Mobilegeddon – przewodnik po przetrwaniu w Internecie (lista kontrolna)
Opublikowany: 2015-04-07Przewodnik dla webmasterów dotyczący przetrwania w Internecie Post #Epoka Mobilegeddon (21 kwietnia 2015)

Jeśli Twoja firma w dużym stopniu opiera się na Ruchu Mobilnym, rozsądnie byłoby działać szybko! Zegar tyka.
——————————————————————— PRZESTAŃ Zwlekać! —————————- ——————————————
Jeśli czytasz ten blog w tej chwili, prawdopodobnie masz witrynę internetową lub jesteś odpowiedzialny za obecność w Internecie witryn swojej firmy/klienta. W lutym Google ogłosił nadchodzącą aktualizację, która szturmem podbije Internet. Ta aktualizacja będzie dotyczyć witryn, które nie nadają się do przeglądania na urządzeniach mobilnych – jeśli więc Twoja witryna nie jest przyjazna dla urządzeń mobilnych (teraz nadszedł czas, aby podjąć działania). Oto wszystkie informacje i zasoby, których możesz potrzebować, aby Twoja witryna była „zgodna z jakością Google”, gdy zegar wybije 21 kwietnia 2015 r. Zrób to, albo złamiesz! Żadne kalambury nie są przeznaczone.
Zawartość:
Co to jest Mobilegeddon?
Zakres aktualizacji
Dlaczego firma Google wykonała ten ruch? (Analiza trendów)
Szacowanie obecnego ruchu mobilnego za pomocą GA
Jak uniknąć ugryzienia przez myszy Google?
Szczegółowa lista rzeczy do zrobienia
Lista kontrolna gotowa do druku
Obszerna lista zasobów do naprawiania urządzeń mobilnych
Werdykt
#1 Co to jest Mobilegeddon?
Trend mobilnego surfowania odnotował taką tendencję wzrostową od kilku ostatnich lat, które nadejdą w 2016 r. – 60% osób, które będą surfować po Internecie, robi to ze swoich telefonów komórkowych i innych urządzeń przenośnych. Jeśli nie wiesz, o czym mówię, możesz sprawdzić w Google Analytics, jak duży jest ruch mobilny w Twojej witrynie. Nawet nie patrząc na to, mogę stwierdzić, że dziś każda strona internetowa będzie otrzymywać co najmniej 30% swojej bazy użytkowników od osób surfujących po urządzeniach przenośnych. Można bezpiecznie stwierdzić, że jeśli Twoja witryna nie jest przyjazna dla użytkownika, możesz tracić mnóstwo okazji do zarabiania.
Mobilegeddon – to nieformalny termin wymyślony przez SearchEngineLand w marcu 2015 roku, aby szerzyć świadomość o zbliżającej się epidemii Google, która pojawi się w sieci w kwietniu. Dzięki tej aktualizacji Google będzie przykładać większą wagę do stron internetowych, które są przyjazne dla urządzeń mobilnych, co oznacza lepsze rankingi dla responsywnych i przyjaznych dla użytkownika stron internetowych.

NIEWAŻNE JAK CZYSTY JEST TWÓJ PROFIL BACKLINKU I JAKOŚĆ TREŚCI NA TWOJEJ WITRYNIE – JEŚLI NIE PODJĘŁEŚ ŻADNYCH ŚRODKÓW, ABY TWOJA WITRYNA JEST PRZYJAZNA DLA MOBILNOŚCI – TO ZARZUDZI TWOJĄ FIRMĘ W JEDNY SPOSÓB LUB INNE.
21 kwietnia Google uruchomi algorytm, który skanuje każdą witrynę w sieci i usuwa te witryny z mobilnych SERP-ów, jeśli nie są „przyjazne dla urządzeń mobilnych”.
Co więc właściwie oznacza „przyjazny dla urządzeń mobilnych”?
Z technicznego punktu widzenia „przyjazne dla urządzeń mobilnych” wymagają, aby strony internetowe dopasowywały swoją zawartość do widoku użytkownika i obejmują wszystko, nawet zdalnie, związane z projektowaniem responsywnym. Mówiąc w kategoriach laika – oznacza to w zasadzie, że jeśli użytkownik musi przeskalować Twoją witrynę do rozmiaru widocznego na urządzeniach mobilnych (najwyraźniej dlatego, że komputerowa wersja Twojej witryny otwiera się na ich telefonie komórkowym). Wtedy Twoja witryna nie jest „przyjazna dla urządzeń mobilnych” ani „gotowa na urządzenia mobilne”.
Nadążasz do tej pory? Nie bądź przygnębiony, jeśli nie jesteś na to przygotowany. Zostało jeszcze kilka dni, a teraz możesz wypracować rozwiązanie!
#2 Zakres Mobilegeddon
Ta aktualizacja będzie większa niż PANDA!
TA AKTUALIZACJA BĘDZIE WIĘKSZA NIŻ PINGWIN!
ZinebAitBahajji – znany członek zespołu Google Webmaster Trends, cytowany w SMX w Monachium, że nadchodząca przyjazna dla urządzeń mobilnych aktualizacja od Google wpłynie na ranking wyszukiwarek jeszcze większej liczby stron internetowych niż to, co robiły w przeszłości Pingwin i Panda.

Tweet Ziteb na jej oficjalnym profilu na Twitterze!
Pozwól, że przedstawię ci jasny obraz tej sceny – jeśli nadal jesteś zdezorientowany.
[blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 21 maja 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- niespodzianka/106461/” target=”_blank”]Ostatnie 24 godziny były szalonym czasem dla tych, którzy pracują lub podążają za SEO. Google potwierdziło wprowadzenie dwóch głównych aktualizacji, z których jedną była Panda 4.0, aktualizacja, która ma wpłynąć na około 7,5% zapytań w języku angielskim.[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 11 grudnia 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]„I Uważamy, że niepodważalna prawda o aktualizacjach Google należy tylko do Google, a z tego, co wiemy, Penguin 3.0 wpłynął na mniej niż 1% zapytań w języku angielskim. Jednak, podobnie jak w przypadku wszystkiego, co dotyczy SEO, możemy wziąć tylko to, co mamy i sami wypracować z ciemności.” [/zablokować cytat]
–
Jak być może wiesz, Google ma bardzo niepozorne sposoby rzucania światła na nadchodzące algorytmy. Jednak na podstawie wszelkich informacji, które podał na blogu webmastera, w Internecie roi się od spekulacji na temat tego, w jaki sposób aktualizacja wpłynie na strony internetowe i jakie środki można podjąć, aby jej uniknąć.
Nadal nie wiemy, na jakie inne czynniki Google będzie zwracał uwagę podczas tej aktualizacji i nie można stwierdzić, jak drastycznie te czynniki będą w stanie zmienić widoczność witryny w wynikach wyszukiwania. Z tego, co Zineb skomentował na SMX, możemy śmiało wywnioskować, że większość niezoptymalizowanych stron otrzyma cios ze strony „Google Myszy”, czyli Armageddon… oops Mobilegeddon.
