Jak tworzyć modalne wyskakujące okienka CSS Tailwind dla swojej witryny?
Opublikowany: 2022-06-29Przyciągnięcie uwagi klientów w celu zwiększenia konwersji sprzedaży ma kluczowe znaczenie i można to łatwo zrobić za pomocą wyskakujących okienek!
Wyskakujące okienka CSS modalne tailwind są najczęściej preferowane ze względu na ich funkcjonalność. Aby zwiększyć konwersje sprzedaży i wyświetlać ogłoszenia odbiorcom, możesz korzystać z tego rodzaju wyskakujących okienek.
Jak połączyć wyskakujący i modalny CSS? Wyjaśniliśmy zasady CSS i modalne wyskakujące okienka Tailwind. Tutaj również dowiesz się, jak tworzyć wyskakujące okienka dla swojej witryny!

CSS Tailwind
CSS oznacza, w jaki sposób elementy HTML będą wyświetlane na ekranie witryny. Tailwind CSS to konfigurowalny framework, który sprawia, że jest bardzo praktyczny i łatwy w użyciu na stronach internetowych. Ponadto jest to platforma oparta na narzędziach, dzięki której można tworzyć interfejsy z dostosowywanymi opcjami.
CSS Tailwind ma inne podejście niż inne frameworki. Daje Ci większą kontrolę nad Twoją witryną. Dodając plik CSS Tailwind z CDN w formie linku, możesz z niego łatwo korzystać. Wszystko, co musisz zrobić, to dodać link do nagłówka strony HTML. Poza tym możliwe jest dodanie do Twojej witryny spersonalizowanych kodów.
Dzięki tym funkcjom Tailwind CSS nadaje się do tworzenia witryn internetowych w krótkim czasie. Poza tym w Tailwind nie chodzi o konkretne projekty i układy scenografii. W ten sposób możesz zdecydować, jak będzie wyglądać Twoja witryna, łącząc ze sobą różne elementy. Ponadto daje przewagę w postaci tworzenia unikalnych stron internetowych z opcjami dostosowywania.
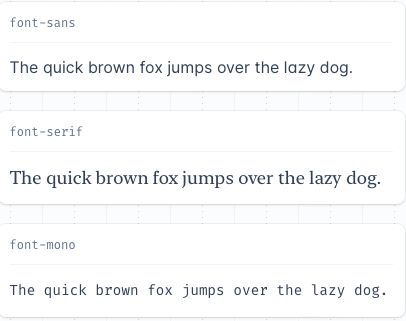
Na przykład możesz dostosować rozmiar, czcionki, kolory i cienie elementów, które chcesz dodać do swojej witryny. Kod CSS Tailwind może wyglądać tak:
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Po dodaniu tego kodu możesz dostosować go za pomocą różnych czcionek. A wynik będzie wyglądał tak:

(Źródło)
Co to jest wyskakujące okienko modalne?
Wyskakujące okienka modalne są najczęściej preferowane przy zapisach do newslettera i formularzach logowania. W celu kontroli, rejestracji i logowania formularzy, przez większość czasu używane są wyskakujące okienka modalne. Ponadto, aby wyświetlać powiadomienia, te wyskakujące okienka mogą być używane na stronie internetowej.
Modalne wyskakujące okienka umożliwiają wyświetlanie wskazówek, formularzy wyszukiwania, pełnoekranowych filmów i obrazów oraz formularzy kontaktowych.
Modalne wyskakujące okienko na stronie internetowej wskazuje ostatnio zaktualizowaną stronę bez ponownego ładowania. Dzięki temu nie musisz ponownie wprowadzać informacji. W ten sposób można zobaczyć istotne informacje, nie tracąc czasu.
Jedna z najważniejszych cech wyskakujących okienek modalnych, są one ciche. Dlatego, aby mogły się aktywować, powinny istnieć wyzwalacze . Te wyzwalacze można ustawić dla określonych akcji, aby aktywować wyskakujące okienka modalne. Na przykład, bardzo przydatne jest wyróżnianie wyskakujących okienek newslettera i powiadomień.
Tego typu wyskakujące okienka można tworzyć za pomocą CSS, HTML i JavaScript . Skoncentrujemy się na wyskakujących okienkach modalnych CSS i krokach ich tworzenia.
