10 najlepszych praktyk projektowania formularzy online z żywymi przykładami
Opublikowany: 2020-02-18Wskazówki dotyczące projektowania formularzy online: co jest nie tak z projektami formularzy na stronach internetowych?

Marki i właściciele firm wkładają wiele wysiłku w doskonałe projektowanie stron internetowych.
Tylko jest z tym mały problem.
Jednak sam projekt nie pozwoli zarabiać na Twojej witrynie.
Co ważniejsze, chodzi o budowanie kanałów generujących leady i sprzedaż.
I tu właśnie pojawiają się formularze online.
Wiele marek zaniedbuje znaczenie projektów formularzy, ale to kluczowy kanał zapytań , który decyduje o sukcesie Twojej witryny.
Większość przykładów projektów formularzy w Internecie wygląda nudno, nieprzyjaźnie iw konsekwencji generuje mniej konwersji.
Formularze online to brama do uchwycenia nowego potencjału biznesowego.
Korzystanie z przyjaznych dla użytkownika i atrakcyjnych formularzy online jest kluczowe, jeśli chcesz poważnie traktować generowanie leadów.
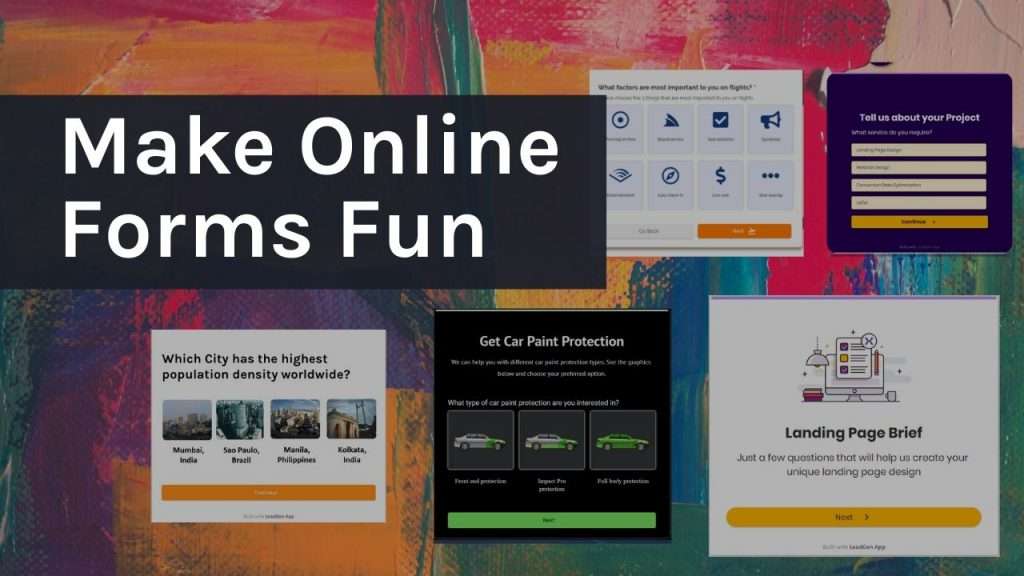
Aby pomóc Ci lepiej nawiązać kontakt z odbiorcami, oto nasze 10 najlepszych praktyk, jak sprawić, by formularz online był zabawny:
1. Wyeliminuj zamieszanie

Po pierwsze, formularz musi być łatwy do zrozumienia dla odbiorców. A to często łatwiej powiedzieć niż zrobić. Zanim pomyślisz o tym, aby projekt oform był zabawny i ekscytujący, musisz przede wszystkim upewnić się, że jest funkcjonalny i przyjazny dla użytkownika.
Internet jest pełen projektów formularzy, które zawierają zbędne pytania, które zadają pytania w mylącym języku i takie, które po prostu wyglądają na nudne. Wszystkie te cechy sprawiają, że formularze są mniej zachęcające do wypełniania przez użytkowników sieci.
Ważne czynniki do usunięcia w projekcie formularza:
Długie formularze (mniej znaczy więcej)
Zbędne pytania
Niepotrzebne pytania, które nie zapewniają dobrej wartości
Niewłaściwy typ pytania dla pytania, np. użycie otwartego pola tekstowego zamiast przycisków wyboru
Żargon i język techniczny
Standardowy tekst wezwania do działania na przyciskach, np. Zarejestruj się, Subskrybuj, Wypełnij formularz
Kolory i kontrasty trudne do odczytania
Wszystkie te punkty mogą wydawać się oczywiste, ale w rzeczywistości nawet najprostsze formularze online naruszają niektóre z tych punktów.
Internet jest pełen tysięcy projektów formularzy z brakiem doświadczenia użytkownika.
Jedno negatywne doświadczenie może wpłynąć na użytkownika znacznie bardziej niż świetne doświadczenie z formularzem.
Zapoznaj się z tymi praktykami, a będziesz mieć znacznie większe szanse na generowanie konwersji i budowanie zaangażowania.
2. Zmień format

