Opanowanie projektowania mobilnej strony docelowej: wskazówki, sprawdzone metody i przykłady
Opublikowany: 2023-08-15Firmy muszą mieć pewność, że mają witrynę internetową, która działa równie dobrze na urządzeniach mobilnych, jak na ekranach komputerów stacjonarnych. W szczególności projekt mobilnej strony docelowej ma kluczowe znaczenie dla osiągnięcia sukcesu, ponieważ często jest to pierwsza interakcja potencjalnego klienta z Twoją marką.
Zostań sprzedawcą narzędzi do tworzenia witryn w łatwy sposób, pobierając teraz „6-etapowy przewodnik dotyczący sprzedaży usług witryn internetowych lokalnym firmom”.
Dobrze zaprojektowana mobilna strona docelowa może mieć ogromne znaczenie, pomagając przekształcić odwiedzających w klientów. W tym artykule omówimy kilka ważnych wskazówek i najlepszych praktyk, których należy przestrzegać podczas tworzenia projektu strony docelowej dla urządzeń mobilnych, a także kilka świetnych przykładów stron mobilnych, które mogą stanowić inspirację.
Wskazówki dotyczące projektowania strony docelowej na urządzenia mobilne
Zaprojektowanie zoptymalizowanej mobilnej strony docelowej jest niezbędne, aby zapewnić potencjalnym klientom pozytywne wrażenia użytkownika i przekształcić się w lojalnych klientów. Postępowanie zgodnie z tymi wskazówkami pomoże zapewnić, że mobilna strona docelowa będzie przyjazna dla użytkownika i pomoże zwiększyć liczbę konwersji, a ostatecznie zwiększyć sukces Twojej firmy.
1. Staraj się być prosty i skoncentrowany

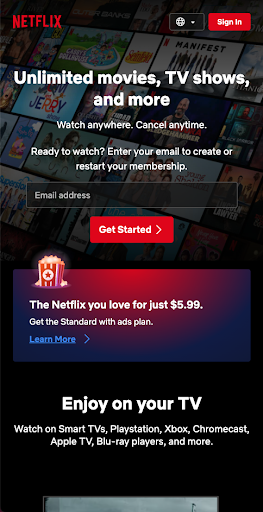
Strona docelowa: Netflix
Strona docelowa dla Netflix to doskonały przykład mobilnej strony docelowej, która jest po prostu prosta. Projekt strony jest przejrzysty, uporządkowany i łatwy w nawigacji, dzięki czemu użytkownicy mogą łatwo znaleźć to, czego szukają. Postępuje zgodnie z najlepszymi praktykami, usuwając niepotrzebne elementy i zapewniając przejrzysty i zwięzły interfejs użytkownika. Strona koncentruje się również na szybkości, ze zoptymalizowanymi obrazami i minimalną ilością tekstu, aby ułatwić szybsze pobieranie.
- Górna część strony jest zgodna z prostą i zwięzłą zasadą projektowania, zawierającą tylko kilka jasnych opcji, w tym pasek wyszukiwania, ustawienia konta i menu hamburgerów, aby uzyskać dostęp do większej liczby opcji.
- Strona wykorzystuje wysokiej jakości obrazy i prostą czcionkę, która jest łatwa do odczytania, podkreślając zawartość bez przytłaczania użytkownika.
- Czasy ładowania są zoptymalizowane poprzez zmniejszenie liczby obrazów i tekstu, które mogą spowolnić czas pobierania. Strona została również zoptymalizowana pod kątem dotyku, z dużymi przyciskami i łatwym do odczytania tekstem, aby ułatwić lepszą interakcję użytkownika.
2. Użyj responsywnego projektu


