Przedstawiamy Instapage 3.0: inteligentniejszy, szybszy, odważniejszy i po prostu lepszy.
Opublikowany: 2020-03-05Szybkie linki
- Odszumianie interfejsu Instapage
- kopia UX
- Nowy styl i kolory
- Nowa hierarchia poziomów i usuwanie cieni
- Ikonografia
- Siatka dystansowa
- Eliminacja zaokrąglonych rogów
- Interfejs konstruktora
- Czego się nauczyliśmy
- Sprawdź nowy interfejs użytkownika
Zespół Instapage wykonał znakomitą robotę, budując nasz interfejs użytkownika przez wiele lat. Zauważyliśmy jednak, że nie służy on już potrzebom naszych użytkowników i nadszedł czas na zmiany.
Przemek Cholewa, Instapage Design System Lead, przedstawia sposób myślenia zespołu podczas procesu aktualizacji interfejsu użytkownika:

Wiedzieliśmy, że musi nastąpić zmiana postrzegania, aby objąć produktywność i wydajność, zachowując jednocześnie łatwość użytkowania. Nasz zespół zrozumiał, w jaki sposób interfejs może rozpraszać użytkownika lub pomagać mu w osiągnięciu celu. Forma powinna podążać za funkcją, a nie odwrotnie. Chcieliśmy, aby Instapage Design System był mniej przyjemny dla oka, a bardziej minimalistyczny i funkcjonalny.
Historycznie rzecz biorąc, nie mieliśmy luksusu czasu, zasobów i wiedzy, aby właściwie wdrożyć wyrafinowany system projektowania. Teraz to robimy i dzisiaj podkreślamy największe ulepszenia zespołu, który za tym wszystkim stoi.
(Uwaga: nie jest to ostateczna ewolucja interfejsu użytkownika i można się spodziewać wielu aktualizacji w ciągu najbliższych kilku tygodni).
Odszumianie interfejsu Instapage
W Instapage wierzymy w projektowanie iteracyjne i w to, że praca nad projektem nigdy się nie kończy — cały czas ewoluuje. Nasz pierwszy zestaw UI został zainspirowany Material Design i dobrze służył naszemu produktowi, ale z czasem zdaliśmy sobie sprawę, że początkowy zestaw UI nie zawierał wszystkich potrzebnych nam komponentów i był zbyt ograniczony w stosunku do tego, co tworzył Instapage.
To, co widzisz dzisiaj dzięki nowemu interfejsowi Instapage, to piękna historia iteracyjnego projektowania w naszych staraniach, aby zapewnić użytkownikom coraz lepsze wrażenia. Zaczęło się od wdrożenia naszego Material Design i rozwinięcia go do przejściowego (i tymczasowego) systemu projektowania. Nazwaliśmy go „ Kryształ ”, ponieważ miał zapewnić większą przejrzystość.
Crystal miała na celu dostosowanie Material Design do potrzeb Instapage bez zbytniej zmiany języka projektowania. Sprostał głównemu wyzwaniu — mieć wszystkie potrzebne elementy projektu dostępne, udokumentowane i posiadające fragment kodu Angular. Zaczęliśmy prace w połowie 2019 roku i zakończyliśmy pod koniec ubiegłego roku, aby rozpocząć pracę nad ostatnim krokiem – naszym własnym językiem wizualnym o nazwie „ Crystal Clear ”.
Crystal Clear to nasz ostatni krok w przejściu, to nasz własny interfejs użytkownika i nasz własny język wizualny, dostosowany do potrzeb Instapage, starannie dopracowany ze szczegółami, których potrzebujemy.
Główny projektant, Uldis Leiterts, wyjaśnia:

Jako proces iteracyjny praca nigdy się nie kończy. Wciąż naprawiamy, ulepszamy i aktualizujemy. Na przykład niektóre części siatki nadal wymagają trochę pracy. Ale zamiast trzymać rzeczy pod maską, chcieliśmy podzielić się naszą pracą, ponieważ tak bardzo, jak jesteśmy dumni z naszej przewidywanej „ostatecznej” wersji, jesteśmy również dumni z iteracyjnego charakteru projektu i tego, jak spełnia swoją funkcję.
Mamy nadzieję, że pierwsza wersja Crystal Clear i kolejne aktualizacje będą stale poprawiać doświadczenia naszych klientów z Instapage, produktem, który uwielbiamy tworzyć.
Co nowego w interfejsie Instapage?