Kiedy myślimy o formularzach online, zwykle mamy na myśli proste, długie formularze. Długie formularze lub formularze jednoetapowe przedstawiają wszystkie pytania na jednym etapie, zazwyczaj jedno po drugim, jedno po drugim.
Istnieje mnóstwo dobrych przypadków użycia formularzy jednoetapowych, np. formularzy, które proszą tylko o podanie imienia i adresu e-mail. Jednak zdecydowanie powinieneś rozważyć zmianę formatu formularza, gdy myślisz o uczynieniu formularzy przyjemniejszymi.
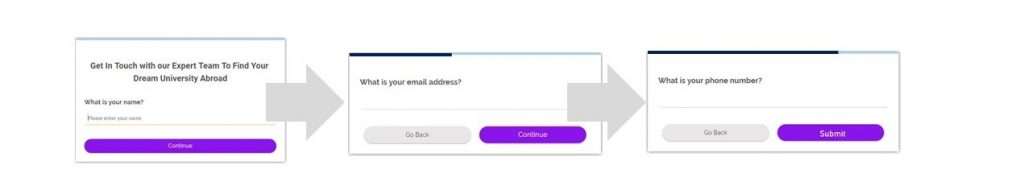
Alternatywą dla formularzy jednoetapowych są formularze wieloetapowe.
Formularze wieloetapowe , czasami nazywane również kreatorami, są znacznie bardziej intuicyjne i zapewniają lepsze wrażenia podczas podróży użytkownika.

Ponieważ użytkownik widzi tylko jeden krok pytania na raz, informacje są mniej przytłaczające.
O wiele bardziej zachęcające jest oglądanie tylko jednego pytania naraz niż 10 lub 20 różnych. Nie różni się to od prawdziwego życia: w osobistej rozmowie z inną osobą zadałbyś tylko jedno pytanie, zanim zadasz następne.
W formularzach wieloetapowych można używać pasków postępu, które wskazują, jaka część formularza jest już wypełniona.
Powiązane: 7 najlepszych praktyk tworzenia długich formularzy w celu zwiększenia konwersji

Pasek postępu w wieloetapowym projekcie formularza kontaktowego
W wielu przypadkach uważamy, że wieloetapowe formularze są bardziej przyjazne dla użytkownika, np. przechwytywanie potencjalnych klientów, kwalifikacja użytkowników, formularze zwrotne, formularze zgłoszeniowe i inne. Aplikacja LeadGen pozwala bardzo łatwo tworzyć wieloetapowe formularze z niestandardowymi elementami tekstowymi i graficznymi.
3. Zabawiaj swój projekt formularza treścią

W formularzach wieloetapowych LeadGen możesz wyświetlać elementy textbox wraz z pytaniami i krokami formularza, np. nad pytaniem.
Te elementy pola tekstowego można dodawać za pomocą edytora WSIWYG, w którym można dodawać łącza, grafikę i obrazy GIF. Nagłówki mogą mieć różne rozmiary, np. format H1, H2, H3.

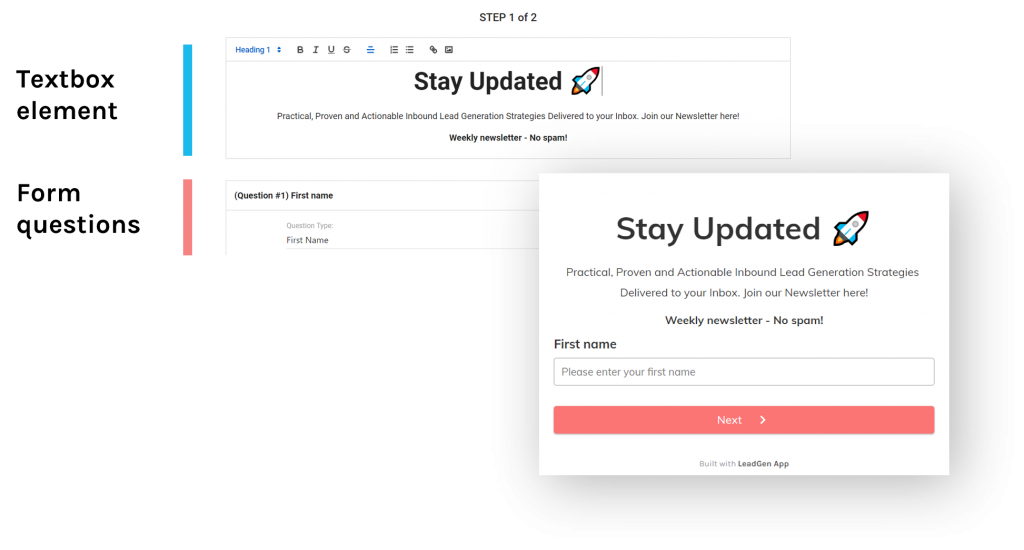
Wzbogacanie formularzy LeadGen o elementy textbox - Form-builder i Live form
Dodając kilka wierszy tekstu, na przykład do wprowadzenia pytań, możesz uczynić formularz bardziej zindywidualizowanym i łatwiejszym do zrozumienia.
Może to sprawić, że Twój formularz będzie wyglądał bardziej konwersacyjnie i mniej statycznie, jak typowy formularz online (patrz obrazek poniżej)