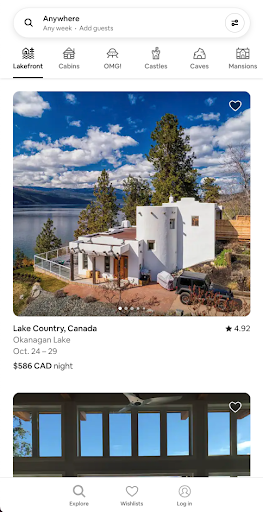
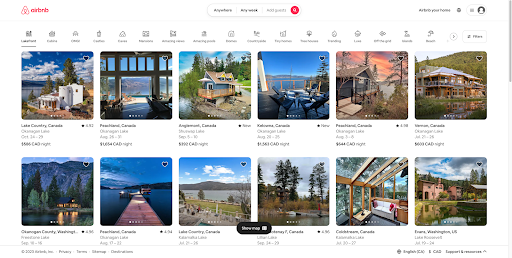
Przykład: Airbnb
Oznacza to, że strona jest zaprojektowana tak, aby dopasować się do rozmiaru ekranu urządzenia, czy to telefonu komórkowego, tabletu, czy komputera stacjonarnego.
Przykładem strony docelowej, która wykorzystuje najlepsze praktyki w zakresie projektowania responsywnego, jest strona docelowa Airbnb. Strona płynnie dostosowuje się do różnych rozmiarów ekranu, zapewniając, że rozmiar urządzenia nie wpłynie negatywnie na wrażenia użytkownika.
- Responsywny projekt zapewnia spójny interfejs użytkownika, niezależnie od urządzenia używanego do przeglądania strony docelowej. Zwiększa to również prawdopodobieństwo konwersji, ponieważ użytkownicy są bardziej skłonni do interakcji ze stroną, która jest łatwa w użyciu i nawigacji na ich urządzeniu.
- Łatwe w nawigacji menu i wysokiej jakości zdjęcia podkreślające oferowany produkt. Strona jest zoptymalizowana pod kątem szybkości, dzięki czemu ładuje się szybko na różnych urządzeniach.
- Strona zapewnia spójne wrażenia użytkownika i jest zoptymalizowana pod kątem konwersji, z łatwą nawigacją i skupieniem się na oferowanym produkcie.
3. Upewnij się, że ładuje się szybko

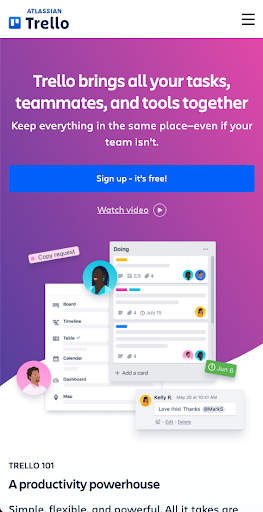
Przykład: Trello
Powolne czasy ładowania mogą skutkować wysokim współczynnikiem odrzuceń i złym doświadczeniem użytkownika, zmniejszając prawdopodobieństwo konwersji. Jednym z przykładów strony docelowej, która najlepiej realizuje tę najlepszą praktykę, jest strona Trello, popularnego narzędzia do zarządzania projektami.
Projekt strony jest przejrzysty, z jasnym i zwięzłym językiem, co ułatwia przeglądanie i zrozumienie. Na stronie priorytetowo traktuje się minimalistyczny projekt, redukujący kodowanie i zapewniający szybkie ładowanie strony na urządzeniach mobilnych. Obrazy i animacje są używane oszczędnie, tylko w razie potrzeby, w celu wizualnego zademonstrowania oferowanego produktu. Ta hierarchizacja najważniejszych elementów projektu pomaga utrzymać szybki czas ładowania strony i zapewnia pozytywne wrażenia użytkownika.
- Aby zoptymalizować obrazy i zminimalizować kod, skompresuj obrazy, aby nie zajmowały zbyt dużo miejsca, i nadaj priorytet obrazom wysokiej jakości, niezbędnym do zademonstrowania produktu lub usługi.
- Dobrym pomysłem jest również wyeliminowanie ze strony niepotrzebnych elementów, takich jak duże filmy, automatycznie odtwarzana muzyka czy animacje, które mogą spowalniać ładowanie.
- Nadaj priorytet minimalistycznemu projektowi, który zmniejsza ilość potrzebnego kodowania i pomaga zapewnić szybkie ładowanie strony docelowej na urządzeniach mobilnych.
4. Nadaj priorytet najważniejszym informacjom

