Optymalizacja szybkości Shopify: jak sprawić, by Twój sklep błyszczał szybko? A po co w ogóle zawracać sobie głowę?
Opublikowany: 2022-06-09
Za każdą dodatkową sekundę potrzebną do załadowania sklepu Shopify tracisz 0,3% współczynnika konwersji.
Optymalizacja szybkości sklepu Shopify musi stanowić ogromną część strategii wzrostu przychodów i optymalizacji współczynnika konwersji. Ponieważ szybszy sklep oznacza lepsze wrażenia użytkownika, nie tylko zwiększa współczynnik konwersji, ale także ranking SEO.
W tym artykule zagłębimy się w szczegóły optymalizacji szybkości Shopify i jak sprawić, by Twój sklep był super szybki, dzięki sprawdzonym krokom ekspertów i doświadczonych przedsiębiorców e-commerce.
- Dlaczego czas ładowania strony jest ważny dla Twojego sklepu Shopify?
- Co to jest wskaźnik szybkości Shopify? Co to oznacza i jak to sprawdzić?
- Co to jest dobry wynik szybkości Shopify?
- Optymalizacja szybkości Shopify: jak poprawić swój wynik szybkości Shopify?
- 1. Kompresuj i leniwe ładowanie obrazów
- 2. Wybierz ostrożnie aplikacje Shopify
- 3. Użyj lekkiego motywu
- 4. Zarządzaj wszystkimi kodami śledzenia za pomocą Menedżera tagów Google
- 5. Zminimalizuj JavaScript, CSS, Liquid i HTML
- 6. Włącz AMP
- 7. Przeprowadzaj regularne kontrole prędkości/stanu zdrowia
- Krok po kroku proces czyszczenia sklepu Shopify i poprawy jego szybkości (wszystko ujawniają eksperci i przedsiębiorcy)
- 1. Zoptymalizuj HTML, JS, CSS, renderowanie czcionek i skrypty innych firm
- 2. Zmniejsz liczbę używanych aplikacji
- 3. Wykonaj bezstratną kompresję na wszystkich obrazach
- 4. Używaj jaśniejszych, nowszych i szybszych motywów
- 5. Przyspiesz swój obecny motyw Shopify
- 6. Usuń nieużywane skrypty innych firm i pozostałe kody ze starych aplikacji
- 7. Używaj mniej suwaków i karuzeli do wyświetlania obrazów produktów
- 8. Nie usuwaj produktów, zrób to zamiast…
- 9. Nie używaj filmów ani GIF-ów w sekcji bohaterów
- Bonus: Rozważ bezgłowy interfejs do swojego sklepu Shopify
- Różne opcje optymalizacji szybkości sklepu Shopify
- 1. Zrób to w domu, za pomocą aplikacji
- 2. Zatrudnij specjalistę Off of Fiverr lub Upwork
- 3. Zawrzyj agencję na bieżącą konserwację
- Wniosek
Zanurzmy się.
Dlaczego czas ładowania strony jest ważny dla Twojego sklepu Shopify?
Chcesz przejść bezpośrednio do kroków zalecanych przez ekspertów, aby zwiększyć szybkość swojego sklepu Shopify? Kliknij tutaj
Czas ładowania strony (lub szybkość strony) to szybkość wczytywania treści strony. W Twoim sklepie Shopify jest to czas potrzebny do pełnego załadowania treści na określonej stronie Twojego sklepu internetowego.
Jeśli chcesz uzyskać informacje techniczne, tak szybko pierwszy bajt informacji dociera z serwera do przeglądarki odwiedzającego. Możesz to zmierzyć, uruchamiając test szybkości Shopify za pomocą zaufanego narzędzia dla webmasterów Google PageSpeed Insights i GTmetrix.
Wystarczy wpisać swój adres URL w polu tekstowym i kliknąć „Analizuj”. Otrzymasz mnóstwo informacji o szybkości.
Dlaczego czas ładowania strony w Twoim sklepie Shopify jest ważny? Na jakie wskaźniki ma to wpływ? Jak to się łączy z Twoimi przychodami?
Istnieją dwa główne sposoby, w jakie szybkość Twojego sklepu Shopify wpływa na to, ile zarabiasz:
- Optymalizacja pod kątem wyszukiwarek (SEO) i
- Współczynnik konwersji
Zagłębimy się w szczegóły za chwilę, ale jedną rzeczą, na którą należy zwrócić uwagę, jest to, że obie strony łączy jeden czynnik: doświadczenie użytkownika. A szybsza strona internetowa oznacza lepsze wrażenia użytkownika.
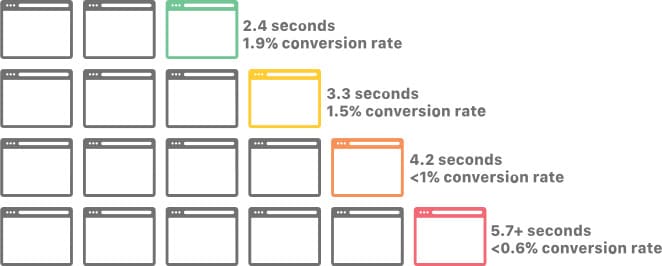
Oto kilka statystyk ilustrujących:
- Jeśli strona ładuje się zbyt długo, połowa kupujących online porzuci swoje koszyki i opuści witrynę (Digital.com)
- 70% konsumentów przyznaje, że szybkość strony wpływa na ich chęć zakupu od sprzedawcy internetowego (Unbounce)
- Witryna, która ładuje się w ciągu 1 sekundy, ma współczynnik konwersji e-commerce 2,5 razy wyższy niż witryna, która ładuje się w ciągu 5 sekund (Portent)
Kupujący chcą szybkości. Google i inne wyszukiwarki o tym wiedzą. Dlatego biorą pod uwagę szybkość strony w rankingu wyników wyszukiwania. Krótkie czasy ładowania przyczyniają się do błogiego doświadczenia użytkownika.
Gdy zdobędziesz najwyższe pozycje na stronach wyników wyszukiwania (SERP), Twój sklep Shopify jest w stanie przyciągnąć większy ruch — za darmo. Dzięki temu masz więcej odwiedzających do sprzedaży i zwiększasz swoje przychody.
Ale jeśli Twój sklep Shopify nie jest wystarczająco szybki, szybko tracisz odwiedzających, co pokazuje Google, że większość ludzi nie lubi Twojej witryny i tracisz tę pozycję na rzecz szybszej strony internetowej, być może konkurenta. Jak szybko jest wystarczająco szybko?
Ponad 3 sekundy to straszne. Z badań Google wynika, że 1-5 sekund i prawdopodobieństwo odbicia wzrastają o 90%!
Thomas Epton , założyciel, Slap & Tickle Marketing
Ponadto szybko ładujące się sklepy internetowe usuwają tarcia na drodze kupującego. Tu właśnie pojawia się współczynnik konwersji. Chcesz, aby doświadczenie przeciętnego kupującego w Twojej witrynie Shopify było łatwe i przyjemne — od początku do końca płynnie. Każda czkawka może skłonić ich do ponownego rozważenia, a to może oznaczać utratę tej sprzedaży.
Walmart odkrył, że samo skrócenie czasu wczytywania o 1 sekundę zwiększyło ich współczynnik konwersji o 2%.

Jako przedsiębiorca e-commerce możesz sobie wyobrazić, co oznacza wzrost o 2% dla Twojego wyniku finansowego. Jeśli co miesiąc zarobisz 100 000 USD ze sprzedaży, wzrost o 2% oznacza dodatkowe 2000 USD przychodu każdego miesiąca. To 24 000 dolarów do sylwestra.
