Jak zoptymalizować pod kątem aktualizacji strony na poziomie przedsiębiorstwa (Międzynarodowe studium przypadku)
Opublikowany: 2021-06-23SEO jako całość to ogromny temat, nie mówiąc już o aspekcie technicznym.
Przez ostatnie kilka miesięcy trudno było wędrować po technicznym SEO bez dotykania lub słuchania o Google Page Experience Update i Core Web Vitals.
Możesz się zastanawiać, co to jest i jak wpłynie na Ciebie, a może masz wątpliwości, jak z nim pracować, aby zoptymalizować swoją witrynę – i nie bez powodu!
Celem jest dostarczenie niezbędnych danych wejściowych w formacie studium przypadku do wykorzystania na własnej stronie internetowej (lub na stronie klienta) w ostatnich dniach przed „uruchomieniem”.
Ale zanim pójdziemy, musimy czołgać się, więc zacznijmy od podstaw.
Co to jest CWV i po co to naprawiać?
Core Web Vitals to zestaw konkretnych wskaźników używanych przez Google do oceny komfortu korzystania z witryny.
Intencją jest wykorzystanie tych wskaźników do oceny rankingu witryny pod względem treści i zapewnienia satysfakcjonującego doświadczenia użytkownika.
To tak, jakby prawdziwy użytkownik zdecydował się opuścić wolno ładującą się witrynę lub taką z trudnym interfejsem, bez względu na to, jak dobra jest treść.
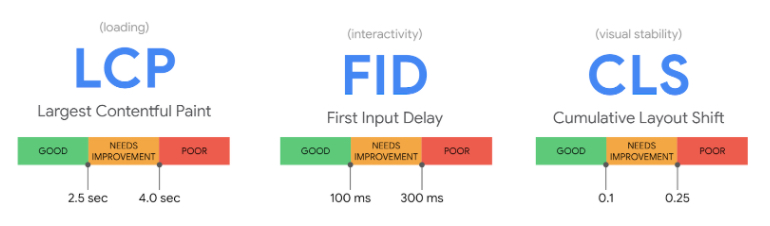
Core Web Vitals składa się z trzech konkretnych szacunków szybkości strony i wartości interakcji użytkownika:
- Największa zawartość farby
- Opóźnienie pierwszego wejścia
- Łączna zmiana układu
Wartości są oceniane indywidualnie na komputerze stacjonarnym i urządzeniu mobilnym, aby uwzględnić wrażenia na różnych rzutniach i kartach sieciowych.

LCP (Największa zawartość treściowa) — ładowanie doświadczenia
LCP określa, ile czasu zajmuje, zanim większość treści witryny jest dostępna (wyrenderowana) na ekranie użytkownika.
Kiedy Core Web Vitals uważa, że optymalizacja jest dostępna dla tego parametru, często opiera się na plikach frontonu (HTML, CSS, pliki graficzne).
Dzieje się tak, ponieważ do renderowania witryny w przeglądarce użytkownika potrzeba zbyt wielu plików. Może się również zdarzyć, że pliki są zbyt duże lub serwer ma niewystarczającą pojemność, aby dostarczyć je na czas.
Sugerowanym rozwiązaniem może być zapewnienie, że te pliki są mniejsze, są wysyłane przez mniejszą liczbę żądań HTTP i skalowanie serwera, aby dopasować go do ruchu i wielkości witryny.
FID (opóźnienie pierwszego wejścia) – interaktywność
FID określa, ile czasu zajmuje użytkownikowi interakcja z naciśnięciami przycisków w witrynie, dotknięciem ekranu dotykowego, wprowadzaniem danych z klawiatury itp.
Problemy w tej kategorii są często spowodowane ilością interakcji i renderowaniem DOM, które jest dynamiczne lub oparte na Javascript.
