Jak zoptymalizować Shopify Checkout (+ 11 błędów, których należy unikać podczas eksperymentowania na stronach kasy)
Opublikowany: 2022-04-15
Większość ludzi z eCom wie, że optymalizacja ich stron kasowych jest ważna, ale nie wiedzą, od czego zacząć lub jak przetestować te strony, aby uzyskać najlepsze wyniki.
Bez zoptymalizowanych stron kasy możesz stracić dużo sprzedaży. W rzeczywistości optymalizacja kasy jest często pomijanym aspektem w e-commerce, ale może mieć imponujący wzrost o 35,26% zwrotu z inwestycji!
Jeśli chodzi o optymalizację realizacji transakcji Shopify, istnieje kilka kluczowych rzeczy, które możesz zrobić, aby poprawić ogólne wrażenia klientów i zwiększyć współczynnik konwersji.
W tym poście przyjrzymy się najlepszym praktykom optymalizacji stron kasy Shopify, a także kilku wskazówkom dotyczącym testowania tych stron, aby stworzyć płynniejszy i bardziej wydajny proces realizacji transakcji dla klientów.
- Co to jest Shopify Checkout?
- Koszyk Shopify a kasa: czym się różnią
- Czy można dostosować środowisko Shopify Checkout?
- Czy usługa Shopify Checkout jest naprawdę bezpieczna?
- Dlaczego ważna jest optymalizacja Shopify Checkout?
- Co możesz zoptymalizować na stronie kasy swojego sklepu Shopify?
- Jak sprawdzić, czy tryb Shopify Checkout jest wyłączony?
- Jak pracować z Shopify Payments?
- Shopify Plus Układy koszyka i kasy
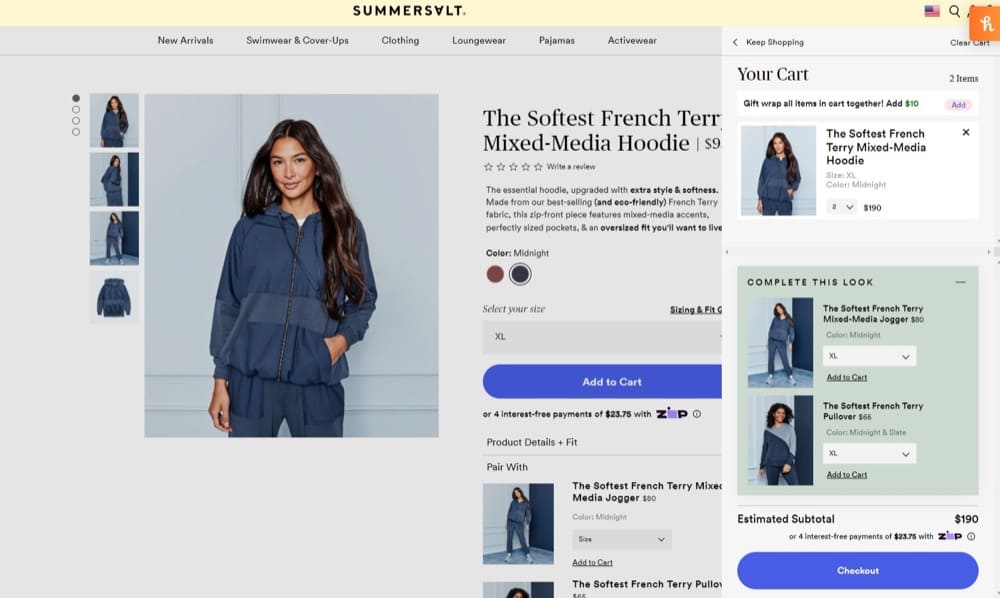
- Wózek wsuwany
- Wyskakujący koszyk
- Koszyk z dodatkami
- Zamówienie jednej strony
- Wieloetapowa realizacja transakcji
- Dlaczego potrzebujesz testów A/B do optymalizacji realizacji transakcji?
- Typowe błędy testowania A/B przy kasie
- Błąd #01: Ukrywanie opcji kasy gościa
- Błąd nr 02: Pokazywanie więcej niż trzech odznak zaufania
- Błąd nr 03: Testowanie bardzo niewielu bramek płatniczych
- Błąd nr 04: Przytłaczająca liczba kupujących ofertami zwiększającymi sprzedaż
- Błąd nr 05: Zapominanie o wielojęzycznych witrynach
- Błąd #06: Nie dbanie o kasę SPA
- Błąd #07: Proces kasy jest zbyt długi lub skomplikowany
- Błąd nr 08: Nie uruchamianie oddzielnego doświadczenia dla nowych Vs. Powracający goście
- Błąd nr 09: zbyt wczesne wywołanie doświadczenia
- Błąd nr 10: Za późno dzwonienie do doświadczenia
- Błąd nr 11: Testowanie złej rzeczy
- Błąd #12: Testowanie zbyt wielu rzeczy
- Jak przetestować A/B swój Shopify Checkout za pomocą konwersji doświadczeń
- Krok 5: Rozpocznij eksperyment i monitoruj wyniki
- Wniosek
Co to jest Shopify Checkout?
Ostatnim razem, gdy byłeś w supermarkecie, zaniosłeś koszyk pełen artykułów spożywczych do kasjera przy kasie. Tutaj zapłaciłeś za przedmioty, spakowałeś je i otrzymałeś pokwitowanie.
To całkiem ten sam proces w handlu elektronicznym — tylko zdigitalizowany i przetwarzany przez Internet. To jest punkt, w którym Twoi klienci płacą za swoje towary.
Realizacja zakupu Shopify to miejsce, w którym kupujący zbierają informacje o wysyłce i szczegóły płatności od klienta, aby klienci mogli zapłacić za produkty w koszyku.

Aby w pełni zrozumieć, co będziesz optymalizować w dalszej części tego artykułu, przyjrzyjmy się różnicy między kasami a koszykami.
Koszyk Shopify a kasa: czym się różnią
Koszyk Shopify to część sklepu internetowego, w której wybrane (lub dodane do koszyka) produkty są wymienione wraz z ich ceną i innymi informacjami tuż przed etapem realizacji transakcji.

W przypadku wszystkich sprzedawców Shopify (Shopify Plus i inne poziomy członkostwa) tę stronę można dostosować w motywie sklepu pod szablonem cart.liquid.
Możesz więc dodawać up-sells, cross-sells, liczniki czasu i nie tylko. Możesz także dostosować wygląd strony do swojej marki. Jedyne, czego nie możesz dostosować, to dane wejściowe od klienta (wybrane przez niego produkty).
Strona kasy jest bardziej standardowa i trudna do dostosowania bez aplikacji innych firm, jeśli nie jesteś członkiem Shopify Plus. Na tej stronie zbierasz informacje o płatnościach i wysyłce klienta w celu zrealizowania zamówienia.
Czy można dostosować środowisko Shopify Checkout?
Oto kwestia dostosowywania sposobu realizacji transakcji w sklepie Shopify: o wiele łatwiej jest to zrobić jako członek Shopify Plus. A nawet wtedy możesz potrzebować programisty.
To dlatego, że Shopify stworzyło to, aby sklepy korzystały z jednolitego formularza kasowego. Ponieważ strona kasy jest bardziej dostępna w Shopify niż w Twoim sklepie, mogą obsługiwać tylko ograniczoną (choć bardzo dużą) liczbę transakcji. Zapewnienie wszystkim dostępu do modyfikacji strony kasy utrudni zarządzanie lub spowoduje awarie na całej platformie.
Istnieją również obawy dotyczące przepisów, bezpieczeństwa i zgodności. Stąd ograniczenie dotyczące ilości zmian, które można wprowadzić na stronach kasy w Shopify.
Jeśli w tym momencie myślisz: „Więc, jak zoptymalizować moją stronę kasy?”, odpowiedź brzmi, że będziesz potrzebować
- Członkostwo Shopify Plus
- Aplikacje do kasy i
- Edytor skryptów
Jako członek Shopify Plus możesz dodać trochę dostosowania, uzyskując dostęp do pliku checkout.liquid lub checkout.scss.liquid — pliku układu do edycji strony kasy. Ta opcja nie jest dostępna dla innych właścicieli sklepów.
Oprócz tego sprzedawcy w Shopify Plus mogą nakłonić programistę do stworzenia unikalnego środowiska realizacji transakcji w swoim sklepie i użyć edytora skryptów do dodania niestandardowego kodu.
Jest to przydatne, gdy optymalizujesz kasę Shopify, aby ograniczyć porzucanie kasy i potwierdzać więcej zamówień.
Sklepy Shopify korzystające z członkostwa Plus nie mają dostępu do edycji kodu motywu strony kasy. Pozostaje Ci więc jedna opcja: Utwórz aplikację do kasy, aby dodać niestandardowe funkcje do procesu realizacji transakcji.
Ponieważ jeśli chcesz edytować skrypt, aby dodać te niestandardowe funkcje, jest to dostępne tylko dla sprzedawców Shopify Plus.
Oto różnice w skrócie:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Brak dostępu do checkout.liquid w celu edycji interfejsu użytkownika i treści na stronie kasy | Ma dostęp do kasy.liquid | ||||||||||
| Potrafi tworzyć i instalować aplikacje innych firm, aby zapewnić spersonalizowaną obsługę transakcji | Może również tworzyć i instalować aplikacje innych firm, aby dodać więcej funkcji do strony kasy | ||||||||||
| Nie można uzyskać dostępu do edytora skryptów | Może użyć edytora skryptów, aby dodać więcej funkcji |
Czy usługa Shopify Checkout jest naprawdę bezpieczna?
Shopify spędził lata na dopracowywaniu sposobu realizacji transakcji pod kątem optymalizacji konwersji, a także zgodności z najwyższymi standardami bezpieczeństwa na świecie.
Jedną z głównych zalet środków bezpieczeństwa przy kasie jest zgodność Shopify z poziomem 1 PCI DSS. PCI (czyli Payment Card Industry) Security Standards Council to organizacja, która pomaga sprzedawcom i sprzedawcom w bezpiecznym przetwarzaniu i ochronie transakcji kartowych.
Oznacza to, że chronią informacje o posiadaczach kart przed wyciekami, zapewniają bezpieczną sieć dla wszystkich transakcji i mają wdrożony program do zarządzania lukami w zabezpieczeniach.
Niektóre obowiązki związane z bezpieczeństwem leżą w rękach właściciela sklepu, takie jak ochrona prywatności klientów. Aby uzyskać szczegółowe informacje na temat tego, w jaki sposób przepisy dotyczące prywatności mają zastosowanie do Twojego sklepu Shopify, zapoznaj się z artykułami pomocy dotyczącymi ogólnego rozporządzenia o ochronie danych (RODO) i kalifornijskiej ustawy o ochronie prywatności konsumentów (CCPA).

