15 przykładów inspiracji do projektowania jednostronicowych witryn internetowych
Opublikowany: 2024-02-04Czy kiedykolwiek zastanawiałeś się nad witryną jednostronicową, ale pominąłeś ten pomysł, zastanawiając się, w jaki sposób marka mieści wszystkie informacje na jednej stronie?
A może zastanawiałeś się kiedyś, czy jednostronicowa witryna będzie działać dla Twojej firmy, czy nie?
Pamiętaj, że jednostronicowa witryna internetowa wiele wnosi.
Jeśli jesteś niezależnym profesjonalistą, artystą lub małą firmą o konkretnym profilu lub po prostu chcesz prostej, kompaktowej i przyjaznej dla użytkownika witryny internetowej dla swojego sklepu stacjonarnego lub outletu, zaufaj nam, jednostronicowa witryna internetowa z pewnością będzie dobrym pomysłem .
Co to jest jednostronicowa witryna internetowa?
Jednym zdaniem strony one-page to proste i zwięzłe strony internetowe, które zawierają tylko jedną stronę HTML, pomijając inne strony internetowe, takie jak kontakt z nami, o nas czy strony usług.
W przeciwieństwie do tradycyjnych witryn internetowych, w witrynie jednostronicowej wszystkie informacje są osadzone na jednej stronie. Nie będzie więc przycisków menu, dedykowanego formularza kontaktowego i różnych adresów URL dla każdej strony. Większe zaangażowanie, większa prędkość ładowania, łatwiejsza konserwacja, uproszczony układ i opłacalne oznakowanie marki to tylko niektóre z kluczowych korzyści, jakie oferuje standardowa aplikacja jednostronicowa.
Nic dziwnego, że jednostronicowa witryna internetowa stała się współczesnym trendem w projektowaniu, stosowanym głównie przez osoby prywatne, przedsiębiorców i firmy różnej wielkości, w celu prezentowania różnorodnej zawartości, w tym projektów, portfolio, wydarzeń, produktów i nie tylko.
Teraz eksploruj z nami wyróżniające się przykłady jednostronicowych witryn internetowych i zobacz, co możemy z nich wywnioskować.
15 przykładów jednostronicowych witryn internetowych:
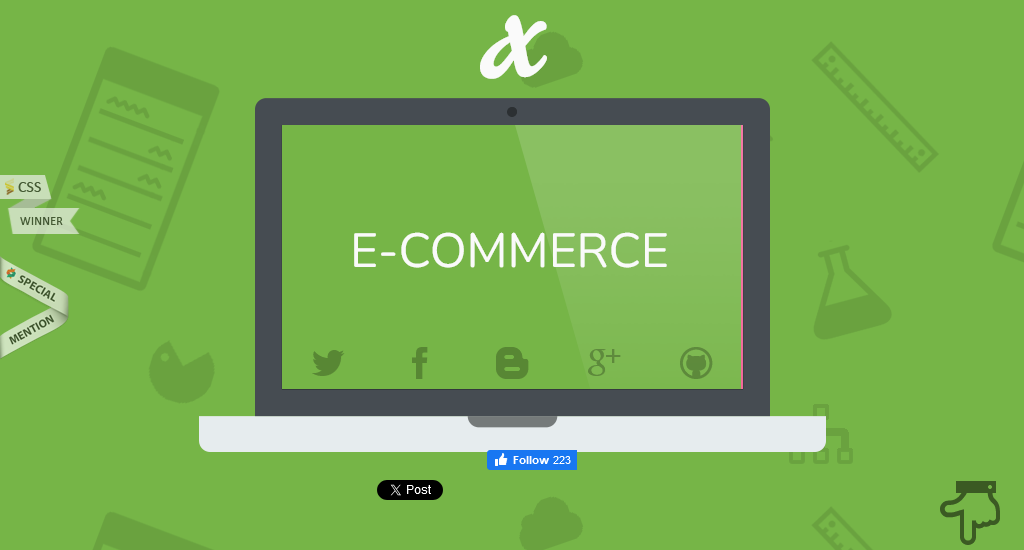
1. Dolox

