7 podstawowych wskazówek dotyczących projektowania witryn mobilnych wraz z przykładami
Opublikowany: 2022-10-13Czy wiesz, że Google ocenia Twoją witrynę na podstawie wersji mobilnej? Nazywa się to indeksowaniem zorientowanym na urządzenia mobilne, co oznacza, że posiadanie słabej witryny mobilnej może mieć ogromny wpływ na Twoją firmę.
Jeśli ta informacja wprawiła cię w panikę, nie przejmuj się. Nigdy nie jest za późno na aktualizację projektu strony mobilnej. W rzeczywistości przygotowaliśmy 7 świetnych wskazówek i przykładów, które pomogą Ci zacząć.
Podstawy projektowania stron mobilnych

Projektowanie stron internetowych na urządzenia mobilne to wyjątkowa strefa pomiędzy zwykłym projektowaniem stron internetowych a projektowaniem aplikacji. Zasadniczo musisz przestrzegać tych samych zasad estetycznych, co w przypadku aplikacji, ale z takimi samymi ograniczeniami, jakie masz w przypadku witryny internetowej.
Projektowanie stron internetowych na urządzenia mobilne różni się od tworzenia stron internetowych na urządzenia mobilne, ale istnieje pewne zachodzenie na siebie. W obu przypadkach Twoim celem jest zapewnienie użytkownikom szybkiego, prostego i bezproblemowego działania.
Kluczowe elementy, które należy wziąć pod uwagę podczas projektowania witryny mobilnej, są podobne do elementów witryny na komputery. Zawierają:
- Strona główna
- Nawigacja
- Funkcja wyszukiwania
- Menu
- Branding
- Wezwania do działania
- Obsługa klienta
Korzystając z poniższych 7 wskazówek, możesz upewnić się, że wszystkie elementy Twojej witryny mobilnej działają harmonijnie.
1) Optymalizacja pod kątem indeksowania zoptymalizowanego pod kątem urządzeń mobilnych
Jak wspomniano powyżej, Google kładzie dodatkowy nacisk na mobilną wersję Twojej witryny. Podzielili się również kilkoma najlepszymi praktykami, które mogą zapewnić, że Twoja firma nie zgubi się w tasowaniu.
Niektóre witryny mogą wykorzystywać „leniwe ładowanie”, tj. umieszczanie w witrynie treści, które nie ładują się, dopóki użytkownicy nie wejdą z nią w interakcję, przesuwając palcem, przewijając, klikając itp. W przypadku indeksowania zoptymalizowanego pod kątem urządzeń mobilnych jest to zdecydowanie nie. Upewnij się, że wszystkie treści, do których Google ma mieć dostęp, ładują się samodzielnie.
Istnieją również witryny, których adres URL zmienia się po załadowaniu treści (zdjęcia, wideo itp.). Unikaj tego, ponieważ uniemożliwi to Google połączenie tych treści z Twoją witryną.
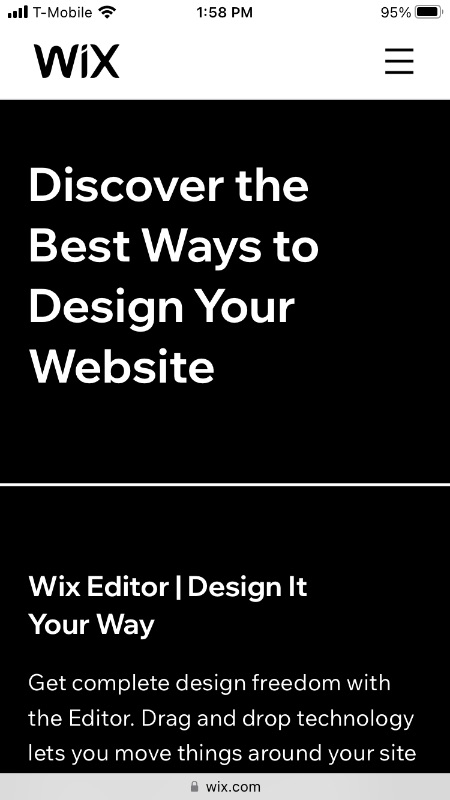
Przykład: Wix