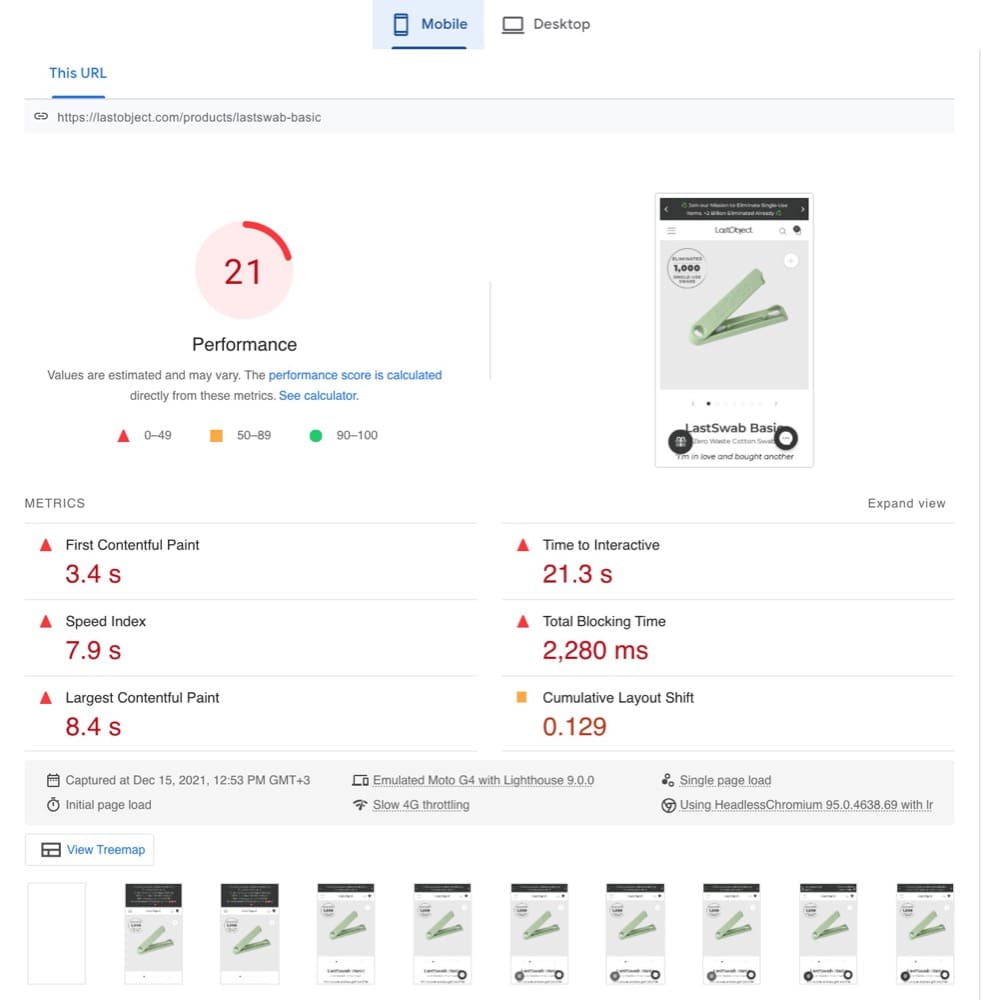
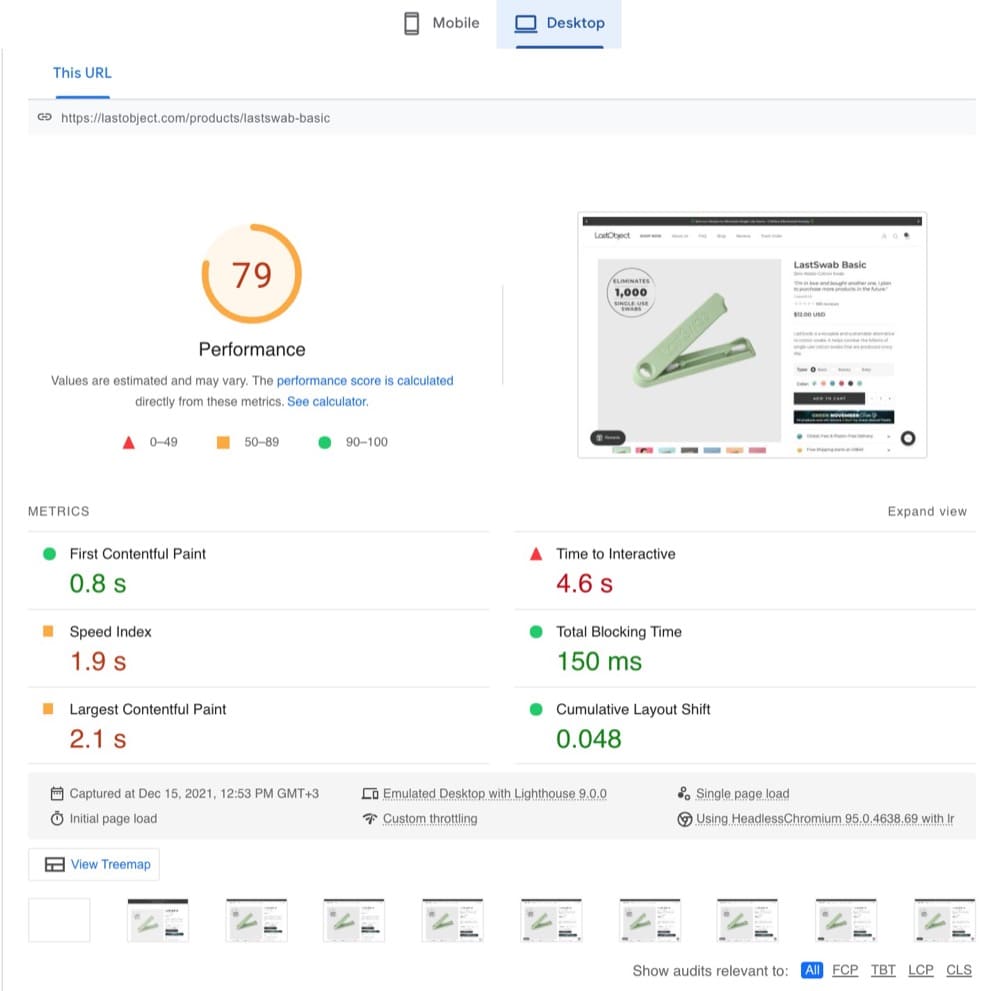
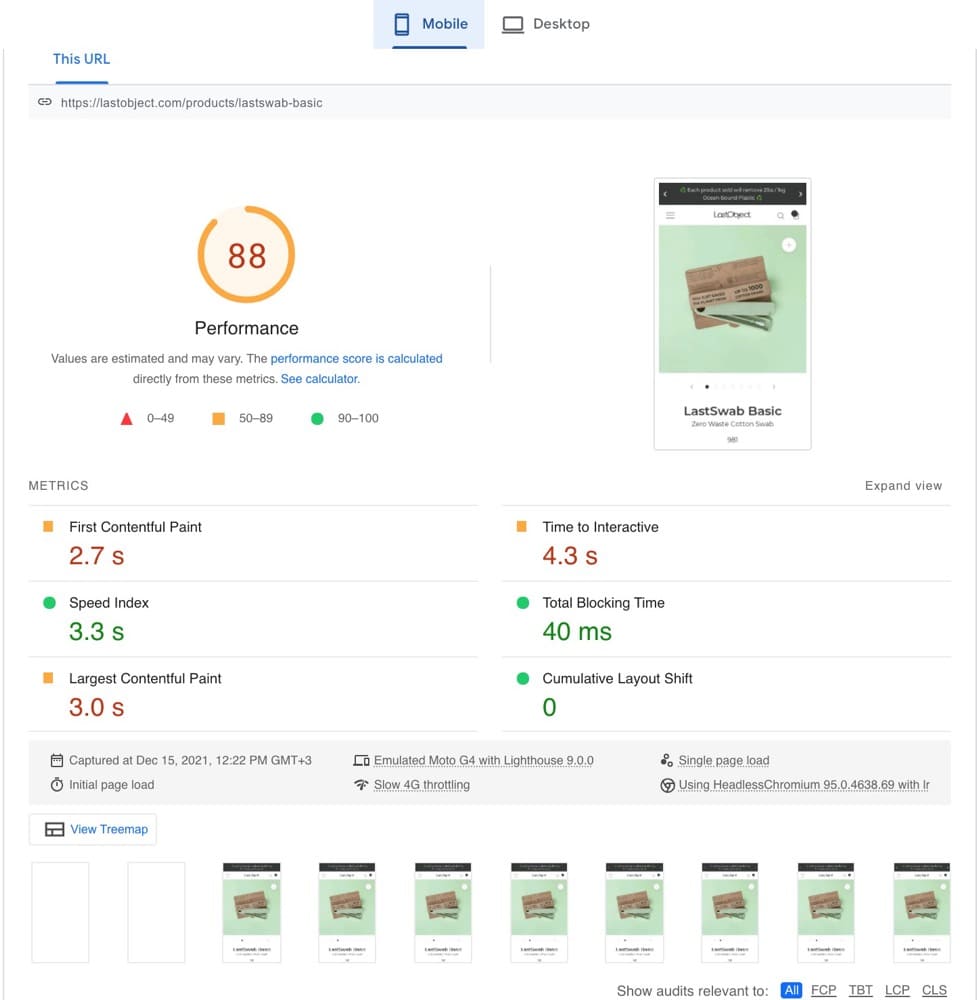
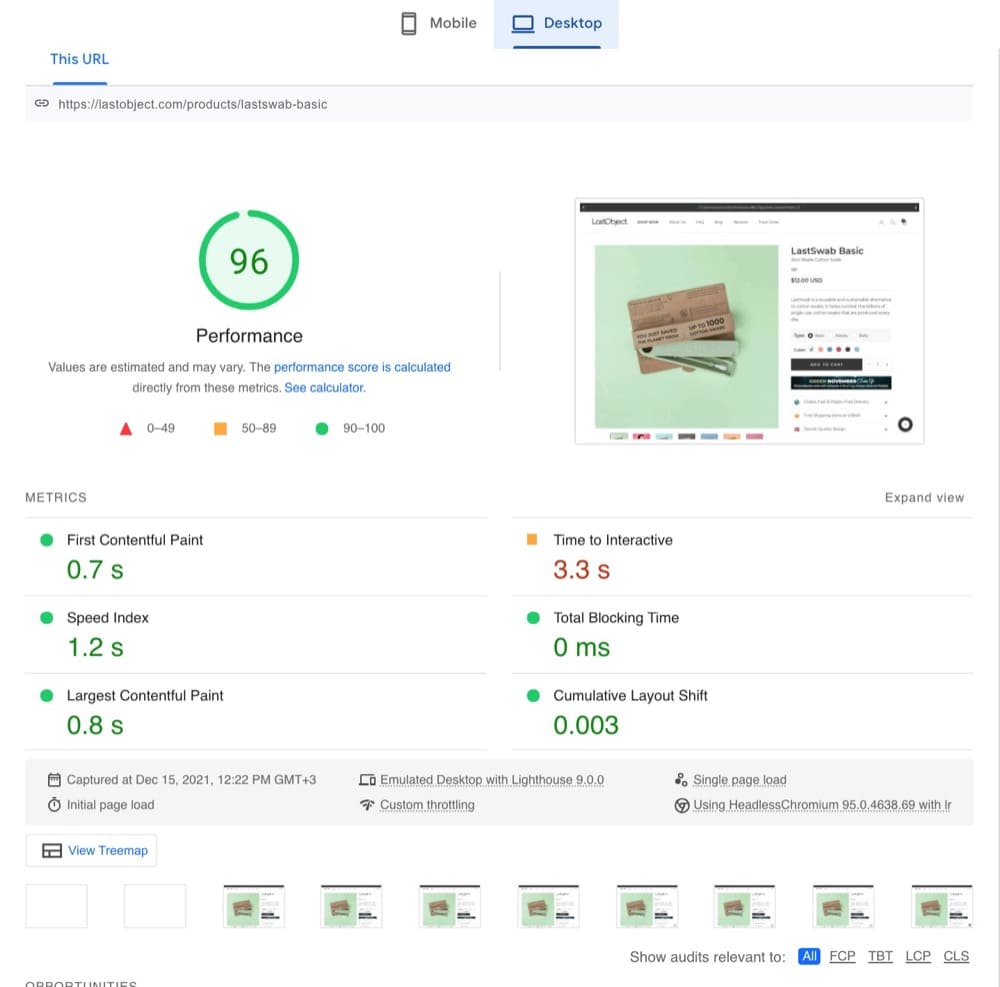
Chcesz zobaczyć, jak wygląda zwiększenie szybkości strony sklepu Shopify? Rozważ tę stronę produktu (mierzoną za pomocą Google PageSpeed Insights).
Na urządzeniach mobilnych jego wynik wydajności wyniósł 21.

A na urządzeniach stacjonarnych było to 79.

W ciągu 10-15 dni po wdrożeniu kroków zalecanych w tym artykule nowy wynik wydajności dla