Odwiedź stronę internetową: https://dolox.com/
Dolox, Inc. to firma zajmująca się projektowaniem i rozwojem oprogramowania. Wszystkie informacje, w tym krótka dyskusja, dane kontaktowe i proces rozwoju, są prezentowane na jednostronicowej stronie internetowej.
Kluczowe elementy projektu
- Dynamiczny pokaz slajdów umieszczony na pierwszym planie strony dostarcza wnikliwych szczegółów na temat firmy.
- Użycie animacji podczas przewijania tworzy interaktywne doświadczenie użytkownika. Ponadto stopniowe ujawnianie informacji sprawia, że użytkownik nie czuje się przytłoczony zbyt dużą ilością treści na raz.
- Elementy takie jak ilustracja procesu opracowywania projektu sprawiają, że złożone informacje są bardziej przyswajalne.
- Emoji wskazujące w prawym dolnym rogu ułatwia nawigację między sekcjami bez konieczności przewijania.
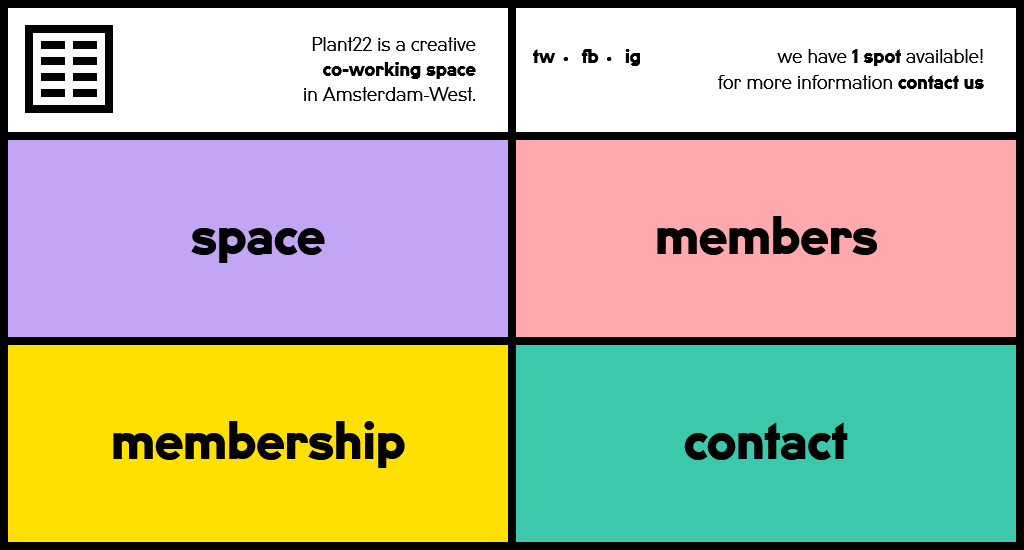
2. Roślina22

Odwiedź stronę internetową: https://plant22.co/
Jednostronicowa witryna Plant22 zapewnia szybkie ładowanie, minimalistyczne i przyjazne dla użytkownika doświadczenie, unikając niepotrzebnego bałaganu i hałasu wizualnego. Niekonwencjonalny projekt oznaczonych kolorami pól i wyskakujących nakładek sprawia, że witryna jest interesująca wizualnie, ale także angażuje użytkowników innowacyjnym i zapadającym w pamięć doświadczeniem przeglądania.
Kluczowe elementy projektu
- Cztery oznaczone kolorami pola służą jako główne elementy nawigacyjne na stronie. Każdy kolor pomaga użytkownikom skojarzyć określoną treść lub działania z każdym pudełkiem.
- Kliknięcie każdego pola oznaczonego kolorem powoduje wyświetlenie wyskakującej nakładki, która zapobiega konieczności przechodzenia do nowej strony lub otwierania nowej karty.
- Informacje prezentowane są warstwowo. I że użytkownicy mogą przeglądać różne sekcje bez zakłóceń.
- Najechanie myszką na każdą sekcję i treść wywołuje animowany efekt, który przyciąga wzrok do ważnych komunikatów lub CTA.
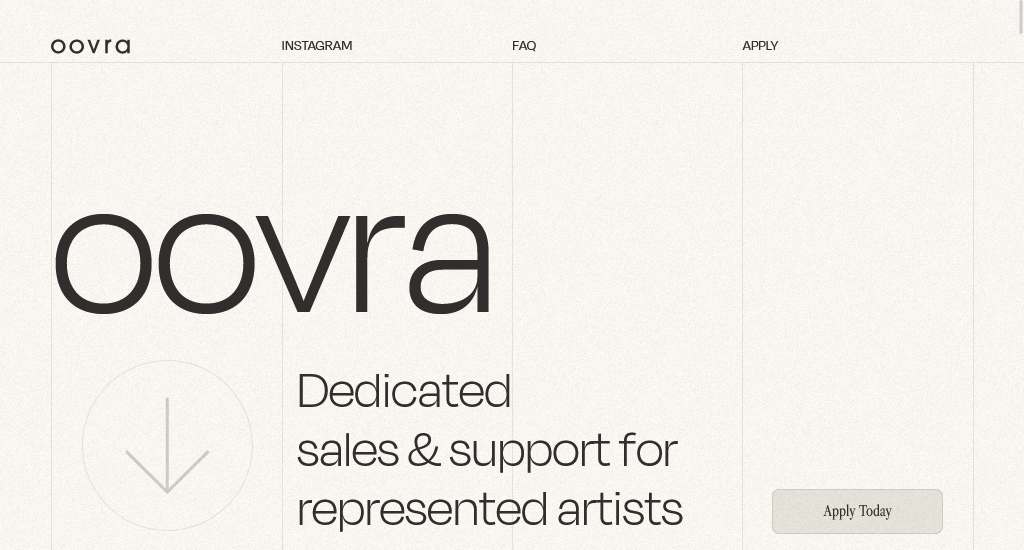
3. Oovra

