Przedstawiamy Elementor 3.12 — zaprojektuj piękne i wyrafinowane mega menu
Opublikowany: 2023-04-04Elementor 3.12 zawiera wiele ekscytujących funkcji, w tym nowy widżet Menu, który umożliwi wizualne tworzenie wyrafinowanych megamenu w Elementorze. Ta wersja zawiera również nową funkcję, która umożliwia dalsze dostosowywanie list witryn internetowych i tworzenie alternatywnego szablonu w widgecie Loop Grid. Wreszcie, ta wersja rozszerza również istniejące możliwości i zapewnia dodatkowe opcje projektowania i dostosowywania.

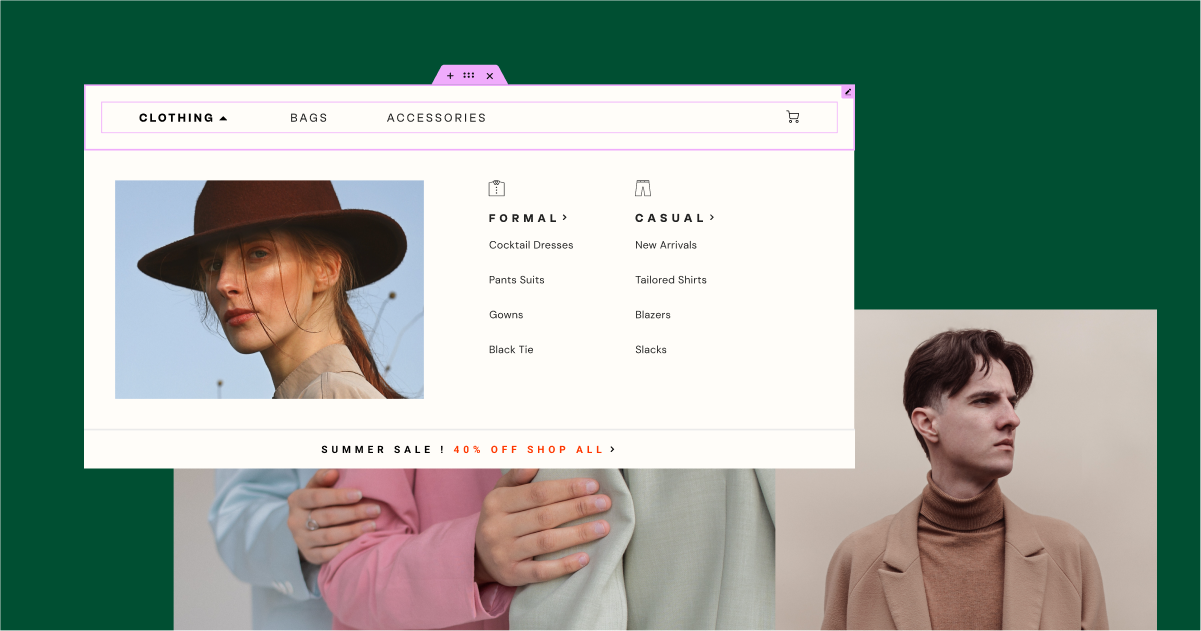
[Pro] Przedstawiamy Mega Menu w Elementorze z nowym widżetem menu
Ta wersja wprowadza jedną z najbardziej pożądanych funkcji – Mega Menu, dostępne z nowym widżetem Menu. Korzystając z nowego widżetu Menu, możesz utworzyć rozwijane menu, które umożliwia wyświetlanie większej ilości treści. Poprawia to wrażenia odwiedzających, ułatwiając odwiedzającym witrynę znajdowanie określonych kategorii i podkategorii oraz umożliwia tworzenie unikalnych i wyróżniających się projektów witryn.
Konfigurowanie nawigacji w Twojej witrynie
Dzięki nowemu widżetowi Menu możesz utworzyć dowolną liczbę elementów menu od podstaw – bez konieczności tworzenia jakichkolwiek menu na ekranie menu WordPress. Każdy element menu można połączyć z dowolną stroną, co zapewnia większą elastyczność w kształtowaniu nawigacji w witrynie. Zaleca się korzystanie z dynamicznego tagu wewnętrznego adresu URL, aby elementy menu zawsze prowadziły do zamierzonej strony.