urządzeń mobilnych wyniósł 88. Oznacza to, że strona była 4,19 raza szybsza. A na komputerze było to 96. Wzrost prędkości o 121%.


Zanim przejdziemy do kolejnych kroków, jak szybki powinien być Twój sklep Shopify?
Co to jest wskaźnik szybkości Shopify? Co to oznacza i jak to sprawdzić?
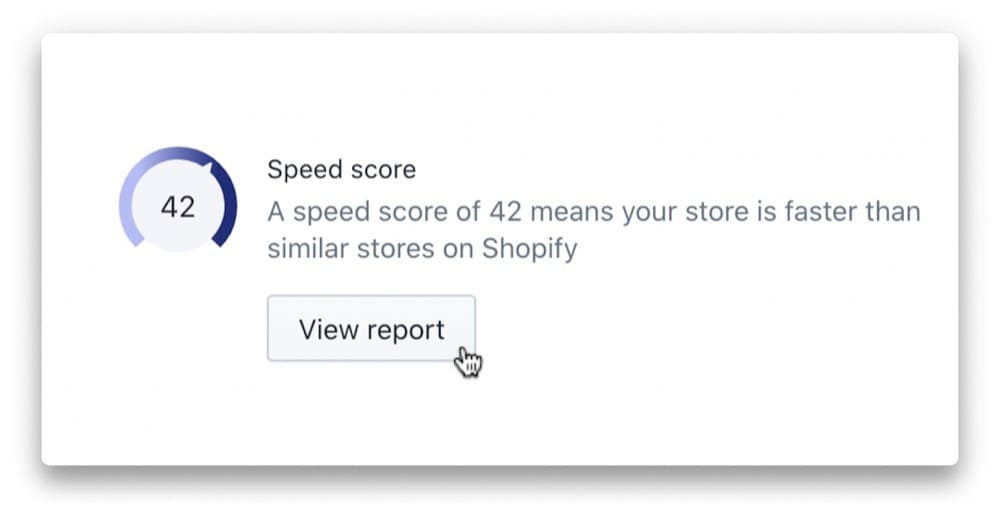
Wynik szybkości to raport Shopify dotyczący szybkości działania Twojej witryny w środowisku testowym Shopify na podstawie wskaźników wydajności Google Lighthouse. Ma ponad 100 punktów.