#3 Dlaczego Google wykonał ten ruch? Analiza trendów.
Statystyki pokazują, że ponad 60% wyszukiwań przeprowadzanych w Google jest teraz wykonywanych na urządzeniach mobilnych – więc to tylko pomaga podkreślić motywację Google do wykorzystania tego ruchu w celu zapewnienia jak najlepszego doświadczenia użytkownika dla internautów.
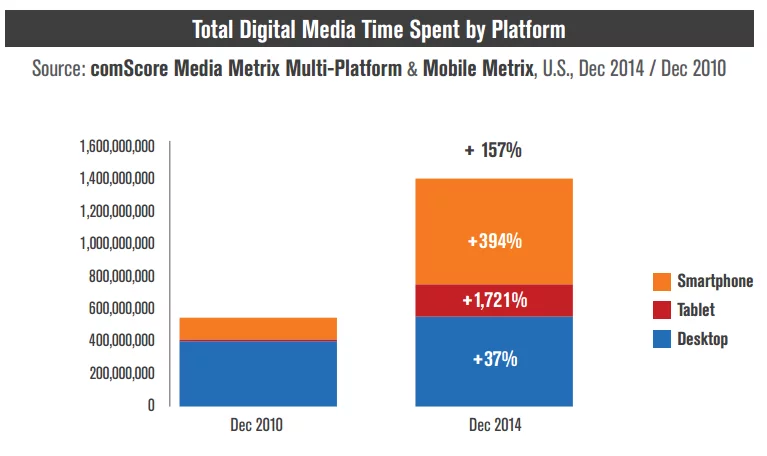
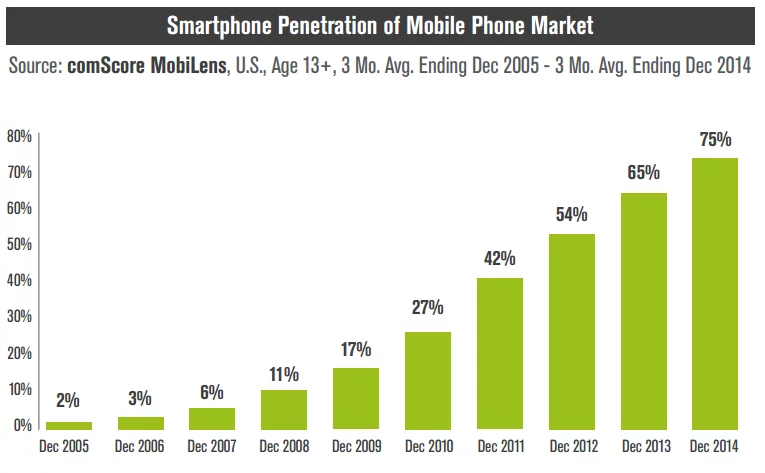
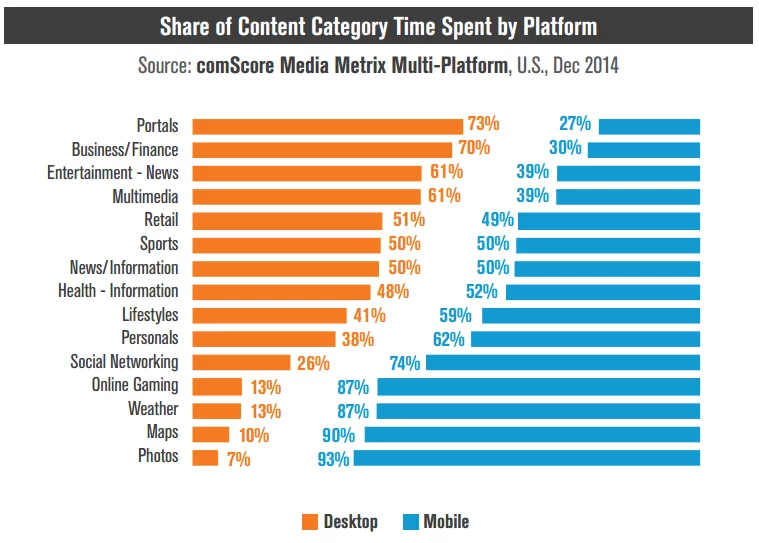
Pozwolę sobie lepiej wyjaśnić scenariusz za pomocą kilku wykresów. (Dzięki uprzejmości ComScore.com za agregację tych danych na podstawie danych demograficznych USA). Ta informacja jest bezcenna.

W porównaniu z czasem spędzonym w internecie w 2010 r. — spójrz na wzrost wykorzystania urządzeń mobilnych do surfowania po sieci w ciągu zaledwie 4 lat. Czy myślisz, że to się kiedykolwiek uda?

Penetracja smartfonów na rynku telefonów komórkowych – piękna krzywa w górę, która nie wymaga wyjaśnienia!

Oprócz nadchodzącego algorytmu firma Google rozpoczęła już wprowadzanie pewnych zmian w rankingu, które są oparte na informacjach zebranych z zaindeksowanych aplikacji zalogowanych użytkowników. Choć wydaje się, że jest to niewielka zmiana, będzie miała duży wpływ na sposób wyświetlania wyników wyszukiwania w Google. Firmy, które naprawdę dobrze zaspokajają potrzeby swoich użytkowników mobilnych, tym razem odniosą największe korzyści z Google.

Gary Illyes
LODOŁAMACZ
Odbyła się krótka runda pytań i odpowiedzi z Garym Illyesem (Google Webmaster), w której ujawnił sporo informacji, aby przełamać lody, czego możemy oczekiwać od Mobilegeddon.
- Responsywne strony internetowe nie odniosą większych korzyści w rankingu.
- Googlebot musi być w stanie indeksować CSS i Javę, aby przejść nadchodzący test dostosowania do urządzeń mobilnych.
- Ta aktualizacja nie będzie miała wpływu na tablety i większe urządzenia. Tylko telefony komórkowe i telefony z internetem będą to robić.
- Google pracuje obecnie nad stworzeniem dedykowanego indeksu mobilnego – szalone, prawda?
#4 Jak oszacować swój obecny ruch mobilny? Google Analytics.