Dla każdego elementu menu możesz zdecydować, czy element menu zawiera zawartość listy rozwijanej, w której można dodawać podkategorie, czy nie, a także wybrać ikonę wskaźnika listy rozwijanej. Jeśli zdecydujesz się dodać zawartość listy rozwijanej, możesz ustawić efekt listy rozwijanej, aby element menu otwierał się po najechaniu kursorem lub kliknięciu, a także wybrać, czy zawartość listy rozwijanej ma pojawiać się wraz z efektem animacji.
Utwórz Mega Menu z rozwijaną zawartością
Włączając zawartość rozwijaną dla poszczególnych pozycji menu i wykorzystując moc kontenerów i elementów zagnieżdżonych, możesz tworzyć piękne i wyrafinowane megamenu. Gdy włączysz rozwijaną zawartość w elemencie menu, do elementu menu zostanie dodany nowy kontener, w którym możesz przeciągać dowolny widżet, stylizować obszar zawartości i projektować dowolny układ, co prowadzi do lepszego doświadczenia gości i poprawy ich zaręczyny.
Responsywne ustawienia
Aby dostosować wrażenia odwiedzających do każdego urządzenia, możesz wybrać punkt przerwania, w którym menu staje się menu przełączanym, oraz dostosować sposób, w jaki rozwijane obszary treści są zaprojektowane tak, aby pasowały do ekranu, na którym są przeglądane.
Uwaga: W ramach tej aktualizacji nazwa widżetu Menu nawigacji została zmieniona na WordPress Menu i nadal możesz go używać w dowolnym momencie, nawet w ramach widżetu Menu, aby tworzyć menu na podstawie ekranu menu w WordPress.

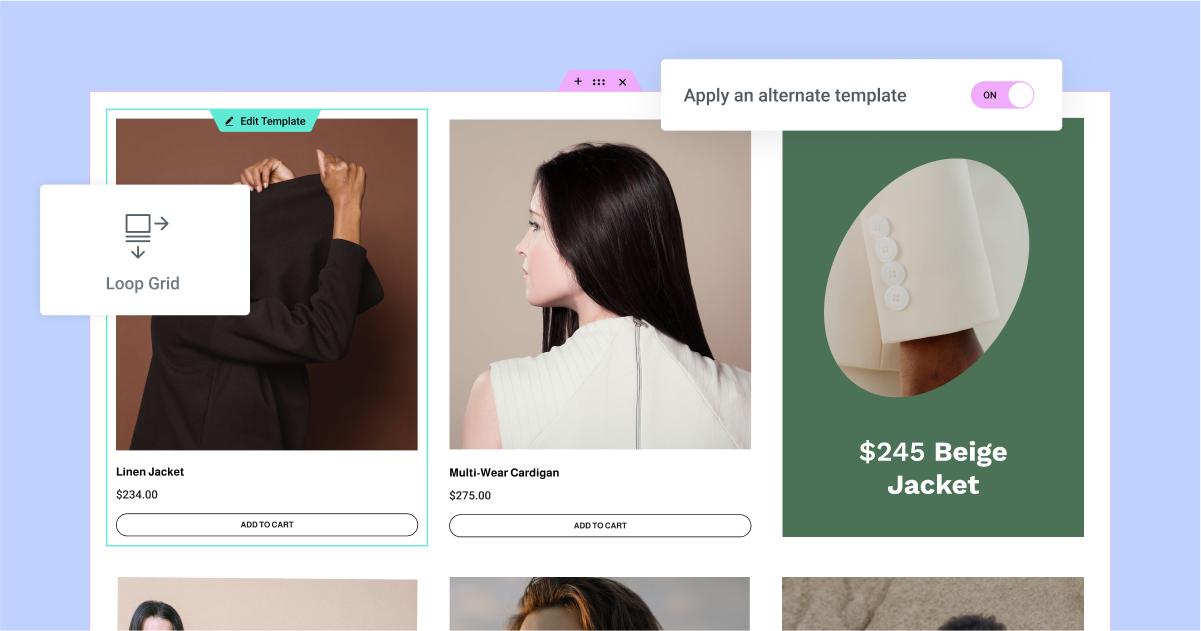
[Pro] Zróżnicuj swój projekt za pomocą alternatywnego szablonu pętli
Alternatywny szablon pętli, nowa funkcja widżetu Siatka pętli, pozwala osiągnąć wyższy poziom elastyczności projektowania poprzez zastosowanie innego szablonu do określonych elementów w siatce pętli.
