Rosnące wydatki na reklamę mobilną wskazują na potrzebę spersonalizowanej strony docelowej
Opublikowany: 2020-03-27Szybkie linki
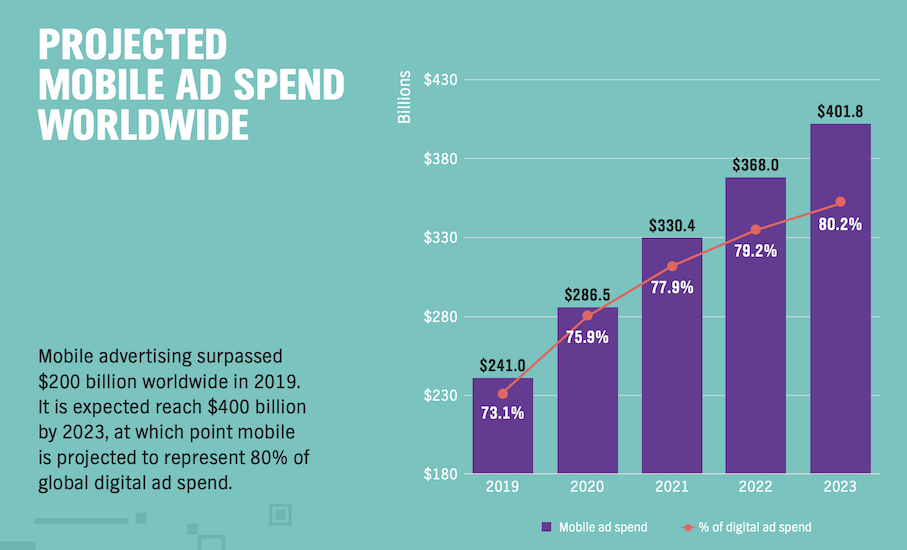
- Przewidywane wydatki na reklamę mobilną
- Różnica między responsywnym projektem, optymalizacją i personalizacją
- Mobilny responsywny projekt
- Strony zoptymalizowane pod kątem urządzeń mobilnych
- Personalizacja mobilna
- Dlaczego reklamy na telefon komórkowy wymagają stron docelowych?
- Szybkie czasy ładowania
- Lepkie przyciski CTA
- Kliknij, aby wywołać przyciski
- Zwięzła kopia
- Usuwanie bałaganu
- Krótsze formy
- Wniosek
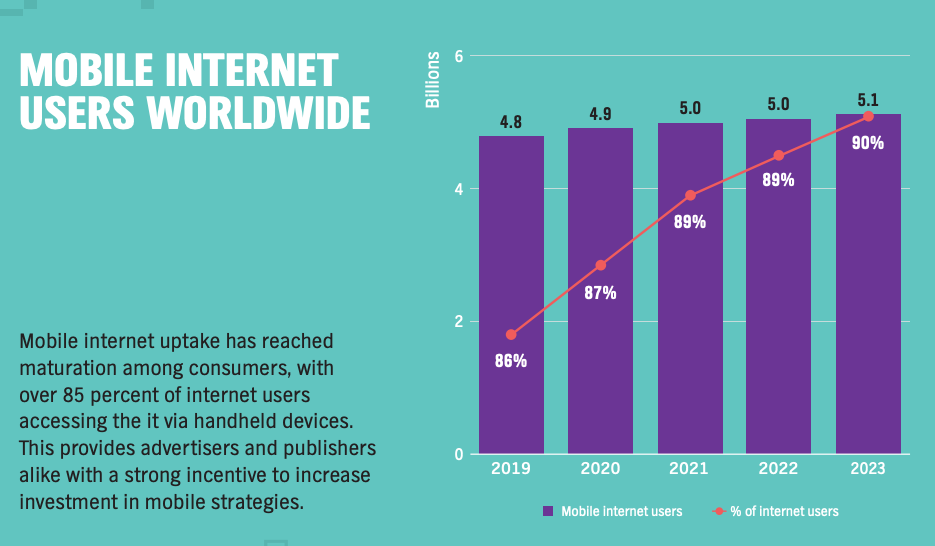
Był rok 2015, ruch mobilny po raz pierwszy przewyższył komputery stacjonarne i od tego czasu korzystanie z mobilnego internetu gwałtownie wzrosło (i przewiduje się, że będzie się utrzymywać):

Według Forbesa 74% osób używa telefonów komórkowych jako pomocy podczas zakupów, a 70% wyszukiwań na urządzeniach mobilnych prowadzi do działań online w ciągu godziny.