Odwiedź stronę internetową: https://www.oovra.io/
OOVRA to platforma lub usługa poświęcona sprzedaży i wsparciu reprezentowanych artystów. Szablon strony internetowej Oovra umiejętnie wykorzystuje obrazy i odrębne sekcje, zachowując jednocześnie czysty i minimalistyczny, jednostronicowy projekt. To strategiczne podejście płynnie kieruje uwagę użytkownika we właściwym kierunku.
Kluczowe elementy projektu
- Przejrzysta i minimalistyczna nawigacja z linkami do kluczowych sekcji (Instagram, FAQ, Apply).
- Jednostronicowy tekst ma spójny styl wizualny. Paleta kolorów oraz zastosowanie wyraźnych, czytelnych czcionek w treści i przyciągających wzrok czcionek w nagłówku współgra z tematyką artystyczną.
- Prezentuj usługi za pomocą układu siatki ze zwięzłymi opisami.
- Dołącz sekcję z często zadawanymi pytaniami i odpowiedziami w formacie harmonijkowym.
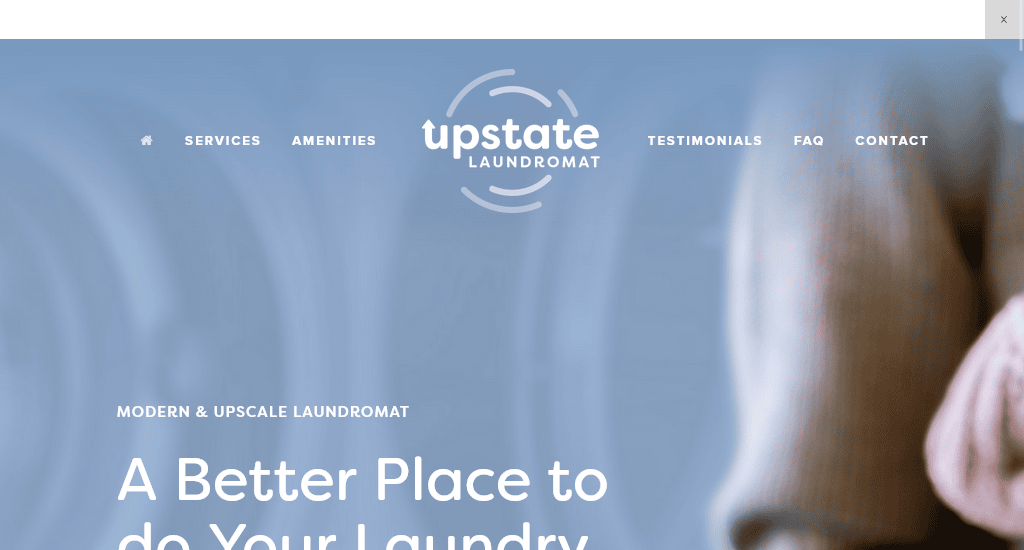
4. Ekskluzywna pralnia

Odwiedź stronę internetową: https://www.upstatelaundromat.com/
Strona charakteryzuje się przejrzystym designem, skupiającym się na prostocie i łatwości nawigacji. Strategicznie zawiera takie elementy, jak przyciski przełączania menu rozwijanego do prezentacji informacji i przełączania wyświetlania często zadawanych pytań, aby poprawić ogólne wrażenia użytkownika w układzie jednej strony.
Kluczowe elementy projektu
- Nagłówek zawiera menu z linkami opisowymi, takimi jak usługi, udogodnienia, często zadawane pytania, kontakty i referencje. Dzięki temu użytkownicy mogą szybko znaleźć szukane informacje, bez zbędnych kliknięć.
- Sekcja często zadawanych pytań wykorzystuje wyświetlacz przełączany, umożliwiający użytkownikom rozwijanie lub zwijanie odpowiedzi w razie potrzeby. To nie tylko oszczędza miejsce, ale także zwiększa zaangażowanie użytkowników.
- Referencje są zamieszczane w angażujący sposób, wskazując na nacisk na budowanie zaufania i wiarygodności.
5. Rafael