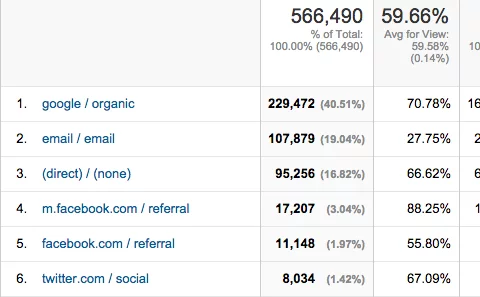
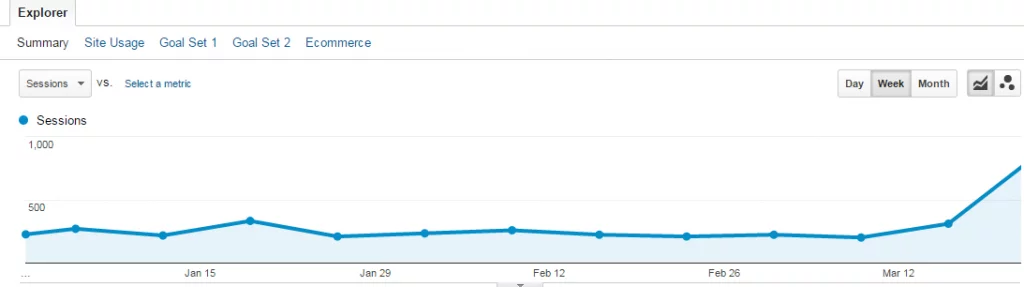
Zrzut ekranu dystrybucji ruchu z Google Analytics
Aby zrozumieć, ile ruchu możesz stracić z Mobilegeddon, ważne jest, aby zrozumieć, ile w rzeczywistości uzyskujesz organiczny ruch mobilny?
Jeśli nie wiesz, jak sprawdzić swój obecny ruch mobilny z Google, jest to dość proste. Wystarczy, że zalogujesz się na swoje konto Google Analytics:
- Kliknij Raportowanie na górnym pasku.
- Wybierz Mobile w sekcji Odbiorcy na pasku bocznym.
- Kliknij Przegląd.
Tada, masz wszystkie informacje o ruchu mobilnym, których możesz chcieć.
Tak więc, gdy już znajdziesz się w Google Analytics, możesz przeanalizować liczbę użytkowników, których co miesiąc uzyskujesz z telefonów komórkowych. Spójrz na poniższy obrazek, wzrost liczby organicznych wizyt mobilnych jest wyraźnym sygnałem zwiększonego korzystania z telefonów komórkowych do surfowania w sieci.
— 
Każdego miesiąca mam do czynienia z setkami stron internetowych, a 90% tego rodzaju wzniesienia jest wspólne dla wszystkich tych stron. Ten trend jest tak oczywisty, że wzywam niektórych moich nieostrożnych i leniwych klientów do obserwowania swoich mobilnych trendów i odpowiedniego działania, aby cały czas wyprzedzać konkurencję.
Dlaczego powinieneś optymalizować tylko pod kątem urządzeń mobilnych ze względu na nadchodzącą aktualizację Google? Czy cały pomysł nie jest już korzystny bez konieczności brania #mobilegeddon jako katalizatora, który podsyci Twoje zainteresowanie?
Tak więc badając liczbę odwiedzających, z których korzysta Twoja witryna dzień po dniu, miesiąc po miesiącu – możesz jasno oszacować liczbę odwiedzających, których możesz stracić, jeśli Twoja witryna nie jest skutecznie i terminowo zoptymalizowana.
Oto zgrabne studium przypadku – Search Engine Land przeprowadzone na Moz.com, aby wyjaśnić proces szacowania ruchu mobilnego dla witryny, której nie jesteś właścicielem.
Przywitaj się z tagami „Przyjazne dla urządzeń mobilnych”
Jeśli wcześniej tego nie zauważyłeś, wyjmij smartfony i wpisz dowolne słowo kluczowe w Google. Zauważysz, że większość wpisów na pierwszej stronie ma dołączony tag „Przyjazne dla urządzeń mobilnych”.