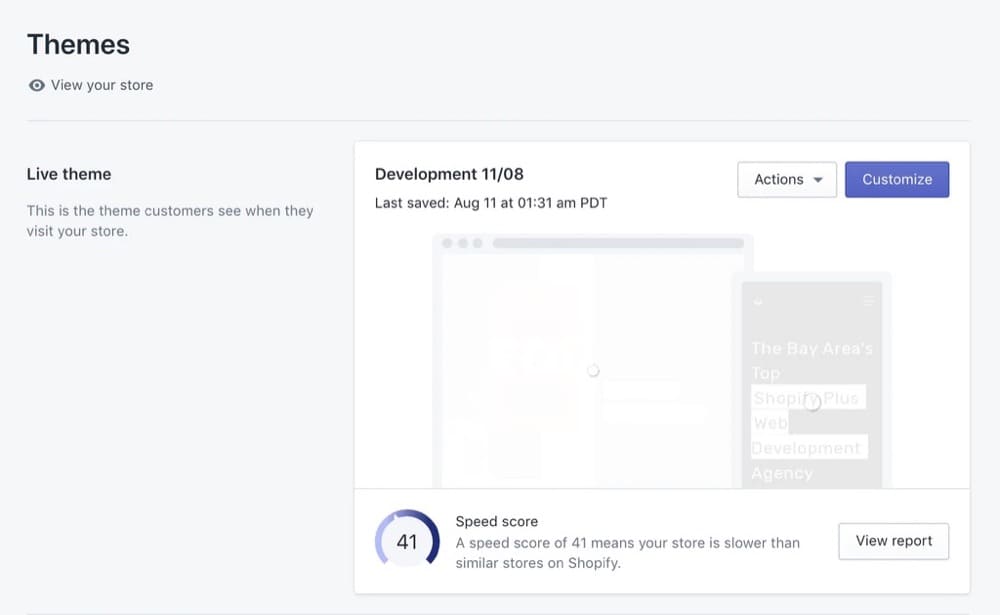
Oto jak znaleźć swój wynik szybkości Shopify:
- Na pulpicie administracyjnym Shopify przejdź do Sklep internetowy > Motywy
- W sekcji motywów na żywo spójrz w dół, aby zobaczyć swój wynik szybkości
- Możesz kliknąć „Wyświetl raport”, aby uzyskać więcej informacji na jego temat
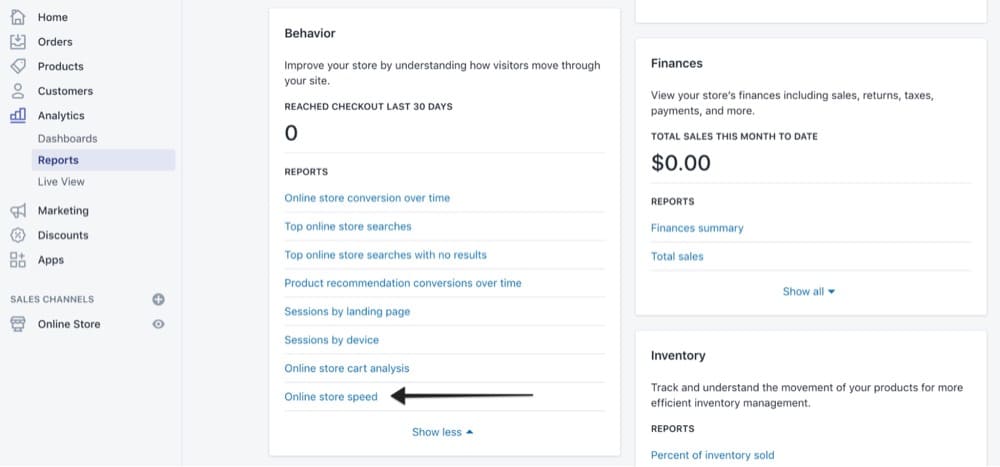
Możesz przejść bezpośrednio do raportu szybkości w Analytics > Raporty > Zachowanie i wybrać „pokaż wszystko”.

Gdy zobaczysz swój wynik, możesz się zastanawiać: „Dlaczego mój wynik szybkości Shopify różni się od wyniku PageSpeed Insight?” Wynika to z tego, jak jest obliczany.
Shopify oblicza wyniki szybkości na podstawie średniej ważonej wyników wydajności Lighthouse Twojej strony głównej, najczęściej odwiedzanej strony produktu i najczęściej odwiedzanej strony kolekcji w ciągu ostatnich 7 dni. Jedną z wag jest względny ruch dla każdego z tych typów stron we wszystkich sklepach Shopify.
Ten wynik pokazuje, jak dobrze Twój sklep radzi sobie z zapewnieniem doskonałej obsługi klienta. Wysoki wynik pokazuje, że niezależnie od urządzenia odwiedzającego i siły połączenia internetowego Twój sklep ładuje się dość szybko.
Niski wynik może oznaczać, że Twoja witryna ładuje się szybko, ale w najlepszych sytuacjach. Więc nie denerwuj się, gdy twój wynik prędkości jest niski. To porównanie każe włożyć więcej pracy w przyspieszenie witryny.
Lepszą wartością szybkości do zaufania jest ta z PageSpeed Insights. Możesz również sprawdzić szybkość swojego sklepu Shopify na TestMyStoreSpeed.
Co to jest dobry wynik szybkości Shopify?
Dobry wynik szybkości Shopify to ponad 50.
Wszystko mniej wymaga poprawy dzięki poniższym wskazówkom. Jeśli Twój wynik przekracza 50 punktów, a nawet sięgasz lat 70-tych, radzisz sobie świetnie i zapewniasz odwiedzającym świetne wrażenia użytkownika pod względem szybkości.
Ponieważ Shopify jest już dość szybki. Twój sklep jest wstępnie wyposażony w pamięć podręczną przeglądarki i korzysta z sieci dostarczania treści (CDN), aby szybciej dostarczać treści użytkownikom.
Optymalizacja szybkości Shopify: jak poprawić swój wynik szybkości Shopify?
W centrum optymalizacji szybkości strony Shopify znajdują się podstawowe wskaźniki internetowe Google (CWV). To zestaw danych w algorytmie Page Experience Google, który pokazuje, jak użytkownicy postrzegają stronę internetową. Pozwala programistom wejść w buty odwiedzającego stronę internetową, aby ocenić, jak strona internetowa czuje się po stronie użytkownika. CWV to:
- Największa zawartość treści — jak szybko zawartość ładuje się na widocznym ekranie
- Opóźnienie pierwszego wejścia — jak reaguje strona na dane wejściowe od użytkownika
- Zbiorcze przesunięcie układu — o ile przesuwają się elementy strony podczas renderowania strony
Co to ma wspólnego z szybkością witryny Shopify? Są to dane dostarczone przez Google, aby pokazać programistom czynniki wpływające na wrażenia użytkownika, co bezpośrednio wiąże się z szybkością i łatwością interakcji z treścią witryny.