Skontaktuj się z nami zaprojektuj niestandardową sekcję nagłówka z elementami tekstowymi
Możesz także użyć obrazów GIF w polach tekstowych, aby uwolnić swoją kreatywność. Zobacz poniższy przykład projektu formularza, aby wziąć udział w konkursie:
Formularz rejestracyjny konkursu losowania nagród z obrazem GIF
4. Najlepsze praktyki projektowania formularzy

Marketingowcy zwykle nie zwracają uwagi na branding i styl formularza online. Z drugiej strony ludzie mają obsesję na punkcie projektowania stron internetowych (co oczywiście też jest ważne). Projekt formularzy online jest jednak kluczowym elementem strony internetowej, który faktycznie napędza biznes.
Bądź jednym z nielicznych marketerów, którzy wykorzystają ten potencjał i zacznij optymalizować swój formularz generowania leadów, aby uzyskać najlepsze współczynniki konwersji.
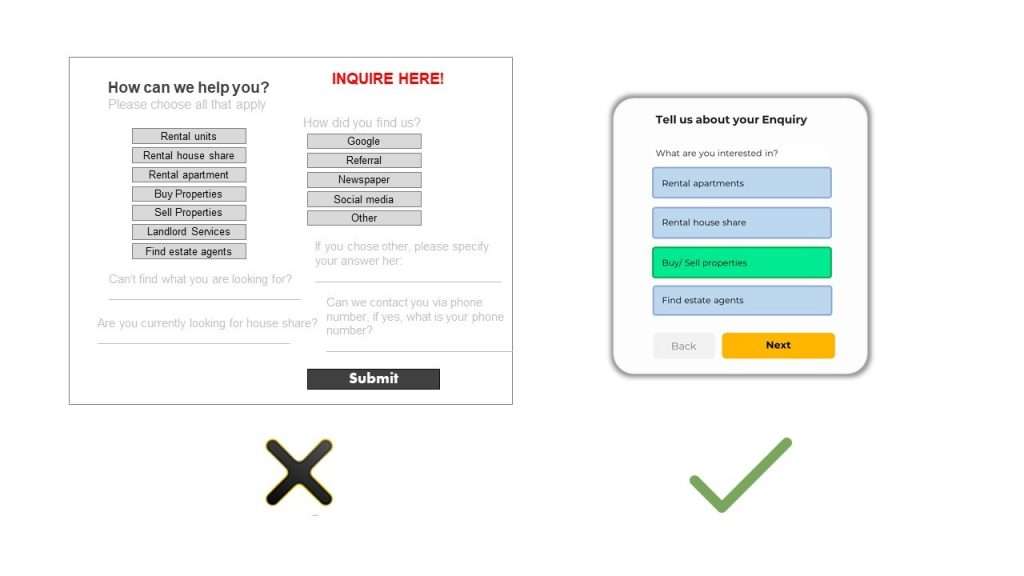
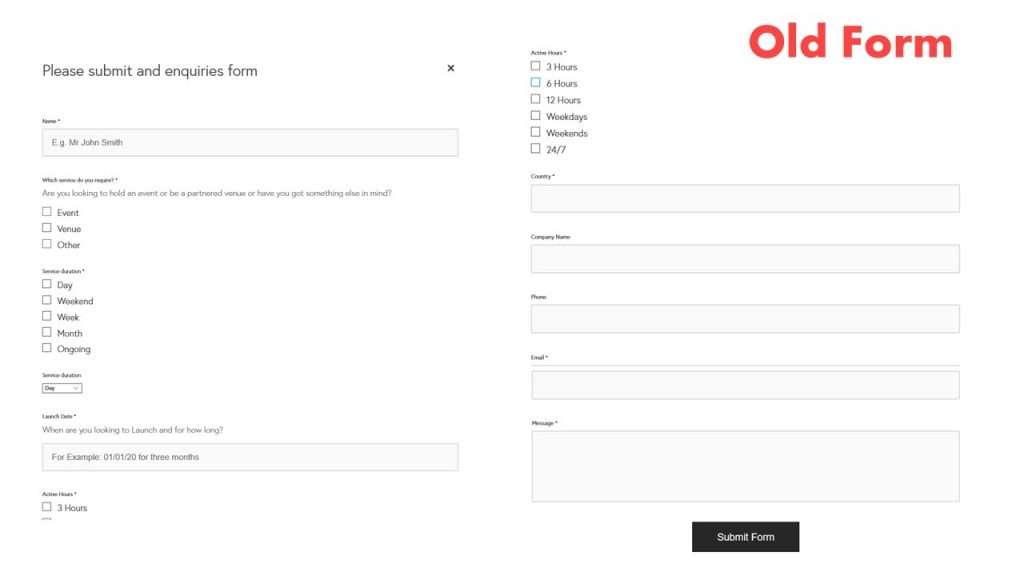
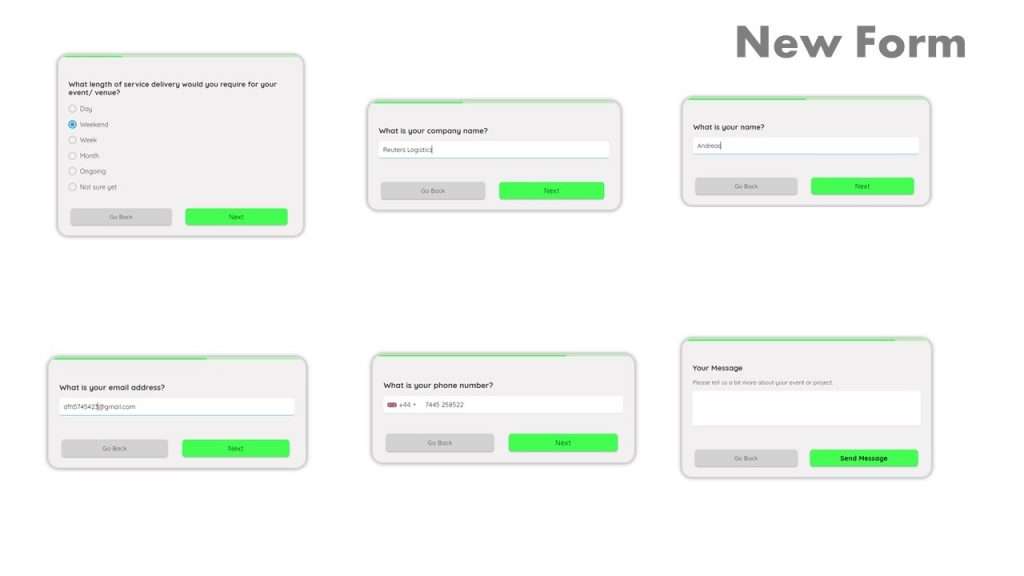
Oto jeden przykład projektu formularza kontaktowego online ze zdjęciami przed i po:


Przykładowa forma przechwytywania zapytań kontaktowych
Pierwotny projekt formy został zbudowany w długim formacie. To komplikowało sprawy bardziej, niż było to konieczne.
Pytania były niejasne i pozostawiały pole do interpretacji. Jeśli chodzi o branding, forma opierała się wyłącznie na kolorach bieli i szarości, najnudniejszych, jakie mogły wyglądać.

Nowy projekt formularza kontaktowego w formacie wieloetapowym
Powyżej widać nową formę w aktualnym designie marki. Marka zastosowała już mocne zielone kolory w logo i stronie internetowej, więc ten styl przyjęliśmy dla formy. Format wieloetapowy znacznie ułatwia zrozumienie pytań, a użytkownicy są bardziej skłonni do dalszych działań.
Kolory odgrywają ważną rolę w projektowaniu formularzy online pod względem:
1) Dodanie osobowości formie i uczynienie jej mniej poważną;
2) Dopasowanie stylu formy do tożsamości Twojej marki
3) Twórz bardziej przyjazne dla użytkownika doświadczenia
5. Graj

Kwestionariusz formularza LeadGen do angażowania użytkowników na stronie internetowej
Ludzie kochają gry i rozrywkę. Korzystaj z wieloetapowych podróży formularzy, aby angażować użytkowników, budując jak grę.
Może to nie być odpowiednie dla każdego tworzonego formularza. Na przykład formularze kontaktowe i przechwytywania potencjalnych klientów powinny nadal wyglądać tak prosto, jak to tylko możliwe.
Grywalizacja to „Proces dodawania gier lub elementów podobnych do gry do czegoś (takiego jak zadanie), aby zachęcić do uczestnictwa” (źródło: Merriam Webster Dictionary).
Przykłady formularzy online z grywacją