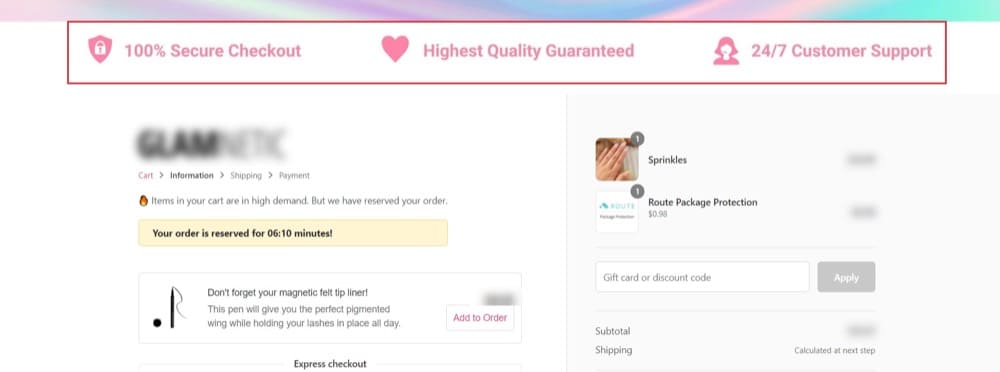
Jak więc poinformować klientów podczas realizacji transakcji, że ich transakcja jest bezpieczna? Możesz wyświetlać plakietki zaufania:
1. Bezpieczna kasa
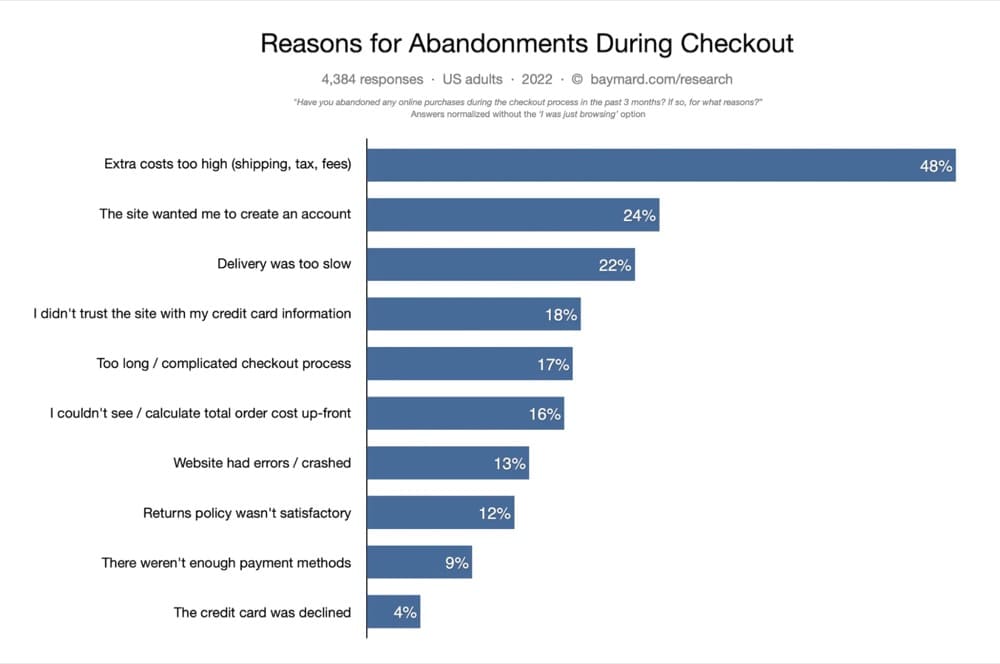
W 2022 roku 18% kupujących rezygnuje z zakupów, ponieważ obawia się o bezpieczeństwo swoich danych.
Co możesz zrobić, aby złagodzić to napięcie, to wyświetlanie bezpiecznych, zaszyfrowanych i bezpiecznych odznak płatności? Możesz użyć aplikacji Shopify innej firmy, aby włączyć je po zainstalowaniu systemów w celu ochrony klientów.
Sygnalizacja, że otrzymujesz płatność za pośrednictwem uznanych marek, takich jak Paypal, Visa i MasterCard, również może zapewnić spokój ducha. Zarejestruj się w programie handlowym u tych procesorów płatności, aby używać ich emblematów lub logo w swojej witrynie.

2. Stowarzyszenie z uznanymi stronami trzecimi
Dwie popularne są plakietki Better Business Bureau i Google Trusted Store. Jeśli pokażesz klientom, że wielkie nazwiska, takie jak te, mogą dać Ci znak doskonałości w prowadzeniu biznesu, wzbudzisz większe zaufanie i pewność siebie.
Te aprobaty stron trzecich są jednak powiązane z wymaganiami. Spotykasz się z nimi, zanim otrzymasz odznakę. Budowanie wiarygodności może zająć trochę czasu, ale warto.

3. Godne zaufania zasady sklepu
Mogą to być:
- 100% satysfakcji/gwarancja zwrotu pieniędzy
- Obsługa klienta 24/7
- Darmowa dostawa
- Łatwe zwroty
- Bezpieczne zamawianie

Pokaż, że ufasz swojej firmie w zaspokajaniu potrzeb klientów, zdejmując z nich pewne ryzyko. Pomoże to złagodzić tarcia w procesie realizacji zakupu w Shopify.
Dlaczego ważna jest optymalizacja Shopify Checkout?
Każdy etap lejka sprzedaży eCommerce ma kluczowe znaczenie. Podobnie jak każda strona w Twoim sklepie Shopify — od strony głównej, przez strony produktów, aż po strony kasy. Wszystkie odgrywają znaczącą rolę w zdobyciu tych zamówień:
- Strona główna pokazuje, co masz do zaoferowania i dlaczego kupujący powinni się rozglądać
- Strony kolekcji to korytarze, które zawężają zainteresowania kupujących
- Strona produktu to haczyk, który rozpoczyna podróż do zamówienia
- Strona koszyka zobowiązuje klientów do sfinalizowania zakupu i
- Strona kasy sprawia, że zakup się dzieje
Ostatnia strona, strona kasy, to miejsce, w którym naprawdę dzieje się decyzja o zakupie. Podróż do tego momentu była przyjemna, ale teraz nadszedł czas, aby klienci doświadczyli bólu wydawania pieniędzy.
Wiele osób wraca tutaj, napędzając średni wskaźnik porzucania koszyków aż 69,82%. To kosztuje marki eCommerce do 18 miliardów dolarów przychodu.
Porzucanie koszyka ma miejsce, gdy klienci dodają produkty do koszyka i nie robią tego tak daleko, jak kliknięcie przycisku kasy.
Z drugiej strony, gdy klienci dotrą do etapu kasy, wpiszą informacje o płatności i wysyłce, a następnie z jakiegoś powodu nie dokończą zamówienia, jest to rezygnacja z realizacji transakcji.
Oczywiście oba te czynniki są złe dla twojego wyniku finansowego. A porzucenie kasy jest często wynikiem pełnego tarcia procesu realizacji transakcji.
Jeśli strona produktu oferowała niezwykle przekonujący argument za zakupem produktu, ale kasa pozostaje w tyle, jeśli chodzi o usunięcie ostatnich zastrzeżeń lub, co gorsza, wprowadzenie nowych zastrzeżeń, to potencjalna kolejność jest prawie stracona.
Ale nie musi tak być — jeśli właściciele sklepów Shopify zwrócą większą uwagę na optymalizację procesu realizacji transakcji.
Co to jest optymalizacja kasy? Jest to proces usprawniania ostatniego etapu lejka sprzedażowego w celu zwiększenia odsetka klientów, którzy kończą zakupy.
Zrozumiałe jest, że praca ze stronami kasy w Shopify jest dość trudna. Ale pominięcie tego podczas eksperymentów eCommerce tylko dlatego, że jest to już standardowa strona i trudne do wprowadzenia zmian, może być kosztownym błędem. Naprawdę powinieneś testować wszystko w swoim sklepie Shopify.
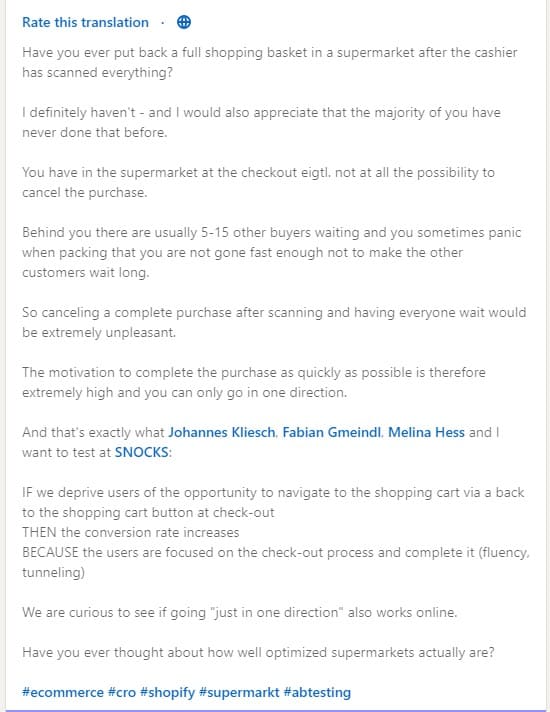
Aby to zilustrować, oto historia Jonny'ego Longdena, dyrektora ds. konwersji w Journey Further, opowiedziana na LinkedIn:
Niedawno przeprowadziłem eksperyment na stronie detalicznej, w której po raz pierwszy udzieliliśmy 5% rabatu.
Ta promocja faktycznie wystartowała w kasie, więc ktoś, kto i tak potencjalnie planował zakup, po prostu musiał zaakceptować ofertę, aby uzyskać dodatkowe 5% zniżki.
Ten test zmniejszył współczynnik konwersji o 9%.
Chociaż istnieje mnóstwo potencjalnie interesujących powodów, dla których mogło się to wydarzyć i co dalej z tym zrobić, moim celem publikowania tego jest próba podkreślenia znaczenia testowania wszystkiego.
Dlaczego rabat 5% miałby powodować spadek współczynnika konwersji? Bez zastanowienia miało być odwrotnie, prawda?
A potem pojawia się sprzeciw wobec testowania. Uzyskanie tych korzyści trwa zbyt długo. Mógłbym po prostu kierować się przeczuciem, intuicją lub najlepszą praktyką. Dlaczego muszę czekać na wyniki testu?
Ponieważ nawet jeśli pomysł jest oczywisty, może nie przynieść oczekiwanych rezultatów. Możesz wiedzieć tylko z solidnym poziomem pewności z eksperymentów.
Nie chcesz ryzykować współczynnikami konwersji, przychodami ze sklepu i firmą. Chcesz wykonać ruch na swojej stronie kasy tylko wtedy, gdy masz pewność, że zwiększy to przychody i je utrzyma.
Biorąc pod uwagę kwotę, jaką płacisz za przyciągnięcie ruchu na strony produktów, stratą wydatków na reklamę jest utrata wysoko wykwalifikowanych potencjalnych klientów w procesie realizacji transakcji — tam, gdzie to naprawdę ma znaczenie.
Co możesz zoptymalizować na stronie kasy swojego sklepu Shopify?
Aby usprawnić obsługę klienta przy kasie, zwiększyć średnią wartość zamówienia (AOV) i inne wskaźniki generujące przychody, eksperci przetestowali:
- Dodawanie autouzupełniania adresu
- Docieranie do klientów za pomocą wiadomości e-mail o rezygnacji z realizacji transakcji
- Zmniejszenie liczby pól w formularzu kasowym
- Oferowanie sprzedaży dodatkowej i sprzedaży krzyżowej
- Włączanie płatności jednostronicowej
- Wyróżnienie polityki zwrotów
- Dodanie sekcji „dlaczego warto wybrać nas”, opinii klientów lub sekcji FAQ do strony kasy
- Włączenie opcji płatności jako gość (lub uczynienie jej bardziej widocznym) i nie tylko
Dla Sumanthy z EndlessROI.com najważniejszym pomysłem jest personalizacja procesu realizacji transakcji w celu zmniejszenia odpływu dolara i odpływu klientów.
W jego słowach:
W mojej głowie jest kilka ważnych czynników, które mają wpływ na płynne działanie strony kasy.
– Jeśli użytkownicy wyjdą z kasy bez dokonania zakupu i przejdą z powrotem do strony głównej, czy pokazujesz użytkownikowi w części strony widocznej na ekranie ten sam produkt o wysokiej wartości, który znajdował się w kasie, czy też widzi ogólną sekcję w części strony widocznej na ekranie?
– Czy oferujesz do kupienia wcześniej kupione przedmioty na podstawie ich wcześniejszych zamówień i poprawiasz średnią wartość koszyka z mocą kopiowania, przypominając im, że być może ostatni zakupiony przedmiot został zużyty, jeśli był to sklep spożywczy online?
– Czy wysyłasz produkty za darmo, przynajmniej z minimalną wartością koszyka?
– Czy Twoja strona kasy jest skomplikowana? Czy można go podzielić na angażującą walidację formularzy w czasie rzeczywistym i rozłożyć na wiele mikrokroków, które zwiększają szanse użytkowników na zakupy?
– Czy najpierw obsługujesz i pokazujesz preferowane metody płatności? Dla niektórych może to być Paypal lub niestandardowy portfel, dla innych może to być karta kredytowa i tak dalej.
– Czy masz odpowiednią kombinację pieczęci zaufania, obsługi klienta, polityki zwrotów i gwarancji, aby wyeliminować wszelkie bariery?”
— Sumantha Shankaranarayana, założycielka i główny optymalizator EndlessROI.com
Jak sprawdzić, czy tryb Shopify Checkout jest wyłączony?
Jeśli spróbujesz wyewidencjonować i napotkasz błąd, oznacza to, że wyewidencjonowanie jest wyłączone. Dzieje się tak, ponieważ nie masz jeszcze aktywnego planu płatności w Shopify, więc żadna płatność do Twojego sklepu nie może zostać przetworzona.
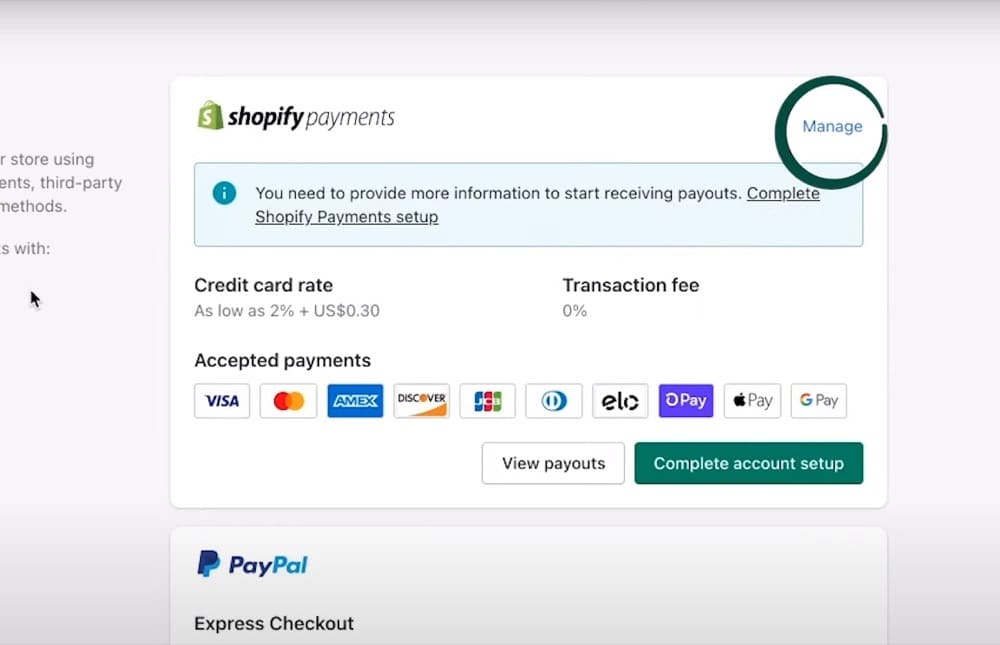
Aby sprawdzić, czy tryb kasy jest włączony po wybraniu planu płatności, wejdź na stronę administratora, przejdź do Ustawienia > Płatności i w sekcji płatności kliknij Zarządzaj. Jeśli nie masz tam przycisku „Zarządzaj”, oznacza to, że nie skonfigurowałeś płatności Shopify.

