Kompleksowa mobilna lista kontrolna SEO i projektowa
Opublikowany: 2022-06-12Doświadczenie użytkownika mobilnego naprawdę ma znaczenie dla Google. Dowód:
- Od 2015 r. więcej wyszukiwań jest przeprowadzanych na urządzeniach mobilnych niż na komputerach stacjonarnych. Urządzenia mobilne to główne urządzenie używane na całym świecie przez większość czasu przeglądania Internetu. Od tego czasu Google mocno podkreśla perspektywę mobile-first.
- W kwietniu 2015 r. firma Google dokonała zapowiedzianej wcześniej aktualizacji algorytmu oceniającego wyniki wyszukiwania mobilnego. Przyjazność witryny dla urządzeń mobilnych została oficjalnie nazwana potwierdzonym sygnałem rankingowym dla rankingów wyszukiwania mobilnego.
- Pod koniec 2015 roku wytyczne oceny jakości Google zostały zaktualizowane o zrzuty ekranu z perspektywy urządzeń mobilnych.
- W listopadzie 2016 r. Google wstępnie ogłosił aktualizację swojego indeksu wyszukiwania, przechodząc na indeks mobile-first. Oznacza to, że Google używa wersji mobilnej Twojej witryny w obliczeniach rankingu.
- W styczniu 2017 r. witryny, które wyświetlają natrętną reklamę pełnoekranową podczas przejścia z wyników wyszukiwania mobilnego do klikniętej treści, nie będą miały tak wysokiej pozycji w wynikach Google.
Google optymalizuje wrażenia z wyszukiwania mobilnego swoich użytkowników, a webmasterzy muszą być zablokowani.
Potraktuj tę listę kontrolną jako swoje źródło mobilnego SEO.

Jeśli jesteś już na pokładzie i optymalizujesz pod kątem urządzeń mobilnych, przejdź do sekcji, która najlepiej odpowiada Twoim potrzebom. Jeśli jesteś nowy w grze, zacznij od początku i użyj tej listy kontrolnej jako przewodnika od początku do końca.
Spis treści
- Wybierz platformę mobilną
- Zoptymalizuj witryny mobilne pod kątem przeszukiwania i indeksowania
- Optymalizacja pod kątem szybkości ładowania strony
- Zoptymalizuj projekt pod kątem mobilnego UX
- Zaimplementuj Analytics, aby śledzić cele konwersji mobilnych
- Zoptymalizuj swoje treści pod kątem urządzeń mobilnych
- Testuj często i optymalizuj wrażenia użytkownika
1. Wybierz platformę mobilną
Istnieją przede wszystkim cztery odmiany strategii dotyczących stron mobilnych: projektowanie responsywne, dynamiczne wyświetlanie, oddzielna strona mobilna i przyspieszone strony mobilne (AMP).
Zarówno w przypadku osób wyszukujących na urządzeniach mobilnych, jak i na komputerach, Google stara się oceniać strony internetowe, które wykazują wysoką trafność, zaufanie i doskonałe wrażenia użytkownika.
Pamiętaj, że aby ustawić pozycję dla zapytania docelowego, Google musi uznać Twoją stronę internetową za najbardziej odpowiednią i „najmniej niedoskonałą” opcję dla tego zapytania.
Chociaż Twoje strony internetowe zoptymalizowane pod kątem komputerów mogą być niezwykle trafne, jeśli Twój kod nie pozwala na dopasowanie treści do smartfonów, Google uznaje to za słabe wrażenia użytkownika. Słabe wrażenia użytkownika oznaczają, że Twoja witryna oddala się od „najmniej niedoskonałości”, a Twoja pozycja spada dalej w SERP.
Ponieważ wysoka pozycja w wynikach wyszukiwania mobilnego musi być priorytetem, priorytetem musi być również zbudowanie dynamicznej lub oddzielnej platformy mobilnej dla Twoich treści.
Masz opcje wyświetlania treści dla mobilnego agenta użytkownika i gościa: responsywny projekt; dynamiczne serwowanie; osobna witryna mobilna; i przyspieszone strony mobilne (AMP).
Odpowiednie rozwiązanie — lub kombinacja rozwiązań — będzie zależeć od wielu czynników, w tym zasobów programistycznych, celów konwersji, badania słów kluczowych na telefony komórkowe w porównaniu z badaniem słów kluczowych na komputery oraz zachowań związanych z osobowością.