Przeglądarka priorytetowo traktowała ładowanie tych skryptów i nie akceptowała interakcji użytkownika przed załadowaniem. Im trudniej jest załadować i wykonać te skrypty, tym dłużej zajmie interakcja z witryną.
FID jest teoretycznie ulepszone poprzez skrócenie czasu między wyświetleniem strony, dopóki nie pozwoli na interakcję. Innymi słowy, w razie potrzeby można podzielić pliki JavaScript na mniejsze części.
W ten sposób możesz nadać priorytet ładowaniu niezbędnych elementów do korzystania z witryny (kliknięć, stuknięć, interakcji suwaków itp.) – pozostawiając animacje, efekty i inne niezwykłe funkcje do wczytania jako drugorzędne.
W praktyce FID jest mierzony jako indywidualny wskaźnik użytkownika – nie mierzy czasu, zanim użytkownik może z nim wejść w interakcję, ale raczej czas, zanim użytkownik wejdzie z nim w interakcję. Możliwe jest uzyskanie wysokiego wyniku w tym wskaźniku, jeśli użytkownik otrzyma informację, że witryna jest niedostępna, na przykład przez animacje ładowania lub symbole zastępcze dla dużych zbiorów danych.
CLS (skumulowane przesunięcie układu)
CLS wskazuje, czy witryna umieszcza nowe przyciski, tekst lub obrazy po innych elementach treści w witrynie – jeśli witryna ładuje elementy asynchronicznie, może to zmienić strukturę oryginalnego układu i znacząco zakłócić wrażenia użytkownika.
Niezoptymalizowane pliki obrazów często powodują, że te lub możliwe czcionki internetowe nie mogą być wstępnie załadowane i pojawiają się po wprowadzeniu początkowych znaczników. Włączone widżety innych firm mogą również powodować zmiany w układzie.
Rozwiązaniem jest często wstępne ładowanie treści. W ten sposób elementy zdolne do zmiany układu będą na swoim miejscu przed pierwszym wyświetleniem strony.
Alternatywnie możesz użyć zamkniętych pojemników na zawartość. W ten sposób położenie początkowej treści nie zmienia się, ponieważ niektóre elementy zaczynają się pojawiać.
[Studium przypadku] Zwiększ budżet indeksowania na strategicznych stronach
Czas na spacer
Teraz, gdy zajęliśmy się podstawami, nadszedł czas, aby to wykorzystać i dokładnie to zrobiliśmy z przypadkiem klienta.
Ten konkretny przypadek był zabawny, ponieważ zawierał różne typy błędów i dlatego skupia się na różnych obszarach optymalizacji.
Istnieje wiele obszarów, na których warto zwrócić uwagę w całej sprawie, więc zapnij pasy i ciesz się podróżą.
Przeprowadzę Cię przez:
- Walizka
- Co zrobiliśmy w sprawie
- Dlaczego zrobiliśmy tak, jak zrobiliśmy?
- Kluczowe dania na wynos
Sprawa: Logpoint; międzynarodowa firma zajmująca się bezpieczeństwem cybernetycznym
Witryna Logpoint.com działa w branży cyberbezpieczeństwa i jest znaną marką na całym świecie.
Bycie dużą międzynarodową firmą oznacza, że przez stronę przepływa całkiem spory ruch. Dlatego ważne jest, aby upewnić się, że odwiedzający uzyskują najlepsze możliwe wrażenia – a zatem jeszcze bardziej zaawansowana sprawa dla kluczowych wskaźników internetowych.
Doświadczenie użytkownika składa się z wielu różnych czynników, ale przede wszystkim kluczowe wskaźniki internetowe są ważne w tworzeniu i mierzeniu doświadczenia jako całości.