Co więcej, raport PubMatic Global Digital Ad Trends przewiduje, że do 2023 roku wydatki na reklamę mobilną osiągną aż 400 miliardów dolarów, co stanowi 80% światowych wydatków na reklamę cyfrową:
Każdego roku coraz więcej reklamodawców inwestuje swoje budżety reklamowe w reklamy mobilne. Fakt, że większość technologii kierowania reklam umożliwia reklamodawcom wyświetlanie odbiorcom wysoce spersonalizowanych reklam na podstawie różnych kryteriów, takich jak dane demograficzne i zachowania online, pomaga zmaksymalizować liczbę kliknięć reklam.
Ale ile z tych reklam mobilnych przynosi konwersje?
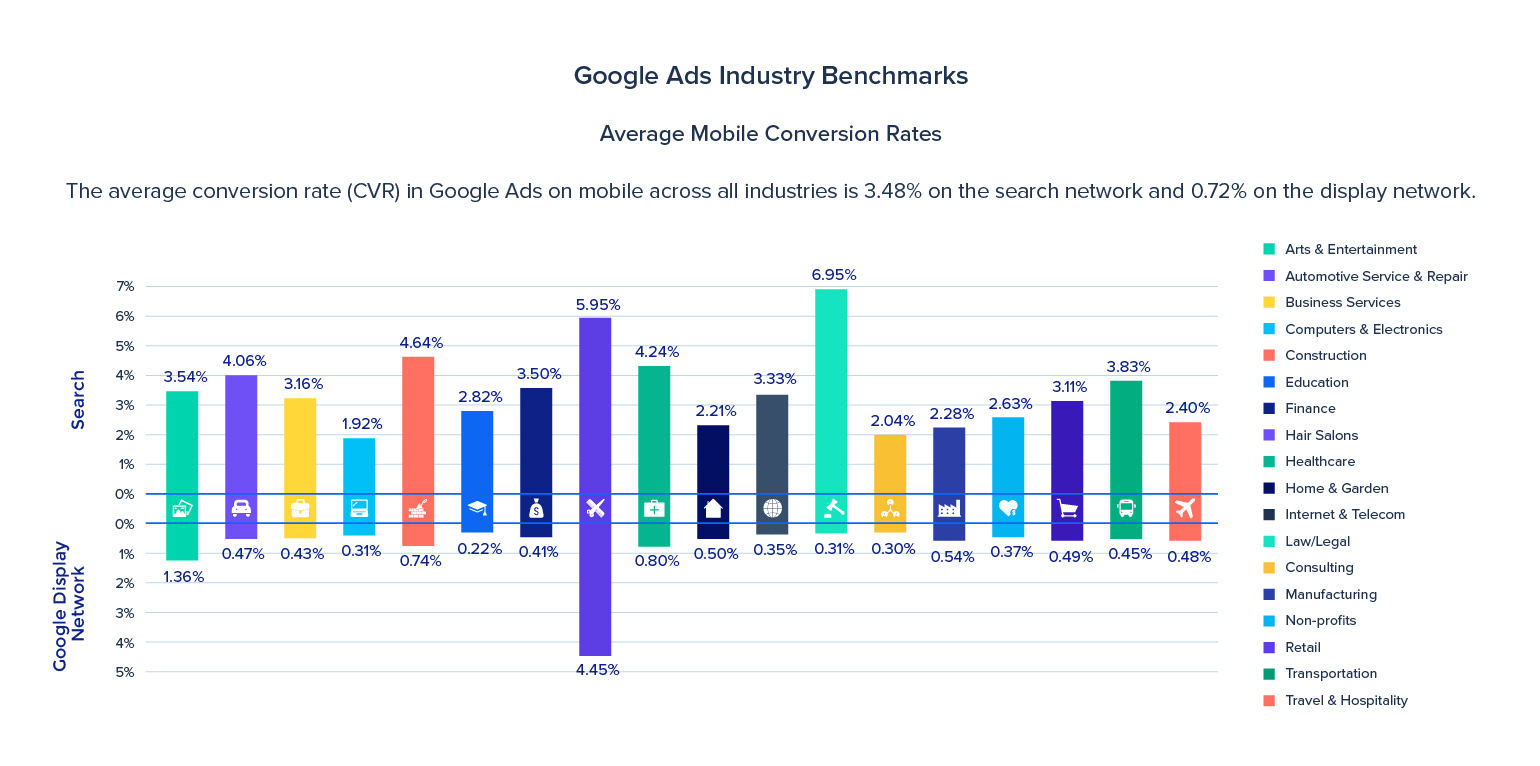
Średni współczynnik konwersji z urządzeń mobilnych w Google Ads wynosi 3,48% w sieci wyszukiwania i 0,72% w sieci reklamowej. Ponadto średni współczynnik konwersji e-commerce dla urządzeń mobilnych wynosi zaledwie 2,03%:

Większość kliknięć reklam mobilnych jest marnowana.
