Najlepsze wskazówki dotyczące projektowania mobilnych stron docelowych, których nie znajdziesz nigdzie indziej
Opublikowany: 2018-07-31W Internecie dostępnych jest wiele zasobów poświęconych projektom mobilnych stron docelowych, ale nie ma wielu konkretnych instrukcji dotyczących projektowania, jak faktycznie zbudować stronę o wysokiej konwersji.
Jaki układ struktury jest zalecany do oglądania mobilnego? Ile pikseli powinny mieć przyciski? Ile pikseli powinno oddzielać elementy? Czy powinieneś używać efektu „najechania”? Czy etykiety formularzy powinny znajdować się wewnątrz czy na zewnątrz?
Nazywam się Cosmin Serban, dyrektor ds. usług projektowych w Instapage. Być może zastanawiasz się, co sprawia, że Cosmin kwalifikuje się do pisania projektów mobilnych stron docelowych?
Edukuję klientów w zakresie najlepszych praktyk w zakresie projektowania i struktury ich stron docelowych w celu poprawy współczynników konwersji. Posiadam również:
- Zrecenzowano ponad 1000 stron docelowych
- Współpracuj z klientami, aby upewnić się, że ich przekaz dociera do odbiorców, a odwiedzający mają dobre doświadczenia, które ostatecznie prowadzą do konwersji
Ponadto byłem częścią zespołu, który opracował ponad 200 zoptymalizowanych szablonów używanych do tworzenia i uruchamiania ponad 200 000 stron docelowych. Szablony można znaleźć tutaj.