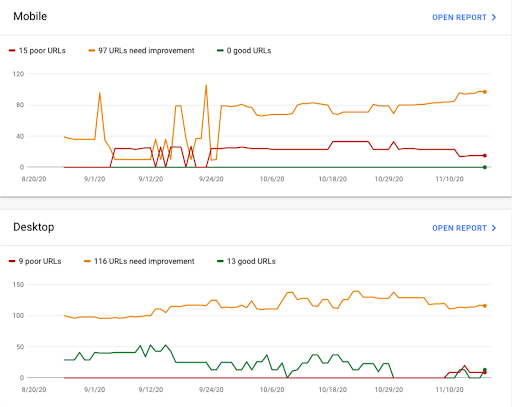
Powyższy obrazek ilustruje sytuację przed rozpoczęciem optymalizacji Core Web Vitals. Punkt wyjścia dla Logpoint nie był taki zły w porównaniu z wieloma innymi bardziej znanymi firmami, ale jak pokazuje wykres, jest miejsce na poprawę.
Może to być również coś, do czego możesz się odnieść.
Ważne jest, aby upewnić się, że każdy możliwy adres URL należy do kategorii „dobrego adresu URL”, ponieważ zapewnia to najlepsze wrażenia użytkownika i ponieważ Google czyni Core Web Vitals czynnikiem rankingowym w połowie czerwca 2021 r. wraz z ich aktualizacją: Strona Google Doświadczenie.
Co zrobiliśmy w sprawie
Podczas naszej optymalizacji cała sytuacja Core Web Vitals bardzo się zmieniła. Kiedy zaczynaliśmy, głównymi problemami były problemy z LCP i CLS zarówno w formacie mobilnym, jak i stacjonarnym – oraz, oczywiście, szybkość strony.
Świat się zmienia, a wraz z nim strony internetowe – więc jeśli zoptymalizowałeś pod kątem CWV pół roku temu, teraz może wyglądać inaczej.
Google Search Console (podstawowe wskaźniki internetowe)
Pierwszą rzeczą, którą zrobiliśmy, było zagłębienie się w różne typy błędów i ustalenie, których adresów URL dotyczyły. Jak być może już wiesz, Google Search Console i ich karta Core Web Vitals zawiera przegląd zarówno formatu mobilnego, jak i stacjonarnego.
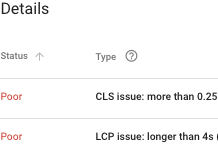
Gdy idziemy o krok dalej w raportach formatów, pojawia się przegląd typów błędów, gdzie można przejść jeszcze dalej w konkretnym błędzie.

Z przeglądu można zrobić ostatni krok dalej i od tego momentu zaczęła się nasza praca.
Każdy adres URL, którego dotyczy typ błędu, jest wyświetlany na tym konkretnym kroku, co umożliwia rozpoczęcie naszej analizy.
Statystyki PageSpeed
Wiedząc, które adresy URL zostały dotknięte, naszym następnym krokiem było przeanalizowanie ich w celu wskazania elementów powodujących błędy. W tym momencie do gry wkraczają PageSpeed Insights. Analizując adresy URL, zrozumieliśmy wynik kondycji PageSpeed, ale byliśmy również w stanie przyjrzeć się elementom przyczyniającym się do błędów.
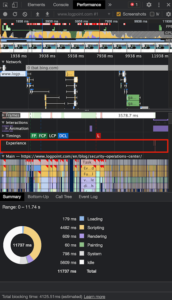
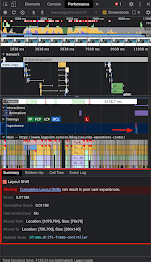
Chrome DevTool – Analiza wydajności
Aby wyjaśnić typy błędów i elementy, które je powodują, wykorzystaliśmy analizę wydajności znalezioną w DevTool. Porównując to narzędzie z raportami PageSpeed Insights i Core Web Vitals, upewniliśmy się, że uzyskaliśmy pełniejszy obraz informacji dostarczanych za pomocą różnych środków i ich wzajemnego powiązania.
Każde narzędzie samo w sobie zapewnia wyjątkową perspektywę w szczegółach, co z kolei tworzy większą całość.