Następnie wykonaj czynności opisane w tym samouczku wideo, aby go skonfigurować.
Jak pracować z Shopify Payments?
Shopify Payments to procesor płatności, który możesz włączyć w swoim sklepie, aby otrzymywać płatności od klientów za pośrednictwem ich kart kredytowych. Jest dostępny tylko w obsługiwanych krajach.
Niesamowitą rzeczą w Shopify Payments jest to, że jest to najbardziej płynna integracja płatności ze sklepami Shopify. Otrzymujesz więc:
- Szybsza realizacja transakcji, ponieważ przepływ płatności jest bardzo prosty
- Automatyczne rozstrzyganie sporów, które pomaga uzyskać więcej obciążeń zwrotnych
- Więcej zamówień zrealizowanych, ponieważ Płatności Sklepowe odrzucają mniej transakcji niż inne podmioty przetwarzające płatności
- Platforma płatnicza obsługująca dostęp offline
- Więcej opcji przyjmowania płatności od klientów
Ale ma pewne wady. Wspomnieliśmy już, że nie jest to dostępne w każdym kraju. Jest więcej…
- Wysokie obciążenia zwrotne — w przypadku niektórych, gdy klient kwestionuje obciążenie, zostaniesz obciążony opłatą w wysokości 15 USD (ale pomagają w zapobieganiu temu, przekazując bankowi klienta wszystkie szczegóły transakcji)
- Twoja płatność Shopify zostanie zamrożona na czas rozstrzygania sporu.
To powiedziawszy, dwa sposoby na zoptymalizowanie obsługi płatności dla klientów to:
- Zwiększenie szybkości płatności. Jeśli proces realizacji transakcji trwa dłużej niż 30 sekund, 50% kupujących w USA będzie mniej skłonnych do sfinalizowania zakupu. I…
- Zapewnienie większej liczby opcji płatności. Im więcej dostępnych opcji, tym bardziej otwarte są twoje ramiona na otrzymywanie przychodów.
Shopify Plus Układy koszyka i kasy
Oto kilka przykładów kas i koszyków, z których korzysta większość właścicieli sklepów Shopify Plus, aby zapewnić wspaniałe wrażenia użytkownika przy jednoczesnym zwiększeniu konwersji.
Ponieważ nie wszystkie grają w ten sam sposób w każdej sytuacji, dostaniesz plusy i minusy każdego z nich, które pomogą Ci podjąć decyzję.
Zanurzmy się w…
Wózek wsuwany

Gdy nie chcesz odciągać klienta od doświadczenia, ale jednocześnie chcesz, aby wiedział, że może przejść do kasy jednym kliknięciem. Poprawia wrażenia użytkownika, nie będąc zbyt nachalnym, ale może zniechęcić do przeglądania większej liczby produktów.
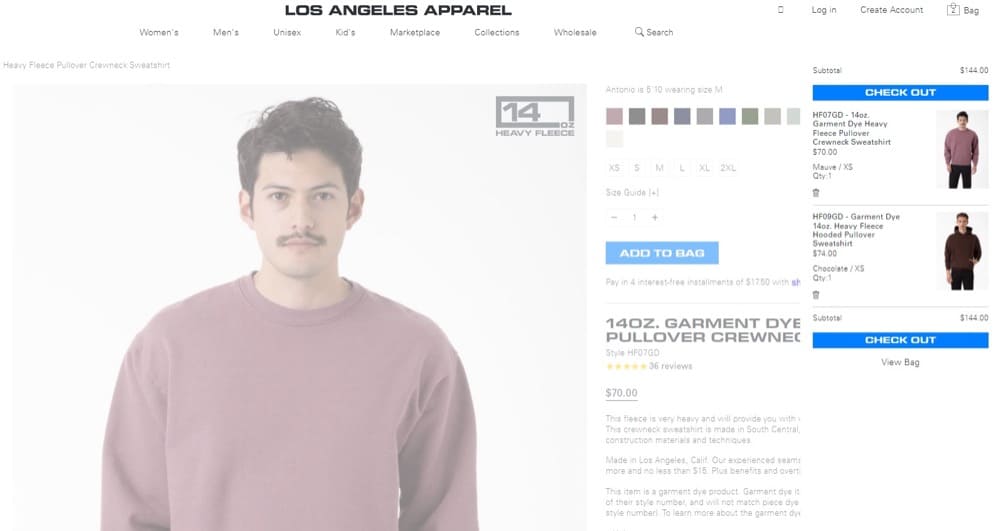
Wyskakujący koszyk

Nieco bardziej nachalny niż wózek wsuwany. Lepiej jest, gdy dane pokazują, że Twoi klienci kupują głównie jedną rzecz na raz. Jeśli nie, zniechęcisz ich do przeglądania dodatkowych przedmiotów.
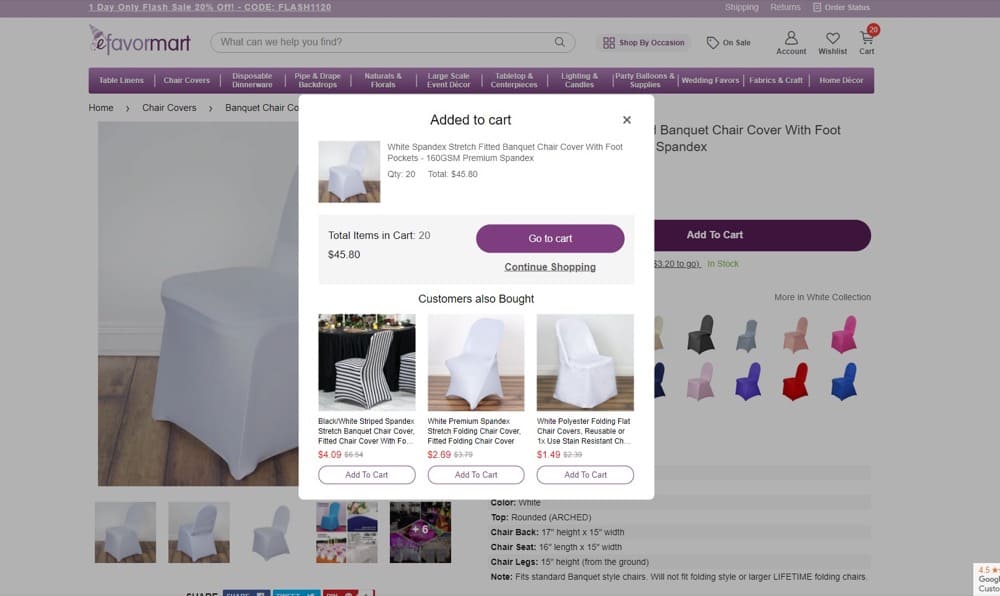
Na zrzucie ekranu efavormart połączył wyskakujący koszyk z podobnymi produktami dla klientów, którzy chcą urozmaicić swoje zakupy. Jest to doskonałe, aby zapewnić im płynną jazdę do następnej logicznej rzeczy do zrobienia w Twoim sklepie.
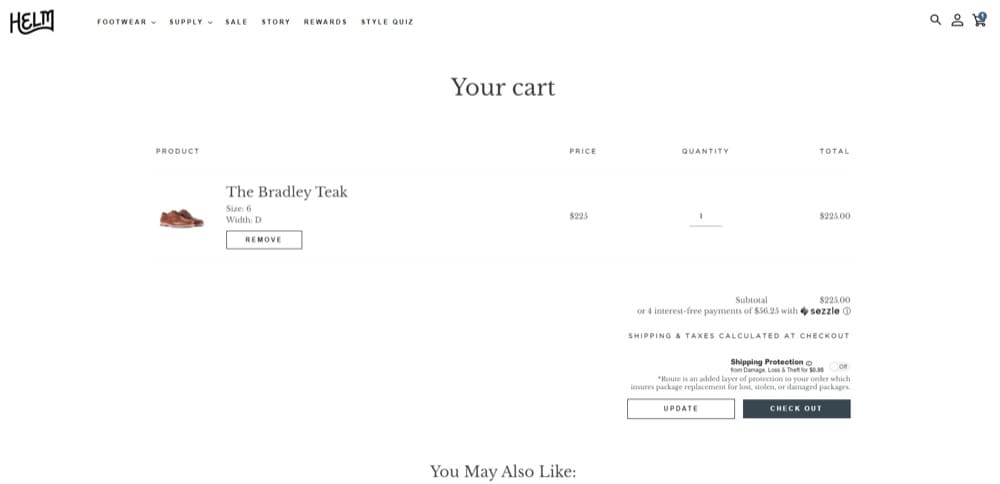
Koszyk z dodatkami

