachowaj prostotę — upewnij się, że wszystko jest czytelne. Klienci chcą znaleźć szczegóły swojego zamówienia, więc udostępnij im je. Wybierz alternatywne kolory pól formularzy, jeśli Twoja witryna używa ciemniejszych odcieni.
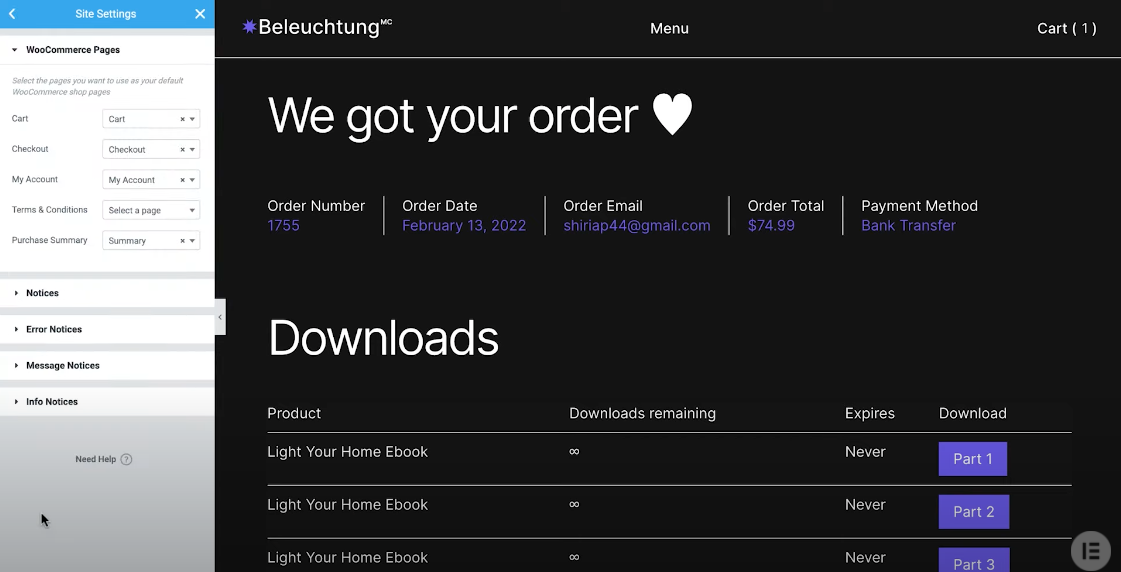
- Skonfiguruj nagłówek i stopkę — możesz usunąć nagłówek lub stopkę albo skonfigurować je tak, aby kierowały klientów do preferowanych linków.
Możesz pokazać/ukryć nagłówek i stopkę, przechodząc do kreatora motywów, wybierając element i przechodząc do warunków wyświetlania. Możesz uwzględnić je w całej witrynie lub wykluczyć określone strony, takie jak strona z potwierdzeniem zakupu. - Podkreśl ważne informacje — zmień dopełnienie, obramowanie lub rozmiar czcionki ważnych pól, takich jak numery zamówień, aby zwrócić na nie uwagę.
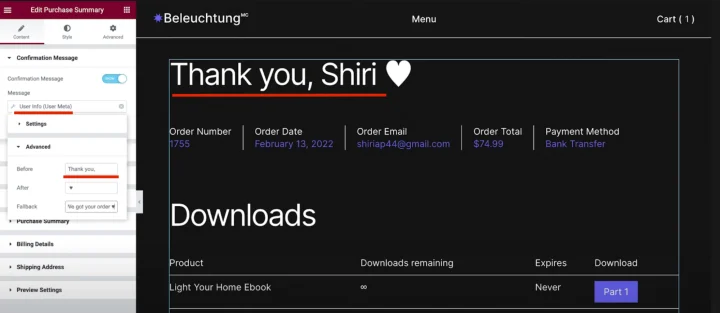
- Używaj tagów dynamicznych — zamówienia są dostarczane z metainformacjami od kupującego. Możesz użyć tych informacji, aby podziękować im po imieniu. Umożliwia to spersonalizowane zakupy.

Dostosowując treść i wygląd strony z podziękowaniami, możesz zaoferować kupującym WooCommerce lepszą obsługę klienta.