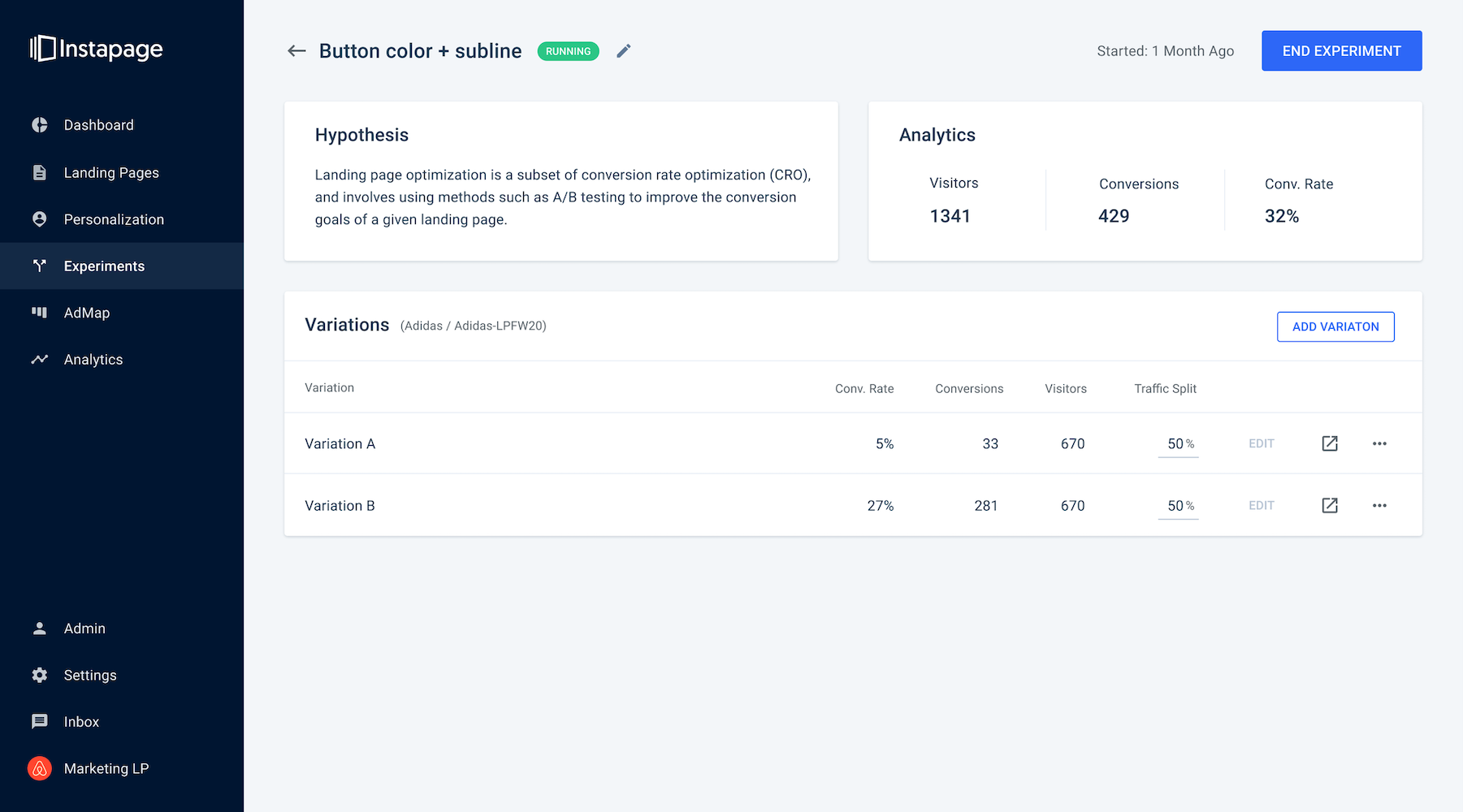
Ogólnie rzecz biorąc, odszumiliśmy cały interfejs użytkownika, aby zawartość klienta była widoczna jako pierwsza, jak widać poniżej.
Kopia UX
Wraz z przejściowym projektem Crystal wprowadziliśmy do naszego utalentowanego zespołu projektowego pisarza UX. Instapage został stworzony przez inżynierów, podobnie jak kopia, którą widziałeś. Służył nam dobrze, ale pozostawiał też miejsce na ulepszenia.
Na przykład jedna wiadomość o stanie pustym brzmiała: „Twój pulpit nawigacyjny jest samotny” — sama w sobie nie jest niczym złym, ale może nie być najlepszym językiem odpowiednim dla poważnego oprogramowania biznesowego, z jakim się spotykamy. Dzięki Crystal Clear Mateusz Sochoń, UX/Content Writer Instapage, uzyskał większą spójność tonu i przekazu. Jak to ujmuje Mateusz:
Sprawiliśmy, że wszystkie puste stany i komunikacja kierowana przez użytkownika są spójne, usuwając wszystkie nierówności. Modyfikowaliśmy kopię, gdy było miejsce na ulepszenia, które były ściśle związane ze składnią lub tonem wiadomości.
