Konwertuj więcej klientów dzięki wielostronicowym eksperymentom (dogłębny samouczek)
Opublikowany: 2022-05-04
Jeśli szukasz sposobu, aby Twój program eksperymentów był jeszcze skuteczniejszy, eksperymenty wielostronicowe (nazywane również wielostronicowymi testami lub wielostronicowymi doświadczeniami) mogą być właśnie tym, czego potrzebujesz. Eksperyment wielostronicowy to przydatny sposób testowania elementów na wielu stronach lub przeprojektowania witryny.
Zaletą korzystania z niego jest to, że możesz zachować spójne wrażenia użytkownika, badać zachowanie odwiedzających na różnych stronach i lepiej zrozumieć, w jaki sposób odwiedzający wchodzą w interakcję z różnymi sekcjami witryny.
W tym artykule przyjrzymy się, czym są testy wielostronicowe, niektórymi najczęstszymi przypadkami użycia i jak je zaimplementować za pomocą funkcji Convert.
- Co to są eksperymenty wielostronicowe?
- Kiedy warto rozważyć korzystanie z wielostronicowych eksperymentów?
- Spraw, aby podróż użytkowników była spójna
- Przeprojektuj swoją witrynę
- Użyj wielostronicowych formularzy zgłoszeniowych
- Personalizuj treści na różnych stronach
- Zaoferuj wielostronicową obsługę transakcji
- Zaimplementuj prosty silnik rekomendacji
- Jakie są zalety eksperymentów wielostronicowych?
- Popraw swoje współczynniki konwersji
- Usuń punkty tarcia klienta
- Popraw swoją kopię
- Usuń ryzyko przeprojektowania
- Jak skonfigurować solidne środowiska wielostronicowe za pomocą funkcji konwersji?
- Wielostronicowe doświadczenia A/B
- Dodaj strony
- Dodaj wariacje
- Dodaj cele
- Skonfiguruj obszar witryny
- Zdefiniuj swoich odbiorców
- Ustaw rozkład ruchu
- Wielostronicowe doświadczenia kontroli jakości
- Wielostronicowe dzielone adresy URL
- Przekaż parametry z oryginalnych adresów URL do odmian
- Wdrożenia wielostronicowe
- Wielostronicowe doświadczenia A/B
- Zawijanie
Co to są eksperymenty wielostronicowe?
Eksperymenty wielostronicowe to rodzaj eksperymentów, który umożliwia jednoczesne testowanie zmian określonych elementów na różnych stronach.
Zazwyczaj będziesz chciał wykonać jedną z następujących czynności:
- Odtwórz wszystkie strony lejka lub stwórz nowe wersje. Ten nowy zbiór stron staje się ścieżką odmiany, którą następnie porównujesz z oryginalną ścieżką. Nazywa się to testowaniem wielostronicowych dzielonych adresów URL lub testowaniem ścieżek .
- Możesz też sprawdzić, jak obecność lub brak powtarzających się elementów, takich jak plakietki bezpieczeństwa, wpływa na konwersje na ścieżce. Nazywamy to „klasycznym” testowaniem wielostronicowym .
Kilka przykładów eksperymentów na wielu stronach, które możesz wypróbować:
- Ukryj pole „Zapisz się do newslettera” przed wszystkimi istniejącymi subskrybentami w całej witrynie.
- W przypadku odwiedzających z określonej lokalizacji umieść numer telefonu w stopce swojej witryny.
- W przypadku wszystkich odwiedzających, którzy przybyli za pośrednictwem kampanii reklamowej, zastąp CTA „skontaktuj się z nami” w swojej nawigacji, CTA „poproś o demo”.
- W przypadku powracających odwiedzających zaprezentuj nakładkę „20 procent rabatu” na wszystkich stronach produktów.
Kiedy warto rozważyć korzystanie z wielostronicowych eksperymentów?
Spraw, aby podróż użytkowników była spójna
Załóżmy, że testujesz nowe przyciski CTA.
Eksperyment wielostronicowy zapewni, że użytkownicy zobaczą te same wezwania do działania w całej witrynie. Jeśli użytkownik zostanie objęty eksperymentem i zostanie mu przypisana oryginalna wersja, zobaczy oryginalne przyciski CTA na wszystkich stronach; jeśli zostaną przydzielone do odmiany, nowe wezwania do działania zobaczą na wszystkich stronach.
Zapewnienie spójnego doświadczenia użytkownika w całej witrynie ma kluczowe znaczenie dla zapobiegania nieufności lub zamieszaniu wśród odwiedzających.
Z biegiem czasu klienci będą mogli zidentyfikować i zapoznać się z Twoimi przyciskami CTA, jeśli utrzymasz ten sam schemat kolorów i projektu na różnych stronach i ekranach, nawet w testach.
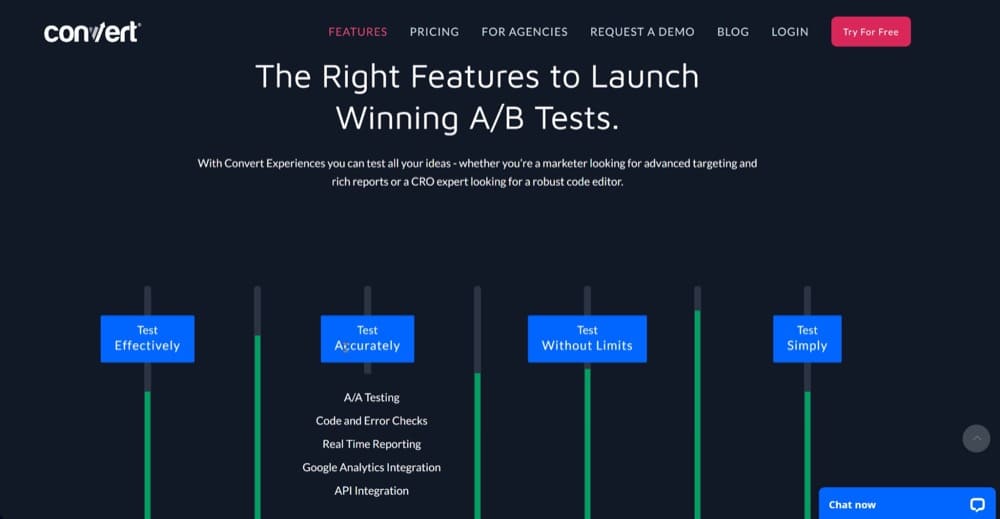
Rzuć okiem na kolor przycisku CTA „Wypróbuj za darmo” na stronie głównej i cenniku Convert.


Gdybyśmy chcieli przetestować nowe kolory przycisków, przeprowadzilibyśmy wielostronicowy eksperyment, który utrzyma ten sam schemat kolorów i projektu na wszystkich stronach, aby zapewnić spójne wrażenia użytkownika.
A zmiana kolorów przycisków to nie jedyny moment, w którym będziesz chciał użyć tego typu eksperymentu.
Na przykład, jeśli używasz przewijanych w pionie galerii obrazów na większości stron, ale używasz mniej oczywistego poziomego suwaka na innych, odwiedzający mogą zmagać się z materiałem lub całkowicie go przegapić.
Zilustrujmy to na hipotetycznym przypadku użycia.
Zobacz, jak różni się przewijanie w Szybkim podglądzie od strony produktu w poniższym przykładzie.


Suwaki, które są niespójne na różnych stronach, tylko mylą użytkowników i negatywnie wpływają na konwersje.
Przeprojektuj swoją witrynę
Rozważasz przeprojektowanie strony internetowej?
Możesz przeprowadzić wielostronicowy eksperyment, aby porównać inny projekt z poprzednim przed przejściem na nową wersję. Przeprowadź eksperyment wielostronicowy (i najpierw skieruj na niego niewielki ruch), aby poznać jego skuteczność.
Weźmy na przykład firmę eCommerce z przychodami w wysokości 8 milionów dolarów, która zmienia cały projekt witryny. Odkąd strona powstała sześć lat temu, zmienione zostały tylko sekcje. Chociaż sprzedaż znacznie wzrosła, strona nie została zaktualizowana. Nie ma nowoczesnego wyglądu, proces płatności nie jest płynny i nie jest przyjazny dla urządzeń mobilnych. Firma wie, że musi ją zaktualizować i zatrudnia wysokiej klasy firmę, aby całkowicie ją przebudować. Czy postępują właściwie?
Nie! Eksperymenty wielostronicowe należy rozważyć przed gruntowną przebudową witryny, aby uniknąć marnowania zasobów na niewłaściwe rzeczy.
W Convert testujemy nasze hipotezy przed przeprojektowaniem witryny i wdrażamy pomysły, które pasują do naszej ewoluującej podróży klienta, marki i strategii.
Podczas ostatniej aktualizacji nasza hipoteza robocza dotycząca przeprojektowania strony funkcji była taka, że jeśli z góry przedstawimy wyraźne korzyści i ułatwimy użytkownikom identyfikację podstawowych funkcji, zwiększymy zaangażowanie. Rozsądne założenie. Zdecydowaliśmy się przetestować pierwszą fazę projektu, kontynuując pracę nad ogólnym rozwiązaniem, zamiast całkowicie przerabiać stronę funkcji, aby się tego dowiedzieć.

