MVC vs MVP vs MVVM: wyjaśniono typowe wzorce architektury Androida
Opublikowany: 2022-05-27Pracując jako programista, na pewno słyszałeś o wzorcach architektonicznych. W naszym świecie Androida najbardziej rozpoznawalnymi są MVC , MVP i MVVM . Zapewne znasz ich cechy, ale czy znasz różnice i kiedy ich używać?
Jeśli zadajesz sobie te pytania, ten artykuł jest dla Ciebie.
MVC – Model-View-Controller
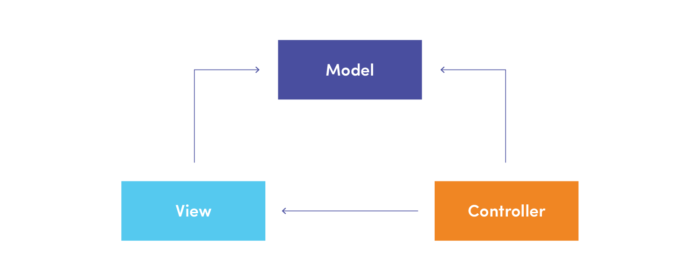
Model-View-Controller (MVC) to wzorzec architektoniczny, który pomaga uporządkować strukturę naszej aplikacji. Dzieli swoje obowiązki na trzy warstwy: Model, Widok i Kontroler.
Potrzebujesz ekspertów od Androida?
Pracuj z nami!- Model – Warstwa danych, odpowiedzialna za zarządzanie logiką biznesową oraz wsparcie sieciowe lub bazodanowe API. Model współpracuje ze zdalnymi i lokalnymi źródłami danych, aby uzyskać i zapisać dane. Tutaj obsługiwana jest logika biznesowa.
- Widok – warstwa UI odpowiedzialna za wizualizację danych z Modelu do użytkownika. Zarządza sposobem prezentacji danych, w tym interfejsem graficznym.
- Kontroler — warstwa logiczna, która integruje warstwy widoku i modelu. Zadaniem kontrolera jest przejęcie danych wprowadzonych przez użytkownika i określenie, co z nim zrobić.
Na poniższej grafice bardzo szybko można zobaczyć, jak komunikują się poszczególne komponenty:

Jak to działa?
Na przestrzeni lat pojawiło się kilka wariantów MVC, ale tutaj wymienię dwa najpopularniejsze: model pasywny i model aktywny.
Model pasywny
W tej wersji MVC Controller jest jedyną klasą, która manipuluje modelem. Aby dobrze zilustrować ten proces, posłużę się poniższą grafiką:

- Administrator reaguje na działania użytkownika i kontaktuje się z Modelem.
- Gdy model zostanie zmieniony, kontroler informuje widok, aby uaktualnił swoje dane.
- Widok pobiera zaktualizowane dane z modelu i wyświetla je użytkownikowi.
Model aktywny
W tej wersji MVC inne klasy poza kontrolerem manipulują modelem.
W takim przypadku używany jest wzorzec obserwatora, a widok jest rejestrowany jako obserwator modelu. Dzięki temu Widok będzie na bieżąco aktualizowany wraz ze zmianą Modelu.
Zalety
- Wzór MVC znacznie wspiera problem separacji. Zwiększa testowalność kodu i ułatwia jego rozbudowę, pozwalając na łatwą implementację nowych funkcji.
- Klasa Model nie ma odniesienia do klas systemowych Androida, co bardzo ułatwia testowanie jednostkowe.
- Kontroler nie rozszerza ani nie implementuje żadnych klas systemu Android. Umożliwia testowanie jednostkowe.
Niedogodności
- Widok dotyczy zarówno Kontrolera, jak i Modelu.
- Zależność Widoku od Modelu powoduje głównie problemy w widokach zaawansowanych. Czemu? Jeśli rolą modelu jest dostarczanie surowych danych, widok przejmie obsługę logiki interfejsu użytkownika.
Z drugiej strony, jeśli Model będzie wyświetlał dane przygotowane bezpośrednio do wyświetlenia, otrzymamy Modele obsługujące zarówno logikę biznesową, jak i logikę UI. - Aktywna implementacja Modelu zwiększa liczbę klas i metod wykładniczo, ponieważ obserwatorzy powinni być potrzebni dla każdego typu danych.
- Gdy widok zależy zarówno od kontrolera, jak i modelu, zmiany w logice interfejsu użytkownika mogą wymagać aktualizacji/zmian w kilku klasach, zmniejszając w ten sposób elastyczność wzorca.
- Zależność Widoku od Modelu powoduje głównie problemy w widokach zaawansowanych. Czemu? Jeśli rolą modelu jest dostarczanie surowych danych, widok przejmie obsługę logiki interfejsu użytkownika.
- Obsługa logiki interfejsu użytkownika nie ogranicza się do jednej klasy. Dla nowego programisty jest to spory problem, a szansa na podział obowiązków pomiędzy Model, Widok i Kontroler jest bardzo duża.
- Z biegiem czasu, zwłaszcza w aplikacjach z modelami anemicznymi, coraz więcej kodu zaczyna być przesyłane do kontrolerów , przez co stają się one rozdęte i kruche.
Streszczenie
Zależność View od Modelu i posiadanie logiki w View może znacząco pogorszyć jakość kodu w naszej aplikacji. Możemy zmniejszyć to niebezpieczeństwo wybierając inne wzorce, szczególnie te sugerowane dla aplikacji mobilnych. Przeczytaj o nich poniżej.
MVP – Model-Widok-Prezent
Model-View-Presenter (MVP) to wzorzec architektoniczny, którego możemy użyć do radzenia sobie ze słabościami wzorca MVC. Zapewnia modułowość, testowalność oraz znacznie jaśniejszą i łatwiejszą w utrzymaniu bazę kodu.
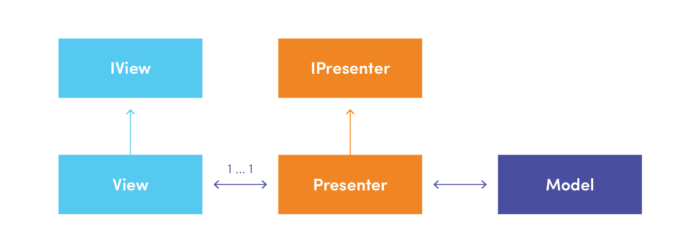
MVP dzieli strukturę aplikacji na warstwy Widok , Model i Prezenter :
- Model – Analogicznie do wzorca MVC.
- Widok – warstwa UI odpowiedzialna za prezentację danych użytkownikowi w sposób określony przez Prezentera. Może być zaimplementowany przez Działania, Fragmenty lub dowolny widok wspólny.
- Prezenter — warstwa logiczna, która pośredniczy między warstwami widoku i modelu. Kontaktuje się z warstwami Widoku i Modelu oraz reaguje na czynności wykonywane przez użytkownika.
Jak to działa?
W MVP widok i prezenter są całkowicie oddzielne i komunikują się ze sobą za pomocą abstrakcji. Klasy interfejsu Contract definiują relacje między nimi. Dzięki nim kod jest bardziej czytelny, a połączenie między warstwami łatwe do zrozumienia. Jeśli jesteś zainteresowany szczegółami implementacji, zapoznaj się z wytycznymi Model-View-Presenter: Android.
Warto wspomnieć, że Prezenter nie może mieć żadnych odniesień do API specyficznego dla Androida.
Zobacz poniższy rysunek, aby uzyskać dobry przegląd procesu wymiany danych między poszczególnymi komponentami. Na potrzeby tego artykułu uproszczono ten przykład:

- Użytkownik wykonuje akcję.
- Prezenter reaguje na akcję użytkownika i wysyła odpowiednie żądanie do Modelki.
- Model jest aktualizowany, a nowe dane przesyłane do Prezentera.
- Prezenter przygotowuje dane do wyświetlenia i wysyła je do View.
- Widok wyświetla dane użytkownikowi.
Zalety
- Możemy łatwo przetestować logikę prezentera, ponieważ nie jest ona powiązana z żadnymi widokami i interfejsami API specyficznymi dla systemu Android.
- Widok i prezenter są całkowicie oddzielne , co ułatwia wyszydzanie widoku, dzięki czemu testowanie jednostkowe jest bardziej powierzchowne niż w MVC
- Mamy tylko jedną klasę , która obsługuje wszystko związane z prezentacją widoku – Presenter.
Niedogodności
- Prezentujący, podobnie jak Kontroler, ma tendencję do gromadzenia dodatkowej logiki biznesowej. Aby rozwiązać ten problem, podziel swój kod i pamiętaj, aby tworzyć klasy z tylko jedną odpowiedzialnością.
- Chociaż jest to świetny wzór dla aplikacji na Androida, może wydawać się przytłaczający podczas tworzenia małej aplikacji lub prototypu.
Streszczenie
W porównaniu do MVC ten wzorzec jest znacznie lepszy. Rozwiązuje dwa krytyczne problemy wzorca MVC:

- Widok nie odnosi się już do Kontrolera i Modelu.
- Ma tylko jedną klasę, która obsługuje wszystko, co dotyczy prezentacji widoku: Presenter.
MVVM — Model-View-ViewModel
Model-View-ViewModel (MVVM) to wzorzec oparty na zdarzeniach. Dzięki temu możemy szybko reagować na zmiany projektowe. Ten wzorzec architektoniczny pozwala nam oddzielić UI od logiki biznesowej i behawioralnej jeszcze bardziej niż w przypadku MVC czy MVP.
- ViewModel – Zajmuje się dostarczaniem danych z Modelu do warstwy Widoku oraz obsługą akcji użytkownika. Warto wspomnieć, że udostępnia strumienie danych dla View.
- Widok – Warstwa UI odpowiada za prezentację danych, stanu systemu i bieżących operacji w interfejsie graficznym. Poza tym inicjuje i wiąże ViewModel z elementami View (informuje ViewModel o akcjach użytkownika).
- Model – taki sam jak MVC – bez zmian.
Jak to działa?
Idea wzorca MVVM opiera się przede wszystkim na warstwie View (wzorzec Observer) obserwującej zmieniające się dane w warstwie ViewModel i reagującej na zmiany poprzez mechanizm data binding.
Implementację wzorca MVVM można osiągnąć na wiele sposobów. Warto jednak zawrzeć w nim mechanizm wiązania danych. Dzięki temu logika warstwy View jest zminimalizowana, kod staje się bardziej zorganizowany, a testowanie łatwiejsze.

Jeśli wzorzec MVP oznaczał, że prezenter bezpośrednio informował widok, co ma być wyświetlane, ViewModel MVVM uwidacznia strumienie zdarzeń, z którymi można skojarzyć widoki. ViewModel nie musi już przechowywać odwołania do widoku, tak jak w przypadku prezentera. Oznacza to również, że wszystkie interfejsy wymagane przez wzorzec MVP są teraz niepotrzebne.
Widoki powiadamiają również ViewModel o różnych działaniach, jak widać na powyższej grafice. W związku z tym wzorzec MVVM obsługuje dwukierunkowe powiązanie danych między View i ViewModel. View ma odniesienie do ViewModel, ale ViewModel nie ma informacji o View.
Zalety
- Testowanie jednostkowe jest prostsze , ponieważ nie jesteś uzależniony od widoku. Wystarczy zweryfikować, czy obserwowalne zmienne są odpowiednio umiejscowione, gdy Model zmienia się podczas testowania.
- ViewModele są jeszcze bardziej przyjazne dla testów jednostkowych, ponieważ po prostu ujawniają stan, a zatem mogą być niezależnie testowane bez testowania, w jaki sposób dane będą zużywane. Krótko mówiąc, nie ma zależności od widoku.
- Tylko View zawiera odniesienie do ViewModel, a nie na odwrót. To rozwiązuje problem ciasnego sprzężenia. Pojedynczy widok może odwoływać się do wielu modeli ViewModels.
- Nawet w przypadku złożonych widoków możemy mieć różne modele widoków w tej samej hierarchii.
Niedogodności
- Zarządzanie ViewModelami i ich stanem w złożonych interfejsach użytkownika jest czasem wyzwaniem dla początkujących.
Streszczenie
MVVM łączy w sobie zalety oferowane przez MVP, korzystając z zalet wiązania danych i komunikacji opartej na zdarzeniach. Rezultatem jest wzorzec, w którym Model kontroluje jak najwięcej operacji, z wysoką separacją kodu i testowalnością.
MVC vs MVP vs MVVM: Porównanie
| MVC | MVP | MVVM | |
|---|---|---|---|
| Konserwacja | trudne do utrzymania | łatwy w utrzymaniu | łatwy w utrzymaniu |
| Trudność | łatwe do nauki | łatwe do nauki | trudniejszy do nauczenia ze względu na dodatkowe funkcje |
| Rodzaj relacji | relacja wiele-do-jednego między Kontrolerem a Widokiem | relacja jeden-do-jednego między Prezenterem a Widokiem | relacja wiele-do-jednego między View i ViewModel |
| Testów jednostkowych | ze względu na ścisłe sprzężenie MVC jest trudny do testowania jednostkowego | dobry występ | doskonała wydajność |
| Punkt wejścia | Kontroler | Pogląd | Pogląd |
| Bibliografia | Widok nie ma odniesienia do kontrolera | Widok ma odniesienie do prezentera | Widok ma odniesienie do modelu widoku |
MVC vs MVP vs MVVM: Podsumowanie
Zarówno wzorzec MVP, jak i wzorzec MVVM radzą sobie znacznie lepiej niż wzorzec MVC. To, którą drogę wybierzesz, naprawdę zależy od Twoich preferencji. Mam jednak nadzieję, że ten artykuł pokazał Wam kluczowe różnice między nimi i ułatwi wybór.
Szukasz alternatywy?
Wybierz wieloplatformowy!Bibliografia:
- Cervone, S. (2017) Model-View-Presenter: wytyczne dotyczące Androida.
- Dang, AT (2020) MVC vs MVP vs MVVM.
- Muntenescu, F. (2016) Wzorce architektury Androida Część 1: Model-View-Controller.
- Muntenescu, F. (2016) Wzorce architektury Androida Część 2: Model-View-Presenter.
- Muntenescu, F. (2016) Wzorce architektury Androida Część 3: Model-View-ViewModel.