Nowy styl i kolory
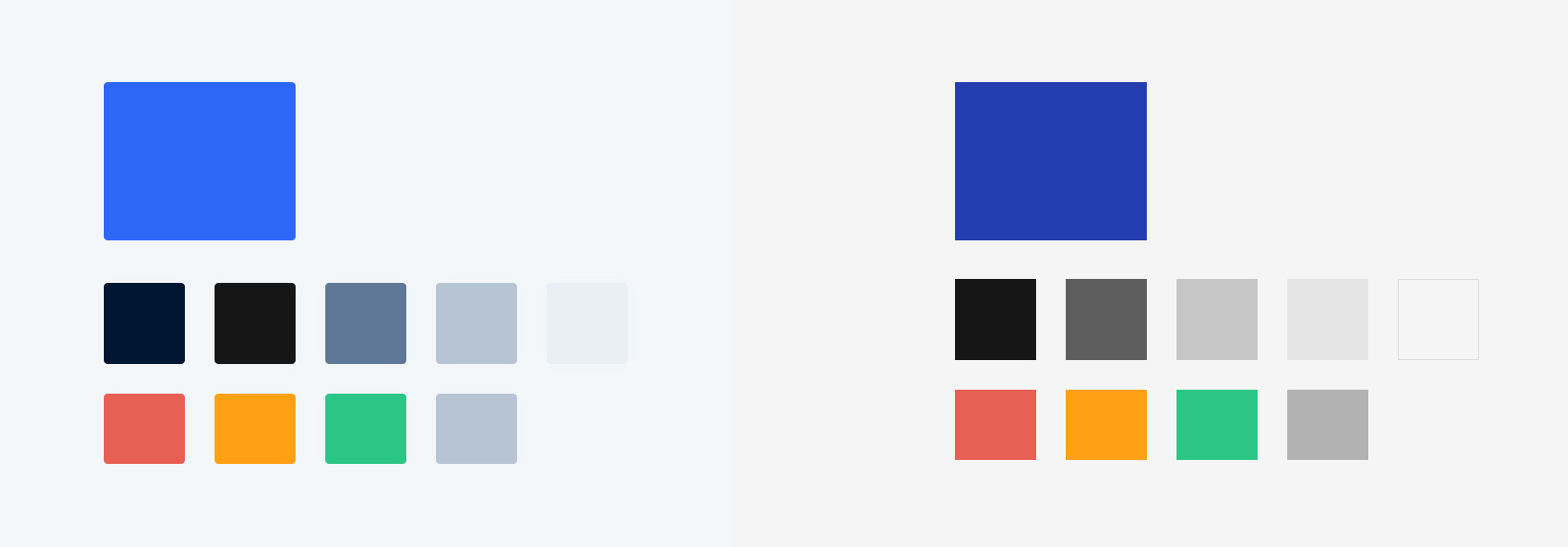
Aby znaleźć zrównoważony styl interfejsu, który zwiększa produktywność użytkowników, zaktualizowaliśmy naszą paletę kolorów i styl do neutralnego odcienia szarości. Nowa paleta kolorów jest mniej dekoracyjna, ale o wiele bardziej funkcjonalna. Na przykład niebieski królewski jest zarezerwowany tylko dla akcji, głównie przycisków CTA:


To powiedziawszy, dobry projekt jest niewidoczny, a zespół czerpał inspirację od Dietera Ramsa, który stworzył zasady dobrego projektu. Zgodnie z zasadami Rams, zespół zaktualizował interfejs, aby był bardziej ponadczasowy.
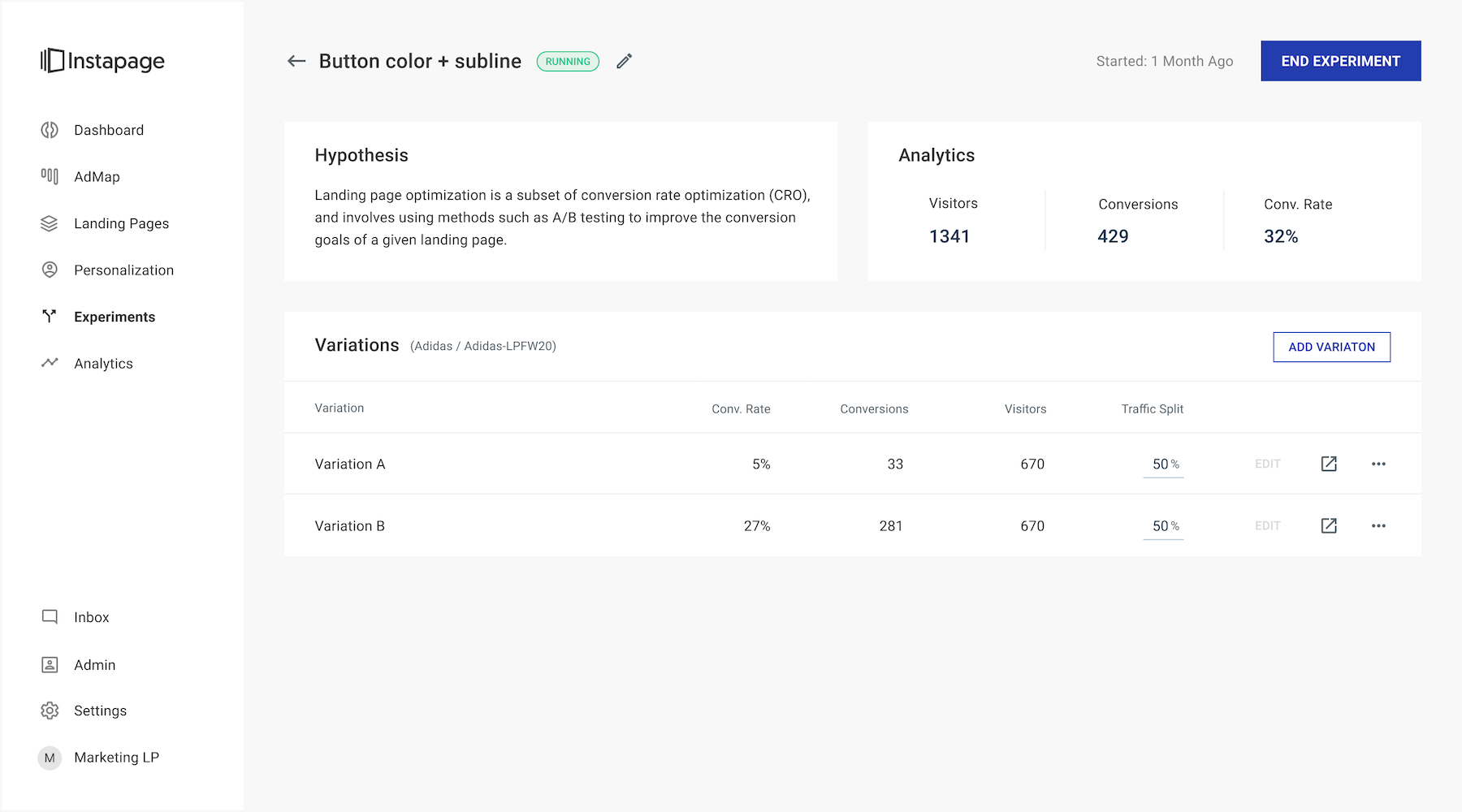
Przed: Kryształ

Aktualne: krystalicznie czyste

Nowa hierarchia poziomów i usuwanie cieni