Odwiedź stronę internetową: https://thejulianbk.com/
Rafael to kolejny przykład witryny biznesowej, która obejmuje funkcje interaktywne, płynne przewijanie i atrakcyjny wizualnie wygląd, zapewniający wciągające i skuteczne doświadczenie użytkownika.
Kluczowe elementy projektu
- W górnej części strony znajduje się atrakcyjna wizualnie ilustracja budynku, zapewniająca użytkownikom natychmiastowe i wciągające wrażenia wizualne.
- Kreatywny akcent dodaje interaktywny efekt najechania, który dodaje zabawny element do doświadczenia użytkownika. Kiedy użytkownik najedzie kursorem na ilustrację budynku, każde okno się podświetla.
- Menu znajdujące się w górnej części ekranu pozwala na łatwe poruszanie się po poszczególnych sekcjach strony.
- Na środku strony zastosowano efekt paralaksy, gdzie obrazy na pierwszym planie poruszają się z różną prędkością, co dodaje głębi i zapewnia dynamiczne wrażenia z witryny nieruchomości.
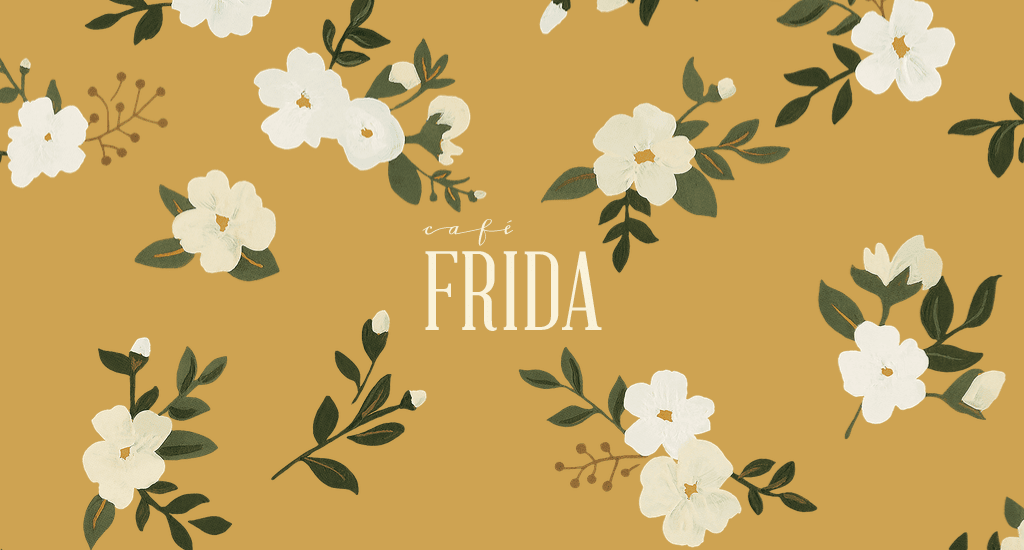
6. Kawiarnia Frida

Odwiedź stronę internetową: https://cafefrida.ca/
Jeśli cenisz prostotę, a jednocześnie szyk w projektowaniu stron internetowych, ten jest doskonałym przykładem, który może Cię zainspirować. Projekt jednostronicowej witryny French Cafe Frida zawiera kilka elementów, które nadają jej szykowny i stylowy wygląd.
Kluczowe elementy projektu
- Paleta barw będzie prawdopodobnie składać się z wyrafinowanych i stonowanych tonów. Kolory, takie jak delikatne pastele, kremowe i złote akcenty, tworzą elegancką i wyrafinowaną atmosferę.
- Projekt strony internetowej kładzie nacisk na łatwy dostęp do menu, receptury, danych kontaktowych i innych informacji. Można to osiągnąć za pomocą przycisku menu hamburgera umieszczonego w prawej górnej części.
- Subtelna i niezbyt przytłaczająca animacja kwiatów dodaje witrynie dynamicznego i zabawnego charakteru, przyczyniając się do ogólnego szykownego klimatu.
- Wysokiej jakości, profesjonalnie wykonane zdjęcia wnętrz kawiarni i potraw wywołują poczucie luksusu i wyrafinowania.
7. Davide Baratta

