Przykłady mobilnych stron docelowych: 5 pomysłów i najlepszych praktyk
Opublikowany: 2024-01-12W tym wpisie na blogu przeanalizujesz dobre praktyki dotyczące docelowych stron na smartfony w 5 wybranych przypadkach i dowiesz się, co jest ważne na mobilnych stronach docelowych, aby stworzyć idealnie zoptymalizowaną stronę dla Twojego produktu lub usługi.
Proste, tradycyjne strony docelowe nie są już wystarczające w dobie smartfonów. Aby dotrzeć do odbiorców i odnieść sukces w konwersjach, potrzebujesz mobilnej strony docelowej, która jest odpowiednio zoptymalizowana, aby zapewnić użytkownikom doskonałe wrażenia.
Tak, nadszedł ten czas – telefony nie są już tylko narzędziami komunikacji, mimo że ewolucja trwa już jakiś czas. Smartfonów używamy do codziennego przeglądania SM, robienia zakupów i wyszukiwania usług, ale jak rynek globalny, w tym Twoja firma, jest przygotowany na zmiany, które już zaszły?
Na dobry początek zapoznaj się z 4 wskazówkami dotyczącymi tworzenia strony docelowej dostosowanej do urządzeń mobilnych :
- Treść powinna być krótka.
- Zoptymalizuj układ i grafikę pod kątem urządzeń mobilnych.
- Używaj mocnych CTA.
- Zoptymalizuj czas ładowania.
Zanim wybierzesz jeden z szablonów mobilnych stron docelowych z biblioteki naszego narzędzia, zapoznaj się z poniższą krótką listą przykładów mobilnych stron docelowych i przeczytaj więcej, aby uzyskać przydatne informacje.
Przykłady mobilnych stron docelowych |
1. Chirurdzy hrabstwa Orange |
2. CBRE Polska |
3. Ekspert ds. pożyczek |
4. Atelier Redakcji Tekstu |
5. Agrosimex |
Co to jest mobilna strona docelowa?
Mobilna strona docelowa to pojedyncza strona internetowa zaprojektowana specjalnie z myślą o optymalnym przeglądaniu i interakcji na urządzeniach mobilnych i mówiąc wprost, jest to Twoja tajna broń zapewniająca olśniewające doświadczenia użytkowników na telefonach i tabletach. Jak każdy inny rodzaj strony docelowej, także i ta mobilna jest dla użytkowników punktem wejścia, często powiązanym z kampaniami marketingowymi lub konkretnymi treściami.
Pięć podstawowych cech mobilnej strony docelowej to:
- Oszałamiający projekt z układem dostosowanym do różnych rozmiarów ekranów telefonów komórkowych, zapewniający bezproblemową obsługę
- Najważniejsze treści skondensowane, aby szybko przyciągnąć uwagę użytkownika
- Nieodparte CTA, przyciągające odwiedzających i zachęcające ich do działania
- Ładowanie z szybkością flash, zoptymalizowane pod kątem szybkiego ładowania
- Uproszczone formularze zoptymalizowane pod kątem mniejszych ekranów
Dlaczego potrzebuję mobilnej strony docelowej?
Aby dotrzeć do docelowej grupy odbiorców , która najczęściej korzysta z urządzeń mobilnych, potrzebujesz mobilnej strony docelowej. Każda kampania marketingowa rozpoczynająca się od reklam SM generuje ruch od użytkowników mobilnych, a te wymagają UX i przejrzystości na poziomie scrollowania SM. Dostosowując swój przekaz do potrzeb odbiorców, znacząco zwiększasz prawdopodobieństwo osiągnięcia wysokich współczynników konwersji.
Optymalizacja mobilna jest niezbędna, aby zapewnić bezproblemową i bezproblemową obsługę. W przeciwieństwie do stron docelowych na komputery stacjonarne, które są bardziej rozbudowane i zaprojektowane z myślą o większych ekranach, użytkownicy mobilni priorytetowo traktują szybkie działania bez długotrwałego zastanawiania się.
Dlatego mobilna strona docelowa musi charakteryzować się responsywnością, zoptymalizowaną szybkością ładowania, przejrzystą i angażującą treścią oraz łatwą nawigacją.
Jak stworzyć mobilną stronę docelową?
Najprostszym sposobem na stworzenie strony docelowej dla urządzeń mobilnych jest użycie narzędzia z funkcjami optymalizacji mobilnej . Jednak mobilne strony docelowe różnią się od tradycyjnych, dlatego skup się na 3 podstawach:
1. Twórz chwytliwe nagłówki i zwięzłe treści.
Upewnij się, że Twoja mobilna strona docelowa jest wystarczająco przejrzysta i atrakcyjna, aby przyciągnąć uwagę odbiorców w ciągu kilku sekund. Media społecznościowe i platformy krótkich filmów na dobre zmieniły zachowania użytkowników – dosłownie masz sekundy, aby zaangażować odwiedzających i sprawić, że zapragną Twojego produktu.
2. Skróć swój landing page lub umieść najważniejsze informacje na górze
Zamiast tworzyć długie historie opisujące Twoją firmę, ustal wypunktowaną listę korzyści, przeczytaj ją dwukrotnie i skróć do najważniejszych. Umieść te informacje na górze mobilnej strony docelowej, dodaj jasne, mocne wezwanie do działania i ozdób je zapadającymi w pamięć grafikami, responsywnymi dla urządzeń mobilnych.
3. Zapewnij szybkie ładowanie
Skorzystaj z narzędzi optymalizacyjnych, aby skrócić czas ładowania do minimum. Tylko w ten sposób możesz dotrzeć do odbiorców wśród użytkowników smartfonów – żaden z nich nie będzie czekał dłużej niż 2 sekundy. aby zobaczyć Twoją ofertę. Jeśli nie załaduje się na czas, znajdą inną markę.
Według analiz Think with Google najlepszą praktyką jest utrzymywanie prędkości ładowania poniżej 3 sek ., a najlepszą opcją jest skrócenie czasu ładowania do ok. 2 sek . 1 sekunda . Dalsza analiza pokazuje, że jeśli czas ładowania osiągnie 5 sekund . prawdopodobieństwo odbicia wzrasta o 90% .
Strona docelowa na komputery stacjonarne nie wystarczy, jeśli chcesz dotrzeć do odbiorców i dokonać konwersji. Nawet jeśli jakoś załaduje się na urządzeniach mobilnych i użytkownik będzie potrzebował czasu, aby na to poczekać, słaba nawigacja, która nie jest dostosowana do mniejszych ekranów, powoduje jedynie wyjścia.
5 przykładów najlepszych mobilnych stron docelowych
Zapoznaj się z 5 przykładami najlepszych mobilnych stron docelowych stworzonych w Landingi, które pokazują, jak responsywność mobilna wpływa na UX i zwiększa konwersję.
1. Chirurdzy hrabstwa Orange
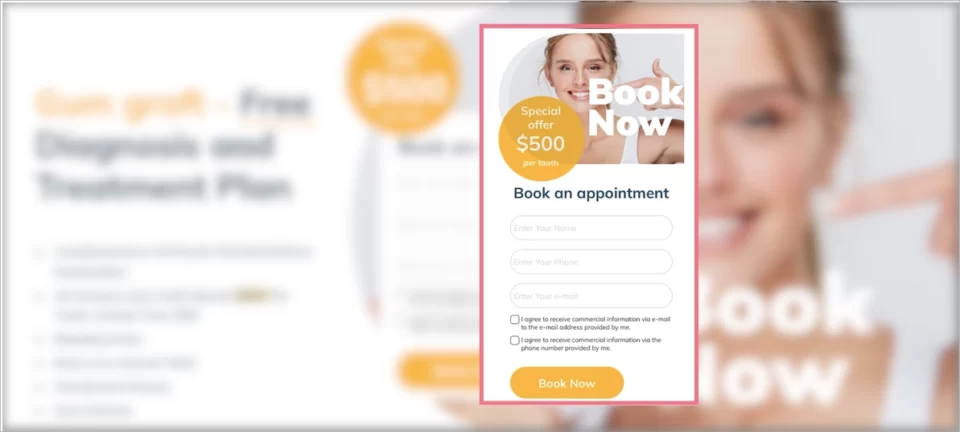
Specjaliści chirurgi hrabstwa Orange zapewniają pomoc periodontologiczną – ich mobilna strona docelowa, stworzona przez Landingi, miała na celu pokazanie podstawowych usług, jakie oferują pacjentom i promocję usług przeszczepów dziąseł.

Prosty i przejrzysty design ze wszystkimi niezbędnymi informacjami umieszczonymi na górze strony, dobrze zaprojektowanym przyciskiem CTA i prostym formularzem gwarantują bezproblemową obsługę odwiedzającym, zachęcając ich do zwrócenia się o pomoc do profesjonalistów.

Źródło: www.gumsorangecounty.com
Mobilna strona docelowa jest podobna do stacjonarnej, ale różni się doświadczeniem użytkownika, zapewniając łatwość obsługi i przejrzystość dostosowaną do urządzeń mobilnych.
Dowiedz się z tego przykładu mobilnej strony docelowej:
- Przejrzysty układ
- Ukierunkowana treść z najważniejszymi informacjami na górze
- Dobrze zaprojektowane CTA
- Zoptymalizowane efekty wizualne
Obszary ulepszeń dla tej wersji mobilnej:
- Indeks szybkości 4,6 s – strona ładuje się szybko, ale ogólny wskaźnik szybkości mógłby zostać poprawiony
- Zbyt długa treść – w wersji mobilnej niektóre bloki są niepotrzebne
2. CBRE Polska
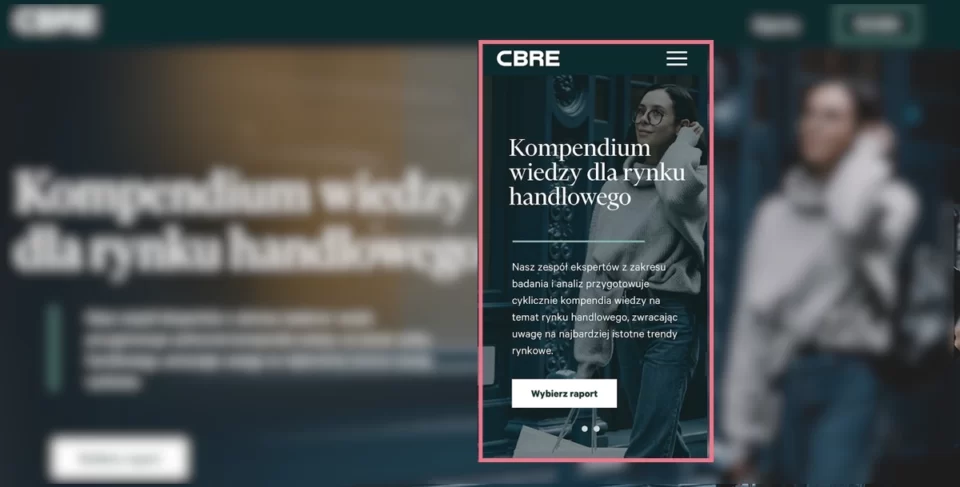
CBRE Poland to polski oddział usług doradczych w zakresie nieruchomości komercyjnych. Ich mobilna strona docelowa została utworzona przy użyciu najlepszego narzędzia do tworzenia stron docelowych – Landingi, aby dostarczać raporty dotyczące sprzedaży detalicznej docelowym odbiorcom.
Jej układ nawiązuje do desktopowej strony docelowej, jednak projekt jest zoptymalizowany pod kątem urządzeń mobilnych, z jednokolumnową obrysem, dobrze rozmieszczonymi mocnymi CTA i skróconą treścią.

Źródło: retail.cbrepoland.pl/kompendium-wiedzy
Mobilna konstrukcja zawiera wysokiej jakości oprawę graficzną, ale jednocześnie zapewnia doskonałą nawigację, co poprawia czytelność i wpływa na wysokie współczynniki konwersji.
Dowiedz się z tego przykładu mobilnej strony docelowej:
- Jasne, alternatywne CTA
- Zawiera wysokiej jakości materiały wizualne
- Maksymalnie skoncentrowana treść
- Prosty formularz zapisu
Obszary ulepszeń dla tej wersji mobilnej:
- Brak kluczowych informacji o korzyściach na górze
- Indeks szybkości – choć czas ładowania nie jest zbyt długi, to niektóre elementy mobilnego landing page’a można było lepiej zoptymalizować
3. Ekspert ds. pożyczek
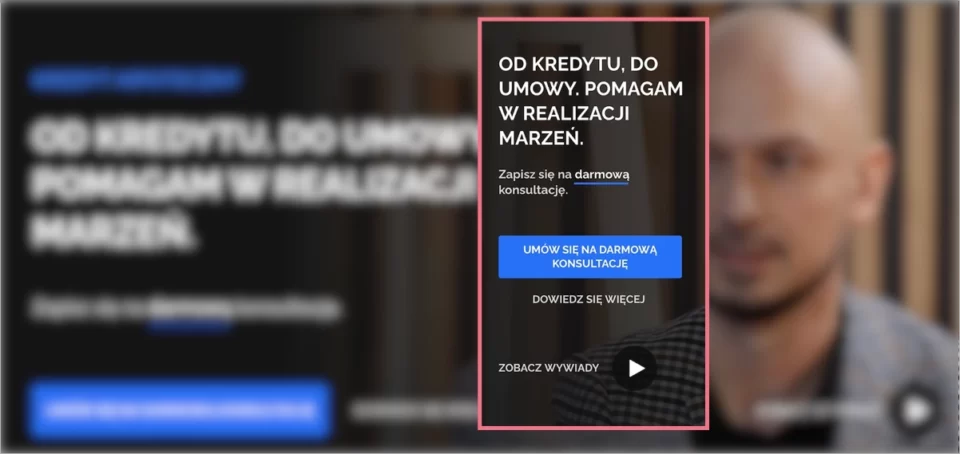
Kolejnym przykładem jest strona docelowa oferująca usługi doradztwa kredytowego dla osób fizycznych i firm. Dzięki Landingi jego właściciel stworzył stronę docelową, także na urządzenia mobilne, na której zachęca odwiedzających do zarezerwowania rozmowy i poproszenia o pomoc w wyborze najlepszej opcji pożyczki.
Mobilna strona docelowa ze skróconą treścią, w tym niezbędnymi i chwytliwymi nagłówkami, przejrzystymi wezwaniami do działania i treścią wideo, jest dostosowana dla użytkowników mobilnych poszukujących płynnej nawigacji.

źródło: Landingi
Typ Landing Page, który odpowiada na zmagania ze znaczną częścią życia, potrzebuje nieco więcej treści informacyjnych niż zwykła strona produktowa – która wymaga specyficznych rozwiązań projektowych. Jednym z nich jest wykorzystanie treści wideo w celu skrócenia długości strony i udzielenia odpowiedzi na wątpliwości, które mogą pojawić się wśród użytkowników.
Dowiedz się z tego przykładu mobilnej strony docelowej:
- Różnorodność typów treści
- Prosta nawigacja
- Zoptymalizowane efekty wizualne
- Silne, powtarzalne CTA
- Dobrze zaprojektowana struktura treści
Obszary ulepszeń dla tej wersji mobilnej:
- Brak lepkich pasków – mogłoby to uprościć nawigację i poprawić konwersję, gdyby CTA były widoczne na dłuższych mobilnych stronach docelowych
4. Atelier Redakcji Tekstu
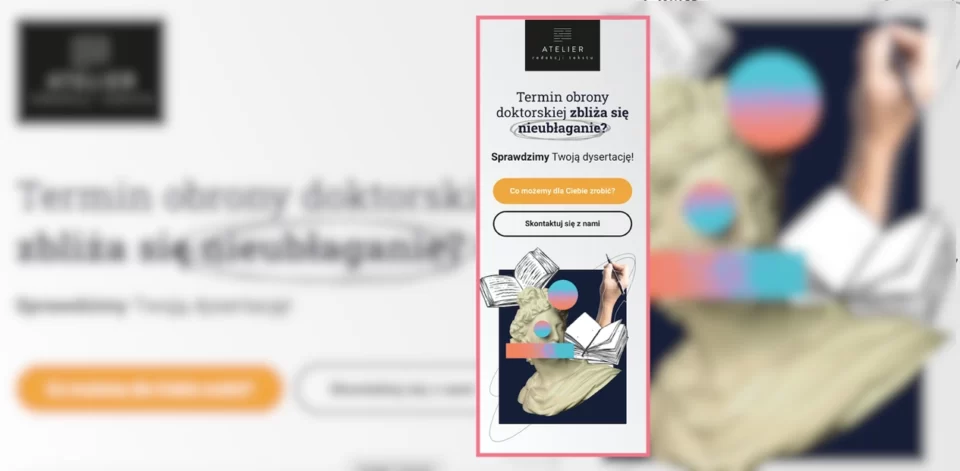
Atelier Redakcji Tekstu to polska firma oferująca usługi korekty i korekty tekstu. Dzięki Landingi stworzyli mobilną stronę docelową promującą usługi dla studentów.
Ten projekt pokazuje profesjonalną optymalizację mobilną, w której wygrywa nawigacja, wszystkie istotne informacje są skondensowane w krótkiej treści na górze, a wygląd odpowiada wersji desktopowej.

źródło: Landingi
Charakterystyczny dla mobilnych stron docelowych przycisk zadzwoń teraz pojawia się obok prostego formularza zapisu jako alternatywa dla pozostawienia adresu e-mail. To jeden z najlepszych pomysłów na zwiększenie konwersji na urządzeniach mobilnych – dodawanie takiego przycisku do wersji desktopowej nie ma sensu. Jednak dla użytkowników smartfonów upraszcza to sposób wykonania żądanej akcji: zamiast kopiować numer telefonu, mogą po prostu kliknąć przycisk, aby rozpocząć połączenie.
Dowiedz się z tego przykładu mobilnej strony docelowej:
- Dołączony przycisk Zadzwoń teraz
- Indeks prędkości 3,4 sek
- Doskonała nawigacja
- Treść zawierająca najważniejsze informacje
- Zoptymalizowana grafika wysokiej jakości
Obszary ulepszeń dla tej wersji mobilnej:
- Skróć okno recenzji – można je skondensować np. w karuzelę, aby skrócić długość strony
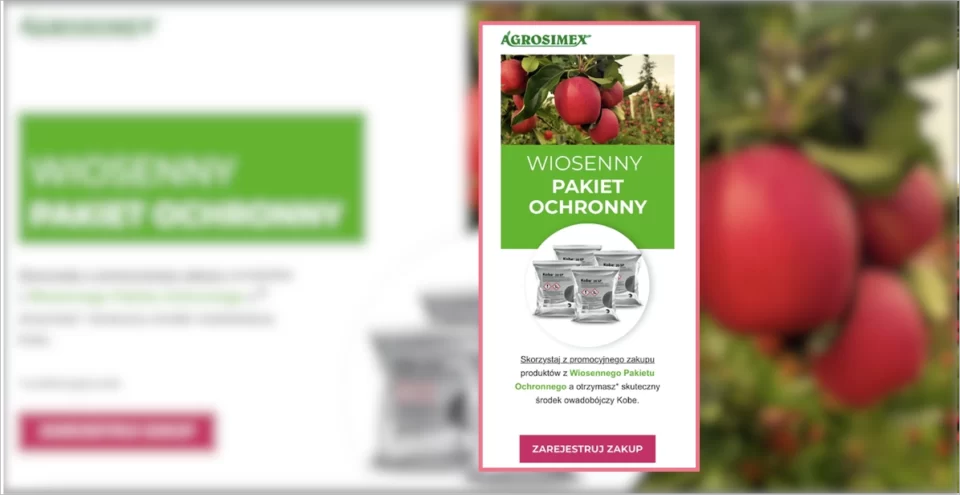
5. Agrosimex
Agrosimex to firma dostarczająca środki ochrony roślin dla sadowników. Wykorzystali Landingi i stworzyli stronę docelową, także w wersji mobilnej, aby przeprowadzić kampanię marketingową dla klientów i zaoferować produkty w korzystnym pakiecie.
Mobilny landing page firmy Agrosimex pokazuje, że liczy się prosty design skupiony na produkcie, krótka treść i świetna nawigacja. Użytkownicy odwiedzający tę stronę nie mają wątpliwości co zrobić, aby otrzymać produkt.

Źródło: promocja.agrosimex.pl
Mobilna strona docelowa dla produktów hurtowych skierowana jest do konkretnych segmentów klientów, dlatego treść jest skrócona do minimum, co jest wystarczające dla docelowej grupy odbiorców. Strategia skupia się na przyciskach call-to-action i przejrzystej nawigacji.
Dowiedz się z tego przykładu mobilnej strony docelowej:
- Silne CTA
- Skondensowana treść
- Wysokiej jakości wizualizacje produktów
- Łatwość nawigacji
Obszary ulepszeń dla tej wersji mobilnej:
- Widoczne formularze zakupowe – rodzaj strony docelowej warunkuje minimalizację kroków prowadzących do zakupu produktu, ale formularz można ukryć pod jakimś przyciskiem, aby skrócić długość strony
Zdobądź 111 Wstęp Przykłady – Ostateczny przewodnik ZA DARMO