Czemu? Większość reklamodawców skupia się tylko na dostosowaniu stron do urządzeń mobilnych i zaniedbuje tworzenie zoptymalizowanych, spersonalizowanych stron docelowych.
Różnica między responsywnym projektowaniem, optymalizacją i personalizacją
Mobilny, responsywny projekt, optymalizacja i personalizacja przyczyniają się do wyjątkowego doświadczenia użytkownika. Jednak wszystkie trzy praktyki stosują różne podejścia do tego celu.
Mobilny responsywny projekt
Jest to najbardziej podstawowe podejście do pozytywnego doświadczenia użytkownika mobilnego; obejmuje ponowne formatowanie i restrukturyzację stron dla dowolnego urządzenia, niezależnie od rozmiaru ekranu. Responsywne strony mobilne są skalowane od mniejszych ekranów telefonów komórkowych, tabletów i małych laptopów po standardowe ekrany komputerów stacjonarnych i jeszcze większe monitory panoramiczne. Takie podejście zapewnia użytkownikom elastyczność i doskonałą użyteczność na wszystkich urządzeniach.
Strony zoptymalizowane pod kątem urządzeń mobilnych
Zostały one zaprojektowane specjalnie dla użytkowników mobilnych i wykraczają poza dopasowanie mniejszego ekranu, są drugim krokiem w kierunku zapewnienia dobrych wrażeń użytkownika. Optymalizacja to proces projektowania każdego elementu strony z myślą o wygodzie użytkownika. Obejmuje zbieranie danych i testowanie stron w celu sprawdzenia, co przyczynia się do konwersji — ciągłe ulepszanie stron w celu zwiększenia współczynników konwersji.
Personalizacja
…to ostatni krok w kierunku zapewnienia odwiedzającym dobrej obsługi i odpowiedniego połączenia reklamy ze stroną. Proces ten obejmuje zbieranie informacji o użytkownikach w celu segmentowania odbiorców i tworzenia oddzielnych stron po kliknięciu, które są zaprojektowane specjalnie dla określonej reklamy i odbiorców. Polega na zwiększeniu trafności reklamy dla określonej grupy docelowej, takiej jak platforma reklamowa lub intencja użytkownika.
Aby kliknięcia reklam przekładały się na konwersje, strony docelowe muszą być wszystkie trzy: responsywne, zoptymalizowane i spersonalizowane.
Dlaczego reklamy na telefon komórkowy wymagają spersonalizowanych stron docelowych?
strony docelowe obejmują wszystko, co dzieje się po kliknięciu reklamy. Twoja strona jest najbardziej skoncentrowanym na konwersji elementem całego doświadczenia, ponieważ to na niej następuje konwersja.
Spersonalizowana strona mobilna została zaprojektowana jako naturalne rozszerzenie powiązanej z nią reklamy i jest specjalnie zaprojektowana dla segmentu odbiorców, który na nią trafia.
Każdy element strony informuje odwiedzającego, że znalazł się we właściwym miejscu i że oferta, której szuka, jest w zasięgu jednego kliknięcia wezwania do działania. Strony służą do kierowania docelowego ruchu do określonej konwersji poprzez skupienie się na pojedynczej wiadomości.
Personalizacja obejmuje również zwiększenie trafności reklamy dla określonej grupy docelowej, takiej jak platforma reklamowa lub intencja użytkownika - co pozwala znacznie zwiększyć prawdopodobieństwo konwersji.
Czym więc jest trafność w odniesieniu do doświadczeń mobilnych?
W przypadku reklam i stron na telefony komórkowe trafność wynika przede wszystkim z optymalizacji pod kątem urządzeń mobilnych i zapewniania użytkownikom urządzeń mobilnych doskonałych wrażeń.