Dobrze, że firma specjalizująca się w projektowaniu stron internetowych miałaby dokładnie zoptymalizowaną witrynę mobilną. Jeśli wyszukasz wyszukiwania związane z projektowaniem stron internetowych, prawdopodobnie pojawi się Wix. Dzieje się tak, ponieważ ich witryna została zaprojektowana z myślą o indeksowaniu zoptymalizowanym pod kątem urządzeń mobilnych.
Potrzebujesz pomocy w projektowaniu graficznym?
Wypróbuj Unlimited Graphic Design Penji i zdobądź wszystkie projekty brandingowe, cyfrowe, drukowane i UXUI w jednym miejscu.
 Ucz się więcej
Ucz się więcej 











2) Hierarchia informacji
Jaka jest hierarchia informacji? Wiąże się to z wykorzystaniem projektowania, aby upewnić się, że czytelnicy pobierają właściwe informacje we właściwym czasie. Osiąga się to poprzez połączenie rozmiaru, koloru, typografii i układu.
Pierwszą rzeczą, którą widzi twój czytelnik, powinna być rzecz, która go chwyta. Artykuł jest nagłówkiem. W przypadku strony głównej warto jednak podsumować to, co robi Twoja firma — lub, co ważniejsze, co może dla niej zrobić .
Gdy ich oko skanuje stronę, informacje i obrazy, które widzi czytelnik, powinny logicznie podążać za pierwszym wrażeniem. Im dalej czytają, tym bardziej dogłębnie mogą to osiągnąć.
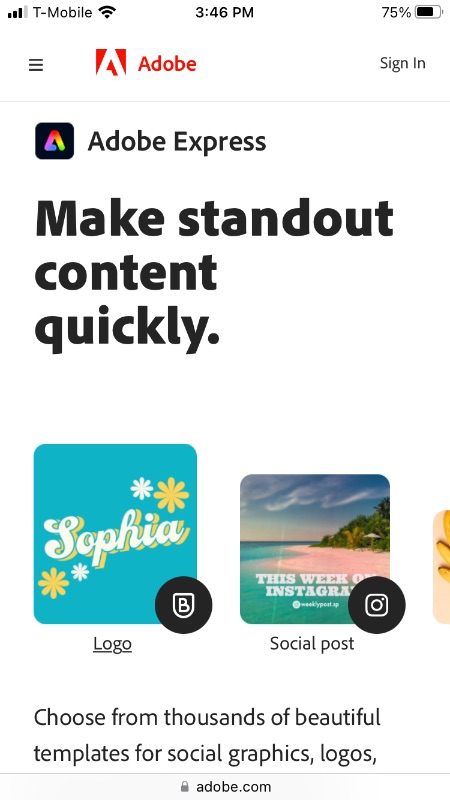
Przykład: Adobe