Nasze wstępne ustalenia wskazywały, że jesteśmy na dobrej drodze, a odwiedzający aktywniej uczestniczą w odmianie. Testując najpierw założenie, byliśmy w stanie dokonać zmian przy stosunkowo niewielkim budżecie. Nasze założenia potwierdziły się, przystąpiliśmy do przeprojektowania, pewni, że modernizacja jest warta wysiłku.
Oczywiście był to tylko jeden z wielu testów dla jednej z naszych hipotez. Jednak ten przykład ilustruje, w jaki sposób testowanie różnych elementów procesu projektowania i tworzenia stron internetowych za pomocą małych, wielostronicowych testów jest wspaniałym podejściem do uzyskiwania informacji zwrotnej.
Użyj wielostronicowych formularzy zgłoszeniowych
Termin formularz wielostronicowy odnosi się do długiego formularza, który ma wiele stron. Służy do tworzenia rozbudowanych formularzy, takich jak formularze wysyłkowe lub rejestracyjne, mniej zniechęcające do wypełniania przez użytkowników. Możesz poprawić konwersje i zapewnić pozytywne wrażenia użytkownika, umożliwiając konsumentom i potencjalnym klientom wypełnianie ich informacji w mniejszych porcjach.
Oto kilka przykładów typów formularzy, które mogą skorzystać na przekształceniu w wielostronicowe:
- Formularze dla eCommerce
- Formularze do podań o pracę
- Formularze rejestracji na wydarzenie
- Formularze do rejestracji użytkownika
Projektowanie i umieszczanie wielostronicowych formularzy na swojej stronie jest niezwykle proste dzięki wielostronicowym eksperymentom.
Nazwiska i dane kontaktowe klientów mogą być gromadzone na jednej stronie, informacje o wysyłce na następnej, a informacje o płatnościach na trzeciej. Dzieląc go na strony, ułatwiasz wypełnienie formularza i nadal otrzymujesz te same dane, co formularz jednostronicowy. Możesz również zebrać dodatkowe informacje, jeśli poprosisz o nie na późniejszym etapie procesu.
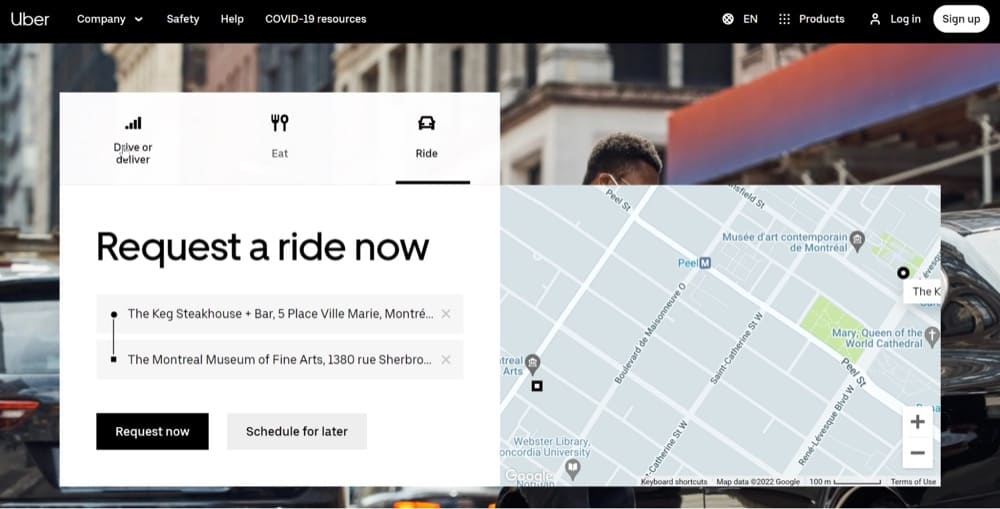
Zobacz, jak Uber korzysta z formularzy wielostronicowych.
Pierwsza sekcja jest niezwykle prosta do wypełnienia. Musisz wybrać między opcjami Drive/Eat/Ride. Następnie, jeśli wybrałeś na przykład Jazdę, przechodzisz do następnego kroku, wprowadzając swoją lokalizację. Dwa przyciski wezwania do działania informują odwiedzających, że formularz ma więcej stron.

Personalizuj treści na różnych stronach
Jeśli nowi użytkownicy Twojej witryny regularnie przewyższają liczbę powracających, Twoja oferta może nie być wystarczająco przekonująca dla odwiedzających. Jednym ze sposobów rozwiązania tego problemu jest zapewnienie im unikalnego doświadczenia poprzez personalizację .
Personalizacja ma wiele twarzy. Oto sugestia, jak połączyć eksperyment wielostronicowy ze spersonalizowaną treścią.
Bardziej prawdopodobne jest, że użytkownicy trafią na stronę główną Twojej witryny, jeśli rozpoznają Twoją markę. Tutaj możesz również wyświetlić wszystkie swoje promocje. Aby odwoływać się do konkretnych zainteresowań i upodobań użytkownika, możesz uprościć lub dostosować wyświetlane kategorie/produkty na podstawie ich poprzedniej wizyty.
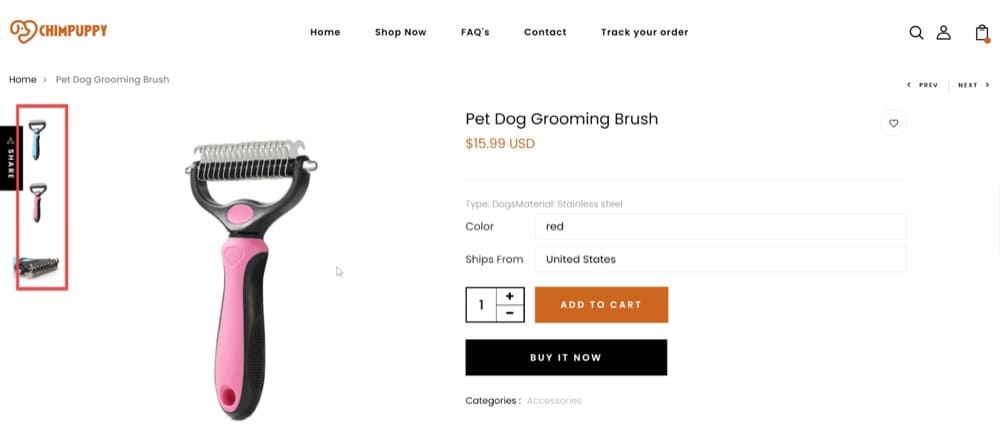
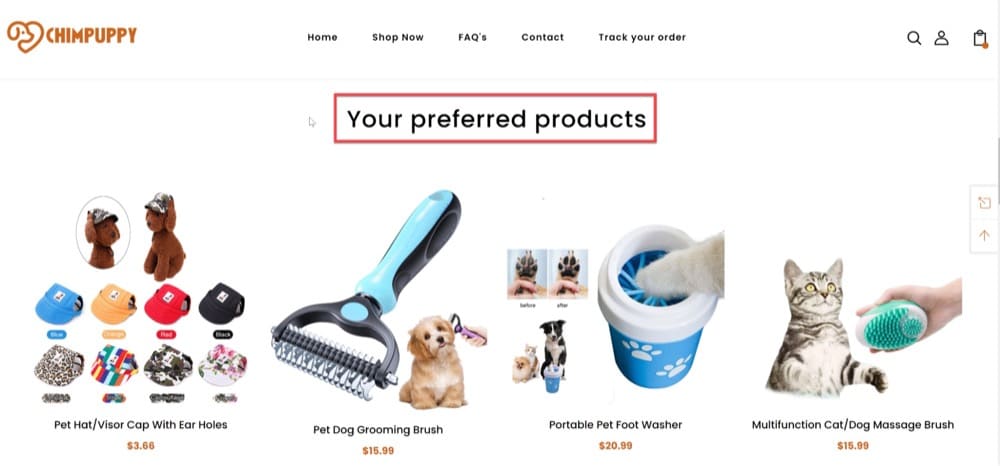
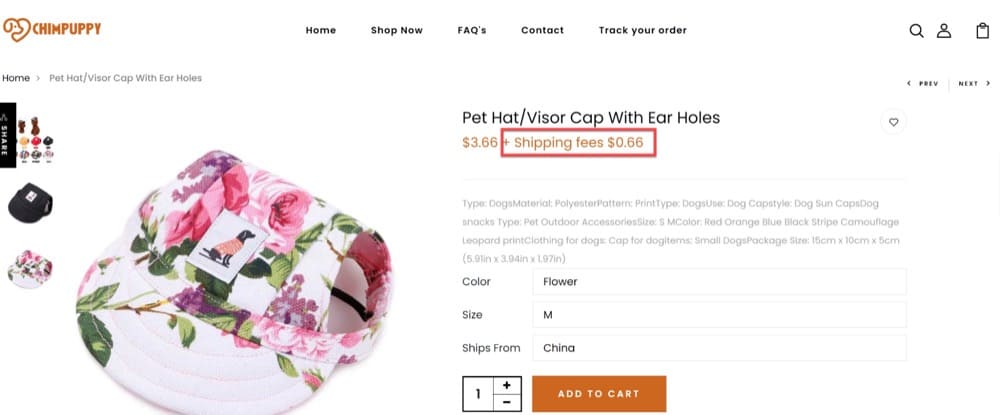
Uwaga: poniższe zrzuty ekranu witryny Chimpuppy pochodzą z demonstracyjnej witryny Shopify utworzonej przez zespół Convert w celach ilustracyjnych.