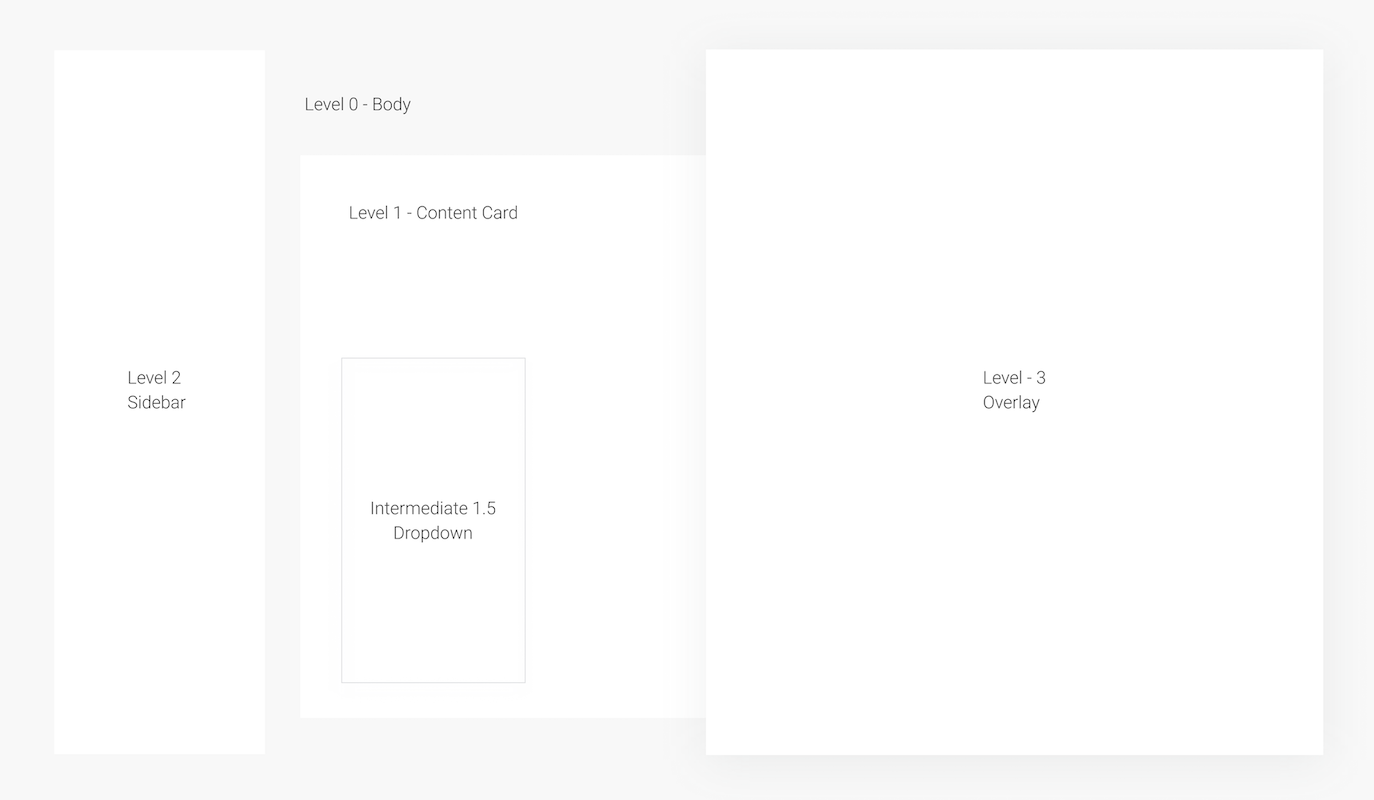
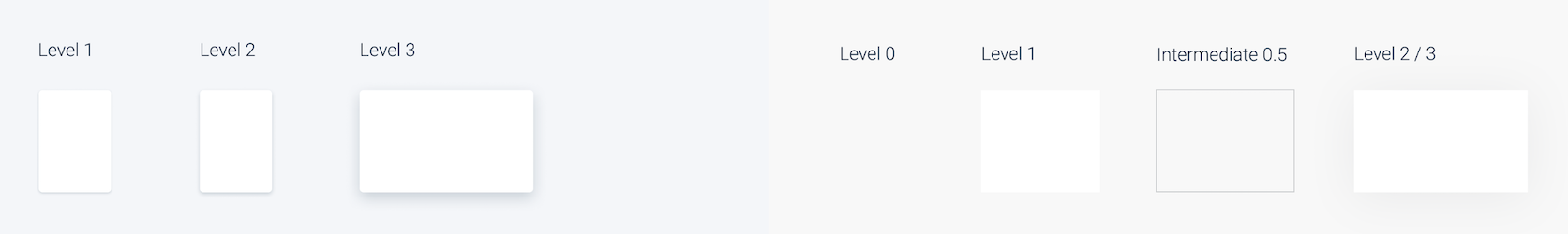
Nowa konwencja poziomów pozwala nam wprowadzić ideę hierarchii komponentów i elementów do interfejsu użytkownika w bardziej celowy i zorganizowany sposób. Różne komponenty systemu Crystal Design są wyświetlane na różnych poziomach, aby wyróżnić niektóre elementy i pogrupować je w wizualnie spójne grupy kontekstowe.
W naszej aplikacji istnieją cztery główne poziomy:
- Poziom 0: Służy jako tło dla całej pozostałej zawartości
- Poziom 1: Poziom, na którym wyświetlana jest większość komponentów
- Poziom 2: Umożliwia przewijanie pod nim elementów z niższych poziomów
- Poziom 3: Element nakładki wyświetlany na wszystkich niższych poziomach