A ponieważ świetne treści i świetne wrażenia użytkownika zwiększają zaangażowanie w witrynę, stanowi to jeden z ponad 200 czynników rankingu wyszukiwania Google.
Ten artykuł zawiera wszystko, co musisz wiedzieć o tym, jak poprawić wyniki LCP, FID i CLS z ilustrowanymi przykładami, takimi jak wstępne ładowanie treści dla LCP.
Optymalizacja pod kątem podstawowych wskaźników internetowych znacznie poprawia szybkość ładowania strony, ponieważ obejmuje niektóre z tych samych kroków, co optymalizacja pod kątem szybszego sklepu Shopify.
1. Kompresuj i leniwe ładowanie obrazów
Według Google kompresja obrazów i tekstu może pomóc 25% stron zaoszczędzić ponad 250 KB, a 10% zaoszczędzić ponad 1 MB (co przyczynia się do czasu ładowania strony).
Obrazy, zmiana rozmiaru i optymalizacja jakości DPI i JPEG (60) powinny wystarczyć na większości ekranów i trzymać się z dala od dużych plików PNG. Skorzystaj z opcji „zapisz dla Internetu” w Photoshopie lub dowolnego bezpłatnego narzędzia do kompresji obrazów online.
Tomasz Epton
Możesz zbiorczo kompresować obrazy w swoim sklepie Shopify za pomocą aplikacji takich jak Booster: Page Speed Optimizer i TinyIMG. Jeśli nie masz ochoty korzystać z aplikacji i masz w witrynie łatwą do zarządzania ilość obrazów, możesz ręcznie skompresować obrazy za pomocą TinyPNG i przesłać je ponownie.
Zwiększ swoją optymalizację obrazu, konwertując większe obrazy, takie jak obrazy bohaterów, z formatu PNG i JPG do formatu WebP i uzyskaj do 40% mniejszy rozmiar obrazu. Użyj SVG dla logo i ikon.
Następnie chcesz zaimplementować leniwe ładowanie. Lazy loading występuje, gdy obraz, którego nie ma w widocznym obszarze, nie jest ładowany, dopóki użytkownik nie przewinie do niego. Oszczędza czas podczas ładowania strony i skupia się na szybszym wczytywaniu najważniejszych treści na górze.
Jak więc zaimplementować leniwe ładowanie w Shopify? Zalecane kroki Shopify są najlepsze. Ponadto niektóre nowsze motywy mają wbudowane leniwe ładowanie. Możesz skontaktować się z dostawcą, aby nie zawracać sobie głowy tym krokiem.
2. Wybierz ostrożnie aplikacje Shopify
Aplikacje są świetne — nie musisz kodować własnych funkcji w swoim sklepie. A te funkcje mogą poprawić współczynniki konwersji. Ale aplikacje wpływają na wydajność i szybkość ładowania.
Najważniejszą rzeczą, na którą należy zwrócić uwagę, jest to, że chcesz znaleźć odpowiednią równowagę między wydajnością a funkcjami w swoim sklepie Shopify — wszystkie interaktywne elementy i imponująca grafika mają wpływ na wynik szybkości, ale mogą ważyć znacznie więcej, jeśli chodzi o poprawę Twojego współczynnik konwersji .
Andra Baragan , założycielka Ontrack Digital
Więc co tak naprawdę oznacza dla Ciebie ta funkcja? Ile to daje Ci pieniędzy? Czy Twój sklep może się bez tego obejść?
Dodając aplikację do swojego sklepu, zastanów się, czy ma ona swoją wagę. Dosłownie. Czy zapewnia korzyści związane z konwersją, które rekompensują wpływ na szybkość witryny?
Jeśli nie, pozbądź się go.
Aplikacje są powodem, dla którego korzystasz z Shopify i WordPress! Prosta konfiguracja funkcjonalności. Ale wszystkie mogą dodać koszty do twojego portfela i twojego wyniku szybkości. Wszystkie ładują się indywidualnie z różnych serwerów. Zastanów się nad znalezieniem takiego o większej funkcjonalności, ale będzie to kosztować trochę więcej miesięcznie. Rzadko współpracują dobrze, więc mniej znaczy więcej.
Tomasz Epton
Jak zalecił powyżej Thomas, korzystaj z aplikacji, które zapewniają wiele funkcji, dzięki czemu możesz używać ich mniej. Jeśli nie używasz funkcji, wyłącz ją. Jeśli nie używasz aplikacji lub nie jest ona niezbędna, odinstaluj ją i usuń pozostały kod.
3. Użyj lekkiego motywu
Oczywiście Shopify jest szybki. Jest to prawdopodobnie najszybsza platforma e-commerce na świecie. I za to go kochamy! Twój sklep e-commerce spowalnia, stopniowo, gdy dodajesz do niego różne rzeczy.
Jedną z pierwszych rzeczy, które dodajemy, jest motyw. Niezbędne jest właściwe rozpoczęcie pracy. Wybierz szybki, lekki motyw; przyjazny dla konwersji motyw Shopify, który został stworzony z myślą o szybkości i ma już funkcje, do których w przeciwnym razie potrzebujesz aplikacji.
Ale zachowaj równowagę. Nie chcesz przesadnych funkcji, które są zasadniczo bloatware. Aby rozpocząć, możesz użyć motywu Shopify's Dawn. Jest bezpłatny i łatwy do dostosowania, a także jest jednym z najszybszych dostępnych motywów.

4. Zarządzaj wszystkimi kodami śledzenia za pomocą Menedżera tagów Google
Porzuć wszystkie moduły śledzące Google dla jednego kodu menedżera tagów. Więcej kodów, tym wolniejszy czas ładowania, ponieważ przeglądarka musi je odczytać.
Tomasz Epton
Posiadanie kodów śledzenia z Google Analytics, Hotjar, Facebooka i innych usług stron trzecich w sklepie Shopify jest prawie standardową praktyką marketingu e-commerce.
Oczywiście nie możesz obejść się bez analityki i reszty, ale im więcej masz skryptów, tym wolniej ładuje się Twój sklep. A może zdobędziesz jeden kod, który będzie rządził nimi wszystkimi?
Poznaj Menedżera tagów Google (GTM). GTM pozwala zarządzać wszystkimi tagami bez konieczności pracy z kodem. Utrzymuje wszystkie Twoje kody śledzenia w jednym miejscu. A fantastyczne jest to, że wszystkie te kody ładują się w tym samym czasie, a nie jeden po drugim.
Możesz przenieść wszystkie swoje tagi do GTM, aby mieć tylko jeden kod śledzenia w swoim sklepie Shopify. Dodaj GTM do swojego sklepu Shopify, a następnie przejdź do „Tagi” i „Nowy”. Poszukaj wbudowanych typów tagów, których używasz, i przenieś je do GTM.
Możesz też użyć „Niestandardowego kodu HTML”, aby ręcznie wprowadzić tagi. Ustaw wyzwalacz, którym zwykle jest „Wszystkie strony”, i opublikuj te zmiany. Przetestuj w trybie podglądu, aby upewnić się, że działa.
5. Zminimalizuj JavaScript, CSS, Liquid i HTML
W witrynach z dużą ilością JavaScript/CSS niektóre partie kodu JS i CSS mogą wydłużyć czas ładowania strony, a także zablokować renderowanie strony. Przeglądarka musi załadować skrypty JS i CSS przed załadowaniem reszty kodu HTML na stronie internetowej.