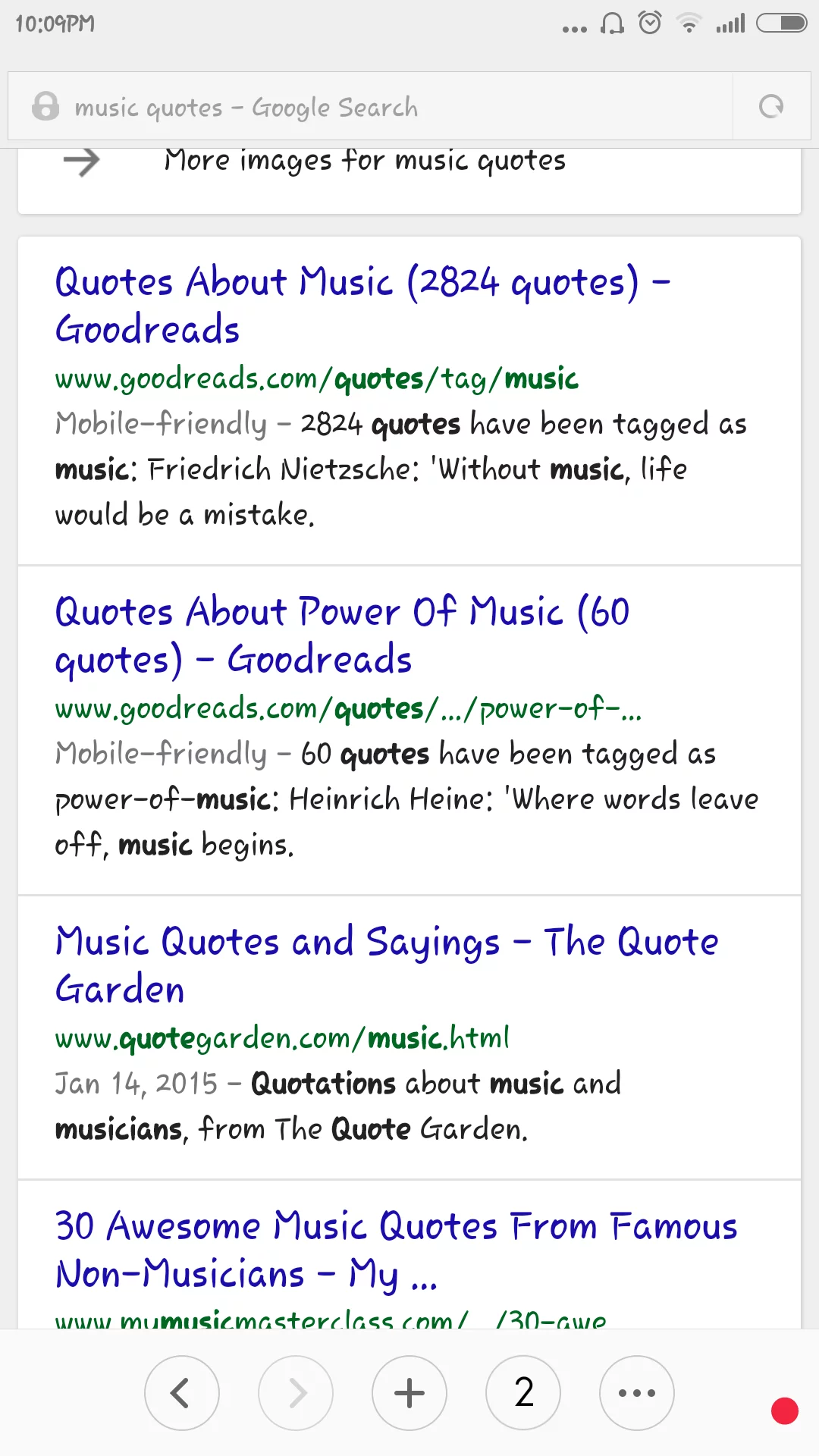
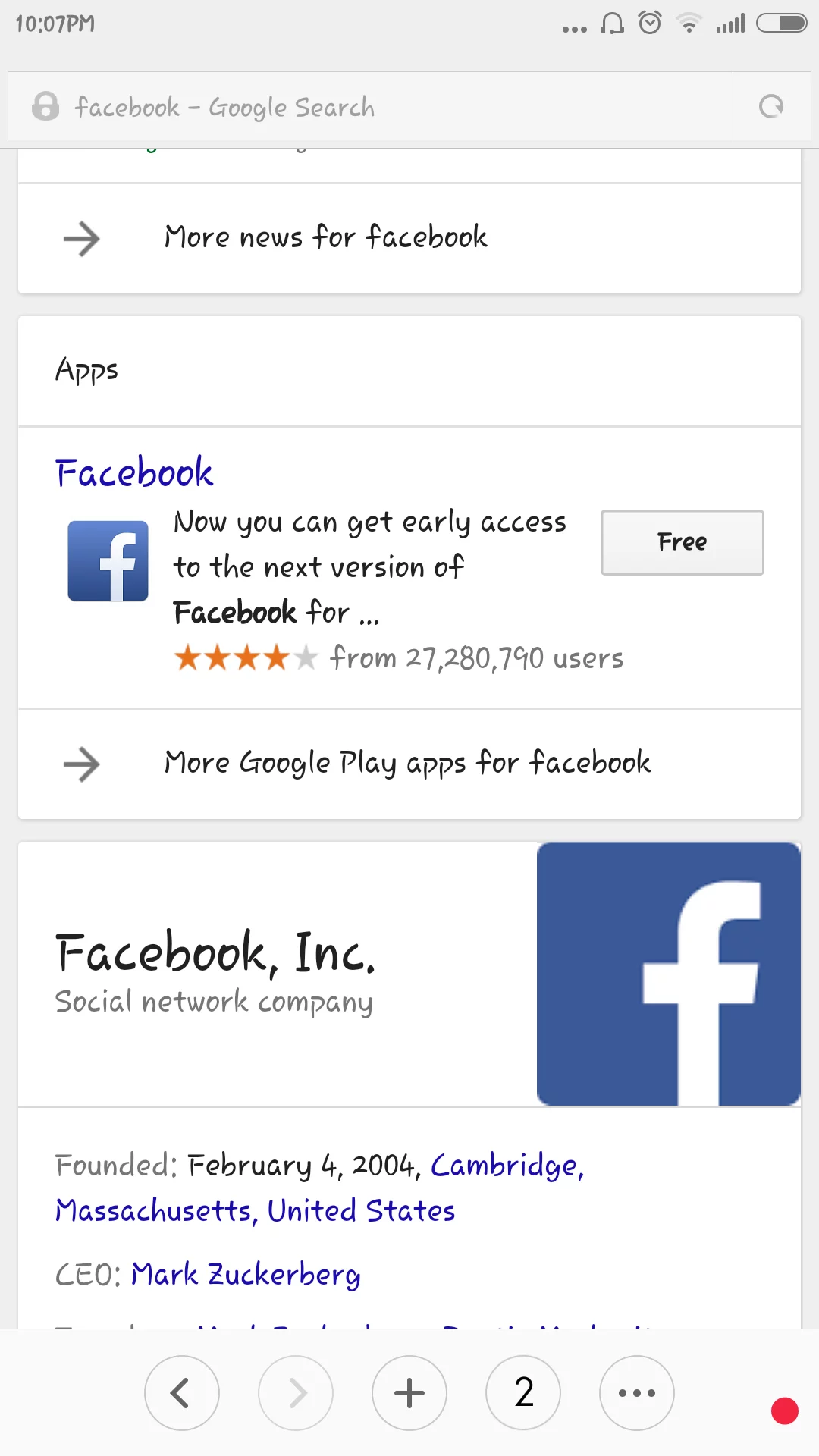
Dla zabawy wykonałem szybkie wyszukiwanie w Google za pomocą mojego Mi4 (Awesome Phone – !@$%Brakujący link partnerski). Wybrane przeze mnie słowo kluczowe to „Cytaty muzyczne”, a oto częściowy zrzut ekranu z wynikami.

Teraz możesz zauważyć, że pierwsze dwa wyniki mają tag dostosowany do komórek, ale trzeci i czwarty wynik nie mają tagu dostosowanego do komórek. Przyjdź 21 kwietnia 2015 – mogę powiedzieć, że te strony będą miały kłopoty, ponieważ nie zostały zoptymalizowane pod kątem użyteczności mobilnej. (Możesz również zachować to jako test i sprawdzić na tych stronach, gdy nadejdzie dzień)
Zapisz słowo kluczowe – „cytaty muzyczne”
Strona nr 1 w tarapatach – quotegarden.com
Strona nr 2 w tarapatach – musicmasterclass.com
Możesz też przeprowadzić ten eksperyment z kilkoma witrynami wybierającymi słowo kluczowe z Twojej branży.
Teraz nie mówię, że pierwsze 2 strony internetowe są całkowicie bezpieczne i przygotowane na nadchodzącą aktualizację. Ale równie dobrze mogą mieć kłopoty z innymi stronami – nigdy nie wiadomo.
Możesz wykonać kilka wyszukiwań w Google, dla których Twoja witryna jest już w rankingu, i sprawdzić, czy Twoja witryna otrzymuje „Tag przyjazny dla urządzeń mobilnych”.
Nie tylko sprawdzaj swoją stronę główną, wyszukuj „słowa kluczowe”, które wyświetlają Twoje wewnętrzne strony w SERP i sprawdź, czy nadal otrzymujesz „Tag przyjazny dla urządzeń mobilnych”.
Przeprowadź tę samą kontrolę dla konkurentów i sprawdź, czy ich strony otrzymują „Tag przyjazny dla urządzeń mobilnych”.
Jeśli tak jest, a Ty nie, to lepiej zapnij pasy, bo po 21 kwietnia uzyskają nad Tobą ogromną przewagę, z której będą się cieszyć przez dość długi czas. A jeśli jest odwrotnie, to Gratulacje! Jesteś przygotowany na post #mobilemadness days.
Nie zatrzymuj się, gdy zobaczysz „Tag przyjazny dla urządzeń mobilnych” dla swojej witryny w SERPach Google. Ten szczegółowy przewodnik zapewni Ci wyraźną przewagę nad konkurencją przez wiele kolejnych dni. Jest dużo pracy do wykonania, a zostało tylko kilka dni – więc czytaj dalej!