Po zakończeniu profilowania w sekcji Doświadczenie pojawiło się kilka czerwonych pudełek . Wskazywały one na ładowanie elementu, które w jakiś sposób zmieniło układ, przesuwając się lub przesuwając sąsiednie elementy.

Kliknięcie elementu ujawnia zestaw pomocnych informacji:

- Wynik
Ta wartość wskazuje, ile punktów zajmuje ten konkretny element lub zdarzenie ładowania podczas obliczania skumulowanego wyniku CLS. Fakty są oparte na tym, jak długo trwa ładowanie, jak późno ładuje się proces wątku głównego lub jak bardzo się porusza lub sąsiednie elementy wokół. - Wynik skumulowany
Ta wartość informuje o sumie wszystkich punktów zdarzeń CLS, aby określić, jak zła jest skumulowana sytuacja dla danej strony. Aby dostosować się do standardów Google, skumulowany wynik CLS nie może przekroczyć 0,1 punktu. Zaleca się, aby wynik był jeszcze niższy, ponieważ CLS jest wartością obliczoną indywidualnie i robot indeksujący Google może go gorzej ocenić niż podczas obliczania wyniku na swojego komputera. - Ostatnie dane wejściowe
Ta wartość mówi, czy element był w interakcji z nim do momentu zmiany układu. W przypadku statycznej strony HTML rzadko jest to wartość, o którą należy się martwić. Przede wszystkim mówi, czy dane wejściowe użytkownika spowodowały zmianę układu, czy nie. - Przeniesiono z / Przeniesiono do
Wartość ta ujawnia, gdzie element był początkowo i gdzie znajdował się jego nowy punkt po przesunięciu. Nierzadko zdarza się, że element został przesunięty kilka razy z/do wartości, jeśli został przesunięty kilka razy. Najechanie kursorem na wartości powoduje wyświetlenie na ekranie zarysu miejsca, w którym element znajdował się przed i po wystąpieniu zmiany układu. - Powiązany węzeł
Ta wartość odwołuje się do węzła DOM w przepływie dokumentów, który został przeniesiony. W zależności od tego, gdzie znajduje się błąd, da to dobrą wskazówkę, w którym kierunku element albo spowodował przesunięcie, albo został dotknięty przez sąsiedni element, który z kolei spowodował przesunięcie.

Przyczyna błędów
Głównym powodem błędów LCP był obraz bohatera pojawiający się na każdej stronie w całym serwisie.
Oczywiście istnieje wiele sposobów na zoptymalizowanie takiego obrazu bohatera poprzez kompresję i zmianę rozmiaru, co byłoby jednym z głównych celów, gdyby Logpoint chciał zachować ich projekt i układ. Chociaż tak nie było, więc usunęliśmy obraz bohatera, który usuwał większość błędów LCP.
Inną przyczyną błędów LCP była struktura kodu. Logpoint używa kreatora stron, co powoduje, że kreator ustala granice struktury zarówno projektu, jak i kodu.
W niektórych miejscach na stronie cały układ miał wady, takie jak zagnieżdżenie znaczników p wewnątrz h1 powodujące, że elementy tekstowe stają się największą zawartością farby. Aby to naprawić, przeszukaliśmy witrynę, aby usprawnić i zoptymalizować strukturę kodu.
Jak wspomniano, CLS był również częścią problemu, a wywołały go głównie dwa elementy, które w rzeczywistości miały na siebie wpływ.
Dwa elementy
Przede wszystkim, Logpoint miał embedy Youtube na swojej stronie internetowej, a aby pomóc w czasie ładowania, zaimplementował miniaturę. Problem polegał na tym, że zarówno miniatura, jak i wideo były ładowane jednocześnie, po czym wideo zostało usunięte przez kod JavaScript. Spowodowało to znaczne zmiany układu strony.