(Uwaga: Poziom średniozaawansowany 1.5 to poziom zawierający wszystkie komponenty, które są wyświetlane na części poziomu 1, 2 lub 3, ale nadal będą ukrywać się pod wyższym poziomem. Takie komponenty obejmują podpowiedzi, wyskakujące okienka, listy rozwijane. Nowa aktualizacja usuwa cień ze stanu pośredniego, jest jaśniejszy i spójniejszy wizualnie niezależnie od poziomu, na którym się znajduje.)
Ponadto dowiedzieliśmy się, że jednym z czynników zapewniających czystość interfejsu użytkownika jest minimalne użycie cieni. Material Design historycznie używa cieni do dekoracji, podczas gdy Instapage używa cieni do oddzielania głównych poziomów, takich jak nakładka:

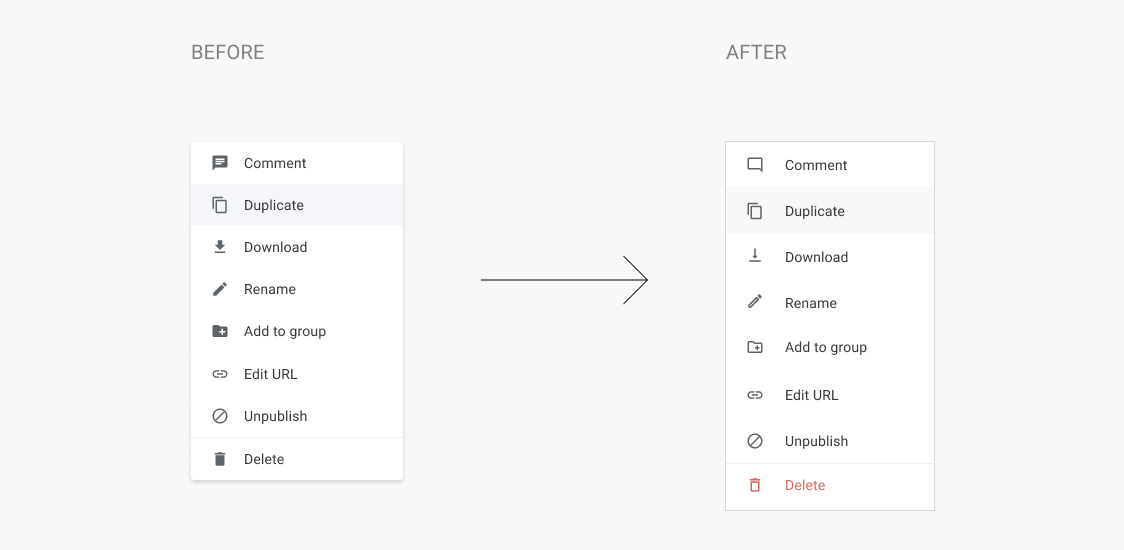
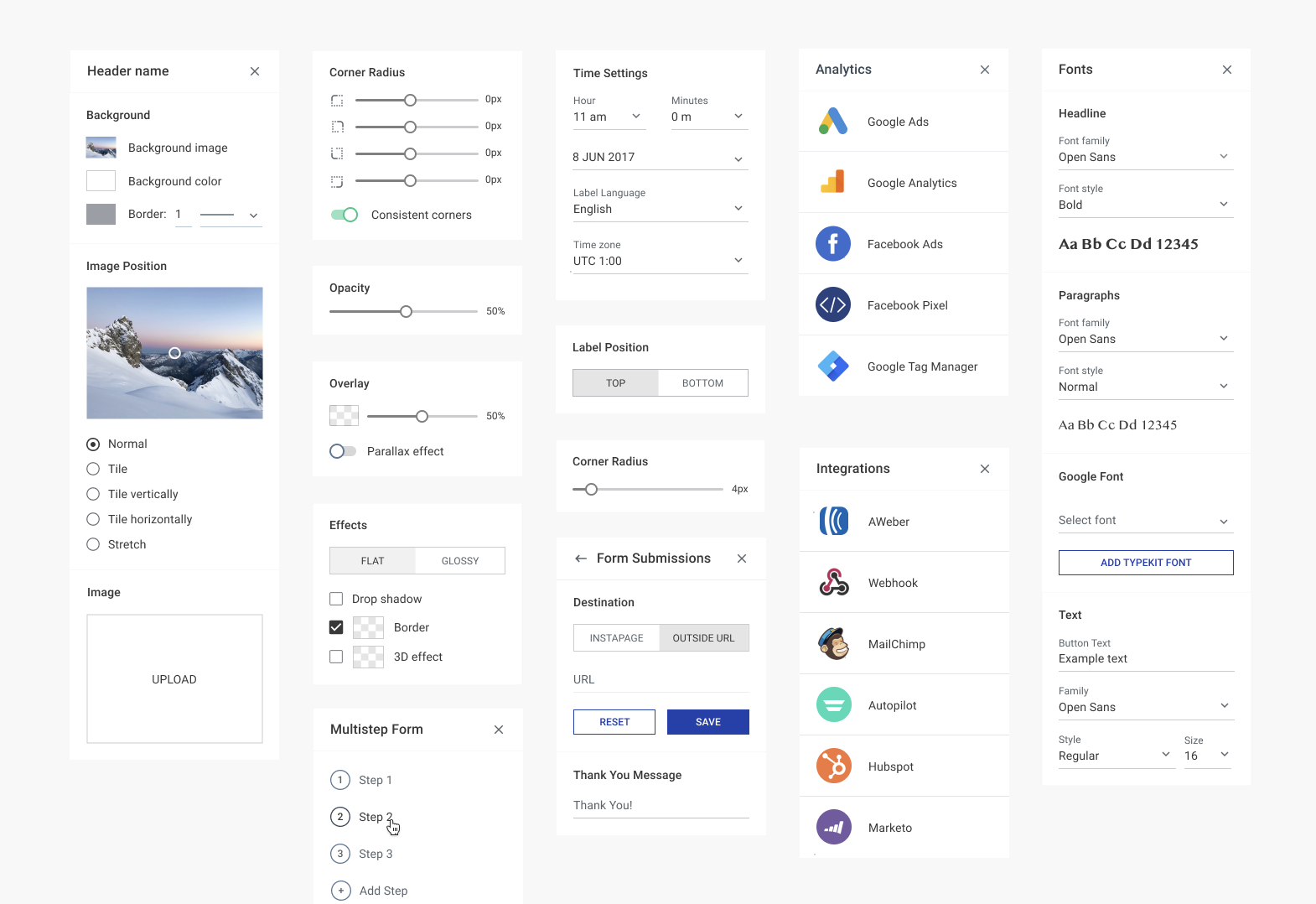
Spójna, zarysowana ikonografia