# 5 Jak tym razem uniknąć ugryzienia przez myszy Google?
Zanim przejdziemy do Listy kontrolnej, jak sprawić, by Twoja witryna była przyjazna dla urządzeń mobilnych, mądrze jest szczotkować po bokach tematu (tak, jak lubi Google).
- Zezwól Googlebotowi na dostęp do plików JavaScript, CSS i obrazów w Twojej witrynie.
- Nie używaj żadnych treści, których nie można odtworzyć – zwłaszcza Flasha.
- Unikaj wadliwych przekierowań. Może się tak zdarzyć, gdy niewłaściwie przekierujesz adresy URL komputerów na adresy mobilne.
- Nie nękaj użytkowników, blokując im dostęp do treści za pomocą zbyt wielu natrętnych linków do pobierania i wiadomości lub reklam.
- Unikaj błędów w sieciowaniu. Może się tak zdarzyć, jeśli masz wiele wersji witryny i przekierowujesz użytkowników na niewłaściwą stronę lustrzaną.
- Zwiększ szybkość swojej witryny mobilnej dzięki Google PageSpeed Insights.
Tak właśnie lubi Google. Teraz przejdź do mojej pełnej listy kontrolnej rzeczy do zrobienia, aby uniknąć aktualizacji z 21 kwietnia i przygotować swój biznes online na przyszłość.
#6 Lista kontrolna dla witryny przyjaznej dla urządzeń mobilnych (~Unikaj Google Nerf)

Z Mobilegeddon w pętli i niewiele dni na to doprowadziło Internet do szaleństwa – oto moja szczegółowa lista kontrolna rzeczy, które musisz wziąć pod uwagę, jeśli jesteś właścicielem witryny lub jesteś odpowiedzialny za dobrą kondycję witryny swojej organizacji.
Spójrz na powyższy obrazek, to jest zrzut ekranu z Google Analytics Prime One Global. Widać wyraźnie, że dzięki organicznej wyszukiwarce mobilnej otrzymujemy stały napływ odwiedzin. Teraz, gdybyśmy mieli zignorować tę liczbę i nie zawracać sobie głowy optymalizacją mobilną przed 21 kwietnia – moglibyście nazwać nas po prostu głupcami (ale na szczęście tak nie jest, ponieważ jesteśmy już gotowi i pomagamy innym optymalizować ich strony internetowe).
Możesz być projektantem, programistą lub inną firmą SEO, a nawet osobą zarządzającą witryną, a ta szczegółowa lista kontrolna pomoże Ci dostosować witrynę do urządzeń mobilnych. Więc nawet jeśli jesteś w fazie tworzenia witryny lub planujesz ją zaprojektować w przyszłości – możesz skorzystać z tej listy kontrolnej, aby Twoja witryna była bezpieczna dla Mobilegeddon.
1. KONTROLA ZGODNOŚCI Z JAKOŚCIĄ GOOGLE
Przy całym szumie #mobilemadness #mobilegeddon w sieci, łatwo można się zachwiać i zastanawiać, co należy zrobić, aby Twoja witryna była przyjazna dla urządzeń mobilnych, witryny, err… – przyjazna dla urządzeń mobilnych przed 21 kwietnia. Zanim jeszcze przejdziesz do sedna optymalizacji mobilnej, dobrze byłoby sprawdzić, czy Twoja witryna jest już „tak przyjazna dla urządzeń mobilnych, jak chce tego Google”.
Sprawdź poszczególne strony swojej witryny za pomocą narzędzia Google Mobile Friendly Test Tool, które pomoże Ci uzyskać szczegółowe informacje dotyczące optymalizacji witryny. A jeśli większość stron Twojej witryny przechodzi test bez drgnienia, możesz być pewien, że po 21 kwietnia 2015 r. z Twoją obecnością w sieci nie stanie się nic zbyt dramatycznego.
Mając to powiedziane i zrobione, możesz również przeczytać, co gigant wyszukiwania ma do powiedzenia na temat optymalizacji mobilnej na swoim blogu dla webmasterów. Jest jeszcze jedna przydatna lektura, którą Google opublikował w listopadzie ubiegłego roku, na temat pomocy użytkownikom w znajdowaniu witryn przyjaznych dla urządzeń mobilnych.

2. Ustalanie swoich INWESTYCJI I ZWROTÓW
Jeśli czytasz tę listę kontrolną, to najprawdopodobniej nie zdałeś testu Google Mobile Friendly lub po prostu szukasz więcej informacji. Planowanie optymalizacji witryny pod kątem urządzeń mobilnych może wymagać ogromnych inwestycji, zwłaszcza że dany algorytm wykona skanowanie całej witryny, a nie tylko skanowanie całej witryny. Nawet jeśli jesteś gotowy na wszystko, co dotyczy optymalizacji mobilnej, ważne jest, aby określić kwotę inwestycji, którą musisz ponieść – zarówno pod względem pieniędzy, jak i zasobów. Nie spiesz się z wyciąganiem wniosków – zaplanuj swoje ruchy i wykonuj je jeden po drugim, aby uzyskać najlepsze korzyści na dłuższą metę.
Ważne jest, aby zrozumieć, jak duży jest obecnie ruch organiczny z wyszukiwarek. Jeśli jeszcze tego nie zrobiłeś, teraz jest idealny moment, aby zalogować się do Google Analytics (mam nadzieję, że zintegrowałeś swoją witrynę(y) z GA) i ustalić, czy nastąpił wzrost natężenia ruchu otrzymywałem w ciągu ostatnich kilku miesięcy. Jeśli zauważysz, że Twoja firma otrzymuje mniej niż 10% ruchu przez urządzenia mobilne, może to oznaczać jedną z następujących rzeczy:
- Twoja witryna ma słabe SEO, co skutkuje słabym ruchem organicznym.
lub
2. Twoja witryna ma słabą optymalizację mobilną i dlatego otrzymuje mniejszy ruch.
lub
3. Twój model biznesowy nie wymaga widzów mobilnych (9 na 10 razy tak nie będzie)
Teraz, jeśli masz już bardzo mały ruch z komórek, sugeruję wybranie wolniejszej trasy w tym procesie, ponieważ możesz mieć więcej czasu, niż myślisz.
Ale.
Załóżmy, że 30-50% Twojego ruchu organicznego pochodzi z telefonów komórkowych, wymaga to szybszej i skutecznej realizacji strategii mobilnej.
Jak ustalasz, jaką kwotę i zasoby zainwestować?
Najbezpieczniej byłoby przeznaczyć taką samą ilość pieniędzy i zasobów, jaka jest dla Ciebie dostępna, aby zrównać się z udziałem ruchu mobilnego i stacjonarnego, jakiego doświadcza Twoja witryna w ciągu ostatnich kilku miesięcy.
3. BUDOWANIE APLIKACJI MOBILNEJ W CELU WZMOCNIENIA DOŚWIADCZEŃ UŻYTKOWNIKA

Mimo że Google wprowadził funkcję indeksowania aplikacji do wyświetlania aplikacji w wynikach wyszukiwania już w październiku 2013 r., nadal jest to potężny sposób na poprawę ogólnego doświadczenia użytkownika Twojej marki.