Przykład
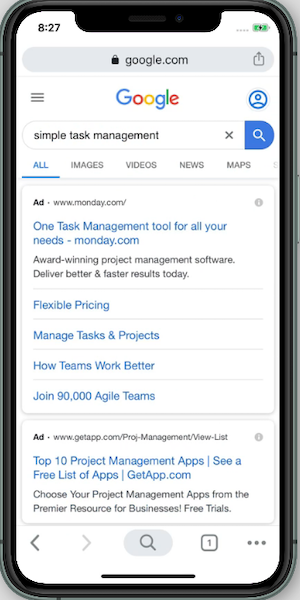
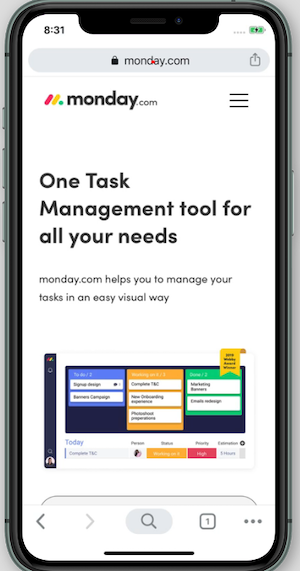
Na przykład nagłówek i tekst reklamy z poniedziałku są odpowiednie dla zapytania Google „proste zarządzanie zadaniami”. Intencją użytkownika jest poznanie narzędzi pomagających w zarządzaniu zadaniami:

Strona po kliknięciu jest spersonalizowana dla tego użytkownika, ponieważ pozostaje związana z reklamą i kontynuuje tę samą narrację. Wszystkie elementy strony są zoptymalizowane pod kątem urządzeń mobilnych (więcej o tym później), co zwiększa szanse na uzyskanie konwersji:

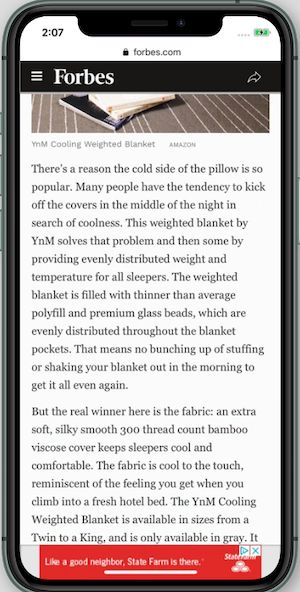
Tymczasem reklama i strona docelowa State Farm są również spersonalizowane pod kątem użytkownika retargetującego, który opuścił ich witrynę bez podejmowania żadnych działań. Reklama pokazuje, jak marka pomaga użytkownikowi:


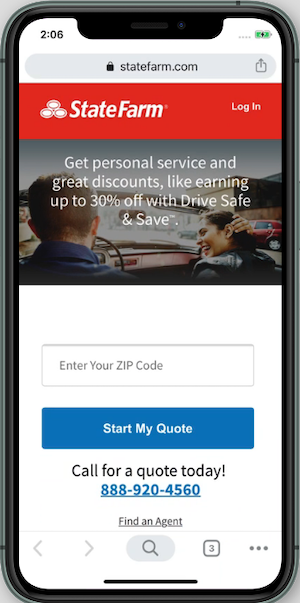
Strona po kliknięciu pomaga im opowiedzieć, czym jest StateFarm, i zachęca ich do zapisania się na ubezpieczenie, oferując wspaniałe rabaty. Ponadto dostępne jest wezwanie do działania w przypadku pytań użytkownika:

Gdy strona mobilna po kliknięciu jest spersonalizowana, użytkownik, który ją klika, jest świadkiem spójnego przejścia z reklamy na stronę, a także znajduje dokładnie to, czego szukał, i jest bardziej skłonny do konwersji.
Teraz, gdy przedstawiliśmy już wygląd spersonalizowanych stron, przyjrzyjmy się szczegółowo, które elementy strony zapewniają zoptymalizowane wrażenia użytkownika.
Zoptymalizowane elementy strony mobilnej, które zapewniają niesamowite wrażenia użytkownika
Błyskawiczne szybkie ładowanie
Chociaż szybkość ładowania strony niekoniecznie jest elementem strony, ma kluczowe znaczenie dla zoptymalizowanej i spersonalizowanej strony docelowej po kliknięciu.
Czas ładowania strony jest jednym z najsilniejszych czynników wpływających na wysoki współczynnik odrzuceń strony. Co gorsza, użytkownicy nie tylko opuszczają stronę, gdy wolno się ładuje, ale badania sugerują, że 79% użytkowników nie wróci, gdy strona internetowa działa wolno.
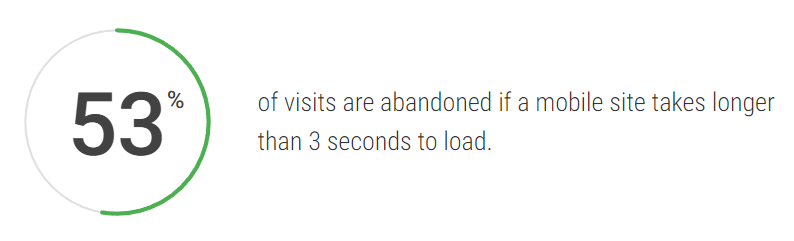
Najnowsze dane Google pokazują, że 53% wizyt w witrynie mobilnej jest porzucanych, jeśli strona ładuje się dłużej niż trzy sekundy:

Dla reklamodawców niezwykle ważne jest tworzenie szybkich witryn mobilnych, ponieważ podczas gdy niskie prędkości wczytywania strony powodują problemy i porzucanie, szybsze korzystanie z urządzeń mobilnych może skutkować większym zaangażowaniem użytkowników, wyższymi współczynnikami konwersji i przychodami. Najlepszym sposobem na to jest użycie stron post-click AMP.