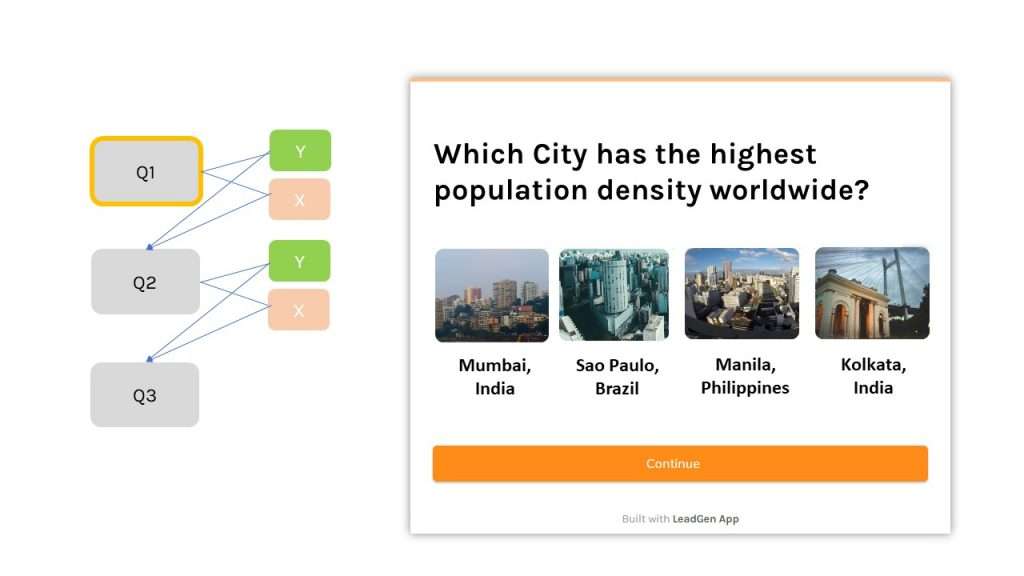
Zgrywalizowany formularz projektu strony internetowej quizu
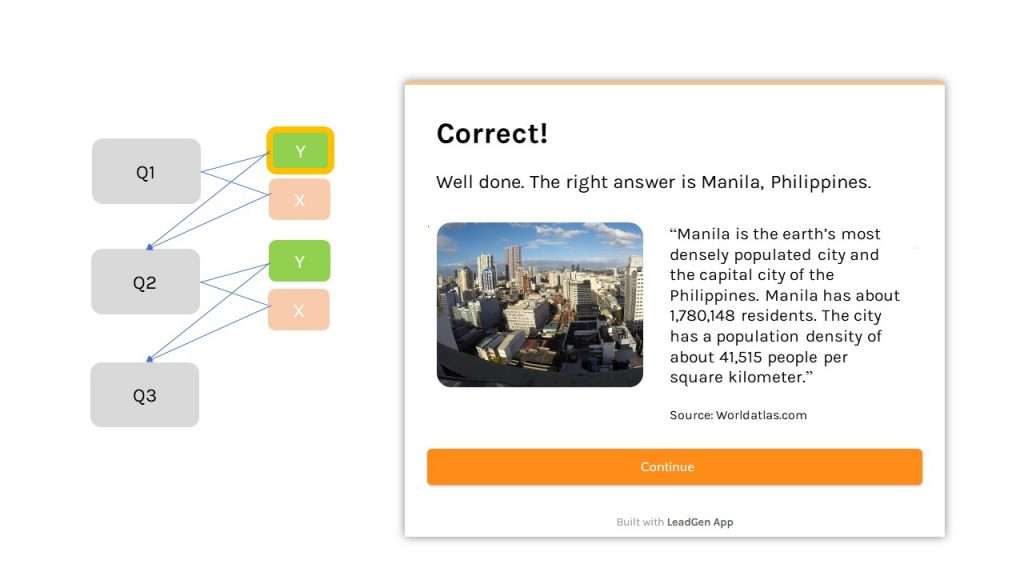
Powyższy obraz przedstawia zgrywalizowany formularz LeadGen, który zapewnia informacje zwrotne na temat odpowiedzi w oparciu o logikę pytań warunkowych w następujących krokach.
Poprawne odpowiedzi pokażą inny krok formularza niż błędna odpowiedź. Na przykład, jeśli użytkownik wybierze prawidłowy wybór „Manila”, wówczas formularz LeadGen otworzy krok formularza w celu uzyskania poprawnej odpowiedzi. W przypadku wszystkich innych pytań możesz przygotować etap pytania, który poinformuje użytkownika o poprawnych odpowiedziach lub o możliwości ponownej próby, klikając przycisk Wstecz.

Formularz LeadGen kwestionariusza — strona z odpowiedziami na poprawną odpowiedź
Te etapy formularza odpowiedzi można dostosować w dowolny sposób, np. pisząc krótką odpowiedź z wyjaśnieniem. Zarówno poprawna, jak i błędna odpowiedź może zostać powiązana z kolejnym pytaniem (Q2), dzięki czemu użytkownik po prostu kontynuuje cały kwestionariusz do końca.
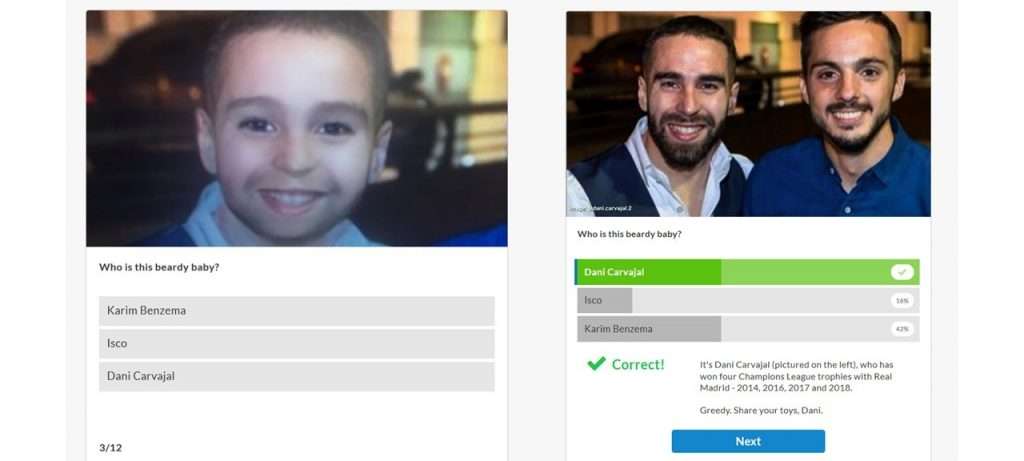
Zgrywalizowany formularz online może być również czymś kreatywnym, gotowym do użycia, czego nie znajdziesz nigdzie indziej w Internecie. Doskonałym przykładem grywalizacji formularza online jest ten quiz przygotowany przez BBC