Odwiedź stronę internetową: https://www.davidebaratta.com/
Witryna internetowa portfolio Davide Baratta zawiera subtelne mikrointerakcje, które podnoszą jej głębię i dodają wyrazistego charakteru. Jednostronicowa witryna zapewnia przyjemne doświadczenie użytkownika podczas poruszania się po jej treści.
Kluczowe elementy projektu
- Są to subtelne animacje lub efekty, które reagują na działania użytkownika. Na przykład, po najechaniu kursorem na łącze nawigacyjne lub przycisk, zobaczysz niewielką zmianę koloru lub płynne przejście.
- Czysty i dobrze zorganizowany układ, z właściwym wykorzystaniem białych znaków, zwiększa ogólną czytelność i pozwala użytkownikom skupić się na treści.
- Przemyślany dobór czcionek i kolorów wpływa na ogólną estetykę serwisu.
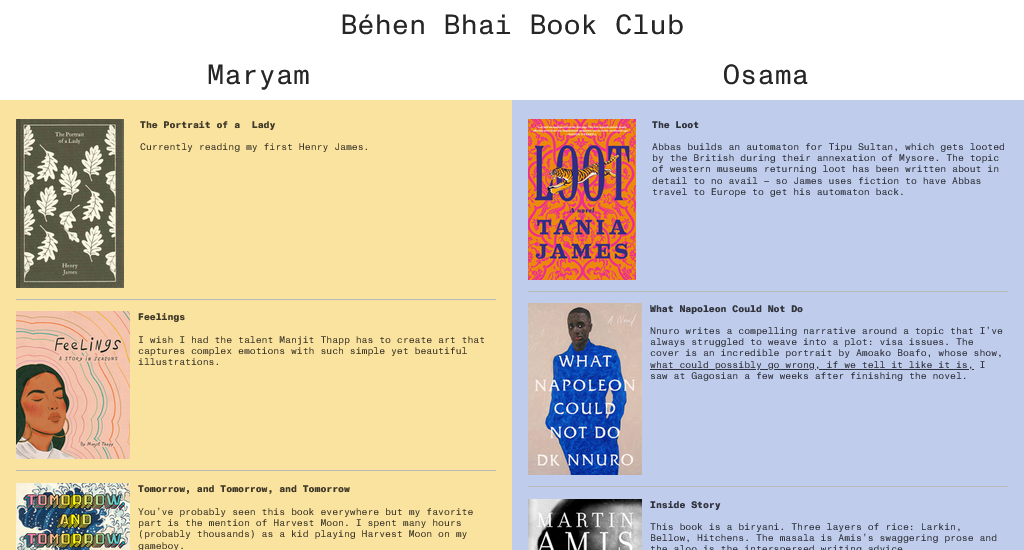
8. Klub Książki Behen Bhai

Odwiedź stronę internetową: https://behenbhaibookclub.mshehzad.com/

Strona prezentuje książki czytane przez Maryam Shehzad i jej brata Osamę, podkreślając ich odmienne gusta literackie. Podczas przewijania strony będziesz przyciągany grafiką i treścią, obejmującą okładki książki, tytuł oraz osobiste komentarze Maryam i Osamy.
Kluczowe elementy projektu
- Podzielony układ jest z pewnością cechą bohatera. Wyraźnie oddziela ich preferencje czytelnicze, ułatwiając odwiedzającym rozróżnienie między nimi.
- Centralny podział zapewnia kontrast wizualny i zapewnia strukturę narracyjną, która zachęca użytkowników do odkrywania różnych ścieżek, jakie każda osoba wybrała w swoich przygodach czytelniczych.
- Schemat kolorów również uzupełnia ogólny projekt i odzwierciedla osobowości Maryam i Osamy.
- Płynne przewijanie zapewnia płynną nawigację pomiędzy sekcjami.
9. Nie jesteśmy plastikowi

Odwiedź stronę internetową: https://weaintplastic.com/
Jednostronicowa witryna internetowa ma elegancki i minimalistyczny wygląd, skupiając się na prostocie i przejrzystości. Udaje mu się przekazać wiele informacji, nie przytłaczając przy tym czytelnika. Projekt sprytnie radzi sobie z zadaniem przedstawienia merytorycznej treści, zachowując jednocześnie czystość i atrakcyjność wizualną interfejsu.
Kluczowe elementy projektu
- Menu zapewnia łatwą nawigację do różnych sekcji strony, w tym do pracy, profilu, listu, kontaktu i innych.
- Sekcja portfolio jest kluczowym elementem, pozwalającym użytkownikom przeglądać różne przykłady ich prac. Każdy projekt jest reprezentowany przez krótki opis, zachęcający użytkowników do kliknięcia, aby uzyskać więcej szczegółów. Ten wybór projektu zapobiega bałaganowi na stronie głównej.
- Prawdopodobnie na całej stronie zastosowano spójne elementy marki, takie jak schematy kolorów, typografia i obrazy, które tworzą spójny wygląd.
- Treść prezentowana jest w sposób liniowy, co ułatwia użytkownikom nawigację, szczególnie na mniejszych ekranach.
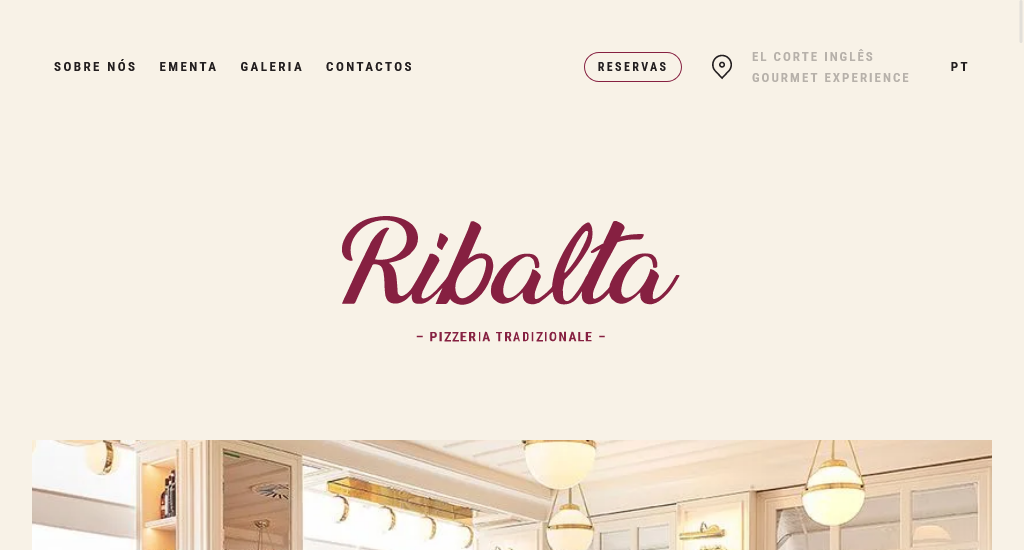
10. Ribalta