Projekt mobilnej strony docelowej: co warto wiedzieć przed rozpoczęciem
Niektóre koncepcje w tym artykule zostały opracowane wewnętrznie podczas tworzenia naszej biblioteki szablonów. Nie musi to oznaczać, że wszystkie te wskazówki powinny mieć zastosowanie do każdej tworzonej przez Ciebie strony docelowej. Każda strona docelowa ma swój własny, unikalny zestaw wyzwań, ale zrozumienie tych podstawowych pojęć zdecydowanie powinno pomóc w zapewnieniu lepszych wrażeń każdemu, kto odwiedza ją z urządzenia mobilnego.
Zacznijmy od najważniejszych różnic między wersją desktopową a mobilną.
Struktura
Nawet jeśli na początku twojego projektu tak się nie wydaje, posiadanie struktury, w której dostarczasz odpowiednią grupę elementów we właściwym czasie, jest ważniejsze niż myślisz.
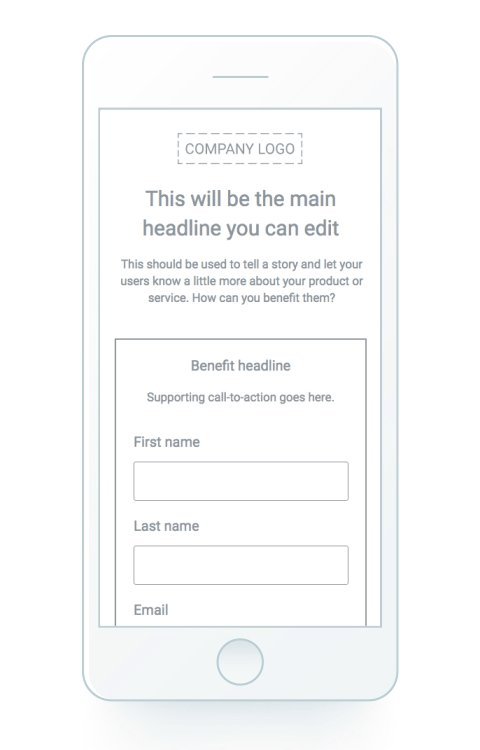
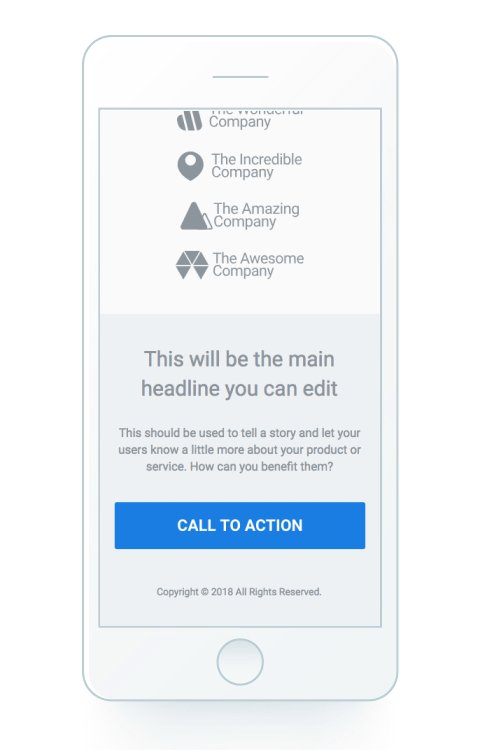
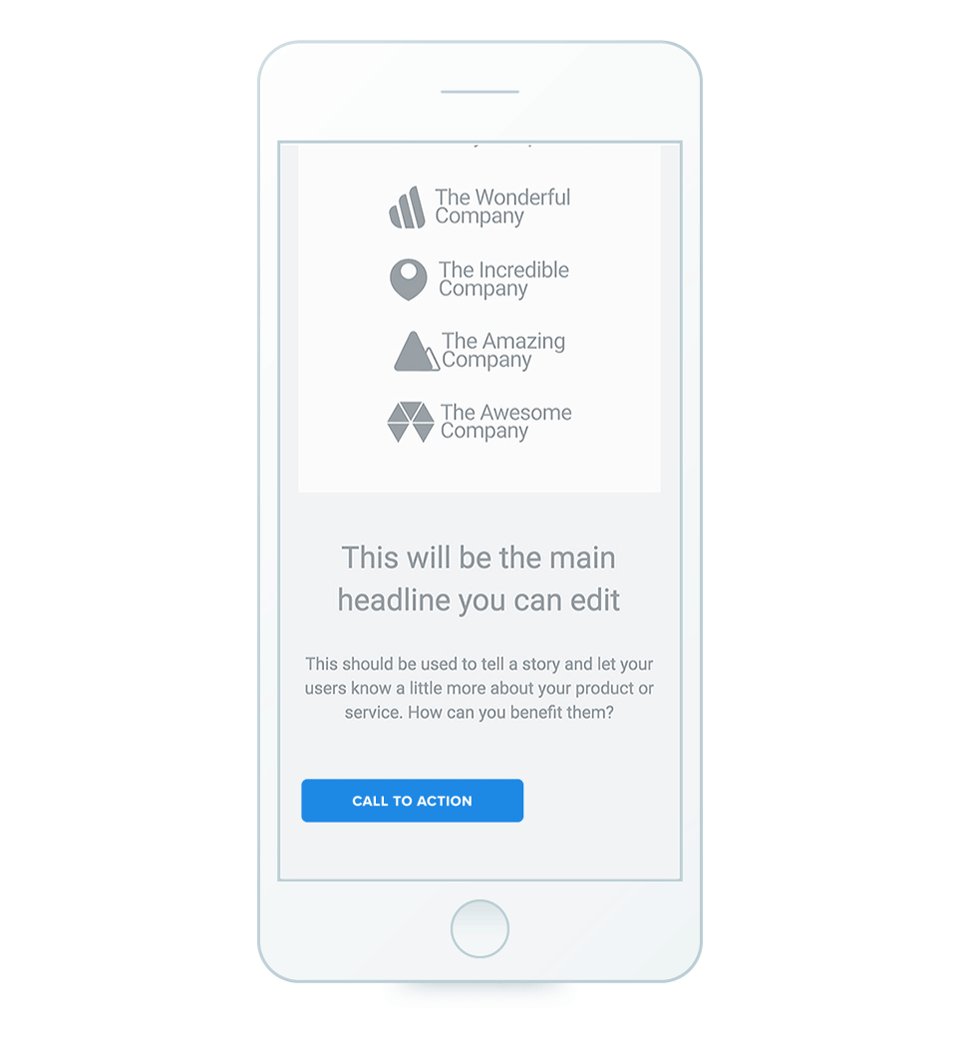
Pierwszą rzeczą, która przychodzi na myśl, jest zupełnie inny sposób, w jaki nasi odwiedzający będą skanować treści na stronach mobilnych. Wszyscy słyszeliśmy o wzorcu F lub Z na stronach docelowych na komputery, ale jak nazywa się wzorzec dla urządzeń mobilnych? Niekoniecznie nadamy mu nazwę, ale najprawdopodobniej jest on bardzo liniowy. Przewijanie w górę i w dół to jedyny sposób, aby zrozumieć, co oferuje ta strona docelowa:

Ponieważ jest to jedno z najważniejszych ograniczeń interakcji użytkowników ze stroną docelową, zalecamy trzymanie się układu jednokolumnowego zamiast próbowania wtłoczenia dużej ilości treści w poziomie. (Nikt nie lubi szczypać i powiększać.)
Na komputerach stacjonarnych marketerzy cyfrowi przez większość czasu myślą o rozmieszczeniu każdego elementu i jego wpływie. Na urządzeniach mobilnych lepiej jest zrobić zmianę i pomyśleć o grupach elementów oraz o tym, jak ułożyć je jeden na drugim, aby uzyskać maksymalny efekt.
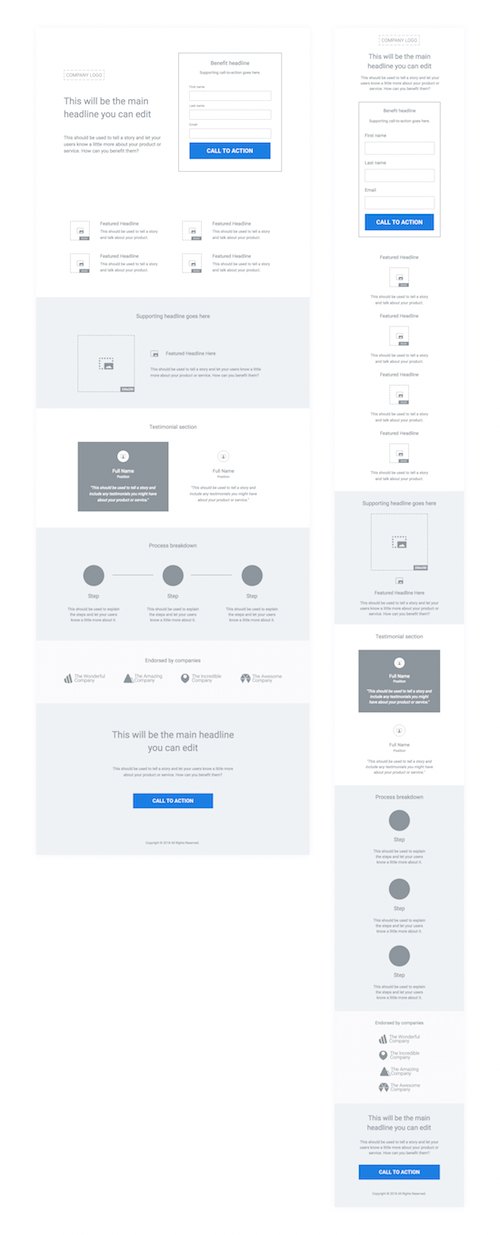
To bezpośrednie porównanie pokazuje, jak wygląda struktura strony na komputery i strony mobilnej:

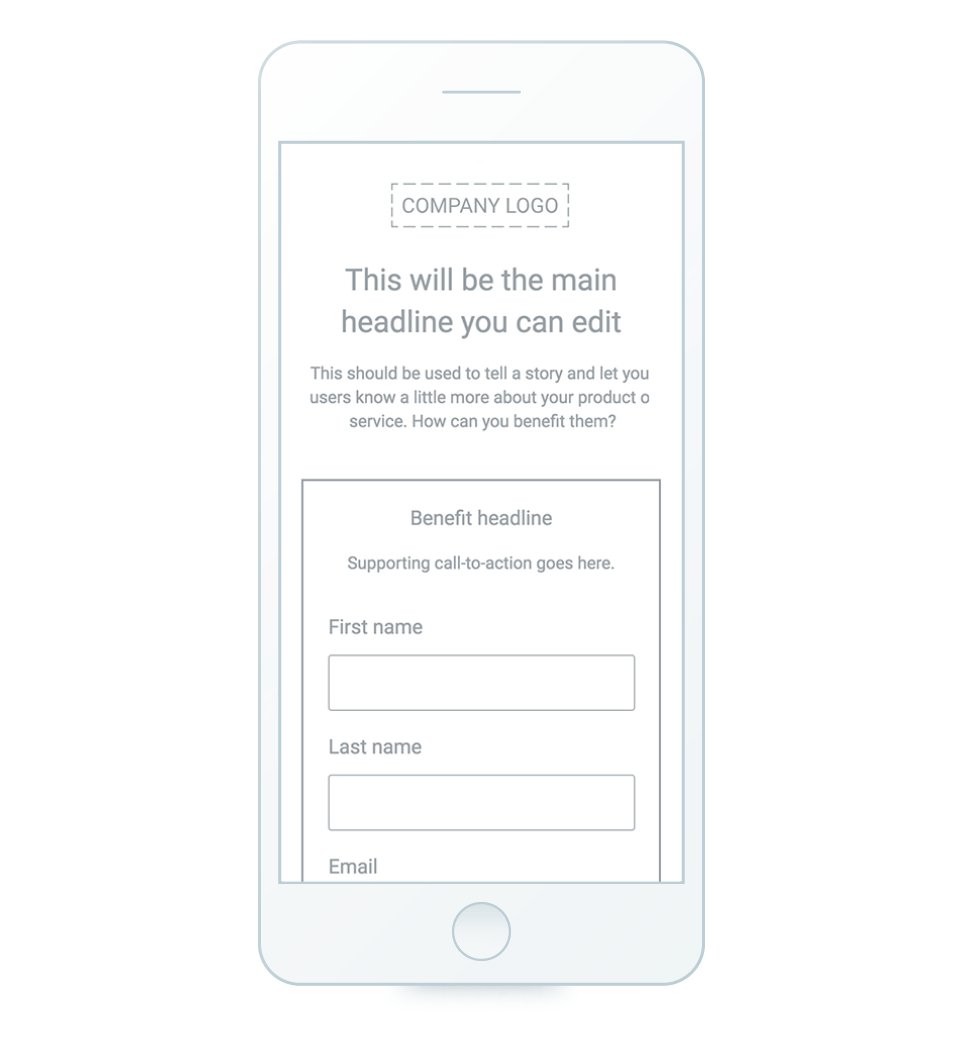
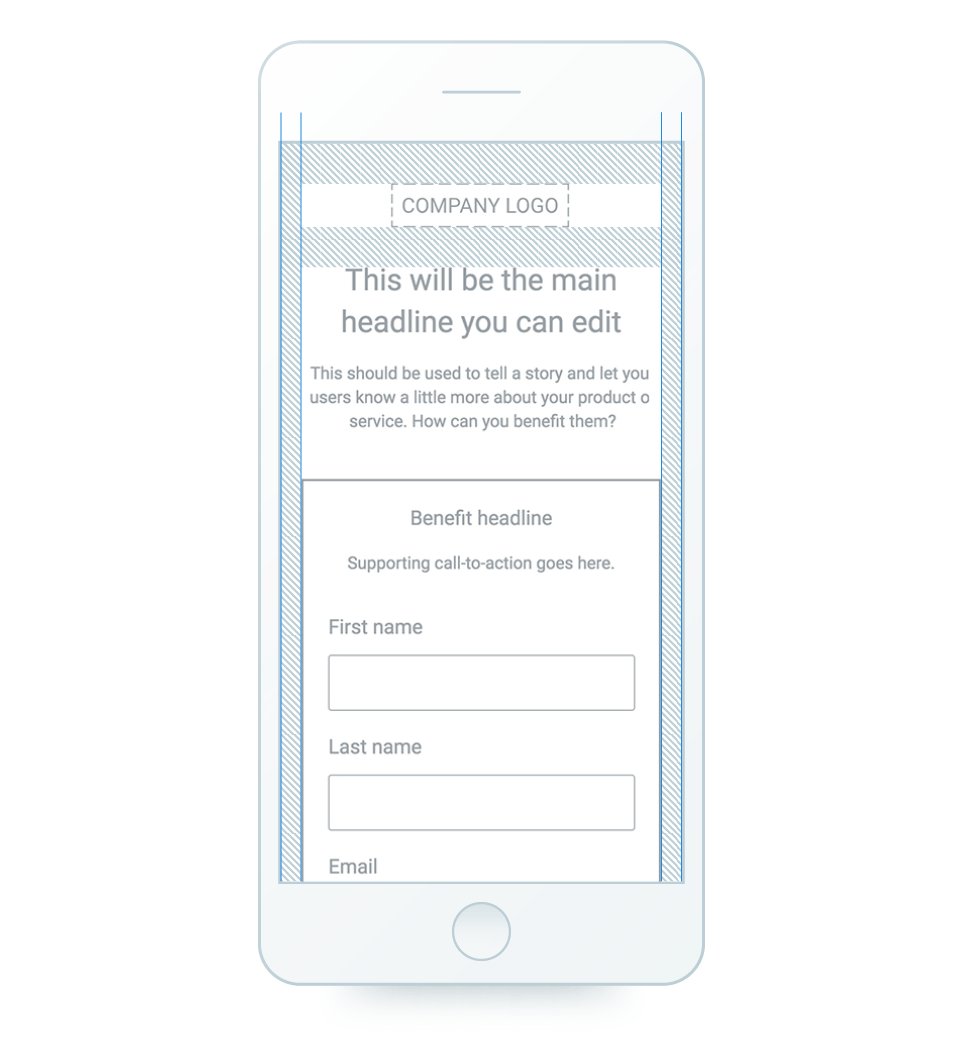
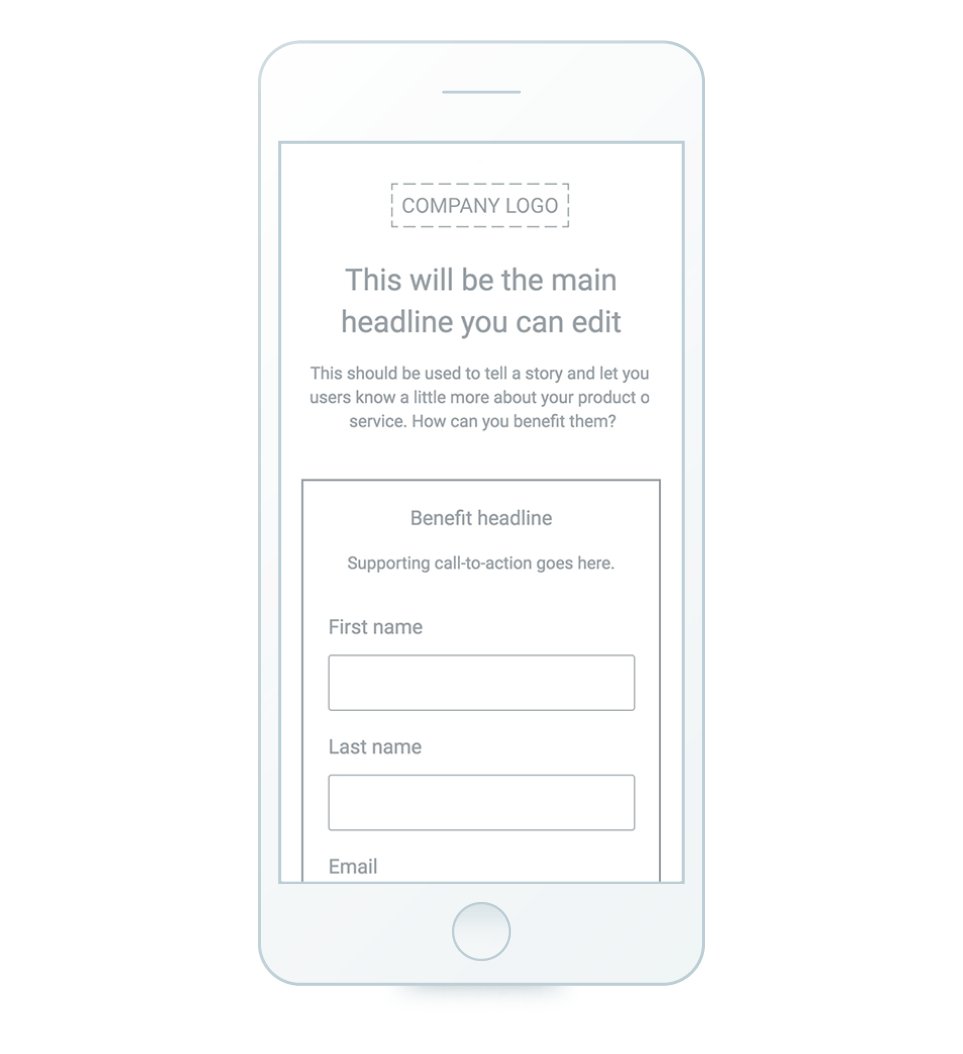
Zalecamy przejście od lewej do prawej i umieszczenie każdej grupy elementów pod sobą. Weźmy na przykład obszar nagłówka (powyżej strony zakładki). Umieścimy logo u góry, a następnie grupę utworzoną z nagłówka głównego i nagłówka pomocniczego, a następnie całą grupę pól formularza pod spodem.