Prosi cię o odgadnięcie finalisty Ligi Mistrzów, pokazując tylko gracza jako niemowlę. Takie rzeczy sprawiają, że ludzie z ciekawością przechodzą przez formularz, aby zobaczyć odpowiedź. Ponadto istnieje większe prawdopodobieństwo, że Twój quiz lub gamified formularz online zostanie ponownie udostępniony, co pomoże Ci zdobyć ekspozycję Twojej witryny, co nie miałoby miejsca w przypadku konwencjonalnych formularzy.
6. Nawigacja na stronie

Ważne jest, aby nie patrzeć tylko na sam formularz online, ale na całą podróż użytkownika.
Podróż po stronie zaczyna się tam, gdzie trafia użytkownik i trwa nawet po przesłaniu formularza. Wartość dodaną optymalizuje całą stronę pod kątem jednego wezwania do działania, którym może być Twój formularz.
7. Znajdź projekt formularza w treści strony
Projektując formularz online, pamiętaj o umieszczeniu go w widocznym miejscu na stronie, w najlepszej możliwej sekcji. Formularz powinien znajdować się w odpowiednim miejscu na stronie, gdzie można go łatwo znaleźć i dokąd zmierza użytkownik.
Znalezienie odpowiedniego miejsca zależy od przypadku użycia formularza.
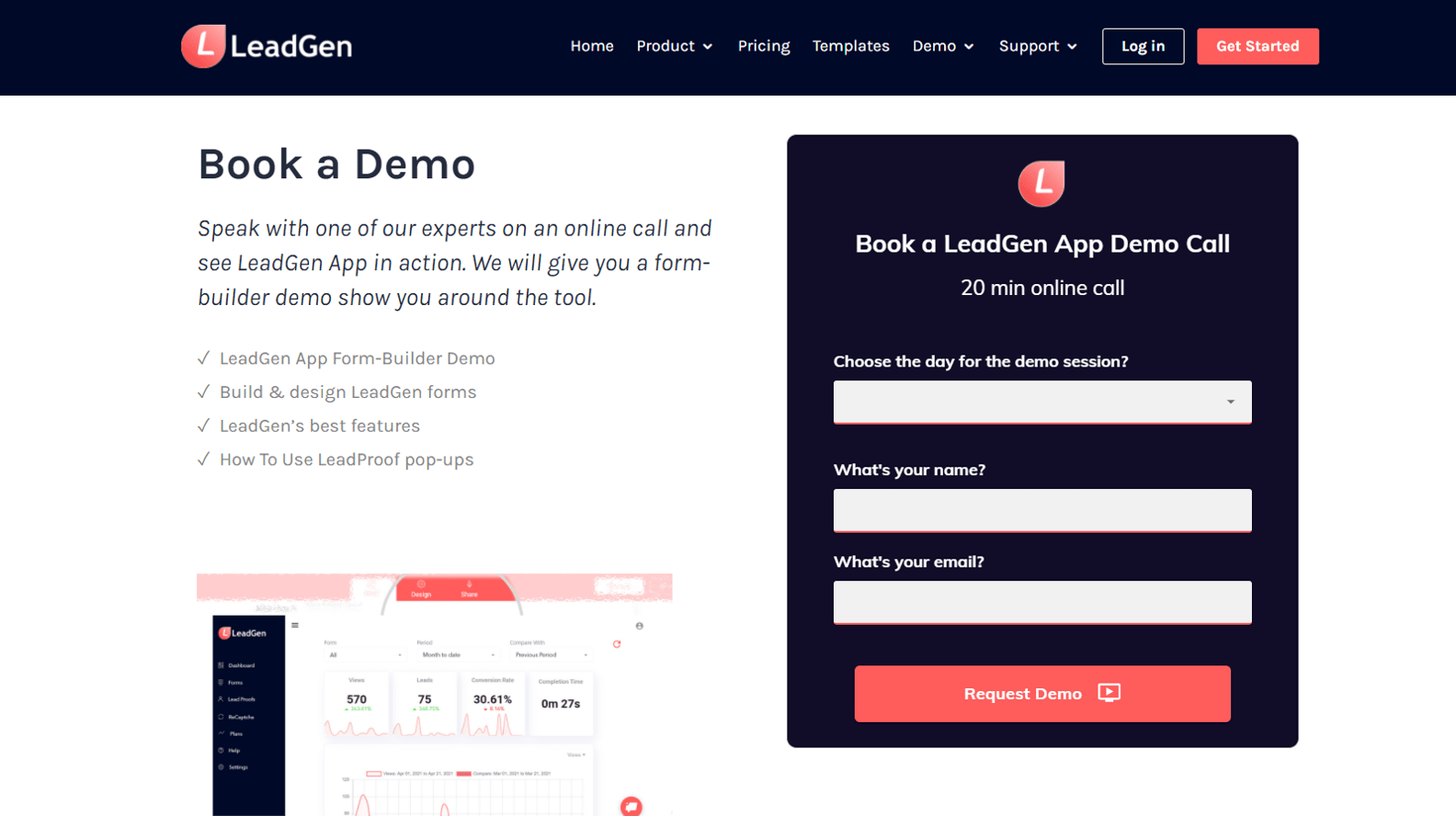
Strona docelowa lub strona z ofertami zazwyczaj ma formularz u góry (jak na naszej stronie rezerwacji wersji demonstracyjnej poniżej).