Każda strona internetowa ładuje wiele plików z CSS, HTML i JavaScript. Większość z tych plików zawiera spację, komentarze, ograniczniki bloku i tym podobne. Oczywiście prowadzi to do tego, że strona potrzebuje dodatkowego czasu na prawidłowe wczytanie. Kompaktuj kod HTML, a także wszelkie wbudowane skrypty JavaScript i CSS.
Asya Kuchina , szef marketingu, QArea
Jeśli korzystasz z jednej z wymienionych przez nas aplikacji do optymalizacji prędkości Shopify, JS, CSS i minifikacja Liquid są dostarczane w pakietach. Jeśli chcesz użyć konkretnej aplikacji tylko do tego, wybierz Optymalizator plików.
Chodzi o to, aby Twój kod był tak lekki, jak to tylko możliwe. Niektórzy eksperci zalecają, aby rozmiar pliku JavaScript był mniejszy niż 16 KB, ale jest to naprawdę trudne do osiągnięcia. Obejmuje to również usuwanie nieużywanego i niepotrzebnego kodu, usuwanie komentarzy do kodu, poprawianie formatowania i używanie krótszych nazw funkcji.
Jeśli zlokalizujesz pliki JS i CSS (z rozszerzeniami kończącymi się na .scss.liquid lub .sccs) w folderze Zasoby, możesz edytować kod. Ale lepiej jest użyć aplikacji i zrobić to w kilka sekund. Aplikacje takie jak
- JSCompress
- cssnano
6. Włącz AMP
W 2016 r. Google wprowadził przyspieszone strony mobilne (AMP), aby przyspieszyć przeglądanie na urządzeniach mobilnych. Strony AMP ładują się niemal natychmiast. Możesz wykorzystać tę technologię, aby przyspieszyć działania związane z optymalizacją szybkości mobilnej Shopify.

Przyspieszone strony mobilne – lub AMP to świetny sposób na zwiększenie wyników szybkości na urządzeniach mobilnych, a ponieważ większość kupujących korzysta obecnie z urządzeń mobilnych, to właśnie mobilność się liczy. Ponownie, będzie to wymagało aplikacji, chyba że wydasz więcej na programistę.
Thomas Epton , założyciel, Slap & Tickle Marketing
Aplikacje, z których możesz korzystać, to Shop Sheriff, Fire AMP i Ampify Me. Więcej informacji znajdziesz w sklepie z aplikacjami Shopify.
Ten znaczący wzrost SEO sprawi, że Twój sklep stanie w obliczu większej liczby użytkowników urządzeń mobilnych z niesamowicie szybkimi zakupami mobilnymi.
7. Przeprowadzaj regularne kontrole prędkości/stanu zdrowia
Moją rekomendacją jest, aby sklepy Shopify przechodziły regularne audyty szybkości i stale czyściły swój kod pod kątem nieużywanych aplikacji, resztek kodu, liczby żądań na stronę i ogólnego rozmiaru strony. Podobnie jak w przypadku wszystkiego innego, regularna higiena i konserwacja są wymagane i niezbędne, aby w pełni wykorzystać możliwości sklepu internetowego .
Andra Baragan , założycielka Ontrack Digital
Ponieważ zmiany są ciągłe, a wydajność, którą masz dzisiaj, jutro może się zmniejszyć. Regularnie sprawdzaj swoją witrynę e-commerce, aby nie zacząć tracić przychodów z powodu niskich prędkości, które do Ciebie podkradają.
Korzystaj z Google PageSpeed Insights raz w tygodniu, aby zobaczyć, co zmieniło się z zielonego na żółty lub czerwony. Zapoznaj się z zaleceniami i zaimplementuj poprawkę. Możesz też wynająć agencję do prowadzenia bieżącej konserwacji szybkości w Twoim sklepie Shopify.
Krok po kroku proces czyszczenia sklepu Shopify i poprawy jego szybkości (wszystko ujawniają eksperci i przedsiębiorcy)
Eksperci i przedsiębiorcy, którzy z powodzeniem przyspieszyli witryny Shopify, proponują następujący przewodnik po optymalizacji szybkości Shopify krok po kroku, aby oczyścić swój sklep i przyspieszyć:
1. Zoptymalizuj HTML, JS, CSS, renderowanie czcionek i skrypty innych firm
Za każdym razem, gdy przeprowadzamy optymalizację prędkości sklepu Shopify, podejmujemy następujące kroki:
- Zaimplementuj leniwe ładowanie dla WSZYSTKICH obrazów, obrazów tła, obrazów responsywnych
- Zaimplementuj leniwe ładowanie dla embedów i wybranych bloków witryny
- Wyeliminuj każdy możliwy zasób blokujący renderowanie
- Zoptymalizuj jądro Shopify, aby zwiększyć wydajność
- Zoptymalizuj kolejkę ładowania JS, aby uniknąć efektu wąskiego gardła i skrócić czas wykonania
- Zmniejsz zależność od skryptów innych firm i przyspiesz aplikacje innych firm tam, gdzie to możliwe
- Optymalizuj pliki CSS
- Zoptymalizuj renderowanie czcionek i szybkość ładowania
- Wyczyść i napraw kod HTML, zmniejsz liczbę węzłów DOM
- Kontrola jakości zorientowana na szybkość
Andra Baragan , założycielka Ontrack Digital
Wykonanie tych czynności zajmuje około 2 tygodni. Ale to jest absolutnie tego warte. Andra dodała, że firma, która przeszła te same kroki optymalizacji prędkości, odnotowała ponad 30% wzrost sprzedaży z ruchu organicznego.
Kolejną szybką wygraną jest usunięcie wszelkich niepotrzebnych komentarzy HTML, białych znaków i pustych elementów w kodzie Twojego sklepu. Zmniejszy to rozmiar strony, skróci opóźnienia w sieci i przyspieszy czas ładowania.
Emily Amor , SEO Manager, Digital Darts
2. Zmniejsz liczbę używanych aplikacji
Deweloper Shopify, Burak, przeprowadził test w sklepie Shopify, aby pokazać, jak aplikacje wpływają na szybkość. Sklep rozpoczął się o 2,195 s. Ale po zainstalowaniu 6 aplikacji skierowanych do klientów szybkość wzrosła do 7,257 s. A wynik PageSpeed Insight wzrósł z 88 do 36.
Aplikacje skierowane do klientów to te, które tworzą treści, które Twoi użytkownicy mogą wyświetlać w Twoim sklepie internetowym, takie jak paski ogłoszeń, chatboty, wyskakujące okienka i mega menu. Te aplikacje mają znaczący wpływ na szybkość, ponieważ dodają treści, które należy załadować.
Każda strona internetowa jest domyślnie szybka. To aplikacje, niezgrabne motywy lub skrypty innych firm spowalniają je. Najłatwiejszym sposobem na posiadanie szybkiej strony internetowej jest nie spowalnianie jej. Tutaj w grę wchodzi aspekt ludzki (menedżer strony).
Jest tak wiele skryptów/aplikacji, które chcesz dodać do swojej witryny, ponieważ obietnica jest świetna, ale jakim kosztem? Ale jeśli sytuacja jest już zła, po prostu skontroluj wszystko, co podajesz swoim odbiorcom. Czy wszystko zasługuje na to, by tam zostać? Jeśli nie, po prostu go usuń. Optymalizacja sposobu dostarczania zasobu jest ważna, ale nie jest nawet zbliżona do liczby dostarczanych zasobów .
Slobodan (Sani) Manic , założyciel Web Performance Tools, Inc
Skrypty innych firm mogą wpływać na wrażenia użytkownika i współczynniki konwersji. Musisz znaleźć równowagę między wydajnością a funkcjonalnością.