Aby dowiedzieć się, która strategia optymalizacji mobilnej jest dla Ciebie najlepsza, zalecamy przeczytanie:
- Ściągawka z projektowania mobilnego: projektowanie responsywne, dynamiczne wyświetlanie i witryny mobilne — artykuł, który porównuje i kontrastuje trzy opcje techniczne dla witryny mobilnej.
- Tworzenie witryn zoptymalizowanych pod kątem smartfonów w witrynie Google Developers.
- Rozdziały pierwszy i drugi książki Budowanie witryny przyjaznej dla urządzeń mobilnych: Przewodnik po najlepszych praktykach destylowanych.
- AMPProject.org zawiera wprowadzenie techniczne, samouczki i przykładowy kod do tworzenia strony AMP HTML.
2. Optymalizacja pod kątem indeksowania i indeksowania
Optymalizując platformę mobilną, nie zapomnij o najlepszych technicznych praktykach SEO.
Jeśli pominiesz techniczne SEO w swojej witrynie mobilnej, roboty wyszukiwarek mogą mieć trudności z odróżnieniem zawartości przeznaczonej na telefony komórkowe od zawartości przeznaczonej na komputery, co może negatywnie wpłynąć na wrażenia użytkowników zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych.
Pamiętaj o podstawach: roboty-pająki wyszukiwarek muszą być w stanie wykryć, przeszukać i zindeksować Twoje strony internetowe, aby uzyskać ranking.
Innymi słowy, jeśli pająk wyszukiwania nie może znaleźć i uzyskać dostępu do stron Twojej witryny, Twoja witryna nie może zostać uszeregowana.
Aby ułatwić robotom wyszukiwania indeksowanie, indeksowanie i rozróżnianie (jeśli są różne) stron Twojej witryny mobilnej, upewnij się, że:
- Utwórz mapę witryny mobilnej XML z deklaracją <mobile:mobile/> po każdym wpisie adresu URL.
- Prześlij swoją witrynę mobilną i mobilną mapę witryny XML do Google Search Console.
- Nigdy nie projektuj swojej witryny mobilnej za pomocą wyskakujących okienek lub lightboxów, których nie można wykryć podczas indeksowania mapy witryny.
- W razie potrzeby zaimplementuj tagi rel=canonical, rel=alternate media i Vary: User-Agent HTTP Header, aby poinformować Google, kiedy powinna dostarczyć komputerową wersję Twojej strony internetowej, a kiedy wersję mobilną.
- Upewnij się, że klienty użytkownika Googlebota i smartfona Google mają dostęp do Twojej witryny.
3. Optymalizacja pod kątem szybkości ładowania strony
Jest to bardzo ważne zarówno dla użytkownika, jak i pająka wyszukiwania!
Według części PageSpeed Insights w witrynie pomocy Google Developers, Google woli wyświetlać zawartość strony widocznej na ekranie, aby renderować się w czasie poniżej sekundy w sieci komórkowej.
Mówią, że wszystko, co trwa dłużej niż sekundę, może skutkować kiepskimi doświadczeniami użytkownika. Chodzi o to, aby użytkownicy jak najszybciej wchodzili w interakcję ze stroną.
Jeśli chodzi o wrażenia użytkownika: według Google i Strangeloop 85% użytkowników mobilnych oczekuje, że witryny będą ładować się co najmniej tak szybko, jak witryny na komputery stacjonarne. Dlatego celem musi być poprawa szybkości witryny mobilnej.
Aby przyspieszyć ładowanie witryn mobilnych, upewnij się, że:
- Skoncentruj się na optymalizacji obrazu mobilnego, aby skrócić czas ładowania.
- Postępuj zgodnie z zaleceniami dotyczącymi optymalizacji szybkości strony opisanymi w części Analiza urządzeń mobilnych w zasobach Google Developers PageSpeed Insights.
- Używaj strategii optymalizacji frontonu, takich jak pamięć podręczna zoptymalizowana pod kątem urządzeń mobilnych, aby rozwiązać problemy z wydajnością na urządzeniach mobilnych i przyspieszyć ładowanie stron mobilnych.