Modalne wyskakujące okienko CSS Tailwind
Jak wyjaśniliśmy wcześniej, używanie dostosowywalnych kodów umożliwia tworzenie wyskakujących okienek dla Twojej witryny. Zdecyduj więc o stylu wyskakujących okienek zgodnie z osobowością Twojej witryny i zacznij się z nią bawić!
Dzięki Tailwind przyjmowanie pliku CSS w postaci nieprzetworzonej i przetwarzanie go w pliku konfiguracyjnym jest bardzo łatwe. Dane wyjściowe są tworzone po tym procesie konfiguracji, a wyskakujące okienko CSS Tailwind jest gotowe do użycia.
Modal Tailwind CSS ma wiele zalet, takich jak:
- Posiadanie minimalnej liczby linii kodu w pliku
- Konfigurowalne projekty
- Tworzenie responsywnych stron internetowych
- Ponadto późniejsze wprowadzanie zmian jest proste, ponieważ opcje dostosowywania są łatwe w użyciu. Wyskakujące formularze Tailwind są wygodne i bardzo dostępne!
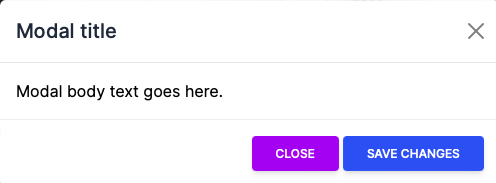
Kod CSS wyskakującego okienka modalnego może wyglądać tak:
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Po dodaniu tego kodu do swojej witryny końcowy wynik wygląda tak:


(Źródło)
Twórz wyskakujące okienka CSS modalne Tailwind za pomocą Popupsmart
Możesz łatwo tworzyć wyskakujące okienka modalne za pomocą Popupsmart. Popupsmart to inteligentny kreator wyskakujących okienek bez kodu, który umożliwia tworzenie unikalnych wyskakujących okienek.
Zgodnie z Twoim celem możesz tworzyć różne typy wyskakujących okienek i dodawać je do swojej witryny w mniej niż 5 minut. Wyskakujące okienka utworzone za pomocą Popupsmart mogą służyć do powiększania listy e-maili, uzyskiwania większej liczby połączeń telefonicznych i zwiększania konwersji sprzedaży. Możesz także otrzymywać informacje zwrotne za pomocą formularzy w wyskakujących okienkach i skuteczniej docierać do klientów.
Popupsmart Układy i tworzenie modalnego wyskakującego okienka
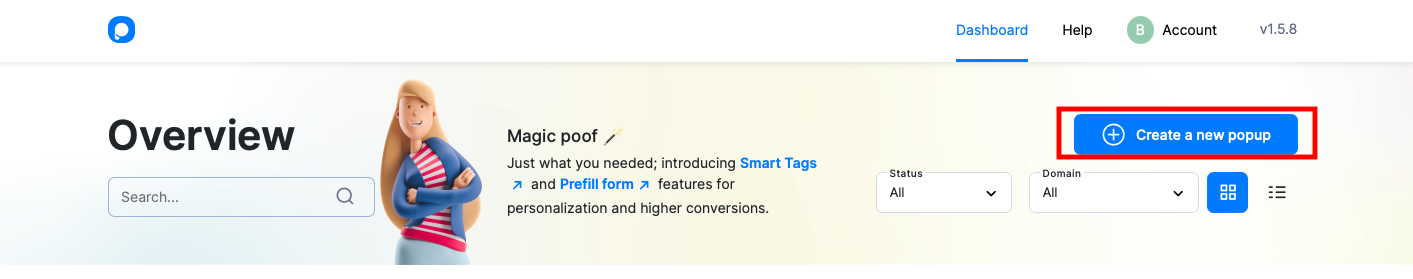
Istnieje tak wiele różnych szablonów wyskakujących okienek, z których możesz wybierać w Popupsmart. Zarejestruj się i zacznij tworzyć wyskakujące okienko, klikając przycisk „Utwórz nowe wyskakujące okienko”. 