Dodaj alternatywny szablon, aby elementy się wyróżniały
Aby dodać kolejny szablon do siatki pętli, włącz opcję „Zastosuj szablon alternatywny”. Kliknięcie Utwórz szablon przeniesie Cię do Konstruktora motywów, w którym możesz zaprojektować nowy element pętli lub wybrać dowolny z wcześniej utworzonych szablonów elementów pętli jako alternatywny szablon. Możesz utworzyć do 20 różnych szablonów dla każdej siatki Loop w swojej witrynie.
Po wybraniu szablonu, którego chcesz użyć, możesz określić, do której pozycji elementu w siatce ma się on odnosić i czy ma się powtarzać. Możesz na przykład zastosować alternatywny szablon do elementu znajdującego się na drugiej pozycji w siatce, a następnie określić, czy ma się on pojawiać tylko na drugim elemencie, czy powtarzać się na każdym drugim elemencie.
Uwaga: W ramach tej wersji zastosowanie alternatywnego szablonu zastępuje projekt określonych elementów w siatce pętli, w oparciu o zapytanie wybrane dla całej siatki. Nie można jeszcze wstrzyknąć elementu zewnętrznego w stosunku do zapytania.
Zajmuj więcej miejsca dzięki rozpiętości kolumn
Ustaw rozpiętość kolumn na alternatywny szablon, aby jeszcze bardziej wyróżnić określone elementy pętli. Umożliwi to zaprojektowanie szablonu, który zajmie więcej miejsca w siatce pętli. Na przykład, jeśli masz siatkę pętli z 3 kolumnami, możesz utworzyć alternatywny szablon obejmujący 2 kolumny. Oznacza to, że jeśli zastosujesz alternatywny szablon do drugiego elementu i ustawisz go tak, aby obejmował 2 kolumny, drugi element zajmie 2 kolumny w pierwszym rzędzie.

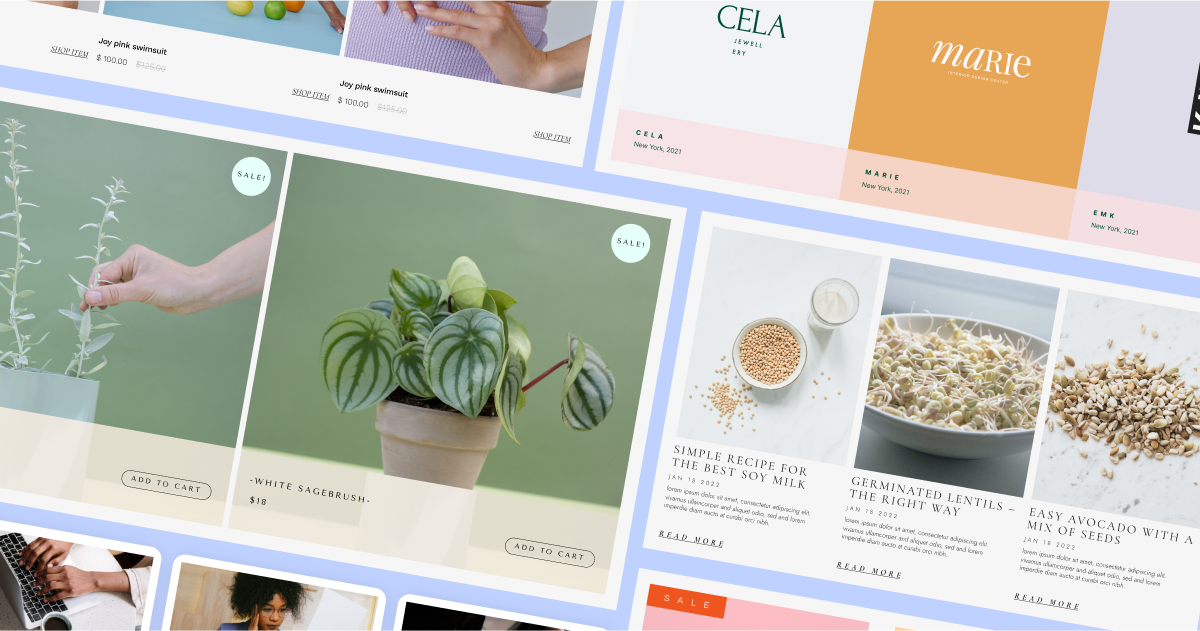
[Pro] Rozpocznij przepływ pracy dzięki wstępnie zaprojektowanym szablonom pętli
Przyspiesz swoją pracę i zainspiruj się 10 nowymi szablonami pętli dostępnymi w bibliotece. Ta wersja zawiera 6 szablonów dla postów i 4 dla produktów WooCommerce. Szablony można znaleźć, klikając ikonę biblioteki szablonów na kanwie podczas tworzenia nowego szablonu pętli. Biblioteka szablonów pokaże szablony postów lub produktów na podstawie „typu szablonu” wybranego na karcie treści w siatce pętli.