Odwiedź stronę internetową: https://www.ribalta.pt/
Ciekawi Cię podejście stron restauracji do rezerwacji na jednej stronie? Zwróć się do Ribalty, aby uzyskać wskazówki dotyczące usprawnienia procesu rezerwacji bez konieczności tworzenia wielu stron.
Kluczowe elementy projektu
- Na stronie internetowej prezentowane są wysokiej jakości i atrakcyjne wizualnie zdjęcia, które prawdopodobnie przedstawiają dania restauracji, atmosferę lub inne istotne aspekty.
- Przyklejony pasek nawigacyjny ułatwia dostęp do ważnych sekcji, takich jak O nas, Menu, Galeria i Kontakty.
- Ta jednostronicowa witryna zawiera wezwanie do rezerwacji, ewentualnie w formie przycisku. Klikając na CTA rezerwacji, formularz płynnie opada z góry strony.
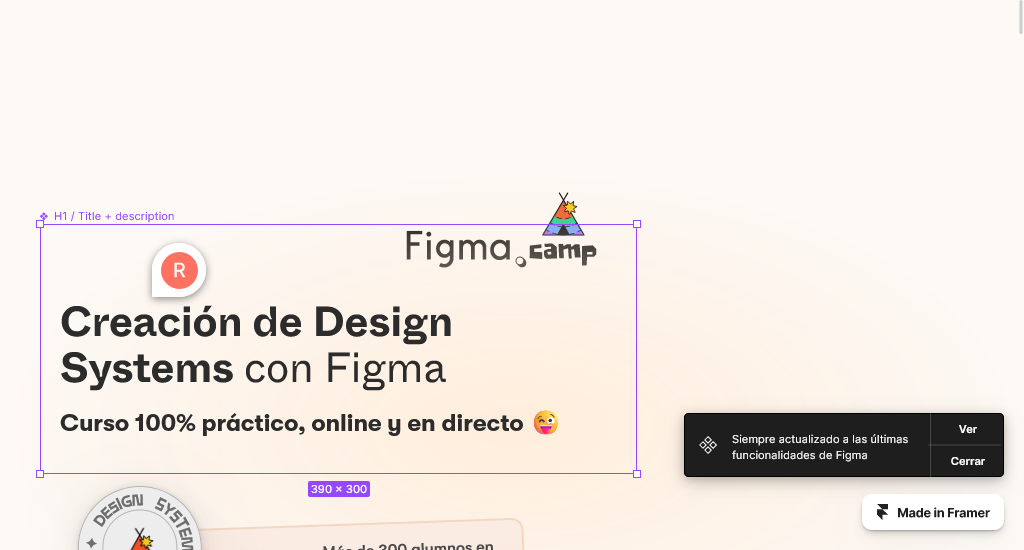
11. Obóz Figmy

Odwiedź stronę internetową: https://figmacamp.framer.website/
Ta jednostronicowa witryna Figma Camp , zaprojektowana przez Raula Marina, zawiera wiele zabawnych i wciągających elementów wizualnych.
Kluczowe elementy projektu
- W projekt włączona jest postać maskotki, co nadaje witrynie spersonalizowany i możliwie przyjazny charakter.
- Witryna ma konstrukcję z długim przewijaniem, w której użytkownicy mogą przewijać w dół, aby przeglądać różne sekcje treści.
- Sekcja FAQ została zaprojektowana w stylu harmonijkowym, którą można rozwijać lub zwijać, aby ułatwić nawigację.
- Strona obsługuje język hiszpański, wskazując lokalizację dla konkretnej grupy odbiorców.
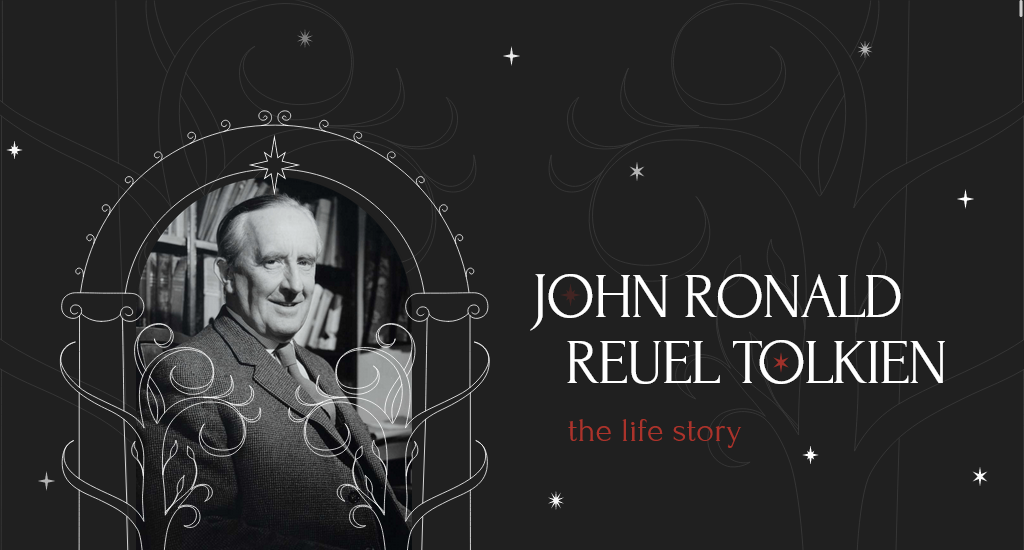
12. JRR Tolkiena