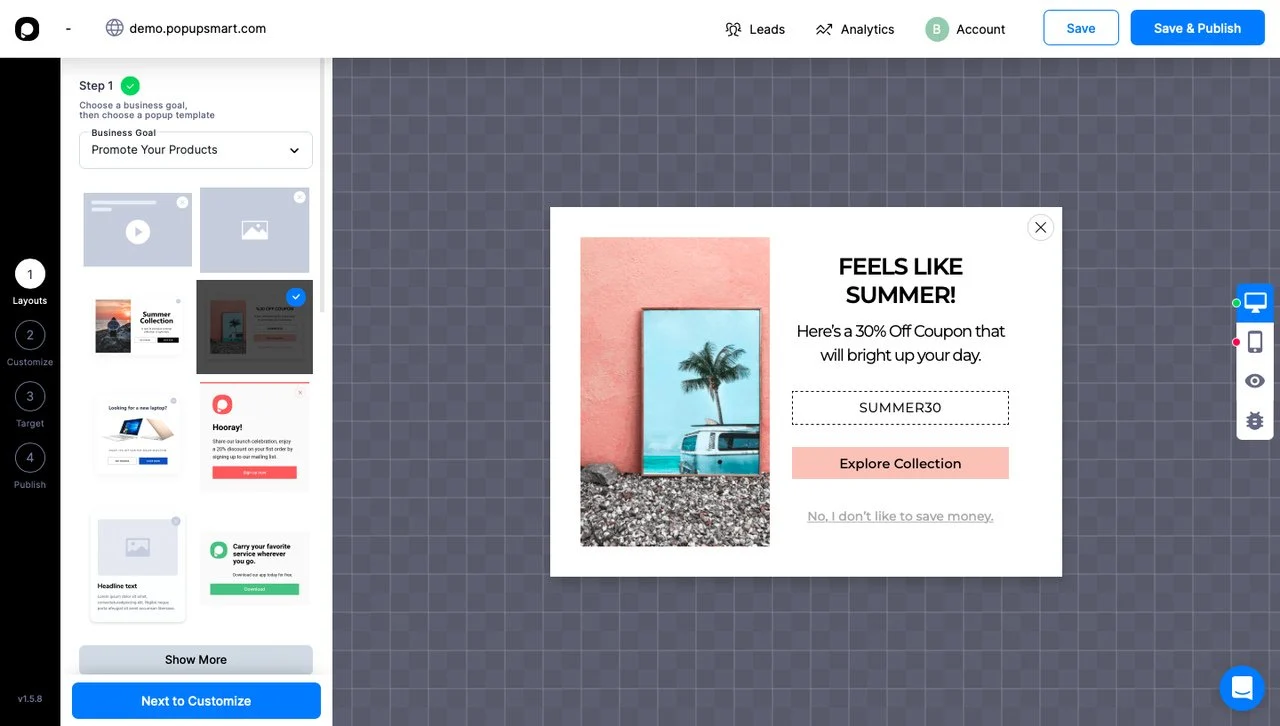
Zgodnie z różnymi celami biznesowymi mamy kilka opcji układu wyskakujących okienek. Na przykład, aby promować swoje produkty i zwiększać konwersje za pomocą wyskakujących okienek, możesz użyć tego układu:

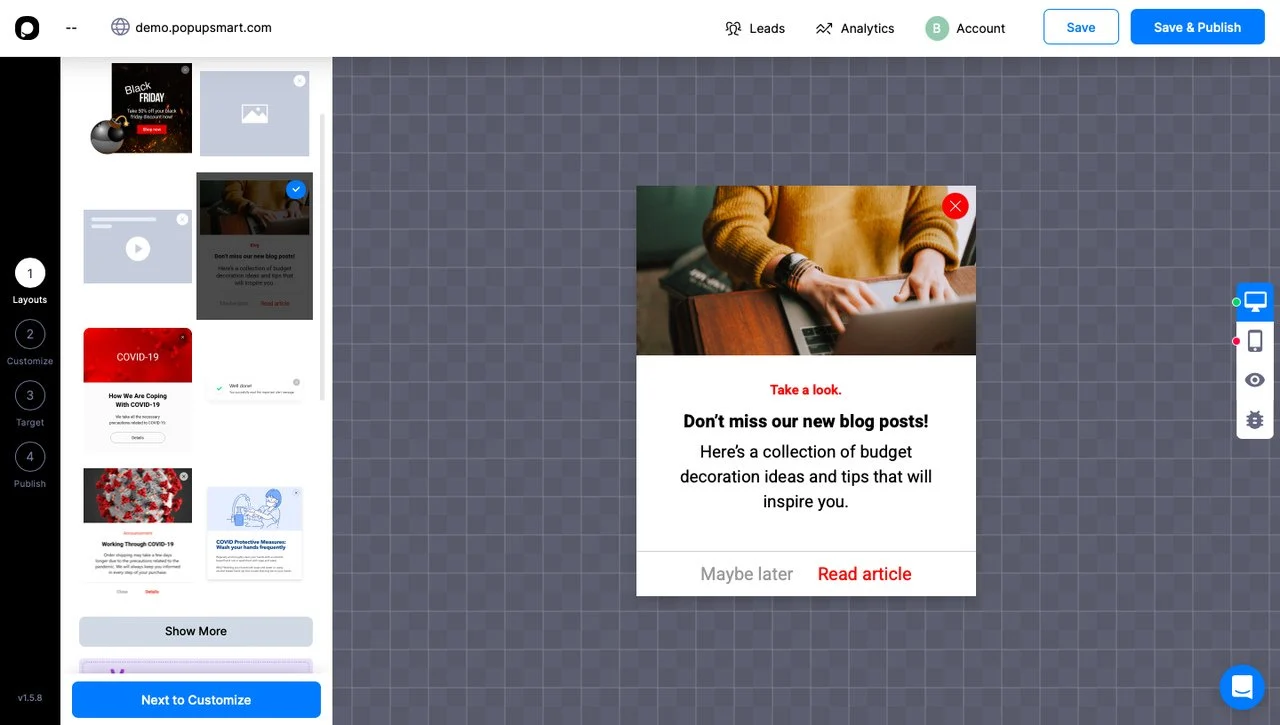
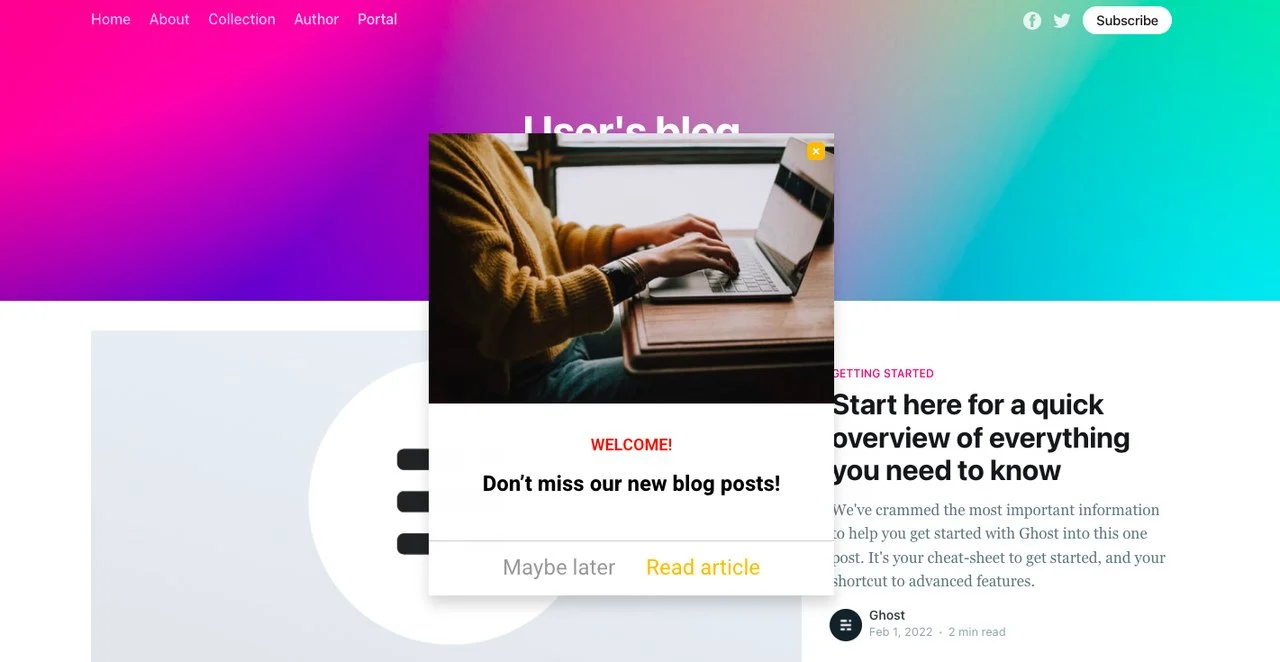
Jeśli chcesz pokazać ogłoszenie, możesz użyć poniższego układu i dostosować go do tożsamości Twojej marki.