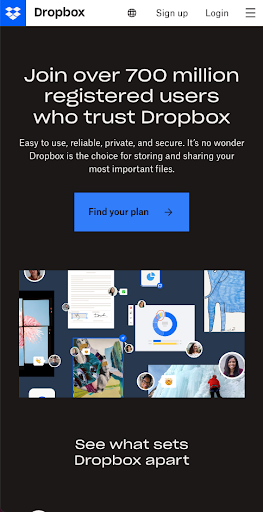
Przykład: Dropbox
Wiąże się to z umieszczeniem najważniejszych informacji na górze strony, tak aby były łatwo widoczne dla odbiorców, zamiast zakopywania ich pod wieloma innymi treściami. Przykładem strony docelowej, która ilustruje tę najlepszą praktykę, jest strona Dropbox, dostawcy pamięci masowej w chmurze.
Strona ma minimalistyczny wygląd, zawiera tylko kilka wysokiej jakości obrazów i łatwy w użyciu interfejs, który prowadzi użytkowników do najważniejszych informacji: czym jest produkt, jak działa i jak się zarejestrować. Ważne jest również, aby używać jasnych i zwięzłych nagłówków do przekazywania wiadomości, zapewniając użytkownikom szybkie i skuteczne zrozumienie kluczowych informacji.
- Najważniejsze informacje są wyróżnione na górze strony, z wyraźnym nagłówkiem dla każdej sekcji, który przekazuje kluczowe przesłanie w zaledwie kilku słowach.
- Projekt jest również zoptymalizowany pod kątem szybkości, dzięki czemu strona ładuje się szybko na urządzeniach mobilnych.
- Listy wypunktowane i niewielkie ilości tekstu są używane na całej stronie w celu podzielenia treści, co ułatwia skanowanie i czytanie.
5. Używaj jasnego i zwięzłego języka

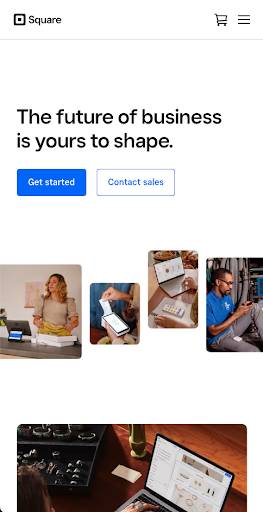
Przykład: kwadrat
Oznacza to stosowanie języka, który jest łatwy do zrozumienia i unikanie żargonu lub terminów technicznych, które mogą dezorientować docelowych odbiorców. Ważne jest również stosowanie krótkich akapitów i wypunktowań, aby wiadomość była łatwiejsza do przeskanowania, ponieważ wielu użytkowników mobilnych może używać swoich urządzeń do szybkiego przeglądania strony.
Mobilna strona docelowa Square to doskonały przykład używania jasnego i zwięzłego języka do skutecznego przekazywania wiadomości na mobilnej stronie docelowej. Koncentrując się na najbardziej krytycznych informacjach, używając prostego języka i kładąc nacisk na treści, które można zeskanować, strona skutecznie komunikuje swój przekaz i pomaga zwiększać konwersje.
- Strona wykorzystuje przejrzysty projekt, który koncentruje się na najważniejszych informacjach: jak działa platforma i jakie korzyści płyną z niej dla małych firm.
- Zastosowany język jest prosty i na temat, unikając terminów technicznych i skupiając się na istotnych informacjach.
- Na całej stronie zastosowano krótkie akapity i wypunktowania, aby ułatwić czytanie i szybkie przeglądanie informacji.
6. Użyj wizualnej hierarchii, aby przyciągnąć uwagę użytkownika