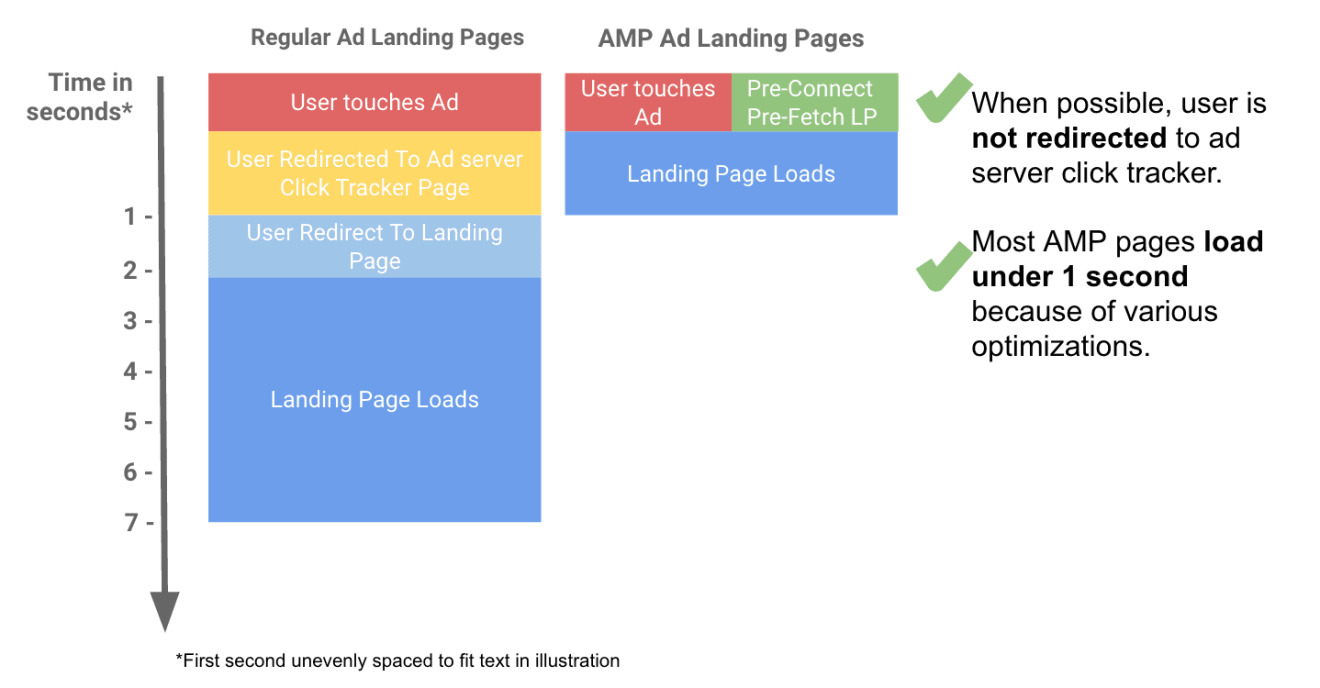
Strony docelowe po kliknięciu utworzone za pomocą AMP są zaprojektowane z myślą o kontynuacji sprawnego korzystania z urządzeń mobilnych, które użytkownicy inicjują po kliknięciu mobilnej reklamy AMP.