Proste formularze zapisu do newslettera mogą znajdować się w dowolnym miejscu na stronie internetowej.
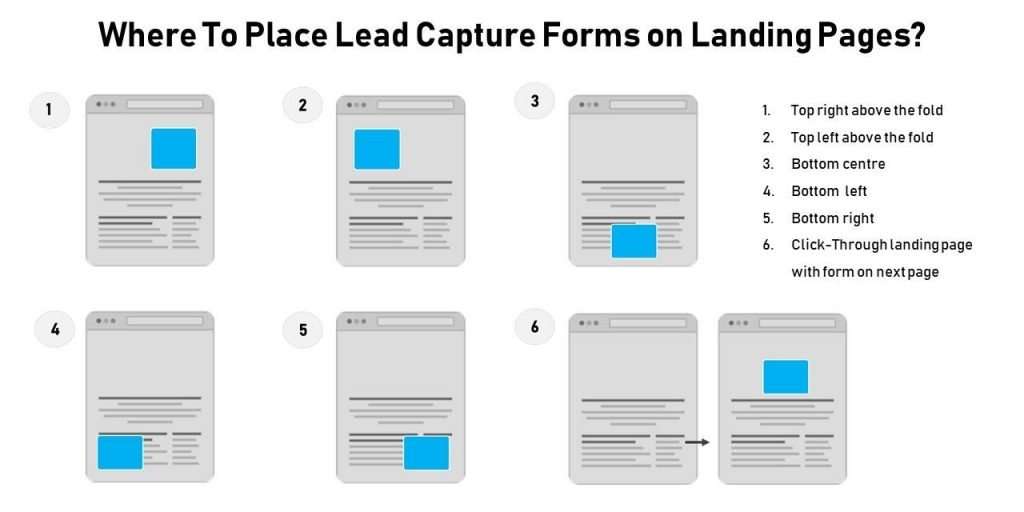
Formularze przechwytywania leadów, np. pobieranie raportów lub oferty konsultacji w postach na blogu, to inny przypadek użycia. Formularze te nigdy nie powinny być wyświetlane u góry posta, ponieważ użytkownik musi najpierw wejść w interakcję z treścią bloga, aby zrozumieć wartość oferty potencjalnego klienta. Formularze powinny znajdować się w 3/4 strony lub na samym końcu.

Wizualna reprezentacja miejsca, w którym można umieścić projekty formularzy na stronie internetowej
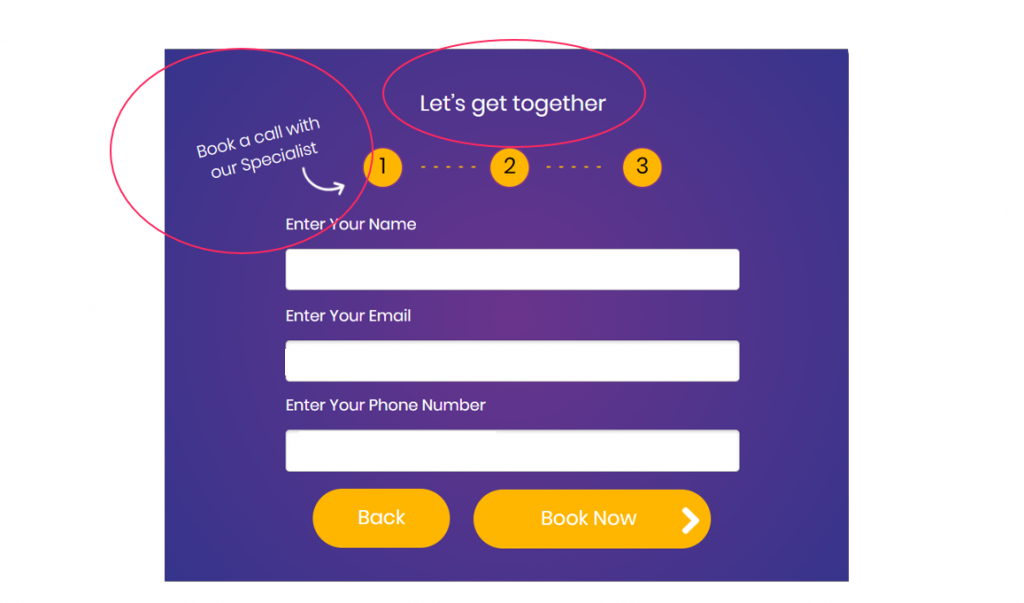
8. Wskaż kierunek projektu formularza