Po wybraniu szablonu, którego chcesz użyć, możesz go dalej dostosować i wybrać treść oraz zapytanie, które chcesz wyświetlić.
Uwaga : szablony pętli są oparte na kontenerach i są dostępne tylko dla witryn, które mają włączone kontenery.

Przebudowa interfejsu Elementora
Elementor istnieje od prawie 7 lat, kiedy to po raz pierwszy zaprojektowano interfejs edytora. Z biegiem lat dodano niezliczone nowe funkcje i widżety, co sprawiło, że Elementor wprowadził zmiany w interfejsie użytkownika (UI) i doświadczeniu użytkownika (UX), aby ułatwić przyszły rozwój produktu.

W nadchodzących wydaniach interfejs Elementora będzie przechodził stopniową przebudowę, która zostanie zbudowana w REACT. Zmiany w interfejsie zachęcają do stosowania najlepszych praktyk w tworzeniu stron internetowych za pomocą Elementora, poprawiają dostępność, usprawniają przepływy pracy i umożliwiają wprowadzenie nowych funkcji w przyszłości.
Nowy schemat kolorów dla Elementora
W Elementorze 3.12 interfejs Edytora przeszedł pierwszą aktualizację, aby dostosować go do nowego schematu kolorów. W ramach tej aktualizacji kolory w Edytorze zostały uproszczone. Nowe kolory są zoptymalizowane pod kątem trybu Ciemny i Jasny, mają lepszą dostępność i pozwalają skupić się na treści witryny, bez wpływu na jakąkolwiek funkcjonalność produktu.
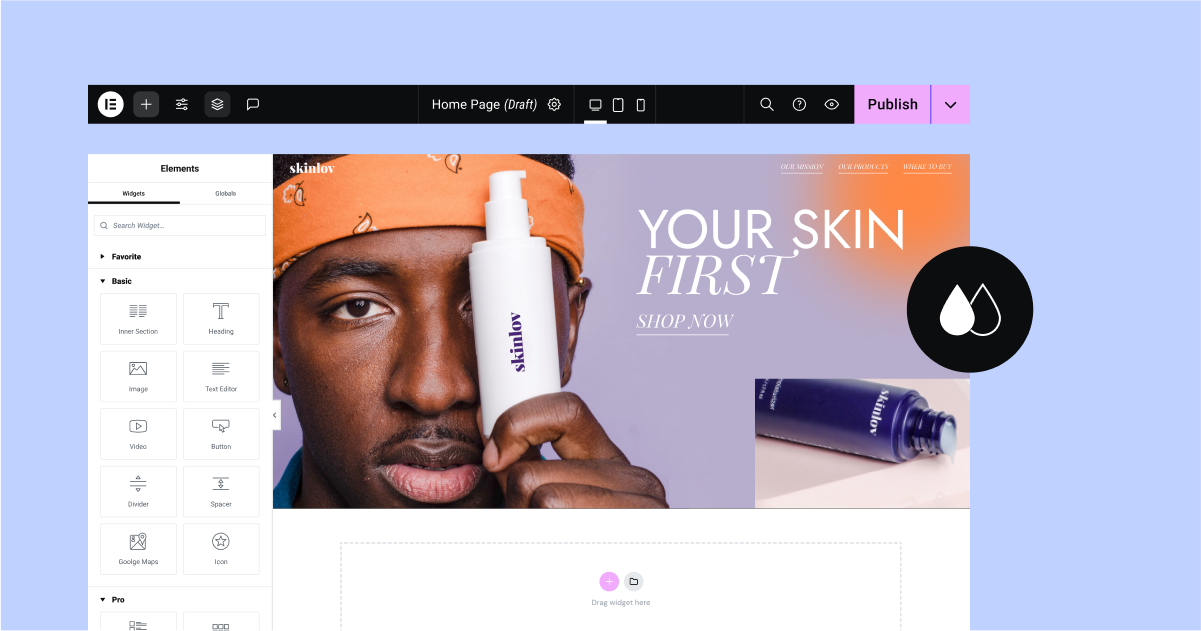
Eksperyment: nowy górny pasek
W Elementorze 3.12 nowy górny pasek jest wprowadzany jako eksperyment, który można włączyć (z WordPress Dashboard → Elementor → Features). Ta wersja przedstawia początkowy etap nowego górnego paska w edytorze, który został zbudowany przy użyciu REACT w celu zwiększenia wydajności i udostępnienia przyszłych możliwości. Górny pasek łączy wszystkie niezbędne czynności wymagane do stworzenia strony internetowej w scentralizowanej i łatwo dostępnej lokalizacji.