Jak zoptymalizować stronę z podziękowaniami WooCommerce za pomocą Elementora
Domyślna wtyczka WooCommerce tworzy strony lub nowe listy produktów za pomocą edytora przypominającego stary edytor WordPress. W niektórych miejscach jest to trochę niezgrabne, a dostosowywanie każdej części sklepu e-commerce może Cię zmęczyć, jeśli edytujesz w samym WooCommerce.
Możesz jednak użyć narzędzia do tworzenia stron, takiego jak Elementor, aby przeciągnąć i upuścić preferowane funkcje, aby bez wysiłku dostosować swój sklep e-commerce.
Elementor upraszcza dostosowywanie strony z podziękowaniami WooCommerce za pomocą kluczowych elementów, takich jak widżet podsumowania zakupów. Ta funkcja pro jest częścią widżetów WooCommerce w Elementorze.
Oto nasz film wyjaśniający, jak dostosować stronę z podziękowaniami za pomocą widżetu podsumowania zakupów:
Zasadniczo musisz:
- Utwórz nową stronę i oznacz ją jako podziękowanie lub podobną
- Dodaj widżet podsumowania zakupów z sekcji elementów WooCommerce
- Dostosuj kolory, czcionki, dopełnienie, odstępy i inne sekcje swojej strony
- Sprawdź, jak strona wygląda w widoku mobilnym i wprowadź poprawki
- Wybierz kilka metadanych, takich jak imię i nazwisko klienta, aby dostosować stronę z podziękowaniami
- W razie potrzeby dodaj dodatkowe elementy, takie jak filmy, polecane posty lub udostępnianie widżetów
Jeśli jesteś nowy w dostosowywaniu strony WooCommerce, strona z podziękowaniami to świetne miejsce na rozpoczęcie. Jest prostszy niż strona koszyka i strona produktu i pozwala na zaznajomienie się z projektem.
6 przykładów zoptymalizowanych stron WooCommerce
Jedną rzeczą jest udostępnianie widżetów do użycia. To kolejny sposób na przekształcenie sklepu WooCommerce w bezproblemowe zakupy.
Zmagasz się z tym, jakie funkcje dodać do swojego sklepu WooCommerce?
Zebraliśmy kilka przykładów sklepów, które przestrzegają dobrych praktyk projektowych i używają świetnych widżetów, aby przyciągnąć uwagę i zwiększyć liczbę konwersji.
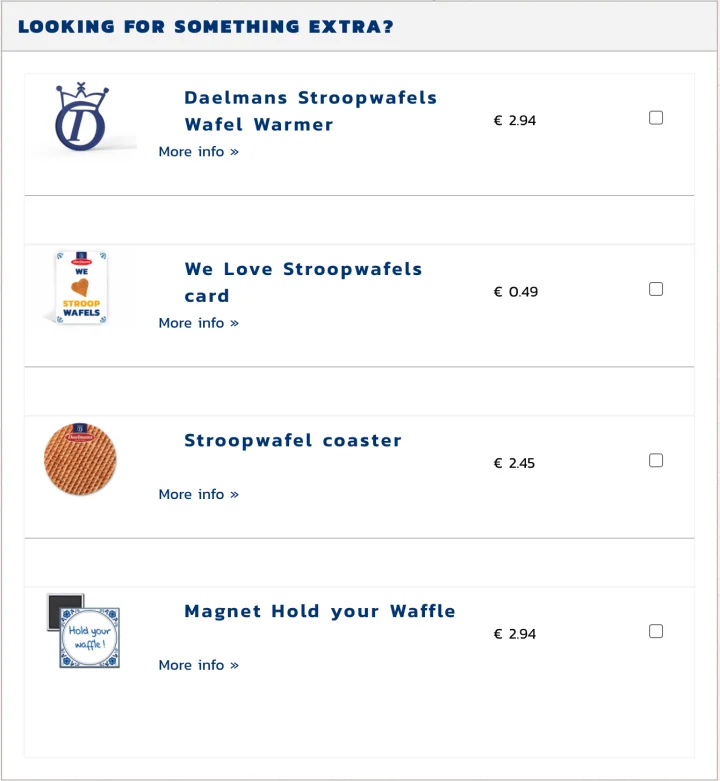
1. Daelmans Stroopwafels