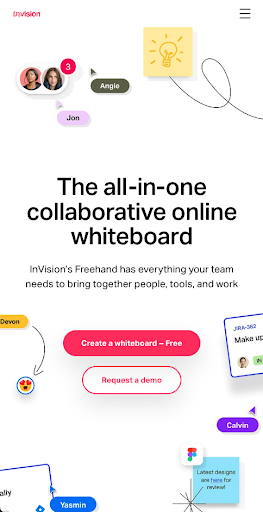
Przykład: InVision
Wiąże się to z użyciem wskazówek wizualnych, takich jak rozmiar, kolor i rozmieszczenie czcionki, aby skierować uwagę odbiorców na najważniejsze elementy na Twojej stronie.
Jednym z przykładów strony docelowej, która dobrze sobie z tym radzi, jest strona InVision, narzędzia do tworzenia prototypów i współpracy. Strona w widoczny sposób wyświetla swoje najważniejsze funkcje u góry, używając pogrubionych czcionek i jasnych kolorów, aby przyciągnąć uwagę.
- Projekt wykorzystuje również inne wskazówki wizualne, takie jak strzałki i linie, do tworzenia wizualnych ścieżek, które prowadzą użytkowników przez różne sekcje treści. Elementy te pomagają zwrócić uwagę na różne części strony, nie będąc zbyt natrętnymi ani przytłaczającymi.
- Podkreślenie najważniejszych informacji rozmiarem, kolorem i rozmieszczeniem czcionki, szybko i łatwo kieruje uwagę użytkowników tam, gdzie powinna, zwiększając szanse na konwersję.
- W dalszej części strony używają mniejszych rozmiarów czcionek i wyciszonych tonów, aby podkreślić główny przekaz, jednocześnie zmniejszając nacisk na informacje drugorzędne.
7. Używaj obrazów wysokiej jakości

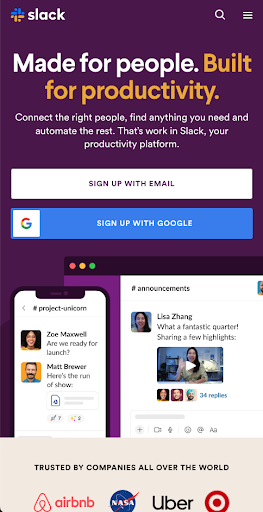
Przykład: luz
Wykorzystanie elementów wizualnych może być skutecznym sposobem przekazania wiadomości i wywołania emocjonalnej reakcji odbiorców.
Jednym z przykładów strony docelowej, która robi to dobrze, jest strona Slacka, platformy czatu w miejscu pracy. Na górze strony wykorzystują wyrazisty obraz osób pracujących razem, który odzwierciedla ich podstawową misję: pomaganie zespołom w skuteczniejszej współpracy.
- Wszystkie te obrazy są wysokiej jakości i pasują do przesłania, które próbują przekazać, pomagając użytkownikom szybko zrozumieć, jak działa ich produkt, bez konieczności czytania długich akapitów tekstu.
- Zawierają również kilka innych obrazów na całej stronie ilustrujących, jak działają ich produkty do przesyłania wiadomości i jak korzystają z nich różni klienci.
- Wybór odpowiednich obrazów wysokiej jakości, które pomogą przekazać wiadomość, może stworzyć emocjonalną więź z potencjalnymi użytkownikami i pomóc zwiększyć liczbę konwersji.
8. Dołącz jasne wezwanie do działania (CTA)


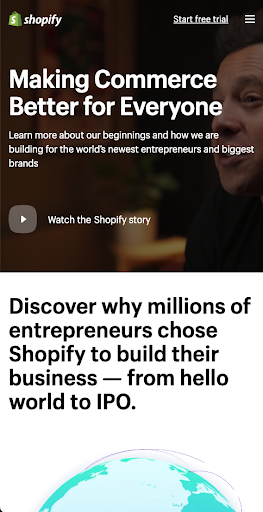
Przykład: Shopify
Jednym z przykładów strony docelowej, która robi to dobrze, jest strona dla Shopify.
Podobnie jak w przypadku Shopify, Twoje wezwanie do działania powinno być wyraźnie widoczne na Twojej stronie i powinno informować o tym, jakie działania mają podjąć Twoi odbiorcy. Aby ułatwić użytkownikom działanie, używaj języka zorientowanego na działanie i upewnij się, że wezwanie do działania jest łatwe do znalezienia i zrozumienia.
- U góry strony mają duży, pogrubiony przycisk wezwania do działania z tekstem informującym o ich ofercie: „Rozpocznij bezpłatny okres próbny teraz”.
- Podkreślenie ich głównego przesłania pogrubioną czcionką i używanie języka zorientowanego na działanie ułatwia potencjalnym klientom podjęcie działań.
- Zawierają również mniejsze wezwania do działania z tekstem, który podkreśla, dlaczego użytkownicy powinni działać już teraz („Rozpocznij już dziś”), pomagając stworzyć poczucie pilności.
Sprawdzone metody projektowania mobilnych stron docelowych
Postępując zgodnie z tymi sprawdzonymi metodami projektowania stron mobilnych, możesz stworzyć atrakcyjną witrynę internetową, wyraźnie dostosowaną do użytkowników korzystających z telefonów lub tabletów, aby zwiększyć świadomość marki i konwersje użytkowników mobilnych.
1. Używaj wyraźnej i czytelnej czcionki