Użytkownik przechodzi do strony AMP, klika reklamę zbudowaną przy użyciu AMP HTML i jest natychmiast kierowany do strony docelowej utworzonej po kliknięciu w formacie AMP. Proces eliminuje zwykłe kliknięcie, przekierowanie śledzące, przekierowanie strony docelowej po kliknięciu, proces ładowania i skraca go do dwóch kroków: kliknij, załaduj:

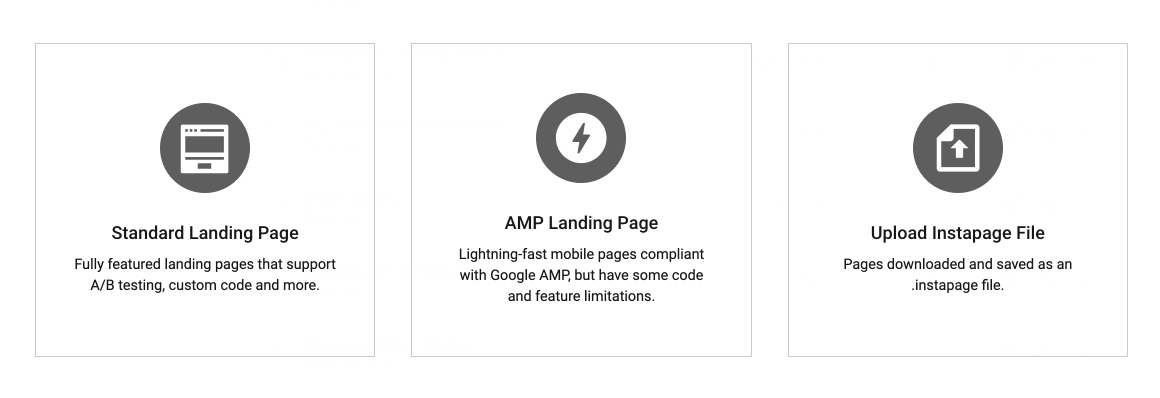
Od czerwca 2018 r. Instapage oferuje strony docelowe AMP po kliknięciu, dzięki czemu reklamodawcy cyfrowi mogą tworzyć strony zgodne z AMP w aplikacji bez programisty. Ponieważ ostatecznie, jeśli strona nie ładuje się natychmiast, oznacza to, że nie jest wystarczająco szybka:

Wolne czasy ładowania od dawna wiążą się z utratą możliwości konwersji i spadkiem przychodów. Twórz strony AMP po kliknięciu, aby tworzyć strony, które ładują się z prędkością światła, dzięki czemu nie przegapisz żadnych konwersji.
Lepkie przyciski CTA
Lepkie przyciski CTA pozostają z odwiedzającym, gdy przewijają stronę mobilną. Przyciski ułatwiają im szybką rejestrację w dowolnym momencie bez konieczności przeglądania w górę lub w dół, aby znaleźć przycisk.
Przyklejone wezwania do działania możesz umieścić w nagłówku lub stopce strony. Kolejną wskazówką dotyczącą wezwań do działania na urządzenia mobilne jest niestosowanie efektu najechania kursorem, chociaż efekt może dobrze wyglądać na stronach na komputery, ale nie w przypadku stron mobilnych.
Kliknij, aby wywołać przyciski
Ponieważ Twoi potencjalni klienci są już na swoich urządzeniach mobilnych, dodanie przycisku CTA typu „kliknij, aby połączyć” pomoże im natychmiast skontaktować się z Tobą w przypadku jakichkolwiek pytań.
Jeśli Twoja oferta wymaga natychmiastowego kontaktu z użytkownikami, przycisk połączenia przydaje się w celu zmniejszenia tarć konwersji, które mogą być spowodowane koniecznością wypełnienia formularza przez odwiedzających.
Zwięzły i czytelny egzemplarz
Czytelność może stanowić problem w przypadku stron mobilnych ze względu na ich mniejszy rozmiar. Najlepiej jest znaleźć równowagę między kopią, którą umieszczasz na stronie. Cosmin Serban, dyrektor ds. usług projektowych w Instapage, zaleca następujące rozmiary czcionek używanych w poszczególnych elementach:
- Nagłówek główny: 28 pikseli
- Podtytuł: 22 piksele
- Akapity: 17 pikseli
- Inne szczegóły: 15 pikseli
Kolejną rzeczą do rozważenia jest wysokość linii z elementami tekstowymi, w przypadku mobilnych stron docelowych po kliknięciu upewnij się, że wysokość linii dla elementów tekstowych wynosi co najmniej 1,4. Pamiętaj tylko, że im mniejszy rozmiar czcionki, tym większa powinna być wysokość linii.
Bez zbędnych elementów (bałagan)
Mobilna strona docelowa nie ma miejsca na bałagan. Bałagan nie tylko negatywnie wpływa na ogólny wygląd strony, ale także wpływa na czytelność.
Upewnij się, że w projekcie wykorzystano dużo białej przestrzeni i unikaj zbędnych elementów, które nie przyczyniają się do osiągnięcia celu konwersji.
Łatwy do wypełnienia formularz/krótsze formularze
Formularz przechwytywania potencjalnych klientów zbiera ważne informacje o użytkowniku i potwierdza konwersję, więc ułatwienie potencjalnym klientom przesyłania informacji ma kluczowe znaczenie.
Dodaj tylko niezbędne pola formularza na stronach mobilnych. Jeśli jednak Twoja oferta wymaga większej ilości informacji dla użytkownika, zaprojektuj formularze wieloetapowe, ponieważ znacznie łatwiej je wypełnić na mniejszym ekranie.