Oprócz tego istnieje wiele różnych układów, z których możesz korzystać. Możesz sprawdzić projekty wyskakujących okienek, aby uzyskać inspirację.
Zastanów się nad celem wyskakujących okienek i zdecyduj się na te szablony. Możesz dostosować czcionki i kolory wyskakującego okienka. Nie zapomnij dodać przyciągającego uwagę i dobrze napisanego nagłówka i opisu . Dodaj również obrazy swoich produktów i usług do wyskakującego okienka, aby uzyskać lepszy efekt.
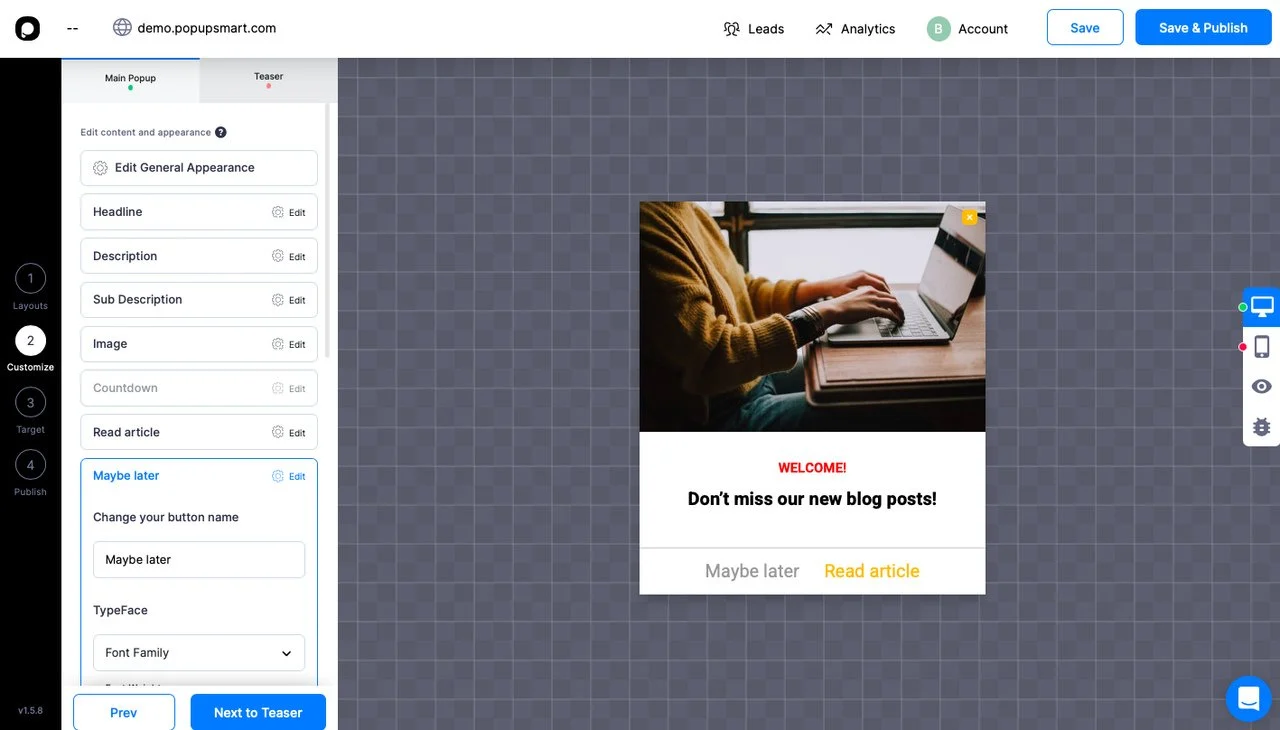
Na przykład zmieniliśmy niestandardowy układ, aby wyświetlać ogłoszenie. 
W sekcji „Dostosuj” możliwa jest edycja części nagłówka, opisu, obrazu .