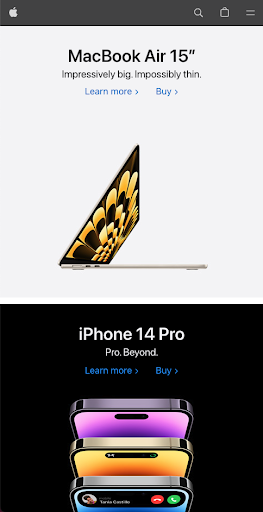
Przykład: jabłko
Kolejną dobrą praktyką przy projektowaniu strony docelowej dostosowanej do urządzeń mobilnych jest użycie wyraźnej i czytelnej czcionki. Bardzo ważne jest, aby wybrać czcionkę, która jest łatwa do odczytania na urządzeniach mobilnych i upewnić się, że jest wystarczająco duża, aby była czytelna, nawet gdy użytkownicy nie muszą powiększać.
Jednym z przykładów strony docelowej, która robi to dobrze, jest strona firmy Apple, kultowej firmy technologicznej. Używają spójnego rozmiaru i stylu czcionki na całej stronie, dzięki czemu ich zawartość jest łatwa do odczytania na każdym urządzeniu.
- Ich rozmiar czcionki jest wystarczająco duży, aby użytkownicy mogli go łatwo przeczytać bez konieczności powiększania lub przewijania strony.
- Skutecznie wykorzystują typografię w swoich projektach mobilnych, wybierając wyraźną, czytelną czcionkę, która działa na wszystkich urządzeniach.
- Pomagasz upewnić się, że Twoje treści są interesujące i czytelne dla wszystkich odwiedzających.
2. Użyj schematu kolorów o wysokim kontraście

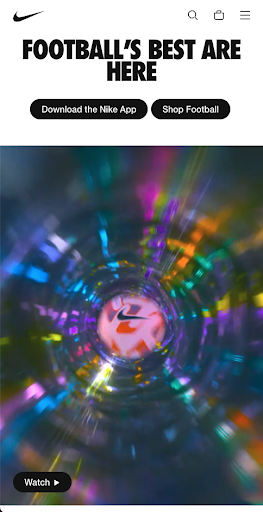
Przykład: Nike
Stosowanie schematu kolorów o wysokim kontraście to kolejna dobra praktyka projektowania strony docelowej dostosowanej do urządzeń mobilnych. Jednym z przykładów strony docelowej, która robi to dobrze, jest strona firmy Nike, giganta odzieży sportowej. Na całej stronie używają odważnych kolorów, które kontrastują z białym tłem i czarnym tekstem.
Wybór kolorów zapewniających wyraźny kontrast między tłem a tekstem jest niezbędny, aby przekaz był łatwy do przekazania i czytelny.
- Efektywnie wykorzystują kolory w projekcie mobilnym, wybierając schemat kolorów o wysokim kontraście, który działa na wszystkich urządzeniach.
- Wszystkie treści na ich stronie wyróżniają się i mogą być łatwo odczytywane przez widzów na dowolnym urządzeniu.
- Dzięki temu Twoja wiadomość będzie widoczna i czytelna dla wszystkich odwiedzających.
3. Zachowaj spójność układu

