10 sprawdzonych sposobów na zwiększenie współczynnika konwersji mobilnej
Opublikowany: 2018-07-18Jeśli zapytasz większość marketerów cyfrowych, jak postępują ich mobilne CRO, prawdopodobnie usłyszysz „co?” Optymalizacja konwersji nie jest czymś, co uważamy za zależne od urządzenia. Ale kiedy większość użytkowników internetu przegląda przez telefon komórkowy, powinno tak być. Strony docelowe po kliknięciu na urządzeniach mobilnych nie działają tak samo jak strony na komputerach. Oznacza to, że do konwersji mobilnych należy podejść inaczej. Aby dowiedzieć się, jak to zrobić, przeprowadziliśmy raport o stanie konwersji mobilnych.
Raport stanu konwersji mobilnych na stronie Instapage
Dzięki danym od 41 milionów anonimowych odwiedzających 45 000 aktywnych stron docelowych po kliknięciu, raport Instapage State of Mobile Conversions ustanawia pierwszy punkt odniesienia dla wydajności mobilnej strony docelowej po kliknięciu. Zawiera wgląd we współczynniki konwersji mobilnych według branży, budżetu na reklamę cyfrową, lokalizacji i innych. Zawiera również przegląd technologii konwersji stron docelowych na urządzenia mobilne po kliknięciu. Ten przystępny raport jest niezbędny dla każdego zespołu opracowującego strategię konwersji mobilnej opartej na danych:

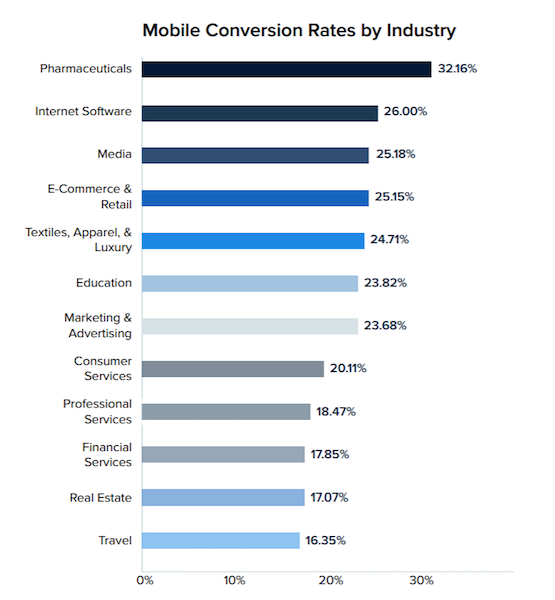
Mobilne współczynniki konwersji według branży
Jedno z najczęstszych pytań marketerów brzmi: „Jak wypadam na tle innych w mojej branży?” Chociaż odpowiedź należy zawsze traktować z przymrużeniem oka (nie ma drugiego takiego biznesu jak Twój), jest to dobry sposób na ogólne zorientowanie się, do czego zdolni są marketerzy.
W raporcie Instapage State of Mobile Conversions zobaczysz, że średnie współczynniki konwersji z urządzeń mobilnych są znacznie wyższe, niż można się spodziewać:

Podczas gdy większość stron docelowych po kliknięciu podobno ma współczynnik konwersji poniżej 5%, zaskakujące są liczby takie jak 32% i 26%. Oznacza to, że marketerzy zaczynają traktować priorytetowo i rozumieć użytkowników mobilnych oraz ogólnie urządzenia mobilne jako środowisko. Jeśli Twoje współczynniki konwersji nie wyglądają jak powyższe, nie panikuj. Omówimy kilka sposobów na ich ulepszenie.
Metody optymalizacji konwersji mobilnych
Choć pozornie ugruntowana w naszym życiu, mobilność wciąż stanowi nową granicę. Szybko się rozwija. To mylące. Nie ma tak wielu wiarygodnych danych, na podstawie których można budować kampanie. Wszystkie te szczegóły utrudniają integrację urządzeń mobilnych. Oto kilka wskazówek dotyczących strategii konwersji na urządzeniach mobilnych:
Projekt dla innego kontekstu
Projektując doświadczenia mobilne, marketerzy zwykle nie mają nic przeciwko dostosowaniu strategii na komputery. Jeśli ich strony internetowe są responsywne, uznają, że to wystarczy. I czasami tak jest, ale często tak nie jest.
„Mobile” oznacza nie tylko mniejszy ekran. Oznacza to zupełnie inny kontekst, w którym treści są konsumowane przez użytkownika, wyjaśnia Chris Goward:
Mobile różni się pod wieloma względami, przede wszystkim kontekstem. Z definicji mobilność oznacza, że użytkownik jest „poza domem”, co oznacza, że jest bardziej rozproszony, ma mniej dostępnej uwagi i ma inne potrzeby związane z lokalizacją.
Z drugiej strony użytkownicy komputerów stacjonarnych są zwykle w trybie wypoczynkowym. Są w pracy lub w domu, przy biurku lub z komputerem na kolanach. W takich środowiskach mniej rozpraszaczy i więcej prywatności. A to oznacza, że Twoje treści są łatwiejsze do wykorzystania.
W tych różnych środowiskach optymalizacja współczynnika konwersji wygląda zupełnie inaczej. Jeśli chcesz zwiększyć liczbę konwersji na urządzeniach mobilnych, upewnij się, że elementy strony docelowej po kliknięciu zostały zaprojektowane z myślą o użyteczności w środowisku o dużym rozproszeniu uwagi i niskim zaangażowaniu. Na przykład:
1. Krótka forma, duże i łatwe pola: Formularz pozyskiwania leadów to podstawa strony docelowej po kliknięciu. Na komputerze wypełnienie formularza jest wystarczająco bolesne. Jednak na urządzeniach mobilnych jest coraz gorzej. Każdy użytkownik urządzeń mobilnych wie, że manewrowanie palcami na małym ekranie może być frustrujące. Pisząc kciukami, zwiększasz prawdopodobieństwo popełnienia błędów. Ponadto przechodzenie z jednego pola formularza do drugiego może być trudne nawet dla najbardziej zręcznych palców wskazujących.
Aby wypełnianie formularzy na landing page’u po kliknięciu było znośne, pola powinny być na tyle duże, aby można je było nacisnąć palcem. Powinni również używać przycisku postępu. Twoi potencjalni klienci powinni być w stanie nacisnąć klawisz, taki jak „ENTER”, gdy skończą z polem, aby przejść do następnego, zamiast klikać palcem w każde pole. Aby było jeszcze łatwiej, rozważ automatyczne uzupełnianie informacji dla powracających gości.
2. Zmaksymalizuj swój przycisk: formularze nie są jedynym irytującym elementem nawigacji na urządzeniach mobilnych. Przyciski CTA również mogą być frustrujące. Zbyt mały cel oznacza, że Twoi potencjalni klienci będą wielokrotnie uderzać w ekran, aby dokonać konwersji. A przekonanie ich, żeby to zrobili raz, jest wystarczająco trudne. Bezpiecznym zakładem jest rozmiar przycisku 10×10, ponieważ badanie MIT pokazuje, że przeciętny touchpad ma od 10 do 14 mm:

3. Zastanów się nad swoimi mediami: Istnieje wiele mediów, których możesz użyć, aby zmusić gościa do kliknięcia na pulpicie. Jednak na urządzeniach mobilnych użytkownicy są w ruchu. Jest mało prawdopodobne, że obejrzą długi film wprowadzający Twojego założyciela. Zamiast tego trzymaj się zwięźle (co zwykle jest dobrym pomysłem również na komputerze). Ogranicz swoje filmy do 2 minut, jeśli ich używasz. Rozważ też zastąpienie ich czymś łatwiejszym do wykorzystania, na przykład ujęciem bohatera lub infografiką.
4. Postaraj się, aby strona była jak najbardziej zwięzła: podobnie jak użytkownik nie obejrzy długiego filmu, prawdopodobnie nie przeczyta również długiej strony. Pisanie tekstu, który można przeglądać, ma kluczowe znaczenie, nawet jeśli odwiedzający ma wolny czas. Kiedy przeglądają w pociągu lub podczas przerwy na lunch, jest to jeszcze bardziej widoczne. Ogranicz tekst do minimum i używaj wypunktowań i podtytułów, aby podkreślić najważniejsze treści.
5. Spraw, aby przyciski wezwania do działania były kontekstowe: Sposób konwersji użytkowników różni się w zależności od komputera stacjonarnego i urządzenia mobilnego. Na komputerze mogą chcieć pobrać zasób do przeczytania lub zapisać się na listę mailingową. Korzystając z urządzeń mobilnych, bardziej prawdopodobne jest, że będą szukać natychmiastowego rozwiązania problemu w konkretnej lokalizacji. Możesz chcieć zapewnić natychmiastowe rozwiązanie ich problemu za pomocą wezwania do działania typu „kliknij, aby połączyć”.