Dodanie sprzedaży dodatkowej do koszyka jest wzmocnieniem AOV, zwłaszcza gdy jest wspierane inteligencją. Gdy rekomendacje produktów idealnie pasują do pozycji w koszyku, klientom trudno będzie oprzeć się dodaniu tych produktów.
Istnieje jednak limit tego, w jaki sposób możesz z tego korzystać, ponieważ możesz przytłoczyć klientów i stracić całą sprzedaż. Zagłębiliśmy się w to głębiej w sekcji błędów tego artykułu.
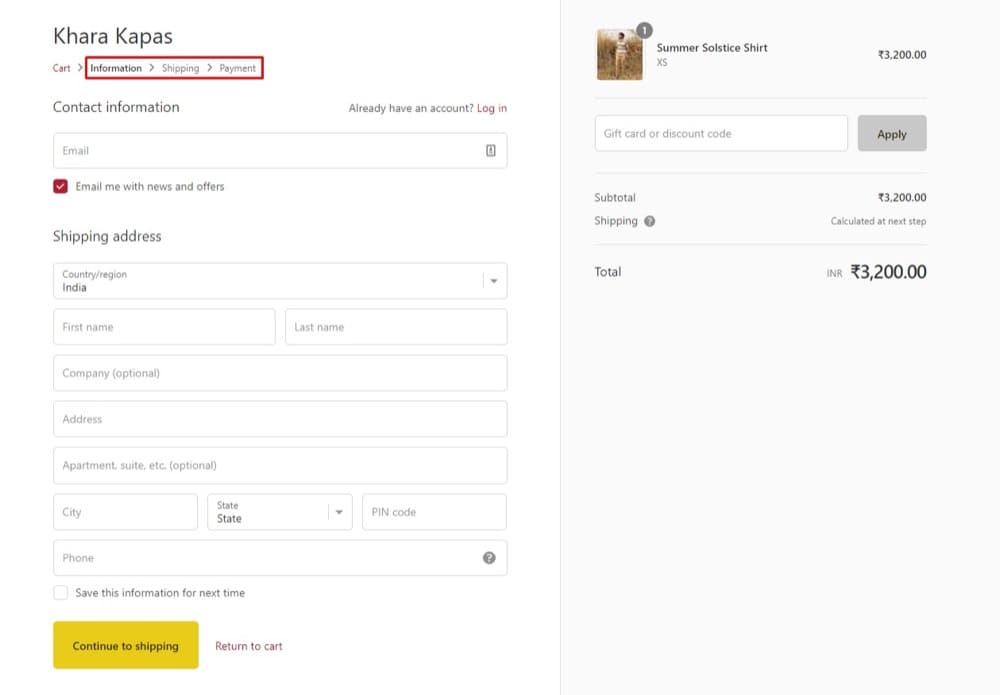
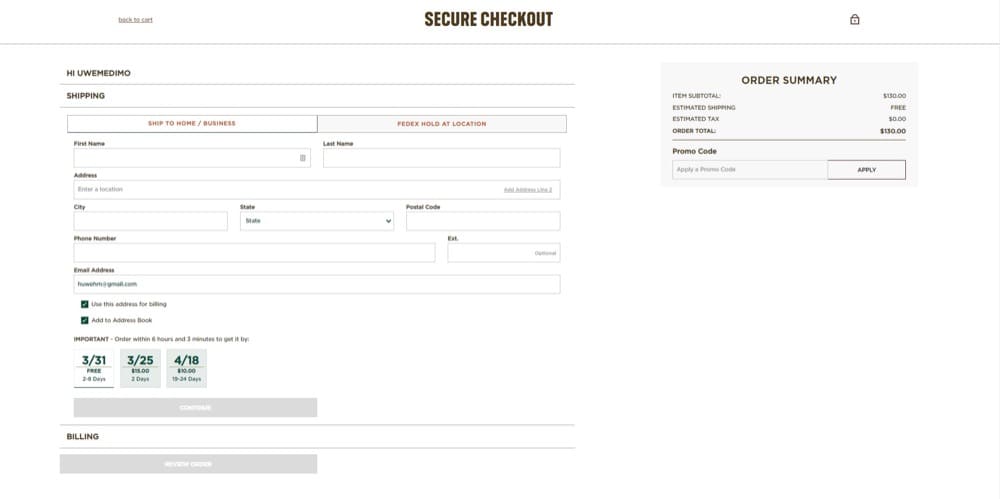
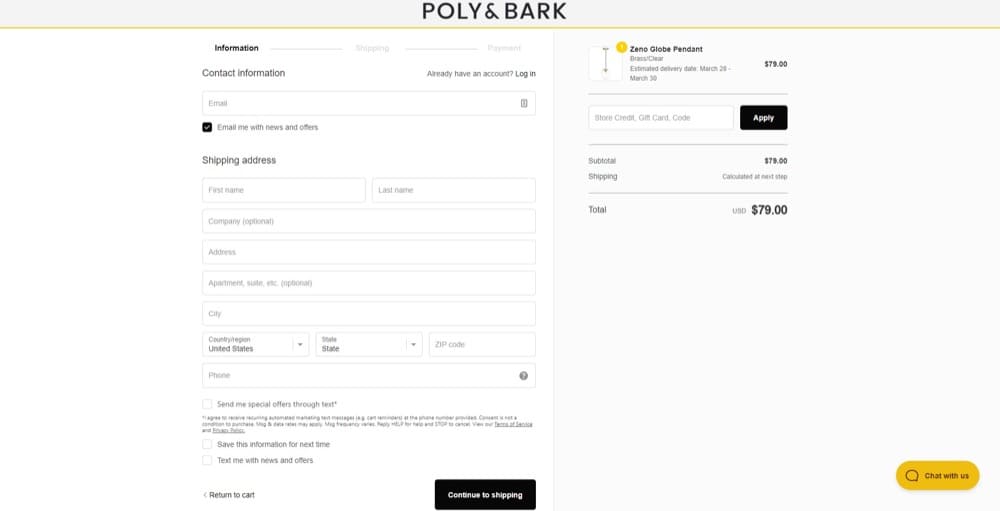
Zamówienie jednej strony

Jednostronicowe kasy mogą zwiększyć współczynniki konwersji, przyspieszając proces realizacji transakcji i zaspokajając potrzeby klientów w zakresie wygody, ale ich ładowanie może zająć dużo czasu.
Niektóre marki używają innej wersji: fałszywych jednostronicowych kas. Tutaj różne części procesu realizacji transakcji są ukryte, podczas gdy klient wypełnia poprzednie formularze.
Tak więc, gdy wypełnią część dotyczącą danych osobowych, formularz wysyłkowy wyskakuje z boku, a następnie formularz rozliczeniowy pojawia się na końcu. Budzi cierpliwość, ale niektórzy mogą to uznać za odrobinę nieuczciwe.
Wieloetapowa realizacja transakcji

Jedną z głównych zalet wieloetapowego układu jest to, że jest to najpopularniejszy typ realizacji transakcji — i domyślny Shopify — więc większość ludzi go zna. Ale w przypadku tanich produktów może to wydawać się zbyt długie.
W takich przypadkach możesz zminimalizować gromadzone informacje i testować przy użyciu krótszych formularzy, aby ułatwić proces realizacji transakcji.
Dlaczego potrzebujesz testów A/B do optymalizacji realizacji transakcji?
Ostatnim etapem procesu zakupowego, zwanym też lejkiem sprzedażowym, jest kasa.
Do tego etapu docierają tylko wysoko wykwalifikowani użytkownicy, czyli tacy, którzy zidentyfikowali swoje potrzeby i dokonali wyboru zakupowego.
Twoim celem jako optymalizatora powinno być maksymalne uproszczenie tego ostatniego kroku dla użytkowników. Obejmuje to ograniczenie rozpraszania uwagi i usprawnienie procesu realizacji transakcji.