Daelmans Stroopwafels wie, jak uzyskać dodatkową sprzedaż. Ma łatwy w nawigacji sklep z wyraźnymi zdjęciami i kontrastowym niebieskim i pomarańczowym tekstem. Na stronie koszyka znajdziesz kilka up-sellów umieszczonych tuż przy przycisku kasy.
Jeśli chcesz czegoś podobnego, użyj powiązanych produktów do sprzedaży dodatkowej, sprzedaży krzyżowej lub wyświetlania podobnych przedmiotów. Możesz umieścić ten widżet na stronie kasy, tak jak robi to Daelmans Stroopwafels, lub dodać go do stron swoich produktów.
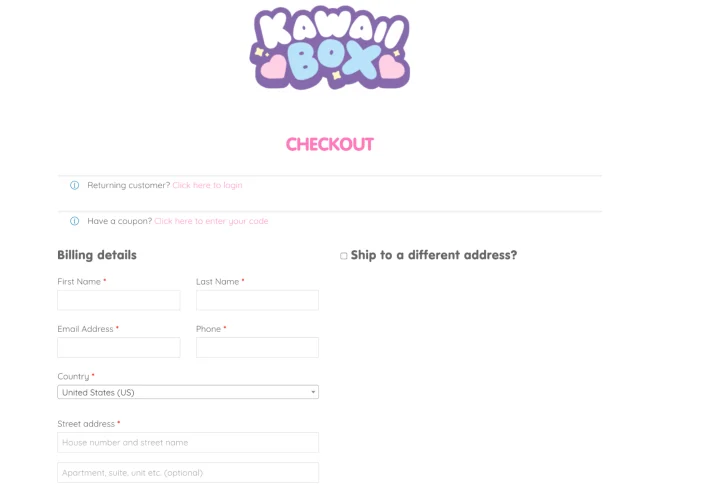
2. Pudełko Kawaii

Kawaii Box dostarcza urocze towary i słodycze z Japonii do fanów na całym świecie. Wykorzystuje metadane z przeglądarek odwiedzających, aby automatycznie wykryć kraj wysyłki, co ułatwia zamawianie. Chociaż ma kolorowy i zabawny projekt strony internetowej, utrzymuje porządek w kasie. Czytelny tekst zapewnia odwiedzającym łatwy czas dokończenia zakupu.
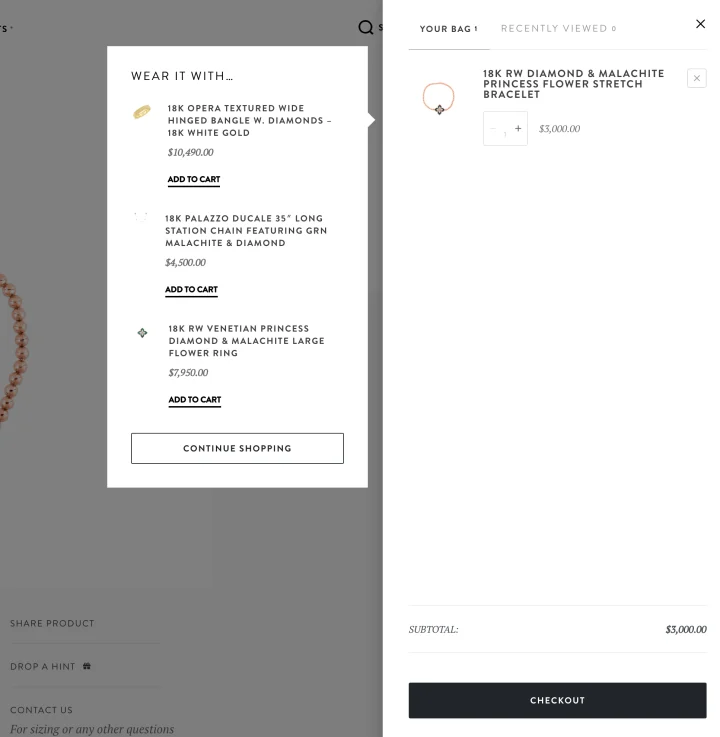
3. Moneta Roberto

Witryna Roberto Coin używa Elementora do dodawania animacji i filmów, które pomagają wyróżnić ich produkty. Gdy dodasz produkt do koszyka, witryna pokaże szybki podgląd Twojej torby i poleca podobne produkty. Możesz dodać ten efekt za pomocą widżetu koszyka menu w swoim sklepie.
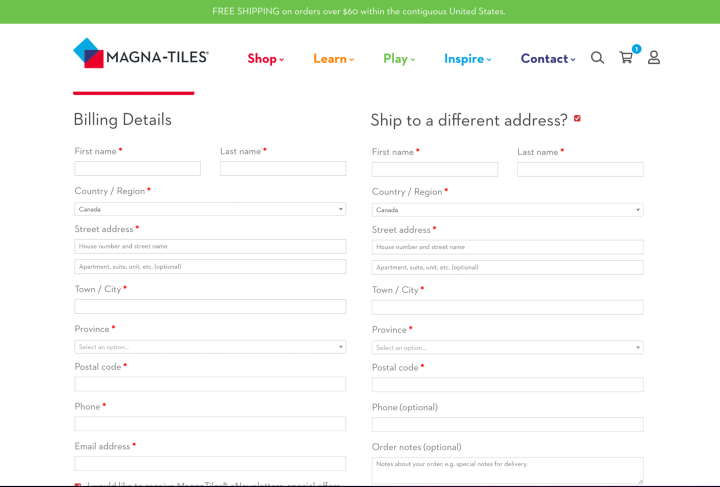
4. Płytki Magna