- Regularnie sprawdzaj szybkość swojej strony za pomocą analizatora Google PageSpeed Insights.
4. Zoptymalizuj projekt pod kątem mobilnego UX
W kontekście optymalizacji mobilnej projekt opisuje elementy strony internetowej, które widzi użytkownik końcowy, oraz wrażenia użytkownika (lub UX) opisuje wrażenia, jakie projekt tworzy dla użytkownika, w jaki sposób wchodzą w interakcję z elementami na stronie, jak elementy na stronie sprawiają, że się czuje, czy witryna jest łatwa w użyciu czy frustrująca itp.
Google chce szczęśliwych, zadowolonych wyszukiwarek, więc doświadczenie użytkownika jest dla wyszukiwarki ogromnym priorytetem. Stwórz zły interfejs użytkownika w części strony widocznej na ekranie i spodziewaj się, że Twoja witryna będzie miała miejsce daleko od strony 1.
Aby naprawdę uświadomić sobie, dlaczego mobilny UX ma znaczenie, rozważ ten komentarz przedstawiciela Google:
„Z naszych badań wynika, że 61% użytkowników prawdopodobnie nie wróci do witryny mobilnej, do której mieli problemy z dostępem z telefonu. Obejmuje to witryny, które używają czcionek, które są nieczytelne na urządzeniach mobilnych, lub witryny, w których użytkownicy muszą nadmiernie powiększać lub przewijać”.
Prosto od Google. Jest mało prawdopodobne, aby ponad połowa Twojego ruchu przychodzącego wróciła do Twojej witryny mobilnej, jeśli spotka się z kiepskimi doświadczeniami użytkowników. Oznacza to poważną utratę konwersji, a także utratę pozycji mobilnej.
Aby zaprojektować i zoptymalizować strony internetowe pod kątem UX, zalecamy rozpoczęcie od następujących kwestii:
Przeczytaj 25 zasad Google dotyczących projektowania witryn mobilnych, aby dowiedzieć się, co Google uważa za „najlepsze praktyki projektowania witryn mobilnych”.
Zastanów się, jak wyglądają, działają i działają Twoje przyciski:
- Czy używasz przycisków „kliknij, aby połączyć”?
- Czy Twoje logo to przycisk, który ułatwia powrót do strony głównej?
- Czy twoje przyciski są przyjazne dla palców?
- Czy umieściłeś swój najważniejszy przycisk CTA nad mobilną klapką?
Rozważ UX swojej wyszukiwarki w witrynie mobilnej:
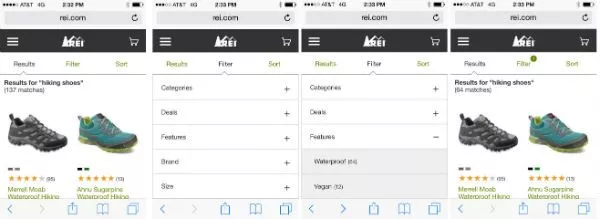
- Czy wyszukiwanie w witrynie jest widoczne w części widocznej na ekranie w Twoim projekcie na telefon komórkowy?
- Czy możesz dodać elementy filtrujące, aby ułatwić wyszukiwanie w witrynie na urządzeniu mobilnym?
- Czy upewniłeś się, że filtry wyszukiwania nie zwracają zerowych wyników?

Czy Twoje doświadczenie mobilne jest zoptymalizowane pod kątem realizacji zadań?

- Czy twoje formularze można uprościć?
- Czy można uprościć wymagania dotyczące logowania? Czy użytkownicy mogą kupować jako gość?
- Czy Twoje menu działają dla użytkownika? Czy możesz je uprościć? Czy menu rozwijane działałoby lepiej jako menu przełączane?
- Czy zewnętrzna usługa płatnicza ułatwiłaby użytkownikowi końcowemu płacenie za pomocą urządzenia mobilnego?
- Czy któryś z Twoich formularzy lub innych okien otwiera się w wyskakującym okienku lub lightboxie? Jeśli tak, napraw to. Wyskakujące okienka i lightboxy są złe dla UX i SEO.