Drugim elementem wpływającym na CLS był CookieBot zaimplementowany na stronie. Zgodnie z oczekiwaniami CookieBot udzielił uprawnień dotyczących filmów, więc nie można ich było oglądać do czasu uzyskania zgody.
To tutaj te dwa elementy wchodzą ze sobą w interakcje. Kod JavaScript usuwający film został wykonany na zamówienie przez programistę i zaprogramowany do interakcji ze zgodą CookieBot.
Aby rozwiązać ten problem, zmodyfikowaliśmy skrypt opóźniający ładowanie elementu wideo i ładowanie samego skryptu.
Należy wspomnieć, że Logpoint to duża witryna internetowa z wieloma komponentami, które współdziałają ze sobą na różne sposoby. To, w połączeniu z motywem i kreatorem stron, sprawia, że witryna jest złożona, a także ogranicza niektóre opcje optymalizacji.
Wpłynęło to na PageSpeed
To oczywiście wpłynęło na PageSpeed, więc skupiając się na Core Web Vitals, pracowaliśmy również nad jego optymalizacją. Aby to zrobić, zainstalowaliśmy wtyczki: WP Engine , aby uzyskać szybki hosting, WP Rocket , aby uzyskać świetne buforowanie i optymalizację HTML, CSS i JS, a na koniec CloudFlare , aby uzyskać świetnego dostawcę DNS.
Odmiany językowe stworzyły nowe błędy Core Web Vitals…
Podczas gdy optymalizowaliśmy, Logpoint przeszedł znaczące zmiany na swojej stronie internetowej, publikując wiele nowych stron w różnych językach, z nowymi elementami i układem, które spowodowały pojawienie się nowych błędów Core Web Vital – nowy typ błędu CLS teraz musiał zostać naprawiony.
Po raz kolejny przeszliśmy przez nasz proces analizy. W tym konkretnym przypadku zmiany w układzie zostały spowodowane przez wtyczkę czatu innej firmy. Najczęściej ten błąd jest naprawiany przez dodanie i zmianę reguł CSS, ale ze względu na implementację chatbota przez firmę zewnętrzną nie byliśmy w stanie skutecznie dodać do niego niestandardowego CSS.
Dlatego naszym celem było zarówno wysłanie prośby o aktualizację do twórców wtyczki, ponieważ dodanie to zbierało widoczne żniwo na bardzo dobrze działającej witrynie, jak i znalezienie wtyczki czatu z lepszym priorytetem ładowania.
Dlaczego zrobiliśmy to, co zrobiliśmy?
Fakt, że Core Web Vitals stają się czynnikiem rankingowym, jest fundamentalną zmianą w sposobie działania rankingów wyszukiwarek. Źle zaprojektowana strona internetowa, która nie skupia się na doświadczeniu użytkownika, po prostu nie będzie już go ograniczać.
Celem Google jest pomoc właścicielom witryn w tworzeniu witryn skupiających się na wrażeniach użytkownika, a poprzez uwzględnienie Core Web Vitals jako czynników rankingowych robią dokładnie to.
Google nie jest znany z grania otwartymi kartami lub informowania nas o swoich aktualizacjach z wyprzedzeniem, ale dzięki ich Core Web Vitals i Page Experience Update zostaliśmy poinformowani na wczesnym etapie procesu.
To oczywiście dało nam czas na opanowanie wiedzy o Core Web Vitals, ale oznaczało to również, że wiele elementów i pomysłów nie zostało jeszcze ostatecznie ustalonych i zmienionych w okresie od wprowadzenia do teraz.
Obejmuje to wyniki uzyskania doskonałego wyniku Core Web Vitals – tylko dobre adresy URL.
Na początku nie było pewności, w jaki sposób czynnik rankingowy Core Web Vitals wpłynie na adresy URL. To był temat od dłuższego czasu – ale w czerwcu wszyscy na pewno dowiemy się więcej o tym wpływie.