Magna-Tiles produkuje edukacyjne zabawki budowlane, a jasne kolory ich strony internetowej odzwierciedlają ich produkty. Otrzymuje kilku użytkowników kupujących swoje produkty jako prezenty. Ułatwili więc wprowadzenie innego adresu wysyłki.5. Sodashi

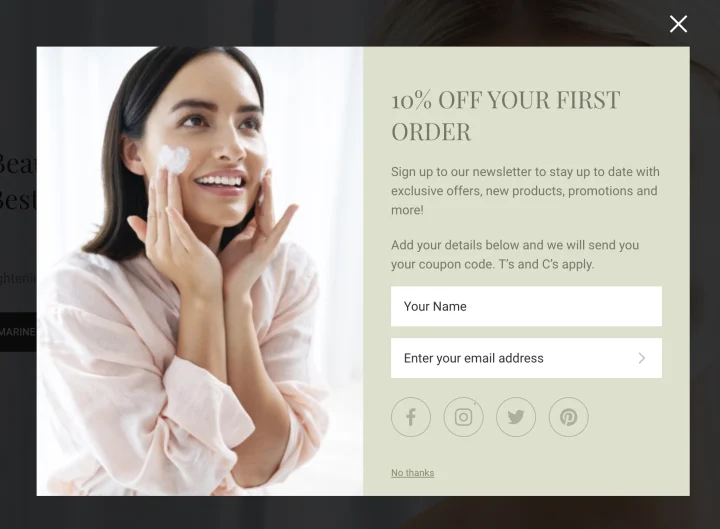
Sodashi, australijska marka kosmetyków do pielęgnacji skóry, skupia się na naturalnym pięknie. Opiera się na zalecanych produktach, udostępnianiu społecznościowym i kodach kuponów, aby budować swoje listy mailingowe. Możesz złożyć podobną ofertę rabatową za pomocą wyskakującego okienka i ustawić warunki, w których chcesz je wyświetlać za pomocą Elementora.
6. Okulary Aru

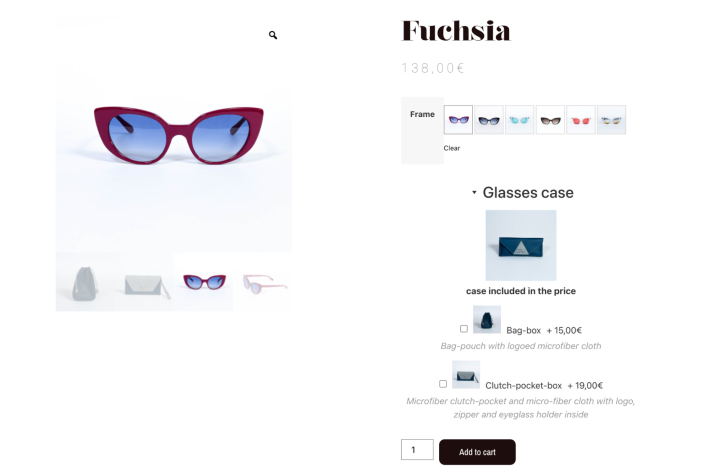
Aru Eyewear korzysta z WooCommerce i Elementora, aby otworzyć swój stylowy, szybko ładujący się sklep. Podczas gdy filmy i animacje wyróżniają ich stronę główną, projekt sklepu jest prosty, aby produkty błyszczały. Dzięki opcji pola wyboru dla sprzedaży krzyżowej, Aru Eyewear ułatwia dodawanie kolejnych powiązanych produktów.
Ostatnie myśli: zoptymalizuj swoją stronę z podziękowaniami WooCommerce w Elementor
Budowa sklepu WooCommerce to coś więcej niż tylko wystawianie produktów. Musisz zoptymalizować każdą stronę podróży klienta, aby zwiększyć konwersję i zakończyć sprzedaż.
Poza tym powinieneś zadbać o to, by wrażenia odwiedzających na Twojej stronie były jak najlepsze. Dzięki dostosowanej stronie z podziękowaniami masz szansę to zapewnić i dalej poszerzyć swoją relację.
Strona z podziękowaniami WooCommerce pomaga utrwalić przekaz i dotrzeć do otwartej publiczności.
Połącz wizualizacje z ustrukturyzowanymi wezwaniami do działania. Możesz zauważyć ogromny wzrost współczynnika klikalności, jeśli Twoja strona z podziękowaniami jest piękna i zoptymalizowana tak, aby zawierała dodatkowe posty lub formularz, w którym klienci mogą polecić znajomego.
Korzystając z Elementora, możesz łatwo zmienić zarówno projekt strony z podziękowaniami, jak i działania, które mogą z niej wykonać Twoi odwiedzający.