Sprawdź aplikacje Shopify, które są obecnie zainstalowane w Twoim sklepie Shopify, co moim zdaniem jest świetną poradą dotyczącą optymalizacji prędkości. Gdy ktoś wchodzi do Twojego sklepu, istnieje duże prawdopodobieństwo, że aplikacje, których nie używasz, są nadal ładowane. Usuń wszystkie aplikacje Shopify, których nie używasz i sprawdź, czy skraca to czas ładowania witryny.
Kolejną fantastyczną sugestią jest dwukrotne sprawdzenie, czy jedna z aplikacji Shopify nie ładuje się zbyt długo. Będziesz w stanie powiedzieć, czy w ten sposób musisz znaleźć substytut dla tego programu.
Niezależnie od tego, czy istnieje zamiennik, możesz sprawdzić, czy istnieje różnica w czasie ładowania strony.
Oczywiście nie wszystkie aplikacje Shopify oferują podobnie wyglądające aplikacje.
Jeśli nie masz pewności, jak szybko ładuje się aplikacja lub która z nich jest szybsza, po prostu porównaj całkowity czas ładowania strony aplikacji, której używasz, z czasem wczytywania podobnej aplikacji. Sprawdź, czy widzisz między nimi jakieś różnice.
Tim Parker , dyrektor ds. marketingu w Syntax Integration
3. Wykonaj bezstratną kompresję na wszystkich obrazach
Obrazy stanowią ogromną część całkowitej wagi Twojego sklepu Shopify. Jeśli nigdy wcześniej ich nie optymalizowałeś, możesz uzyskać ogromne zwycięstwa szybkościowe, po prostu je optymalizując.
Najszybszą wygraną dla każdego właściciela sklepu Shopify jest optymalizacja obrazów! Skróciliśmy czas ładowania naszego sklepu o 0,51 sekundy, wykonując bezstratną kompresję na wszystkich naszych obrazach. To zmienia zasady gry i jest takie proste !
Philip Pages , założyciel, PostPurchaseSurvey.com
Kompresja bezstratna to rodzaj kompresji danych, który odtwarza oryginalne dane ze skompresowanych danych bez utraty jakości. Oznacza to, że po kompresji obrazy nie stają się rozmazane ani ziarniste.
Jeśli dopiero zaczynasz pracę w nowym sklepie Shopify, jesteś w najlepszej sytuacji, aby wdrożyć następną wskazówkę:
Częstym błędem, który widzę, jak wiele sklepów robi, jest nie kompresowanie plików graficznych przed ich przesłaniem. Duże obrazy natychmiast spowalniają czas ładowania strony i powodują okropne wrażenia użytkownika. Najlepszą praktyką jest skompresowanie przed przesłaniem, jednak jeśli szukasz szybkiej wygranej teraz i masz już setki obrazów załadowanych do sklepu, może wystarczyć aplikacja do kompresji obrazów .
Emily Amor
Przykłady aplikacji, które pomagają w kompresji obrazu, to Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed i TinyIMG.
Użyj narzędzia takiego jak JPEGmini lub Kraken.io, aby skompresować obrazy przed przesłaniem ich do witryny .
Azja Kuchina
Bonus: TinyPNG.
4. Używaj jaśniejszych, nowszych i szybszych motywów
Zapewne zdajesz sobie sprawę, że szybkość Twojego sklepu zależy głównie od zastosowanego motywu. Jeśli chcesz sprawdzić, czy inny motyw jest szybszy niż Twój, proponuję przetestować działanie przykładowego sklepu tego motywu. Nie musi to być jednak sklep demonstracyjny. Alternatywnie może to być inny sklep Shopify, w którym wiesz, że dostępny jest motyw, który chcesz przetestować .
Tim Parker
Aby przeprowadzić takie testy, podłącz link do sklepu demonstracyjnego motywu 1 na PageSpeed Insights i zrób to samo dla motywu 2. Możesz także zainstalować oba motywy w pustym sklepie Shopify i przetestować w ten sam sposób — chociaż może to kosztować trochę pieniędzy za motywy potrzebujesz kupić.
Kolejną rzeczą, na którą należy zwrócić uwagę, jest to, jak stary jest motyw…
Motyw i wiek motywu stanowią problem przy nadążaniu za najlepszymi praktykami tworzenia stron internetowych. Na przykład „lazy-load” załaduje pliki obrazów tylko wtedy, gdy pojawią się w widoku. Stara technika próbowałaby załadować każdy obraz na stronie na początku. Poszukaj zaktualizowanego motywu bezpośrednio od Shopify lub od zatwierdzonego dostawcy
Tomasz Epton
Albo jeszcze lepiej…
5. Przyspiesz swój obecny motyw Shopify
Jak przyspieszyć już zainstalowany i używany motyw Shopify?
Aby naprawić powolny sklep spowodowany motywem, wykonaj następujące kroki:
- Wyłącz funkcje motywu, których nie potrzebujesz
- Użyj czcionki systemowej
- Skontaktuj się z twórcą motywu
- Zainstaluj motyw o zoptymalizowanej wydajności, taki jak Dawn
- Aby uzyskać dalszą pomoc, skonsultuj się z ekspertem Shopify
[Zauważ, że] Content_for_header Płynne tagi zawierają zasoby, których nie możesz kontrolować.
Używając tagu Liquid [% content_for_header %], możesz wstrzykiwać zasoby używane przez różne funkcje sklepu internetowego, takie jak analiza wydajności i dynamiczne przyciski kasy. Wczytanie tego tagu i powiązanych zasobów może spowolnić Twój sklep.
Christian Velitchkov , dyrektor operacyjny i współzałożyciel Twiz
6. Usuń nieużywane skrypty innych firm i pozostałe kody ze starych aplikacji
Odinstaluj wszystkie nieużywane aplikacje lub wtyczki wraz ze starszym kodem, który mogą pozostawić po usunięciu. Jeśli nie masz pewności, czy aplikacja powoduje znaczne opóźnienie wczytywania strony, spróbuj najpierw ją dezaktywować i przeprowadzić test szybkości strony, a następnie zmierzyć różnicę czasu wczytywania .
Emily Amor
Chcesz, aby Twój kod był oszczędny i celowy. Korzystanie z wielu aplikacji z biegiem czasu spowoduje pozostawienie dużej ilości pozostałego kodu. Może to być czasochłonne, ale pomoże w przejrzeniu kodu i dokładnym oczyszczeniu każdego wiersza.
Możesz zatrudnić do tego freelancera, ale niezależnie od tego, jak to zrobisz, pamiętaj, aby zachować kopię zapasową.
Jako dodatkowy środek używaj funkcji aplikacji tylko wtedy, gdy jest to konieczne. Asya Kuchina rozwija na ten temat:
Ponadto niektóre aplikacje dodają nowe elementy do stron sklepu Shopify. Jeśli to możliwe, ogranicz te elementy do stron, na których są niezbędne. Na przykład, jeśli aplikacja udostępnia w sklepie ruchome plakietki zaufania, używaj ich tylko na stronach produktów, ponieważ tam są naprawdę potrzebne .
Azja Kuchina
7. Używaj mniej suwaków i karuzeli do wyświetlania obrazów produktów
Suwaki mają tendencję do zmniejszania szybkości witryny, ponieważ wiele wysokiej jakości obrazów wymaga czasu, aby załadować się, gdy użytkownik kliknie link do witryny. Bardziej przydatne jest umieszczenie jednego wysokiej jakości obrazu bohatera, który oddaje istotę witryny. Ładowanie zajmuje znacznie mniej czasu. Połącz je z wyraźnym wezwaniem do działania, a użytkownicy będą dokładnie wiedzieć, czego mogą oczekiwać od Twojej witryny .