Zminimalizuj elementy swojej strony
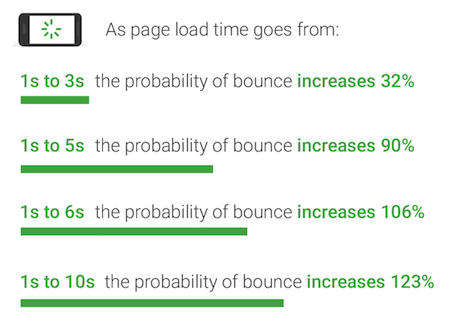
Powolne strony internetowe kosztują konwersje firm. Zostało to wielokrotnie udowodnione, najbardziej znane przez Google, które odkryło, że ponad 53% osób opuszcza stronę, jeśli ładuje się ona dłużej niż 3 sekundy. A współczynnik odrzuceń pogarsza się wraz ze wzrostem czasu ładowania:

Firma SOASTA, która nawiązała współpracę z Google w celu ukończenia badania, stwierdziła, że czas ładowania był silnie skorelowany ze współczynnikiem konwersji. Po przejrzeniu 900 000 stron docelowych po kliknięciu reklam odkryli, że mniejsza prędkość oznacza niższy współczynnik konwersji. Winowajcy powodujący spowolnienie zostali zidentyfikowani jako elementy strony, takie jak obrazy, przyciski i moduły śledzące innych firm. Naukowcy odkryli, że gdy liczba tych elementów wzrośnie z 400 do 6000 na stronie, szanse na konwersję odwiedzającego spadają o 95%.
Co więc możesz zrobić, aby Twoja strona ładowała się szybko i zwiększała konwersje na urządzeniach mobilnych?
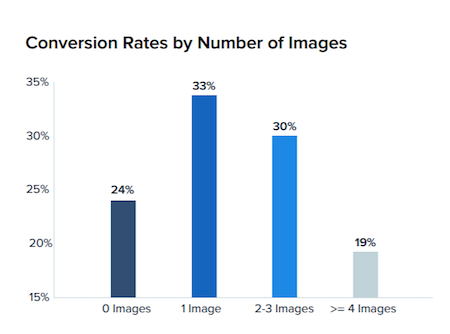
6. Ogranicz elementy strony, zwłaszcza obrazy, do minimum. Oto, co naukowcy odkryli, że spowalniają strony bardziej niż jakikolwiek inny element. Strony, które pomyślnie przekonwertowały odwiedzających, miały średnio o 12 mniej obrazów niż te, które tego nie zrobiły. Na przykład usunięcie ze strony zbędnych obrazów stockowych lub obrazów tekstowych jest łatwym sposobem na osiągnięcie tego bez osłabiania skuteczności strony. Potwierdzają to badania z raportu State of Mobile Conversions:

7. Zminimalizuj JavaScript. Jest to trochę trudniejsze, biorąc pod uwagę, że JavaScript ma wiele funkcji, w tym tagi, które umożliwiają ponowne kierowanie do użytkowników, którzy opuścili Twoją stronę. Kiedy strony ugrzęzły w JS, wiele osób przechodzi na AMP.
Dzięki architekturze AMP (Accelerated Mobile Pages) możesz tworzyć środowiska natychmiastowego ładowania za pomocą uproszczonej wersji języków kodowania, których już używasz. Kiedyś ograniczone, ramy stały się zdolne do tworzenia całych mobilnych stron internetowych. Strony AMP są coraz częściej wykorzystywane do tworzenia progresywnych aplikacji internetowych.
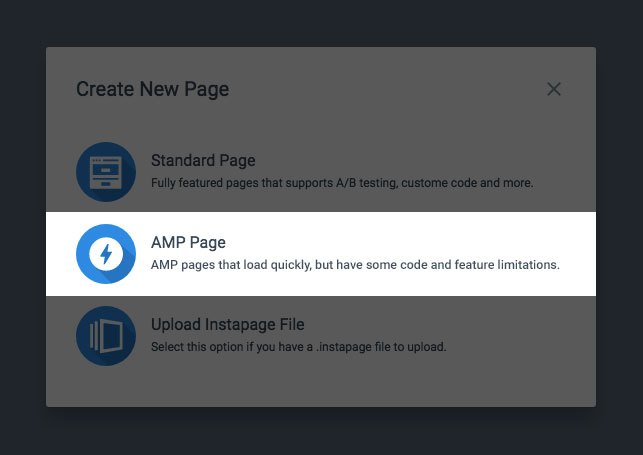
Dzięki łatwej w użyciu funkcji AMP z Instapage możesz łatwo dołączyć do swojej witryny szybkie strony docelowe po kliknięciu. Po prostu kliknij „Strona AMP” w rozwijanym menu „Utwórz stronę” i otwórz komponent, który opublikuje Twoją stronę w uproszczonym języku kodowania:

8. Wykorzystaj buforowanie przeglądarki. Zanim Twoja strona zostanie w pełni załadowana, przeglądarka i serwer mogą komunikować się kilka razy, a każda komunikacja wydłuża czas ładowania. Buforowanie umożliwia przeglądarce przechowywanie lub zapamiętywanie elementów, które zostały ostatnio załadowane. Im więcej elementów przechowuje w pamięci podręcznej, tym mniej razy musi komunikować się z serwerem, aby dostarczyć pełną stronę.
Aby uzyskać więcej szybkich wskazówek dotyczących zwiększania szybkości strony, sprawdź Jak interpretować i poprawiać swój wynik Google PageSpeed Insights.
Uczyń retargeting priorytetem
Średnia sesja mobilna trwa zaledwie 72 sekundy. Szanse, że użytkownik kliknie Twoją reklamę, przeczytają stronę docelową po kliknięciu i dokonają konwersji w tym czasie, są niewielkie. Tak więc retargetowanie na urządzeniach mobilnych, gdy użytkownik może w każdej chwili zostać odciągnięty od Twojej strony, jest jeszcze ważniejsze niż na komputerach.
Badania wykazały, że osoby odwiedzające witrynę, które są ponownie kierowane za pomocą reklam, mają o 70% większe szanse na konwersję. Jeśli nie retargetujesz na swoich obecnych stronach docelowych po kliknięciu, niewątpliwie tracisz konwersje z urządzeń mobilnych.
Uczyń prywatność priorytetem
Jedną z największych różnic między telefonem komórkowym a komputerem jest prywatność. Dzisiejsze komputery stacjonarne nie przechowują tak poufnych informacji jak urządzenia mobilne.
Na urządzeniach mobilnych prawdopodobnie masz zapisane hasła, zapamiętane dane logowania do aplikacji i prywatną komunikację. Urządzenia mobilne są również bardziej narażone na zgubienie lub zabranie. To sprawia, że prywatność jest głównym problemem dla użytkowników mobilnych. Oto kilka sposobów na złagodzenie problemów z zaufaniem:
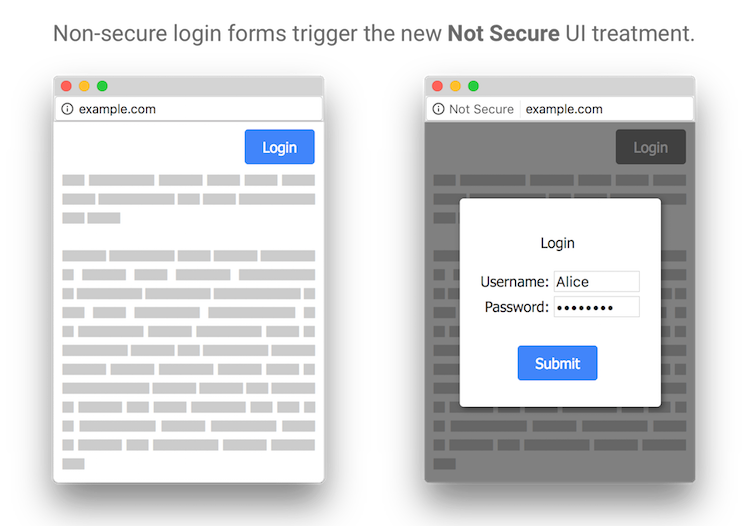
9. Użyj HTTPS. To powinno być oczywiste, ale zaskakująca liczba domen nadal nie korzysta z HTTPS. Teraz Chrome będzie ostrzegać odwiedzających przed niezabezpieczoną witryną z etykietą „Niezabezpieczona”, co zabije zaufanie potencjalnych klientów. Unikaj tego, przełączając się na HTTPS samodzielnie lub budując strony docelowe po kliknięciu za pomocą Instapage, który ma wbudowany HTTPS.

10. Skoncentruj się na referencjach i odznakach. Na stronach docelowych po kliknięciu referencje dowodzą, że Twoje rozwiązanie było wartościowe dla innych. Zaskakująco często bierzemy wskazówki od innych ludzi, więc te małe notki mogą bardzo pomóc w zdobyciu zaufania. Zaufanie z kolei zwiększa prawdopodobieństwo, że Twoja oferta zostanie przyjęta.
Podobną i równie potężną taktyką jest dodawanie odznak zaufania do swojej strony internetowej. Prezentują one wyróżnienia, znanych klientów i partnerów lub dowody bezpieczeństwa (na przykład blokadę lub znaczek bezpieczeństwa programu Norton Antivirus).
Uzyskaj to, czego potrzebujesz, aby zwiększyć współczynnik konwersji mobilnej
Najlepsza strategia mobilna to strategia dobrze poinformowana. Niestety dane o konwersjach mobilnych nie są tak dostępne, jak potrzebują tego marketerzy.
Stan konwersji mobilnych na Instapage to pierwszy krok w kierunku zbudowania tej strategii. Aby dowiedzieć się więcej o tym, jak zwiększyć liczbę konwersji na urządzeniach mobilnych i czego szukać w rozwiązaniu mobilnej strony docelowej po kliknięciu, pobierz pełny raport i uzyskaj spersonalizowaną wersję demonstracyjną funkcji AMP w Instapage.