Możliwość grupowania elementów tworzy natywnie mobilny, responsywny zestaw obiektów. Alternatywnie, grupy można skonfigurować tak, aby blokowały proporcje złożonych układów, aby zachować ich dokładne proporcje po przekonwertowaniu ich na mobilną wersję strony.
Mobile Aspect Ratio Lock utrzymuje razem Twoje warstwowe grupy i blokuje współczynnik proporcji, niezależnie od tego, czy znajdują się one na komputerze stacjonarnym, czy na urządzeniu mobilnym.
Jakiekolwiek dwa lub więcej elementów blisko spokrewnionych lub wzajemnie się uzupełniających powinno zawsze trzymać się razem. W tej sytuacji umieszczenie formularza bezpośrednio u góry strony nie miałoby sensu, więc koncepcja umieszczania formularza w obszarze zagięcia strony nie jest idealna. Podanie odwiedzającemu kontekstu tego, co rejestruje jako pierwsze, jest ważniejsze niż tylko umożliwienie mu jak najszybszego działania.
Czas ładowania
Bez względu na to, z jakiego urządzenia korzystają Twoi goście, szybkość ładowania strony jest bardzo ważna. Pamiętaj, że większość odwiedzających korzysta z ograniczeń transmisji danych w sieci komórkowej i ponosi koszty, aby zobaczyć Twoją stronę, więc uważaj, jakiego rodzaju grafikę lub elementy dodajesz do stron. Wyobraź sobie, że uzyskujesz dostęp do strony i automatycznie odtwarzasz wideo.
Jeśli potrzebujesz wielu animacji do wspierania treści, sugerujemy trzymanie się prostych obrazów na urządzenia mobilne. Mówiąc prosto, mam na myśli, że będziesz musiał utworzyć niestandardowe obrazy tła dla określonej sekcji. Korzystanie z oprogramowania do edycji zdjęć w celu dostosowania rozmiaru lub układu zdjęcia może być warte dodatkowego czasu, jeśli oznacza to przyspieszenie stron.
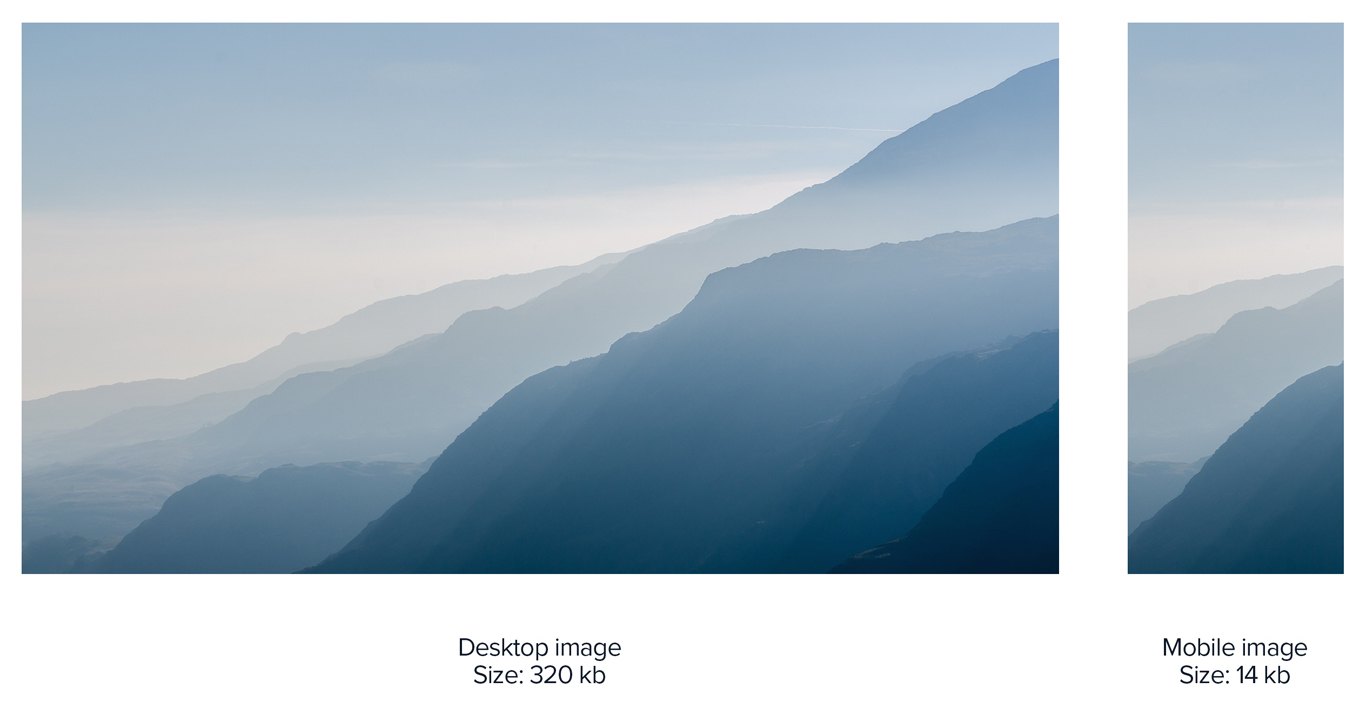
To samo dotyczy obrazów tła, ponieważ nie potrzebujesz obrazu o szerokości 2000 pikseli, który ma 300 kb, aby załadować się do Twojej sekcji, sugeruję, aby projektant stworzył niestandardowy dostosowany obraz, który możesz ustawić jako tło sekcji:

W większości przypadków utrzymanie strony mobilnej w jak najprostszej formie jest zawsze dobrym pomysłem. Na przykład, jeśli masz wiele elementów graficznych, które przekazują ten sam komunikat, po prostu pokaż jeden na urządzeniu mobilnym.