Tutaj testy A/B mogą pomóc w osiągnięciu celu.
Testy A/B umożliwiają przetestowanie każdej zmiany w procesie realizacji transakcji przed wdrożeniem jej w witrynie, co pozwala na podjęcie działań, które, jak udowodniono, zwiększają współczynniki konwersji.
Ale to, co może działać dla innych, może nie działać dla ciebie, a to, co działa teraz, może nie działać w przyszłości.
Dlatego każda marka eCom musi przeprowadzić własne badania i testy, aby określić, jak klienci reagują na zmianę i jak wpływa ona na współczynniki konwersji.
Musisz także stale testować i modyfikować proces realizacji transakcji sprzedaży, aby upewnić się, że Twoja witryna dostosowuje się do zmieniających się zachowań klientów.
Podsumowując, testy A/B procesu realizacji transakcji usuwają zamieszanie, nieufność i tarcia z procesu, co skutkuje wyższym współczynnikiem konwersji.
Typowe błędy testowania A/B przy kasie
Chociaż testy A/B są zabawne, ludzie popełniają kilka bardzo powszechnych błędów podczas testów A/B. To z kolei zaczyna kruszyć zaufanie klientów i odstraszać potencjalnych klientów.
Aby upewnić się, że nie popełnisz tych błędów, omówimy typowe błędy eCom, których należy unikać, a także techniki poprawy obsługi klienta.
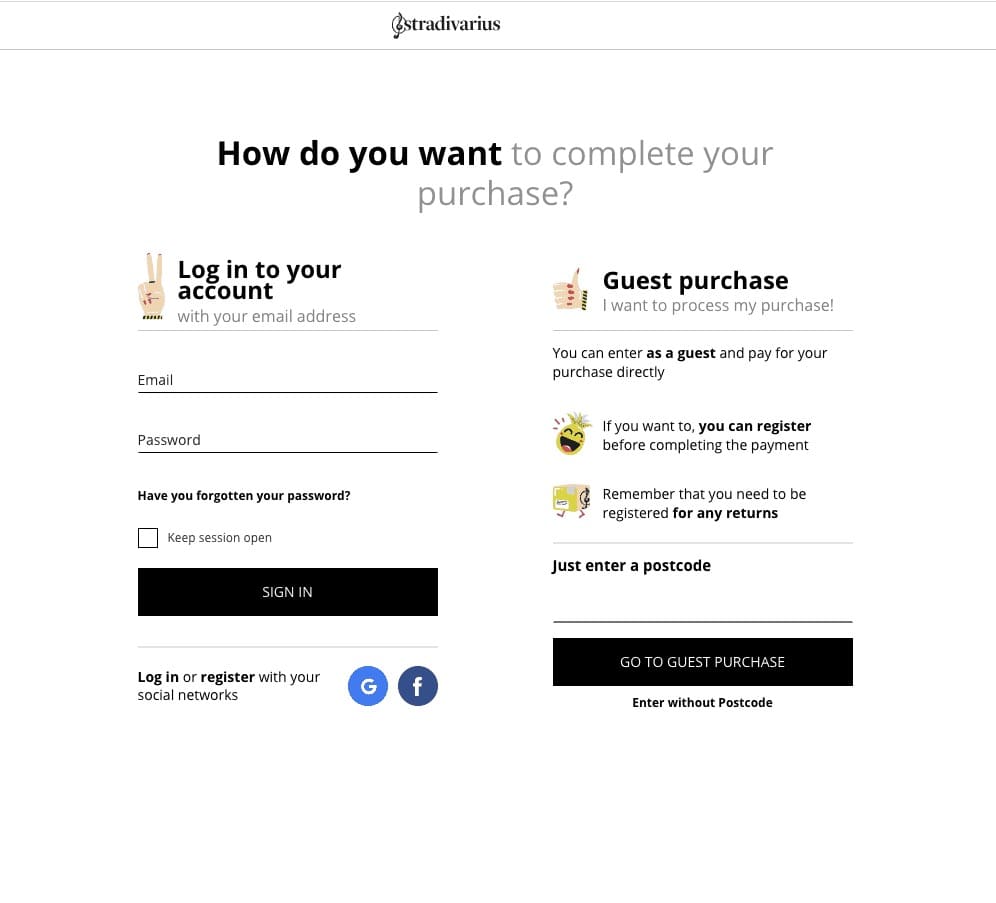
Błąd #01: Ukrywanie opcji kasy gościa
Częstym błędem, który widzimy w przypadkach pomocy technicznej, jest to, że użytkownicy konfigurują tego rodzaju test A/B, aby ukryć przycisk opcji Przy kasie jako gość:
- Twoja pierwotna grupa (A) wyświetla kasę gościa
- Twoja grupa odmian (B) jest tylko zarejestrowana, a płatność jako gość jest ukryta za pomocą JavaScript.
Robią to, aby zwiększyć generowanie leadów i utrzymać kontakt z odbiorcami. Ale patrząc na to z perspektywy klienta, niepotrzebnie sprawia to, że proces jest długi i czasochłonny. Najlepszym pomysłem jest posiadanie skrótów rejestracyjnych, takich jak dołączenie do kont Google, Facebook i innych.
Oczywiście przechwytywanie informacji o kliencie może być cenne, ale czy warto stracić konwersję?
Oferowanie opcji wymeldowania dla gości jest koniecznością. Upraszcza to proces realizacji transakcji, zmniejsza liczbę kliknięć i pozwala poprosić o dane klienta po zakończeniu transakcji.
Zamiast tego możesz spróbować wykonać test A/B, wstawiając pole wyboru na końcu procesu płatności gościa, aby klienci mogli wyrazić zgodę na otrzymywanie wiadomości e-mail marketingowych od Twojej firmy lub w przypadku zwrotów produktów; możesz przetestować obowiązkowe rejestracje. Pozwoli to na poszerzenie listy mailingowej przy zachowaniu doskonałej obsługi klienta.

Błąd nr 02: Pokazywanie więcej niż trzech odznak zaufania
Plakietki zaufania to tylko logo, ale pomagają użytkownikom wiedzieć, że Twoja witryna jest bezpieczna i legalna. Dzieje się tak, ponieważ rozwijają poczucie zaufania do odwiedzających Twoją witrynę.
Jest rzeczą oczywistą, że informacje finansowe i inne dane osobowe danej osoby muszą być traktowane z ostrożnością. Według badań większość kupujących rezygnuje z zakupu, jeśli uważają, że witryna, w której kupują, jest niebezpieczna.
Na początek upewnij się, że masz certyfikat SSL dla swojej witryny. Google radzi internautom, aby unikali odwiedzania witryn, które nie spełniają tych standardów bezpieczeństwa. Na stronie kasy umieść w widocznym miejscu plakietkę dostawcy, którego wybierzesz, aby chronić swoją witrynę, aby zwiększyć poczucie bezpieczeństwa. Nie powinieneś pozostawiać w głowach swoich klientów pomyłki co do tego, jak bezpieczne są ich informacje przy Tobie.
Jednak „Efekt NASCAR” może wystąpić, gdy zgrupowanych jest zbyt wiele odznak zaufania. Bałagan może prowadzić do dezorientacji odwiedzających, a zdezorientowani użytkownicy nie dokonują konwersji. W rezultacie przetestuj swój projekt, aby upewnić się, że nie jest nadmiernie zajęty.
Jaka jest najbardziej przydatna sugestia projektowa? Na dowolnej stronie TrustedSite sugeruje użycie nie więcej niż trzech odznak zaufania.

Zamiast umieszczać większość swoich sygnałów zaufania w odznakach, możesz odwołać się do naglących pytań, które zadają potencjalnemu klientowi.
Być może potrzebują więcej informacji o jakości produktu, aby pewnie dokonać zakupu. Czy powinni zadzwonić do obsługi klienta? A może możesz przetestować sekcję FAQ dla całej witryny w pobliżu stopki, aby odpowiedzieć na te pytania?
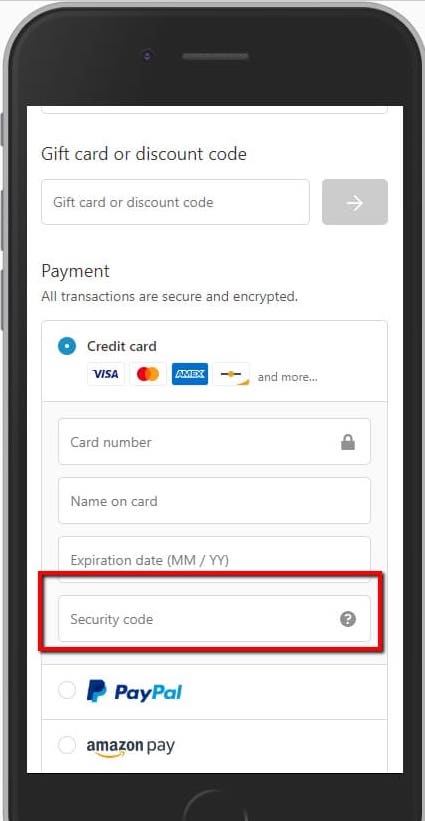
Błąd nr 03: Testowanie bardzo niewielu bramek płatniczych
Klient ma zawsze rację, jak to się utarło. Konsumenci to ekscentryczne istoty, które uwielbiają kupować na swój własny, niepowtarzalny sposób.
Jako marka eCom, powinieneś pozwolić swoim klientom podążać ich unikalnymi drogami, pozwalając im płacić tak, jak chcą.
Dobrym pomysłem jest przyjrzenie się najczęstszym opcjom płatności na rynkach, które zamierzasz zaatakować. Różne kraje (i kontynenty) mają różne preferowane przez siebie metody płatności.
Oferowanie szerokiej gamy opcji płatności pomaga zapobiegać alienacji dużej części rynku docelowego.
Chociaż nie będziesz w stanie uwzględnić każdej opcji płatności, będziesz w stanie spełnić większość żądań, zapewniając różne opcje.

Alternatywne opcje płatności zapewniają dodatkową korzyść w postaci umożliwienia użytkownikom szybszego kończenia transakcji.
Metody takie jak PayPal, Amazon Pay i Visa Checkout zapisują informacje o płatności i adresie, umożliwiając użytkownikom podanie tylko loginu i hasła oraz pominięcie 90% wypełniania formularza.
Jest to również korzystne dla urządzeń mobilnych, ponieważ zmniejsza wymagany wysiłek. Dzięki aplikacjom takim jak Google Pay i Apple Pay jest to znacznie łatwiejsze w podróży.
Błąd nr 04: Przytłaczająca liczba kupujących ofertami zwiększającymi sprzedaż
Jeśli którakolwiek ze stron (dostawca/klient) jest niezadowolona, testy A/B dotyczące sprzedaży dodatkowej nie powiodą się. Klienci mogą czuć się pod presją, jeśli zmuszasz ich do zakupu lub denerwujesz ich powtarzającymi się rekomendacjami na każdej stronie internetowej i za pośrednictwem marketingu e-mailowego. Dzięki temu klienci rzadziej odwiedzają Twój sklep.
Zwracaj uwagę na cele i pragnienia kupujących, zamiast wywierać na nich presję, jeśli chcesz budować z nimi silne relacje.
Zmuszenie klientów do wyboru spośród nadmiernej liczby opcji prawie na pewno ich przytłoczy i zdezorientuje. Może to również doprowadzić do ich porzucenia. Tak więc, jeśli chodzi o upselling, więcej pomysłów może nie oznaczać większych możliwości sprzedaży.
Tworząc testy A/B dla stron up-sellowych, powinieneś starać się oferować swoim klientom rozwiązania ich problemów i wymagań, a nie tylko zwiększać ich niepewność i pytania. Aby zmaksymalizować skuteczność sprzedaży, wystarczy zaoferować dwie lub trzy dobrze ukierunkowane wskazówki dotyczące sprzedaży dodatkowej.