Integracja Popup CSS Modal Tailwind z Popupsmart
Po zakończeniu tworzenia wyskakującego okienka i wybraniu opcji docelowych, wyskakujące okienko jest gotowe do publikacji!
Dodanie wyskakującego okienka do witryny jest bardzo łatwe, ponieważ Popupsmart ma przyjazny dla użytkownika system integracji, który można łatwo dostosować.
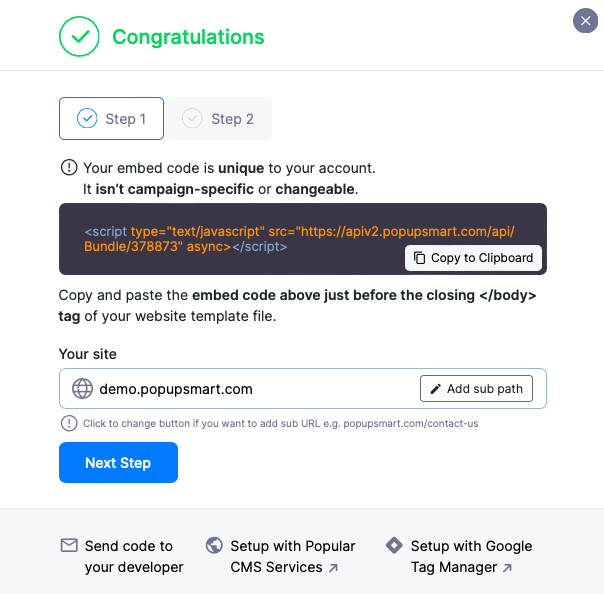
Wszystko, co musisz zrobić, to skopiować i wkleić kod, który otrzymasz po sfinalizowaniu wyskakującego okienka. Następnie w sekcji Publikuj możesz szybko uzyskać kod, klikając swoją domenę. Następnie możesz dodać ten kod do swojej witryny, a wyskakujące okienko jest gotowe! To powinno wyglądać tak:

Możesz wysłać ten kod do swojego programisty, skonfigurować z popularnymi usługami CMS lub skonfigurować za pomocą Menedżera tagów Google !
Gdy jest gotowy do użycia, Twoje wyskakujące okienko może wyglądać tak na Twojej stronie:

FAQ
Do czego służy CSS Tailwind?
CSS Tailwind służy do szybkiego tworzenia stron internetowych. Jest wysoce konfigurowalny i łatwy w użyciu z różnymi opcjami. Służy do tworzenia interfejsów na stronie internetowej. Możesz dostosować każdy element swojej witryny za pomocą CSS tailwind. Dzięki temu możliwe jest tworzenie unikalnych stron internetowych o różnych funkcjach.
Jak zrobić wyskakujące okienko Tailwind w CSS?
Za pomocą kodów i dostosowań możesz tworzyć wyskakujące okienka Tailwind w CSS. Postępując zgodnie z tymi krokami i pomysłami, które podaliśmy w poprzednich sekcjach, możesz zbudować własne wyskakujące okienka CSS modalnego tailwinda. Ponadto wyskakujące okienka CSS modalnego tailwinda są w pełni konfigurowalne, co daje Ci autonomię w konstruowaniu elementów Twojej witryny.
Popupsmart sprawia, że jest to jeszcze łatwiejsze dzięki dobrze zaprojektowanym szablonom wyskakujących okienek. Możesz spersonalizować te układy w krótkim czasie. Rozważ dodanie tych wyskakujących okienek, aby dotrzeć do grupy docelowej i powiększyć swoją listę e-mailową.
To wszystko dla tworzenia wyskakujących okienek CSS modalnego tailwinda! Mamy nadzieję, że podobało Ci się czytanie na ten temat i nauczyłeś się tworzyć własne wyskakujące okienka.
Skomentuj poniżej, jak korzystasz z wyskakujących okienek i podziel się z nami swoimi pomysłami!
Sprawdź również te treści:
- Jak tworzyć wyskakujące okienka modalne? / Bootstrap i jQuery i CSS
- Jak tworzyć formularze wyskakujące dla swojej witryny (2022 i bezpłatnie)
- Czy mogę dodać niestandardowy CSS do mojego wyskakującego okienka?