W ramach tej wersji górny pasek zawiera następujące elementy i funkcje:
- Menu Elementora – zapewnia bezpośredni dostęp do Kreatora motywów, Historii wersji, Preferencji użytkownika, Skrótów klawiaturowych i Zarządzaj stroną internetową (panel WordPress).
- Ikona „+” – otwiera panel widżetów.
- Ustawienia witryny – przekierowuje do wszystkich ustawień witryny, które były dostępne wcześniej.
- Struktura – otwiera panel struktury (dawniej nawigator).
- Wskazanie dokumentu – wyjaśnia, nad którą częścią serwisu pracujesz.
- Ikona koła zębatego – prowadzi do Ustawień strony, gdzie możesz dostosować ustawienia strony, na której się znajdujesz.
- Responsywne ikony – umożliwiają łatwe poruszanie się między różnymi punktami przerwania dostępnymi w Twojej witrynie za pomocą jednego kliknięcia.
- Ikona szkła powiększającego – otwiera Finder, umożliwiając łatwe znajdowanie części witryny, wykonywanie szybkich czynności oraz dodawanie nowych stron lub postów.
- Ikona znaku zapytania – kieruje do centrum pomocy.
- Ikona „Oko” – otwiera podgląd Twojej witryny.
- Publikuj – przesunął się z dolnej części panelu widżetów do prawego rogu górnego paska, umożliwiając publikowanie strony.
Ponieważ jest to dopiero pierwsza faza, nie wszystkie funkcje zostały w pełni zintegrowane i nie zaleca się ich aktywowania na aktywnych stronach internetowych.
Rozszerzanie istniejących możliwości