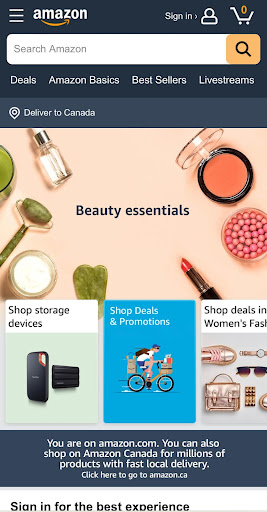
Przykład: Amazonka
Spójny układ to kolejna dobra praktyka projektowania strony docelowej dostosowanej do urządzeń mobilnych. Ważne jest, aby stosować spójny układ we wszystkich sekcjach strony docelowej, aby zapewnić spójność użytkownikom i łatwość nawigacji. Jednym z przykładów strony docelowej, która robi to dobrze, jest strona Amazon, giganta handlu detalicznego online.
- Na całej stronie używają typowego stylu układu, w tym obrazów o pełnej szerokości, pogrubionych nagłówków i jasno zdefiniowanych sekcji, co pomaga stworzyć zachęcający i ujednolicony wygląd.
- Ich responsywny układ umożliwia użytkownikom dostęp do informacji na dowolnym urządzeniu poprzez przewijanie w górę lub w dół.
- Zadbaj o to, aby Twój projekt był prosty, ale skuteczny, tworząc spójny wygląd we wszystkich sekcjach witryny.
Przestrzeganie tej praktyki może zapewnić przyjemne przeglądanie wszystkim odwiedzającym.
4. Efektywnie wykorzystuj białą przestrzeń

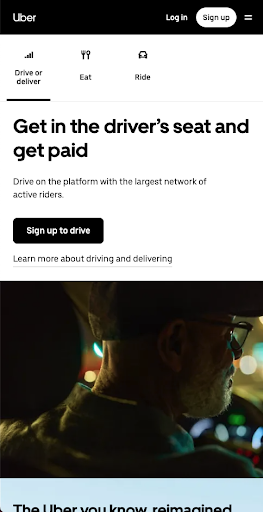
Przykład: Uber
Inną najlepszą praktyką projektowania stron docelowych dostosowanych do urządzeń mobilnych jest efektywne wykorzystanie białej przestrzeni. Jednym z przykładów strony docelowej, która robi to dobrze, jest strona Ubera, giganta udostępniania przejazdów. Na całej swojej stronie używają białych znaków do oddzielenia każdej sekcji i podkreślenia kluczowych funkcji swoich usług.
- Włączenie białej przestrzeni do projektu jest niezbędne do oddzielenia różnych elementów na stronie docelowej i zwrócenia uwagi na najważniejsze informacje.
- Zapewnia odwiedzającym bezproblemową obsługę, szybko identyfikując najważniejsze informacje na Twojej stronie.
- Pomaga to stworzyć przejrzystą hierarchię wizualną i pozwala odwiedzającym szybko zidentyfikować najistotniejsze treści.
Ogólnie rzecz biorąc, Uber prezentuje doskonały przykład wykorzystania białej przestrzeni jako integralnej części projektu mobilnego.
5. Unikaj wyskakujących okienek i reklam pełnoekranowych

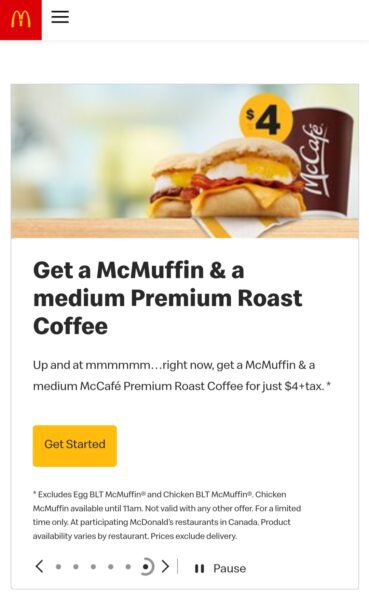
Przykład: McDonald's
Jedną z kluczowych zasad tworzenia strony docelowej przyjaznej dla urządzeń mobilnych jest zwięzłość treści. Ważne jest, aby odwiedzający mogli łatwo i szybko znaleźć potrzebne informacje, podając jasny i zwięzły tekst.
Na przykład McDonald's stosuje minimalistyczne podejście na swojej stronie docelowej z bardzo krótkim i bezpośrednim tekstem.
- Pozwala to odwiedzającym szybko zidentyfikować wszystkie ważne szczegóły bez zbędnych treści.
- Posiadanie tylko niewielkiej ilości niepotrzebnych treści na stronie docelowej jest niezbędne do stworzenia przyjemnych wrażeń dla użytkowników.
- Zwięzłość jest kluczowa, ponieważ chcesz, aby użytkownicy mogli jednocześnie przetwarzać informacje i znajdować to, czego szukają.
6. Upewnij się, że nawigacja jest łatwa