To nie jest nauka o rakietach, wiemy, że Google wprowadza te aktualizacje z ścisłym motywem, aby zapewnić użytkownikom jak najlepsze wrażenia z wyszukiwania – więc jeśli Twój model biznesowy może obsługiwać aplikację dla użytkowników, byłby to jeden z najlepszych momentów, aby zaplanuj to.
Być może zastanawiasz się, jak u licha zaplanujesz i przeprowadzisz kampanię rozwoju aplikacji przed 21 kwietnia. Cóż, nie musisz się z tym spieszyć; możesz poświęcić swój czas i przeskalować to w jeden ze swoich projektów marketingowych na przyszłość.
Oczywiście wszystko sprowadza się do Twojej zdolności do inwestowania/alokowania (pieniędzy i zasobów) w tej chwili, ale znowu – możesz o tym pamiętać na przyszłość.
4. RESPONSYWNE / DYNAMICZNE / RÓWNOLEGŁE
Krążą pogłoski, że Google kocha projekty responsywne bardziej niż dynamiczna segmentacja adresów URL czy równoległe adresy URL, ale jest to kompletna nieprawda. W ostatnich tygodniach przeprowadziłem sporo testów, zwłaszcza po aktualizacji Google z 4 lutego , i zapewniam, że jeśli Twoja witryna jest przyjazna dla urządzeń mobilnych, nie ma się czym martwić.
Jeśli nie wiesz, którą opcję konfiguracyjną wybrać dla swojej witryny, oto opis dla przejrzystego widoku:
- Projektowanie responsywne: ta konfiguracja wyświetla te same treści na komputerach stacjonarnych, urządzeniach mobilnych i tabletach za pomocą elementów CSS3. Tak więc zawartość Twojej witryny zostanie automatycznie zmieniona w celu uzyskania idealnego wyświetlania w zależności od urządzenia, na którym jest przeglądana. Ta konfiguracja jest najlepsza, ponieważ nie ma duplikacji treści i nie ma potrzeby obsługi wielu kopii lustrzanych tej samej treści. Musisz tylko zarządzać jedną witryną. Jedyną wadą tej konfiguracji jest to, że nie można segregować treści tylko dla urządzeń mobilnych ani mieć różnych treści dla różnych platform.
- Dynamiczny / adaptacyjny projekt: Ta opcja jest prawie taka sama jak responsywny projekt, ponieważ będziesz pracować nad pojedynczym adresem URL, ale różne kody HTML i CSS będą prezentowane użytkownikom w zależności od urządzenia, z którego przeglądają Twoją witrynę. Jedyną wadą tej konfiguracji jest to, że będziesz musiał przepisywać kod swojej witryny za każdym razem, gdy pojawi się nowe urządzenie mobilne.
- Strony internetowe z równoległymi adresami URL: mimo że jest to jedna z najbardziej uciążliwych ze wszystkich dostępnych opcji, nadal ma swoje zalety dla tych witryn, które muszą skupić się laserowo na mobilnych doświadczeniach odwiedzających. Wybór witryny z równoległym adresem URL jest jak posiadanie oddzielnej subdomeny na przykład (m.twojastrona.com lub mobile.twojastrona.com). Jego wady to konieczność zarządzania lustrzanym odbiciem Twojej witryny i radzenia sobie z duplikatami treści itp. Za każdym razem, gdy Twoja witryna jest aktualizowana, zmiany muszą być również odzwierciedlone w innej domenie.
5. WYKORZYSTYWANIE INTENCJI UŻYTKOWNIKA W CELU ZWIĘKSZENIA WIDOCZNOŚCI
Nie jest niewiadomą, że większość wyszukiwań przeprowadzanych w ruchu odbywa się za pośrednictwem telefonów komórkowych i innych urządzeń hybrydowych. Według badań ponad 80% wyszukiwań przeprowadzanych na urządzeniach mobilnych ma charakter lokalny.
Oznacza to, że ludzie najczęściej szukają lokalnych adresów, numerów telefonów, dostępności zapasów i innych informacji biznesowych za pośrednictwem telefonu komórkowego. Mając to na uwadze, zadaj sobie następujące pytania:
- Czy klienci przychodzą do mojego sklepu lub biura?
- Czy mam infolinię do obsługi zapytań klientów?
- Czy sprzedaję towary i usługi, które mają tendencję do wyprzedaży?
Odpowiedź na wszystkie te pytania będzie w większości twierdząca, a zatem może to być kluczowe wsparcie biznesowe, jeśli możesz umieścić swoje dane kontaktowe i informacje o magazynie, takie jak (mapa, adres, numery kontaktowe, identyfikator e-mail itp.) przed innymi informacjami na swoim stronie internetowej, znacznie zwiększy konwersje Twojej witryny mobilnej.
6. STWÓRZ MOKUPĘ SWOJEJ STRONY MOBILNEJ
Zanim rozpoczniesz swoją podróż w zakresie optymalizacji mobilnej lub tworzenia witryny, ważne jest, aby mieć prostą makietę tego, jak chcesz, aby Twoja witryna ostatecznie wyglądała. Możesz używać różnych narzędzi do tworzenia makiet, takich jak Adobe In-design, Photoshop itp., ale po prostu nie zamieniaj wygody użytkowników na elementy, które sprawiają, że Twoja witryna jest zbyt ciężka, aby ją załadować lub nie wyświetla się poprawnie na wszystkich urządzeniach.
Weź również pod uwagę, że niektóre aspekty Twojej witryny na komputery będą trudne do przekonwertowania na wersję mobilną, na przykład menu nawigacyjne lub menu po najechaniu myszą. Te funkcje nigdy nie dostosowują się do witryn mobilnych, więc musisz szukać lepszych alternatyw. Przyjrzyjmy się teraz szczegółowo tworzeniu szkieletu Twojej witryny mobilnej.
i. Rozwój : pamiętaj, aby umieścić metatag widocznego obszaru na górze wszystkich swoich stron. Jeśli poświęciłeś trochę czasu na testowanie Google Mobile-Friendly Test Tool, musisz to już naprawić.
ii. Czytelne czcionki: czy Twoje treści są czytelne do przeglądania na urządzeniach mobilnych? Jeśli widzowie muszą stale szczypać ekran, aby zmienić rozmiar czcionki, jest to przeszkodą w płynnej widoczności. Google zaleca 16 pikseli CSS i wysokość wiersza 1,2 em.
iii. Odległość między elementami dotykowymi: Upewnij się, że wszystkie elementy dotykowe Twojej witryny mają znaczną przerwę między nimi, w przeciwnym razie użytkownicy mogą kliknąć niewłaściwy przycisk. Jest to główna przyczyna zwiększonego współczynnika odrzuceń, niskiej sprzedaży i możliwej frustracji lub niepokoju wśród internautów mobilnych. Upewnij się, że przycisk wezwania do działania jest dobrze widoczny i dostępny na wszystkich urządzeniach. Możesz również sprawdzić, czy Google wybrał jakiś element Twojej witryny jako niedostępny w sekcji Użyteczność mobilna GWT.