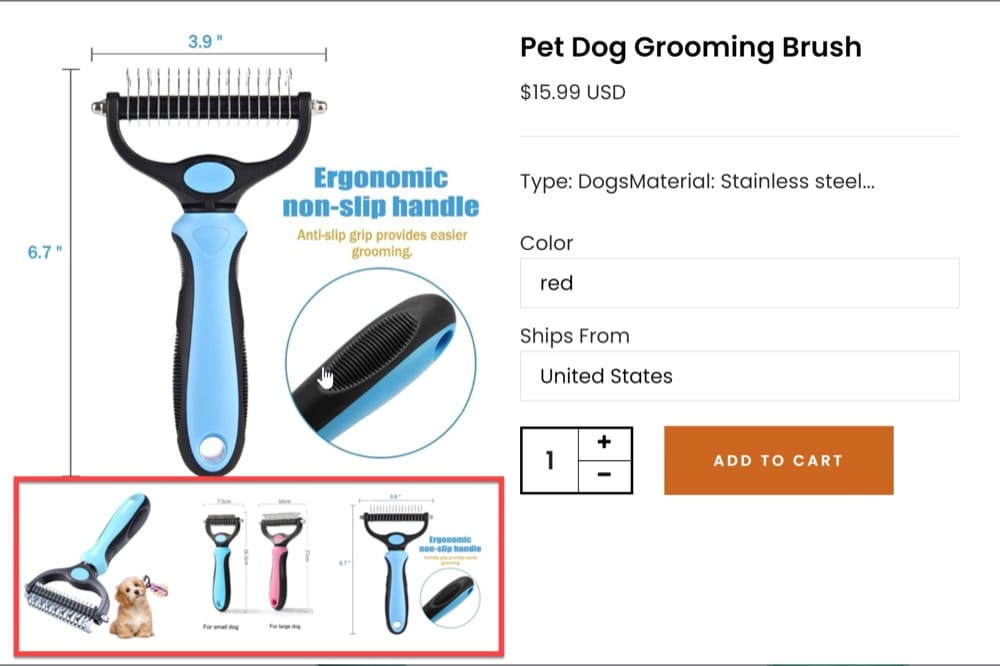
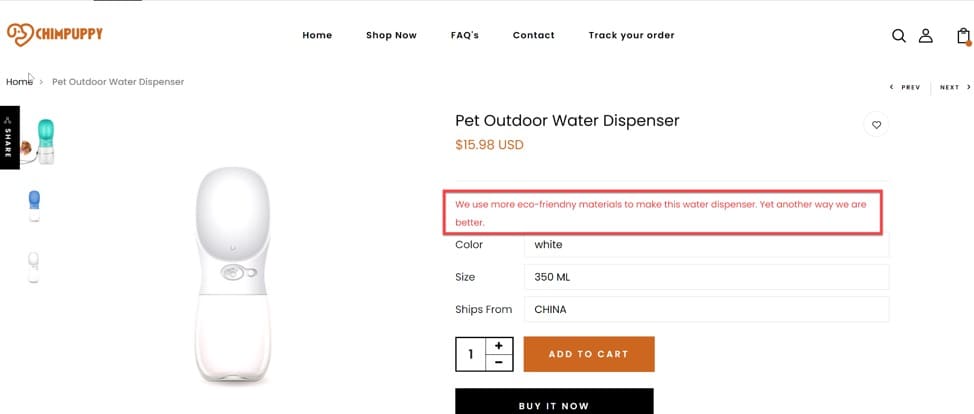
Gdy odwiedzający wybierze produkt i przejdzie do widoku strony produktu, nadal może zobaczyć spersonalizowane elementy (dodane za pomocą wielostronicowego doświadczenia), które należy dodać do koszyka:

Zaoferuj wielostronicową obsługę transakcji
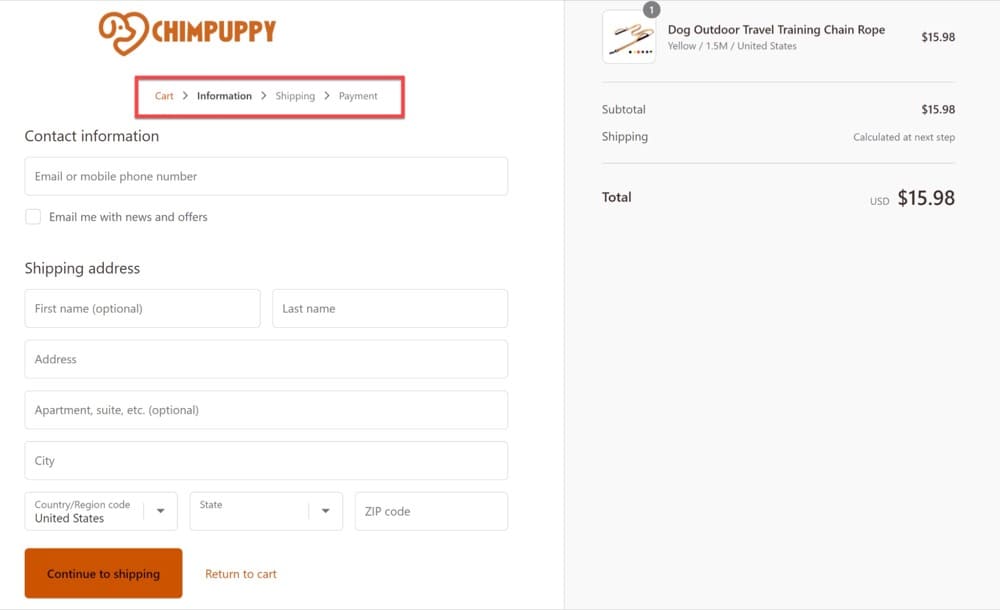
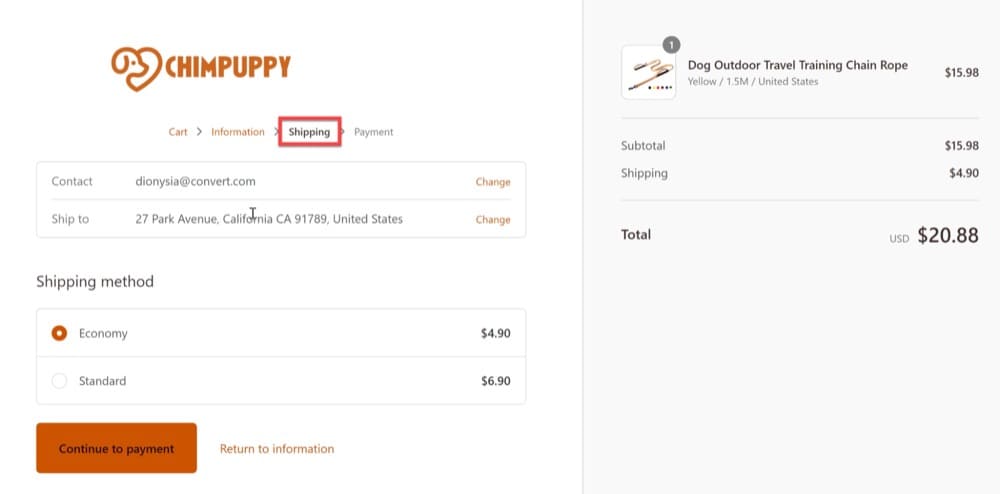
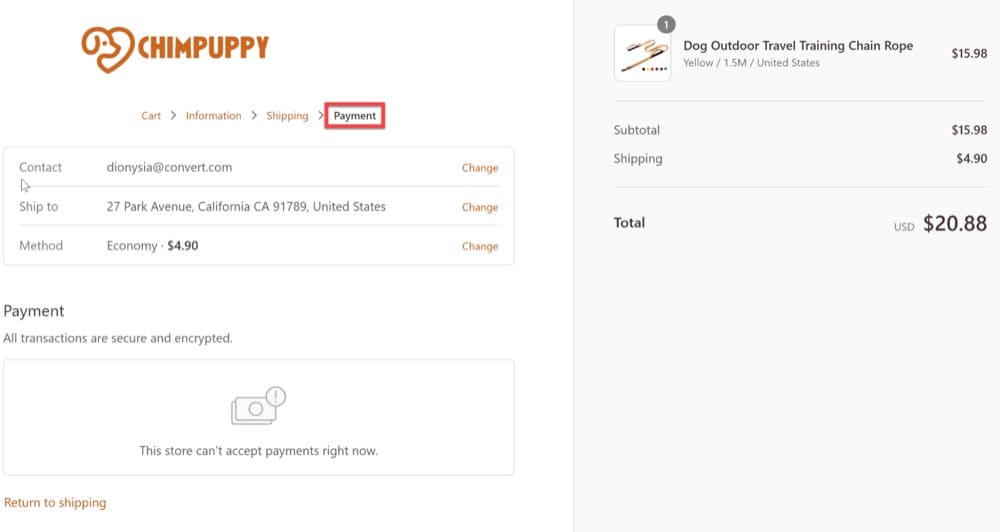
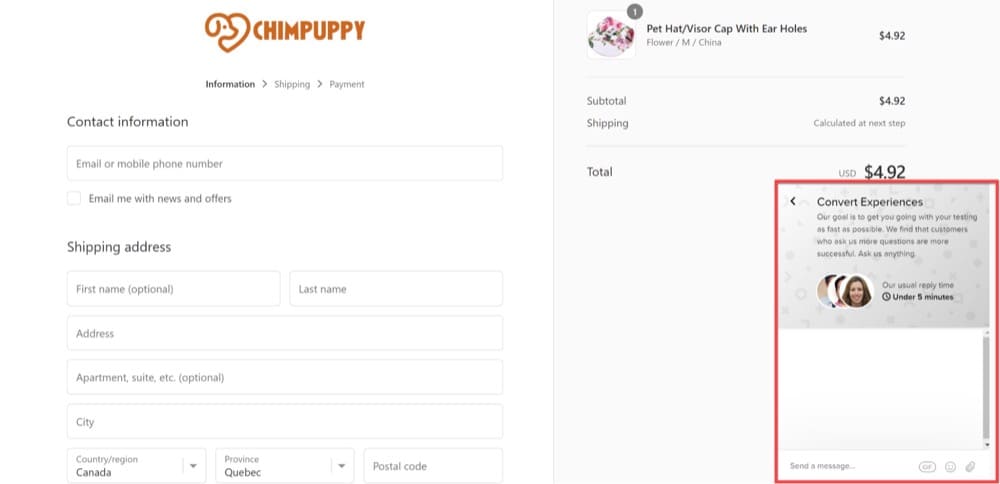
Wielostronicowe kasy rozciągają kroki kasy (zwykle od 3 do 5) na kilka stron, zamiast mieć wszystko na jednym ekranie. Na każdym etapie kupujący muszą podać dane osobowe, adres rozliczeniowy, metodę wysyłki, informacje o płatności i inne szczegóły.
Pomimo tego, że są wolniejsze niż kasy jednostronicowe, niektórzy użytkownicy wolą je, ponieważ mają więcej czasu na sprawdzenie i potwierdzenie swoich informacji przed złożeniem zamówienia.
Wielostronicowe procesy kasowe najlepiej sprawdzają się w przypadku droższych zakupów lub produktów wymagających większej uwagi, ponieważ zazwyczaj działają one lepiej w przypadku tego rodzaju zakupów. Wygoda możliwości ponownego sprawdzenia wszystkich informacji, w tym adresu wysyłki i ceny, przed dokonaniem zakupu, może sprawić, że klienci poczują się swobodniej.