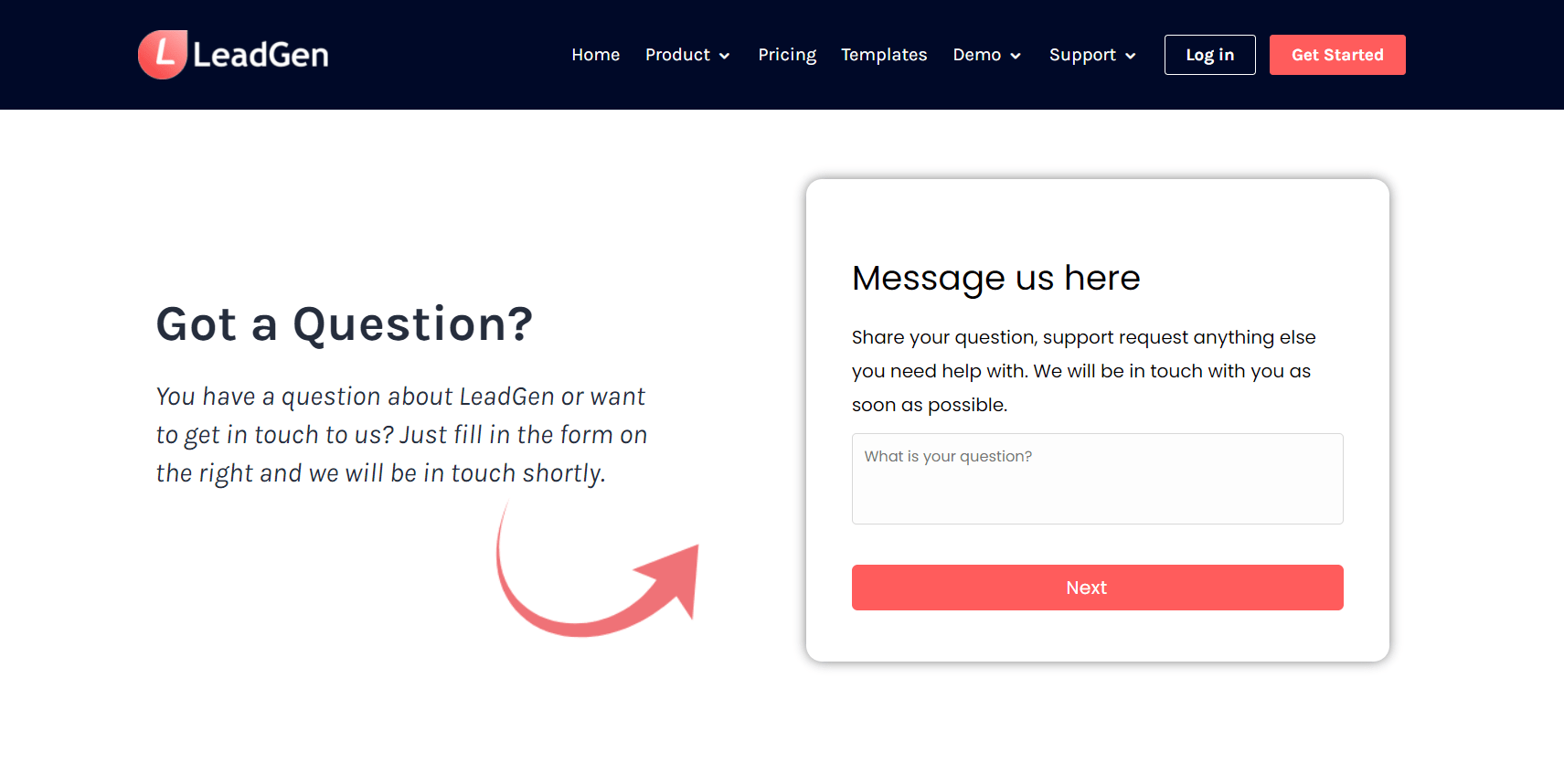
Projekt formularza kontaktowego aplikacji LeadGen na stronie internetowej
Inną taktyką, która pomaga zwiększyć zainteresowanie formularzami, jest użycie elementów projektu internetowego, które kierują użytkowników do formularza.
Może to być prosty obraz strzałki lub obraz ludzkiej twarzy zwróconej w stronę formy.
Powyższy obrazek pokazuje nasz projekt formularza kontaktowego, którego używamy na naszej stronie LeadGen www.leadgenapp.io/contact. Zawiera grafikę strzałki wskazującą na formę.
Ponadto możesz podzielić strukturę strony na dwie części i wyświetlić wideo po lewej stronie, a formularz po prawej stronie.
Są to subtelne, ale skuteczne taktyki, które wyróżniają Twoją formę online.

9. Łatwa do odczytania czcionka
Czcionka użyta w formularzu online odgrywa dużą rolę w doświadczeniu odwiedzającego. Nie używaj standardowych czcionek. Zaimplementuj łatwą do odczytania czcionkę, która najlepiej pasuje do wytycznych Twojej marki, kolorów, stylu i wezwania do działania na przyciskach formularza.
10. Strona z podziękowaniami
Pod koniec cyklu po przesłaniu formularza powinieneś wyświetlić stronę z podziękowaniem lub przekierować na niestandardowy adres URL strony z podziękowaniem. Jest to szczególnie ważne w przypadku korzystania z formularzy przechwytywania leadów. Ostatnią rzeczą, której nie chcesz robić, jest dezorientowanie potencjalnego klienta, czy przesłanie formularza powiodło się, czy nie.
Zbuduj swoją nową „zabawną” formę
Łącząc wszystkie te pomysły, możesz być pewien, że formy będą ciekawsze dla Twoich odbiorców.
A więcej zabawy oznacza również, że możesz zebrać więcej odpowiedzi i zwiększyć współczynniki konwersji.
Jeśli nie masz jeszcze konta aplikacji LeadGen, aby zbudować zabawną formę, zacznij tutaj: