Jak zminimalizować HTML, CSS i JavaScript za pomocą wtyczki Autooptimize
Opublikowany: 2017-02-10Google i inne wyszukiwarki dodają wartość Twojej witrynie, jeśli ładuje się tak szybko. Ponieważ żaden z widzów nie ma wielu pacjentów, którzy musieliby długo czekać na obejrzenie Twoich treści, a Ty masz tylko 1,5 sekundy, aby przyciągnąć ich uwagę. Jeśli otwieranie witryny trwa zbyt długo, zwykle tracisz widzów. Jest to więc niezbędne, aby przyspieszyć działanie Twojej witryny. Witrynę można zoptymalizować na kilka sposobów. Ale jedną z najważniejszych części jest minimalizacja HTML, CSS i JavaScript .
Jeśli kiedykolwiek zrobiłeś test prędkości w Google PageSpeed lub GTmetrix, prawdopodobnie widzisz tę opcję.
Każda strona ładuje się z dużą ilością plików zawierających HTML, CSS i JavaScript. Większość plików zawiera dużo miejsca, komentarzy, ograniczników bloków itp. Tak więc prawidłowe załadowanie zajmuje więcej czasu.
Zależy to również od jakości motywu. Na przykład jakość motywu premium jest zawsze lepsza niż motyw bezpłatny. Motywy premium są dobrze zakodowane i zbudowane przez wysoko wykwalifikowanych programistów. Ale wszystkie motywy nie są takie same i mają różne funkcje. Tak więc, minimalizując te pliki HTML, CSS i JavaScript , możesz strategicznie zwiększyć szybkość witryny i uszczęśliwić odwiedzających.
Co to jest Minify i dlaczego jest korzystne?
Minifikacja to język programowania, który usuwa wszystkie niepotrzebne znaki z kodu źródłowego bez zmiany jego funkcjonalności. Te niepotrzebne znaki zwykle zawierają „ białe znaki , znaki nowej linii , komentarze i ograniczniki bloków”.

Służą do zwiększenia czytelności kodu, ale nie są wymagane do jego wykonania. W ten sposób zmniejsza ilość kodu, który musi zostać przesłany przez Internet i oszczędza przepustowość. Tak więc minimalizując kod HTML, CSS i JavaScript , możesz łatwo usunąć niepotrzebne znaki ze swojej witryny i znacznie zwiększyć szybkość witryny.
Jak zminimalizować HTML, CSS i JavaScript
Istnieją dwa sposoby na zminimalizowanie HTML, CSS i JavaScript. Możesz to zrobić, edytując kod motywu, lub możesz użyć wtyczki WordPress o nazwie Autoptimize . W tym artykule pokażemy oba procesy dotyczące minimalizacji HTML, CSS i JavaScript .
Aby poznać dokładny plik HTML, CSS lub JavaScript, który powoduje problem, musisz sprawdzić go w dowolnym narzędziu do testowania szybkości witryny, takim jak Google PageSpeed Tool lub GTmetrix. Ponieważ nie wszystkie twoje pliki zawierają tego typu niepotrzebne znaki.
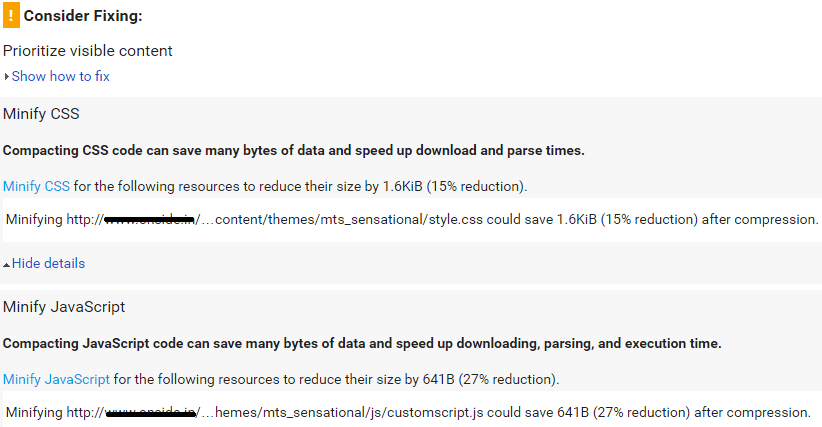
Po sprawdzeniu wyniku swojej witryny otrzymasz go. Oto obrazek poniżej mojej strony, który rozważa naprawę CSS i JavaScript .

To zależy od jakości motywu. Więc nie ma się czym martwić, jeśli zobaczysz, że oba są powiedziane do Minify i lepiej jest uzyskać motyw Premium.
Istnieje kilka narzędzi online, dzięki którym możesz zminimalizować kod HTML, CSS i JavaScript.
Zanim wprowadzisz jakąkolwiek zmianę, wykonaj kopię zapasową tego pliku.
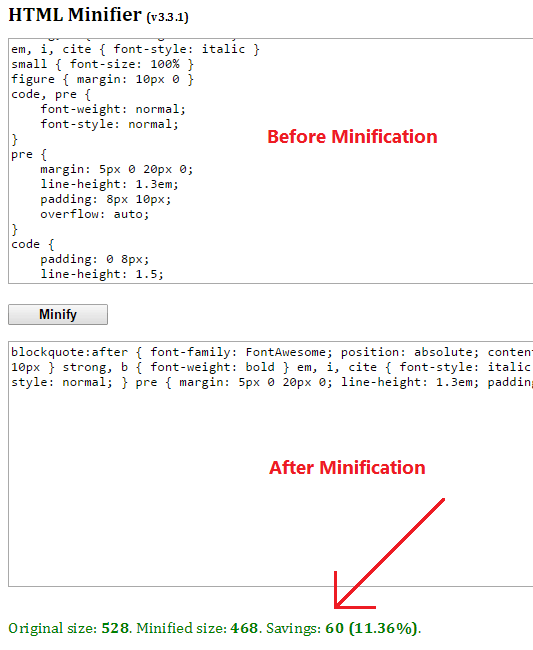
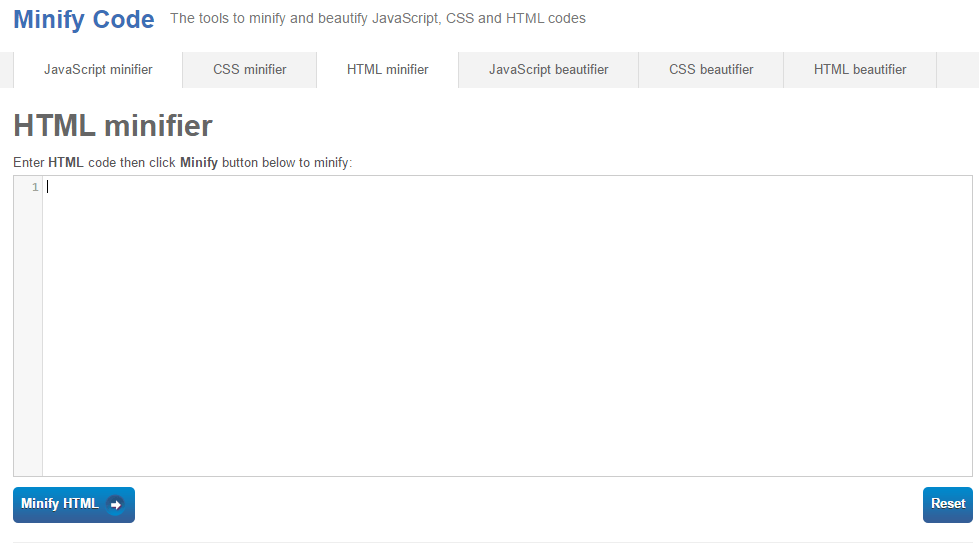
#1 Kod pomniejszający:

Minify Code to narzędzie do pomniejszania wszystkiego w jednym. Może zminimalizować kody JavaScript, CSS i HTML. Wystarczy skopiować kod HTML lub CSS lub JavaScript i wkleić go tutaj. Następnie kliknij opcję Minifikuj . To narzędzie automatycznie zminimalizuje Twój kod. Następnie skopiuj zminifikowany kod do tego pliku.
Za pomocą tego narzędzia możesz również zminimalizować kod CSS i JavaScript , taki jak kod HTML .
#2 Willpeavy:

Willpeavy to kolejne świetne narzędzie do minimalizowania kodów HTML . To narzędzie działa tak samo jak kod minifikacji. Minimalizuje HTML i wszelkie CSS lub JS zawarte w znacznikach. Aby skorzystać z tego narzędzia, wystarczy skopiować tutaj swój kod i kliknąć Zminifikuj.

Zminifikuj za pomocą wtyczki Autooptimize

Jeśli nie znasz się na takim kodowaniu, lepiej użyć wtyczki i zalecanej dla początkujących. Oto wtyczka Autoptimize dla użytkowników WordPress .
Funkcja Autoptimize łączy wszystkie skrypty i kody stylów oraz zmniejsza je, co powoduje tak szybkie wczytywanie. Minimalizuje cały kod HTML, CSS i JavaScript i sprawia, że Twoja strona jest naprawdę lekka. Dzięki Minifikacji ta wtyczka dodaje wygasłe nagłówki i przenosi style do nagłówka strony oraz może przenosić skrypty do stopki.
Autooptymalizuj Zalecane ustawienia
Możesz łatwo zrobić wszystko z ustawień wtyczki. Po aktywacji tej wtyczki przejdź do Ustawienia> Autooptymalizacja . Kliknij przycisk „Pokaż ustawienia zaawansowane”.
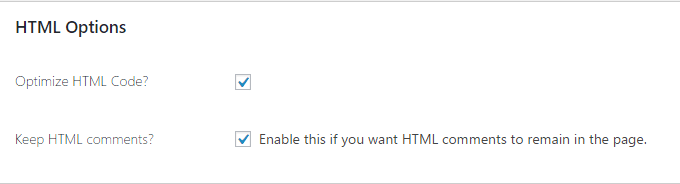
W sekcji HTML zaznacz „Optymalizuj kod HTML” i „Zachowaj komentarze HTML”, aby uzyskać większą wydajność.

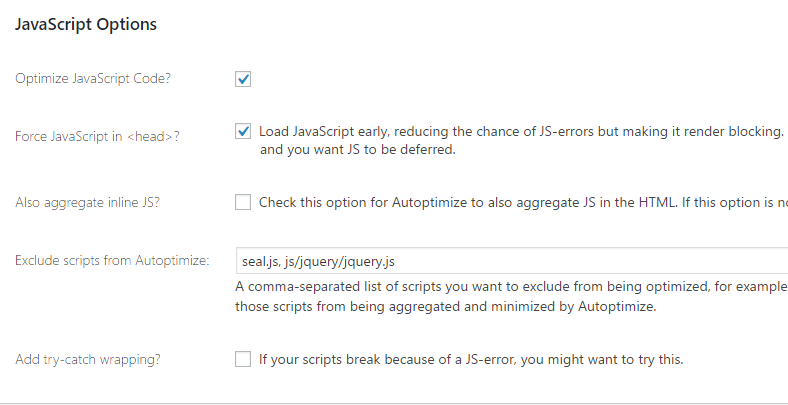
W sekcji JavaScript włącz „Optymalizuj kod JavaScript”. Możesz także włączyć opcję „Wymuś JavaScript w <head>”, aby wcześniej załadować JS i zmniejszyć ryzyko wystąpienia błędów JS. W przypadku, gdy Twój JS zepsuje skrypty, możesz włączyć opcję „Dodaj zawijanie try-catch”. 
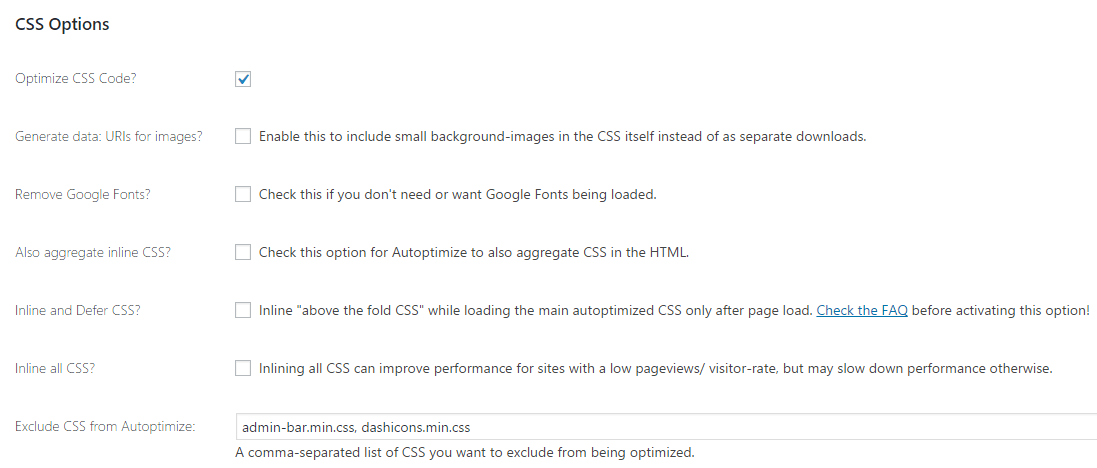
W sekcji CSS włącz „Optymalizuj kod CSS”, „Agreguj także wbudowany CSS”. Możesz także włączyć "Inline and Defer CSS", jeśli masz zminimalizowany CSS. Wypróbuj to narzędzie, aby zminimalizować kod CSS i wkleić go w polu.

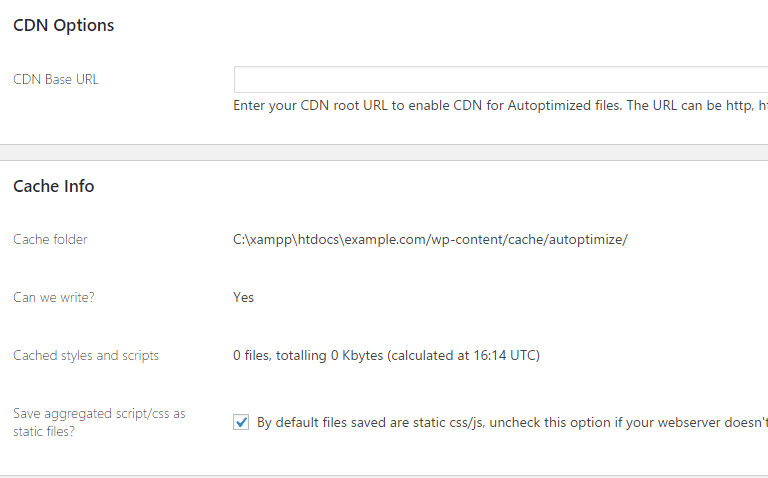
Wprowadź swój adres URL CDN w polu „Podstawowy adres URL CDN”. Na przykład „//cdn.example.com/”.
I na koniec włącz „Zapisz zagregowany skrypt / css jako plik statyczny”. Ale upewnij się, że Twój serwer internetowy może prawidłowo obsłużyć kompresję i wygaśnięcie.

Po zminimalizowaniu kodu nie zapomnij ponownie sprawdzić szybkości witryny. Następnie porównaj to z wynikami z przeszłości. Jeśli Twoja witryna ma jakiś problem lub nie wyświetla się prawidłowo, możesz spróbować wyczyścić pamięć podręczną .
Wniosek
Zminimalizowanie HTML, CSS i JS jest korzystne dla Twojej witryny. Usuwa niepotrzebne znaki w kodzie i zmniejsza je, aby były przyjazne dla przeglądarki. W ten sposób możesz poprawić szybkość ładowania witryny.
Jeśli ten samouczek pomaga zminimalizować HTML, CSS i JavaScript, udostępnij ten artykuł na Facebooku, Twitterze, Google+.
Powiązane artykuły,
- Jak wykorzystać buforowanie przeglądarki na WordPress?
- Jak zoptymalizować bazę danych WordPress za pomocą WP-Sweep
- 7 najlepszych optymalizatorów obrazu dla WordPress 2017
- Jak łatwo włączyć kompresję Gzip w WordPress, aby przyspieszyć ładowanie?
*Ten post może zawierać linki partnerskie, co oznacza, że mogę otrzymać niewielką opłatę, jeśli zdecydujesz się na zakup za pośrednictwem moich linków (bez dodatkowych kosztów). Pomaga nam to w utrzymaniu działania i aktualności WPMyWeb. Dziękujemy za skorzystanie z naszych linków, naprawdę to doceniamy! Ucz się więcej.