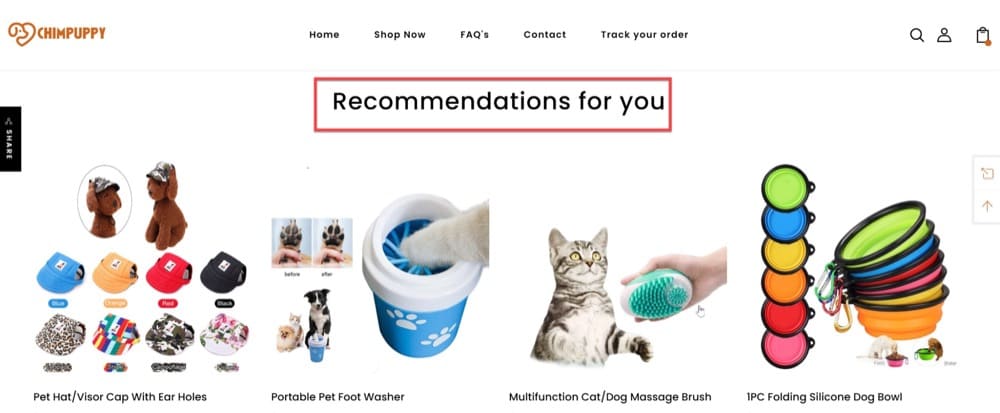
Zaimplementuj prosty silnik rekomendacji
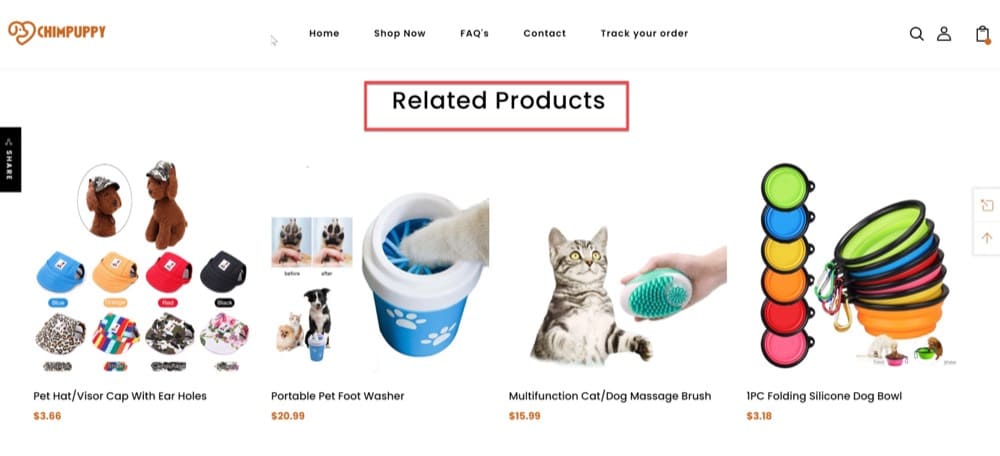
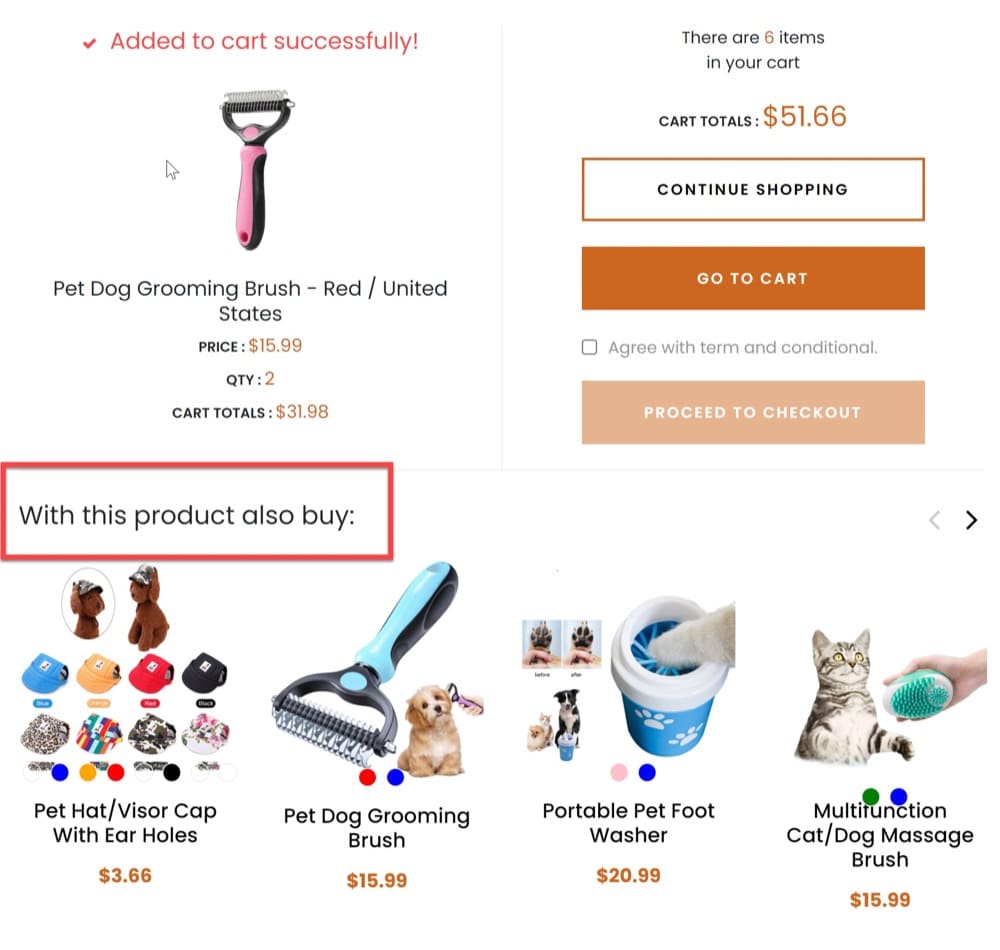
Silnik rekomendacji to fantastyczny sposób na oferowanie klientom rekomendacji produktów na podstawie ich wcześniej zapisanej historii danych.
Możesz użyć tej techniki do upsellingu lub cross-sellingu produktów.
Oto kilka przykładów rekomendacji:
- Produkty zakupione razem
- „Możesz też polubić” sugestie
- Produkty powiązane
Dzięki wielostronicowemu interfejsowi możesz również zaimplementować powyższy silnik rekomendacji produktów, aby sprzedawać więcej.


Korzystając z tego silnika rekomendacji, klienci mogą dodawać więcej produktów do swoich koszyków, co skutkuje wzrostem przychodów Twojej firmy.
Jakie są zalety eksperymentów wielostronicowych?
Testy wielostronicowe, takie jak testy A/B, są proste w konfiguracji i wykonaniu oraz oferują przydatne i godne zaufania dane w jak najkrótszym czasie.
Będziesz mieć prawdziwe dane, które będą wspierać Twoje hipotezy na temat tego, co działa dobrze (a co nie) z wynikami testów, i będziesz mógł poprawić się w wielu obszarach. Zobaczmy niektóre z nich.
Popraw swoje współczynniki konwersji
Wielostronicowe testowanie stron eCommerce może również pomóc poprawić współczynnik konwersji (CR).
Wyobraź sobie ten scenariusz.
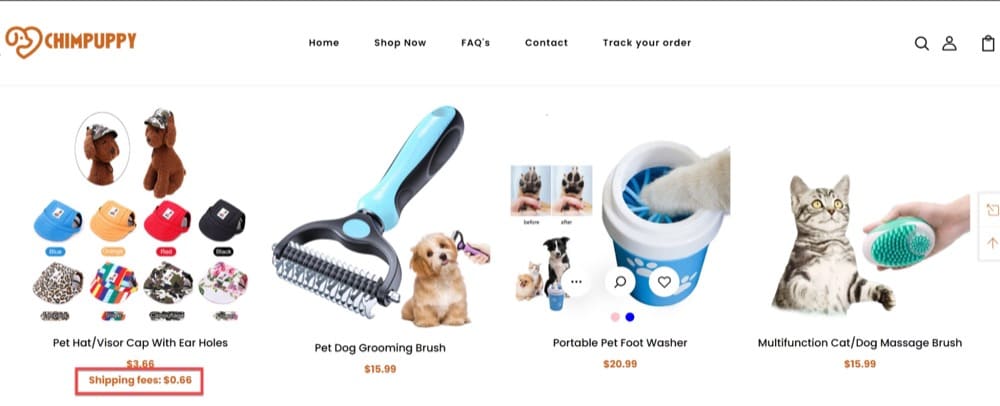
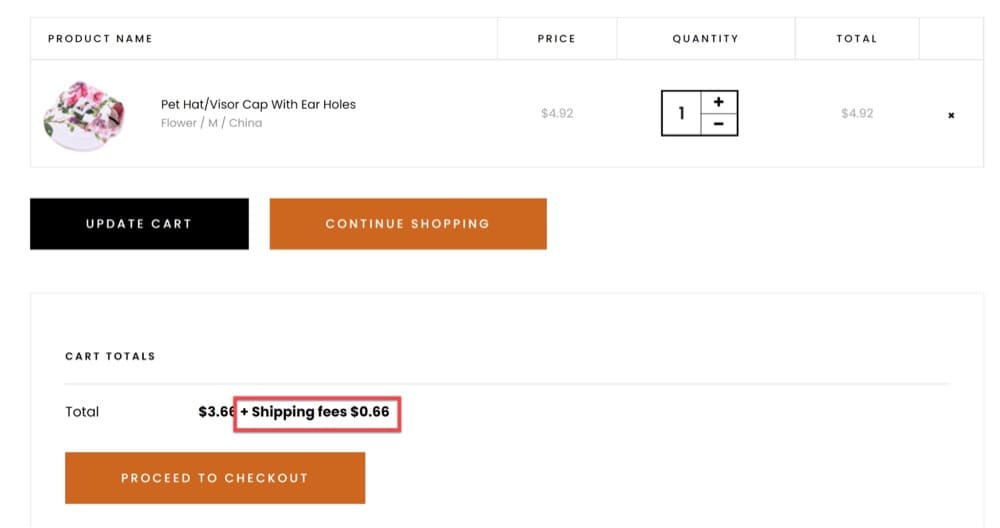
Kilka stron Twojej witryny eCommerce musi pokazywać koszty wysyłki. Wymyślasz hipotezę, że jeśli dodasz opłaty za wysyłkę na różnych stronach, zmieni to więcej odwiedzających witrynę w płatnych klientów i poprawi współczynnik konwersji.
Tworzysz test wielostronicowy, który zmienia stronę główną, stronę produktu i stronę koszyka, a eksperyment pozostawia się na jakiś czas (najlepiej na co najmniej 15 dni), aby przeanalizować dane.