„Szybko twórz wyróżniające się treści”. Samo wyrażenie jest treścią wyróżniającą się, gdy po raz pierwszy wczytujesz witrynę Adobe. Podczas szybkiego czytania możesz nie zarejestrować wyrażenia „wyróżniająca się treść”. Na szczęście twoje oko szybko zobaczy dany program, Adobe Express, i przykłady treści, które możesz za jego pomocą stworzyć.
3) Czytelny typ
Użyj rozmiaru, koloru, czcionki i kroju pisma, aby cały tekst był czytelny. Istnieją podstawowe zasady typografii, które obowiązują wszędzie. Jednak ekran telefonu zajmuje znacznie mniej miejsca niż monitor. Dlatego istnieją określone zasady zapewniające czytelność projektu witryny mobilnej.
Na urządzeniach mobilnych musisz jak najlepiej wykorzystać ograniczoną przestrzeń. Używaj dużego tekstu i krótkich sekcji, aby upewnić się, że czytelnicy nie uderzą w ścianę tekstu. Ogólnie rzecz biorąc, skłania się do typu 16px i nie więcej niż 40 znaków na sekcję.
Unikaj ozdobnych czcionek. Czy zastanawiałeś się kiedyś, dlaczego tak wiele firm przechodzi na proste znaki słowne bezszeryfowe? Masz skończoną ilość pikseli na ekranie telefonu, a im mniej zajęty jest twój krój pisma, tym lepiej. Powinieneś również używać nie więcej niż 1-2 czcionek na stronie.
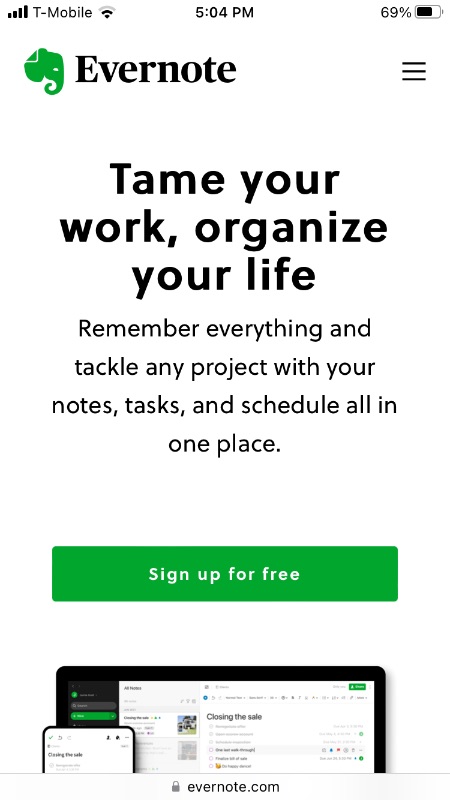
Przykład: Evernote

Evernote używa unikalnej czcionki — konkretnie Soleil — która pomaga wyróżnić się na stronie, jednocześnie zapewniając jej bezproblemową czytelność. Ta sama czcionka jest używana na całej stronie, z różnymi rozmiarami i stylami. Czarny tekst na białym tle to niezawodny standard widoczności.
4) Proste menu
Gdy otworzysz menu na urządzeniu mobilnym, prawdopodobnie zajmie ono cały ekran. Nie ma w tym nic złego. Jednak to sprawia, że bardzo ważne jest, aby twoje menu zabierały czytelników do tego, czego szukają, stat. Nie zmuszaj ich do przewijania lub błądzenia po podmenu w poszukiwaniu potrzebnej strony.
Ponadto upewnij się, że menu są zoptymalizowane pod kątem dopasowania do ekranu. Gdy menu rozciąga się poza ekranem, wydaje się nieporęczne i źle zaprojektowane.
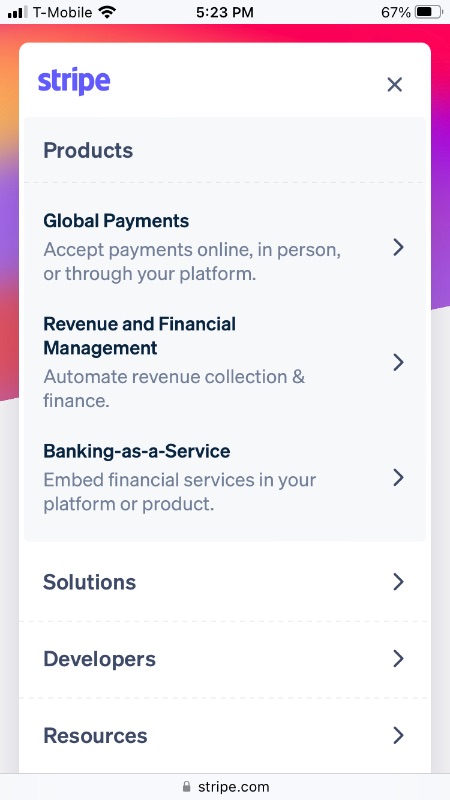
Przykład: pasek