Ponieważ większość telefonów komórkowych dostosuje się do rozmiaru obszaru zawartości dostępnego w narzędziu do tworzenia telefonów komórkowych, dobrą zasadą jest posiadanie obrazu o szerokości co najmniej 400 pikseli, aby upewnić się, że po bokach nie ma pustych miejsc.
Zbuduj stronę docelową AMP
Stworzenie pozytywnej strony docelowej na urządzeniach mobilnych jest niezbędne, ponieważ strona docelowa jest miejscem, na którym mają miejsce konwersje. Jeśli Twoja strona ładuje się zbyt wolno lub sprawia wrażenie chaotycznej od reklamy do kliknięcia po kliknięciu, użytkownicy będą się odbijać.
Następnie weź pod uwagę, że Google traktuje jakość strony docelowej jako jeden z czynników określających ranking reklamy, który ostatecznie wpływa na współczynnik klikalności. Dodaj to wszystko, a marki będą miały poważny problem. Na szczęście istnieje framework AMP.

W szczególności strony AMP są atrakcyjne dla reklamodawców, ponieważ zapewniają bardziej atrakcyjne wrażenia użytkownikom mobilnym dzięki niemal natychmiastowemu czasowi ładowania i płynnemu przewijaniu, a jednocześnie umożliwiają dostosowywanie stylu i marki. Ponieważ AMP ogranicza HTML/CSS i JavaScript, pozwala na szybsze renderowanie strony docelowej. W przeciwieństwie do tradycyjnych stron mobilnych, strony AMP są automatycznie zapisywane w pamięci podręcznej Google AMP Cache w celu skrócenia czasu ładowania w Google.
Korzyści platformy AMP naprawdę przewyższają jej ograniczenia:
- Szybsze ładowanie strony na urządzeniach mobilnych
- Lepsze wrażenia użytkownika podczas przeglądania mobilnego
- Korzystanie ze stron AMP może pomóc w podniesieniu Wyniku Jakości
- Google będzie faworyzować strony korzystające z AMP
Od czerwca 2018 r. Instapage oferuje strony docelowe AMP, na których marketerzy cyfrowi mogą tworzyć strony zgodne z AMP w aplikacji bez programisty. Ponieważ w końcu, jeśli ładowanie strony nie jest natychmiastowe, oznacza to, że nie jest wystarczająco szybkie.

Projektowanie na dotyk
Jednym z największych wyzwań związanych z projektowaniem mobilnej strony docelowej jest sprawienie, by odwiedzający mogli jak najłatwiej podjąć działanie. Tą czynnością może być przesłanie formularza lub zwykłe dotknięcie przycisku. Można by się spodziewać, że większość ludzi dokona pewnych zmian, ale nie zawsze tak jest.
Wszyscy mieliśmy do czynienia ze stronami, na których bardzo trudno jest coś stuknąć lub środowisko nie jest dostosowane do użytkowników mobilnych. Zwłaszcza linki tekstowe — bardzo pomocne jest dostosowanie rozmiaru dowolnego elementu tekstowego, do którego prowadzi hiperłącze. Odwiedzający nie powinien powiększać widoku, aby wykonać pożądane działanie.
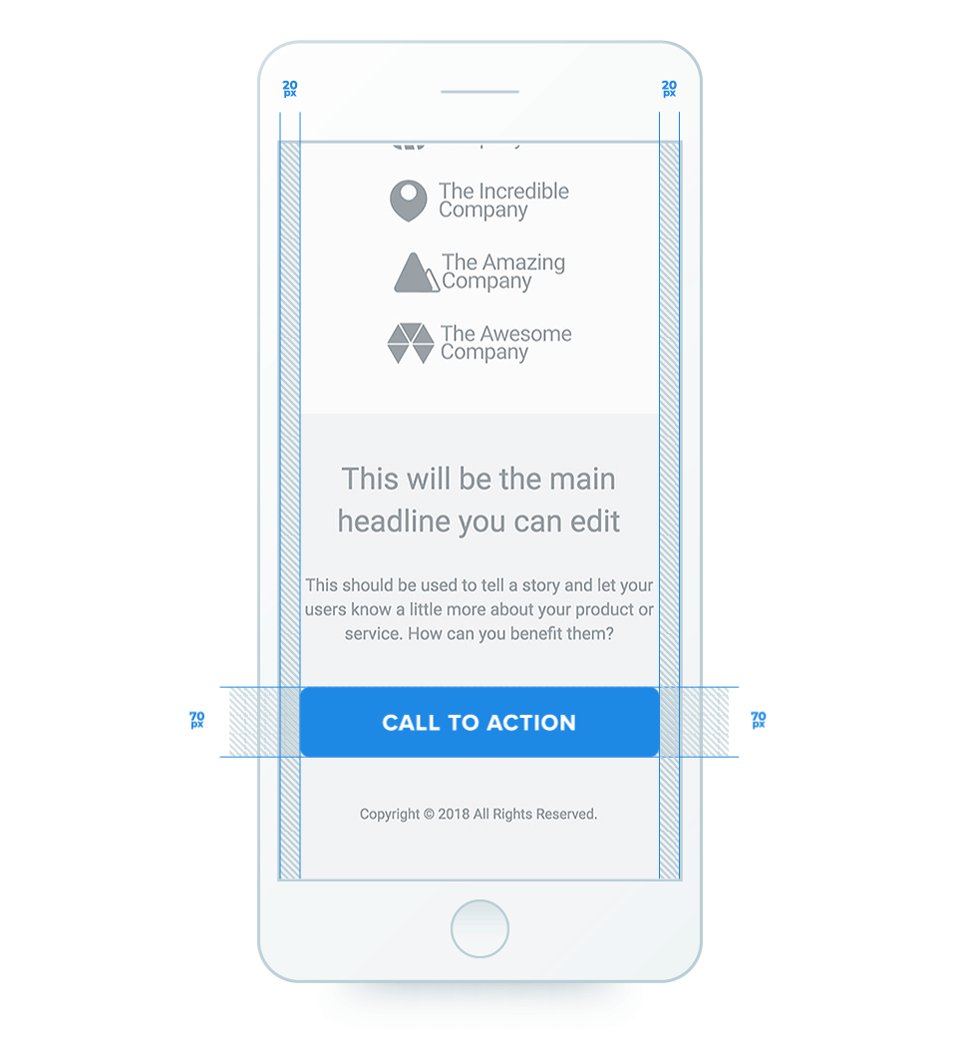
guziki
Ale największym problemem, jaki zauważyliśmy, jest rozmiar przycisków na stronach docelowych. Nasz zespół zaleca zaprojektowanie przycisków o wysokości co najmniej 70 pikseli i nie obawiaj się, aby były jak najszersze, ale nigdy nie rozciągaj ich na całą szerokość (400 pikseli), ponieważ można je pomylić z małą sekcją.

Efekt najechania kursorem jest miłym akcentem dla stron na komputery, ponieważ sygnalizuje odwiedzającemu, że może podjąć działanie na tym konkretnym elemencie. Na urządzeniach mobilnych efekty najechania kursorem są zbędne.
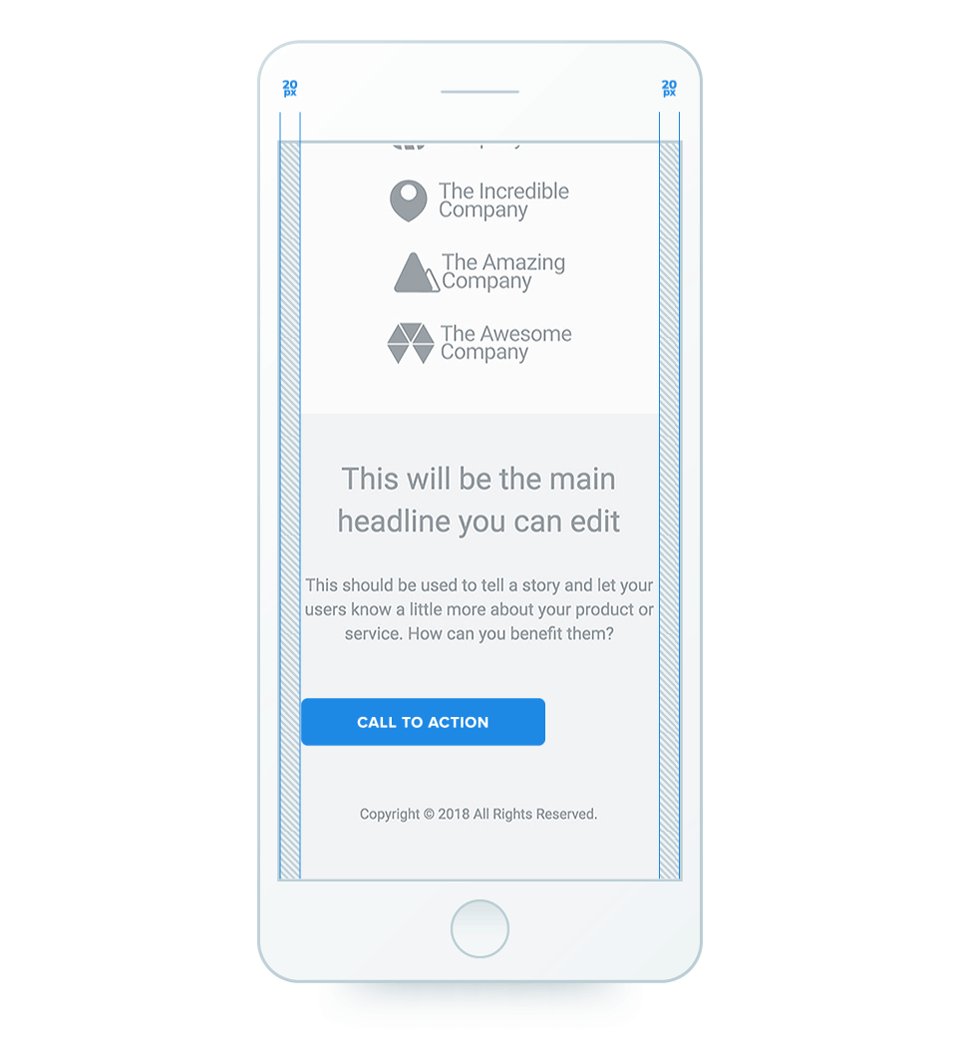
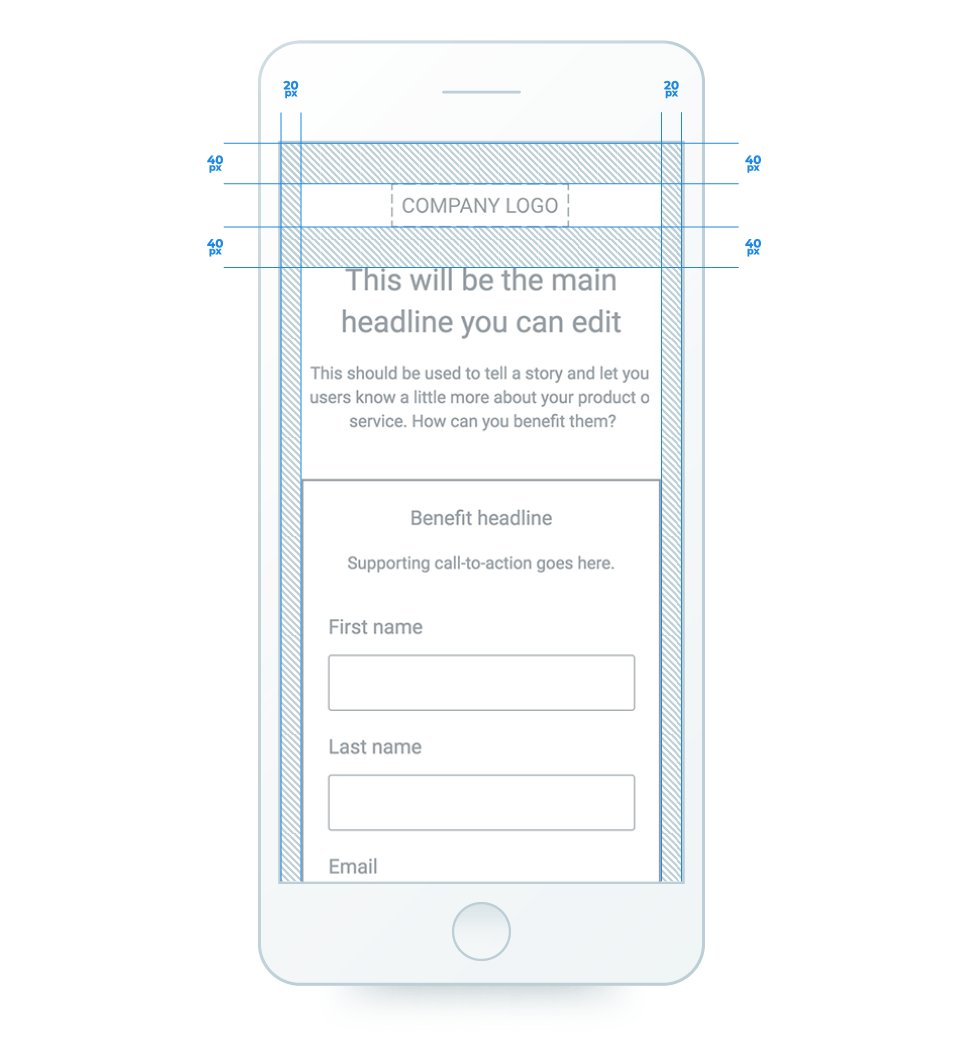
Marginesy
W przypadku marginesów zalecamy zachowanie bezpiecznej strefy co najmniej 20 pikseli w pionie z każdej strony i unikanie napięć wizualnych, które mogą pojawiać się w przypadku elementów znajdujących się zbyt blisko boków ekranu telefonu.
Biała przestrzeń jest czymś, co jest tak samo ważne na stronach mobilnych, jak i na stronach na komputery. Podstawowe koncepcje nadal obowiązują, po prostu staraj się rozmieścić wszystko i nie umieszczać elementów bardzo blisko siebie. W ten sposób unikniesz wizualnego napięcia.
Posiadanie spójnych marginesów z pewnością doprowadzi do lepszego doświadczenia użytkownika. Nasz zespół zwykle dba o to, aby między każdym elementem było co najmniej 20 do 40 pikseli. To, ile zdecydujesz, zależy od Ciebie, ponieważ każdy blok może mieć unikalną strukturę elementów.
Jest to dość subiektywne, ale kiedy już ustalisz regułę, spróbuj powielić ją na całej stronie, a to nada jej bardziej nowoczesny wygląd:

Czytelność
Można by pomyśleć, że umiejętność jasnego odczytania treści jest oczywista, ale zbyt wiele razy widzieliśmy strony docelowe, na których tekst jest albo za mały, albo za duży. Znalezienie właściwej równowagi jest dość łatwe, dobrą zasadą dotyczącą rozmiaru czcionki używanej dla poszczególnych elementów jest:
- Nagłówek główny: 28 pikseli
- Podtytuł: 22 piksele
- Akapity: 17 pikseli
- Inne szczegóły: 15 pikseli
Oczywiście możesz dostosować te rozmiary, ponieważ nie ma jednego rozmiaru, który pasowałby do wszystkich potrzeb. Powinien jednak służyć jako dobry punkt wyjścia do dalszego projektowania mobilnej strony docelowej.
Kolejną rzeczą, o której warto wspomnieć, jest wysokość linii z elementami tekstowymi.
W niektórych sytuacjach na komputerze warto mieć wersję 1.0 lub nawet 1.2, podczas tworzenia mobilnej strony docelowej upewnij się, że wysokość linii elementów tekstowych wynosi co najmniej 1,4.
Konkluzja: Im mniejszy rozmiar czcionki, tym większa powinna być wysokość linii.
Formularze
Ponieważ formularze są najważniejszą częścią większości stron docelowych, bardzo ważne jest ułatwienie użytkownikom przesyłania informacji.
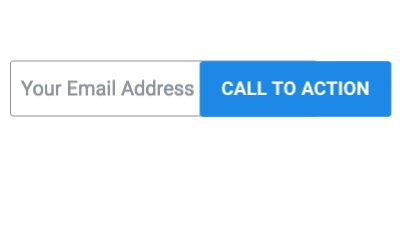
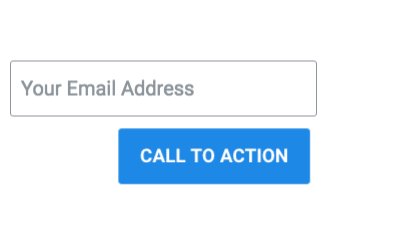
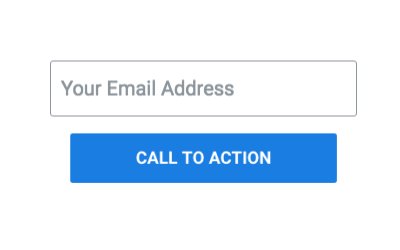
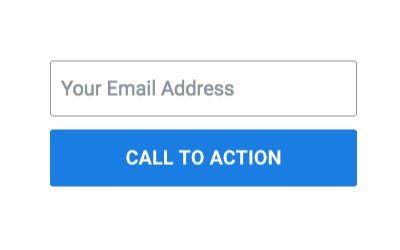
Na naszych stronach mobilnych zwykle rozciągamy pola formularza tak bardzo, jak to możliwe w poziomie i unikamy sytuacji, w których pole formularza i przycisk znajdują się w tej samej linii. To po prostu złe doświadczenie:

Inną rzeczą, która pojawia się bardzo często, jest radzenie sobie z formularzami, które mają wiele pól.
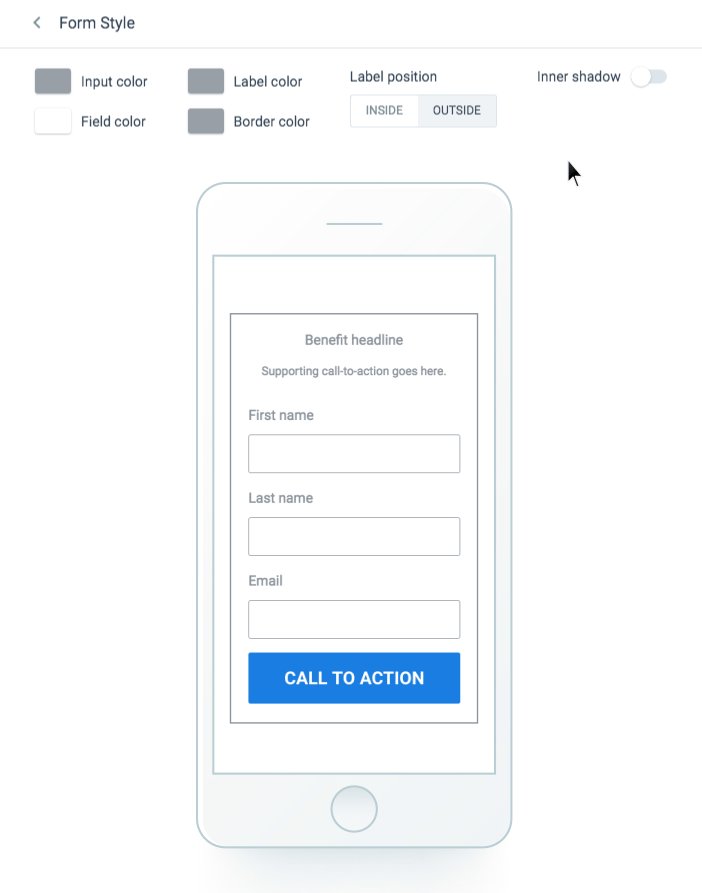
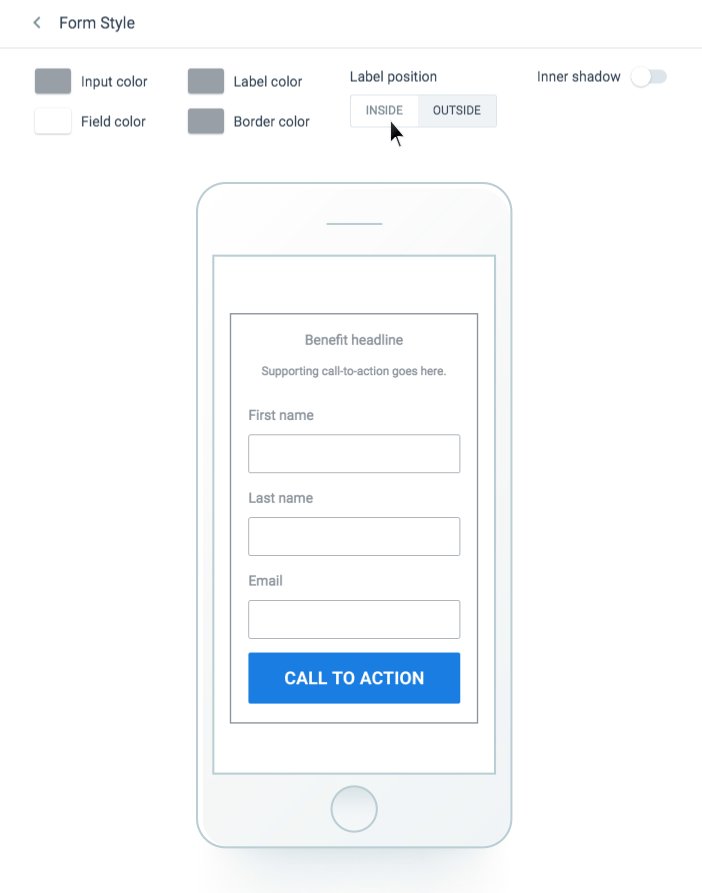
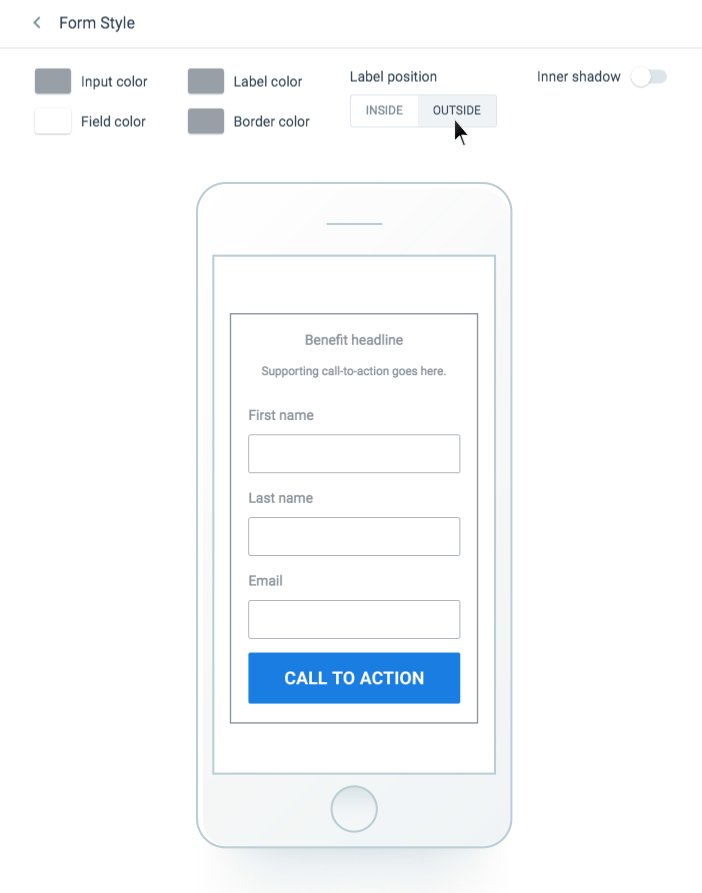
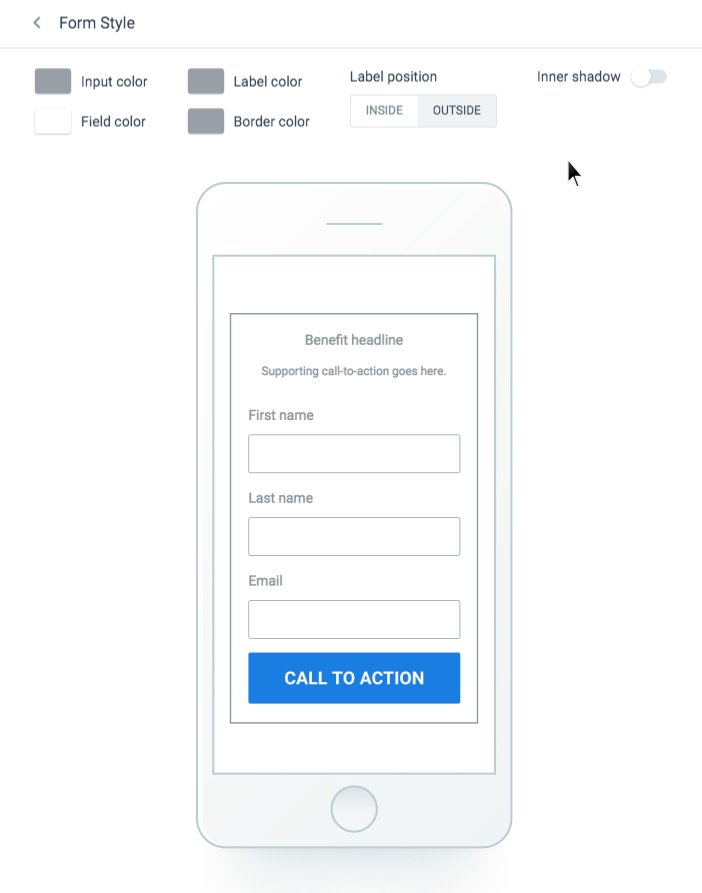
Najlepsza praktyka, którą odkrył nasz zespół, polega na tym, że zawsze, gdy strona ma więcej niż 2 pola formularza, należy ustawić pozycję etykiety na zewnątrz, co ułatwia odwiedzającym zorientowanie się, jakie informacje są potrzebne, zamiast próbować zapamiętać, co wpisać:

Zwiększ liczbę konwersji mobilnych już dziś
Podobnie jak w przypadku stron na komputery stacjonarne, w projektowaniu mobilnych stron docelowych chodzi przede wszystkim o wrażenia użytkownika oraz o to, co przekona ludzi do zaangażowania i konwersji. Bez uwzględnienia powyższych sugestii Twój współczynnik konwersji z urządzeń mobilnych prawdopodobnie ucierpi, a ludzie będą się odbijać.
Rozważ wdrożenie zaleceń i zobacz, jak Twoje strony docelowe przekształcają się w wysoce zoptymalizowane zasoby konwersji. Pobierz wersję demo Instapage AMP już dziś.