Przykład: Starbucks
Zapewnienie, że strona docelowa jest łatwa w nawigacji i zrozumiała, jest niezbędne. Używaj jasnych i zwięzłych menu i przycisków nawigacyjnych, ponieważ pomoże to użytkownikom szybko i skutecznie poprowadzić użytkowników do potrzebnych im treści.
Na przykład Starbucks stosuje na swojej stronie docelowej podejście zorientowane na projektowanie, które podkreśla wizerunek marki, ale także pomaga odwiedzającym szybko rozszyfrować, jakie treści są dla nich najbardziej odpowiednie. Używają elementów wizualnych wraz ze zwięzłymi opisami każdej sekcji, co pomaga usprawnić nawigację dla użytkowników.
- Zapewnij łatwe do zrozumienia menu nawigacyjne ze zwięzłymi opisami każdej sekcji.
- Użyj elementów wizualnych, takich jak obrazy, filmy i animacje, aby zwrócić uwagę na kluczowe informacje na swojej stronie.
- Zastosuj podejście projektowe, które podkreśla wizerunek marki i pomaga odwiedzającym szybko znaleźć najtrafniejsze treści.
Podczas projektowania ważne jest, aby zastanowić się, w jaki sposób użytkownicy będą wchodzić w interakcje z Twoim landing page. Używaj elementów wizualnych, zwięzłego tekstu i logicznych menu nawigacyjnych, aby zapewnić odwiedzającym szybkie i przyjemne znajdowanie na Twojej stronie potrzebnych informacji.
7. Przetestuj swój landing page na różnych urządzeniach i rozmiarach ekranu
Mobilna strona docelowa zoptymalizowana pod kątem wszystkich urządzeń i rozmiarów ekranów jest niezbędna, aby zapewnić użytkownikom optymalne wrażenia i konwersję. Oto trzy kluczowe wskazówki, o których należy pamiętać podczas testowania strony na różnych urządzeniach i rozmiarach ekranu:
- Zaimplementuj responsywne techniki projektowania, aby treść wyświetlała się poprawnie niezależnie od typu i rozmiaru urządzenia.
- Dołącz interaktywne komponenty, takie jak formularze, wezwania do działania i inne elementy, które zostały przetestowane pod kątem użyteczności na wielu urządzeniach.
- Regularnie testuj swoją stronę na różnych urządzeniach i rozmiarach ekranu, w tym na komputerze stacjonarnym, tablecie i smartfonie.
Często Zadawane Pytania
Jaki rozmiar powinien mieć landing page w wersji mobilnej?
Idealny rozmiar strony mobilnej powinien wynosić od 50 do 100 KB. Pomoże to zapewnić szybkie i sprawne ładowanie strony na dowolnym urządzeniu.
Jaki jest najlepszy rozmiar obrazu dla witryn mobilnych?
Aby uzyskać optymalną wydajność, wszystkie obrazy używane w witrynach mobilnych powinny być zoptymalizowane pod kątem mniejszego rozmiaru ekranu urządzenia, przy czym rozmiar obrazu nie powinien przekraczać 200 KB. Optymalizacja obrazów jeszcze bardziej poprawi szybkość ładowania strony i zapewni użytkownikom lepsze ogólne wrażenia.