Chociaż proste, nieskomplikowane menu jest świetne, Stripe stanowi doskonały przykład tego, jak wyjść poza granice. Zanika płynnie po kliknięciu prawej górnej ikony. Umieszcza się w istniejącej przestrzeni witryny, a jednocześnie jest doskonale czytelny. Dodatkowo podkreśla produkty Stripe, jednocześnie utrzymując wszystko inne w zasięgu ręki.
5) Zminimalizuj wysiłek użytkownika
Liczby nie kłamią: ludzie korzystający ze stron internetowych wolą komputery stacjonarne niż urządzenia mobilne. Ograniczenia dotyczące rozmiaru i funkcji mogą sprawić, że strony mobilne będą uciążliwe, a nawet dobrze zaprojektowane strony są znacznie bardziej klaustrofobiczne niż ich wersje na komputery stacjonarne.
Najlepsze witryny mobilne robią wszystko, co w ich mocy, aby nadrobić różnicę. Jak wspomniano w poprzedniej sekcji, chcesz mieć pewność, że Twój użytkownik ma łatwy dostęp do tego, czego potrzebuje. Upewnij się, że Twoje elementy interaktywne są responsywne i użyteczne.
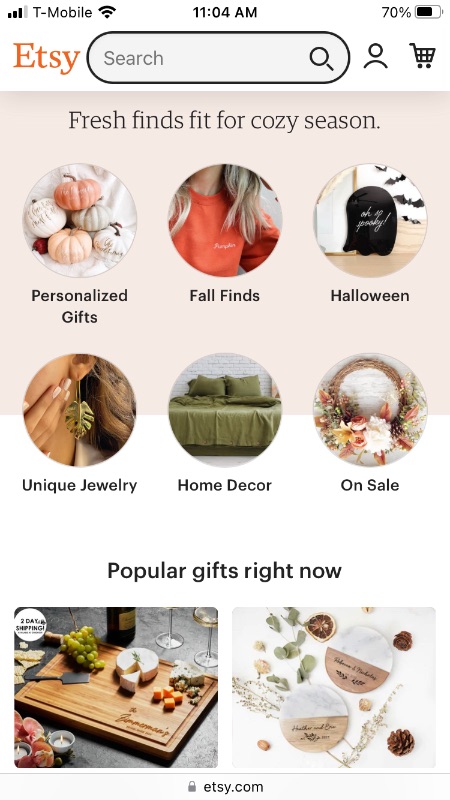
Przykład: Etsy

Płynne doświadczenie użytkownika jest szczególnie ważne w przypadku e-commerce. Jeśli szukasz sprawnych zakupów online, nie szukaj dalej niż Etsy. Ich strona internetowa działa płynnie i nie marnuje czasu. Możesz przeglądać popularne i sezonowe produkty lub wyszukiwać towary bez wyskakujących okienek i innego bałaganu.
6) Spraw, aby był spójny z komputerem stacjonarnym
Jest to kluczowe z wielu powodów. Po pierwsze, jest to kolejny krok zalecany przez Google do indeksowania zoptymalizowanego pod kątem urządzeń mobilnych. Po drugie, zapewnia utrzymanie spójnej marki. Po trzecie, ma pozytywny wpływ na wrażenia użytkownika.
Jeśli użytkownik zobaczy coś, co mu się podoba w witrynie mobilnej, powinien być w stanie łatwo znaleźć to w tym samym miejscu na komputerze. Projekt Twojej strony mobilnej nie może być dokładnie taki sam, ale powinien zawierać te same informacje i korzystać z tych samych zasad projektowania.
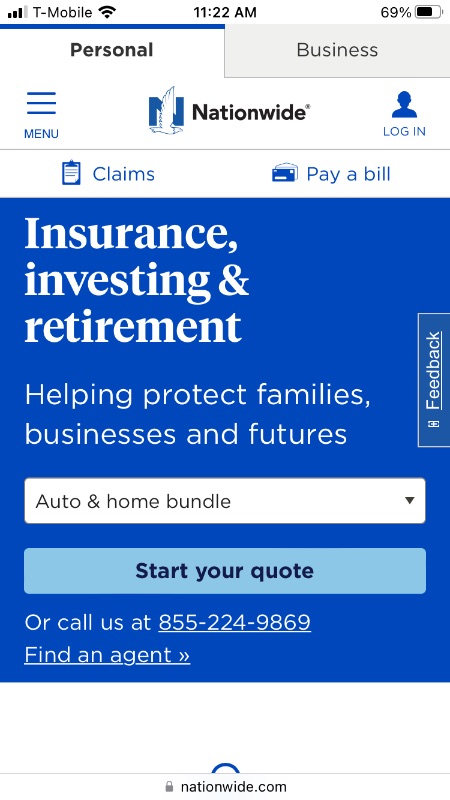
Przykład: ogólnokrajowy