W całej aplikacji zauważysz ikonografię w menu, listach rozwijanych itp. Nowa ikonografia jest czystsza i prostsza:

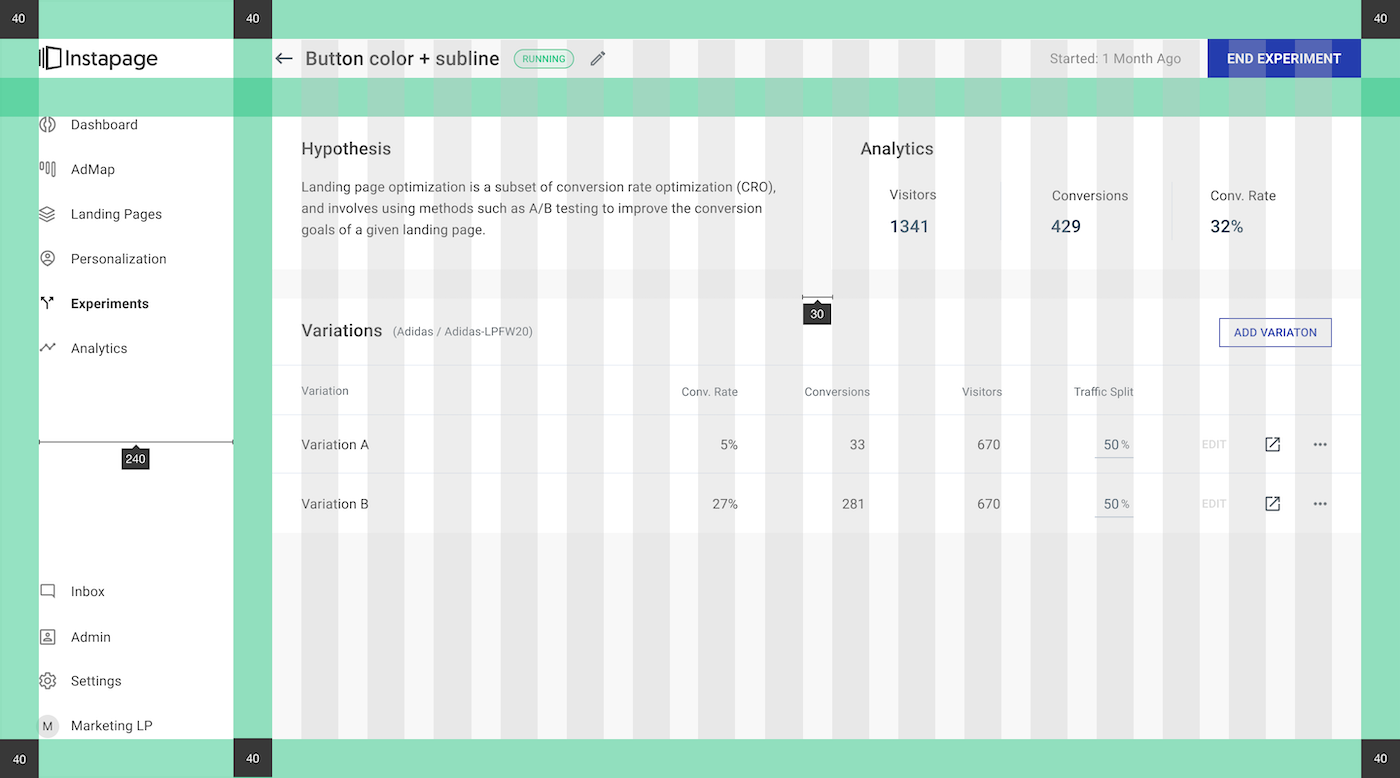
Inna siatka odstępów
Za każdym interfejsem kryje się solidny fundament, zarówno struktura, jak i siatka. Konieczne było ulepszenie nowej siatki struktur, a dzięki technologii Crystal Clear interfejs ma więcej miejsca i ułatwia użytkownikom skanowanie:

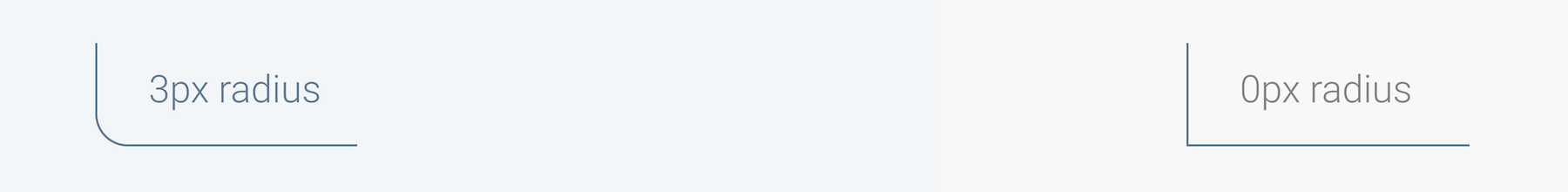
Eliminacja zaokrąglonych rogów
Ta aktualizacja jest bardziej subtelna, ale warta uwagi, ponieważ zespół projektowy uważa, że wyeliminowanie zaokrąglonych rogów jest bardziej nowatorskie:

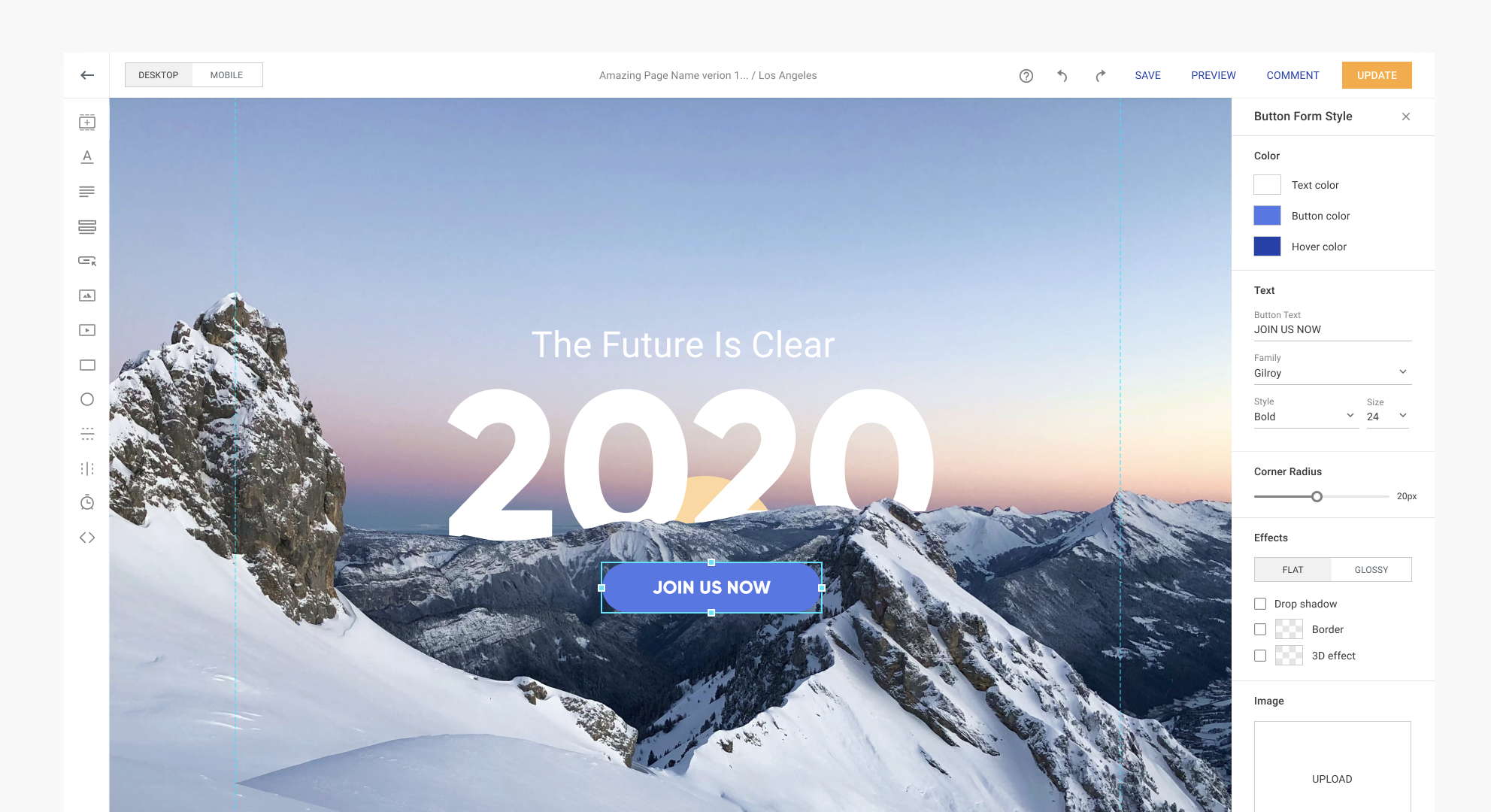
Interfejs konstruktora