7. UNIKAJ PRZEWIJANIA W POZIOMIE W WITRYNIE MOBILNEJ
Nawet jeśli ten jest oczywisty, nie zaszkodzi mieć go na liście kontrolnej. Mobilni internauci są przyzwyczajeni do przewijania w pionie, aby zobaczyć ukryte aspekty witryny, ale jeśli użytkownicy muszą przewijać w poziomie, aby czytać między różnymi sekcjami witryny, może to powodować problemy z wrażeniami użytkownika, ponieważ będą musieli głównie przycisnąć ekran, aby zmień jego rozmiar, aby uzyskać pełny widok.
Ten problem można również łatwo wyśledzić za pomocą Narzędzia Google dla webmasterów.
UWAGA: Możesz uniknąć tego błędu w GWT, używając względnych wartości szerokości i pozycji w CSS, a także upewniając się, że Twoje obrazy są odpowiednio skalowane.
8. OPTYMALIZUJ W CELU SZYBSZEGO ŁADOWANIA STRONY NA KOMÓRKACH
Znowu jest to oczywiste. Rodzaj urządzenia użytkownika i łączność danych również odgrywają ważną rolę w korzystaniu z mobilnego surfowania. Mimo że świat jest obdarzony łącznością 4G, ponad 60% osób surfujących po Internecie korzysta z połączeń 3G. Nie chciałbyś odpowiednio zoptymalizować swojej witryny we wszystkich aspektach, a następnie stracić cennych leadów lub sprzedaży, ponieważ Twoja witryna nie była w stanie całkowicie załadować się na wolniejszych urządzeniach, prawda? Istnieją zmienne elementy sterujące, które można dostosować, aby uzyskać najlepsze wyniki, ale pierwszą rzeczą, którą należy zrobić, jest przejście do narzędzia Google Page Speed Insights, aby zobaczyć, co Google mówi o czasie ładowania witryny.
UWAGA: Możesz robić takie rzeczy, jak kompresowanie obrazów, minifikowanie kodów i wykorzystywanie kodów przeglądarki w celu zwiększenia szybkości ładowania swoich witryn.
9. UNIKAJ FLASH I NIE BLOKUJ CSS, JAVASCRIPT I OBRAZÓW Z GOOGLEBOTA
Jeśli używasz w swojej witrynie jakichkolwiek elementów flash, nadszedł czas, aby je usunąć. HTML5 to jedna z najlepszych alternatyw dla elementów flash na stronie internetowej. Mówimy, że flash nie jest dobry dla urządzeń mobilnych, ponieważ Flash nie jest łatwo dostępny na wszystkich urządzeniach mobilnych. Z tego powodu może to powodować błędne wrażenia użytkowników podczas oglądania na urządzeniach mobilnych.
Pierwszą rzeczą, którą Googlebot sprawdzi podczas indeksowania Twojej witryny, jest zablokowany kod CSS, JavaScript lub obrazy. Jeśli stwierdzi, że którykolwiek z tych elementów jest zablokowany przed indeksowaniem, oznacza to, że Twoja witryna jest „nieprzyjazna dla urządzeń mobilnych”.
10. WYŚWIETL WŁAŚCIWĄ KLAWIATURA DLA PÓL FORMULARZA
Jest to jeden z najczęściej pomijanych czynników, jeśli chodzi o optymalizację mobilną. Osobiście zauważyłem 30% wzrost liczby opt-in i leadów od odwiedzających mobilnych, gdy strony internetowe zoptymalizowały swoje formularze, wyświetlają odpowiednie klawiatury. Sprawdź swoje istniejące formularze i zobacz, co użytkownicy będą musieli wypełnić w osobnych polach. Sprawdź, czy odpowiednie pola wyświetlają odpowiednią klawiaturę. Posiadanie „klawiatury numerycznej” wyświetlanej w polu numeru kontaktowego i „klawiatury e-mail” wyświetlanej w polu formularza e-mail znacznie poprawi wrażenia z telefonu komórkowego lub twoich widzów i jest warte ulepszenia.
11. NUMERY KONTAKTOWE DO OTWARCIA W APLIKACJI DIALERA
Mój tata nie wie, jak kopiować i wklejać rzeczy na telefony komórkowe, podobnie jak większość ludzi na tym świecie. Musisz wziąć to pod uwagę przy optymalizacji strony pod kątem urządzeń mobilnych, ponieważ konieczność skopiowania numeru i wklejenia go do dialera, a nawet zapisania go na kartce papieru, sprawia, że cały proces jest uciążliwy i bałaganiarski. Czasami może to nawet spowodować, że ludzie opuszczą Twoją witrynę bez kontaktu z Tobą. Upewnienie się, że kliknięcie numeru kontaktowego otworzy aplikację dialera, pozwoli Ci dotrzeć do tych gości, którzy mogą utknąć na płocie tylko dlatego, że nie mogą do Ciebie zadzwonić bez opuszczania ekranu lub zapamiętywania Twojego numeru tylko po to, aby zapomnieć o ostatnich kilku cyfrach, gdy są gorączkowo wpisując do klawiatury dialera. Pomyśl o tym.
12. PRZETESTUJ SWOJĄ STRONĘ WEWNĘTRZNĄ LUB ZATRUDNIJ OSÓB
W fazie rozwoju witryny dobrym pomysłem może być ciągłe sprawdzanie, jak dobrze działa na różnych urządzeniach. Można to zrobić za pomocą różnych emulatorów dostępnych online lub ręcznie na różnych urządzeniach (pożyczaj od kolegów lub członków rodziny).
Mozilla Firefox i Google Chrome mają tę przyjemną funkcję „Sprawdź element”, która pozwala wyświetlać urządzenia tak, jak widziane przez inne urządzenia – jest to bardzo przydatna funkcja, której czasami nadużywam.
Możesz też wynająć grupę testerów, a nawet zorganizować wewnętrzne wydarzenie, podczas którego członkowie będą proszeni o surfowanie po Twojej witrynie na różnych urządzeniach mobilnych i przekazanie swoich danych po 10-15 minutach przeglądania stron.
Po uruchomieniu demonstracyjnym możesz testerom napisać swoje indywidualne opinie i później je zestawić, aby wybrać fragmenty, które wymagają ulepszenia. Czasami lepiej jest, aby ktoś inny przeanalizował Twoją witrynę, ponieważ będzie myślał tylko z perspektywy użytkownika i powie Ci bardzo oczywiste rzeczy, które możesz przeoczyć, tylko dlatego, że Twój mózg jest skupiony na wielu planach i pomysłach.