W powyższym przypadku chodzi o przenoszenie odwiedzających witrynę przez ścieżkę od momentu wyświetlenia strony głównej do momentu zakupu. Dodając opłaty za wysyłkę do różnych stron, zwiększasz swoje szanse na to, aby odwiedzający kliknęli na stronę koszyka, trafiając dla nich w inny problem.
Następnie, zmieniając układ lub projekt strony , kolory i prostotę opłat za wysyłkę wyświetlanych na stronach eCommerce, będziesz w stanie odkryć, które elementy bieżącej iteracji powodują utratę ludzi, zanim dokonają konwersji.
CR jest ważnym wskaźnikiem pozwalającym określić, czy Twój produkt lub usługa cieszy się rzeczywistym zainteresowaniem i popytem. Jeśli uruchomisz powyższy test wielostronicowy i odkryjesz, że nic nie działa, bardziej prawdopodobne jest, że to Twój model biznesowy jest wadliwy, a nie optymalizacja.
Usuń punkty tarcia klienta
Użytkownicy opuszczają Twoją witrynę bez konwersji z różnych powodów. Pozorne przeszkody, takie jak wysyłka lub niefunkcjonalne formularze, mogą być jedną z przyczyn, ale potencjalnie mogą również występować inne mniej bezpośrednie problemy, takie jak problemy z użytecznością na stronach, złe rozmieszczenie przycisków CTA lub funkcje czatu.
Twoim celem powinno być uproszczenie procesu konwersji. Pozwól odwiedzającym pokazać, co nie działa, korzystając z wielostronicowych eksperymentów.
Wyobraź sobie ten scenariusz.
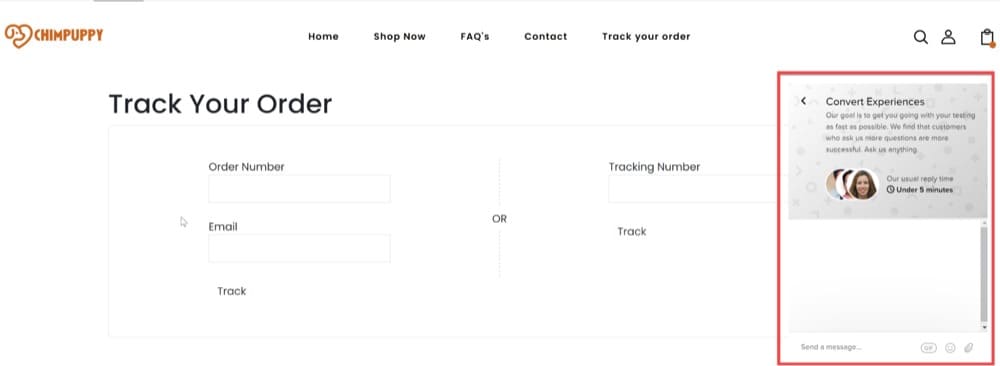
Podczas zakupów potencjalny klient ma pytanie dotyczące produktu lub dostawy i chce natychmiastowej odpowiedzi. Aby rozwiązać ten problem, niezbędna jest funkcja czatu w Twojej witrynie.
Ta funkcjonalność powinna pozwolić agentom obsługi klienta na dostarczanie zindywidualizowanych sugestii i wyjątkowej obsługi. Dzięki testom wielostronicowym możesz zaimplementować funkcję czatu na wielu stronach. Dodaj widżet czatu na stronę główną, strony produktów, strony koszyka, strony kasy, a nawet strony z podziękowaniami, aby umożliwić sprzedaż krzyżową lub dodatkową.


Popraw swoją kopię
Kopiowanie może zwiększyć lub złamać współczynniki konwersji. Dzięki testom wielostronicowym możesz udoskonalać swoją kopię, aż uzyskasz odpowiednią wartość.

Możesz osiągnąć ogromne zyski dla swojej organizacji, zmieniając tylko słowa, które użytkownicy czytają, gdy odwiedzają Twoją witrynę. A to staje się jeszcze bardziej korzystne w połączeniu z wielostronicowymi eksperymentami, ponieważ prawie na pewno będziesz musiał pisać i testować wiele materiałów na różnych stronach. Nie tylko zyskasz dużo praktyki, ale także otrzymasz niemal natychmiastową informację zwrotną na temat tego, co zadziałało, a co nie w Twoim tekście.
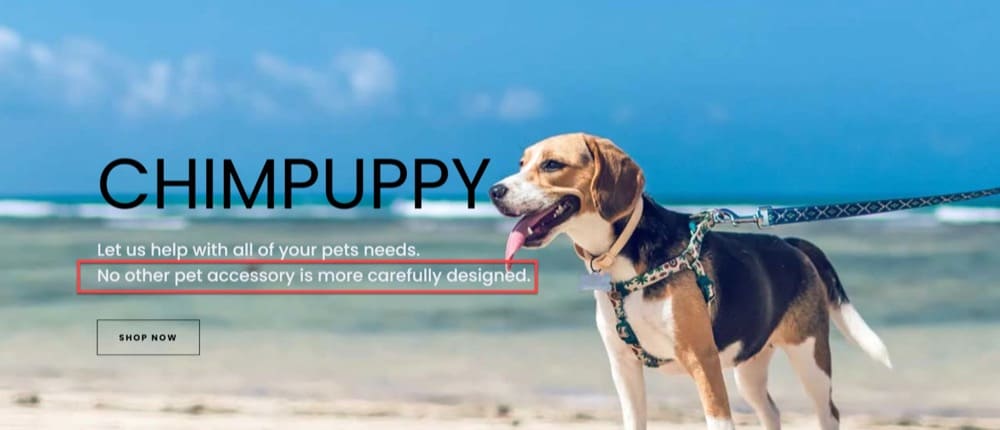
Oto przykład, jak możesz użyć testu wielostronicowego i poprawić strategię copywritingu na stronie głównej i stronach produktów przed opisem akcesoriów dla zwierząt.


W obu przypadkach sprawia to, że Twoja witryna wydaje się być na szczycie swojego rynku. Ale w rzeczywistości może to oznaczać, że jesteś tylko jedną z wielu firm o podobnych cechach.
Właśnie odkryłeś strategię copywritingu eCommerce połączoną z wielostronicową obsługą, która może zwiększyć sprzedaż o dwucyfrowe.
Usuń ryzyko przeprojektowania
Poruszyliśmy już tę kwestię powyżej, ale przeprojektowanie witryny może wymagać znacznych inwestycji i może być ryzykowne.
Zamiast ślepo przerabiać swoją witrynę, użyj testów wielostronicowych, aby najpierw zmierzyć małe aspekty doświadczenia użytkownika. Z biegiem czasu pracuj nad przeprojektowaniem środowiska, które opiera się na przeanalizowanych danych i opiniach użytkowników, a nie na instynkcie.
Jak skonfigurować solidne środowiska wielostronicowe za pomocą funkcji konwersji?
W ramach Konwertuj doświadczenia możesz skonfigurować wielostronicowe testy A/B (nazywamy je „Wielostronicowymi doświadczeniami A/B”), Wielostronicowe doświadczenia z podzielonymi adresami URL (Testowanie podzielone) i Wdrożenia wielostronicowe, a poniżej pokażemy, jak możesz skonfigurować wszyscy.
Wielostronicowe doświadczenia A/B
Doświadczenia wielostronicowe umożliwiają łączenie ze sobą odmian różnych stron.
Na przykład użytkownicy, którzy widzieli oryginalną wersję Strony 1, zobaczą również oryginalną wersję Strony 2, użytkownicy, którzy zobaczyli Wariant 1 Strony 1, zobaczą również Wariant 1 Strony 2 i tak dalej. Jest to szczególnie przydatne przy testowaniu lejka.
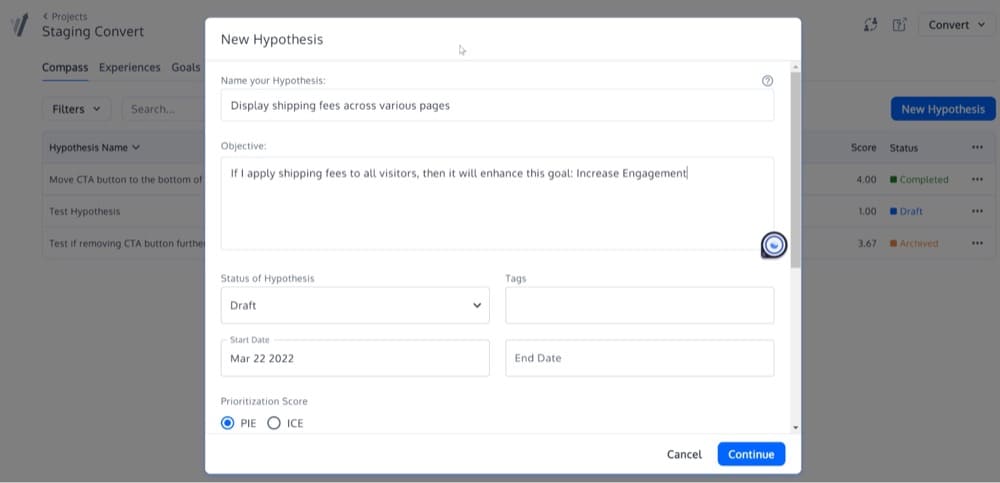
Zalecamy postawienie hipotezy do testu w oparciu o następujący model:
Jeśli zastosuję [tę zmianę na mojej stronie internetowej] do [tej grupy odbiorców], poprawi to [ten cel]
Dodaj to do pola „cel”:

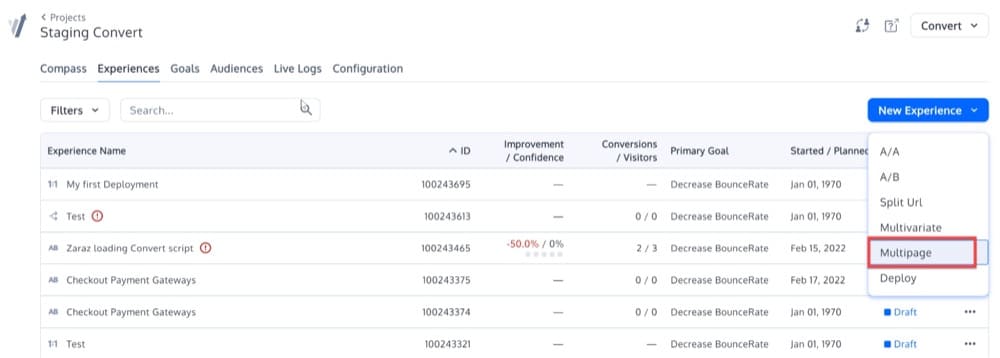
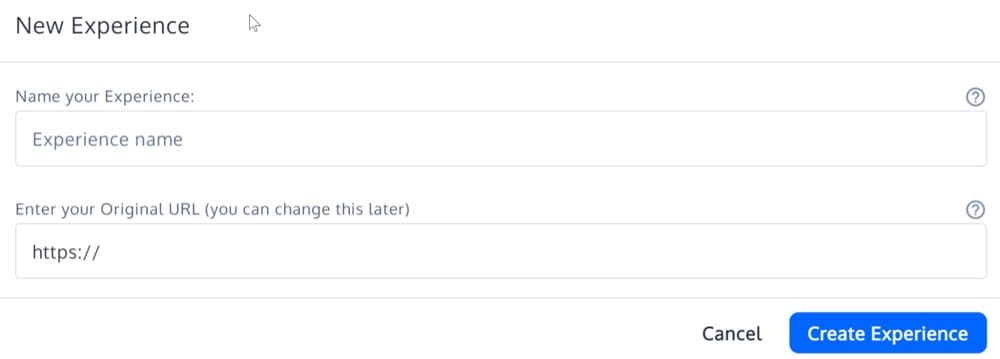
Aby stworzyć wielostronicowe środowisko na podstawie swojej hipotezy, zacznij w taki sam sposób, jak przy tworzeniu zwykłego interfejsu. Na ekranie „Doświadczenia” kliknij „Nowe doświadczenie” i wybierz „Wiele stron” jako typ doświadczenia.

Dodaj strony
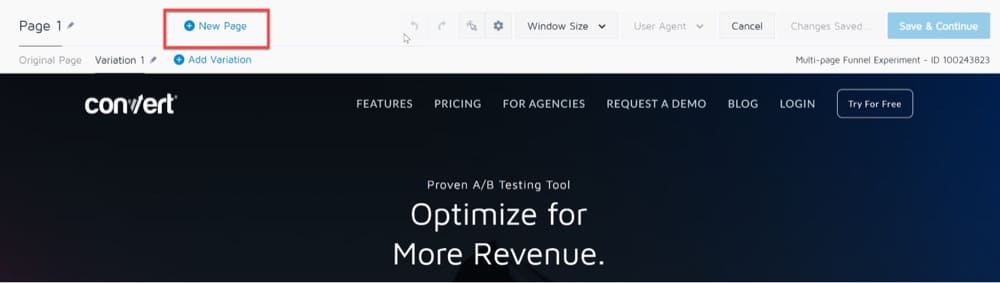
Po jej wybraniu zobaczysz opcję + Nowa strona nad menu odmian w Edytorze wizualnym.
W sekcji Strony wprowadź adres URL, który chcesz załadować w Edytorze wizualnym dla każdej strony. Każda strona pokrywa się z częścią podróży użytkownika, którą chcesz przetestować. Musisz dołączyć co najmniej 2 strony, które muszą być różne (np. strona główna i integracje).

Umożliwia to dodawanie do eksperymentu dodatkowych stron, dzięki czemu można tworzyć odmiany zmieniające wiele elementów na ścieżce.
Możesz na przykład utworzyć wielostronicowy eksperyment, który testuje promocję 50% zniżki i wprowadza zmiany w:
- Twoja strona docelowa
- Twoje strony produktów
- Twoja strona koszyka
- Twoja strona kasy
W eksperymencie wielostronicowym użytkownik, który zobaczy odmianę na którejkolwiek z tych stron, będzie ją nadal widział na pozostałych stronach objętych eksperymentem wielostronicowym.
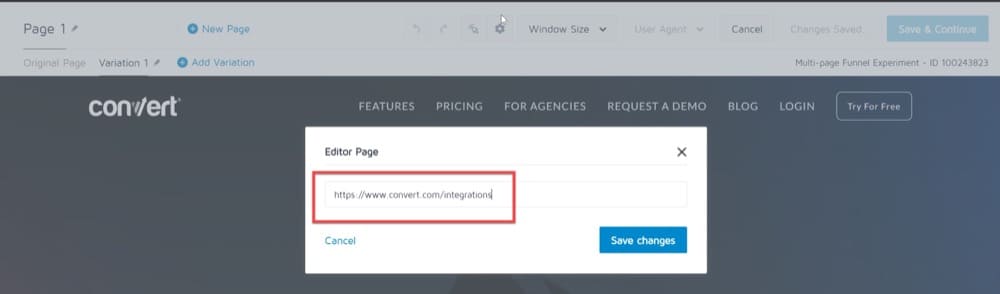
Dodaj stronę, klikając przycisk „Nowa strona”, a następnie wprowadzając adres URL.

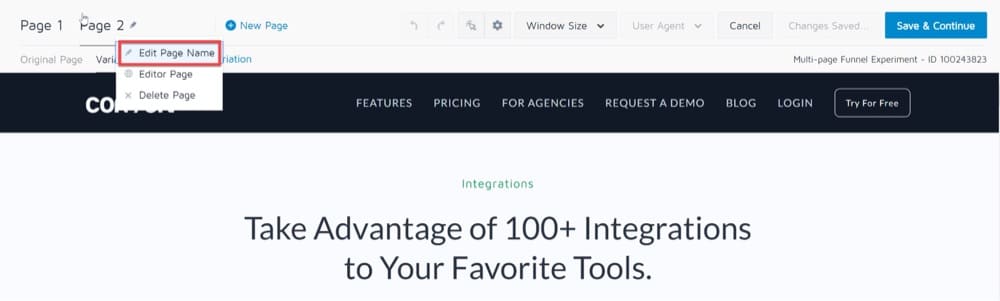
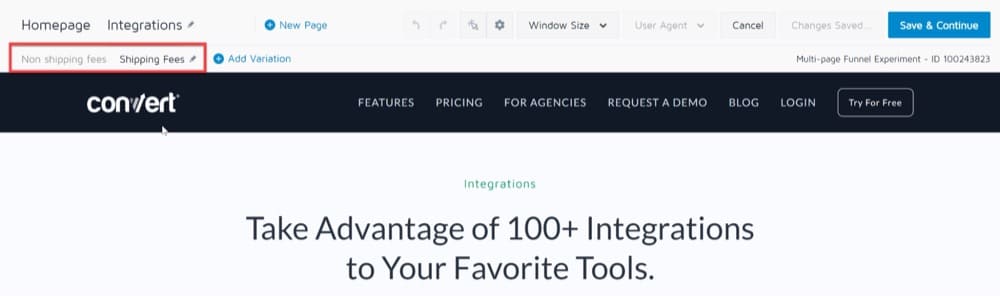
Możesz zmienić nazwę strony, klikając ikonę ołówka obok nazwy strony i wybierając Edytuj nazwę strony.

Odwiedzający nie muszą odwiedzać Twoich stron w określonej kolejności, aby zostali przydzieleni do eksperymentu wielostronicowego. Gdy odwiedzą dowolne strony w eksperymencie wielostronicowym, pozostaną w tej odmianie podczas odwiedzania dowolnej innej strony w eksperymencie.
Dodaj wariacje
Następnie musisz utworzyć kilka odmian , które chcesz przetestować w eksperymencie wielostronicowym. Te odmiany powinny dotyczyć każdej strony w eksperymencie.
W eksperymencie wielostronicowym dodawane strony będą automatycznie miały te same nazwy odmian, które zostały uwzględnione na pierwszej stronie. Dzieje się tak, ponieważ eksperymenty wielostronicowe mają na celu przetestowanie pełnego doświadczenia na wielu stronach.

Pamiętaj, że w przypadku eksperymentu wielostronicowego użytkownicy, którzy widzieli oryginalną wersję strony 1, zobaczą również oryginalną wersję strony 2, a użytkownicy, którzy zobaczyli wersję 1 strony 1, zobaczą także wersję 1 strony 2 i tak dalej.
Po zakończeniu konfigurowania zmian odmian możesz dodać cele i odbiorców, ustawić obszar witryny i dostosować przydział ruchu, tak jak w przypadku zwykłego testu A/B. A na koniec musisz sprawdzić jakość obsługi wielu stron.
Przyjrzyjmy się pokrótce każdemu z tych ustawień.
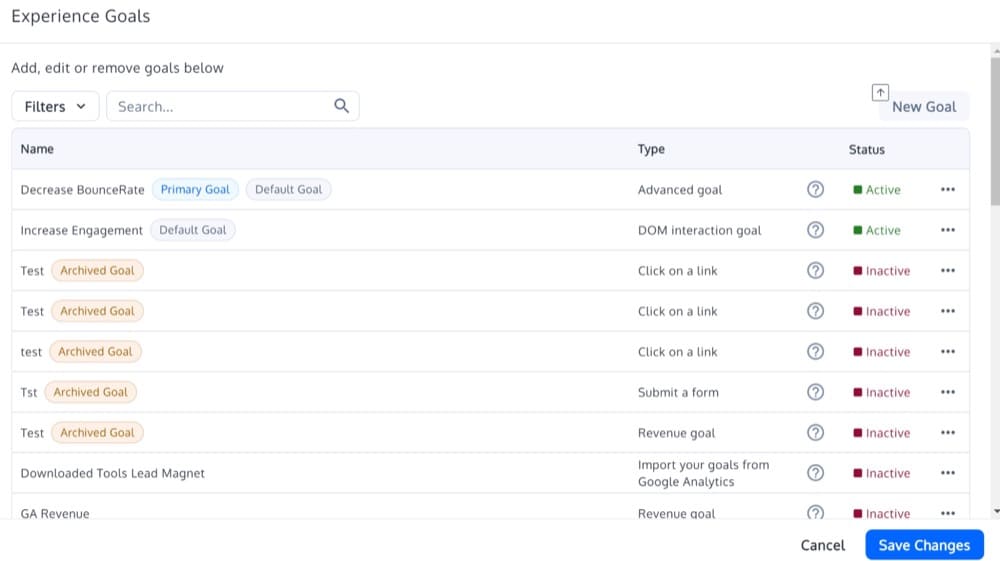
Dodaj cele
Ponieważ główny cel pozwala określić, która odmiana jest najskuteczniejsza w testach wielostronicowych, wyjątkowo, głównym celem powinien być wynik podróży użytkownika. Na przykład w przypadku retencji celem powinna być liczba przeglądanych stron; w przypadku lojalności powinien to być wskaźnik ponownych wizyt; a do konwersji powinien to być kurs transakcji.
Powinieneś wybrać śledzenie działań związane z elementem, który przeprojektowałeś lub zmieniłeś do testowania dla celów drugorzędnych. Tutaj zachowanie użytkownika ma największą szansę na zmianę z powodu zmian wprowadzonych w edytorze.