- Czy Twój użytkownik musi szczypać, przewijać z boku na bok lub pomniejszać, aby zobaczyć Twoje strony internetowe? Jeśli tak, napraw to. Cytowany powyżej przedstawiciel Google wyraźnie odniósł się do użytkownika, który musi „nadmiernie powiększać lub przesuwać” jako przykład złego doświadczenia użytkownika. Twoja platforma mobilna powinna dostarczać treści internetowe dopasowane do urządzeń mobilnych urządzenia.
5. Zaimplementuj Analytics, aby śledzić cele konwersji mobilnych
To nie jest nowa koncepcja. Jak możesz zrozumieć, gdzie Twoje strony internetowe odnoszą sukcesy, a które zawodzą, jeśli nie śledzisz aktywności za pomocą narzędzi analitycznych?
Nie zapomnij o tym ważnym kroku na platformie mobilnej, aby pokazać ROI w zamian za wpisowe i budżet.
Upewnij się:
- Wdrażaj analizy w swojej witrynie mobilnej.
- Opracuj inteligentne metryki zorientowane na urządzenia mobilne i konwersje, które zapewnią wgląd w interakcje Twoich person z Twoimi stronami internetowymi. Pamiętaj, aby przyjrzeć się mikrokonwersjom i współczynnikowi odrzuceń dla poszczególnych urządzeń.
- Jeśli to możliwe, wcześnie zdefiniuj cele mobilne, a następnie utwórz mobilne strony internetowe z przepływem zadań, który ułatwi użytkownikowi konwersję.
- Pamiętaj, że ranga na komputerach stacjonarnych i na urządzeniach mobilnych mogą się znacznie różnić. Pierwsza strona w mobilnych SERPach zwykle zawiera znacznie mniej wyników organicznych niż SERP na komputery stacjonarne, a słowa kluczowe, których używają Twoje persony do wyszukiwania Cię w środowisku stacjonarnym, niekoniecznie są słowami, których używają w urządzeniach mobilnych. Upewnij się, że Twoje statystyki mobilne pochodzą z prawdziwej analizy aktywności mobilnego SERP.
- Ułatw raportowanie, konfigurując niestandardowy pulpit nawigacyjny kampanii mobilnej.
- Monitoruj szybkość witryny mobilnej w Google Analytics, korzystając z nawigacji do Treść > Szybkość witryny.
6. Zoptymalizuj swoje treści pod kątem urządzeń mobilnych
Nie powiem jeszcze raz „treść jest królem”, ale powiem, że treść naprawdę ma znaczenie. Treść to sposób, w jaki Twoi użytkownicy poznają Ciebie, Twoje produkty i usługi. Przemyślana treść jest naprawdę kluczem do nawrócenia. Ponadto bez treści strategicznych nie można zoptymalizować stron internetowych pod kątem słów kluczowych, co oznacza, że strony internetowe nie mogą być wyświetlane w rankingu na komputerach lub urządzeniach mobilnych.
Podchodząc do tworzenia treści z myślą o optymalizacji mobilnej, pomyśl:
- Czy Twoje treści trafiają w interakcję z użytkownikami mobilnymi? Nie ustawiaj i zapomnij. Zamiast tego kontynuuj dodawanie i testowanie typów treści oraz mierzenie odpowiednich zmiennych śledzenia mobilnego.
- Wszystkie treści mobilne nie są tworzone jednakowo. To, co działa i dobrze się czyta na jednym typie urządzenia, może w ogóle nie działać na innym (pomyśl o doświadczeniu na smartfonie a na tablecie).
- Czy Twoje treści są łatwe do odczytania bez nadmiernego przewijania lub powiększania? Czy Twoje zasoby cyfrowe — obrazy, filmy, nawigacja itp. — są łatwo widoczne bez przewijania i powiększania?
- Czy wzywasz do działania z przodu i w centrum? Czy możesz umieścić wezwanie do działania na krawędzi strony?