Aby nadążyć za stale ewoluującym krajobrazem projektowania stron internetowych, Elementor stale wprowadza aktualizacje istniejących funkcji, aby zwiększyć Twoje możliwości i zapewnić więcej opcji dostosowywania i precyzji.

[Pro] Wybierz preferowane niestandardowe ikony w widżecie koszyka menu
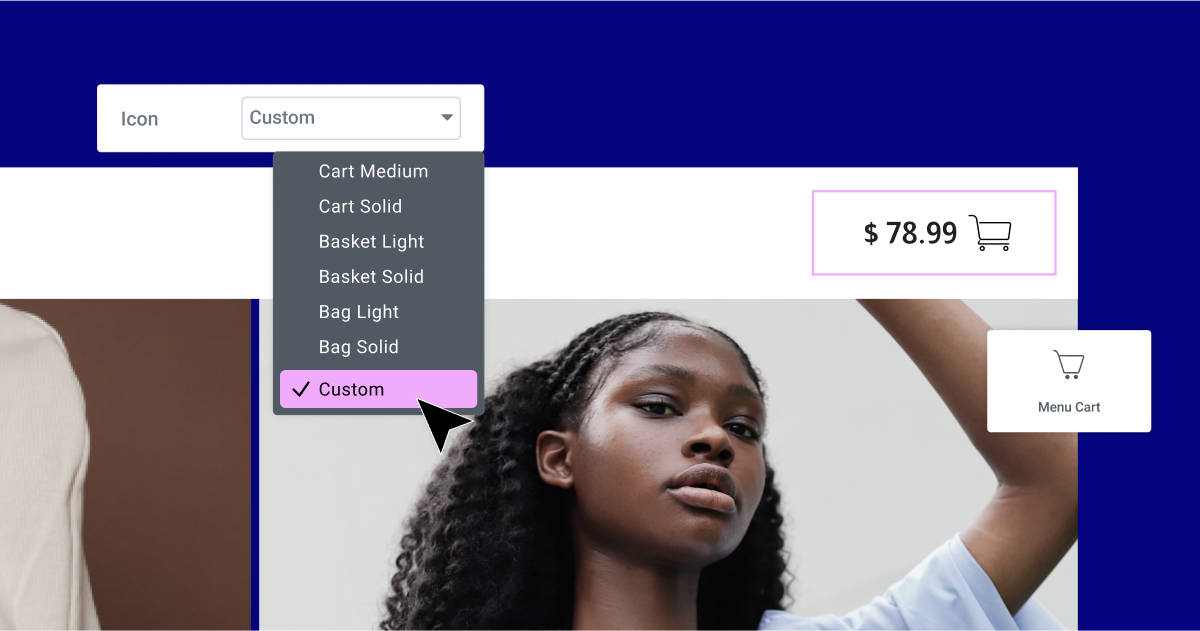
Widżet Koszyk menu oferował wcześniej wybór tylko 9 ikon dla samego koszyka i nie pozwalał na dostosowanie ikon „Zamknij koszyk” lub „Usuń element”. Jednak dzięki najnowszej aktualizacji możesz wybrać lub przesłać dowolny plik SVG dla dowolnej z trzech ikon. Aby dodać niestandardową ikonę do samego koszyka, najpierw wybierz opcję „Niestandardowa” z rozwijanej listy ikon i wybierz ikonę z biblioteki lub prześlij własny plik SVG. Aby zmienić ikony „Zamknij koszyk” lub „Usuń element”, do panelu edycji dodano dwa nowe elementy sterujące, dzięki czemu można wybrać ikonę z biblioteki lub przesłać własny plik SVG.

Wyrównaj ikony w widżecie listy ikon
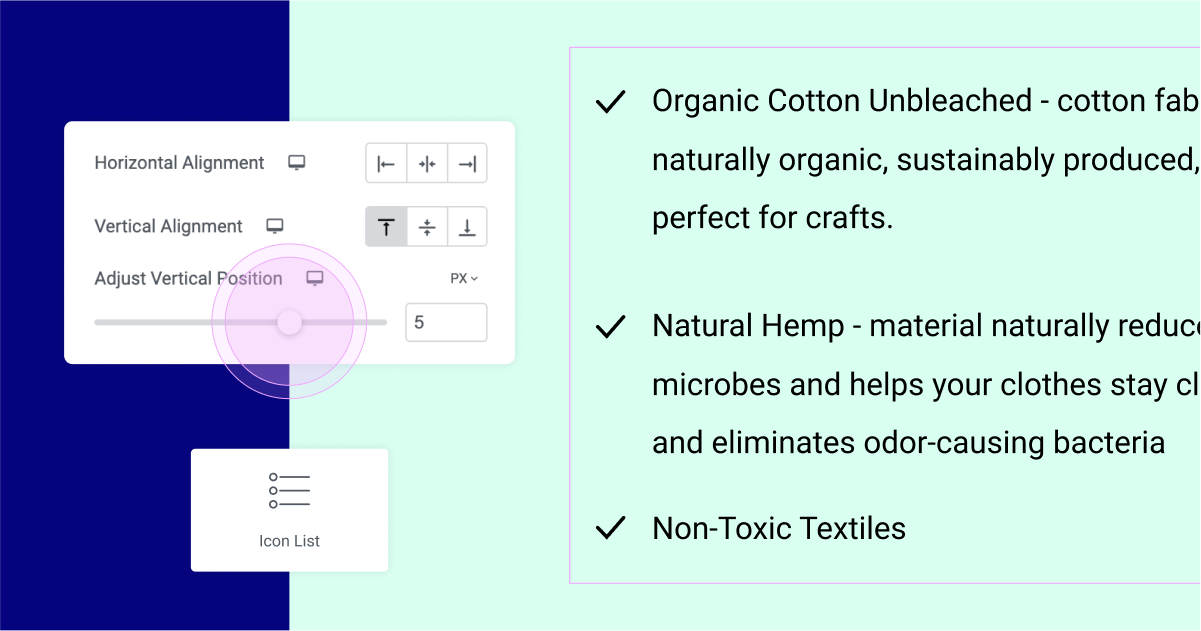
Dzięki tej aktualizacji, jeśli zawartość elementu listy na liście ikon wykracza poza jeden wiersz, można wyrównać w pionie miejsce, w którym ikona jest względna względem zawartości. Ikonę można wyrównać do góry, do środka lub do dołu elementu listy. Aby uzyskać większą precyzję, możesz użyć suwaka w kontrolce Dostosuj położenie pionowe, aby umieścić ikonę dokładnie tam, gdzie chcesz.