Uwaga końcowa
To jest moja kompletna lista kontrolna optymalizacji mobilnej witryny. Pomogłem wielu moim klientom poradzić sobie z ich potrzebami w zakresie optymalizacji mobilnej, więc jeśli potrzebujesz pomocy, zawsze możesz poprosić o pomoc na stronie na Facebooku lub nawet w sekcji komentarzy poniżej. Jeśli masz jakieś pytania lub chcesz, żebym dodał coś do tej listy kontrolnej, znowu sekcja komentarzy znajduje się kilka przecznic dalej.
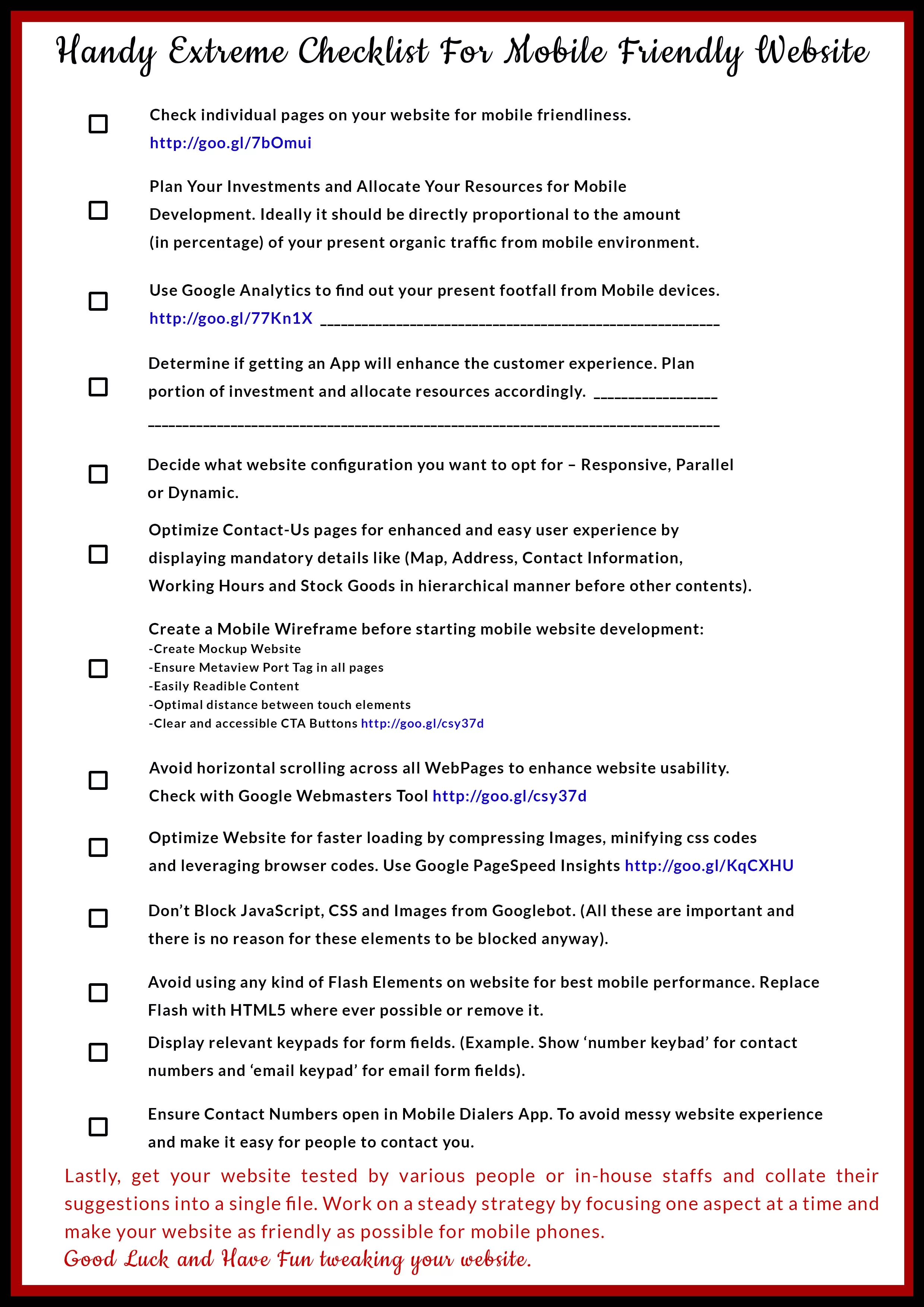
#7 Ekstremalna lista kontrolna gotowa do druku dla Mobilegeddon 
Oto link do pobrania wersji tej listy kontrolnej gotowej do druku dla Twojej wygody. Nie zapomnij przypiąć tej listy kontrolnej, jeśli okazała się przydatna.
#8 Lista przydatnych linków i zasobów związanych z Mobilegeddon!
- Baza danych algorytmów Google — lista wszystkich zaktualizowanych algorytmów będzie aktualna.
- Usługa indeksowania aplikacji Google — chcesz, aby Twoja aplikacja była polecana w SERPS? To są drzwi.
- Wskazówki dotyczące witryn internetowych przyjaznych dla urządzeń mobilnych Google — nie wymaga wyjaśnień
- Narzędzie testowe Google Mobile Friendly — sprawdź, czy Twoje strony są przyjazne dla urządzeń mobilnych.
- Raport Google Mobile Usability — otrzymuj natychmiastowe raporty dotyczące problemów z obsługą urządzeń mobilnych.
- Forum pomocy Google dla webmasterów – poproś Google o pomoc!
Oto lista wytycznych Big G dotyczących optymalizacji różnych wiodących CMS lub podobnych platform:
- WordPress
- Joomla!
- Drupal
- Blogger
- vBiuletyn
- Tumblr
- Silnik DataLife
- Magento
- Prestashop
- Bitrix
- Witryny Google
Oto lista przewodników, których można użyć, aby zmienić swoją niezbyt responsywną witrynę w „responsywną witrynę”.
- Zaprojektuj szkielet strony internetowej
- Pliki do pobrania ze strony Bootstrap: CSS/Java/Fonts + Kod źródłowy Rails/Compass/Sass
- Responsive Grid System Website Toolkit
- Zaawansowany samouczek projektowania responsywnych stron internetowych – zaawansowany HTML i CSS.
Dodatkowe zasoby:
- Lista różnych opcji menu nawigacji mobilnej.
- Lista najlepszych narzędzi do tworzenia szkieletów online firmy Mashable.

Ostatecznie zależy to od tego, na czym koncentruje się Twoja witryna i jakie modele biznesowe stosujesz. Jest jednak kilka rzeczy, których nie trzeba usprawiedliwiać, aby nie podążać za nimi, a wykonywanie podstawowych testów optymalizacji mobilnej jest jedną z nich – w końcu kto nie lubi dodatkowego napływu odwiedzających z telefonów komórkowych.
Chyba że jesteś z podziemia, w takim przypadku będziesz używał pliku .htaccess – kilka osób zrozumie, o co mi chodzi, a #5MinutesOfSilence dla tych, którzy tego nie robią. Ha ha.