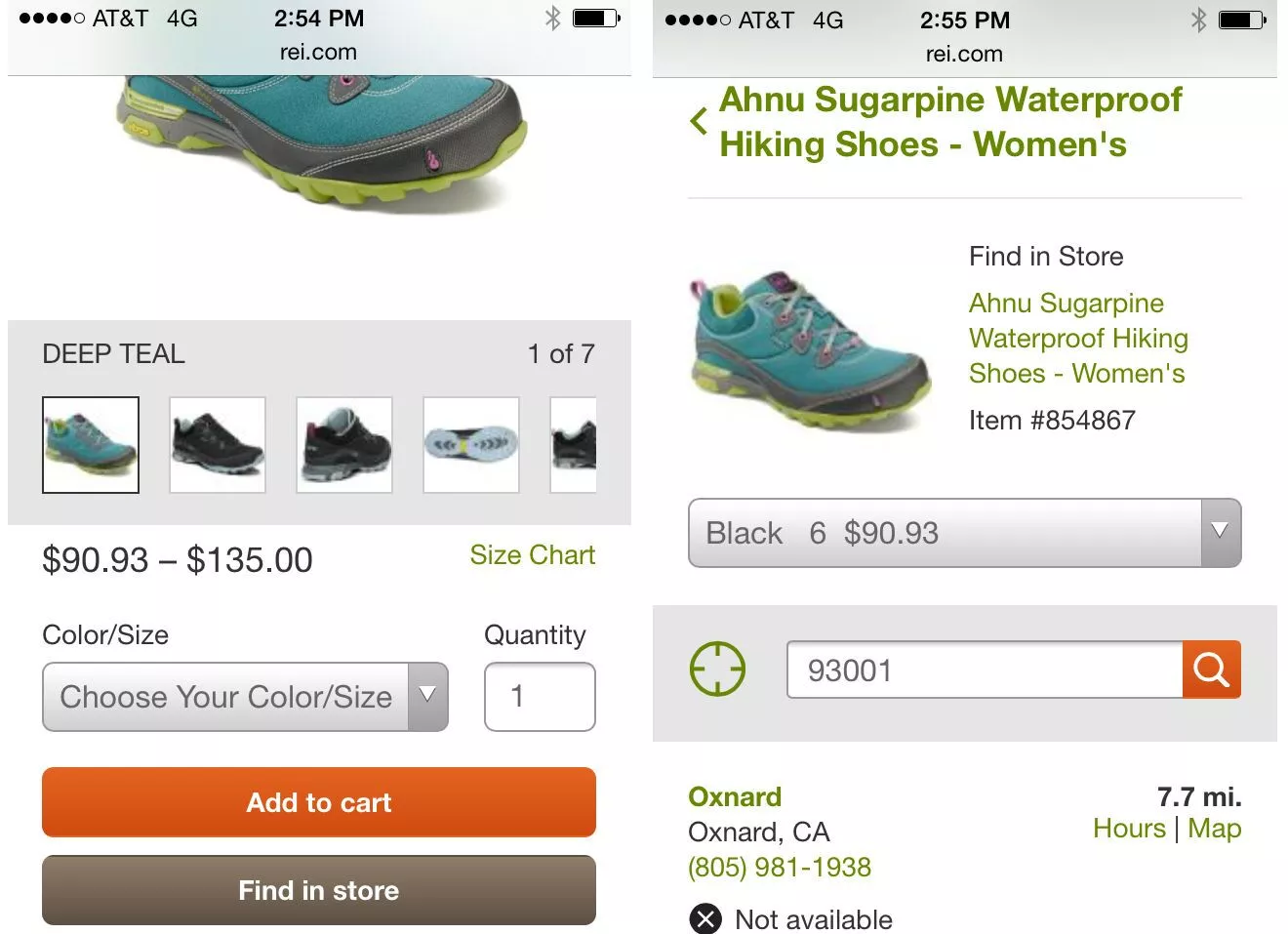
- Czy Twoje treści mogą być zoptymalizowane pod kątem lokalnym? Na przykład, czy możesz uwzględnić zapas produktów dostępnych w pobliżu, tak jak robi to REI?
- 62% słów kluczowych ma różne rangi między komputerami a urządzeniami mobilnymi. Czy przeprowadziłeś badanie słów kluczowych dla komórek? Czy Twoi użytkownicy mobilni używają wyszukiwanych słów, które bardzo różnią się od wyrażeń, których używają Twoi użytkownicy komputerów stacjonarnych? Jeśli tak, rozważ użycie dynamicznego wyświetlania, aby dostarczać użytkownikom mobilnym treści zoptymalizowane pod kątem urządzeń mobilnych.
- Czy Twoje metatagi są zoptymalizowane? Czy są zoptymalizowane specjalnie pod kątem urządzeń mobilnych, gdy jest to właściwe lub konieczne?