Wybierz dowolny typ jednostki, w dowolnym miejscu
W ramach tej wersji Elementor wyrównał wszystkie pola oparte na jednostkach, aby uwzględnić wszystko, czego mogło im brakować – EM, REM, piksele, procenty, VW, VH i niestandardowe.
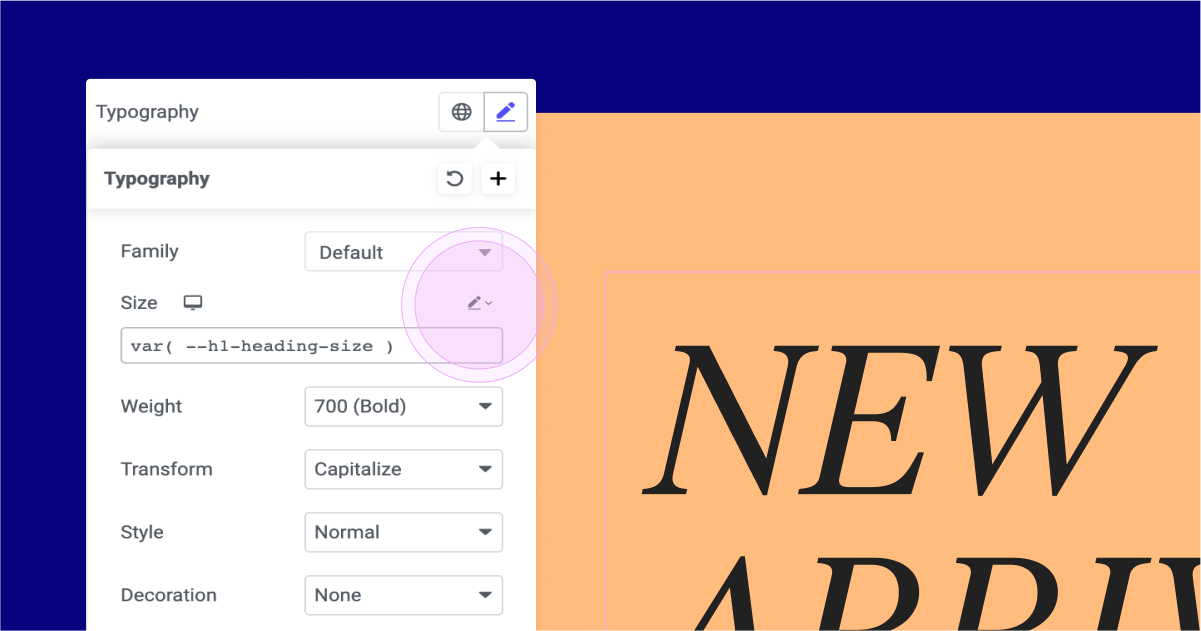
Dzięki jednostkom niestandardowym można osiągnąć wyższy poziom precyzji, używając funkcji matematycznych CSS w polach opartych na jednostkach. Na przykład możesz zaimplementować funkcję matematyczną CSS, aby automatycznie dostosowywać rozmiar czcionki typograficznej na podstawie zmiennych ustawionych w Niestandardowym CSS na stronie lub w ustawieniach witryny. Aby to osiągnąć, mogą użyć funkcji CSS „var(–h1-heading-size)” w rozmiarze czcionki typograficznej i ustawić zmienne w niestandardowym CSS strony lub witryny, jak pokazano: „:root { –h1- rozmiar nagłówka: 3rem; }'
Projektuj zaawansowane strony internetowe z nowymi funkcjami Elementora
Najnowsza wersja Elementora zawiera wiele ekscytujących funkcji, które poprawiają wygląd Twojej witryny i wrażenia odwiedzających. Wraz z wprowadzeniem nowego widżetu Menu możesz wizualnie i bezproblemowo tworzyć wspaniałe Mega Menu. Ponadto widżet Loop Grid umożliwia teraz tworzenie alternatywnych szablonów dla wykazów witryn, zapewniając jeszcze większą kontrolę nad projektem.
Wypróbuj Elementor 3.12 i daj nam znać, co myślisz o tych aktualizacjach w komentarzach poniżej.