Firma ubezpieczeniowa wie, jak ważne jest zapewnienie swoim klientom dostępu do potrzebnych im narzędzi. Jeśli porównasz ich witryny na urządzenia mobilne i komputery obok siebie, zdziwisz się, jak bardzo są spójne. Co więcej, udało im się sprawić, że obie strony będą funkcjonalnie identyczne, a jednocześnie będą idealnie pasować do zasad projektowania komputerów stacjonarnych i mobilnych.
7) Bądź wizualny, ale praktyczny
Nie każda firma potrzebuje efektownej strony internetowej, ale mocny projekt nigdy nie jest zły. Jeśli Twoja witryna ma naprawdę wyjątkowy wygląd, jest to pewny sposób na zyskanie biznesu i pozostawienie trwałego wrażenia na użytkownikach.
Z drugiej strony, im bardziej ambitny projekt, tym większe prawdopodobieństwo, że napotkasz problemy. Skomplikowany projekt witryny mobilnej może być opóźniony, mylący lub po prostu zasłaniać rzeczywistą zawartość witryny. Bez względu na to, ile wkładasz w wizualizacje — a jedynym ograniczeniem jest Twoja wyobraźnia — zawsze stawiaj na pierwszym miejscu praktyczność i wrażenia użytkownika.
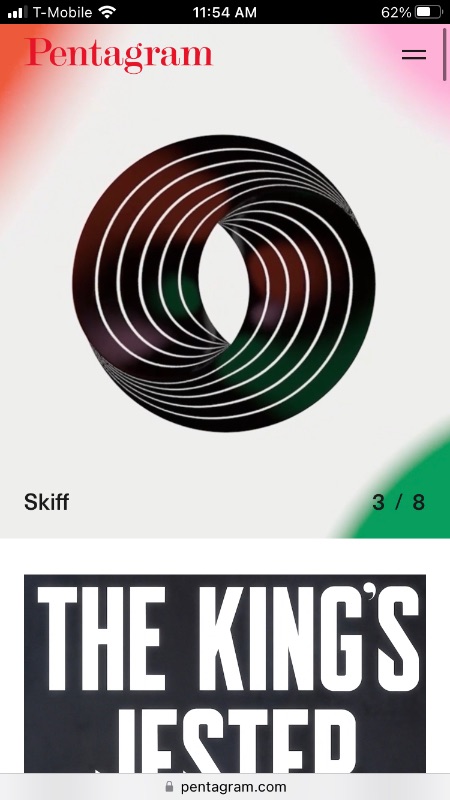
Przykład: Pentagram

Sensowne jest, aby firma zajmująca się projektowaniem graficznym, taka jak Pentagram, włożyła dodatkowy wysiłek w projektowanie stron internetowych. Potencjalni klienci chcą zobaczyć Twoją pracę w akcji, a jeśli design jest częścią Twojego credo, lepiej, żeby był częścią Twojej witryny. Chociaż ta strona jest wyjątkowa wizualnie, nadal przestrzega podstawowych zasad projektowania stron internetowych, takich jak menu w prawym górnym rogu i logo odsyłające do strony głównej.
Zaufaj Penji w zakresie projektowania stron mobilnych

Jak widać, przy projektowaniu stron mobilnych jest wiele do rozważenia. Nie obejmuje to nawet logo, ilustracji i innych materiałów projektowych potrzebnych do Twojej witryny, z których większość wykracza poza zakres projektanta stron internetowych.
Na szczęście istnieje uniwersalne rozwiązanie dla wszystkich Twoich potrzeb projektowych: Penji. Jesteśmy nieograniczoną usługą projektowania graficznego, co oznacza, że możesz uiścić prostą miesięczną opłatę i uzyskać wszystkie projekty, o jakich możesz marzyć, od naszego zespołu certyfikowanych ekspertów.
Chcesz dowiedzieć się więcej o Penji? Oto jak to działa.