- Treści społecznościowe to treści mobilne. Czy integrujesz kampanie w sieci wyszukiwania, społecznościowe, wideo i mobilne?
7. Testuj często i optymalizuj wrażenia użytkownika
Wybrałeś więc platformę mobilną, zaprojektowałeś strony mobilne z myślą o wrażeniach użytkowników i utworzyłeś treści zoptymalizowane pod kątem urządzeń mobilnych. Świetny! Teraz… czy to działa?
Czy wygląda na to, że chciałeś, żeby to wyglądało? Czy Google widzi to tak, jak Twoim zdaniem Google powinno to widzieć? Czy wszystkie funkcje użyteczności, które wbudowałeś w swoje strony internetowe, faktycznie działają dla Twoich użytkowników?
Nie ustawiaj i zapomnij. Optymalizacja mobilna polega na ciągłym testowaniu i ponownym testowaniu.
Chociaż testowanie jest ostatnim krokiem na naszej liście kontrolnej, pamiętaj, że testowanie nie jest jak wkładanie widelca w to i nazywanie tego gotowym. Jako optymalizator Twoja praca nigdy nie jest skończona, zamiast tego powinieneś uznać ją za „skończoną na razie, aż nadejdzie czas na ponowne testowanie”.
Testując i ponownie testując swoje działania w internecie mobilnym, pamiętaj o uwzględnieniu następujących czynników:
- Czy testowałeś na szeregu urządzeń za pomocą emulatora, czy na serii rzeczywistych urządzeń?
- Przy każdym wydaniu witryny należy sprawdzić konfigurację.
- Czy testujesz swój UX na prawdziwych ludziach, którzy reprezentują Twoje osobowości? Niech Twoi znajomi i rodzina przetestują Twoją witrynę.
- Czy ostatnio prowadziłeś swoją witrynę zoptymalizowaną pod kątem urządzeń mobilnych za pomocą narzędzia Google PageSpeed Insights, aby uzyskać wgląd w wrażenia użytkowników i szybkość witryny? (Nie przegap sekcji User Experience w narzędziu SiteSpeed Insights!)
- Google doda fragmenty do mobilnych SERP, ostrzegając wyszukiwarek, gdy witryna, którą widzą, może zapewnić nieoptymalne wrażenia użytkownika. Ostrzeżenia obejmują „Używa Flasha” i „Może nie działać na Twoim urządzeniu”. Czy sprawdziłeś, czy Twoja witryna jest modyfikowana ostrzeżeniami Google w mobilnych SERPach?
Wszystko, co warto robić, warto robić dobrze
Hunter S. Thompson nie myślał o optymalizacji witryn mobilnych, gdy powiedział, że „wszystko, co warto zrobić, jest warte zrobienia dobrze”.
Jednak nie ma lepszego cytatu, który podkreślałby nie tylko znaczenie mobilnego SEO, ale przede wszystkim znaczenie skutecznego mobilnego SEO; nie tylko optymalizacji pod kątem urządzeń mobilnych, ale także optymalizacji pod kątem urządzeń mobilnych .
Czasy się zmieniają, a sposób, w jaki ludzie korzystają z Internetu i uzyskują do niego dostęp, dlatego jako marketerzy musimy zmieniać sposób, w jaki myślimy, analizujemy, tworzymy, pakujemy i dostarczamy treści.
W jaki sposób optymalizujesz swoje strony internetowe, aby upewnić się, że są przystosowane do urządzeń mobilnych?
Aby uzyskać więcej informacji o tym, jak zoptymalizować strony pod kątem szybkości i SEO mobilnego, zalecamy następujące zasoby:
- Witryny Google Developers przyjazne dla urządzeń mobilnych
- AMPProject.org
- Poradnik SEO: SEO mobilne i optymalizacja UX
Pozwól nam pomóc Ci w kierowaniu i śledzeniu ruchu w Twojej witrynie dzięki strategii SEO ukierunkowanej na urządzenia mobilne. Usługi BCI są dostosowane do Twoich celów biznesowych i odbiorców. Porozmawiajmy więcej o zwiększaniu przychodów dzięki marketingowi cyfrowemu.
Ten post został pierwotnie opublikowany przez Chelsea Adams 29 października 2014 r. i zaktualizowany 23 listopada 2016 r.