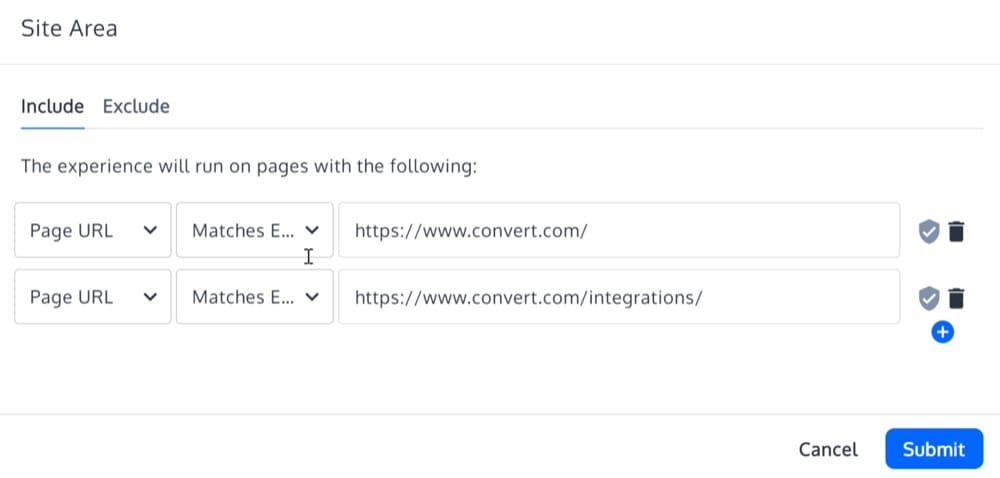
Skonfiguruj obszar witryny
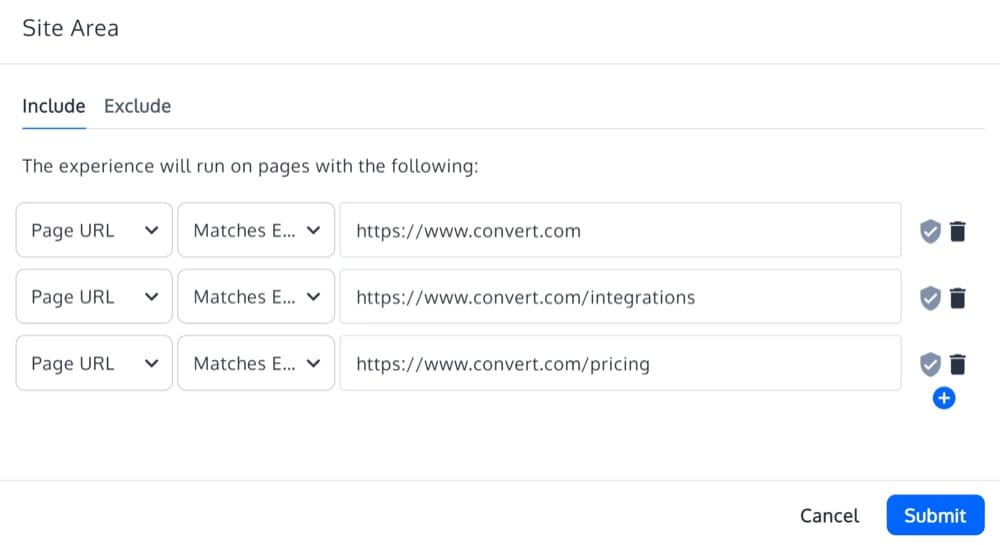
Obszar witryny umożliwia skonfigurowanie stron docelowych, na których będzie działać środowisko wielostronicowe, ponieważ odnoszą się one do określonego etapu na ścieżce użytkownika.

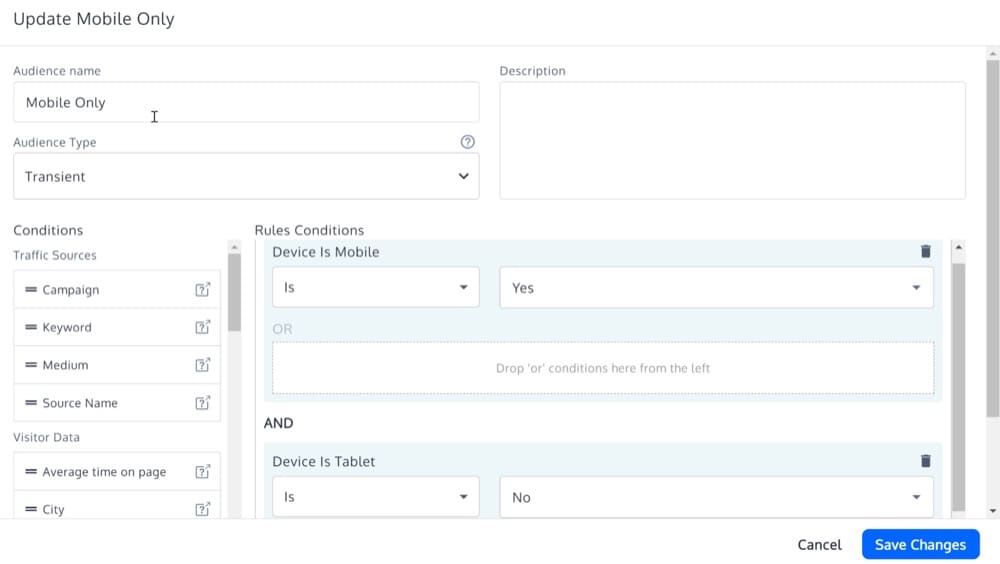
Zdefiniuj swoich odbiorców
Odbiorcy muszą być tacy sami na każdej stronie w środowisku wielostronicowym. Będą one oznaczać, dla których odwiedzających będzie prowadzone doświadczenie.

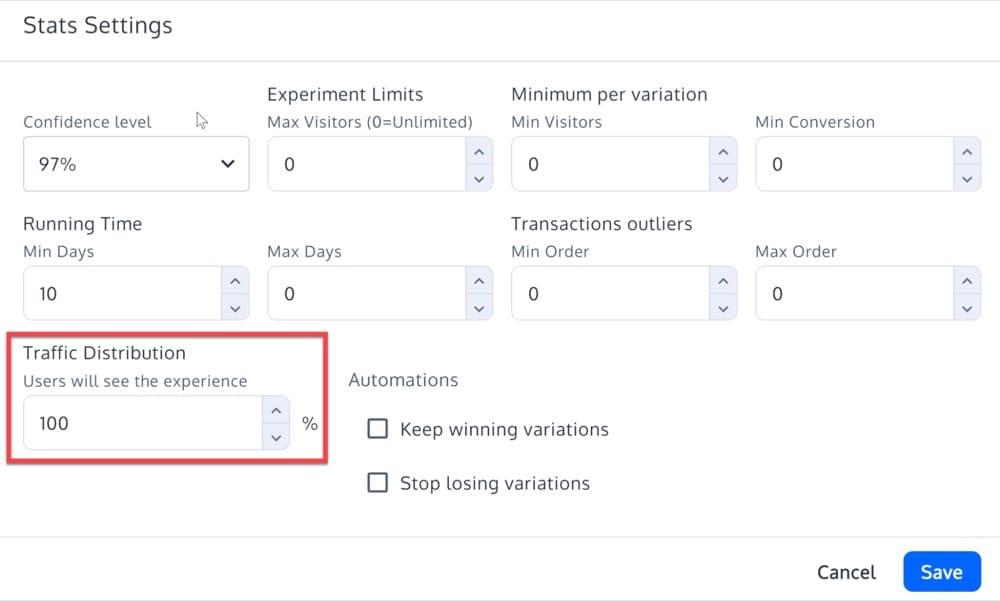
Ustaw rozkład ruchu
Rozkład ruchu musi być identyczny dla każdej odmiany.