Kiedy klienci mają trudności z podjęciem decyzji, są bardziej skłonni uniknąć spalania tych dodatkowych kalorii i przesunąć tę decyzję na później.
Później czasami zamieniają się w „nigdy”. Wózek porzucony.
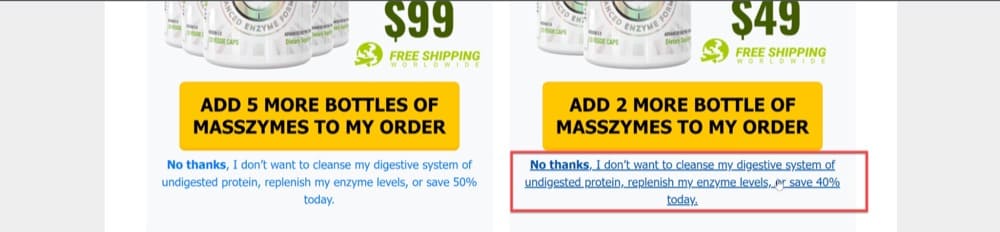
Możesz to zobaczyć w tym naprawdę fajnym studium przypadku testów A/B na stronie koszyka:
To, jak się sprzedajesz, ma duże znaczenie. Andra Baragan, założycielka Ontrack Digital, podzieliła się przykładami poprawnych up-sellingów i up-sellingów, które mogą przerwać przepływ zakupów, wpływając tym samym na współczynnik konwersji.
Błąd nr 05: Zapominanie o wielojęzycznych witrynach
Międzynarodowe korporacje lubią mieć swoje witryny i strony kasowe w różnych językach, w zależności od lokalizacji, w której działają. W związku z tym kluczowe znaczenie ma zastosowanie właściwej metody podczas testowania A/B wielojęzycznej witryny internetowej, która ma bezpośredni wpływ na biznes.
Ale tutaj zdarza się bardzo częsty błąd.
Skonfigurowałeś test A/B i chcesz zmienić kolor przycisku „Przejdź do kasy” na stronie koszyka. Teraz zmieniasz kolor elementu, ale tylko w jednym języku i zapominasz, że ten sam element istnieje w obu językach, ale z innym selektorem elementów.
Wczytujesz wersję NL swojej witryny w Edytorze wizualnym, wprowadzasz zmiany i udostępniasz doświadczenie, myśląc, że będzie to obowiązywać we wszystkich językach.
Zdajesz sobie sprawę, że zmiana koloru nie jest wyświetlana w wersji EN strony i zastanawiasz się dlaczego. Dzieje się tak po prostu dlatego, że chociaż wydaje się, że jest to ten sam przycisk na zapleczu, te dwa różnią się unikalnym selektorem elementów i musisz zadbać o oba.


Błąd #06: Nie dbanie o kasę SPA
Jesteś stroną internetową eCom i chcesz przeprowadzić test A/B, aby dodać dodatkowe informacje kontaktowe na stronie płatności. Ekran płatności to trzeci etap procesu realizacji transakcji. Użytkownicy mogą dotknąć ikony koszyka i przejść do strony koszyka i stamtąd rozpocząć kasę.
Podczas gdy użytkownicy poruszają się po kasie, nie ma przeładowania strony, ponieważ Twoja witryna jest zbudowana przy użyciu frameworka SPA React.
Powoduje to prawidłowe wyświetlanie zmian w edytorze wizualnym i podglądzie na żywo, ale nie podczas uruchamiania eksperymentu.
Co poszło nie tak?
Zapomniałeś, że testy A/B zachowują się inaczej w witrynach SPA i musisz dodać dodatkowy kod do swojej globalnej sekcji JavaScript.

Błąd #07: Proces kasy jest zbyt długi lub skomplikowany
Kilka razy widzieliśmy ten problem w naszych zgłoszeniach do pomocy technicznej i warto o nim wspomnieć. Jest to jeden z najczęściej wymienianych przez optymalizatorów problemów związanych z kasą. Powinieneś sprawić, aby procedura realizacji transakcji była jak najprostsza i bezbolesna dla swoich klientów.
Nie można tego wystarczająco podkreślić.
Ponadto badania wykazały, że im mniej kliknięć musi wykonać dana osoba, tym większe jest prawdopodobieństwo, że dokona konwersji.
Zmniejsz liczbę posiadanych pól formularza i zaoferuj autouzupełnianie dla tych, które posiadasz, dodaj opcję kasy jako gość i, jeśli to możliwe, użyj jednostronicowego stylu kasy, aby proces kasy był szybki i łatwy.

Aby ustalić, czy ścieżka do kasy jest zbyt długa, przeprowadź ankietę zakończenia na swojej stronie kasy. Kiedy dana osoba odsuwa mysz od strony, ankieta wyjścia może zostać wykorzystana do zebrania od niej informacji bezpośrednio przed jej opuszczeniem.
Błąd nr 08: Nie uruchamianie oddzielnego doświadczenia dla nowych Vs. Powracający goście
Odwiedzający, którzy wracają do Twojej witryny, są jej oddani. Są do tego przyzwyczajeni, pomimo problemów z konwersją!
Ludzie to stworzenia, które trzymają się swoich nawyków. Gdy oferujemy nowe i lepsze projekty, często odkrywamy, że powracający użytkownicy konwertują mniej.
W rezultacie zawsze zalecamy testowanie nowych projektów stron internetowych z nowymi użytkownikami. Przed przetestowaniem nowych projektów należy ocenić, w jaki sposób powracający użytkownicy wchodzą w interakcję z witryną w porównaniu z nowymi użytkownikami.
Przyjrzyjmy się, jak odwiedzający wchodzą w interakcję z różnymi stronami Twojej witryny.
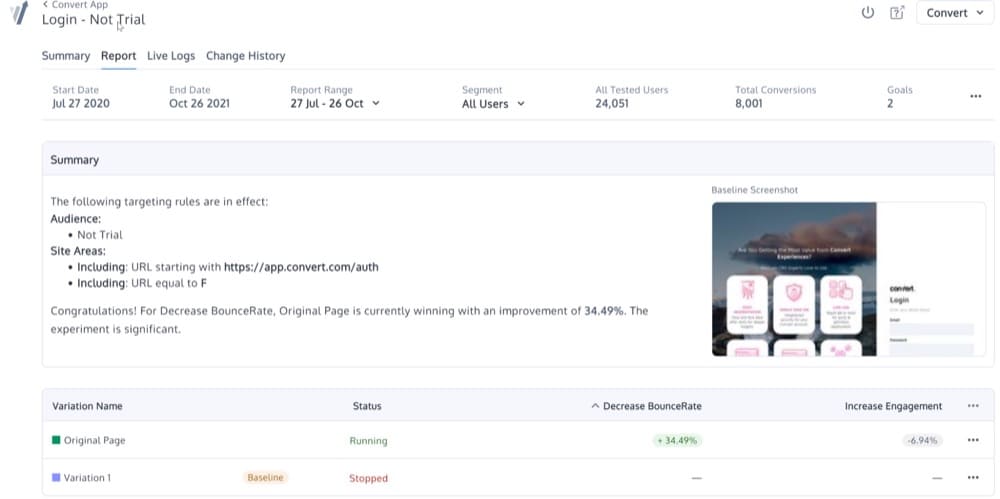
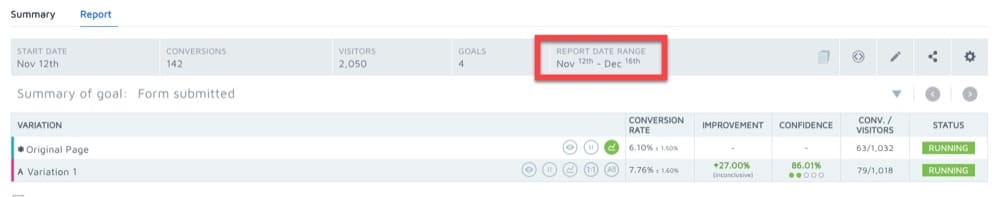
Po zalogowaniu się do Convert, przejdź do jednego z paneli raportowania Doświadczenia. Raport wyświetli różne dane dotyczące Twojej witryny:

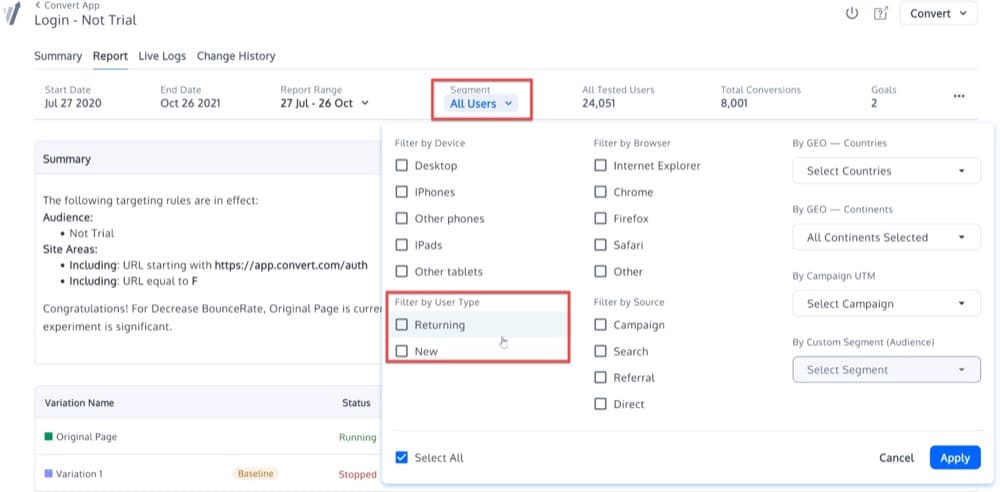
Teraz w panelu zastosuj segmentację do raportu, aby zobaczyć, jak powracający i nowi użytkownicy wchodzą w interakcję z Twoją witryną:

Na tej stronie wybierz „Nowi użytkownicy” lub „Powracający użytkownicy”.
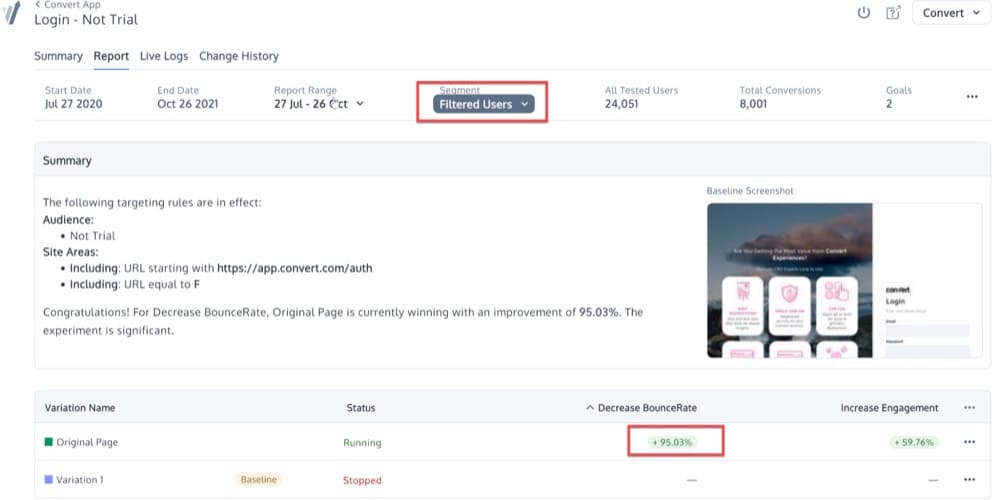
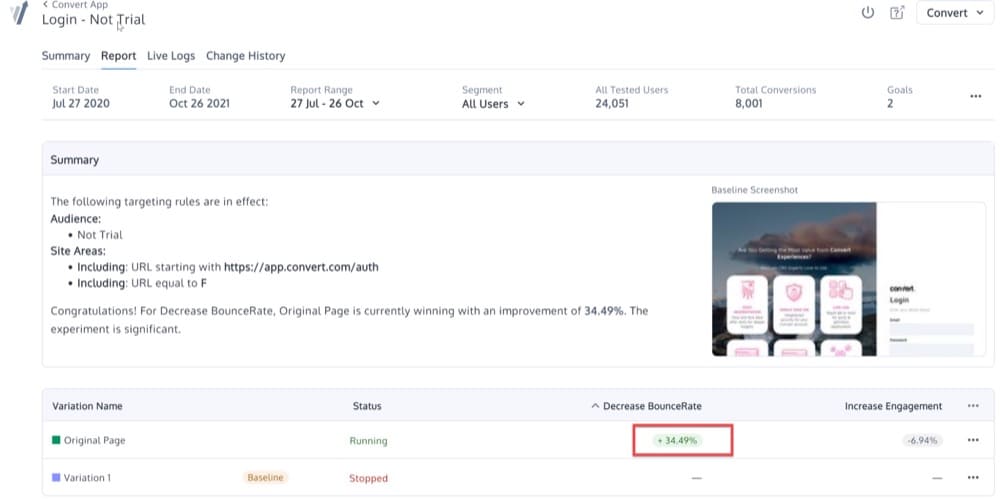
Convert wyświetli teraz ten sam raport podzielony na segmenty według typu użytkownika:


Zwróć uwagę na różnicę w stawkach premii dla powracających odwiedzających w porównaniu z nowymi wizytami w tej konkretnej witrynie.
Błąd nr 09: zbyt wczesne wywołanie doświadczenia
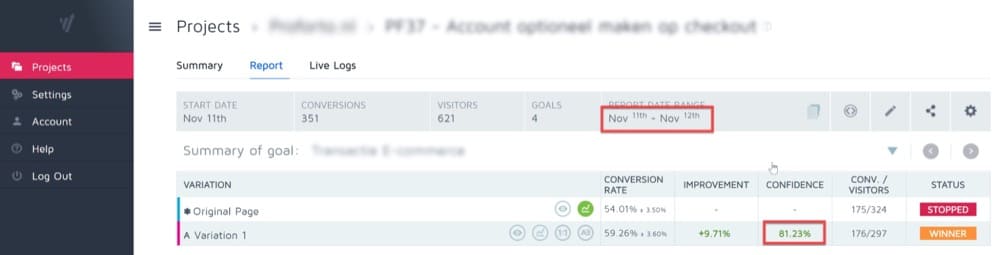
Wykonujesz doświadczenie, a Twoja platforma testowa ogłasza zwycięzcę kilka dni później. Wszyscy są zachwyceni poprawą. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. Tak jednak nie jest.
Czemu?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
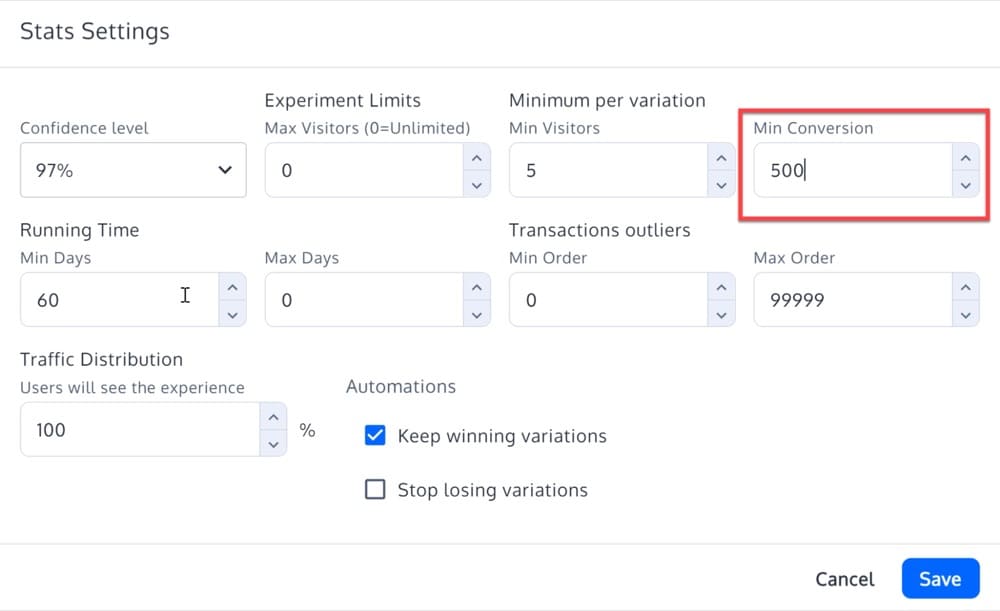
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Jednak przed uruchomieniem tego testu sprawdź, czy nie używasz zmiennej, która nie ma nic wspólnego z analizowanymi danymi. Jeśli próbujesz zwiększyć współczynnik konwersji formularza płatności, zmiana koloru przycisków wezwania do działania może nie być najlepszym testem. Zmiana koloru tych przycisków może wpłynąć na liczbę osób, które przejdą do formularza zamówienia, ale jest mało prawdopodobne, aby miało to bezpośredni wpływ na liczbę osób, które go ukończyły. Nie oznacza to, że nie powinieneś testować tych teorii.
Wszystko, czego potrzebujesz, to dobry pomysł, od czego zacząć.

Błąd #12: Testowanie zbyt wielu rzeczy
Innym częstym błędem testowania A/B na stronach kasy jest próba przetestowania zbyt wielu przedmiotów naraz.
Oto doskonały przykład:
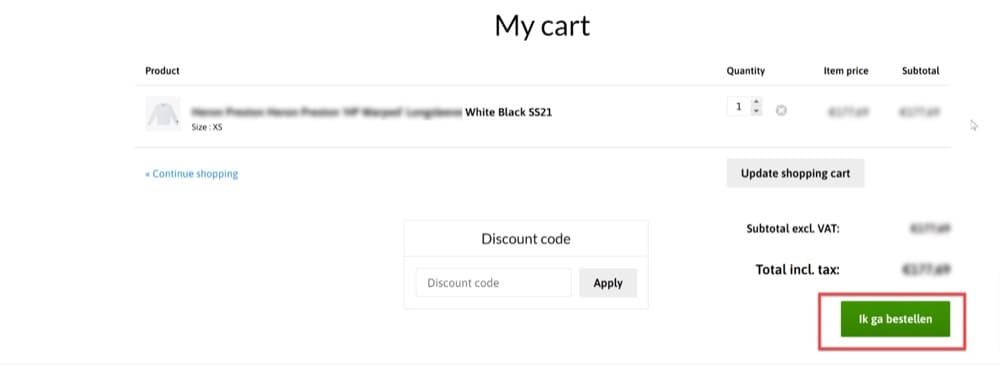
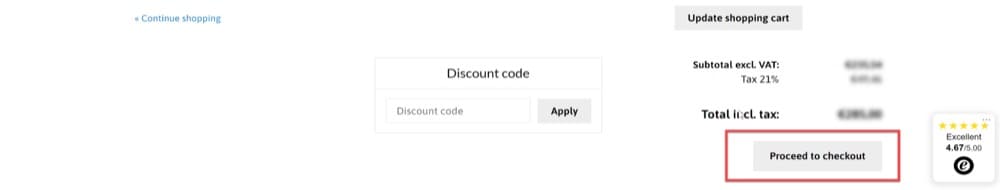
U dołu strony kasy znajduje się niebieski przycisk „Dokończ kasę”. Postanawiasz przetestować to, ponieważ nie otrzymujesz wielu zakupów. Czerwony przycisk „Uaktualnij” na pasku bocznym strony to przycisk Twojego doświadczenia. Uruchamiasz test A/B, aby losowo obsłużyć jeden z tych dwóch przycisków.
Trudność z wykonaniem takiego testu polega na tym, że masz tylko jeden sposób śledzenia trzech zmiennych. Skąd będziesz wiedzieć, czy różnica w kolorze, języku lub pozycji jest źródłem jakiejkolwiek poprawy? Być może niebieski przycisk „Dokończ kasę” na pasku bocznym spowodowałby więcej zakupów niż czerwony przycisk „Uaktualnij”.
Jednak ta forma testowania nie jest całkowicie bezwartościowa. W końcu, jeśli Twój czerwony przycisk „Uaktualnij” na pasku bocznym generuje większe przychody, przynajmniej poprawiłeś wydajność witryny.
Ale tak, skupianie się na jednej zmiennej na raz — lub testowanie większej liczby opcji — może dać lepsze wyniki. Potrzebujesz więcej niż dwóch odmian, jeśli testujesz wiele komponentów jednocześnie.
Jak przetestować A/B swój Shopify Checkout za pomocą konwersji doświadczeń
W Stanach Zjednoczonych w Shopify działa ponad 2,6 miliona sklepów internetowych. Dlatego zilustrujemy, jak przetestować A/B stronę kasy Shopify bez popełniania błędów za pomocą Convert.
Możesz użyć Convert Experiences, aby przetestować własną kasę, postępując zgodnie z naszym przewodnikiem, który działa na każdej stronie (tak, w tym kasie) dla sklepów Shopify Plus (opcje dostosowywania kasy Shopify są ograniczone, jak prawdopodobnie już wiesz).
W pięciu prostych krokach możesz przetestować A/B swoją kasę Shopify, unikając wszystkich wyżej wymienionych błędów.
Krok 1: Zainstaluj Konwertuj Doświadczenia
Jeśli jeszcze tego nie zrobiłeś, możesz dołączyć do Convert tutaj.
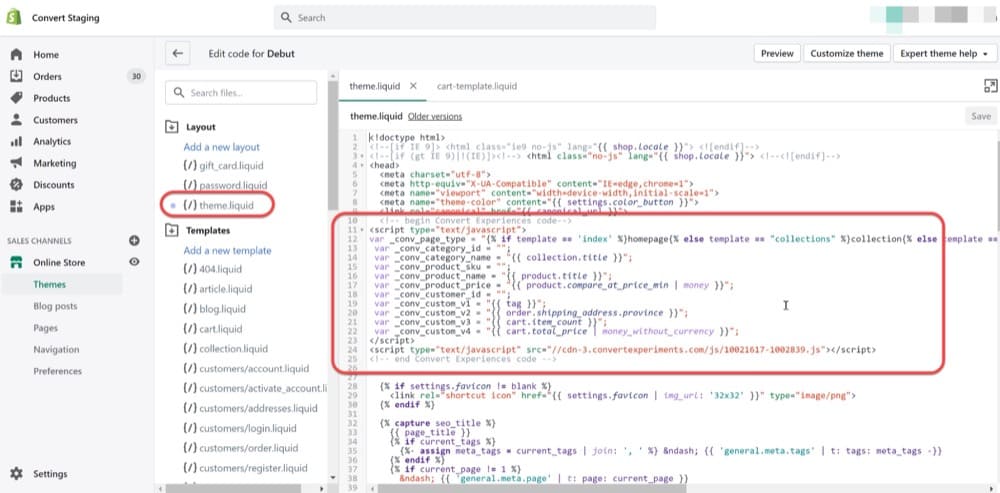
Po dołączeniu musisz zainstalować skrypt Convert w dwóch szablonach Shopify w swoim sklepie.
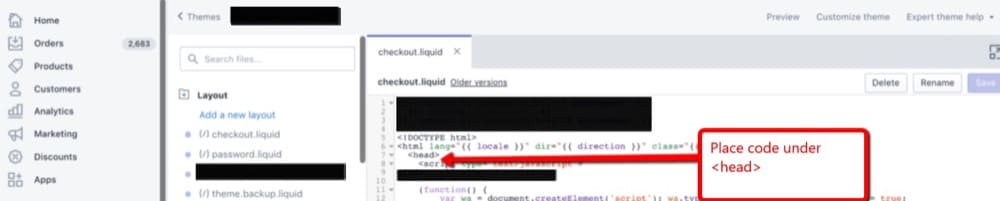
Dołącz fragment kodu Convert do szablonu płynnego motywu:

Następnie dołącz fragment kodu Convert do swojego płynnego szablonu realizacji transakcji:

Przeczytaj nasz kompletny przewodnik dotyczący wdrażania Convert w Shopify.
Krok 2: Stwórz hipotezę testową
To najprzyjemniejsza część!
Korzystaj z danych GA, istniejących opinii klientów i własnego instynktu twórczego/intuicyjnego, aby poprawić wydajność realizacji transakcji.
Chociaż ten artykuł nie będzie zbyt obszerny na temat analizy danych lub oceny jakościowej opinii klientów, możesz zacząć od pytania, jakie punkty tarcia powodują, że użytkownicy odchodzą:
- Brakuje informacji o wysyłce i zwrocie (więc użytkownicy wychodzą w poszukiwaniu tego)
- Brak dostępnych opcji czatu na żywo ani innych opcji obsługi klienta.
- Nie ma wzmacniaczy zaufania klientów, które wzmacniają bezpieczeństwo i prywatność.
- Klienci, którzy szukają kuponów, wyjeżdżają.
Możesz również zainspirować się różnymi testami A/B przy kasie, które opisaliśmy w tym artykule.
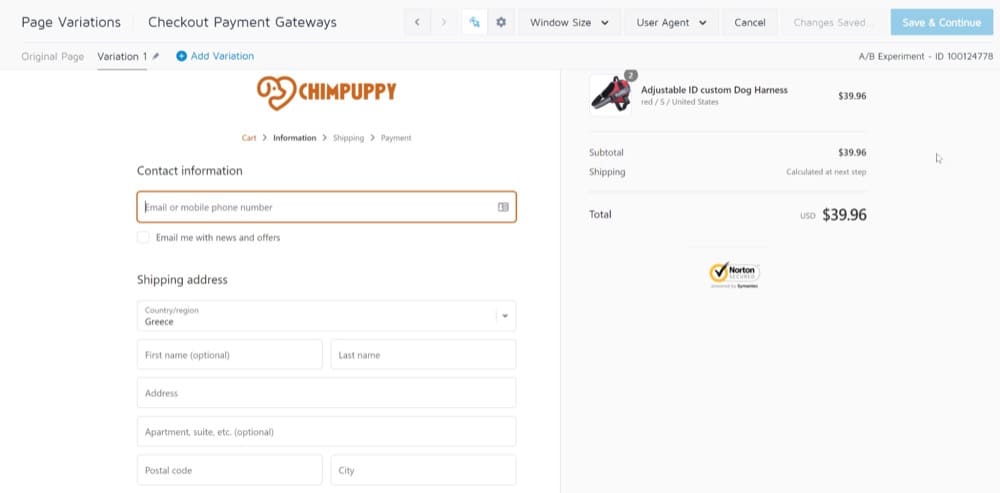
W tym przykładzie umieścimy znaczek zaufania Norton Trust w pobliżu bloku całkowitego zamówienia w prawej kolumnie.
Krok 3: Utwórz odmiany testu A/B
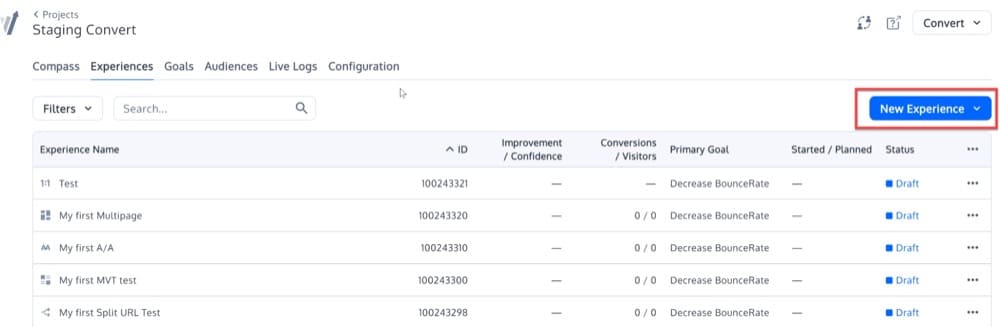
Stwórz nowe doświadczenie po zalogowaniu się do Convert.

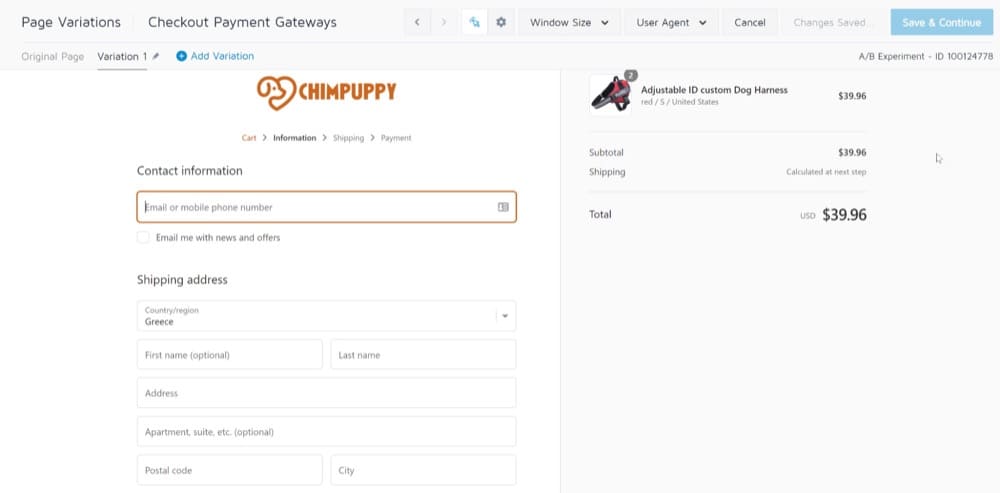
Pamiętaj, aby załadować stronę kasy w Edytorze wizualnym. Oto odmiana przed wprowadzeniem jakichkolwiek zmian:

Za pomocą opcji Wstaw HTML dodaj obraz Norton, który został wcześniej przesłany do Konwertuj:

Krok 4: Wykonaj wymagane kroki
Teraz musisz ustawić cele eksperymentu i sfinalizować docelowe adresy URL w obszarze witryny.
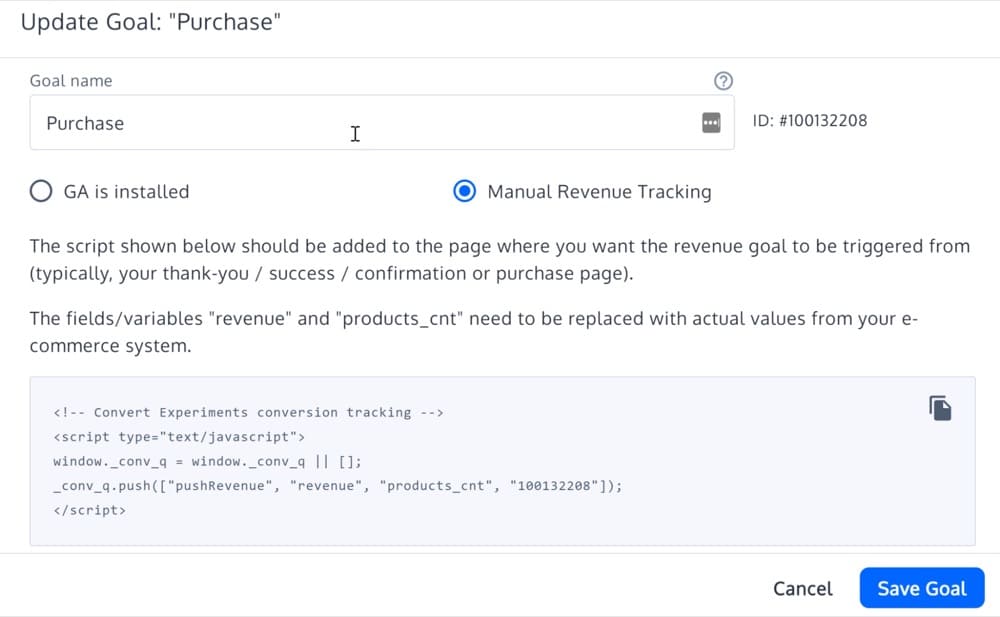
W przypadku celów użyjemy szablonu celu Przychody:

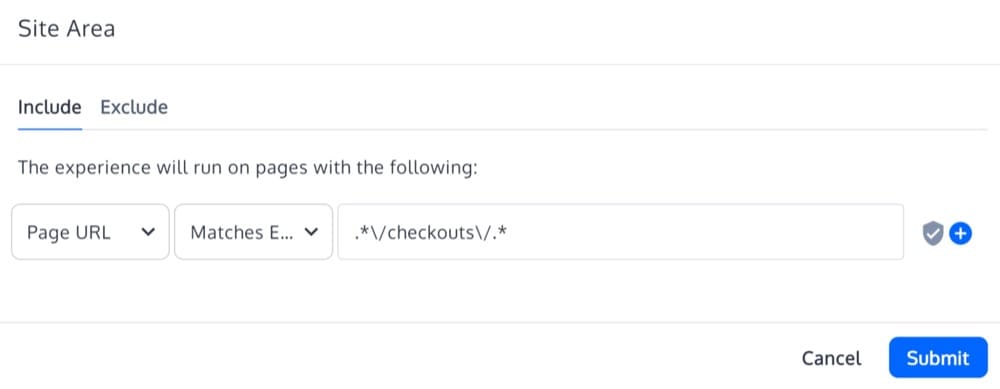
W przypadku kierowania na adresy URL utworzymy regułę dopasowania wyrażenia regularnego dla naszego zamówienia w następujący sposób:

Krok 5: Rozpocznij eksperyment i monitoruj wyniki
Możesz teraz rozpocząć test!
Poczekaj co najmniej 1-2 tygodnie na uruchomienie testu, zanim wyciągniesz jakiekolwiek wnioski, w zależności od ruchu.
Wniosek
Sekret udanej strony kasy jest prosty – zrozum potrzeby swoich klientów, zastosuj odpowiednie zmiany, a następnie przetestuj różne koncepcje A/B.
Zoptymalizowana strona kasy prowadzi do większej liczby konwersji. Dlatego tak ważne jest, aby proces płatności przebiegał płynnie i bez zakłóceń.
Powinieneś pomyśleć o kilku technikach, aby ulepszyć projekt i uniknąć typowych błędów. Kasa gości jest jedną z tych taktyk, podobnie jak unikanie rozpraszania uwagi i optymalizacja projektu pod kątem odwiedzających mobilnych. Przejrzeliśmy kilka przykładów stron kasy, aby pomóc Ci lepiej zrozumieć, jak uniknąć tych błędów. Jeśli chcesz zwiększyć sprzedaż w eCommerce, pamiętaj o zastosowaniu tych taktyk.
A jeśli potrzebujesz pomocy w testowaniu A/B w Shopify, skorzystaj z usługi Convert Experiences.