Odwiedź stronę internetową: https://tolkienstory.tilda.ws/
Ta strona internetowa składa hołd JRR Tolkienowi, dodając elementy wizualne, takie jak obrazy, cytaty lub odniesienia do dzieł Tolkiena. Ponieważ elementy projektu są zgodne z tematem opowiadania historii i przyczyniają się do spójnego doświadczenia użytkownika, uważa się ją za dobrą jednostronicową witrynę internetową.
Kluczowe elementy projektu
- Zastosowano techniki opowiadania historii łez poprzez dodanie stron i obrazów, które wyglądają na podarte lub podarte, aby stworzyć niepowtarzalny i dynamiczny efekt wizualny.
- Bardzo długa strona zapewnia ciągłe przewijanie. Istnieją animowane przejścia między sekcjami.
- Witryna zawiera teksturowane tło, odcienie sepii i inne elementy projektu przypominające określony okres historyczny, aby stworzyć wrażenie vintage lub dotykowe.
13. Prawo Adiema

Odwiedź stronę internetową: https://adiem.law/
Jednostronicowa witryna internetowa Adiem Law ma być atrakcyjną wizualnie, przyjazną dla użytkownika platformą, skupiającą się na przejrzystym wyglądzie, profesjonalizmie i wydajnej nawigacji, a jednocześnie skutecznie prezentującą wiedzę specjalistyczną firmy w zakresie zasobów ludzkich (HR) i prawa.
Kluczowe elementy projektu
- Ta strona internetowa ma układ podzielony na dwie środkowe sekcje, tworząc zrównoważony i symetryczny wygląd.
- Na stronie zastosowano projekt z długim przewijaniem, w którym odwiedzający poruszają się po treści, przewijając stronę w dół.
- Czysty, minimalistyczny projekt wymaga użycia dużej ilości białych przestrzeni, co stwarza wrażenie prostoty i przejrzystości. Ostatecznie poprawia to ogólną czytelność i atrakcyjność wizualną witryny.
- Wybór czcionek jest prosty i spójny w całej witrynie.
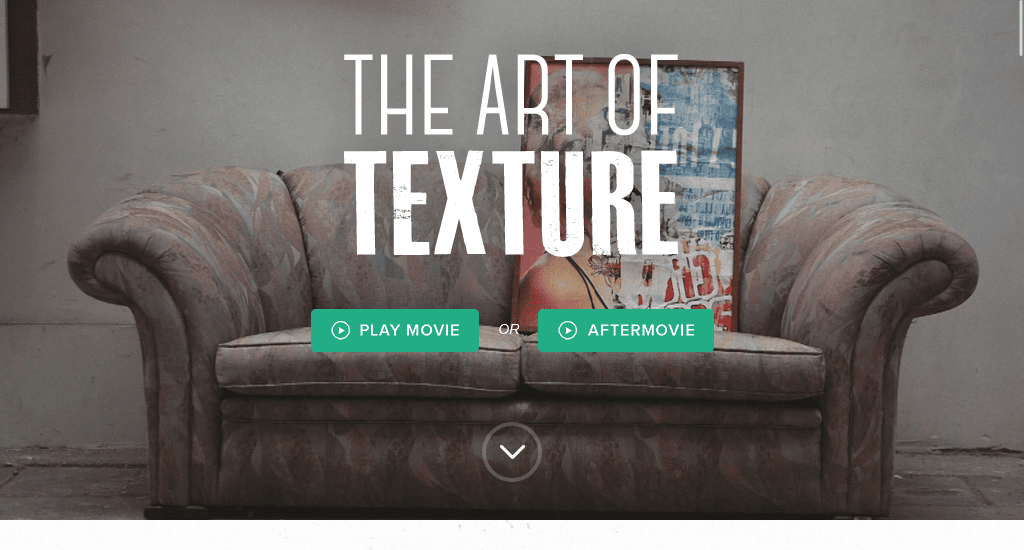
14. Sztuka tekstury