Możesz zobaczyć, jak nowa aktualizacja Crystal Clear jest wdrażana w kreatorze. Zwróć uwagę na paletę skali szarości, z wyjątkiem obrazów, przycisków CTA i logo:


Czego się nauczyliśmy
Szef UI Development, Łukasz Grądzki, podkreśla, jak poprawił się zespół i technologia. Dodatkowo, jak inwestycja, której dokonaliśmy w 2016 roku, opłaciła się teraz:

W ciągu ostatnich czterech lat przekształciliśmy się z luźno połączonych wspólnych komponentów w coś, co dziś możemy nazwać pełnowymiarowym systemem projektowym. System, który jest wspólny dla wszystkich naszych produktów i narzędzi wewnętrznych.
Dla porównania, w 2016 roku przepisaliśmy całą aplikację od strony frontendowej i wdrażaliśmy pierwszą wersję UI Kit. Wykonanie zadania zajęło ponad trzy miesiące i zaangażowało około tuzina członków zespołu. Warto również wspomnieć, że sama aplikacja była stosunkowo niewielka w porównaniu do czasów obecnych. Teraz mogliśmy wdrożyć pełne przeprojektowanie aplikacji Instapage bez większych problemów w jednym cyklu programistycznym.
Sprawdź sam nowy interfejs użytkownika
Nowy system projektowania Crystal Clear zapewnia przejrzystość tego, co najważniejsze — istoty tego, dlaczego używasz aplikacji Instapage. Chcemy umożliwić Ci skupienie się na zadaniu, na codziennym korzystaniu z Instapage.
Chętnie usłyszymy od Ciebie, jeśli masz sugestie, w jaki sposób możemy ulepszyć, lub opinie dotyczące korzystania z naszego nowego interfejsu użytkownika. Zaloguj się tutaj, aby przekonać się o tym na własnej skórze i sprawdź nasze wolne stanowiska, jeśli chcesz dołączyć do zespołu.