Wielostronicowe doświadczenia kontroli jakości
Przed udostępnieniem wielu stron w sieci warto przetestować odmiany nie tylko na stronie dodanej podczas tworzenia eksperymentu, ale także na innych stronach, które się w nim znajdują.
Możesz wyświetlić podgląd wielu odmian lub różnych wersji eksperymentu na dowolnej stronie internetowej objętej tym eksperymentem. Jedynym warunkiem jest to, że adres URL tej strony internetowej musi znajdować się w „obszarze witryny” eksperymentu, który jest testowany.
Aby wykonać podgląd, musisz dodać kilka parametrów do adresu URL strony internetowej, na której chcesz przetestować odmianę.
Parametry byłyby następujące:
„?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id”
Musisz zastąpić identyfikator eksperymentu identyfikatorem naszego eksperymentu, a identyfikator odmiany rzeczywistym identyfikatorem walidacji.
W powyższym przykładzie stworzyliśmy eksperyment, w którym dodaliśmy koszty wysyłki widoczne na wielu stronach.
Załóżmy, że chcemy wyświetlić podgląd odmiany pod adresem URL https://www.convert.com/integrations .
Jeśli więc identyfikator eksperymentu to 12345, a identyfikator odmiany to 09876, adres URL potrzebny do podglądu eksperymentu będzie wyglądał następująco:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Wielostronicowe dzielone adresy URL
W programie Convert Experiences można tworzyć eksperymenty z podziałem adresów URL od prostych do złożonych (przekierowywane w języku JavaScript).
Ale o to chodzi — tworzenie eksperymentów, które obejmują kilka adresów URL wymaganych do przekierowywania do odpowiednich adresów URL w ramach tego samego eksperymentu, może być skomplikowane w kodzie za pomocą wyrażenia regularnego lub konfiguracji w jednym eksperymencie konwersji podzielonego adresu URL.
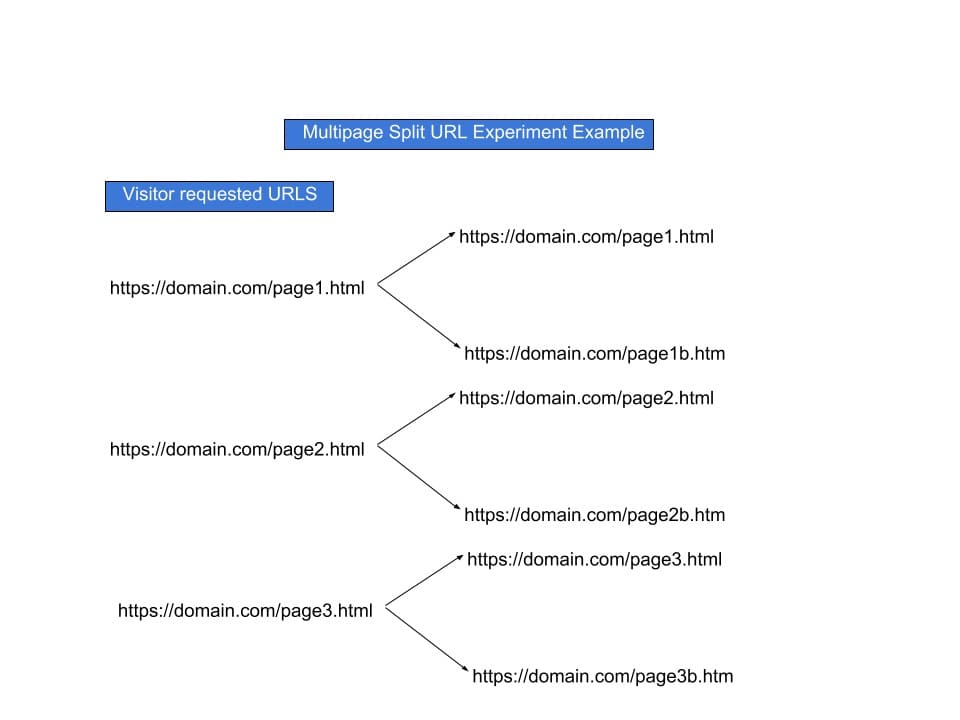
Aby rozwiązać ten problem, stworzyliśmy przepis. Ale zanim przejdziemy do tego, oto graficzna reprezentacja tego, co pociąga za sobą eksperyment:

W tym przypadku konfiguracja tego eksperymentu będzie korzystać z funkcji JavaScript Convert.redirect().
Aby skonfigurować podobne eksperymenty, wykonaj następujące kroki:
- Zacznij od stworzenia zwykłego testu konwersji A/B. Po zakończeniu użyj dowolnego z początkowych adresów URL, aby rozpocząć proces konfiguracji eksperymentu. Nie wybieraj tutaj eksperymentu konwersji podzielonego adresu URL. Na przykład https://domena.com/strona1.html.
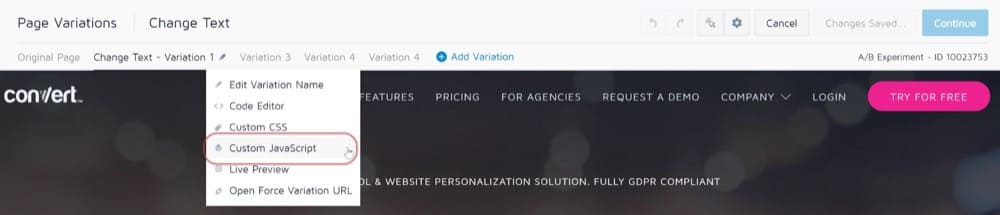
- Gdy zaczniesz konfigurować ten eksperyment, otworzy się edytor wizualny. W edytorze wizualnym wybierz edytor „Variation 1 > Custom Javascript”:

- Dodaj następujący kod do edytora. Po dodaniu zacznij konfigurować go zgodnie z wymaganiami eksperymentu. Na koniec zapisz test i wyjdź z edytora. jeśli ( dokument . lokalizacja . href . zawiera ( „https://domain.com/page1.html” ) ) {konwertować. przekierowanie ( „https://domain.com/page1b.html” ) ;w przeciwnym razie jeśli ( dokument . lokalizacja . href . zawiera ( „https://domain.com/page2.html” ) ) {konwertować. przekierowanie ( „https://domain.com/page2b.html” ) ;w przeciwnym razie jeśli ( dokument . lokalizacja . href . zawiera ( „https://domain.com/page3.html” ) ) {konwertować. przekierowanie ( „https://domain.com/page3b.html” ) ;if (document.location.href.includes(„https://domain.com/page1.html”)) { convert.redirect(„https://domain.com/page1b.html”); else if (document.location.href.includes(„https://domain.com/page2.html”)) { convert.redirect(„https://domain.com/page2b.html”); else if (document.location.href.includes(„https://domain.com/page3.html”)) { convert.redirect(„https://domain.com/page3b.html”);
- Teraz skonfiguruj obszar witryny, dodając żądane adresy URL odwiedzonych, które doda je wszystkie do eksperymentu.

Wreszcie nadszedł czas na przetestowanie eksperymentu. Możesz go przetestować w nowym oknie incognito lub skorzystać z dobrze udokumentowanego procesu kontroli jakości Convert.
Przekaż parametry z oryginalnych adresów URL do odmian
Jeśli chcesz przekazać parametry z oryginalnych adresów URL do odmian, możesz rozszerzyć powyższy kod w następujący sposób:
var parametry = (nowy adres URL(document.location)).searchParams;
if (document.location.href.includes("konwertuj")) {
convert.redirect("https://www.convert.com" + "?" + parametry);
}Wdrożenia wielostronicowe
Jak widzieliśmy do tej pory, doświadczenia mają oryginał i jedną lub więcej odmian strony. Wdrożenie/wdrożenie (dawniej Personalizacja w programie Convert) nie ma oryginału ani odmian. Ma tylko jedną wersję strony i ma zdefiniowanych odbiorców. Nie ma pulpitu nawigacyjnego raportowania dla wdrożeń.
Pomyśl o tym przykładzie:
Twój klient ma witrynę eCommerce, która za jej pośrednictwem sprzedaje produkty przez granicę amerykańsko-kanadyjską. Chce jednak wykorzystać różne promocje, aby dotrzeć do różnych rynków. Chce promować te promocje za pomocą banerów reklamowych i umieszczać je na stronie głównej swojej witryny eCommerce.
Tutaj możesz wykorzystać Convert Experiences do szybkiego i łatwego tworzenia różnych promocji w celu dotarcia do różnych segmentów. W tym przypadku segmenty to potencjalni odwiedzający z USA i odwiedzający z Kanady.
Kliknij „Nowe doświadczenia” w prawym górnym rogu strony i wybierz Wdróż.
Następnie wypełnij pole nazwy i adres URL strony, na której planujesz utworzyć wdrożenie.

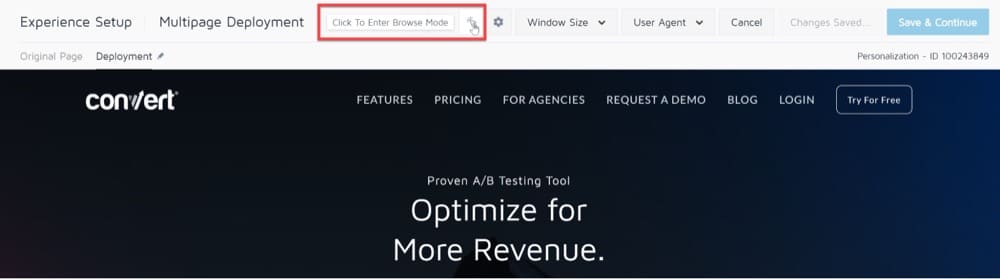
Utwórz zmiany wdrażania za pomocą Edytora wizualnego. Aby wprowadzić zmiany na wielu stronach, możesz użyć trybu przeglądania i przejść do żądanych podstron, wprowadzić wymagane zmiany i zapisać je.

Po zakończeniu i zapisaniu zmian kliknij „Zapisz i kontynuuj” i wyjdź z Edytora wizualnego.
Pozostała konfiguracja z kierowaniem na stronę i odbiorcami jest taka sama, jak pokazaliśmy powyżej.
Zawijanie
Korzystając z tych samych metod eksperymentalnych, co testy A/B, testowanie wielostronicowe porównuje wiele stron w witrynie w środowisku na żywo.
Przełamuje konwencjonalne myślenie naukowe, umożliwiając wielokrotne zmiany na różnych stronach jednocześnie. Jest to prosty proces, który może zająć trochę czasu i wysiłku, jeśli chcesz przeprojektować całą witrynę, ale może dostarczyć wielu informacji o tym, jak elementy współpracują ze sobą i jakie kombinacje działają najlepiej.
Poproś o demo już dziś, aby zobaczyć, jak wielostronicowe testowanie może przynieść korzyści Twojej witrynie. Lub nabierz nawyku eksperymentowania i od razu rozpocznij testy A/B! Zarejestruj się, aby skorzystać z bezpłatnej wersji próbnej Convert.