Azja Kuchina
Jeśli chcesz rozwinąć cechy produktu, użyj przekonujących opisów produktów, które malują żywe obrazy, a także poprawiają SEO. Jeśli możesz łatwo przedstawić niektóre informacje za pomocą tekstu, nie ma potrzeby poświęcania im całych suwaków lub karuzeli.
8. Nie usuwaj produktów, zrób to zamiast…
Nie usuwaj produktów, ponieważ spowoduje to utworzenie uszkodzonych linków i pustych stron. Wybierz archiwizację, a jeśli usuniesz, upewnij się, że utworzyłeś przekierowanie 301.
Tomasz Epton
9. Nie używaj filmów ani GIF-ów w sekcji bohaterów
W ankiecie przeprowadzonej przez Unbounce z 2019 r. 50% konsumentów stwierdziło, że jest gotowych zrezygnować z animacji i wideo, aby uzyskać szybszy czas ładowania. Potrzeba szybkości jest większa niż potrzeba grafiki ruchomej w e-commerce. Więc…
Trzymaj się z daleka od wideo lub suwaków w sekcji bohaterów, są to duże pliki, a wszystkie badania pokazują, że nikt nie używa suwaka, a wideo po prostu odwraca uwagę ludzi od przewijania w dół lub klikania wezwania do działania .
Tomasz Epton
Jeśli koniecznie musisz użyć filmu, możesz osadzić ten, który przesłałeś na YouTube, jest lżejszy.
Bonus: Rozważ bezgłowy interfejs do swojego sklepu Shopify
Dzięki bezgłowemu interfejsowi użytkownika wybierasz dostarczanie treści jako danych za pośrednictwem interfejsu API, zamiast łączyć treść z konkretnym wyjściem. To przenosi logikę wyświetlania do przeglądarek użytkownika i usprawnia kod zaplecza, przyspieszając witrynę.
Po otwarciu w Shopify poszliśmy bez głowy, aby uzyskać dodatkową elastyczność front-endu. Zintegrowaliśmy nasz interfejs mobilny z bezgłowym interfejsem, aby umożliwić nam znacznie szybsze skalowanie naszej działalności dzięki bardziej elastycznym opcjom optymalizacji.
Przejmującym przykładem tego, dlaczego ma to znaczenie, jest fakt, że większość użytkowników mobilnych (1 na 2) odrzuci stronę, jeśli załaduje stronę główną dłużej niż 2 sekundy. Przejście na headless dało nam dodatkową elastyczność w projektowaniu treści w naszej witrynie, co pozwoliło nam przyspieszyć czas ładowania i zmniejszyć ogólny współczynnik odrzuceń strony głównej.
Z każdą kolejną sekundą oczekiwania na załadowanie strony głównej, konwersje spadają o 12% przy zakupie produktów. Przejście na headless było motywowane posiadaniem największego dostępu do zabawy z naszymi treściami, aby nasi klienci mieli jak najlepsze (i najszybsze!) wrażenia .
Zach Goldstein , założyciel i dyrektor generalny, Public Rec
Skonsultuj się z agencją lub programistą, jeśli chcesz to wdrożyć.
Różne opcje optymalizacji szybkości sklepu Shopify
A teraz, jak zastosować wskazówki, których się właśnie nauczyłeś? Masz 3 opcje:
1. Zrób to w domu, za pomocą aplikacji
To musiała być twoja pierwsza myśl. I tak, zgadzam się z Tobą, możesz całkowicie przyspieszyć swój sklep samodzielnie lub z zespołem wewnętrznym. Może to być jednak techniczne, wymagające pewnych umiejętności programistycznych, ale masz aplikacje, które mogą pomóc – przynajmniej w przypadku niezbyt zaawansowanych pozycji na liście.
Aplikacje mogą zbiorczo optymalizować i kompresować obrazy, implementować przekierowania, minimalizować CSS i JS itp. Czasami wystarczy kliknąć jeden przycisk. Możesz nawet pobrać aplikacje takie jak Shop Sheriff i Fire AMP, które pomogą Ci włączyć AMP i skrócić czas ładowania urządzeń mobilnych.
Oto 3 najlepsze aplikacje do optymalizacji prędkości Shopify (z bezpłatnymi i płatnymi planami), które możesz wypróbować:
- Booster: Optymalizator szybkości strony
- Pakiet AVADA SEO
- Hyperspeed: ekstremalna szybkość strony
2. Zatrudnij specjalistę Off of Fiverr lub Upwork
Freelancer może pomóc Ci przyspieszyć Twój sklep Shopify. Nie trzeba dodawać, że nie wszyscy, którzy obiecują poprawę szybkości w Upwork, Fiverr, Freelancer.com, PeoplePerHour itp. lub wzięli udział w kursie optymalizacji szybkości Shopify na Udemy, mogą spełnić obietnice
Dlatego powinieneś:
- Na początku prośby i instrukcje powinny być bardzo jasne.
- Znajdź freelancerów z udokumentowanym doświadczeniem w dostarczaniu wyników — przeczytaj recenzje i sprawdź ich portfolio.
- Przeczytaj opis profilu lub opis koncertu — szukaj znaków, że wiedzą, o czym mówią i mają doświadczenie.
- Przeprowadź wywiad z freelancerem przed zatrudnieniem — zapytaj o jego proces i uzyskaj realistyczne oczekiwane rezultaty.
- Porozmawiaj z więcej niż 2 freelancerami i wybierz najlepsze dopasowanie.
- Zapewnij im wszystko, czego potrzebują, aby wykonać pracę, jednocześnie dbając o bezpieczeństwo Twojego sklepu.
- Upewnij się, że zatrudnisz freelancera, który dobrze się komunikuje i dostarcza szczegółowy raport z projektu optymalizacji prędkości.
Jedna dodatkowa wskazówka: Świetny freelancer dostarczy Ci spersonalizowanych sugestii w swojej ofercie lub podczas rozmowy kwalifikacyjnej.
Oto kilka recenzji freelancerów rockstar Shopify zajmujących się optymalizacją prędkości w Upwork i Fiverr:




Przeszukałem szybko Upwork i Fiverr, przejrzałem opinie klientów i portfolio freelancerów i znalazłem kilku freelancerów, którzy mogli rozpocząć wyszukiwanie. Koszty wahają się od 25 USD do ponad 1000 USD.
Praca:
- Shane Boland
- Shameel N.
- Mohammad U.
Znajdź więcej…
Piątek:
- Zaawansowana optymalizacja prędkości Shopify poprzez poprawę występu kodu backend przez aneesayub
- Shopify optymalizacja prędkości i poprawa czasu ładowania koncertu przez musharafaura
- Optymalizacja prędkości Shopify i zwiększenie prędkości Shopify przez zayno_o
Znajdź więcej…
3. Zawrzyj agencję na bieżącą konserwację
Możesz rozpocząć rozmowy na temat usług optymalizacji prędkości Shopify z
- EcomBack
- Przyspieszenie W3
- Całe studia projektowe
- Specjaliści OSC
- Eksperci Eko
W przypadku agencji koszt może być gigantyczny. Ale jeśli zamierzasz trwać konserwację szybkości Shopify, wartość może jej odpowiadać. Będziesz chciał prowadzić swój sklep i odwrócić uwagę od jego szybkiego działania.
Średnio możesz zachować usługi agencji Shopify za 100-250 USD za godzinę. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Wniosek
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.