Odwiedź stronę internetową: https://www.theartoftexture.com/
Jeśli chcesz zaprezentować film dokumentalny lub film, rozważ utworzenie zwięzłej, jednostronicowej witryny internetowej, takiej jak ta.
Kluczowe elementy projektu
- Wyraźny przycisk Odtwórz film umożliwia użytkownikom kliknięcie i obejrzenie filmu dokumentalnego bezpośrednio na stronie. Spowoduje to uruchomienie nakładki odtwarzacza wideo lub przeniesienie użytkowników do dedykowanej sekcji.
- Istnieje specjalna sekcja zawierająca informacje o dokumencie. Ponadto interaktywna galeria obrazów wyświetla dzieła sztuki dostępne w sprzedaży.
- Kolorystyka i użyte obrazy odzwierciedlają tematykę sztuki kolażowej i filmu dokumentalnego, tworząc wizualnie spójne i wciągające doświadczenie.
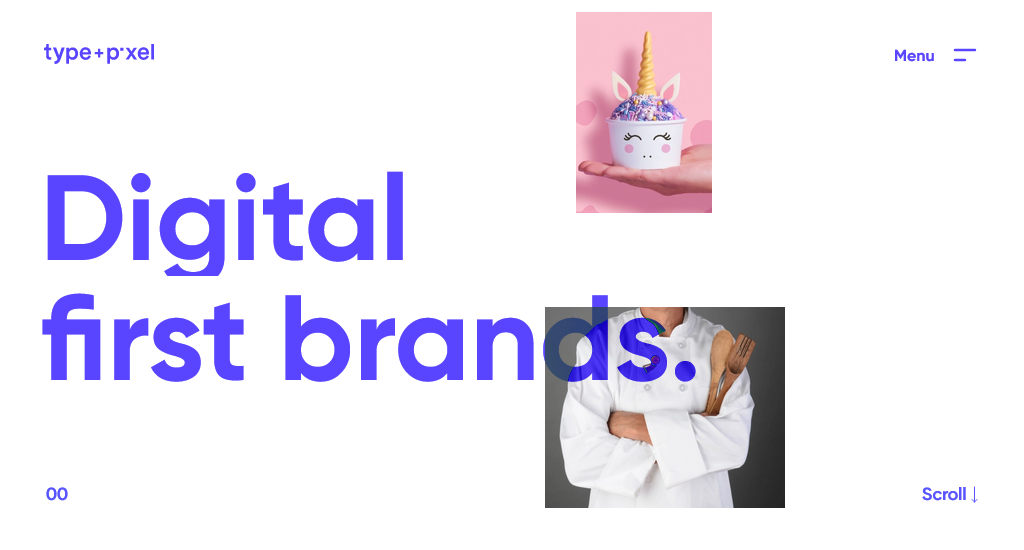
15. Tekst + piksel

Odwiedź stronę internetową: https://www.typeandpixel.com.au/
Witryna Type + Pixel to jednostronicowa witryna, która jest dobrym przykładem dla agencji kreatywnych, ponieważ skutecznie łączy odważne elementy projektu, przejrzystą nawigację i kreatywną prezentację treści, aby zaprezentować ich umiejętności.
Kluczowe elementy projektu
- Zastosowanie odważnej typografii na stronie internetowej stanowi oświadczenie i wyraża poczucie kreatywności i pewności siebie.
- Na stronie internetowej zastosowano wysokiej jakości i atrakcyjne wizualnie obrazy.
- Włączenie pięknego efektu przewijania dodaje interaktywnego i dynamicznego elementu do witryny internetowej. Przyczynia się to do bardziej angażującego doświadczenia użytkownika i sprawia, że witryna zapada w pamięć.
- Korzystanie z kreatywnych sposobów prezentowania treści, takich jak dobrze zaprojektowane wyskakujące okienka lub animacje ujawniające się po najechaniu myszką, dodaje element zaskoczenia i utrzymuje zaangażowanie użytkownika.
Ostatnie słowa
Jeśli więc urok tych one-pagerów pobudził Twoją kreatywność i chcesz rozpocząć tworzenie własnej witryny internetowej, nie krępuj się kontynuować. Zbudowanie jednostronicowej witryny internetowej jest łatwe, jeśli masz dostęp do odpowiedniego narzędzia.
Po prostu unikaj nadmiernego korzystania z funkcji i pamiętaj o dokładnym rozważeniu kolorów, typografii i podstawowych wartości, które definiują Twoją markę. Podejmij właściwy krok — Twoja witryna może pewnego dnia zdobyć miejsce na takiej liście.