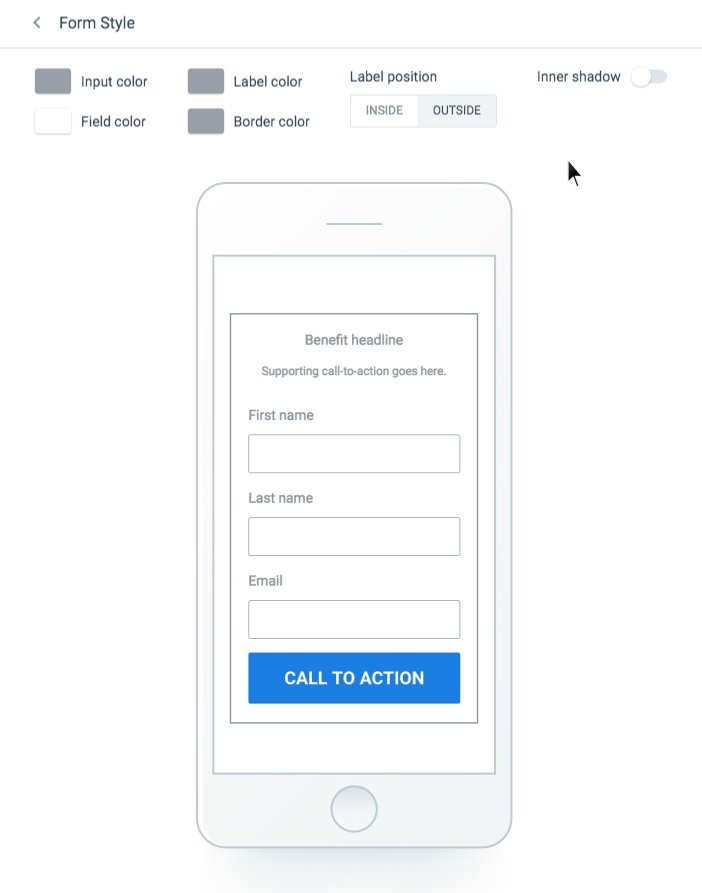
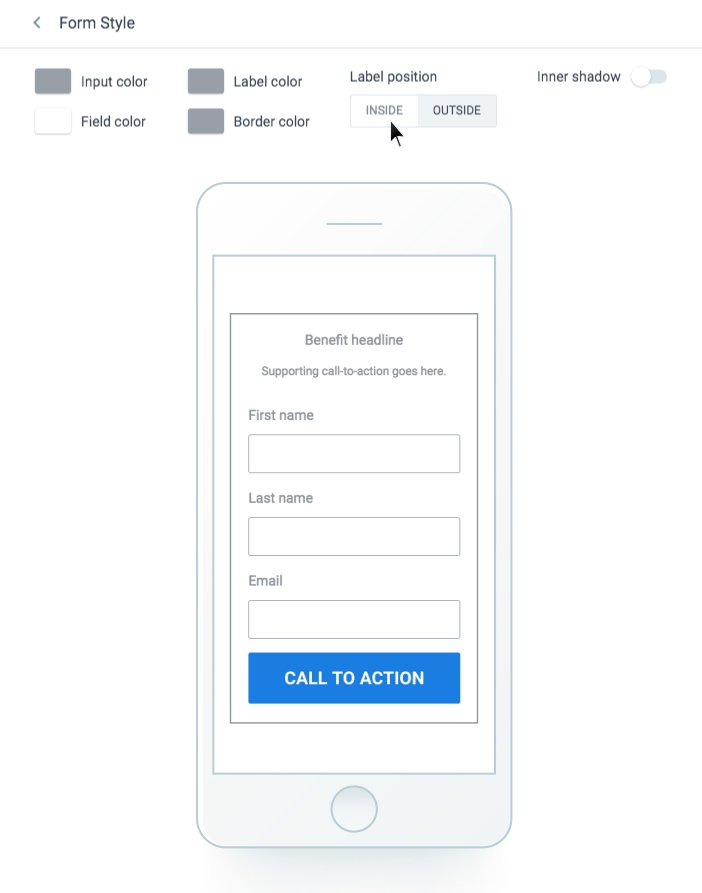
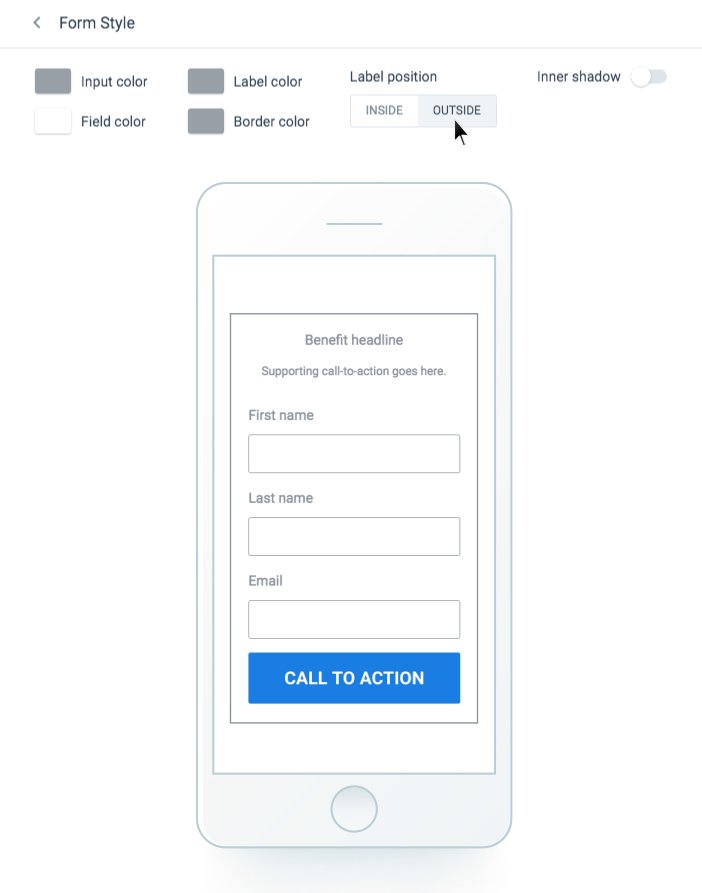
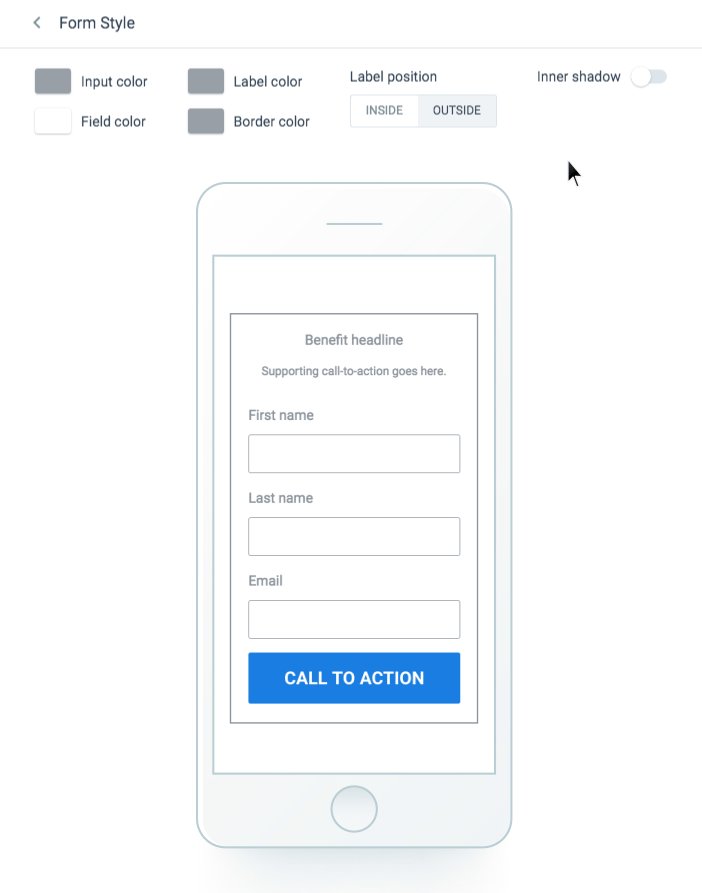
Inną sprawdzoną praktyką jest umieszczanie informacji na etykiecie na zewnątrz, jeśli masz więcej niż dwa pola formularza, ponieważ ułatwia to odwiedzającym wypełnienie formularza bez konieczności pamiętania, co wpisać.
Możesz to łatwo zrobić w edytorze Instapage:

Reklamy mobilne zasługują na spersonalizowane strony docelowe
Nie pozwól, aby Twoje budżety na reklamę mobilną się zmarnowały, zawsze pamiętaj o tworzeniu zoptymalizowanych, trafnych i spersonalizowanych stron docelowych dla docelowych odbiorców.
Zainwestuj swój czas w tworzenie mobilnych stron docelowych dla każdej reklamy, ponieważ każda reklama wymaga własnej strony po kliknięciu, aby stworzyć spójną narrację kampanii i dopasować ją do personalizacji reklamy.
Najlepszym sposobem na osiągnięcie tego jest automatyzacja. Poproś o demo Instapage Enterprise, aby uzyskać więcej informacji.