„Strony, które uzyskały ocenę „dobrą” w Core Web Vitals, osiągają aspiracyjny poziom doświadczenia użytkownika i mogą uzyskać wzrost w składniku jakości strony w rankingu”.
– Dokumentacja Google
W tej samej sprawie nie jest również jasne, czy raport Core Web Vitals, który nie obsługuje wszystkich typów błędów, będzie miał negatywny wpływ, czy nadal będzie miał jakiś pozytywny wpływ.
„Jeśli masz strony, które nie mierzą „dobrego” co najmniej jednego z podstawowych wskaźników internetowych lub nie spełniają innych kryteriów jakości strony, zalecamy skupienie się na ulepszeniu tych wymiarów w miarę upływu czasu. Chociaż wszystkie elementy jakości strony są ważne, priorytetowo traktujemy strony z najlepszymi informacjami ogólnie, nawet jeśli niektóre aspekty jakości strony są poniżej normy”.
– Dokumentacja Google
Co więcej, na desce kreślarskiej znajduje się pomysł na znaczek Core Web Vitals – tak jak znamy go z odznaki AMP. To też nie zostało jeszcze ostatecznie rozstrzygnięte.
„Ogólną wskazówką jest to, że chcielibyśmy również użyć tych kryteriów, aby wyświetlać odznakę w wynikach wyszukiwania, co moim zdaniem przeprowadzono wokół tego eksperymentu. I do tego naprawdę musimy wiedzieć, że wszystkie czynniki są zgodne. Więc jeśli nie jest na HTTPS, to w zasadzie, nawet jeśli reszta jest w porządku, to nie wystarczy”.
– John Mueller, analityk trendów dla webmasterów, Google
Więc chociaż było wiele niewiadomych, jedno jest pewne! Core Web Vitals jest tutaj, aby pozostać i stanie się dużą częścią bitwy o ruch organiczny – i dlatego włożyliśmy dodatkowy wysiłek w naprawienie błędów Core Web Vitals w Logpoint.
Kluczowe dania na wynos
Na końcu drogi wypada tylko spojrzeć wstecz na to, gdzie zaczęliśmy – i miejmy nadzieję, że ten przypadek dał ci wiedzę i narzędzia, dzięki którym możesz zacząć samodzielnie chodzić.
Core Web Vitals to coś, co przewiduję jako przyszłość SEO. Posuwaliśmy się coraz dalej i dalej, polegając na ruchu organicznym, aby wpływać na wzrost, a Core Web Vitals to nic innego jak raport na temat doskonałego doświadczenia użytkownika.
Kiedy wzmocnimy pozycję użytkownika i damy mu produkt wart jego czasu, wtedy oczywiście będą chcieli z nim wejść w interakcję.
Logpoint, będąca gwiazdą programu, przeszedł transformację dzięki spostrzeżeniom z Core Web Vitals, co pozwoliło nam poradzić sobie z problemami LCP i CLS, a także integracjami stron trzecich i ogólną niechlujną strukturą kodu.
Stosując się do najlepszych praktyk podczas rysowania perspektyw na spostrzeżenia dostarczane przez Core Web Vitals, byliśmy w stanie odwrócić techniczne aspekty witryny w taki sposób, aby stała ponad tłumem – decyzja należy do Google .
Końcowa rada
Kilka przyjaznych rad ode mnie, zanim zakończymy, to skupienie się na optymalizacji kluczowych wskaźników internetowych – nie tylko ze względu na czynnik rankingowy, ale także dlatego, że ma ogromny wpływ na odwiedzających Twoją witrynę – i czy to nie jest SEO o?
Nie tylko wydłuży to czas spędzony w witrynie, ale także zmniejszy współczynnik odrzuceń i, miejmy nadzieję, spowoduje wyższą liczbę zarówno rankingów, jak i konwersji.
Napisany we współpracy z Andre Vestergaard, Technical SEO Specialist w Bonzer.
